Porady: obracanie, odzwierciedlanie i pochylanie obrazów
Obraz można obrócić, odzwierciedlić i wypaczyć, określając punkty docelowe dla lewego górnego, prawego górnego i dolnego rogu oryginalnego obrazu. Trzy punkty docelowe określają przekształcenie affine, które mapuje oryginalny prostokątny obraz na równoległy.
Przykład
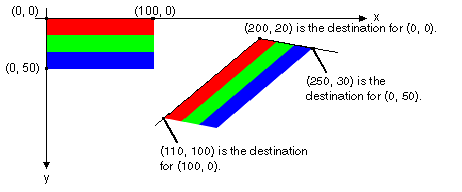
Załóżmy na przykład, że oryginalny obraz jest prostokątem w lewym górnym rogu (0, 0), prawym górnym rogu (100, 0) i lewym dolnym rogu (0, 50). Teraz załóżmy, że mapujesz te trzy punkty na punkty docelowe w następujący sposób.
| Oryginalny punkt | Punkt docelowy |
|---|---|
| Lewy górny (0, 0) | (200, 20) |
| Prawy górny (100, 0) | (110, 100) |
| Lewy dolny (0, 50) | (250, 30) |
Poniższa ilustracja przedstawia oryginalny obraz i obraz zamapowany na równoległyogram. Oryginalny obraz został wypaczony, odbity, obrócony i przetłumaczony. Oś x wzdłuż górnej krawędzi oryginalnego obrazu jest mapowana na linię biegnącą przez (200, 20) i (110, 100). Oś y wzdłuż lewej krawędzi oryginalnego obrazu jest mapowana na linię biegnącą przez (200, 20) i (250, 30).

Poniższa ilustracja przedstawia podobną transformację zastosowaną do obrazu fotograficznego:

Poniższa ilustracja przedstawia podobną transformację zastosowaną do metapliku:

Poniższy przykład tworzy obrazy pokazane na pierwszej ilustracji.
Point[] destinationPoints = {
new Point(200, 20), // destination for upper-left point of
// original
new Point(110, 100), // destination for upper-right point of
// original
new Point(250, 30)}; // destination for lower-left point of
// original
Image image = new Bitmap("Stripes.bmp");
// Draw the image unaltered with its upper-left corner at (0, 0).
e.Graphics.DrawImage(image, 0, 0);
// Draw the image mapped to the parallelogram.
e.Graphics.DrawImage(image, destinationPoints);
' New Point(200, 20) = destination for upper-left point of original
' New Point(110, 100) = destination for upper-right point of original
' New Point(250, 30) = destination for lower-left point of original
Dim destinationPoints As Point() = { _
New Point(200, 20), _
New Point(110, 100), _
New Point(250, 30)}
Dim image As New Bitmap("Stripes.bmp")
' Draw the image unaltered with its upper-left corner at (0, 0).
e.Graphics.DrawImage(image, 0, 0)
' Draw the image mapped to the parallelogram.
e.Graphics.DrawImage(image, destinationPoints)
Kompilowanie kodu
Powyższy przykład jest przeznaczony do użycia z formularzami Windows Forms i wymaga PaintEventArgs eparametru , który jest parametrem Paint programu obsługi zdarzeń. Pamiętaj, aby zastąpić Stripes.bmp ścieżką do obrazu, który jest prawidłowy w systemie.
Zobacz też
.NET Desktop feedback
