Położenie i układ kontrolek (Windows Forms .NET)
Umieszczanie kontrolek w formularzach systemu Windows jest określane nie tylko przez kontrolkę, ale także przez element nadrzędny kontrolki. W tym artykule opisano różne ustawienia udostępniane przez kontrolki i różne typy kontenerów nadrzędnych, które mają wpływ na układ.
Stałe położenie i rozmiar
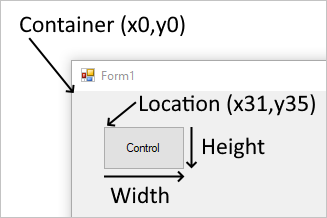
Położenie kontrolki wyświetlanej na obiekcie nadrzędnym jest określane przez wartość Location właściwości względem lewej górnej części powierzchni nadrzędnej. Współrzędna pozycji w lewym górnym rogu elementu nadrzędnego to (x0,y0). Rozmiar kontrolki jest określany przez Size właściwość i reprezentuje szerokość i wysokość kontrolki.

Po dodaniu kontrolki do elementu nadrzędnego, który wymusza automatyczne umieszczanie, zmienia się położenie i rozmiar kontrolki. W takim przypadku pozycja i rozmiar kontrolki mogą nie zostać ręcznie dostosowane w zależności od typu elementu nadrzędnego.
Właściwości MaximumSize i MinimumSize pomagają ustawić minimalną i maksymalną ilość miejsca, z których może korzystać kontrolka.
Margines i wypełnienie
Istnieją dwie właściwości kontrolek, które ułatwiają precyzyjne umieszczanie kontrolek: Margin i Padding.
Właściwość Margin definiuje przestrzeń wokół kontrolki, która utrzymuje inne kontrolki w określonej odległości od obramowań kontrolki.
Właściwość Padding definiuje przestrzeń w środku kontrolki, która przechowuje zawartość kontrolki (na przykład wartość jej Text właściwości) określoną odległość od obramowań kontrolki.
Na poniższej ilustracji przedstawiono Margin właściwości i Padding w kontrolce.

Projektant programu Visual Studio będzie przestrzegać tych właściwości podczas pozycjonowania i zmiany rozmiaru kontrolek. Linie przyciągania są wyświetlane jako prowadnice ułatwiające pozostanie poza określonym marginesem kontrolki. Na przykład program Visual Studio wyświetla linię przyciągania po przeciągnięciu kontrolki obok innej kontrolki:

Automatyczne umieszczanie i rozmiar
Kontrolki można automatycznie umieszczać w ich elemecie nadrzędnym. Niektóre kontenery nadrzędne wymuszają umieszczanie, podczas gdy inne przestrzegają ustawień kontroli, które prowadzą do umieszczania. Istnieją dwie właściwości kontrolki, które ułatwiają automatyczne umieszczanie i rozmiar w obiekcie nadrzędnym: Dock i Anchor.
Kolejność rysunku może mieć wpływ na automatyczne umieszczanie. Kolejność rysowania kontrolki zależy od indeksu kontrolki w kolekcji nadrzędnej Controls . Ten indeks jest znany jako Z-order. Każda kontrolka jest rysowana w odwrotnej kolejności wyświetlanej w kolekcji. Oznacza to, że kolekcja jest kolekcją narysowaną jako pierwsza w ciągu ostatniego i ostatniego narysowanego.
Właściwości MinimumSize i MaximumSize pomagają ustawić minimalną i maksymalną ilość miejsca, z których może korzystać kontrolka.
Dok
Właściwość Dock ustawia, która krawędź kontrolki jest wyrównana do odpowiedniej strony elementu nadrzędnego, oraz sposobu zmiany rozmiaru kontrolki w obiekcie nadrzędnym.

Gdy kontrolka jest zadokowana, kontener określa miejsce, które powinien zajmować i zmieniać rozmiary oraz umieszczać kontrolkę. Szerokość i wysokość kontrolki są nadal przestrzegane na podstawie stylu dokowania. Jeśli na przykład kontrolka jest zadokowana do góry, kontrolka jest przestrzegana, Height ale jest automatycznie dostosowywana Width . Jeśli kontrolka jest zadokowana po lewej stronie, kontrolka jest przestrzegana, Width ale jest automatycznie dostosowywana Height .
Nie Location można ręcznie ustawić kontrolki jako zadokowanie kontrolki automatycznie steruje jej położeniem.
Kontrolka Z-order ma wpływ na dokowanie. W miarę stosowania zadokowanych kontrolek używają dostępnego dla nich miejsca. Jeśli na przykład kontrolka zostanie narysowana jako pierwsza i zadokowana do góry, zajmie całą szerokość kontenera. Jeśli następna kontrolka jest zadokowana po lewej stronie, ma mniej dostępnego miejsca w pionie.

Jeśli kontrolka Z-order jest odwrócona, kontrolka zadokowana po lewej stronie ma teraz więcej dostępnego miejsca początkowego. Kontrolka używa całej wysokości kontenera. Kontrolka zadokowana do góry ma mniej dostępnego miejsca w poziomie.

W miarę rozwoju i zmniejszania kontenera kontrolki zadokowane do kontenera są zmieniane i zmieniane w celu utrzymania odpowiednich pozycji i rozmiarów.

Jeśli wiele kontrolek jest zadokowanych po tej samej stronie kontenera, są one ułożone zgodnie z ich Z-order.

Kotwica
Zakotwiczenie kontrolki umożliwia powiązanie kontrolki z co najmniej jedną stroną kontenera nadrzędnego. W miarę zmiany rozmiaru kontenera każda kontrolka podrzędna zachowa odległość do zakotwiczonej strony.
Kontrolkę można zakotwiczyć na co najmniej jedną stronę bez ograniczeń. Kotwica jest ustawiana z właściwością Anchor .

Automatyczne ustalanie rozmiaru
Właściwość AutoSize umożliwia kontrolce zmianę rozmiaru, jeśli jest to konieczne, aby dopasować rozmiar określony przez PreferredSize właściwość. Zachowanie określania rozmiaru dla określonych kontrolek można dostosować, ustawiając AutoSizeMode właściwość .
Tylko niektóre kontrolki AutoSize obsługują właściwość . Ponadto niektóre kontrolki, które obsługują właściwość, również obsługują AutoSize AutoSizeMode właściwość .
| Zawsze prawdziwe zachowanie | opis |
|---|---|
| Automatyczne ustalanie rozmiaru jest funkcją czasu wykonywania. | Oznacza to, że nigdy nie rośnie lub zmniejsza kontrolkę, a następnie nie ma dalszego efektu. |
| Jeśli kontrolka zmienia rozmiar, wartość jej Location właściwości zawsze pozostaje stała. | Gdy zawartość kontrolki powoduje jej wzrost, kontrolka rośnie w kierunku prawej i w dół. Kontrolki nie rosną po lewej stronie. |
Właściwości Dock i Anchor są honorowane, gdy AutoSize ma wartość true. |
Wartość właściwości kontrolki Location jest dostosowywana do poprawnej wartości. Kontrolka Label jest wyjątkiem od tej reguły. Po ustawieniu wartości właściwości zadokowanej Label kontrolki AutoSize na true, Label kontrolka nie będzie rozciągać się. |
| Właściwości i MinimumSize kontrolki MaximumSize są zawsze honorowane, niezależnie od wartości jej AutoSize właściwości. | Właściwości MaximumSize i MinimumSize nie mają wpływu na AutoSize właściwość . |
| Domyślnie nie ma ustawionego minimalnego rozmiaru. | Oznacza to, że jeśli kontrolka jest ustawiona tak, aby zmniejszała się AutoSize i nie ma zawartości, wartość jej Size właściwości to (0x,0y). W takim przypadku kontrolka zmniejszy się do punktu i nie będzie łatwo widoczna. |
| Jeśli kontrolka nie implementuje GetPreferredSize metody, GetPreferredSize metoda zwraca ostatnią wartość przypisaną Size do właściwości. | Oznacza to, że ustawienie AutoSize na true wartość nie będzie miało żadnego wpływu. |
| Kontrolka TableLayoutPanel w komórce zawsze zmniejsza się, aby zmieścić się w komórce do momentu osiągnięcia jej MinimumSize . | Ten rozmiar jest wymuszany jako maksymalny rozmiar. Nie jest tak, gdy komórka jest częścią AutoSize wiersza lub kolumny. |
Właściwość AutoSizeMode
Właściwość AutoSizeMode zapewnia bardziej szczegółową kontrolę nad zachowaniem domyślnym AutoSize . Właściwość AutoSizeMode określa, w jaki sposób kontrolka ma rozmiar samej zawartości. Na przykład zawartość może być tekstem kontrolki Button lub kontrolek podrzędnych dla kontenera.
Na poniższej AutoSizeMode liście przedstawiono wartości i jego zachowanie.
-
Kontrolka rośnie lub zmniejsza się, aby obejmowała jego zawartość.
Wartości MinimumSize i MaximumSize są honorowane, ale bieżąca wartość Size właściwości jest ignorowana.
Jest to takie samo zachowanie, jak kontrolki z właściwością i żadną AutoSize
AutoSizeModewłaściwością. -
Kontrolka zwiększa się tak samo, jak to konieczne, aby obejmowała jego zawartość, ale nie zmniejszy się o mniejszą niż wartość określona przez jej Size właściwość.
Jest to wartość domyślna dla .
AutoSizeMode
Kontrolki obsługujące właściwość AutoSize
W poniższej tabeli opisano poziom obsługi automatycznego określania rozmiaru przez kontrolę:
| Kontrolka | AutoSize Obsługiwane |
AutoSizeMode Obsługiwane |
|---|---|---|
| Button | ✔️ | ✔️ |
| CheckedListBox | ✔️ | ✔️ |
| FlowLayoutPanel | ✔️ | ✔️ |
| Form | ✔️ | ✔️ |
| GroupBox | ✔️ | ✔️ |
| Panel | ✔️ | ✔️ |
| TableLayoutPanel | ✔️ | ✔️ |
| CheckBox | ✔️ | ❌ |
| DomainUpDown | ✔️ | ❌ |
| Label | ✔️ | ❌ |
| LinkLabel | ✔️ | ❌ |
| MaskedTextBox | ✔️ | ❌ |
| NumericUpDown | ✔️ | ❌ |
| RadioButton | ✔️ | ❌ |
| TextBox | ✔️ | ❌ |
| TrackBar | ✔️ | ❌ |
| CheckedListBox | ❌ | ❌ |
| ComboBox | ❌ | ❌ |
| DataGridView | ❌ | ❌ |
| DateTimePicker | ❌ | ❌ |
| ListBox | ❌ | ❌ |
| ListView | ❌ | ❌ |
| MaskedTextBox | ❌ | ❌ |
| MonthCalendar | ❌ | ❌ |
| ProgressBar | ❌ | ❌ |
| PropertyGrid | ❌ | ❌ |
| RichTextBox | ❌ | ❌ |
| SplitContainer | ❌ | ❌ |
| TabControl | ❌ | ❌ |
| TabPage | ❌ | ❌ |
| TreeView | ❌ | ❌ |
| WebBrowser | ❌ | ❌ |
| ScrollBar | ❌ | ❌ |
Autosize w środowisku projektowym
W poniższej tabeli opisano zachowanie określania rozmiaru kontrolki w czasie projektowania na podstawie wartości jej AutoSize właściwości i AutoSizeMode .
Zastąpij właściwość, SelectionRules aby określić, czy dana kontrolka jest w stanie umożliwiającym zmianę rozmiaru użytkownika. W poniższej tabeli "nie można zmienić rozmiaru" oznacza Moveable tylko " może zmienić rozmiar" oznacza AllSizeable i Moveable.
AutoSize ustawienie |
AutoSizeMode ustawienie |
Zachowanie |
|---|---|---|
true |
Właściwość jest niedostępna. | Użytkownik nie może zmienić rozmiaru kontrolki w czasie projektowania, z wyjątkiem następujących kontrolek: - TextBox - MaskedTextBox - RichTextBox - TrackBar |
true |
GrowAndShrink | Użytkownik nie może zmienić rozmiaru kontrolki w czasie projektowania. |
true |
GrowOnly | Użytkownik może zmienić rozmiar kontrolki w czasie projektowania. Po ustawieniu Size właściwości użytkownik może tylko zwiększyć rozmiar kontrolki. |
false lub AutoSize jest ukryty |
Nie dotyczy. | Użytkownik może zmienić rozmiar kontrolki w czasie projektowania. |
Uwaga
Aby zmaksymalizować produktywność, projektant formularzy systemu Windows w programie Visual Studio w tle AutoSize właściwość klasy Form . W czasie projektowania formularz zachowuje się tak, jakby AutoSize właściwość jest ustawiona na false, niezależnie od rzeczywistego ustawienia. W czasie wykonywania nie są tworzone żadne specjalne zakwaterowanie, a AutoSize właściwość jest stosowana zgodnie z ustawieniem właściwości.
Kontener: formularz
Jest Form głównym obiektem formularzy systemu Windows. Aplikacja Windows Forms będzie zwykle mieć wyświetlany formularz przez cały czas. Formularze zawierają kontrolki i przestrzegają Location właściwości i Size kontrolki do ręcznego umieszczania. Formularze reagują również na właściwość Dock w celu automatycznego umieszczania.
W większości przypadków formularz będzie miał uchwyty na krawędziach, które umożliwiają użytkownikowi zmianę rozmiaru formularza. Właściwość Anchor kontrolki pozwoli kontrolki rosnąć i zmniejszać w miarę zmieniania rozmiaru formularza.
Kontener: Panel
Kontrolka jest podobna Panel do formularza w taki sposób, że po prostu grupuje kontrolki razem. Obsługuje te same style ręcznego i automatycznego umieszczania, które wykonuje formularz. Aby uzyskać więcej informacji, zobacz sekcję Container: Form (Kontener: formularz ).
Panel łączy się bezproblemowo z elementem nadrzędnym i odcina dowolny obszar kontrolki, która wykracza poza granice panelu. Jeśli kontrolka wykracza poza granice panelu i AutoScroll jest ustawiona na true, paski przewijania są wyświetlane, a użytkownik może przewijać panel.
W przeciwieństwie do kontrolki pola grupy panel nie ma podpisu i obramowania.

Powyższy obraz zawiera panel z właściwością ustawioną w BorderStyle celu zademonstrowania granic panelu.
Kontener: pole grupy
Kontrolka GroupBox zapewnia możliwe do zidentyfikowania grupowanie dla innych kontrolek. Zazwyczaj używasz pola grupy do podzielenia formularza według funkcji. Na przykład może istnieć formularz reprezentujący dane osobowe, a pola powiązane z adresem zostaną zgrupowane razem. W czasie projektowania można łatwo przenieść pole grupy wraz z zawartymi w nim kontrolkami.
Pole grupy obsługuje te same style ręcznego i automatycznego umieszczania, które wykonuje formularz. Aby uzyskać więcej informacji, zobacz sekcję Container: Form (Kontener: formularz ). Pole grupy odcina również dowolną część kontrolki, która wykracza poza granice panelu.
W przeciwieństwie do kontrolki panelu pole grupy nie ma możliwości przewijania zawartości i wyświetlania pasków przewijania.

Kontener: układ przepływu
Kontrolka FlowLayoutPanel rozmieszcza jego zawartość w kierunku przepływu poziomego lub pionowego. Zawartość kontrolki można opakowować z jednego wiersza do następnego lub z jednej kolumny do następnej. Alternatywnie można wyciąć zamiast owinąć jego zawartość.
Kierunek przepływu można określić, ustawiając wartość FlowDirection właściwości. Kontrolka FlowLayoutPanel poprawnie odwraca kierunek przepływu w układach od prawej do lewej (RTL). Możesz również określić, czy FlowLayoutPanel zawartość kontrolki jest opakowana, czy obcięta, ustawiając wartość WrapContents właściwości.
Kontrolka FlowLayoutPanel automatycznie ustawia rozmiar na jego zawartość po ustawieniu AutoSize właściwości na true. Zapewnia również FlowBreak właściwość do kontrolek podrzędnych. Ustawienie wartości FlowBreak właściwości true powoduje FlowLayoutPanel zatrzymanie układania kontrolek w bieżącym kierunku przepływu i zawijanie do następnego wiersza lub kolumny.

Powyższy obraz zawiera dwie FlowLayoutPanel kontrolki z ustawioną BorderStyle właściwością, aby zademonstrować granice kontrolki.
Kontener: układ tabeli
Kontrolka TableLayoutPanel rozmieszcza jego zawartość w siatce. Ponieważ układ jest wykonywany zarówno w czasie projektowania, jak i w czasie wykonywania, może on zmieniać się dynamicznie w miarę zmian środowiska aplikacji. Dzięki temu kontrolki w panelu mogą zmieniać proporcjonalnie rozmiar, dzięki czemu mogą reagować na zmiany, takie jak zmiana rozmiaru kontrolki nadrzędnej lub zmiana długości tekstu z powodu lokalizacji.
Każda kontrolka Windows Forms może być elementem podrzędnym kontrolki TableLayoutPanel , w tym innymi wystąpieniami TableLayoutPanelprogramu . Dzięki temu można tworzyć zaawansowane układy, które dostosowują się do zmian w czasie wykonywania.
Można również kontrolować kierunek rozszerzania (poziomy lub pionowy), gdy kontrolka TableLayoutPanel jest pełna kontrolek podrzędnych. Domyślnie kontrolka TableLayoutPanel rozwija się w dół, dodając wiersze.
Rozmiar i styl wierszy i kolumn można kontrolować przy użyciu RowStyles właściwości i ColumnStyles . Właściwości wierszy lub kolumn można ustawić indywidualnie.
Kontrolka TableLayoutPanel dodaje następujące właściwości do kontrolek podrzędnych: Cell, , RowColumn, ColumnSpani RowSpan.

Powyższy obraz zawiera tabelę z CellBorderStyle ustawioną właściwością, aby zademonstrować granice każdej komórki.
Kontener: Podział kontenera
Kontrolka Formularze systemu SplitContainer Windows może być uważana za kontrolkę złożoną; jest to dwa panele oddzielone słupkiem ruchomym. Gdy wskaźnik myszy znajduje się na pasku, wskaźnik zmienia kształt, aby pokazać, że pasek jest wymienny.
Za pomocą kontrolki SplitContainer można tworzyć złożone interfejsy użytkownika. Często wybór w jednym panelu określa, jakie obiekty są wyświetlane na drugim panelu. Ten układ jest skuteczny w przypadku wyświetlania i przeglądania informacji. Posiadanie dwóch paneli umożliwia agregowanie informacji w obszarach, a pasek lub "rozdzielacz", ułatwia użytkownikom zmianę rozmiaru paneli.

Powyższy obraz zawiera podzielony kontener, aby utworzyć okienko po lewej i prawej stronie. Okienko po prawej stronie zawiera drugi podzielony kontener z zestawem Orientation na Verticalwartość . Właściwość jest ustawiona BorderStyle tak, aby zademonstrować granice każdego panelu.
Kontener: kontrolka tabulatora
Spowoduje to TabControl wyświetlenie wielu kart, takich jak podziały w notesie lub etykietach w zestawie folderów w szafce zgłoszenia. Karty mogą zawierać obrazy i inne kontrolki. Użyj kontrolki tabulatora, aby utworzyć rodzaj okna dialogowego wielu stron, które pojawia się w wielu miejscach w systemie operacyjnym Windows, takich jak Panel sterowania i Właściwości wyświetlania. TabControl Ponadto element może służyć do tworzenia stron właściwości, które są używane do ustawiania grupy powiązanych właściwości.
Najważniejszą właściwością obiektu TabControl jest TabPages, która zawiera poszczególne karty. Każda karta jest obiektem TabPage .

.NET Desktop feedback
