Przewodnik dotyczący aplikacji klasycznych (WPF .NET)
Witamy w przewodniku dotyczącym aplikacji klasycznych Windows Presentation Foundation (WPF), struktury interfejsu użytkownika, która jest niezależna od rozdzielczości i używa aparatu renderowania opartego na wektorach, opracowanego w celu korzystania z nowoczesnego sprzętu graficznego. WPF zawiera kompleksowy zestaw funkcji programowania aplikacji, obejmujący między innymi język Extensible Application Markup Language (XAML), kontrolki, powiązanie danych, układ, grafikę 2D i 3D, animację, style, szablony, dokumenty, multimedia, tekst i typografię. Struktura WPF jest częścią platformy .NET, co umożliwia tworzenie aplikacji zawierających inne elementy interfejsu API platformy .NET.
Ważne
Dokumentacja przewodnika dla komputerów dla platform .NET 7 i .NET 6 jest w budowie.
Istnieją dwie implementacje struktury WPF:
Wersja dla platformy .NET (ten przewodnik):
Implementacja open source platformy WPF hostowanej w usłudze GitHub, która działa na platformie .NET. Projektant XAML wymaga programu Visual Studio 2019 co najmniej w wersji 16.8. Jednak w zależności od używanej wersji platformy .NET może być wymagane użycie nowszej wersji programu Visual Studio.
Mimo że platforma .NET jest technologią dla wielu platform, platforma WPF działa tylko w systemie Windows.
Wersja dla platformy .NET Framework 4:
Implementacja struktury WPF dla platformy .NET Framework obsługiwana przez programy Visual Studio 2019 i Visual Studio 2017.
.NET Framework 4 jest wersją platformy .NET przeznaczoną tylko dla systemu Windows, która jest traktowana jak składnik systemu operacyjnego Windows. Ta wersja struktury WPF jest rozpowszechniana razem z platformą .NET Framework. Aby uzyskać więcej informacji na temat wersji struktury WPF dla platformy .NET Framework, zobacz Wprowadzenie do struktury WPF dla platformy .NET Framework.
To omówienie jest przeznaczone dla nowych użytkowników, dlatego obejmuje najważniejsze możliwości i pojęcia dotyczące struktury WPF. Aby dowiedzieć się, jak utworzyć aplikację WPF, zobacz Samouczek: Tworzenie nowej aplikacji WPF.
Dlaczego warto uaktualnić program .NET Framework
Podczas uaktualniania aplikacji z programu .NET Framework do platformy .NET będziesz korzystać z:
- Lepsza wydajność
- Nowe interfejsy API platformy .NET
- Najnowsze ulepszenia języka
- Ulepszona dostępność i niezawodność
- Zaktualizowane narzędzia i inne
Aby dowiedzieć się, jak uaktualnić aplikację, zobacz Jak uaktualnić aplikację klasyczną WPF do platformy .NET 7.
Program ze strukturą WPF
Struktura WPF istnieje jako podzestaw typów platformy .NET, które znajdują się głównie w przestrzeni nazw System.Windows. Użytkownicy, którzy kompilowali już wcześniej aplikacje na platformie .NET za pomocą takich struktur jak ASP.NET i Windows Forms, powinni już znać podstawowe środowisko programowania WPF:
- Tworzenie wystąpień klas
- Ustawianie właściwości
- Wywoływanie metod
- Obsługa zdarzeń
Struktura WPF zawiera dodatkowe konstrukcje programistyczne, które rozszerzają możliwości właściwości i zdarzeń: właściwości zależności i zdarzenia trasowane.
Znaczniki i plik codebehind
Struktura WPF umożliwia tworzenie aplikacji przy użyciu zarówno znaczników, jak i pliku codebehind, środowiska, które powinno być znane deweloperom ASP.NET. Na ogół używa się znaczników XAML do implementowania wyglądu aplikacji oraz zarządzanych języków programowania (plik codebehind) do implementowania ich zachowania. Rozdzielenie wyglądu od zachowania przynosi następujące korzyści:
Zmniejszenie kosztów programowania i konserwacji dzięki temu, że znaczniki specyficzne dla wyglądu nie są ściśle powiązane z kodem specyficznym dla zachowania.
Programowanie jest bardziej wydajne, ponieważ projektanci mogą implementować wygląd aplikacji jednocześnie z deweloperami, którzy implementują zachowanie aplikacji.
Uproszczona globalizacja i lokalizacja aplikacji WPF.
Narzut
XAML to język znaczników oparty na języku XML, który deklaratywnie implementuje wygląd aplikacji. Zazwyczaj służy do definiowania okien, okien dialogowych, stron i kontrolek użytkownika oraz wypełniania ich kontrolkami, kształtami i grafiką.
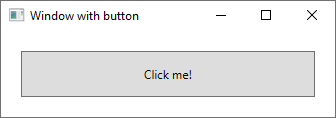
W poniższym przykładzie za pomocą języka XAML zaimplementowano wygląd okna zawierającego jeden przycisk:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with Button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button">Click Me!</Button>
</Window>
Konkretnie ten kod XAML definiuje okno i przycisk przy użyciu elementów Window i Button. Każdy element jest skonfigurowany za pomocą atrybutów, takich jak atrybut Title elementu Window określający tekst na pasku tytułu okna. W czasie wykonywania struktura WPF konwertuje elementy i atrybuty zdefiniowane w znacznikach na wystąpienia klas WPF. Na przykład element Window jest konwertowany na wystąpienie klasy Window, której właściwość Title jest wartością atrybutu Title.
Na poniższej ilustracji przedstawiono interfejs użytkownika zdefiniowany przez kod XAML w poprzednim przykładzie:

Ponieważ kod XAML jest oparty na języku XML, interfejs użytkownika, który jest z nim komponowany, jest zestawiony w hierarchii zagnieżdżonych elementów, która jest nazywana drzewem elementów. Drzewo elementów zapewnia logiczny i intuicyjny sposób tworzenia interfejsów użytkownika i zarządzania nimi.
Plik codebehind
Głównym zachowaniem aplikacji jest zaimplementowanie funkcji reagującej na interakcje użytkowników. Na przykład kliknięcie menu lub przycisku oraz wywołanie w odpowiedzi logiki biznesowej i logiki dostępu do danych. W ramach struktury WPF to zachowanie jest implementowane w kodzie skojarzonym ze znacznikami. Ten typ kodu nosi nazwę pliku codebehind. W poniższym przykładzie przedstawiono zaktualizowany znacznik z poprzedniego przykładu i plik codebehind:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.AWindow"
Title="Window with Button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button" Click="button_Click">Click Me!</Button>
</Window>
Zaktualizowany znacznik definiuje przestrzeń nazw xmlns:x i mapuje ją na schemat dodający obsługę typów pliku codebehind. Do skojarzenia klasy pliku codebehind z tym konkretnym znacznikiem XAML służy atrybut x:Class. Biorąc pod uwagę, że ten atrybut jest zadeklarowany w elemecie <Window>, klasa pliku codebehind musi dziedziczyć z klasy Window.
using System.Windows;
namespace SDKSample
{
public partial class AWindow : Window
{
public AWindow()
{
// InitializeComponent call is required to merge the UI
// that is defined in markup with this class, including
// setting properties and registering event handlers
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
// Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!");
}
}
}
Namespace SDKSample
Partial Public Class AWindow
Inherits System.Windows.Window
Public Sub New()
' InitializeComponent call is required to merge the UI
' that is defined in markup with this class, including
' setting properties and registering event handlers
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!")
End Sub
End Class
End Namespace
Element InitializeComponent jest wywoływany z konstruktora klasy pliku codebehind w celu scalenia interfejsu użytkownika zdefiniowanego w znacznikach z klasą pliku codebehind. (Element InitializeComponent jest generowany dla Ciebie podczas kompilowania aplikacji, dlatego nie trzeba implementować go ręcznie). Kombinacja elementów x:Class i InitializeComponent zapewnia poprawne zainicjowanie implementacji po jej utworzeniu.
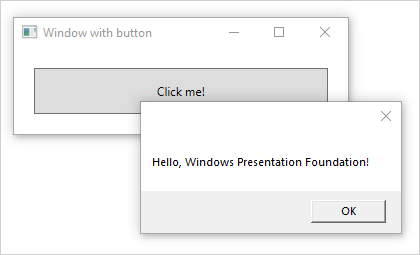
Zwróć uwagę, że element <Button> w znaczniku zdefiniował wartość button_Click atrybutu Click. Po zainicjowaniu i rozpoczęciu współpracy znacznika i pliku codebehind zdarzenie Click dotyczące przycisku jest automatycznie mapowane na metodę button_Click. Po kliknięciu przycisku jest wywoływana procedura obsługi zdarzeń, a wywołanie metody System.Windows.MessageBox.Show powoduje wyświetlenie pola komunikatu.
Na poniższej ilustracji przedstawiono rezultat kliknięcia przycisku:

Dane wejściowe i polecenia
Kontrolki najczęściej wykrywają dane wejściowe użytkownika i reagują na nie. System wprowadzania danych struktury WPF używa zarówno zdarzeń bezpośrednich, jak i trasowanych do obsługi wprowadzania tekstu, zarządzania fokusem i pozycjonowania myszy.
Aplikacje często mają złożone wymagania dotyczące danych wejściowych. Struktura WPF udostępnia system poleceń, który oddziela akcje wprowadzania danych przez użytkownika od kodu, który reaguje na te akcje. System poleceń umożliwia wywoływanie tej samej logiki poleceń przez wiele źródeł. Weźmy na przykład typowe operacje edycji używane przez różne aplikacje: kopiowanie, wycinanie i wklejanie. Te operacje można wywoływać przy użyciu różnych akcji użytkownika, jeśli są one zaimplementowane przy użyciu poleceń.
Kontrolki
Środowiska użytkownika dostarczane przez model aplikacji są skonstruowanymi kontrolkami. W strukturze WPF kontrolka jest terminem ogólnym, który dotyczy kategorii klas WPF o następujących właściwościach:
- Są hostowane w oknie lub na stronie.
- Mają interfejs użytkownika.
- Implementują jakieś zachowanie.
Aby uzyskać więcej informacji, zobacz Kontrolki.
Kontrolki WPF według funkcji
Poniżej wymieniono wbudowane kontrolki WPF:
Przyciski: Button i RepeatButton.
Wyświetlanie i wybieranie danych: Calendar i DatePicker.
Okna dialogowe: OpenFileDialog, PrintDialog i SaveFileDialog.
Pismo cyfrowe: InkCanvas i InkPresenter.
Dokumenty: DocumentViewer, FlowDocumentPageViewer, FlowDocumentReader, FlowDocumentScrollViewer i StickyNoteControl.
Dane wejściowe: TextBox, RichTextBox i PasswordBox.
Układ: Border, BulletDecorator, Canvas, DockPanel, Expander, Grid, GridView, GridSplitter, GroupBox, Panel, ResizeGrip, Separator, ScrollBar, ScrollViewer, StackPanel, Thumb, Viewbox, VirtualizingStackPanel, Window i WrapPanel.
Multimedia: Image, MediaElement i SoundPlayerAction.
Menu: ContextMenu, Menu i ToolBar.
Nawigacja: Frame, Hyperlink, Page, NavigationWindow i TabControl.
Wybór: CheckBox, ComboBox, ListBox, RadioButton i Slider.
Informacje o użytkowniku: AccessText, Label, Popup, ProgressBar, StatusBar, TextBlock i ToolTip.
Układ
Podczas tworzenia interfejsu użytkownika rozmieszcza się kontrolki według lokalizacji i rozmiaru, aby utworzyć układ. Kluczowym wymaganiem dla każdego układu jest dostosowanie się do zmian rozmiaru okna i ustawień wyświetlania. Zamiast wymuszać pisanie kodu w celu dostosowania układu w tych okolicznościach, struktura WPF zapewnia najwyższej klasy, rozszerzalny system układu.
Podstawą systemu układu jest pozycjonowanie względne, które zwiększa możliwość adaptacji do zmieniających się warunków okna i wyświetlania. System układu zarządza również negocjacjami między kontrolkami w celu określenia układu. Negocjacje są procesem dwuetapowym: najpierw kontrolka informuje swój element nadrzędny, jakiej lokalizacji i rozmiaru wymaga. Następnie element nadrzędny informuje kontrolkę, ile miejsca może zająć.
System układu jest uwidaczniany dla kontrolek podrzędnych za pomocą podstawowych klas WPF. Na potrzeby typowych układów, takich jak siatki, umieszczanie na stosie i dokowanie, struktura WPF zawiera kilka kontrolek układu:
Canvas: Kontrolki podrzędne mają własny układ.
DockPanel: Kontrolki podrzędne są wyrównane do krawędzi panelu.
Grid: Kontrolki podrzędne są pozycjonowane według wierszy i kolumn.
StackPanel: Kontrolki podrzędne są umieszczane na stosie pionowo lub poziomo.
VirtualizingStackPanel: Kontrolki podrzędne są wirtualizowane i rozmieszczane w jednym wierszu o orientacji poziomej lub pionowej.
WrapPanel: Kontrolki podrzędne są umieszczone w kolejności od lewej do prawej i opakowane do następnego wiersza, gdy nie ma wystarczającej ilości miejsca w bieżącym wierszu.
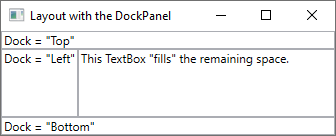
W poniższym przykładzie użyto elementu DockPanel, aby utworzyć układ kilku kontrolek TextBox:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.LayoutWindow"
Title="Layout with the DockPanel" Height="143" Width="319">
<!--DockPanel to layout four text boxes-->
<DockPanel>
<TextBox DockPanel.Dock="Top">Dock = "Top"</TextBox>
<TextBox DockPanel.Dock="Bottom">Dock = "Bottom"</TextBox>
<TextBox DockPanel.Dock="Left">Dock = "Left"</TextBox>
<TextBox Background="White">This TextBox "fills" the remaining space.</TextBox>
</DockPanel>
</Window>
Element DockPanel umożliwia kontrolkom podrzędnym TextBox informowanie o sposobie ich rozmieszczenia. W tym celu element DockPanel implementuje właściwość dołączoną Dock uwidocznioną dla kontrolek podrzędnych, aby umożliwić każdej z nich określenie stylu dokowania.
Uwaga
Właściwość zaimplementowana przez kontrolkę nadrzędną do użycia przez kontrolki podrzędne to konstrukcja WPF nazywana właściwością dołączoną.
Na poniższej ilustracji przedstawiono wynik działania znaczników XAML z poprzedniego przykładu:

Powiązanie danych
Większość aplikacji tworzy się w celu zapewnienia użytkownikom środków do wyświetlania i edytowania danych. W przypadku aplikacji WPF praca nad przechowywaniem danych i uzyskiwaniem do nich dostępu jest już wykonywana przez wiele różnych bibliotek dostępu do danych platformy .NET, takich jak SQL i Entity Framework Core. Po uzyskaniu dostępu do danych i załadowaniu ich do obiektów zarządzanych aplikacji rozpoczyna się ciężka praca dla aplikacji WPF. Zasadniczo obejmuje ona dwie rzeczy:
Kopiowanie danych z obiektów zarządzanych do kontrolek, w których można wyświetlać i edytować dane.
Zapewnianie, że zmiany danych wprowadzone przy użyciu kontrolek zostaną skopiowane z powrotem do obiektów zarządzanych.
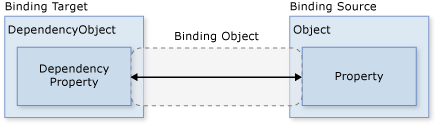
Aby uprościć tworzenie aplikacji, struktura WPF udostępnia zaawansowany aparat powiązania danych, który umożliwia automatyczną obsługę tych kroków. Podstawową jednostką aparatu powiązania danych jest klasa Binding, której zadaniem jest powiązanie kontrolki (obiektu docelowego powiązania) z obiektem danych (obiektem źródłowym powiązania). Tę relację pokazano na poniższej ilustracji:

Struktura WPF obsługuje deklarowanie powiązań bezpośrednio w znacznikach XAML. Na przykład poniższy kod XAML wiąże właściwość Text elementu TextBox z właściwością Name obiektu przy użyciu składni XAML „{Binding ... }”. Przyjęto założenie, że istnieje obiekt danych ustawiony na właściwość DataContext elementu Window za pomocą właściwości Name.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.DataBindingWindow">
<!-- Bind the TextBox to the data source (TextBox.Text to Person.Name) -->
<TextBox Name="personNameTextBox" Text="{Binding Path=Name}" />
</Window>
Aparat powiązania danych WPF zapewnia nie tylko powiązanie, ale także walidację, sortowanie, filtrowanie i grupowanie. Ponadto powiązanie danych umożliwia korzystanie z szablonów danych do tworzenia niestandardowego interfejsu użytkownika dla powiązanych danych.
Aby uzyskać więcej informacji, zobacz Omówienie powiązania danych.
Grafiki i animacja
Struktura WPF oferuje rozbudowany i elastyczny zestaw funkcji graficznych, które przynoszą następujące korzyści:
Grafika niezależna od rozdzielczości i niezależna od urządzenia. Podstawową jednostką pomiaru w systemie graficznym WPF jest niezależny od urządzenia piksel o rozmiarze 1/96 cala, który stanowi podstawę renderowania niezależnego od rozdzielczości i niezależnego od urządzenia. Każdy piksel niezależny od urządzenia jest automatycznie skalowany w celu dopasowania do ustawienia liczby punktów na cal (dpi) systemu, na który jest renderowany.
Zwiększona precyzja. System współrzędnych WPF jest mierzony przy użyciu liczb zmiennoprzecinkowych o podwójnej (a nie pojedynczej) precyzji. Przekształcenia i wartości nieprzezroczystości również są wyrażane z podwójną precyzją. Struktura WPF obsługuje również szeroką gamę kolorów (scRGB) i zapewnia zintegrowaną obsługę zarządzania danymi wejściowymi z różnych przestrzeni kolorów.
Obsługa zaawansowanej grafiki i animacji. Struktura WPF upraszcza programowanie grafiki, zarządzając scenami animacji za Ciebie; nie musisz martwić się o przetwarzanie scen, pętle renderowania i interpolację dwuliniową. Ponadto struktura WPF zapewnia obsługę testowania trafień i pełną obsługę składania alfa.
Przyspieszanie sprzętowe. System graficzny WPF wykorzystuje sprzęt graficzny, aby zminimalizować użycie procesora CPU.
Grafika 2D
Struktura WPF udostępnia bibliotekę typowych kształtów wektorowych 2D, takich jak prostokąty i elipsy. Kształty te nie służą tylko do wyświetlania; implementują one wiele funkcji, których oczekujesz od kontrolek, w tym wprowadzanie danych za pomocą klawiatury i myszy.
Kształty 2D dostarczane przez strukturę WPF obejmują standardowy zestaw kształtów podstawowych. Jednak w celu ułatwienia projektowania dostosowanego interfejsu użytkownika może być konieczne utworzenie kształtów niestandardowych. Struktura WPF udostępnia geometrie do tworzenia niestandardowego kształtu, który może być rysowany bezpośrednio, używany jako pędzel lub używany do przycinania innych kształtów i kontrolek.
Aby uzyskać więcej informacji, zobacz Omówienie geometrii.
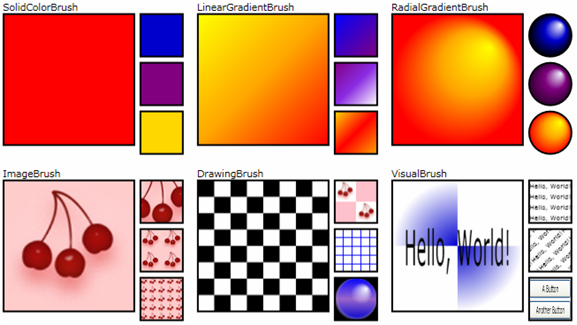
Podzestaw możliwości 2D struktury WPF obejmuje efekty wizualne, takie jak gradienty, mapy bitowe, rysunki, malowanie wideo, rotacja, skalowanie i pochylanie. Wszystkie te efekty uzyskuje się za pomocą pędzli. Na poniższej ilustracji przedstawiono kilka przykładów:

Aby uzyskać więcej informacji, zobacz Omówienie pędzli WPF.
Renderowanie 3D
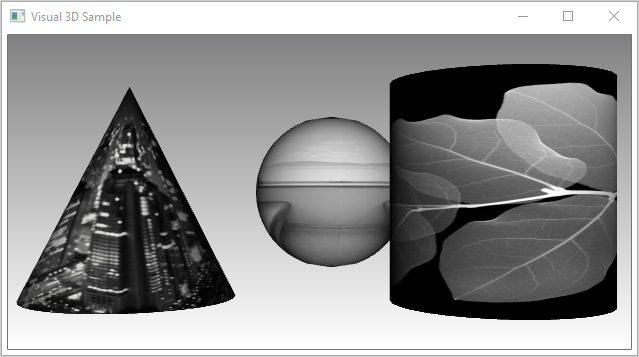
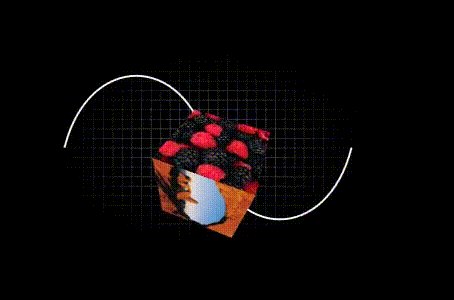
Struktura WPF obejmuje również możliwości renderowania 3D, które integrują się z grafiką 2D, aby umożliwić tworzenie bardziej ekscytujących i interesujących interfejsów użytkownika. Na przykład na poniższej ilustracji przedstawiono obrazy 2D renderowane na kształty 3D:

Aby uzyskać więcej informacji, zobacz Omówienie grafiki 3D.
Animacja
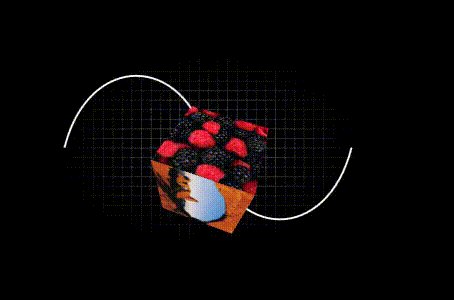
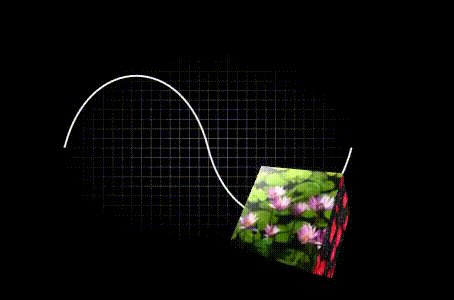
Obsługa animacji WPF umożliwia stosowanie efektów powiększania, wstrząsania, obracania i zanikania dla kontrolek w celu tworzenia interesujących przejść między stronami i nie tylko. Większość klas WPF można animować, nawet klasy niestandardowe. Na poniższej ilustracji przedstawiono prostą animację w działaniu:

Aby uzyskać więcej informacji, zobacz Omówienie animacji.
Tekst i typografia
Aby zapewnić wysokiej jakości renderowanie tekstu, struktura WPF oferuje następujące funkcje:
- Obsługa czcionek OpenType.
- Ulepszenia technologii ClearType.
- Wysoka wydajność wykorzystująca przyspieszanie sprzętowe.
- Integracja tekstu z multimediami, grafiką i animacją.
- Obsługa czcionek międzynarodowych i mechanizmy awaryjne.
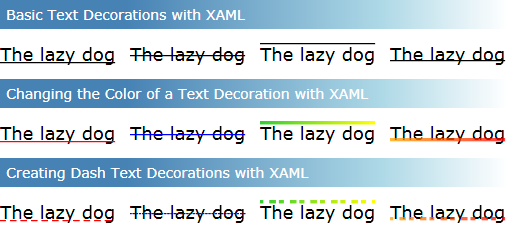
W ramach pokazu integracji tekstu z grafiką na poniższej ilustracji przedstawiono zastosowanie dekoracji tekstu:

Aby uzyskać więcej informacji, zobacz Typografia w strukturze Windows Presentation Foundation.
Dostosowywanie aplikacji WPF
Do tej pory przedstawiliśmy podstawowe bloki konstrukcyjne struktury WPF umożliwiające tworzenie aplikacji:
- Model aplikacji służy do hostowania i dostarczania zawartości aplikacji, która składa się głównie z kontrolek.
- W celu uproszczenia rozmieszczenia kontrolek w interfejsie użytkownika użyj systemu układu WPF.
- Powiązanie danych pozwala zmniejszyć nakład pracy wymaganej do integracji interfejsu użytkownika z danymi.
- Aby poprawić wygląd wizualny aplikacji, użyj kompleksowego zakresu grafiki, animacji i obsługi multimediów dostarczanego przez strukturę WPF.
Jednak często podstawowe funkcje nie wystarczają do tworzenia naprawdę wyróżniających się i wizualnie atrakcyjnych środowisk użytkownika oraz zarządzania nimi. Standardowe kontrolki WPF mogą nie integrować się z pożądanym wyglądem aplikacji. Dane mogą nie być wyświetlane w najbardziej efektywny sposób. Ogólne środowisko użytkownika aplikacji może nie być dostosowane do domyślnego wyglądu i sposobu działania motywów systemu Windows.
Z tego powodu struktura WPF udostępnia różne mechanizmy tworzenia unikatowych środowisk użytkownika.
Model zawartości
Głównym zadaniem większości kontrolek WPF jest wyświetlanie zawartości. W strukturze WPF typ i liczbę elementów, które mogą stanowić zawartość kontrolki, określa się jako model zawartości kontrolki. Niektóre kontrolki mogą zawierać pojedynczy element i typ zawartości. Na przykład zawartość obiektu TextBox jest wartością ciągu przypisaną do właściwości Text.
Jednak inne kontrolki mogą zawierać wiele elementów różnego typu zawartości; zawartość obiektu Button, określona przez właściwość Content, może zawierać różne elementy, w tym kontrolki układu, tekst, obrazy i kształty.
Aby uzyskać więcej informacji na temat rodzajów zawartości obsługiwanej przez różne kontrolki, zobacz Model zawartości WPF.
Wyzwalacze
Chociaż głównym zadaniem znaczników XAML jest implementowanie wyglądu aplikacji, języka XAML można również używać do implementowania niektórych aspektów zachowania aplikacji. Jednym z przykładów jest użycie wyzwalaczy w celu zmiany wyglądu aplikacji na podstawie interakcji użytkownika. Aby uzyskać więcej informacji, zobacz Style i szablony.
Szablony
Domyślne interfejsy użytkownika kontrolek WPF są zwykle konstruowane z innych kontrolek i kształtów. Na przykład element Button składa się z kontrolek ButtonChrome i ContentPresenter. Element ButtonChrome zapewnia standardowy wygląd przycisku, a element ContentPresenter wyświetla zawartość przycisku określoną przez właściwość Content.
Czasami domyślny wygląd kontrolki może kolidować z ogólnym wyglądem aplikacji. W takim przypadku można użyć elementu ControlTemplate, aby zmienić wygląd interfejsu użytkownika kontrolki bez zmiany jego zawartości i zachowania.
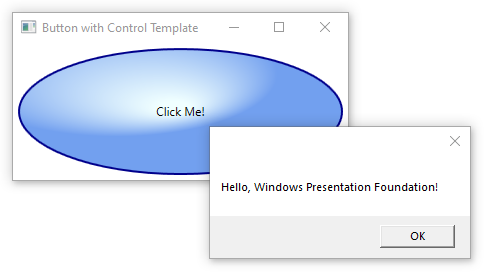
Na przykład element Button zgłasza zdarzenie Click po kliknięciu. Zmiana szablonu przycisku w celu wyświetlenia kształtu Ellipse powoduje zmianę aspektu wizualnego kontrolki, ale funkcjonalność pozostaje niezmieniona. Nadal możesz kliknąć aspekt wizualny kontrolki, a zdarzenie Click zostanie wywołane zgodnie z oczekiwaniami.

Szablony danych
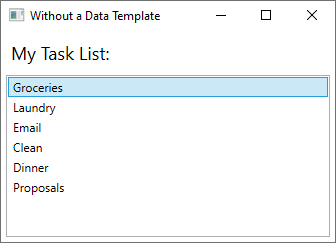
Podczas gdy szablon kontrolki pozwala określić jej wygląd, szablon danych umożliwia określenie wyglądu zawartości kontrolki. Szablony danych są często używane do ulepszania sposobu wyświetlania powiązanych danych. Na poniższej ilustracji przedstawiono domyślny wygląd elementu ListBox powiązanego z kolekcją obiektów Task, gdzie każde zadanie ma nazwę, opis i priorytet:

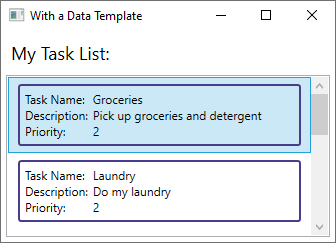
Wygląd domyślny to wygląd, jakiego można oczekiwać od elementu ListBox. Jednak wygląd domyślny każdego zadania zawiera tylko nazwę zadania. Aby wyświetlić nazwę, opis i priorytet zadania, wygląd domyślny powiązanych elementów listy kontrolki ListBox należy zmienić przy użyciu elementu DataTemplate. Oto przykład zastosowania szablonu danych utworzonego dla obiektu Task.

Element ListBox nie zmienia zachowania i wyglądu ogólnego — zmienia się tylko wygląd zawartości wyświetlanej przez pole listy.
Aby uzyskać więcej informacji, zobacz Omówienie tworzenia szablonów danych.
Style
Style umożliwiają deweloperom i projektantom standaryzację określonego wyglądu produktu. Struktura WPF zapewnia silny model stylu, którego podstawą jest element Style. Style mogą stosować wartości właściwości do typów. Można je stosować automatycznie do wszystkich elementów zgodnie z typem lub poszczególnych obiektów w przypadku odwołania. Poniższy przykład powoduje utworzenie stylu, który ustawia kolor tła dla każdego elementu Button w oknie na wartość Orange:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.StyleWindow"
Title="Styles">
<Window.Resources>
<!-- Style that will be applied to all buttons for this window -->
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Orange" />
<Setter Property="BorderBrush" Value="Crimson" />
<Setter Property="FontSize" Value="20" />
<Setter Property="FontWeight" Value="Bold" />
<Setter Property="Margin" Value="5" />
</Style>
</Window.Resources>
<StackPanel>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
<!-- This label will not have the style applied to it -->
<Label>Don't Click Me!</Label>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
</StackPanel>
</Window>
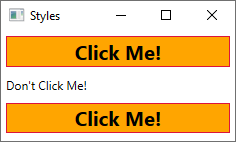
Ponieważ ten styl jest przeznaczony dla wszystkich kontrolek Button, styl jest automatycznie stosowany do wszystkich przycisków w oknie, jak pokazano na poniższej ilustracji:

Aby uzyskać więcej informacji, zobacz Style i szablony.
Zasoby
Kontrolki w aplikacji powinny mieć taki sam wygląd, który może zawierać dowolne elementy od czcionek i kolorów tła do szablonów kontrolek, szablonów danych i stylów. Obsługa struktury WPF dla zasobów interfejsu użytkownika umożliwia hermetyzowanie tych zasobów w jednej lokalizacji w celu ponownego użycia.
W poniższym przykładzie zdefiniowano wspólny kolor tła, który jest współużytkowany przez elementy Button i Label:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ResourcesWindow"
Title="Resources Window">
<!-- Define window-scoped background color resource -->
<Window.Resources>
<SolidColorBrush x:Key="defaultBackground" Color="Red" />
</Window.Resources>
<!-- Button background is defined by window-scoped resource -->
<Button Background="{StaticResource defaultBackground}">One Button</Button>
<!-- Label background is defined by window-scoped resource -->
<Label Background="{StaticResource defaultBackground}">One Label</Label>
</Window>
Aby uzyskać więcej informacji, zobacz Jak zdefiniować zasób WPF i odwoływać się do niego.
Kontrolki niestandardowe
Mimo że struktura WPF zapewnia hosta obsługi dostosowywania, mogą wystąpić sytuacje, w których istniejące kontrolki WPF nie spełniają wymagań aplikacji lub jej użytkowników. Może się to zdarzyć w następujących przypadkach:
- Nie można utworzyć wymaganego interfejsu użytkownika przez dostosowanie wyglądu i sposobu działania istniejących implementacji WPF.
- Wymagane zachowanie nie jest obsługiwane (lub nie jest obsługiwane w łatwy sposób) przez istniejące implementacje WPF.
Jednak na tym etapie można skorzystać z jednego z trzech modeli WPF, aby utworzyć nową kontrolkę. Każdy model jest przeznaczony dla określonego scenariusza i wymaga niestandardowej kontrolki pochodzącej z określonej klasy bazowej WPF. Poniżej wymieniono t trzy modele:
Model kontrolki użytkownika
Kontrolka niestandardowa pochodzi od elementu UserControl i składa się z co najmniej jednej innej kontrolki.Model kontrolki Kontrolka niestandardowa pochodzi od elementu Control i służy do kompilowania implementacji, które oddzielają ich zachowanie od wyglądu przy użyciu szablonów, podobnie jak w przypadku większości kontrolek WPF. Pochodzenie od elementu Control pozwala na większą swobodę tworzenia niestandardowego interfejsu użytkownika niż w przypadku kontrolek użytkownika, ale może wymagać większego nakładu pracy.
Model elementu struktury.
Kontrolka niestandardowa pochodzi od elementu FrameworkElement, gdy jej wygląd jest definiowany przez niestandardową logikę renderowania (a nie szablony).
Aby uzyskać więcej informacji na temat kontrolek niestandardowych, zobacz Omówienie tworzenia kontrolek.
Zobacz też
.NET Desktop feedback
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla
