Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Dokumenty przepływu zostały zaprojektowane pod kątem optymalizacji wyświetlania i czytelności. Zamiast ustawiać jeden wstępnie zdefiniowany układ, dokumenty przepływu dynamicznie dostosowują i zmieniają ich zawartość na podstawie zmiennych czasu wykonywania, takich jak rozmiar okna, rozdzielczość urządzenia i opcjonalne preferencje użytkownika. Ponadto dokumenty dynamiczne oferują zaawansowane funkcje, takie jak stronicowanie i kolumny. Ten temat zawiera omówienie dokumentów przepływu i sposobu ich tworzenia.
Co to jest dokument przepływu
Dokument przepływu jest przeznaczony do "ponownego przepływu zawartości" w zależności od rozmiaru okna, rozdzielczości urządzenia i innych zmiennych środowiskowych. Ponadto dokumenty przepływu mają wiele wbudowanych funkcji, w tym wyszukiwanie, tryby wyświetlania, które optymalizują czytelność, oraz możliwość zmiany rozmiaru i wyglądu czcionek. Dokumenty przepływowe najlepiej wykorzystać, gdy łatwość w czytaniu jest podstawowym scenariuszem korzystania z dokumentów. Z kolei stałe dokumenty zostały zaprojektowane tak, aby miały statyczny wygląd. Stałe dokumenty są przydatne, gdy wierność zawartości źródłowej jest niezbędna. Aby uzyskać więcej informacji na temat różnych typów dokumentów, zobacz Dokumenty w WPF .
Poniższa ilustracja przedstawia przykładowy dokument przepływu wyświetlany w kilku oknach o różnych rozmiarach. W miarę zmiany obszaru wyświetlania zawartość zmienia się, aby jak najlepiej wykorzystać dostępne miejsce.

Jak pokazano na powyższym obrazie, treści przepływowe mogą zawierać wiele składników, w tym akapity, listy, obrazy i nie tylko. Te składniki odpowiadają elementom w znacznikach i obiektach w kodzie proceduralnym. Omówimy te klasy szczegółowo w dalszej części sekcji Klasy powiązane z przepływem w tym omówieniu. Na razie oto prosty przykład kodu, który tworzy dokument przepływu składający się z akapitu z pogrubionym tekstem i listą.
<!-- This simple flow document includes a paragraph with some
bold text in it and a list. -->
<FlowDocumentReader xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocument>
<Paragraph>
<Bold>Some bold text in the paragraph.</Bold>
Some text that is not bold.
</Paragraph>
<List>
<ListItem>
<Paragraph>ListItem 1</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 2</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 3</Paragraph>
</ListItem>
</List>
</FlowDocument>
</FlowDocumentReader>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SimpleFlowExample : Page
{
public SimpleFlowExample()
{
Paragraph myParagraph = new Paragraph();
// Add some Bold text to the paragraph
myParagraph.Inlines.Add(new Bold(new Run("Some bold text in the paragraph.")));
// Add some plain text to the paragraph
myParagraph.Inlines.Add(new Run(" Some text that is not bold."));
// Create a List and populate with three list items.
List myList = new List();
// First create paragraphs to go into the list item.
Paragraph paragraphListItem1 = new Paragraph(new Run("ListItem 1"));
Paragraph paragraphListItem2 = new Paragraph(new Run("ListItem 2"));
Paragraph paragraphListItem3 = new Paragraph(new Run("ListItem 3"));
// Add ListItems with paragraphs in them.
myList.ListItems.Add(new ListItem(paragraphListItem1));
myList.ListItems.Add(new ListItem(paragraphListItem2));
myList.ListItems.Add(new ListItem(paragraphListItem3));
// Create a FlowDocument with the paragraph and list.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
myFlowDocument.Blocks.Add(myList);
// Add the FlowDocument to a FlowDocumentReader Control
FlowDocumentReader myFlowDocumentReader = new FlowDocumentReader();
myFlowDocumentReader.Document = myFlowDocument;
this.Content = myFlowDocumentReader;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SimpleFlowExample
Inherits Page
Public Sub New()
Dim myParagraph As New Paragraph()
' Add some Bold text to the paragraph
myParagraph.Inlines.Add(New Bold(New Run("Some bold text in the paragraph.")))
' Add some plain text to the paragraph
myParagraph.Inlines.Add(New Run(" Some text that is not bold."))
' Create a List and populate with three list items.
Dim myList As New List()
' First create paragraphs to go into the list item.
Dim paragraphListItem1 As New Paragraph(New Run("ListItem 1"))
Dim paragraphListItem2 As New Paragraph(New Run("ListItem 2"))
Dim paragraphListItem3 As New Paragraph(New Run("ListItem 3"))
' Add ListItems with paragraphs in them.
myList.ListItems.Add(New ListItem(paragraphListItem1))
myList.ListItems.Add(New ListItem(paragraphListItem2))
myList.ListItems.Add(New ListItem(paragraphListItem3))
' Create a FlowDocument with the paragraph and list.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
myFlowDocument.Blocks.Add(myList)
' Add the FlowDocument to a FlowDocumentReader Control
Dim myFlowDocumentReader As New FlowDocumentReader()
myFlowDocumentReader.Document = myFlowDocument
Me.Content = myFlowDocumentReader
End Sub
End Class
End Namespace
Na poniższej ilustracji przedstawiono wygląd tego fragmentu kodu.

W tym przykładzie kontrolka FlowDocumentReader jest używana do hostowania zawartości przepływu. Aby uzyskać więcej informacji na temat kontrolek hostingu zawartości przepływu, zobacz Flow Document Types (Typy dokumentów przepływu). Elementy Paragraph, List, ListItem i Bold służą do kontrolowania formatowania zawartości na podstawie ich kolejności w kodzie. Na przykład Bold element obejmuje tylko część tekstu w akapicie; w rezultacie tylko ta część tekstu jest pogrubiona. Jeśli używasz kodu HTML, będzie ci to znane.
Jak pokazano na powyższej ilustracji, istnieje kilka funkcji wbudowanych w dokumenty usługi Flow:
Wyszukiwanie: umożliwia użytkownikowi wykonywanie pełnotekstowego wyszukiwania całego dokumentu.
Tryb wyświetlania: użytkownik może wybrać preferowany tryb wyświetlania, w tym jednostronicowy tryb wyświetlania (jedna strona naraz), dwustronicowy tryb wyświetlania (format książki) oraz ciągły tryb przewijania (format bez dna). Aby uzyskać więcej informacji na temat tych trybów wyświetlania, zobacz FlowDocumentReaderViewingMode.
Kontrolki nawigacji strony: jeśli tryb wyświetlania dokumentu używa stron, kontrolki nawigacji stron zawierają przycisk umożliwiający przejście do następnej strony (strzałki w dół) lub poprzedniej strony (strzałki w górę), a także wskaźniki dla bieżącej liczby stron i łącznej liczby stron. Przerzucanie stron można również wykonać za pomocą strzałek klawiatury.
Powiększenie: kontrolki powiększenia umożliwiają użytkownikowi zwiększenie lub zmniejszenie poziomu powiększenia, klikając odpowiednio przyciski plus lub minus. Kontrolki powiększenia zawierają również suwak do dostosowywania poziomu powiększenia. Aby uzyskać więcej informacji, zobacz Zoom.
Te funkcje można modyfikować na podstawie kontrolki używanej do hostowania zawartości przepływu. W następnej sekcji opisano różne kontrolki.
Typy dokumentów przepływu
Wyświetlanie zawartości dokumentu przepływowego i sposobu, w jaki się on wyświetla, zależy od tego, jaki obiekt jest używany do umieszczania tej zawartości. Istnieją cztery kontrolki obsługujące wyświetlanie zawartości przepływu: FlowDocumentReader, , FlowDocumentPageViewerRichTextBoxi FlowDocumentScrollViewer. Te kontrolki zostały krótko opisane poniżej.
Uwaga / Notatka
FlowDocument jest wymagany do bezpośredniego hostowania zawartości przepływu, więc wszystkie te kontrolki wyświetlania wykorzystują FlowDocument element, aby umożliwić hosting zawartości przepływu.
FlowDocumentReader
FlowDocumentReader zawiera funkcje, które umożliwiają użytkownikowi dynamiczne wybieranie między różnymi trybami wyświetlania, w tym trybem wyświetlania jednostronicowego (strona po stronie), trybem dwustronicowym (format czytania książki) oraz trybem wyświetlania ciągłego przewijania (bez końca). Aby uzyskać więcej informacji na temat tych trybów wyświetlania, zobacz FlowDocumentReaderViewingMode. Jeśli nie potrzebujesz możliwości dynamicznego przełączania się między różnymi trybami wyświetlania, FlowDocumentPageViewer i FlowDocumentScrollViewer zapewniają lżejsze przeglądarki treści przepływu, które są ustalone w określonym trybie wyświetlania.
FlowDocumentPageViewer i FlowDocumentScrollViewer
FlowDocumentPageViewer wyświetla zawartość w trybie wyświetlania po jednej stronie, a FlowDocumentScrollViewer w trybie ciągłego przewijania. Zarówno FlowDocumentPageViewer, jak i FlowDocumentScrollViewer są stałe w określonym trybie wyświetlania. Porównaj z FlowDocumentReader, która zawiera funkcje, które umożliwiają użytkownikowi dynamiczne wybieranie między różnymi trybami wyświetlania (zgodnie z wyliczeniem FlowDocumentReaderViewingMode), kosztem intensywniejszego wykorzystania zasobów niż FlowDocumentPageViewer lub FlowDocumentScrollViewer.
Domyślnie pionowy pasek przewijania jest zawsze wyświetlany, a poziomy pasek przewijania staje się widoczny w razie potrzeby. Domyślny interfejs użytkownika dla FlowDocumentScrollViewer nie zawiera paska narzędzi; można jednak użyć właściwości IsToolBarVisible w celu włączenia wbudowanego paska narzędzi.
PoleTekstoweRichText
Używasz elementu RichTextBox , gdy chcesz zezwolić użytkownikowi na edytowanie zawartości przepływu. Jeśli na przykład chcesz utworzyć edytor, który zezwolił użytkownikowi na manipulowanie elementami, takimi jak tabele, kursywa i pogrubienie itp., należy użyć elementu RichTextBox. Aby uzyskać więcej informacji, zobacz RichTextBox Overview.
Uwaga / Notatka
Zawartość przepływu wewnątrz RichTextBox nie zachowuje się dokładnie tak jak zawartość przepływu zawarta w innych kontrolkach. Na przykład nie ma żadnych kolumn w RichTextBox i dlatego nie ma automatycznej zmiany rozmiaru. Ponadto wbudowane funkcje zawartości przepływu, takie jak wyszukiwanie, tryb wyświetlania, nawigacja po stronie i powiększanie, nie są dostępne wewnątrz RichTextBox.
Tworzenie dynamicznej zawartości
Zawartość przepływu może być złożona, składająca się z różnych elementów, w tym tekstu, obrazów, tabel, a nawet UIElement klas pochodnych, takich jak kontrolki. Aby zrozumieć, jak utworzyć złożoną zawartość przepływu, kluczowe są następujące kwestie:
Klasy związane z przepływem: każda klasa używana w zawartości przepływu ma określony cel. Ponadto hierarchiczna relacja między klasami przepływów ułatwia zrozumienie sposobu ich użycia. Na przykład klasy pochodzące z klasy Block są używane do zawierania innych obiektów, podczas gdy klasy pochodzące z klasy Inline zawierają obiekty, które są wyświetlane.
Schemat zawartości: dokument przepływu może wymagać znacznej liczby zagnieżdżonych elementów. Schemat zawartości określa możliwe relacje nadrzędne/podrzędne między elementami.
W poniższych sekcjach bardziej szczegółowo omówimy poszczególne obszary.
Klasy powiązane z przepływem
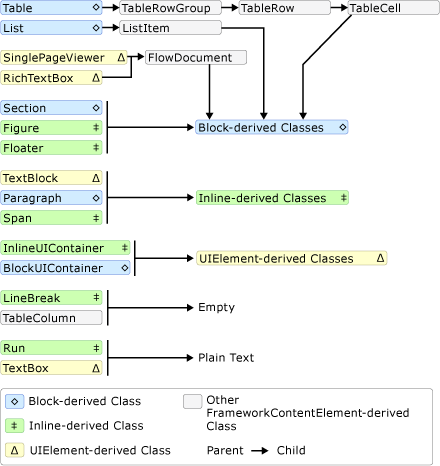
Na poniższym diagramie przedstawiono obiekty najczęściej używane z zawartością typu flow.

W kontekście treści przepływu wyróżniamy dwie ważne kategorie:
Klasy pochodne blokowe: nazywane również "Elementy zawartości blokowej" lub po prostu "Elementy blokowe". Elementy dziedziczone z Block mogą służyć do grupowania elementów pod wspólnym elementem nadrzędnym lub do stosowania wspólnych atrybutów dla grupy.
Klasy pochodne wbudowane: nazywane również "elementami zawartości wbudowanej" lub po prostu "Elementami wbudowanymi". Elementy, które dziedziczą z Inline, są zawarte w elemencie blokowym lub innym elemencie wbudowanym. Wbudowane elementy są często używane jako bezpośredni kontener zawartości renderowanej na ekranie. Na przykład element Paragraph (Element blokowy) może zawierać element Run (element wbudowany), ale Run faktycznie zawiera tekst renderowany na ekranie.
Każda klasa w tych dwóch kategoriach jest krótko opisana poniżej.
Klasy pochodzące z bloków
akapitu
Paragraph jest zwykle używana do grupowania zawartości w akapit. Najprostszym i najbardziej typowym zastosowaniem akapitu jest utworzenie akapitu tekstu.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Some paragraph text.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ParagraphExample : Page
{
public ParagraphExample()
{
// Create paragraph with some text.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(new Run("Some paragraph text."));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ParagraphExample
Inherits Page
Public Sub New()
' Create paragraph with some text.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(New Run("Some paragraph text."))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Można jednakże również zawierać inne elementy pochodzące ze śródwiersza, jak widać poniżej.
Sekcja
Section jest używany tylko do zawierania innych Block-pochodnych elementów. Nie stosuje żadnego domyślnego formatowania do elementów, które zawiera. Jednak wszystkie wartości właściwości ustawione na obiekcie Section mają zastosowanie do jej elementów podrzędnych. Sekcja umożliwia również programowe iterowanie po jej kolekcji podrzędnej. Section jest używany w podobny sposób do tagu <DIV> w kodzie HTML.
W poniższym przykładzie trzy akapity są definiowane w ramach jednego Section. Sekcja ma Background wartość właściwości Red, dlatego kolor tła akapitów jest również czerwony.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- By default, Section applies no formatting to elements contained
within it. However, in this example, the section has a Background
property value of "Red", therefore, the three paragraphs (the block)
inside the section also have a red background. -->
<Section Background="Red">
<Paragraph>
Paragraph 1
</Paragraph>
<Paragraph>
Paragraph 2
</Paragraph>
<Paragraph>
Paragraph 3
</Paragraph>
</Section>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SectionExample : Page
{
public SectionExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("Paragraph 1"));
Paragraph myParagraph2 = new Paragraph(new Run("Paragraph 2"));
Paragraph myParagraph3 = new Paragraph(new Run("Paragraph 3"));
// Create a Section and add the three paragraphs to it.
Section mySection = new Section();
mySection.Background = Brushes.Red;
mySection.Blocks.Add(myParagraph1);
mySection.Blocks.Add(myParagraph2);
mySection.Blocks.Add(myParagraph3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(mySection);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SectionExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("Paragraph 1"))
Dim myParagraph2 As New Paragraph(New Run("Paragraph 2"))
Dim myParagraph3 As New Paragraph(New Run("Paragraph 3"))
' Create a Section and add the three paragraphs to it.
Dim mySection As New Section()
mySection.Background = Brushes.Red
mySection.Blocks.Add(myParagraph1)
mySection.Blocks.Add(myParagraph2)
mySection.Blocks.Add(myParagraph3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(mySection)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
BlockUIContainer
BlockUIContainer umożliwia osadzanie UIElement elementów (tj. Button) w zawartości przepływu pochodzącej z bloku. InlineUIContainer (patrz poniżej) służy do osadzania UIElement elementów w zawartości przepływu wbudowanego. BlockUIContainer i InlineUIContainer są ważne, ponieważ nie ma innego sposobu używania zawartości przepływu UIElement, chyba że znajduje się w jednym z tych dwóch elementów.
W poniższym przykładzie pokazano, jak używać elementu BlockUIContainer do hostowania obiektów UIElement w zawartości przepływu.
<FlowDocument ColumnWidth="400">
<Section Background="GhostWhite">
<Paragraph>
A UIElement element may be embedded directly in flow content
by enclosing it in a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<Button>Click me!</Button>
</BlockUIContainer>
<Paragraph>
The BlockUIContainer element may host no more than one top-level
UIElement. However, other UIElements may be nested within the
UIElement contained by an BlockUIContainer element. For example,
a StackPanel can be used to host multiple UIElement elements within
a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<StackPanel>
<Label Foreground="Blue">Choose a value:</Label>
<ComboBox>
<ComboBoxItem IsSelected="True">a</ComboBoxItem>
<ComboBoxItem>b</ComboBoxItem>
<ComboBoxItem>c</ComboBoxItem>
</ComboBox>
<Label Foreground ="Red">Choose a value:</Label>
<StackPanel>
<RadioButton>x</RadioButton>
<RadioButton>y</RadioButton>
<RadioButton>z</RadioButton>
</StackPanel>
<Label>Enter a value:</Label>
<TextBox>
A text editor embedded in flow content.
</TextBox>
</StackPanel>
</BlockUIContainer>
</Section>
</FlowDocument>
Na poniższej ilustracji przedstawiono sposób renderowania tego przykładu:
![]()
Lista
List służy do tworzenia listy punktowanej lub liczbowej. MarkerStyle Ustaw właściwość na TextMarkerStyle wartość wyliczenia, aby określić styl listy. W poniższym przykładzie pokazano, jak utworzyć prostą listę.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<List>
<ListItem>
<Paragraph>
List Item 1
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 2
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 3
</Paragraph>
</ListItem>
</List>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ListExample : Page
{
public ListExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("List Item 1"));
Paragraph myParagraph2 = new Paragraph(new Run("List Item 2"));
Paragraph myParagraph3 = new Paragraph(new Run("List Item 3"));
// Create the ListItem elements for the List and add the
// paragraphs to them.
ListItem myListItem1 = new ListItem();
myListItem1.Blocks.Add(myParagraph1);
ListItem myListItem2 = new ListItem();
myListItem2.Blocks.Add(myParagraph2);
ListItem myListItem3 = new ListItem();
myListItem3.Blocks.Add(myParagraph3);
// Create a List and add the three ListItems to it.
List myList = new List();
myList.ListItems.Add(myListItem1);
myList.ListItems.Add(myListItem2);
myList.ListItems.Add(myListItem3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myList);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ListExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("List Item 1"))
Dim myParagraph2 As New Paragraph(New Run("List Item 2"))
Dim myParagraph3 As New Paragraph(New Run("List Item 3"))
' Create the ListItem elements for the List and add the
' paragraphs to them.
Dim myListItem1 As New ListItem()
myListItem1.Blocks.Add(myParagraph1)
Dim myListItem2 As New ListItem()
myListItem2.Blocks.Add(myParagraph2)
Dim myListItem3 As New ListItem()
myListItem3.Blocks.Add(myParagraph3)
' Create a List and add the three ListItems to it.
Dim myList As New List()
myList.ListItems.Add(myListItem1)
myList.ListItems.Add(myListItem2)
myList.ListItems.Add(myListItem3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myList)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Uwaga / Notatka
List jest jedynym elementem przepływu, który używa elementu ListItemCollection do zarządzania elementami podrzędnym.
tabela
Table służy do tworzenia tabeli. Table element jest podobny do Grid elementu, ale ma więcej możliwości i dlatego wymaga większego obciążenia związanego z zasobami. Ponieważ Grid jest elementem UIElement, nie można go używać w strumieniu treści, chyba że znajduje się w obiekcie BlockUIContainer lub InlineUIContainer. Aby uzyskać więcej informacji na temat Table, zobacz Omówienie tabeli.
Klasy pochodne wbudowane
Biegać
Run jest używany do przechowywania niesformatowanego tekstu. Można oczekiwać, że Run obiekty będą szeroko używane w zawartości przepływu. Jednak w markup elementy Run nie muszą być używane jawnie. Run jest wymagane do użycia podczas tworzenia lub manipulowania dokumentami przepływu przy użyciu kodu. Na przykład w poniższym oznaczeniu, pierwszy element Paragraph określa element Run jawnie, podczas gdy drugi nie. Oba akapity generują identyczne dane wyjściowe.
<Paragraph>
<Run>Paragraph that explicitly uses the Run element.</Run>
</Paragraph>
<Paragraph>
This Paragraph omits the Run element in markup. It renders
the same as a Paragraph with Run used explicitly.
</Paragraph>
Uwaga / Notatka
Począwszy od programu .NET Framework 4, Text właściwość Run obiektu jest właściwością zależności. Właściwość można powiązać Text ze źródłem danych, takim jak TextBlock. Właściwość Text w pełni obsługuje powiązanie jednokierunkowe. Właściwość Text obsługuje również powiązanie dwukierunkowe, z wyjątkiem RichTextBox. Aby zapoznać się z przykładem, zobacz Run.Text.
Piędź
Span grupuje inne elementy zawartości wbudowanej. Nie zastosowano żadnego nieodłącznego renderowania do zawartości w elemencie Span. Jednak elementy, które dziedziczą z Span, w tym Hyperlink, Bold, Italic i Underline, stosują formatowanie do tekstu.
Poniżej znajduje się przykład użycia Span do zawierania zawartości wbudowanej, w tym tekstu, elementu Bold oraz Button.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text before the Span. <Span Background="Red">Text within the Span is
red and <Bold>this text is inside the Span-derived element Bold.</Bold>
A Span can contain more then text, it can contain any inline content. For
example, it can contain a
<InlineUIContainer>
<Button>Button</Button>
</InlineUIContainer>
or other UIElement, a Floater, a Figure, etc.</Span>
</Paragraph>
</FlowDocument>
Poniższy zrzut ekranu przedstawia sposób renderowania tego przykładu.

InlineUIContainer
InlineUIContainer umożliwia osadzanie UIElement elementów (np. kontrolki takiej jak Button) w elemecie Inline zawartości. Ten element jest wbudowanym odpowiednikiem BlockUIContainer opisanym powyżej. Poniżej znajduje się przykład używający InlineUIContainer do wstawiania elementu śródliniowego Button w elemencie Paragraph.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text to precede the button...
<!-- Set the BaselineAlignment property to "Bottom"
so that the Button aligns properly with the text. -->
<InlineUIContainer BaselineAlignment="Bottom">
<Button>Button</Button>
</InlineUIContainer>
Text to follow the button...
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class InlineUIContainerExample : Page
{
public InlineUIContainerExample()
{
Run run1 = new Run(" Text to precede the button... ");
Run run2 = new Run(" Text to follow the button... ");
// Create a new button to be hosted in the paragraph.
Button myButton = new Button();
myButton.Content = "Click me!";
// Create a new InlineUIContainer to contain the Button.
InlineUIContainer myInlineUIContainer = new InlineUIContainer();
// Set the BaselineAlignment property to "Bottom" so that the
// Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom;
// Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton;
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(run1);
myParagraph.Inlines.Add(myInlineUIContainer);
myParagraph.Inlines.Add(run2);
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class InlineUIContainerExample
Inherits Page
Public Sub New()
Dim run1 As New Run(" Text to precede the button... ")
Dim run2 As New Run(" Text to follow the button... ")
' Create a new button to be hosted in the paragraph.
Dim myButton As New Button()
myButton.Content = "Click me!"
' Create a new InlineUIContainer to contain the Button.
Dim myInlineUIContainer As New InlineUIContainer()
' Set the BaselineAlignment property to "Bottom" so that the
' Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom
' Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(run1)
myParagraph.Inlines.Add(myInlineUIContainer)
myParagraph.Inlines.Add(run2)
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Uwaga / Notatka
InlineUIContainer nie musi być używany jawnie w znacznikach. Jeśli go pominiesz, InlineUIContainer i tak zostanie utworzony, gdy kod zostanie skompilowany.
Rysunek i Pływak
Figure i Floater służą do osadzania zawartości w dokumentach usługi Flow z właściwościami umieszczania, które można dostosować niezależnie od podstawowego przepływu zawartości. Figure lub Floater elementy są często używane do wyróżniania lub podkreślania fragmentów zawartości, hostowania obrazów pomocniczych lub innej zawartości w głównym przepływie zawartości lub do wstrzykiwania luźno powiązanej zawartości, takiej jak reklamy.
W poniższym przykładzie pokazano, jak osadzić element Figure w akapicie tekstu.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
<Figure
Width="300" Height="100"
Background="GhostWhite" HorizontalAnchor="PageLeft" >
<Paragraph FontStyle="Italic" Background="Beige" Foreground="DarkGreen" >
A Figure embeds content into flow content with placement properties
that can be customized independently from the primary content flow
</Paragraph>
</Figure>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi
enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class FigureExample : Page
{
public FigureExample()
{
// Create strings to use as content.
string strFigure = "A Figure embeds content into flow content with" +
" placement properties that can be customized" +
" independently from the primary content flow";
string strOther = "Lorem ipsum dolor sit amet, consectetuer adipiscing" +
" elit, sed diam nonummy nibh euismod tincidunt ut laoreet" +
" dolore magna aliquam erat volutpat. Ut wisi enim ad" +
" minim veniam, quis nostrud exerci tation ullamcorper" +
" suscipit lobortis nisl ut aliquip ex ea commodo consequat." +
" Duis autem vel eum iriure.";
// Create a Figure and assign content and layout properties to it.
Figure myFigure = new Figure();
myFigure.Width = new FigureLength(300);
myFigure.Height = new FigureLength(100);
myFigure.Background = Brushes.GhostWhite;
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft;
Paragraph myFigureParagraph = new Paragraph(new Run(strFigure));
myFigureParagraph.FontStyle = FontStyles.Italic;
myFigureParagraph.Background = Brushes.Beige;
myFigureParagraph.Foreground = Brushes.DarkGreen;
myFigure.Blocks.Add(myFigureParagraph);
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(myFigure);
myParagraph.Inlines.Add(new Run(strOther));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class FigureExample
Inherits Page
Public Sub New()
' Create strings to use as content.
Dim strFigure As String = "A Figure embeds content into flow content with" & " placement properties that can be customized" & " independently from the primary content flow"
Dim strOther As String = "Lorem ipsum dolor sit amet, consectetuer adipiscing" & " elit, sed diam nonummy nibh euismod tincidunt ut laoreet" & " dolore magna aliquam erat volutpat. Ut wisi enim ad" & " minim veniam, quis nostrud exerci tation ullamcorper" & " suscipit lobortis nisl ut aliquip ex ea commodo consequat." & " Duis autem vel eum iriure."
' Create a Figure and assign content and layout properties to it.
Dim myFigure As New Figure()
myFigure.Width = New FigureLength(300)
myFigure.Height = New FigureLength(100)
myFigure.Background = Brushes.GhostWhite
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft
Dim myFigureParagraph As New Paragraph(New Run(strFigure))
myFigureParagraph.FontStyle = FontStyles.Italic
myFigureParagraph.Background = Brushes.Beige
myFigureParagraph.Foreground = Brushes.DarkGreen
myFigure.Blocks.Add(myFigureParagraph)
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(myFigure)
myParagraph.Inlines.Add(New Run(strOther))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Na poniższej ilustracji przedstawiono sposób renderowania tego przykładu.

Figure i Floater różnią się na kilka sposobów i są używane w różnych scenariuszach.
Rysunek:
Można ustawić jego kotwice poziome i pionowe, aby zadokować je względem strony, zawartości, kolumny lub akapitu. Można również użyć właściwości HorizontalOffset i VerticalOffset, aby określić dowolne przesunięcia.
Możesz zmienić rozmiar na więcej niż jedną kolumnę: możesz ustawić wysokość i szerokość Figure na wielokrotność wysokości lub szerokości strony, zawartości lub kolumny. Należy pamiętać, że w przypadku strony i zawartości wielokrotności większe niż 1 są niedozwolone. Na przykład można ustawić szerokość Figure na "0,5 strony" lub "0,25 zawartości" lub "2 kolumny". Możesz również ustawić wysokość i szerokość na bezwzględne wartości pikseli.
Nie stronicuje: jeśli zawartość wewnątrz elementu Figure nie mieści się wewnątrz elementu Figure, zostanie wyrenderowana pasująca zawartość, a pozostała zostanie utracona.
Pływak:
Nie można ustawić pozycji i będzie renderować wszędzie tam, gdzie można udostępnić miejsce. Nie można ustawić przesunięcia ani zakotwiczenia Floater.
Nie można ustawić na więcej niż jedną kolumnę: domyślnie Floater ustawiany jest na jedną kolumnę. Ma Width właściwość, którą można ustawić na bezwzględną wartość pikseli, ale jeśli ta wartość jest większa niż szerokość jednej kolumny, jest ignorowana i floater jest dostosowany do szerokości jednej kolumny. Rozmiar można ustawić na mniejszą niż jedną kolumnę, ustawiając prawidłową szerokość pikseli, ale rozmiar nie jest względny w kolumnie, więc wyrażenie "0,5Column" nie jest prawidłowym wyrażeniem szerokości Floater . Floater nie ma właściwości height i nie można jej ustawić, a wysokość zależy od zawartości
Floater stronicowanie: jeśli jego zawartość przy określonej szerokości rozciąga się na więcej niż wysokość jednej kolumny, floater dzieli się i przechodzi do następnej kolumny, kolejnej strony itp.
Figure jest dobrym miejscem do umieszczania autonomicznej zawartości, w której chcesz kontrolować rozmiar i pozycjonowanie, i masz pewność, że zawartość będzie mieścić się w określonym rozmiarze. Floater jest dobrym miejscem, aby umieścić bardziej swobodnie przepływającą zawartość, która przepływa podobnie do zawartości strony głównej, ale jest oddzielona od niej.
LineBreak
LineBreak powoduje złamanie linii w treści przepływu. W poniższym przykładzie pokazano użycie metody LineBreak.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Before the LineBreak in Paragraph.
<LineBreak />
After the LineBreak in Paragraph.
<LineBreak/><LineBreak/>
After two LineBreaks in Paragraph.
</Paragraph>
<Paragraph>
<LineBreak/>
</Paragraph>
<Paragraph>
After a Paragraph with only a LineBreak in it.
</Paragraph>
</FlowDocument>
Poniższy zrzut ekranu przedstawia sposób renderowania tego przykładu.

Elementy kolekcji przepływów
W wielu powyższych przykładach element BlockCollection i InlineCollection służy do programowego konstruowania zawartości przepływu. Aby na przykład dodać elementy do elementu Paragraph, możesz użyć składni:
myParagraph.Inlines.Add(new Run("Some text"));
Spowoduje to dodanie elementu Run do InlineCollection elementu Paragraph. Jest to takie samo, jak niejawne Run znajdujące się wewnątrz znacznika Paragraph w kodzie znaczników.
<Paragraph>
Some Text
</Paragraph>
Jako przykład użycia BlockCollection, poniższy przykład tworzy nowy Section, a następnie używa metody Add, aby dodać nowy Paragraph do zawartości Section.
Section secx = new Section();
secx.Blocks.Add(new Paragraph(new Run("A bit of text content...")));
Dim secx As New Section()
secx.Blocks.Add(New Paragraph(New Run("A bit of text content...")))
Oprócz dodawania elementów do kolekcji można również usuwać z niej elementy. Poniższy przykład usuwa ostatni element Inline w Span.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
Poniższy przykład usuwa całą zawartość elementówInline z Span.
spanx.Inlines.Clear();
spanx.Inlines.Clear()
Podczas pracy z zawartością przepływu programowo będziesz prawdopodobnie korzystać z tych kolekcji.
Czy element przepływu używa InlineCollection (Wbudowane) lub BlockCollection (Bloki) do zawierania elementów podrzędnych, zależy od tego, jakie typy elementów podrzędnych (Block lub Inline) może zawierać element nadrzędny. Zasady dotyczące zawierania elementów treści przepływu są podsumowane w schemacie treści w następnej sekcji.
Uwaga / Notatka
Istnieje trzeci typ kolekcji używany z zawartością przepływu, ListItemCollection, ale ta kolekcja jest używana tylko z elementem List. pl-PL: Ponadto istnieje kilka kolekcji używanych z Table. Aby uzyskać więcej informacji, zobacz Omówienie tabeli .
Schemat zawartości
Biorąc pod uwagę liczbę różnych elementów zawartości przepływu, śledzenie, jakie typy elementów podrzędnych może zawierać element, może być przytłaczające. Na poniższym diagramie przedstawiono podsumowanie reguł dotyczących zawierania elementów przepływu. Strzałki reprezentują możliwe relacje nadrzędne/podrzędne.
diagram 
Jak widać na powyższym diagramie, elementy podrzędne dozwolone dla elementu nie muszą być określane przez to, czy jest Block to element, czy Inline element. Na przykład element Span (element Inline ) może mieć Inline tylko elementy podrzędne, a Figure element (również Inline element) może zawierać Block tylko elementy podrzędne. W związku z tym diagram jest przydatny do szybkiego określania, który element może być zawarty w innym. Na przykład użyjemy diagramu, aby określić sposób konstruowania zawartości przepływu RichTextBox.
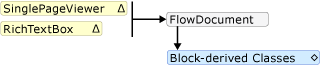
1. Element RichTextBox musi zawierać element FlowDocument , który z kolei musi zawierać Blockobiekt pochodny. Poniżej znajduje się odpowiedni segment z powyższego diagramu.
Diagram 
Jak dotąd, tak może wyglądać znacznik.
<RichTextBox>
<FlowDocument>
<!-- One or more Block-derived object… -->
</FlowDocument>
</RichTextBox>
2. Zgodnie z diagramem istnieje kilka Block elementów do wyboru, w tym Paragraph, Section, Table, Listi BlockUIContainer (zobacz Klasy pochodne blokowe powyżej). Załóżmy, że chcemy Table. Zgodnie z powyższym diagramem Table zawiera TableRowGroup, które zawierają TableRow elementy. Te elementy zawierają TableCell elementy, które zawierają obiekt pochodny Block. Poniżej znajduje się odpowiedni segment dla Table pobranego z powyższego diagramu.
diagram  tabeli
tabeli
Poniżej znajduje się odpowiedni znacznik.
<RichTextBox>
<FlowDocument>
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<!-- One or more Block-derived object… -->
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
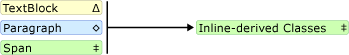
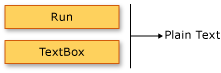
3. Ponownie co najmniej jeden Block element jest wymagany pod elementem TableCell. Aby ułatwić sobie to, umieśćmy jakiś tekst w komórce. Możemy to zrobić przy użyciu Paragraph z elementem Run. Poniżej przedstawiono odpowiednie segmenty z diagramu pokazujące, że element Paragraph może zawierać element Inline oraz że Run (element Inline) może zawierać tylko zwykły tekst.
Diagram 
Diagram 
Poniżej znajduje się cały przykład w języku znaczników.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
Dostosowywanie tekstu
Zazwyczaj tekst jest najczęściej występującym rodzajem zawartości w dokumencie typu flow. Chociaż obiekty wprowadzone powyżej mogą służyć do kontrolowania większości aspektów renderowania tekstu, istnieją inne metody dostosowywania tekstu, które zostały omówione w tej sekcji.
Dekoracje tekstu
Dekoracje tekstu umożliwiają stosowanie efektów podkreślenia, nadkreślenia, linii bazowej i przekreślenia na tekście (patrz zdjęcia poniżej). Te dekoracje są dodawane przy użyciu właściwości TextDecorations udostępnionej przez wiele obiektów, w tym Inline, Paragraph, TextBlock, i TextBox.
Na poniższym przykładzie pokazano, jak ustawić właściwość dla TextDecorationsParagraph.
<FlowDocument ColumnWidth="200">
<Paragraph TextDecorations="Strikethrough">
This text will render with the strikethrough effect.
</Paragraph>
</FlowDocument>
Paragraph parx = new Paragraph(new Run("This text will render with the strikethrough effect."));
parx.TextDecorations = TextDecorations.Strikethrough;
Dim parx As New Paragraph(New Run("This text will render with the strikethrough effect."))
parx.TextDecorations = TextDecorations.Strikethrough
Na poniższej ilustracji przedstawiono sposób renderowania tego przykładu.

Na poniższych ilustracjach pokazano, jak są renderowane odpowiednio dekoracje Overline, Baseline i Underline .



Typografia
Właściwość Typography jest udostępniana przez większość zawartości związanych z przepływem, w tym TextElement, FlowDocument, TextBlock i TextBox. Ta właściwość służy do kontrolowania cech typograficznych i odmian tekstu (np. małych lub dużych kapitalików, tworzenia tekstu w indeksach górnych i dolnych itp.).
W poniższym przykładzie pokazano, jak ustawić atrybut Typography przy użyciu Paragraph jako przykładowego elementu.
<Paragraph
TextAlignment="Left"
FontSize="18"
FontFamily="Palatino Linotype"
Typography.NumeralStyle="OldStyle"
Typography.Fraction="Stacked"
Typography.Variants="Inferior"
>
<Run>
This text has some altered typography characteristics. Note
that use of an open type font is necessary for most typographic
properties to be effective.
</Run>
<LineBreak/><LineBreak/>
<Run>
0123456789 10 11 12 13
</Run>
<LineBreak/><LineBreak/>
<Run>
1/2 2/3 3/4
</Run>
</Paragraph>
Na poniższej ilustracji przedstawiono sposób renderowania tego przykładu.

Natomiast na następującej ilustracji przedstawiono, jak renderuje się podobny przykład z domyślnymi właściwościami typograficznymi.

W poniższym przykładzie pokazano, jak programowo ustawić właściwość Typography.
Paragraph par = new Paragraph();
Run runText = new Run(
"This text has some altered typography characteristics. Note" +
"that use of an open type font is necessary for most typographic" +
"properties to be effective.");
Run runNumerals = new Run("0123456789 10 11 12 13");
Run runFractions = new Run("1/2 2/3 3/4");
par.Inlines.Add(runText);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runNumerals);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runFractions);
par.TextAlignment = TextAlignment.Left;
par.FontSize = 18;
par.FontFamily = new FontFamily("Palatino Linotype");
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle;
par.Typography.Fraction = FontFraction.Stacked;
par.Typography.Variants = FontVariants.Inferior;
Dim par As New Paragraph()
Dim runText As New Run("This text has some altered typography characteristics. Note" & "that use of an open type font is necessary for most typographic" & "properties to be effective.")
Dim runNumerals As New Run("0123456789 10 11 12 13")
Dim runFractions As New Run("1/2 2/3 3/4")
par.Inlines.Add(runText)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runNumerals)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runFractions)
par.TextAlignment = TextAlignment.Left
par.FontSize = 18
par.FontFamily = New FontFamily("Palatino Linotype")
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle
par.Typography.Fraction = FontFraction.Stacked
par.Typography.Variants = FontVariants.Inferior
Zobacz Typografia w WPF , aby uzyskać więcej informacji na temat typografii.
Zobacz także
.NET Desktop feedback
