Przegląd Animacja kluczowych klatek
W tym temacie przedstawiono animacje klatek kluczowych. Animacje klatek kluczowych umożliwiają animowanie przy użyciu więcej niż dwóch wartości docelowych i kontrolowanie metody interpolacji animacji.
Wymagania wstępne
Aby zrozumieć to omówienie, należy zapoznać się z animacjami i osiami czasu programu Windows Presentation Foundation (WPF). Aby zapoznać się z wprowadzeniem do animacji, zobacz Omówienie animacji. Pomaga również zapoznać się z animacjami From/To/By. Aby uzyskać więcej informacji, zobacz Omówienie animacji from/To/By.
Co to jest animacja klatek kluczowych?
Podobnie jak animacja From/To/By, animacja klatek kluczowych animuje wartość właściwości docelowej. Tworzy przejście między wartościami docelowymi względem wartości Duration. Jednak podczas gdy animacja From/To/By tworzy przejście między dwiema wartościami, animacja z jedną ramką klucza może tworzyć przejścia między dowolną liczbą wartości docelowych. W przeciwieństwie do animacji From/To/By animacja klatek kluczowych nie ma właściwości From, To ani By, z którymi mają być ustawiane wartości docelowe. Wartości docelowe animacji klatek kluczowych są opisywane przy użyciu obiektów klatek kluczowych (stąd termin "animacja klatek kluczowych"). Aby określić wartości docelowe animacji, należy utworzyć obiekty klatek kluczowych i dodać je do kolekcji animacji KeyFrames . Po uruchomieniu animacji przechodzi między określonymi ramkami.
Oprócz obsługi wielu wartości docelowych niektóre metody klatek kluczowych obsługują nawet wiele metod interpolacji. Metoda interpolacji animacji definiuje sposób przejścia z jednej wartości do następnej. Istnieją trzy typy interpolacji: dyskretne, liniowe i splined.
Aby animować z animacją klatek kluczowych, wykonaj następujące kroki.
Zadeklaruj animację i określ jej Durationwartość , tak jak w przypadku animacji z/do/przez.
Dla każdej wartości docelowej utwórz ramkę klucza odpowiedniego typu, ustaw jej wartość i KeyTimedodaj ją do kolekcji animacji KeyFrames .
Skojarz animację z właściwością, tak jak w przypadku animacji From/To/By. Aby uzyskać więcej informacji na temat stosowania animacji do właściwości przy użyciu scenorysu, zobacz Storyboards Overview (Omówienie scenorysów).
W poniższym przykładzie użyto elementu do DoubleAnimationUsingKeyFrames animowania Rectangle elementu do czterech różnych lokalizacji.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.KeyFrameAnimations.KeyFramesIntroduction"
WindowTitle="KeyFrame Animations">
<Border Width="400" BorderBrush="Black">
<Rectangle Fill="Blue"
Width="50" Height="50"
HorizontalAlignment="Left">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="MyAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseLeftButtonDown">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from 0 to 350, then 50,
then 200 over 10 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="MyAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:10">
<LinearDoubleKeyFrame Value="0" KeyTime="0:0:0" />
<LinearDoubleKeyFrame Value="350" KeyTime="0:0:2" />
<LinearDoubleKeyFrame Value="50" KeyTime="0:0:7" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Border>
</Page>
Podobnie jak animacja From/To/By, animacja klatek kluczowych może być stosowana do właściwości przy użyciu znaczników w znaczników i kodzie lub przy użyciu Storyboard BeginAnimation metody w kodzie. Możesz również użyć animacji klatek kluczowych, aby utworzyć obiekt AnimationClock i zastosować go do co najmniej jednej właściwości. Aby uzyskać więcej informacji na temat różnych metod stosowania animacji, zobacz Omówienie technik animacji właściwości.
Typy animacji klatek kluczowych
Ponieważ animacje generują wartości właściwości, istnieją różne typy animacji dla różnych typów właściwości. Aby animować właściwość, która przyjmuje Double (np. właściwość elementu Width ), należy użyć animacji, która generuje Double wartości. Aby animować właściwość, która przyjmuje Pointelement , należy użyć animacji, która generuje Point wartości itd.
Klasy animacji klatek kluczowych należą do System.Windows.Media.Animation przestrzeni nazw i są zgodne z następującą konwencją nazewnictwa:
<Typ> AnimationUsingKeyFrames
Gdzie <Type> to typ wartości, którą animuje klasa.
WPF udostępnia następujące klasy animacji klatek kluczowych.
Wartości docelowe (ramki kluczy) i czasy klucza
Podobnie jak istnieją różne typy animacji klatek kluczowych do animowania różnych typów właściwości, istnieją również różne typy obiektów klatek kluczowych: jeden dla każdego typu animowanej wartości i obsługiwanej metody interpolacji. Typy klatek kluczowych są zgodne z następującą konwencją nazewnictwa:
<Typ> interpolacjiMethod>< KeyFrame
Gdzie <InterpolacjaMethod> to metoda interpolacji używana przez ramkę klucza, a <Type> jest typem wartości animowanej przez klasę. Animacja klatek kluczowych, która obsługuje wszystkie trzy metody interpolacji, będzie zawierać trzy typy klatek kluczowych, których można użyć. Można na przykład użyć trzech typów klatek kluczowych z elementami DoubleAnimationUsingKeyFrames: DiscreteDoubleKeyFrame, LinearDoubleKeyFramei SplineDoubleKeyFrame. (Metody interpolacji zostały szczegółowo opisane w dalszej sekcji).
Podstawowym celem ramki klucza jest określenie obiektu KeyTime i Value. Każdy typ ramki klucza udostępnia te dwie właściwości.
Właściwość Value określa wartość docelową dla tej ramki klucza.
Właściwość KeyTime określa, kiedy (w animacji Duration) zostanie osiągnięta ramka Value klucza.
Gdy rozpoczyna się animacja klatek kluczowych, iteruje przez jego klatki kluczowe w kolejności zdefiniowanej przez ich KeyTime właściwości.
Jeśli nie ma ramki klucza w czasie 0, animacja tworzy przejście między bieżącą wartością właściwości docelowej a Value pierwszą ramką klucza. W przeciwnym razie wartość wyjściowa animacji staje się wartością pierwszej ramki klucza.
Animacja tworzy przejście między Value ramkami pierwszego i drugiego klucza przy użyciu metody interpolacji określonej przez drugą ramkę klucza. Przejście rozpoczyna się od pierwszej ramki klucza i kończy się po osiągnięciu drugiej ramki KeyTime KeyTime klucza.
Animacja jest kontynuowana, tworząc przejścia między każdą kolejną ramką klucza a poprzednią ramką klucza.
Na koniec animacja przechodzi do wartości ramki klucza z największym czasem klucza równym lub mniejszym niż animacja Duration.
Jeśli animacja Duration jest Automatic równa Duration godzinie ostatniej ramki klucza, animacja kończy się. W przeciwnym razie, jeśli animacja Duration jest większa niż czas klucza ostatniej ramki klucza, animacja przechowuje wartość ramki klucza, dopóki nie osiągnie końca .Duration Podobnie jak wszystkie animacje, animacja klatek kluczowych używa jej FillBehavior właściwości, aby określić, czy przechowuje ją końcową wartość, gdy osiągnie koniec aktywnego okresu. Aby uzyskać więcej informacji, zobacz Omówienie zachowania chronometrażu.
W poniższym przykładzie użyto DoubleAnimationUsingKeyFrames obiektu zdefiniowanego w poprzednim przykładzie, aby zademonstrować działanie Value właściwości i KeyTime .
Pierwsza ramka klucza natychmiast ustawia wartość wyjściową animacji na 0.
Druga ramka kluczowa animuje od 0 do 350. Rozpoczyna się po zakończeniu pierwszej ramki klucza (w czasie = 0 sekund) i gra przez 2 sekundy, kończąc w czasie = 0:0:2.
Trzecia klatka kluczowa animuje od 350 do 50. Rozpoczyna się, gdy druga ramka klucza kończy się (w czasie = 2 sekundy) i gra przez 5 sekund, kończąc w czasie = 0:0:7.
Czwarta klatka kluczowa animuje od 50 do 200. Rozpoczyna się, gdy trzecia ramka klucza kończy się (w czasie = 7 sekund) i gra przez 1 sekundę, kończąc w czasie = 0:0:8.
Duration Ponieważ właściwość animacji została ustawiona na 10 sekund, animacja przechowuje końcową wartość przez dwie sekundy przed zakończeniem = 0:0:10.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.KeyFrameAnimations.KeyFramesIntroduction"
WindowTitle="KeyFrame Animations">
<Border Width="400" BorderBrush="Black">
<Rectangle Fill="Blue"
Width="50" Height="50"
HorizontalAlignment="Left">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="MyAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseLeftButtonDown">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from 0 to 350, then 50,
then 200 over 10 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="MyAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:10">
<LinearDoubleKeyFrame Value="0" KeyTime="0:0:0" />
<LinearDoubleKeyFrame Value="350" KeyTime="0:0:2" />
<LinearDoubleKeyFrame Value="50" KeyTime="0:0:7" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Border>
</Page>
Metody interpolacji
W poprzednich sekcjach wspomniano, że niektóre animacje klatek kluczowych obsługują wiele metod interpolacji. Interpolacja animacji opisuje, jak animacja przechodzi między wartościami w czasie trwania. Po wybraniu typu ramki klucza używanego z animacją można zdefiniować metodę interpolacji dla tego segmentu klatek kluczowych. Istnieją trzy różne typy metod interpolacji: liniowe, dyskretne i splined.
Interpolacja liniowa
W przypadku interpolacji liniowej animacja postępuje w stałym tempie czasu trwania segmentu. Jeśli na przykład segment klatek kluczowych przechodzi z zakresu od 0 do 10 w ciągu 5 sekund, animacja zwróci następujące wartości w określonym czasie:
| Czas | Wartość wyjściowa |
|---|---|
| 0 | 0 |
| 1 | 2 |
| 2 | 4 |
| 3 | 6 |
| 4 | 8 |
| 4.25 | 8.5 |
| 4.5 | 9 |
| 5 | 10 |
Interpolacja dyskretna
Dzięki interpolacji dyskretnej funkcja animacji przechodzi z jednej wartości do następnej bez interpolacji. Jeśli segment klatek kluczowych przechodzi z zakresu od 0 do 10 w czasie trwania 5 sekund, animacja zwróci następujące wartości w określonym czasie:
| Czas | Wartość wyjściowa |
|---|---|
| 0 | 0 |
| 1 | 0 |
| 2 | 0 |
| 3 | 0 |
| 100 | 0 |
| 4.25 | 0 |
| 4.5 | 0 |
| 5 | 10 |
Zwróć uwagę, że animacja nie zmienia jej wartości wyjściowej do samego końca czasu trwania segmentu.
Interpolacja splined jest bardziej złożona. Jest on opisany w następnej sekcji.
Interpolacja splined
Interpolacja splined może służyć do osiągnięcia bardziej realistycznych efektów chronometrażu. Ponieważ animacje są tak często używane do naśladowania efektów występujących w świecie rzeczywistym, deweloperzy mogą potrzebować dokładnej kontroli nad przyspieszeniem i spowolnieniem obiektów oraz bliskim manipulowaniem segmentami chronometrażu. Klatki spline umożliwiają animowanie za pomocą interpolacji splined. W przypadku innych klatek kluczowych należy określić elementy Value i KeyTime. W przypadku ramki spline należy również określić wartość KeySpline. W poniższym przykładzie przedstawiono pojedynczą ramkę klucza spline dla elementu DoubleAnimationUsingKeyFrames. Zwróć uwagę na KeySpline właściwość , co sprawia, że ramka klucza krzywego różni się od innych typów klatek kluczowych.
<SplineDoubleKeyFrame Value="500" KeyTime="0:0:7" KeySpline="0.0,1.0 1.0,0.0" />
Krzywa beziera sześcienna jest definiowana przez punkt początkowy, punkt końcowy i dwa punkty kontrolne. Właściwość KeySpline ramki klucza krzywego spline definiuje dwa punkty sterowania krzywej Beziera, która rozciąga się od (0,0) do (1,1). Pierwszy punkt kontrolny kontroluje współczynnik krzywej pierwszej połowy krzywej Beziera, a drugi punkt kontrolny kontroluje współczynnik krzywej drugiej połowy segmentu Beziera. W wynikowej krzywej opisano szybkość zmiany dla tej ramki klucza krzywego. Stroma krzywa, tym szybciej ramka klucza zmienia jego wartości. Gdy krzywa staje się pochlebna, ramka klucza zmienia swoje wartości wolniej.
Można użyć KeySpline do symulowania fizycznych trajektorii, takich jak spadająca woda lub odbijając kule, lub stosować inne "łatwość w" i "złagodzić" efekty do animacji ruchu. W przypadku efektów interakcji użytkownika, takich jak zanikanie tła lub odbicie przycisku sterowania, można zastosować interpolację splined, aby przyspieszyć lub spowolnić szybkość zmian animacji w określony sposób.
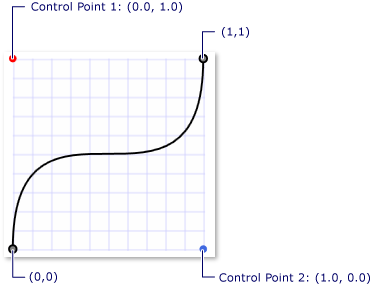
Poniższy przykład określa wartość KeySpline 0,1 1,0, która tworzy następującą krzywą Beziera.

Linia klucza z punktami kontrolnymi (0.0, 1.0) i (1.0, 0.0)
<SplineDoubleKeyFrame Value="500" KeyTime="0:0:7" KeySpline="0.0,1.0 1.0,0.0" />
Ta kluczowa ramka animuje się szybko po rozpoczęciu, spowalnia, a następnie przyspiesza ponownie przed końcem.
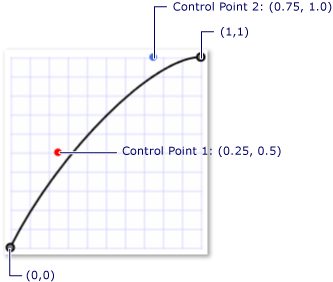
W poniższym przykładzie określono wartość KeySpline 0,5,0,25 0,75,1,0, co powoduje utworzenie następującej krzywej Beziera.

Krzywa klucza z punktami kontrolnymi (0,25, 0,5) i (0,75, 1,0)
<SplineDoubleKeyFrame Value="350" KeyTime="0:0:15" KeySpline="0.25,0.5 0.75,1" />
Ponieważ krzywizna krzywej Beziera zmienia się bardzo mało, ta kluczowa ramka animuje się z niemal stałą szybkością; spowalnia nieco w jego samym końcu.
W poniższym przykładzie użyto elementu a DoubleAnimationUsingKeyFrames do animowania położenia prostokąta. DoubleAnimationUsingKeyFrames Ponieważ obiekt używaSplineDoubleKeyFrame, przejście między każdą wartością ramki klucza używa interpolacji splined.
<!-- This rectangle is animated using a key frame animation
with splined interpolation. -->
<Rectangle
Width="50"
Height="50"
Fill="Purple">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="SplineAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from its base value (0) to 500, then 200,
then 350 over 15 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="SplineAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:15"
RepeatBehavior="Forever">
<SplineDoubleKeyFrame Value="500" KeyTime="0:0:7" KeySpline="0.0,1.0 1.0,0.0" />
<SplineDoubleKeyFrame Value="200" KeyTime="0:0:10" KeySpline="0.0,0.0 1.0,0.0" />
<SplineDoubleKeyFrame Value="350" KeyTime="0:0:15" KeySpline="0.25,0.5 0.75,1" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Interpolacja splined może być trudna do zrozumienia; eksperymentowanie z różnymi ustawieniami może pomóc. Przykład animacji linii kluczy umożliwia zmianę wartości linii głównej klucza i wyświetlenie wyniku na animacji.
Łączenie metod interpolacji
Klatek kluczowych można używać z różnymi typami interpolacji w jednej animacji klatek kluczowych. Gdy dwie animacje klatek kluczowych z różnymi interpolacjami są ze sobą zgodne, metoda interpolacji drugiej ramki klucza jest używana do utworzenia przejścia od pierwszej wartości do drugiej.
W poniższym przykładzie tworzony jest obiekt DoubleAnimationUsingKeyFrames , który używa interpolacji liniowej, splined i dyskretnej.
<!-- This rectangle is animated using a key frame animation
with a combination of interpolation methods. -->
<Rectangle
Width="50"
Height="50"
Fill="Orange">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="ComboAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from its base value (0) to 500, then 200,
then 350 over 15 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="ComboAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:15"
RepeatBehavior="Forever">
<DiscreteDoubleKeyFrame Value="500" KeyTime="0:0:7" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:10" />
<SplineDoubleKeyFrame Value="350" KeyTime="0:0:15"
KeySpline="0.25,0.5 0.75,1" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Więcej informacji na temat czasu trwania i kluczowych czasów
Podobnie jak inne animacje, animacje klatek kluczowych mają Duration właściwość . Oprócz określenia animacji Durationnależy określić, jaka część tego czasu trwania jest podana dla każdej ramki klucza. W tym celu należy opisać wartość KeyTime dla każdej z klatek kluczowych animacji. Każda KeyTime ramka klucza określa, kiedy kończy się ta ramka klucza.
Właściwość KeyTime nie określa czasu odtwarzania klucza. Czas odtwarzania klatek kluczowych zależy od momentu zakończenia ramki klucza, zakończenia poprzedniej ramki klucza i czasu trwania animacji. Kluczowe czasy można określić jako wartość czasu, wartość procentową lub jako wartości Uniform specjalne lub Paced.
Na poniższej liście opisano różne sposoby określania kluczowych czasów.
Wartości przedziału czasu
Możesz użyć TimeSpan wartości, aby określić wartość KeyTime. Wartość powinna być większa lub równa 0 i mniejsza lub równa czasowi trwania animacji. W poniższym przykładzie przedstawiono animację z czasem trwania 10 sekund i czterema kluczowymi ramkami, których kluczowe czasy są określane jako wartości czasu.
Pierwsza ramka klucza animuje wartość podstawową do 100 w ciągu pierwszych 3 sekund, kończąc się w czasie = 0:0:03.
Druga ramka kluczowa animuje od 100 do 200. Rozpoczyna się po zakończeniu pierwszej ramki klucza (w czasie = 3 sekundy) i gra przez 5 sekund, kończąc w czasie = 0:0:8.
Trzecia klatka kluczowa animuje od 200 do 500. Rozpoczyna się, gdy druga ramka klucza kończy się (w czasie = 8 sekund) i gra przez 1 sekundę, kończąc w czasie = 0:0:9.
Czwarta klatka kluczowa animuje od 500 do 600. Rozpoczyna się, gdy trzecia ramka klucza kończy się (w czasie = 9 sekund) i gra przez 1 sekundę, kończąc w czasie = 0:0:10.
<!-- This rectangle is animated with KeyTimes using TimeSpan values.
Goes to 100 in the first 3 seconds, 100 to 200 in
the next 5 seconds, 300 to 500 in the next second,
and 500 to 600 in the final second. -->
<Rectangle Width="50" Height="50" Fill="Blue">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform01" X="10" Y="30" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform01"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed as TimeSpan values
which are in the form of "hours:minutes:seconds". -->
<LinearDoubleKeyFrame Value="100" KeyTime="0:0:3" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" />
<LinearDoubleKeyFrame Value="500" KeyTime="0:0:9" />
<LinearDoubleKeyFrame Value="600" KeyTime="0:0:10" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Wartości procentowe
Wartość procentowa określa, że ramka klucza kończy się w pewnym procentu animacji Duration. W języku XAML należy określić wartość procentową jako liczbę, po której następuje % symbol. W kodzie należy użyć FromPercent metody i przekazać ją wskazującą wartość procentową Double . Wartość musi być większa lub równa 0 i mniejsza lub równa 100 procentom. W poniższym przykładzie przedstawiono animację z czasem trwania 10 sekund i czterema klatkami kluczowymi, których kluczowe czasy są określane jako wartości procentowe.
Pierwsza ramka klucza animuje wartość podstawową do 100 w ciągu pierwszych 3 sekund, kończąc jednocześnie = 0:0:3.
Druga ramka kluczowa animuje od 100 do 200. Rozpoczyna się po zakończeniu pierwszej ramki klucza (w czasie = 3 sekundy) i gra przez 5 sekund, kończąc w czasie = 0:0:8 (0,8 * 10 = 8).
Trzecia klatka kluczowa animuje od 200 do 500. Rozpoczyna się, gdy druga ramka klucza kończy się (w czasie = 8 sekund) i gra przez 1 sekundę, kończąc w czasie = 0:0:9 (0,9 * 10 = 9).
Czwarta klatka kluczowa animuje od 500 do 600. Rozpoczyna się, gdy trzecia ramka klucza kończy się (w czasie = 9 sekund) i gra przez 1 sekundę, kończąc w czasie = 0:0:10 (1 * 10 = 10).
<!-- Identical animation behavior to the previous rectangle
but using percentage values for KeyTimes rather then TimeSpan. -->
<Rectangle Height="50" Width="50" Fill="Purple">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform02" X="10" Y="110" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform02"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed as Percentages. -->
<LinearDoubleKeyFrame Value="100" KeyTime="30%" />
<LinearDoubleKeyFrame Value="200" KeyTime="80%" />
<LinearDoubleKeyFrame Value="500" KeyTime="90%" />
<LinearDoubleKeyFrame Value="600" KeyTime="100%" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Wartość specjalna, jednolita
Użyj Uniform chronometrażu, gdy każda ramka klucza ma zająć tyle samo czasu.
Czas Uniform klucza dzieli dostępny czas równocześnie przez liczbę klatek kluczowych w celu określenia czasu zakończenia każdej ramki klucza. W poniższym przykładzie przedstawiono animację z czasem trwania 10 sekund i czterema klatkami, których kluczowe czasy są określone jako Uniform.
Pierwsza ramka klucza animuje wartość podstawową do 100 w ciągu pierwszych 2,5 sekundy, kończąc się czasem = 0:0:2.5.
Druga ramka kluczowa animuje od 100 do 200. Rozpoczyna się po zakończeniu pierwszej ramki klucza (w czasie = 2,5 sekundy) i gra przez około 2,5 sekundy, kończąc w czasie = 0:0:5.
Trzecia klatka kluczowa animuje od 200 do 500. Rozpoczyna się, gdy druga ramka klucza kończy się (w czasie = 5 sekund) i gra przez 2,5 sekundy, kończąc w czasie = 0:0:7.5.
Czwarta klatka kluczowa animuje od 500 do 600. Rozpoczyna się, gdy druga ramka klucza kończy się (w czasie = 7,5 sekundy) i gra przez 2,5 sekundy, kończąc w czasie = 0:0:1.
<!-- This rectangle is animated with KeyTimes using Uniform values. -->
<Rectangle Height="50" Width="50" Fill="Red">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform03" X="10" Y="190" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform03"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed with values of Uniform.
When a key time is set to "Uniform" the total allotted
time of the animation is divided evenly between key frames.
In this example, the total duration of the animation is
ten seconds and there are four key frames each of which
are set to "Uniform", therefore, the duration of each key frame
is 3.3 seconds (10/3). -->
<LinearDoubleKeyFrame Value="100" KeyTime="Uniform" />
<LinearDoubleKeyFrame Value="200" KeyTime="Uniform" />
<LinearDoubleKeyFrame Value="500" KeyTime="Uniform" />
<LinearDoubleKeyFrame Value="600" KeyTime="Uniform" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Wartość specjalna, paced
Użyj Paced chronometrażu, gdy chcesz animować w stałym tempie.
Czas Paced klucza przydziela dostępny czas zgodnie z długością każdej z klatek kluczowych w celu określenia czasu trwania każdej ramki. Zapewni to zachowanie, że szybkość lub tempo animacji pozostają stałe. W poniższym przykładzie przedstawiono animację z czasem trwania 10 sekund i trzema klatkami kluczowymi, których kluczowe czasy są określone jako Paced.
<!-- Using Paced Values. Rectangle moves between key frames at
uniform rate except for first key frame
because using a Paced value on the first KeyFrame in a
collection of frames gives a time of zero. -->
<Rectangle Height="50" Width="50" Fill="Orange">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform04" X="10" Y="270" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform04"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed with values of Paced.
Paced values are used when a constant rate is desired.
The time allocated to a key frame with a KeyTime of "Paced"
is determined by the time allocated to the other key
frames of the animation. This time is calculated to
attempt to give a "paced" or "constant velocity"
for the animation. -->
<LinearDoubleKeyFrame Value="100" KeyTime="Paced" />
<LinearDoubleKeyFrame Value="200" KeyTime="Paced" />
<LinearDoubleKeyFrame Value="500" KeyTime="Paced" />
<LinearDoubleKeyFrame Value="600" KeyTime="Paced" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Należy pamiętać, że jeśli czas klucza ostatniej ramki klucza to Paced lub Uniform, jego rozpoznany czas klucza zostanie ustawiony na 100 procent. Jeśli pierwsza ramka klucza w animacji z wieloma ramami jest szybciej, zostanie ustawiona jego rozpoznany czas klucza na 0. (Jeśli kolekcja klatek kluczowych zawiera tylko jedną ramkę klucza i jest to tempo ramki klucza, jego rozpoznany czas klucza zostanie ustawiony na 100 procent).
Różne klatki kluczowe w ramach jednej animacji klatek kluczowych mogą używać różnych typów czasu klucza.
Łączenie kluczowych czasów, klatek kluczowych poza kolejnością
W tej samej animacji można używać klatek kluczowych z różnymi KeyTime typami wartości. I, chociaż zaleca się dodanie klatek kluczowych w kolejności, w której powinny być odtwarzane, nie jest to konieczne. System animacji i chronometrażu jest w stanie rozpoznawać poza ramkami klucza zamówienia. Klatki z nieprawidłowymi czasami klucza są ignorowane.
Na poniższej liście opisano procedurę, w której kluczowe czasy są rozwiązywane dla klatek kluczowych animacji klatek kluczowych.
Określ całkowity czas interpolacji animacji, łączny czas potrzebny animacji klatek kluczowych na ukończenie iteracji do przodu.
Jeśli animacja nie Duration Automatic jest lub Forever, łączny czas interpolacji jest wartością właściwości animacji Duration .
W przeciwnym razie łączny czas interpolacji jest największą TimeSpan KeyTime wartością określoną wśród klatek kluczowych, jeśli istnieje.
W przeciwnym razie łączny czas interpolacji wynosi 1 sekundę.
Użyj wartości łącznego czasu interpolacji, aby rozpoznać Percent KeyTime wartości.
Rozwiąż problem z ostatnią ramką klucza, jeśli nie został jeszcze rozwiązany w poprzednich krokach. Jeśli wartość KeyTime ostatniej ramki klucza to Uniform lub Paced, jego rozwiązany czas będzie równy całkowitemu czasowi interpolacji.
Jeśli pierwsza KeyTime ramka klucza jest Paced i ta animacja ma więcej niż w klatkach kluczowych, rozwiąż jej KeyTime wartość do zera; jeśli istnieje tylko jedna ramka klucza, a jej KeyTime wartość to Paced, jest rozpoznawana jako całkowity czas interpolacji, zgodnie z opisem w poprzednim kroku.
Rozwiąż pozostałe Uniform KeyTime wartości: każda z nich ma równy udział w dostępnym czasie. Podczas tego procesu nierozwiązane Paced KeyTime wartości są tymczasowo traktowane jako Uniform KeyTime wartości i są tymczasowo rozwiązywane czasowo.
KeyTime Rozwiąż wartości klatek kluczowych z nieokreślonymi czasami klucza, używając ramek kluczy zadeklarowanych najbliżej nich, które mają rozpoznane KeyTime wartości.
Rozwiąż pozostałe Paced KeyTime wartości. PacedKeyTime KeyTime użyj wartości sąsiednich ramek kluczy, aby określić ich rozwiązany czas. Celem jest zapewnienie, że szybkość animacji jest stała wokół czasu rozwiązywania tego klucza.
Sortuj ramki kluczy w kolejności rozpoznanego czasu (klucza podstawowego) i kolejności deklaracji (klucza pomocniczego), tj. użyj stabilnego sortowania na podstawie rozpoznanych wartości ramek KeyTime klucza.
Zobacz też
.NET Desktop feedback
