Zachowanie położenia okna podręcznego
Kontrolka Popup wyświetla zawartość w osobnym oknie znajdującym się nad aplikacją. Możesz określić pozycję klasy Popup względem kontrolki, myszy lub ekranu przy użyciu właściwości PlacementTarget, Placement, PlacementRectangle, HorizontalOffset i VerticalOffset. Razem te właściwości zapewniają elastyczność w określaniu pozycji klasy Popup.
Uwaga
Klasy ToolTip i ContextMenu również definiują tych pięć właściwości i zachowują się podobnie.
Pozycjonowanie okna podręcznego
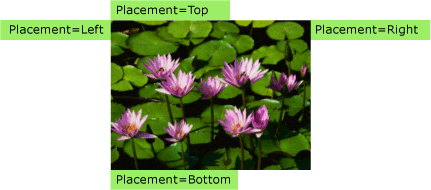
Położenie klasy Popup można ustalić względem klasy UIElement lub całego ekranu. W poniższym przykładzie tworzone są cztery kontrolki Popup względem klasy UIElement, w tym przypadku obrazu. Wszystkie kontrolki Popup mają właściwość PlacementTarget ustawioną na wartość image1, ale każda klasa Popup ma inną wartość właściwości położenia.
<Canvas Width="200" Height="150">
<Image Name="image1"
Canvas.Left="75"
Source="Water_lilies.jpg" Height="200" Width="200"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Bottom">
<TextBlock FontSize="14" Background="LightGreen">Placement=Bottom</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Top">
<TextBlock FontSize="14" Background="LightGreen">Placement=Top</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Left">
<TextBlock FontSize="14" Background="LightGreen">Placement=Left</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Right">
<TextBlock FontSize="14" Background="LightGreen">Placement=Right</TextBlock>
</Popup>
</Canvas>
Na poniższej ilustracji przedstawiono obraz i kontrolki Popup

W tym prostym przykładzie pokazano, jak ustawić właściwości PlacementTarget i Placement, ale używając właściwości PlacementRectangle, HorizontalOffset i VerticalOffset, masz jeszcze większą kontrolę nad położeniem klasy Popup.
! [UWAGA] W zależności od ustawień systemu Windows związanych z przekazaniem okienko podręczne może być wyrównane do lewej lub do prawej, gdy jest wyświetlane na górze lub u dołu. Na poprzedniej ilustracji pokazano wyrównanie praworęcznych, które umieszcza wyskakujące okienko po lewej stronie.
Definicje terminów: Anatomia wyskakującego okienka
Poniższe terminy są przydatne w zrozumieniu, jak właściwości PlacementTarget, Placement, PlacementRectangle, HorizontalOffset i VerticalOffset są powiązane ze sobą i klasą Popup:
Obiekt docelowy
Obszar docelowy
Źródło docelowe
Punkt wyrównania okna podręcznego
Dzięki tym terminom można w wygodny sposób odnosić się do różnych aspektów klasy Popup i skojarzonej z nim kontrolki.
Obiekt docelowy
Obiekt docelowy to element, z którym skojarzona jest klasa Popup. Jeśli właściwość PlacementTarget jest ustawiona, określa obiekt docelowy. Jeśli właściwość PlacementTarget nie jest ustawiona, a klasa Popup ma element nadrzędny, ten element nadrzędny jest obiektem docelowym. Jeśli nie ma wartości PlacementTarget ani elementu nadrzędnego, nie ma obiektu docelowego, a klasa Popup jest pozycjonowana względem ekranu.
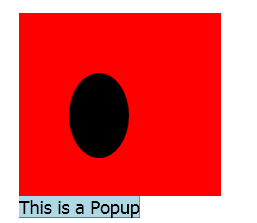
W poniższym przykładzie tworzona jest klasa Popup, która jest elementem podrzędnym klasy Canvas. W tym przykładzie nie jest ustawiana właściwość PlacementTarget w klasie Popup. Wartość domyślna dla właściwości Placement to PlacementMode.Bottom, dlatego klasa Popup pojawia się pod klasą Canvas.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" >
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
Na poniższej ilustracji widać, że klasa Popup jest pozycjonowana względem klasy Canvas.

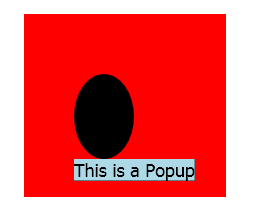
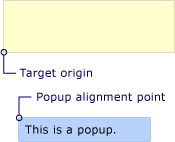
W poniższym przykładzie tworzona jest klasa Popup, która jest elementem podrzędnym klasy Canvas, ale tym razem właściwość PlacementTarget ma ustawioną wartość ellipse1 i dlatego okno podręczne jest wyświetlane pod klasą Ellipse.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Name="ellipse1"
Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=ellipse1}">
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
Na poniższej ilustracji widać, że klasa Popup jest pozycjonowana względem klasy Ellipse.

Uwaga
Dla klasy ToolTip wartość domyślna właściwości Placement to Mouse. Dla klasy ContextMenu wartość domyślna właściwości Placement to MousePoint. Te wartości są wyjaśnione później w sekcji „Jak właściwości współdziałają ze sobą”.
Obszar docelowy
Obszar docelowy jest obszarem na ekranie, względem którego określana jest klasa Popup. W poprzednich przykładach klasa Popup jest wyrównana do granic obiektu docelowego, ale w niektórych przypadkach klasa Popup jest wyrównana do innych granic, nawet jeśli klasa Popup ma obiekt docelowy. Jeśli właściwość PlacementRectangle jest ustawiona, obszar docelowy jest inny niż granice obiektu docelowego.
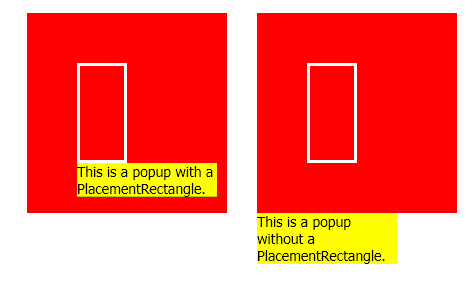
W poniższym przykładzie tworzone są dwa obiekty Canvas, każdy zawierający klasę Rectangle i Popup. W obu przypadkach obiekt docelowy dla klasy Popup to klasa Canvas. Klasa Popup w pierwszej klasie Canvas ma ustawioną właściwość PlacementRectangle, a jej właściwości X, Y, Width i Height mają ustawione odpowiednio wartości 50, 50, 50 i 100. Klasa Popup w drugiej klasie Canvas nie ma ustawionej właściwości PlacementRectangle. Z tego powodu pierwsza klasa Popup jest pozycjonowana pod właściwością PlacementRectangle, a druga klasa Popup jest pozycjonowane pod klasą Canvas. Każda klasa Canvas zawiera również klasę Rectangle, która ma takie same granice jak właściwość PlacementRectangle dla pierwszej klasy Popup. Zauważ, że właściwość PlacementRectangle nie tworzy widocznego elementu w aplikacji; w przykładzie tworzona jest klasa Rectangle reprezentujące właściwość PlacementRectangle.
<StackPanel Orientation="Horizontal" Margin="50,50,0,0">
<Canvas Width="200" Height="200" Background="Red">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True" PlacementRectangle="50,50,50,100">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup with a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
<Canvas Width="200" Height="200" Background="Red" Margin="30,0,0,0">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup without a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
</StackPanel>
Na poniższej ilustracji przedstawiono wynik poprzedniego przykładu.

Źródło docelowe i punkt wyrównania okna podręcznego
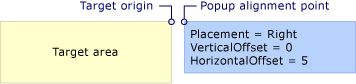
Źródło docelowe i punkt wyrównania okna podręcznego są punktami odniesienia dla odpowiednio obszaru docelowego i okna podręcznego służącymi do pozycjonowania. Przy użyciu właściwości HorizontalOffset i VerticalOffset możesz odsunąć okno podręczne od obszaru docelowego. Właściwości HorizontalOffset i VerticalOffset są względne wobec źródła docelowego i punktu wyrównania okna podręcznego. Wartość właściwości Placement określa, gdzie znajdują się źródło docelowe i punkt wyrównania okna podręcznego.
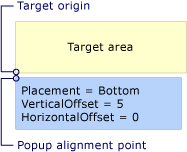
W poniższym przykładzie tworzona jest klasa Popup oraz ustawiane są właściwości HorizontalOffset i VerticalOffset na wartość 20. Właściwość Placement jest ustawiona na wartość Bottom (domyślnie), więc źródłem docelowym jest lewy dolny róg obszaru docelowego, a punktem wyrównania okna podręcznego jest lewy górny róg klasy Popup.
<Canvas Width="200" Height="200" Background="Yellow" Margin="20">
<Popup IsOpen="True" Placement="Bottom"
HorizontalOffset="20" VerticalOffset="20">
<TextBlock FontSize="14" Background="#42F3FD">
This is a popup.
</TextBlock>
</Popup>
</Canvas>
Na poniższej ilustracji przedstawiono wynik poprzedniego przykładu.

Jak właściwości współdziałają ze sobą
Aby ustalić prawidłowy obszar docelowy, źródło docelowe i punkt wyrównania okna podręcznego, należy wziąć pod uwagę wartości właściwości PlacementTarget, PlacementRectangle i Placement razem. Na przykład jeśli właściwość Placement ma wartość Mouse, nie istnieje obiekt docelowy, właściwość PlacementRectangle jest ignorowane, a obszarem docelowym są granice wskaźnika myszy. Z drugiej strony, jeśli właściwość Placement ma wartość Bottom, właściwość PlacementTarget lub element nadrzędny określa obiekt docelowy, a właściwość PlacementRectangle określa obszar docelowy.
W poniższej tabeli opisano obiekt docelowy, obszar docelowy, źródło docelowe i punkt wyrównania okna podręcznego oraz wskazano, czy właściwości PlacementTarget i PlacementRectangle są używane dla każdej wartości wyliczenia właściwości PlacementMode.
| PlacementMode | Obiekt docelowy | Obszar docelowy | Źródło docelowe | Punkt wyrównania okna podręcznego |
|---|---|---|---|---|
| Absolute | Nie dotyczy. Właściwość PlacementTarget jest ignorowana. | Ekran lub właściwośćPlacementRectangle, jeśli jest ustawiona. Właściwość PlacementRectangle jest określona względem ekranu. | Lewy górny róg obszaru docelowego. | Lewy górny róg klasy Popup. |
| AbsolutePoint | Nie dotyczy. Właściwość PlacementTarget jest ignorowana. | Ekran lub właściwośćPlacementRectangle, jeśli jest ustawiona. Właściwość PlacementRectangle jest określona względem ekranu. | Lewy górny róg obszaru docelowego. | Lewy górny róg klasy Popup. |
| Bottom | Właściwość PlacementTarget lub element nadrzędny. | Obiekt docelowy lub właściwość PlacementRectangle, jeśli jest ustawiona. Właściwość PlacementRectangle jest określona względem obiektu docelowego. | Lewy dolny róg obszaru docelowego. | Lewy górny róg klasy Popup. |
| Center | Właściwość PlacementTarget lub element nadrzędny. | Obiekt docelowy lub właściwość PlacementRectangle, jeśli jest ustawiona. Właściwość PlacementRectangle jest określona względem obiektu docelowego. | Środek obszaru docelowego. | Środek klasy Popup. |
| Custom | Właściwość PlacementTarget lub element nadrzędny. | Obiekt docelowy lub właściwość PlacementRectangle, jeśli jest ustawiona. Właściwość PlacementRectangle jest określona względem obiektu docelowego. | Zdefiniowane przez delegat CustomPopupPlacementCallback. | Zdefiniowane przez delegat CustomPopupPlacementCallback. |
| Left | Właściwość PlacementTarget lub element nadrzędny. | Obiekt docelowy lub właściwość PlacementRectangle, jeśli jest ustawiona. Właściwość PlacementRectangle jest określona względem obiektu docelowego. | Lewy górny róg obszaru docelowego. | Prawy górny róg klasy Popup. |
| Mouse | Nie dotyczy. Właściwość PlacementTarget jest ignorowana. | Granice wskaźnika myszy. Właściwość PlacementRectangle jest ignorowana. | Lewy dolny róg obszaru docelowego. | Lewy górny róg klasy Popup. |
| MousePoint | Nie dotyczy. Właściwość PlacementTarget jest ignorowana. | Granice wskaźnika myszy. Właściwość PlacementRectangle jest ignorowana. | Lewy górny róg obszaru docelowego. | Lewy górny róg klasy Popup. |
| Relative | Właściwość PlacementTarget lub element nadrzędny. | Obiekt docelowy lub właściwość PlacementRectangle, jeśli jest ustawiona. Właściwość PlacementRectangle jest określona względem obiektu docelowego. | Lewy górny róg obszaru docelowego. | Lewy górny róg klasy Popup. |
| RelativePoint | Właściwość PlacementTarget lub element nadrzędny. | Obiekt docelowy lub właściwość PlacementRectangle, jeśli jest ustawiona. Właściwość PlacementRectangle jest określona względem obiektu docelowego. | Lewy górny róg obszaru docelowego. | Lewy górny róg klasy Popup. |
| Right | Właściwość PlacementTarget lub element nadrzędny. | Obiekt docelowy lub właściwość PlacementRectangle, jeśli jest ustawiona. Właściwość PlacementRectangle jest określona względem obiektu docelowego. | Prawy górny róg obszaru docelowego. | Lewy górny róg klasy Popup. |
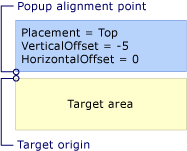
| Top | Właściwość PlacementTarget lub element nadrzędny. | Obiekt docelowy lub właściwość PlacementRectangle, jeśli jest ustawiona. Właściwość PlacementRectangle jest określona względem obiektu docelowego. | Lewy górny róg obszaru docelowego. | Lewy dolny róg klasy Popup. |
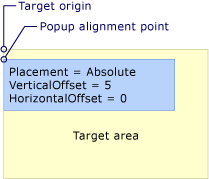
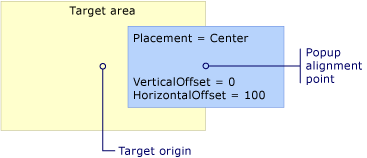
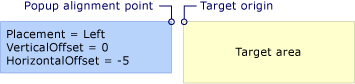
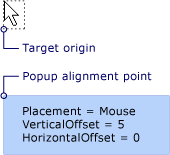
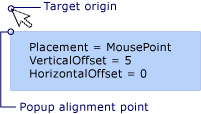
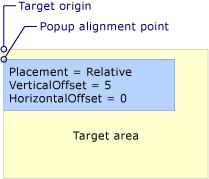
Na poniższych ilustracjach przedstawiono klasę Popup, obszar docelowy, źródło docelowe i punkt wyrównania okna podręcznego dla każdej wartości właściwości PlacementMode. Na każdym rysunku obszar docelowy jest żółty, a klasa Popup jest niebieska.









Gdy okno podręczne napotka krawędź ekranu
Ze względów bezpieczeństwa klasa Popup nie może być ukryta przez brzeg ekranu. Gdy klasa Popup napotka krawędź ekranu, dzieje się jedna z trzech następujących rzeczy:
Okno podręczne jest wyrównywane do krawędzi ekranu, która zasłaniałaby klasę Popup.
Okno podręczne używa innego punktu wyrównania okna podręcznego.
Okno podręczne używa innego źródła docelowego i punktu wyrównania okna podręcznego.
Te opcje są opisane w dalszej części tej sekcji.
Zachowanie klasy Popup w chwili napotkania krawędzi ekranu zależy od wartości właściwości Placement i tego, którą krawędź napotka okno podręczne. W poniższej tabeli podsumowano zachowanie, gdy klasa Popup napotka krawędź ekranu dla każdej wartości właściwości PlacementMode.
| PlacementMode | Górna krawędź | Dolna krawędź | Lewa krawędź | Prawa krawędź |
|---|---|---|---|---|
| Absolute | Wyrównanie do górnej krawędzi. | Wyrównanie do dolnej krawędzi. | Wyrównanie do lewej krawędzi. | Wyrównanie do prawej krawędzi. |
| AbsolutePoint | Wyrównanie do górnej krawędzi. | Punkt wyrównania okna podręcznego zmieni się na lewy dolny róg klasy Popup. | Wyrównanie do lewej krawędzi. | Punkt wyrównania okna podręcznego zmieni się na prawy górny róg klasy Popup. |
| Bottom | Wyrównanie do górnej krawędzi. | Źródło docelowe zmieni się na lewy górny róg obszaru docelowego, a punkt wyrównania okna podręcznego zmieni się na lewy dolny róg klasy Popup. | Wyrównanie do lewej krawędzi. | Wyrównanie do prawej krawędzi. |
| Center | Wyrównanie do górnej krawędzi. | Wyrównanie do dolnej krawędzi. | Wyrównanie do lewej krawędzi. | Wyrównanie do prawej krawędzi. |
| Left | Wyrównanie do górnej krawędzi. | Wyrównanie do dolnej krawędzi. | Źródło docelowe zmieni się na prawy górny róg obszaru docelowego, a punkt wyrównania okna podręcznego zmieni się na lewy górny róg klasy Popup. | Wyrównanie do prawej krawędzi. |
| Mouse | Wyrównanie do górnej krawędzi. | Źródło docelowe zmieni się na lewy górny róg obszaru docelowego (granice wskaźnika myszy), a punkt wyrównania okna podręcznego zmieni się na lewy dolny róg klasy Popup. | Wyrównanie do lewej krawędzi. | Wyrównanie do prawej krawędzi. |
| MousePoint | Wyrównanie do górnej krawędzi. | Punkt wyrównania okna podręcznego zmieni się na lewy dolny róg klasy Popup. | Wyrównanie do lewej krawędzi. | Punkt wyrównania okna podręcznego zmieni się na prawy górny róg okna podręcznego. |
| Relative | Wyrównanie do górnej krawędzi. | Wyrównanie do dolnej krawędzi. | Wyrównanie do lewej krawędzi. | Wyrównanie do prawej krawędzi. |
| RelativePoint | Wyrównanie do górnej krawędzi. | Punkt wyrównania okna podręcznego zmieni się na lewy dolny róg klasy Popup. | Wyrównanie do lewej krawędzi. | Punkt wyrównania okna podręcznego zmieni się na prawy górny róg okna podręcznego. |
| Right | Wyrównanie do górnej krawędzi. | Wyrównanie do dolnej krawędzi. | Wyrównanie do lewej krawędzi. | Źródło docelowe zmieni się na lewy górny róg obszaru docelowego, a punkt wyrównania okna podręcznego zmieni się na prawy górny róg klasy Popup. |
| Top | Źródło docelowe zmieni się na lewy dolny róg obszaru docelowego, a punkt wyrównania okna podręcznego zmieni się na lewy górny róg klasy Popup. Efekty jest taki sam, jak w przypadku, gdy właściwość Placement ma wartość Bottom. | Wyrównanie do dolnej krawędzi. | Wyrównanie do lewej krawędzi. | Wyrównanie do prawej krawędzi. |
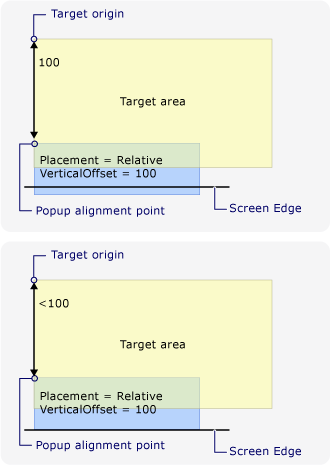
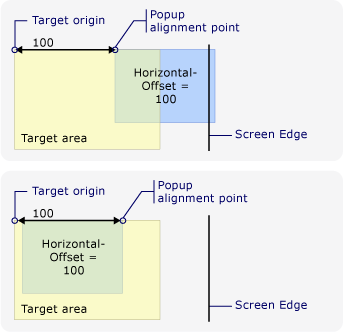
Wyrównywanie do krawędzi ekranu
Klasa Popup może wyrównać się do krawędzi ekranu, zmieniając swoje położenie tak, aby cała klasa Popup była widoczna na ekranie. Gdy tak się stanie, odległość między źródłem docelowym a punktem wyrównania okna podręcznego może być inna niż wartości właściwości HorizontalOffset i VerticalOffset. Gdy właściwość Placement ma wartość Absolute, Center lub Relative, klasa Popup wyrównuje się do każdej krawędzi ekranu. Załóżmy na przykład, że klasa Popup ma właściwość Placement ustawioną na wartość Relative i właściwość VerticalOffset ustawioną na wartość 100. Jeśli dolna krawędź ekranu ukrywa całą klasę Popup lub jej część, klasa Popup zmienia położenie wzdłuż dolnej krawędzi ekranu, a odległość w pionie między źródłem docelowym a punktem wyrównania okna podręcznego wynosi mniej niż 100. Przedstawiono to na poniższej ilustracji.

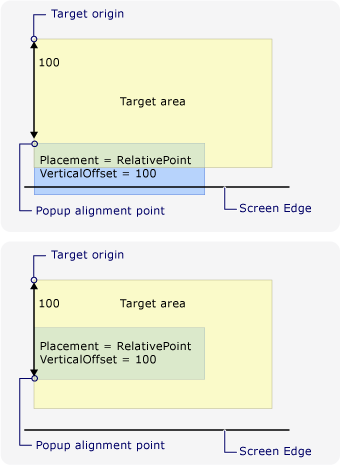
Zmiana punktu wyrównania okna podręcznego
Jeśli właściwość Placement ma wartość AbsolutePoint, RelativePoint lub MousePoint, punkt wyrównania okna podręcznego zmieni się, gdy okno podręczne napotka dolną lub prawą krawędź ekranu.
Na poniższej ilustracji przedstawiono, że gdy dolna krawędź ekranu ukrywa całą klasę Popup lub jej część, punkt wyrównania okna podręcznego to lewy dolny róg klasy Popup.

Na poniższej ilustracji przedstawiono, że gdy klasa Popup jest ukryta przez prawą krawędź ekranu, punkt wyrównania okna podręcznego to prawy górny róg klasy Popup.

Jeśli klasa Popup napotyka dolną i prawą krawędź ekranu, punkt wyrównania okna podręcznego to prawy dolny róg klasy Popup.
Zmiana źródła docelowego i punktu wyrównania okna podręcznego
Gdy właściwość Placement ma wartość Bottom, Left, Mouse, Right lub Top, źródło docelowe i punkt wyrównania okna podręcznego ulegają zmianie, jeśli zostanie napotkana dana krawędź ekranu. Krawędź ekranu powodująca zmianę położenia zależy od wartości właściwości PlacementMode.
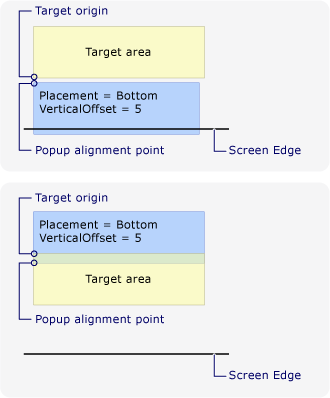
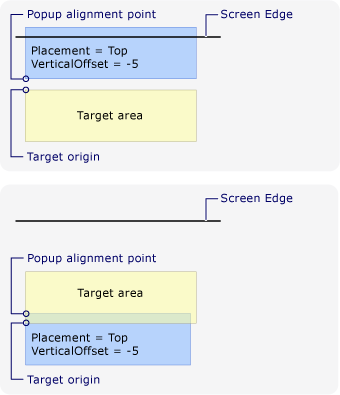
Na poniższej ilustracji przedstawiono, że gdy właściwość Placement ma wartość Bottom, a klasa Popup napotka dolną krawędź ekranu, źródło docelowe to lewy górny róg obszaru docelowego, a punkt wyrównania okna podręcznego to lewy dolny róg klasy Popup.

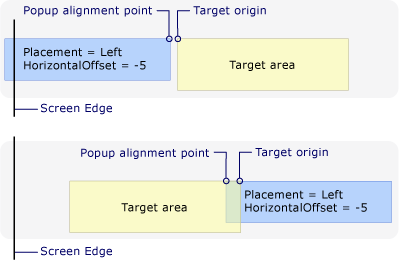
Na poniższej ilustracji przedstawiono, że gdy właściwość Placement ma wartość Left, a klasa Popup napotka lewą krawędź ekranu, źródło docelowe to prawy górny róg obszaru docelowego, a punkt wyrównania okna podręcznego to lewy górny róg klasy Popup.

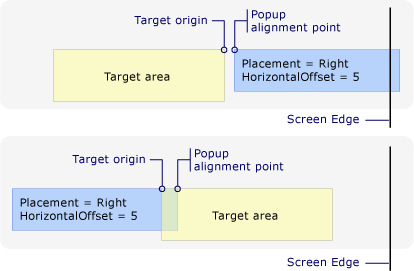
Na poniższej ilustracji przedstawiono, że gdy właściwość Placement ma wartość Right, a klasa Popup napotka prawą krawędź ekranu, źródło docelowe to lewy górny róg obszaru docelowego, a punkt wyrównania okna podręcznego to prawy górny róg klasy Popup.

Na poniższej ilustracji przedstawiono, że gdy właściwość Placement ma wartość Top, a klasa Popup napotka górną krawędź ekranu, źródło docelowe to lewy dolny róg obszaru docelowego, a punkt wyrównania okna podręcznego to lewy górny róg klasy Popup.

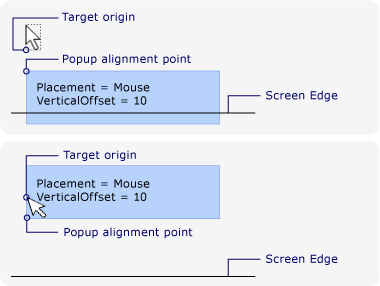
Na poniższej ilustracji przedstawiono, że gdy właściwość Placement ma wartość Mouse, a klasa Popup napotka dolną krawędź ekranu, źródło docelowe to lewy górny róg obszaru docelowego (granice wskaźnika myszy), a punkt wyrównania okna podręcznego to lewy dolny róg klasy Popup.

Dostosowywanie położenia okna podręcznego
Możesz dostosować źródło docelowe i punkt wyrównania okna podręcznego, ustawiając właściwość Placement na wartość Custom. Następnie zdefiniuj delegata CustomPopupPlacementCallback, który zwraca zestaw możliwych punktów umieszczania i osi podstawowych (w kolejności preferencji) dla klasy Popup. Zostanie wybrany punkt pokazujący największą część klasy Popup. Pozycja klasy Popup jest automatycznie dostosowywana, jeśli klasa Popup jest ukryta przez brzeg ekranu. Aby zapoznać się z przykładem, zobacz Określanie niestandardowego położenia okna podręcznego.
Zobacz też
.NET Desktop feedback
