Zarządzanie stanem obiektu graficznego
Klasa Graphics jest sercem interfejsu GDI+. Aby narysować wszystko, uzyskujesz Graphics obiekt, ustawiasz jego właściwości i wywołujesz metody DrawLine, , DrawStringDrawImagei podobne).
Poniższy przykład wywołuje DrawRectangle metodę Graphics obiektu. Pierwszym argumentem przekazanym DrawRectanglePen do metody jest obiekt.
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue) ' Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue); // Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100);
Stan grafiki
Obiekt Graphics wykonuje więcej niż udostępnia metody rysowania, takie jak DrawLine i DrawRectangle. Obiekt Graphics zachowuje również stan grafiki, który można podzielić na następujące kategorie:
Ustawienia jakości
Przekształcenia
Przycinanie regionu
Ustawienia jakości
Obiekt Graphics ma kilka właściwości mających wpływ na jakość elementów, które są rysowane. Na przykład można ustawić TextRenderingHint właściwość , aby określić typ antyaliasingu (jeśli istnieje) zastosowany do tekstu. Inne właściwości wpływające na jakość to SmoothingMode, CompositingMode, CompositingQualityi InterpolationMode.
Poniższy przykład rysuje dwa wielokropki, jeden z trybem wygładzania ustawionym na AntiAlias i jeden z trybem wygładzania ustawionym na HighSpeed:
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue)
graphics.SmoothingMode = SmoothingMode.AntiAlias
graphics.DrawEllipse(pen, 0, 0, 200, 100)
graphics.SmoothingMode = SmoothingMode.HighSpeed
graphics.DrawEllipse(pen, 0, 150, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.DrawEllipse(pen, 0, 0, 200, 100);
graphics.SmoothingMode = SmoothingMode.HighSpeed;
graphics.DrawEllipse(pen, 0, 150, 200, 100);
Przekształcenia
Obiekt Graphics obsługuje dwa przekształcenia (świat i stronę), które są stosowane do wszystkich elementów rysowanych przez ten Graphics obiekt. Każda transformacja affine może być przechowywana w transformacji świata. Przekształcenia affiny obejmują skalowanie, obracanie, odzwierciedlanie, niesymetryczność i tłumaczenie. Transformacja strony może służyć do skalowania i zmieniania jednostek (na przykład pikseli na cale). Aby uzyskać więcej informacji, zobacz Koordynowanie systemów i przekształceń.
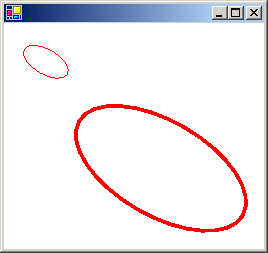
W poniższym przykładzie ustawiono przekształcenia Graphics świata i strony obiektu. Transformacja świata jest ustawiona na rotację 30 stopni. Przekształcenie strony jest ustawione tak, aby współrzędne przekazywane do sekundy DrawEllipse były traktowane jako milimetry zamiast pikseli. Kod wykonuje dwa identyczne wywołania DrawEllipse metody . Transformacja świata jest stosowana do pierwszego DrawEllipse wywołania, a oba przekształcenia (świat i strona) są stosowane do drugiego DrawEllipse wywołania.
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Red)
graphics.ResetTransform()
graphics.RotateTransform(30) ' world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
graphics.PageUnit = GraphicsUnit.Millimeter ' page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Red);
graphics.ResetTransform();
graphics.RotateTransform(30); // world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
graphics.PageUnit = GraphicsUnit.Millimeter; // page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
Na poniższej ilustracji przedstawiono dwa wielokropki. Należy pamiętać, że rotacja 30 stopni dotyczy źródła układu współrzędnych (lewego górnego rogu obszaru klienta), a nie o centrach wielokropka. Należy również zauważyć, że szerokość pióra 1 oznacza 1 piksel dla pierwszego wielokropka i 1 milimetra dla drugiego wielokropka.

Przycinanie regionu
Obiekt Graphics utrzymuje region wycinków, który ma zastosowanie do wszystkich elementów rysowanych przez ten Graphics obiekt. Region wycinków można ustawić, wywołując metodę SetClip .
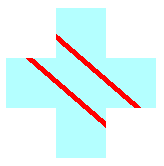
Poniższy przykład tworzy region w kształcie plusa, tworząc związek dwóch prostokątów. Ten region jest wyznaczony jako region Graphics przycinania obiektu. Następnie kod rysuje dwa wiersze, które są ograniczone do wnętrza regionu wycinkowania.
Dim graphics As Graphics = e.Graphics
' Opaque red, width 5
Dim pen As New Pen(Color.Red, 5)
' Opaque aqua
Dim brush As New SolidBrush(Color.FromArgb(255, 180, 255, 255))
' Create a plus-shaped region by forming the union of two rectangles.
Dim [region] As New [Region](New Rectangle(50, 0, 50, 150))
[region].Union(New Rectangle(0, 50, 150, 50))
graphics.FillRegion(brush, [region])
' Set the clipping region.
graphics.SetClip([region], CombineMode.Replace)
' Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160)
graphics.DrawLine(pen, 40, 20, 190, 150)
Graphics graphics = e.Graphics;
// Opaque red, width 5
Pen pen = new Pen(Color.Red, 5);
// Opaque aqua
SolidBrush brush = new SolidBrush(Color.FromArgb(255, 180, 255, 255));
// Create a plus-shaped region by forming the union of two rectangles.
Region region = new Region(new Rectangle(50, 0, 50, 150));
region.Union(new Rectangle(0, 50, 150, 50));
graphics.FillRegion(brush, region);
// Set the clipping region.
graphics.SetClip(region, CombineMode.Replace);
// Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160);
graphics.DrawLine(pen, 40, 20, 190, 150);
Na poniższej ilustracji przedstawiono obcięte linie:

Zobacz też
.NET Desktop feedback
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla
