Jak utworzyć dekorację tekstu
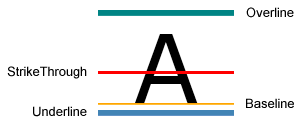
TextDecoration Obiekt jest ozdobą wizualną, którą można dodać do tekstu. Istnieją cztery typy dekoracji tekstu: podkreślenie, punkt odniesienia, przekreślenie i podkreślenie. W poniższym przykładzie przedstawiono lokalizacje dekoracji tekstu względem tekstu.

Aby dodać dekorację tekstu do tekstu, utwórz obiekt i zmodyfikuj TextDecoration jego właściwości. Location Użyj właściwości , aby określić, gdzie pojawia się dekoracja tekstu, na przykład podkreślenie. Pen Użyj właściwości , aby określić wygląd dekoracji tekstu, taki jak stałe wypełnienie lub kolor gradientu. Jeśli nie określisz wartości właściwości Pen , dekoracje domyślnie mają ten sam kolor co tekst. Po zdefiniowaniu TextDecoration obiektu dodaj go do TextDecorations kolekcji żądanego obiektu tekstowego.
Poniższy przykład przedstawia dekorację tekstową, która została stylizowany za pomocą pędzla gradientu liniowego i kreskowanego pióra.

Obiekt Hyperlink jest elementem zawartości przepływu wbudowanego, który umożliwia hostowanie hiperlinków w ramach zawartości przepływu. Domyślnie Hyperlink do wyświetlania TextDecoration podkreślenie obiektu jest używane. TextDecoration obiekty mogą być intensywnie obciążane wydajnością, aby utworzyć wystąpienie, szczególnie jeśli masz wiele Hyperlink obiektów. Jeśli używasz szeroko zakrojonych Hyperlink elementów, warto rozważyć wyświetlenie podkreślenia tylko podczas wyzwalania zdarzenia, takiego jak MouseEnter zdarzenie.
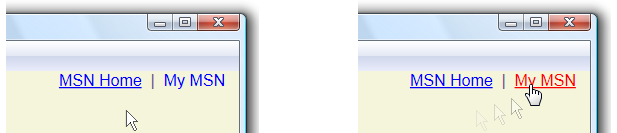
W poniższym przykładzie podkreślony link "My MSN" jest dynamiczny — pojawia się tylko wtedy, gdy MouseEnter zdarzenie zostanie wyzwolone.

Aby uzyskać więcej informacji, zobacz Określanie, czy hiperłącze jest podkreślone.
Przykład
W poniższym przykładzie kodu dekoracja tekstu podkreślenia używa domyślnej wartości czcionki.
// Use the default font values for the strikethrough text decoration.
private void SetDefaultStrikethrough()
{
// Set the underline decoration directly to the text block.
TextBlock1.TextDecorations = TextDecorations.Strikethrough;
}
' Use the default font values for the strikethrough text decoration.
Private Sub SetDefaultStrikethrough()
' Set the underline decoration directly to the text block.
TextBlock1.TextDecorations = TextDecorations.Strikethrough
End Sub
<!-- Use the default font values for the strikethrough text decoration. -->
<TextBlock
TextDecorations="Strikethrough"
FontSize="36" >
The quick red fox
</TextBlock>
W poniższym przykładzie kodu dekoracja tekstu podkreślenia jest tworzona za pomocą pędzla z kolorem stałym dla pióra.
// Use a Red pen for the underline text decoration.
private void SetRedUnderline()
{
// Create an underline text decoration. Default is underline.
TextDecoration myUnderline = new TextDecoration();
// Create a solid color brush pen for the text decoration.
myUnderline.Pen = new Pen(Brushes.Red, 1);
myUnderline.PenThicknessUnit = TextDecorationUnit.FontRecommended;
// Set the underline decoration to a TextDecorationCollection and add it to the text block.
TextDecorationCollection myCollection = new TextDecorationCollection();
myCollection.Add(myUnderline);
TextBlock2.TextDecorations = myCollection;
}
' Use a Red pen for the underline text decoration.
Private Sub SetRedUnderline()
' Create an underline text decoration. Default is underline.
Dim myUnderline As New TextDecoration()
' Create a solid color brush pen for the text decoration.
myUnderline.Pen = New Pen(Brushes.Red, 1)
myUnderline.PenThicknessUnit = TextDecorationUnit.FontRecommended
' Set the underline decoration to a TextDecorationCollection and add it to the text block.
Dim myCollection As New TextDecorationCollection()
myCollection.Add(myUnderline)
TextBlock2.TextDecorations = myCollection
End Sub
<!-- Use a Red pen for the underline text decoration -->
<TextBlock
FontSize="36" >
jumps over
<TextBlock.TextDecorations>
<TextDecorationCollection>
<TextDecoration
PenThicknessUnit="FontRecommended">
<TextDecoration.Pen>
<Pen Brush="Red" Thickness="1" />
</TextDecoration.Pen>
</TextDecoration>
</TextDecorationCollection>
</TextBlock.TextDecorations>
</TextBlock>
W poniższym przykładzie kodu jest tworzona dekoracja tekstu podkreślenia za pomocą pędzla gradientowego liniowego dla kreskowanego pióra.
// Use a linear gradient pen for the underline text decoration.
private void SetLinearGradientUnderline()
{
// Create an underline text decoration. Default is underline.
TextDecoration myUnderline = new TextDecoration();
// Create a linear gradient pen for the text decoration.
Pen myPen = new Pen();
myPen.Brush = new LinearGradientBrush(Colors.Yellow, Colors.Red, new Point(0, 0.5), new Point(1, 0.5));
myPen.Brush.Opacity = 0.5;
myPen.Thickness = 1.5;
myPen.DashStyle = DashStyles.Dash;
myUnderline.Pen = myPen;
myUnderline.PenThicknessUnit = TextDecorationUnit.FontRecommended;
// Set the underline decoration to a TextDecorationCollection and add it to the text block.
TextDecorationCollection myCollection = new TextDecorationCollection();
myCollection.Add(myUnderline);
TextBlock3.TextDecorations = myCollection;
}
' Use a linear gradient pen for the underline text decoration.
Private Sub SetLinearGradientUnderline()
' Create an underline text decoration. Default is underline.
Dim myUnderline As New TextDecoration()
' Create a linear gradient pen for the text decoration.
Dim myPen As New Pen()
myPen.Brush = New LinearGradientBrush(Colors.Yellow, Colors.Red, New Point(0, 0.5), New Point(1, 0.5))
myPen.Brush.Opacity = 0.5
myPen.Thickness = 1.5
myPen.DashStyle = DashStyles.Dash
myUnderline.Pen = myPen
myUnderline.PenThicknessUnit = TextDecorationUnit.FontRecommended
' Set the underline decoration to a TextDecorationCollection and add it to the text block.
Dim myCollection As New TextDecorationCollection()
myCollection.Add(myUnderline)
TextBlock3.TextDecorations = myCollection
End Sub
<!-- Use a linear gradient pen for the underline text decoration. -->
<TextBlock FontSize="36">the lazy brown dog.
<TextBlock.TextDecorations>
<TextDecorationCollection>
<TextDecoration
PenThicknessUnit="FontRecommended">
<TextDecoration.Pen>
<Pen Thickness="1.5">
<Pen.Brush>
<LinearGradientBrush Opacity="0.5"
StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Pen.Brush>
<Pen.DashStyle>
<DashStyle Dashes="2"/>
</Pen.DashStyle>
</Pen>
</TextDecoration.Pen>
</TextDecoration>
</TextDecorationCollection>
</TextBlock.TextDecorations>
</TextBlock>
Zobacz też
.NET Desktop feedback
