Jak powiązać z kolekcją i informacją wyświetlaną w oparciu o wybór
W prostym scenariuszu ze szczegółami głównymi istnieją dane powiązane ItemsControl , takie jak ListBox. Na podstawie wyboru użytkownika wyświetlasz więcej informacji o wybranym elemencie. W tym przykładzie pokazano, jak zaimplementować ten scenariusz.
Przykład
W tym przykładzie People jest klasy ObservableCollection<T>Person . Ta Person klasa zawiera trzy właściwości: FirstName, LastNamei HomeTown, wszystkie typy string.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
W ContentControl poniższych zastosowaniach DataTemplate zdefiniowano sposób prezentowania informacji elementu Person :
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
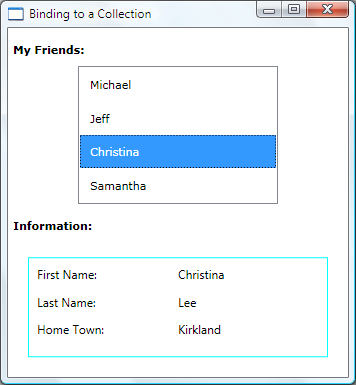
Poniżej przedstawiono zrzut ekranu przedstawiający sposób tworzenia przykładu. Spowoduje to ContentControl wyświetlenie innych właściwości wybranej osoby.

Dwie kwestie, które należy zauważyć w tym przykładzie, to:
Element ListBox i ContentControl powiązanie z tym samym źródłem. Właściwości Path obu powiązań nie są określone, ponieważ oba kontrolki są wiązane z całym obiektem kolekcji.
Należy ustawić IsSynchronizedWithCurrentItem właściwość na
truewartość , aby ta wartość działała. Ustawienie tej właściwości gwarantuje, że wybrany element jest zawsze ustawiony jako CurrentItem. Alternatywnie, jeśli ListBox pobiera dane z CollectionViewSourceelementu , automatycznie synchronizuje wybór i walutę.
Należy pamiętać, że Person klasa zastępuje metodę ToString w następujący sposób. Domyślnie wywołania ListBoxToString i wyświetlają ciąg reprezentujący każdy obiekt w powiązanej kolekcji. Dlatego każda z nich Person jest wyświetlana jako imię w elemecie ListBox.
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
Zobacz też
.NET Desktop feedback
