GridView — Przegląd
GridView tryb wyświetlania jest jednym z trybów wyświetlania dla kontrolki ListView . Klasa GridView i jej klasy pomocnicze umożliwiają użytkownikom wyświetlanie kolekcji elementów w tabeli, która zwykle używa przycisków jako nagłówków kolumn interakcyjnych. W tym temacie przedstawiono klasę GridView i przedstawiono jej użycie.
Co to jest widok GridView?
Tryb GridView widoku wyświetla listę elementów danych przez powiązanie pól danych z kolumnami i wyświetlenie nagłówka kolumny w celu zidentyfikowania pola. Styl domyślny GridView implementuje przyciski jako nagłówki kolumn. Za pomocą przycisków nagłówków kolumn można zaimplementować ważne możliwości interakcji użytkownika; na przykład użytkownicy mogą kliknąć nagłówek kolumny, aby posortować GridView dane zgodnie z zawartością określonej kolumny.
Uwaga
Kontrolki przycisku używane GridView dla nagłówków kolumn pochodzą z elementu ButtonBase.
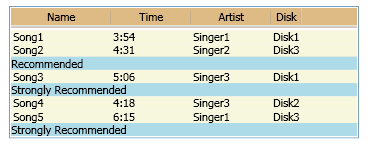
Poniższa ilustracja przedstawia GridView widok ListView zawartości.

GridView kolumny są reprezentowane przez GridViewColumn obiekty, które mogą automatycznie określać rozmiar zawartości. Opcjonalnie można jawnie ustawić GridViewColumn wartość na określoną szerokość. Możesz zmienić rozmiar kolumn, przeciągając uchwyt między nagłówkami kolumn. Możesz również dynamicznie dodawać, usuwać, zastępować i zmieniać kolejność kolumn, ponieważ ta funkcja jest wbudowana w funkcję GridView. GridView Nie można jednak bezpośrednio zaktualizować wyświetlanych danych.
W poniższym przykładzie pokazano, jak zdefiniować element GridView , który wyświetla dane pracowników. W tym przykładzie ListView parametr definiuje EmployeeInfoDataSource jako .ItemsSource Definicje właściwości powiązanej DisplayMemberBindingGridViewColumn zawartości z EmployeeInfoDataSource kategoriami danych.
<ListView ItemsSource="{Binding Source={StaticResource EmployeeInfoDataSource}}">
<ListView.View>
<GridView AllowsColumnReorder="true" ColumnHeaderToolTip="Employee Information">
<GridViewColumn DisplayMemberBinding="{Binding Path=FirstName}" Header="First Name" Width="100"/>
<GridViewColumn DisplayMemberBinding="{Binding Path=LastName}" Width="100">
<GridViewColumnHeader>Last Name
<GridViewColumnHeader.ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click" Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding="{Binding Path=EmployeeNumber}" Header="Employee No." Width="100"/>
</GridView>
</ListView.View>
</ListView>
Poniższa ilustracja przedstawia tabelę utworzoną w poprzednim przykładzie. Kontrolka GridView wyświetla dane z obiektu ItemsSource:

Układ i styl kontrolki GridView
Komórki kolumny i nagłówek kolumny mają GridViewColumn taką samą szerokość. Domyślnie każda kolumna rozmiaruje szerokość, aby dopasować jej zawartość. Opcjonalnie można ustawić kolumnę na stałą szerokość.
Powiązana zawartość danych jest wyświetlana w poziomych wierszach. Na przykład na poprzedniej ilustracji nazwisko każdego pracownika, imię i numer identyfikacyjny są wyświetlane jako zestaw, ponieważ są one wyświetlane w wierszu poziomym.
Definiowanie i stylizowanie kolumn w siatce
Podczas definiowania pola danych do wyświetlenia w GridViewColumnobiekcie użyj DisplayMemberBindingwłaściwości , CellTemplatelub CellTemplateSelector . Właściwość DisplayMemberBinding ma pierwszeństwo przed jedną z właściwości szablonu.
Aby określić wyrównanie zawartości w kolumnie GridViewobiektu , zdefiniuj element CellTemplate. Nie używaj HorizontalContentAlignment właściwości i VerticalContentAlignment dla ListView zawartości wyświetlanej przy użyciu elementu GridView.
Aby określić właściwości szablonu i stylu nagłówków kolumn, użyj GridViewklas , GridViewColumni GridViewColumnHeader . Aby uzyskać więcej informacji, zobacz GridView Column Header Styles and Templates Overview (Style nagłówka kolumny GridView i szablony — omówienie).
Dodawanie elementów wizualizacji do kontrolki GridView
Aby dodać elementy wizualne, takie jak CheckBox i Button kontrolki, do trybu wyświetlania GridView , użyj szablonów lub stylów.
Jeśli jawnie zdefiniujesz element wizualizacji jako element danych, może on pojawić się tylko raz w elemencie GridView. To ograniczenie istnieje, ponieważ element może mieć tylko jeden element nadrzędny i dlatego może być wyświetlany tylko raz w drzewie wizualizacji.
Stylowanie wierszy w siatceView
GridViewRowPresenter Użyj klas iGridViewHeaderRowPresenter, aby sformatować i wyświetlić wiersze klasy GridView. Aby zapoznać się z przykładem stylu wierszy w GridView trybie widoku, zobacz Style a Row in a ListView That Implements a GridView (Styl wiersza w widoku ListView, który implementuje kontrolkę GridView).
Problemy z wyrównaniem podczas korzystania z elementu ItemContainerStyle
Aby zapobiec problemom z wyrównaniem między nagłówkami kolumn i komórkami, nie należy ustawiać właściwości ani określać szablonu, który ma wpływ na szerokość elementu w obiekcie ItemContainerStyle. Na przykład nie ustawiaj Margin właściwości ani nie określaj ControlTemplate elementu, który dodaje element CheckBox do ItemContainerStyle kontrolki zdefiniowanej w kontrolce ListView . Zamiast tego określ właściwości i szablony, które mają wpływ na szerokość kolumny bezpośrednio w klasach definiujących tryb wyświetlania GridView .
Aby na przykład dodać element CheckBox do wierszy w GridView trybie widoku, dodaj CheckBox element do DataTemplateelementu , a następnie ustaw CellTemplate właściwość na wartość DataTemplate.
Interakcje użytkownika z kontrolką GridView
Gdy używasz elementu GridView w aplikacji, użytkownicy mogą wchodzić w interakcje i modyfikować formatowanie elementu GridView. Na przykład użytkownicy mogą zmieniać kolejność kolumn, zmieniać rozmiar kolumny, wybierać elementy w tabeli i przewijać zawartość. Można również zdefiniować procedurę obsługi zdarzeń, która odpowiada, gdy użytkownik kliknie przycisk nagłówka kolumny. Procedura obsługi zdarzeń może wykonywać operacje, takie jak sortowanie danych wyświetlanych w GridView zależności od zawartości kolumny.
Poniższa lista zawiera bardziej szczegółowe omówienie możliwości korzystania z GridView interakcji z użytkownikiem:
Zmień kolejność kolumn przy użyciu metody przeciągania i upuszczania.
Użytkownicy mogą zmienić kolejność kolumn w obiekcie GridView , naciskając lewy przycisk myszy, gdy znajduje się on nad nagłówkiem kolumny, a następnie przeciągając ją do nowej pozycji. Podczas przeciągania nagłówka kolumny przez użytkownika wyświetlana jest zmienna wersja nagłówka oraz ciągła czarna linia, która pokazuje, gdzie wstawić kolumnę.
Jeśli chcesz zmodyfikować domyślny styl zmiennej wersji nagłówka, określ ControlTemplateGridViewColumnHeader typ wyzwalany, gdy Role właściwość ma wartość Floating. Aby uzyskać więcej informacji, zobacz Tworzenie stylu dla przeciąganego nagłówka kolumny GridView.
Zmień rozmiar kolumny na jego zawartość.
Użytkownicy mogą kliknąć dwukrotnie uchwyt po prawej stronie nagłówka kolumny, aby zmienić rozmiar kolumny, aby dopasować jej zawartość.
Uwaga
Właściwość można ustawić Width tak
Double.NaN, aby wygenerowała ten sam efekt.Wybierz elementy wierszy.
Użytkownicy mogą wybrać co najmniej jeden element w obiekcie GridView.
Jeśli chcesz zmienić Style element wybranego elementu, zobacz Używanie wyzwalaczy do stylu zaznaczonych elementów w widoku ListView.
Przewiń, aby wyświetlić zawartość, która początkowo nie jest widoczna na ekranie.
Jeśli rozmiar elementu GridView nie jest wystarczająco duży, aby wyświetlić wszystkie elementy, użytkownicy mogą przewijać w poziomie lub w pionie za pomocą pasków przewijania, które są dostarczane przez kontrolkę ScrollViewer . Element jest ScrollBar ukryty, jeśli cała zawartość jest widoczna w określonym kierunku. Nagłówki kolumn nie są przewijane pionowym paskiem przewijania, ale przewijają się w poziomie.
Interakcja z kolumnami przez kliknięcie przycisków nagłówka kolumny.
Gdy użytkownicy klikną przycisk nagłówka kolumny, będą mogli sortować dane wyświetlane w kolumnie, jeśli podano algorytm sortowania.
Zdarzenie dla przycisków nagłówka kolumny można obsłużyć Click w celu zapewnienia funkcjonalności, takiej jak algorytm sortowania. Aby obsłużyć Click zdarzenie dla nagłówka pojedynczej kolumny, ustaw procedurę obsługi zdarzeń w obiekcie GridViewColumnHeader. Aby ustawić procedurę obsługi zdarzeń, która obsługuje Click zdarzenie dla wszystkich nagłówków kolumn, ustaw procedurę obsługi w kontrolce ListView .
Uzyskiwanie innych widoków niestandardowych
Klasa GridView , która pochodzi z ViewBase klasy abstrakcyjnej, jest tylko jednym z możliwych trybów wyświetlania ListView dla klasy. Można utworzyć inne widoki niestandardowe, ListView wyprowadzając je z ViewBase klasy . Aby zapoznać się z przykładem trybu widoku niestandardowego, zobacz Tworzenie trybu widoku niestandardowego dla elementu ListView.
Klasy pomocnicze GridView
Następujące klasy obsługują tryb wyświetlania GridView .
Zobacz też
.NET Desktop feedback
