Wprowadzenie do obiektu GlyphRun i elementu glifu
W tym temacie opisano GlyphRun obiekt i Glyphs element.
Wprowadzenie do funkcji GlyphRun
Program Windows Presentation Foundation (WPF) zapewnia zaawansowaną obsługę tekstu, w tym znaczniki na poziomie glyph z bezpośrednim dostępem do Glyphs klientów, którzy chcą przechwycić i utrwalić tekst po sformatowaniu. Te funkcje zapewniają krytyczną obsługę różnych wymagań dotyczących renderowania tekstu w każdym z poniższych scenariuszy.
Ekran wyświetlania dokumentów w formacie stałym.
Scenariusze drukowania.
Extensible Application Markup Language (XAML) jako język drukarki urządzenia.
Składnik zapisywania dokumentów w systemie Microsoft XPS.
Poprzednie sterowniki drukarek, dane wyjściowe z aplikacji Win32 do stałego formatu.
Format buforu wydruku.
Reprezentacja dokumentu w formacie stałym, w tym klientów dla poprzednich wersji systemu Windows i innych urządzeń obliczeniowych.
Uwaga
Glyphs i GlyphRun są przeznaczone dla scenariuszy prezentacji i drukowania dokumentów w formacie stałym. WPF udostępnia kilka elementów dla ogólnych scenariuszy układu i interfejsu użytkownika, takich jak Label i TextBlock. Aby uzyskać więcej informacji na temat scenariuszy układu i interfejsu użytkownika, zobacz Typografia w WPF.
Obiekt GlyphRun
Obiekt GlyphRun reprezentuje sekwencję glyphs z jednej twarzy pojedynczej czcionki o pojedynczym rozmiarze i z jednym stylem renderowania.
GlyphRun zawiera zarówno szczegóły czcionki, jak glyph i poszczególne położenia glifów Indices . Zawiera on również oryginalne punkty kodu Unicode, które został wygenerowany na podstawie informacji o mapowaniu przesunięcia buforu znaków na glyph oraz flag na znak i na glyph.
GlyphRun ma odpowiedni wysoki poziom FrameworkElement, Glyphs. Glyphs Można użyć w drzewie elementów i w znaczników XAML do reprezentowania GlyphRun danych wyjściowych.
Glyphs, element
Element Glyphs reprezentuje dane wyjściowe elementu GlyphRun w języku XAML. Poniższa składnia znaczników służy do opisywania Glyphs elementu.
<!-- The example shows how to use a Glyphs object. -->
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<StackPanel Background="PowderBlue">
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "100"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Black"
OriginX = "100"
OriginY = "200"
/>
</StackPanel>
</Page>
Poniższe definicje właściwości odpowiadają pierwszym czterem atrybutom w przykładowym znaczniku.
| Właściwości | opis |
|---|---|
| FontUri | Określa identyfikator zasobu: nazwa pliku, identyfikator URI (URI) sieci Web lub odwołanie do zasobów w aplikacji .exe lub kontenerze. |
| FontRenderingEmSize | Określa rozmiar czcionki w jednostkach powierzchni rysunku (wartość domyślna to .96 cali). |
| StyleSimulations | Określa flagi dla stylów pogrubienia i kursywy. |
| BidiLevel | Określa poziom układu dwukierunkowego. Wartości parzysowe i zerowe oznaczają układ od lewej do prawej; wartości liczbowe nieparzyste oznaczają układ od prawej do lewej. |
Właściwość indeksów
Właściwość Indices jest ciągiem specyfikacji glifów. Gdy sekwencja glifów tworzy pojedynczy klaster, specyfikacja pierwszego glifu w klastrze jest poprzedzona specyfikacją liczby glifów i liczby punktów kodu łączących się w celu utworzenia klastra. Właściwość Indices zbiera w jednym ciągu następujące właściwości.
Indeksy glifów
Szerokość z wyprzedzeniem glyph
Łączenie wektorów załączników glyph
Mapowanie klastra z punktów kodu na glify
Flagi glyph
Każda specyfikacja glifów ma następującą formę.
[GlyphIndex][,[Advance][,[uOffset][,[vOffset][,[Flags]]]]]
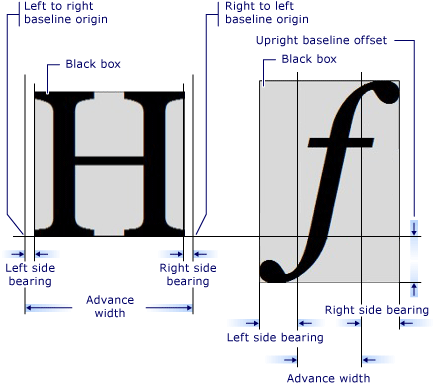
Metryki glifów
Każdy glyph definiuje metryki, które określają, jak jest ona zgodna z innymi Glyphselementami . Poniższa grafika definiuje różne cechy typograficzne dwóch różnych znaków glifów.

Znaczniki Glyphs
Poniższy przykład kodu pokazuje, jak używać różnych właściwości Glyphs elementu w języku XAML.
<!-- The example shows how to use different property settings of Glyphs objects. -->
<Canvas
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="PowderBlue"
>
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "ItalicSimulation"
UnicodeString = "Hello World!"
Fill = "SteelBlue"
OriginX = "50"
OriginY = "75"
/>
<!-- "Hello World!" with default kerning -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "150"
/>
<!-- "Hello World!" with explicit character widths for proportional font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Indices = ",80;,80;,80;,80;,80;,80;,80;,80;,80;,80;,80"
Fill = "Maroon"
OriginX = "50"
OriginY = "225"
/>
<!-- "Hello World!" with fixed-width font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\COUR.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "300"
/>
<!-- "Open file" without "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Fill = "SlateGray"
OriginX = "400"
OriginY = "75"
/>
<!-- "Open file" with "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Indices = ";;;;;(2:1)191"
Fill = "SlateGray"
OriginX = "400"
OriginY = "150"
/>
</Canvas>
Zobacz też
.NET Desktop feedback
