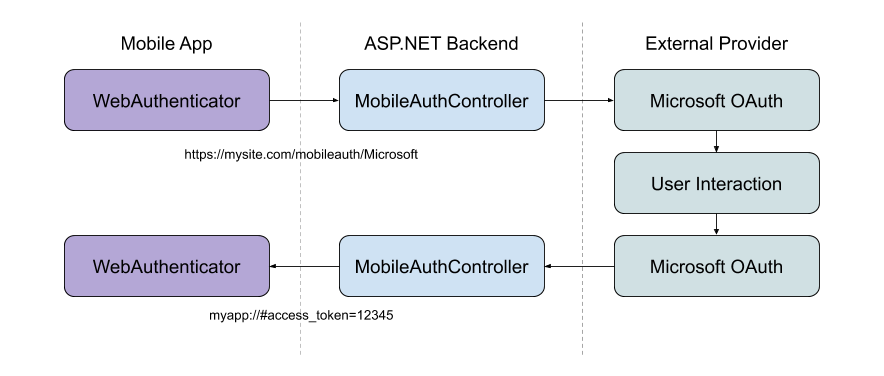
Internetowy wystawca uwierzytelniający
W tym artykule opisano sposób używania interfejsu użytkownika aplikacji wieloplatformowej platformy .NET (.NET MAUI) interfejsu IWebAuthenticator . Ten interfejs umożliwia uruchamianie przepływów uwierzytelniania opartych na przeglądarce, które nasłuchują wywołania zwrotnego do określonego adresu URL zarejestrowanego w aplikacji.
Domyślna implementacja interfejsu IWebAuthenticator jest dostępna za pośrednictwem WebAuthenticator.Default właściwości . Zarówno interfejs, jak IWebAuthenticator i WebAuthenticator klasa są zawarte w Microsoft.Maui.Authentication przestrzeni nazw.
Omówienie
Wiele aplikacji wymaga dodania uwierzytelniania użytkowników, co często oznacza umożliwienie użytkownikom logowania się do istniejącego konta Microsoft, Facebook, Google lub Apple Sign In.
Napiwek
Biblioteka Microsoft Authentication Library (MSAL) udostępnia doskonałe rozwiązanie do dodawania uwierzytelniania do aplikacji.
Jeśli interesuje Cię użycie własnej usługi internetowej do uwierzytelniania, możesz użyć WebAuthenticator jej do zaimplementowania funkcji po stronie klienta.
Dlaczego warto używać zaplecza serwera
Wielu dostawców uwierzytelniania zostało przeniesionych tylko do oferowania jawnych lub dwuznakowych przepływów uwierzytelniania w celu zapewnienia lepszego bezpieczeństwa. Oznacza to, że do ukończenia przepływu uwierzytelniania potrzebny będzie wpis tajny klienta od dostawcy. Niestety, aplikacje mobilne nie są doskonałym miejscem do przechowywania wpisów tajnych i wszystkich elementów przechowywanych w kodzie aplikacji mobilnej, plikach binarnych lub w inny sposób, są uważane za niezabezpieczone.
Najlepszym rozwiązaniem jest użycie zaplecza internetowego jako warstwy środkowej między aplikacją mobilną a dostawcą uwierzytelniania.
Ważne
Zdecydowanie zalecamy używanie starszych bibliotek uwierzytelniania tylko dla urządzeń przenośnych i wzorców, które nie korzystają z zaplecza internetowego w przepływie uwierzytelniania ze względu na ich nieodłączny brak zabezpieczeń do przechowywania wpisów tajnych klienta.
Rozpocznij
Aby uzyskać dostęp do WebAuthenticator funkcji, wymagana jest następująca konfiguracja specyficzna dla platformy.
System Android wymaga konfiguracji filtru intencji do obsługi identyfikatora URI wywołania zwrotnego. Jest to realizowane przez dziedziczenie z WebAuthenticatorCallbackActivity klasy:
using Android.App;
using Android.Content.PM;
namespace YourNameSpace;
[Activity(NoHistory = true, LaunchMode = LaunchMode.SingleTop, Exported = true)]
[IntentFilter(new[] { Android.Content.Intent.ActionView },
Categories = new[] { Android.Content.Intent.CategoryDefault, Android.Content.Intent.CategoryBrowsable },
DataScheme = CALLBACK_SCHEME)]
public class WebAuthenticationCallbackActivity : Microsoft.Maui.Authentication.WebAuthenticatorCallbackActivity
{
const string CALLBACK_SCHEME = "myapp";
}
Jeśli docelowa wersja systemu Android projektu jest ustawiona na Android 11 (R API 30) lub nowszą, musisz zaktualizować manifest systemu Android za pomocą zapytań, które korzystają z wymagań dotyczących widoczności pakietów systemu Android.
W pliku Platformy/Android/AndroidManifest.xml dodaj następujące queries/intent węzły w węźlemanifest:
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
Korzystanie z usługi WebAuthenticator
Interfejs API składa się głównie z jednej metody , AuthenticateAsyncktóra przyjmuje dwa parametry:
- Adres URL używany do uruchamiania przepływu przeglądarki internetowej.
- Identyfikator URI, do którego oczekuje się, że przepływ zostanie ostatecznie wywołany, czyli zarejestrowany w aplikacji.
Wynik to "WebAuthenticatorResult, który zawiera wszystkie parametry zapytania przeanalizowane z identyfikatora URI wywołania zwrotnego:
try
{
WebAuthenticatorResult authResult = await WebAuthenticator.Default.AuthenticateAsync(
new Uri("https://mysite.com/mobileauth/Microsoft"),
new Uri("myapp://"));
string accessToken = authResult?.AccessToken;
// Do something with the token
}
catch (TaskCanceledException e)
{
// Use stopped auth
}
Interfejs WebAuthenticator API zajmuje się uruchamianiem adresu URL w przeglądarce i czeka na odebranie wywołania zwrotnego:

Jeśli użytkownik anuluje przepływ w dowolnym momencie, TaskCanceledException zostanie zgłoszony element .
Sesja uwierzytelniania prywatnego
System iOS 13 wprowadził efemeryczny interfejs API przeglądarki internetowej dla deweloperów w celu uruchomienia sesji uwierzytelniania jako prywatnej. Dzięki temu deweloperzy mogą zażądać, aby żadne udostępnione pliki cookie lub dane przeglądania nie są dostępne między sesjami uwierzytelniania i za każdym razem będą nową sesją logowania. Jest to dostępne za pośrednictwem parametru przekazanego WebAuthenticatorOptions AuthenticateAsync do metody :
try
{
WebAuthenticatorResult authResult = await WebAuthenticator.Default.AuthenticateAsync(
new WebAuthenticatorOptions()
{
Url = new Uri("https://mysite.com/mobileauth/Microsoft"),
CallbackUrl = new Uri("myapp://"),
PrefersEphemeralWebBrowserSession = true
});
string accessToken = authResult?.AccessToken;
// Do something with the token
}
catch (TaskCanceledException e)
{
// Use stopped auth
}
Różnice między platformami
W tej sekcji opisano różnice specyficzne dla platformy dotyczące internetowego interfejsu API uwierzytelniania.
Karty niestandardowe są używane zawsze wtedy, gdy jest dostępna, w przeciwnym razie przeglądarka systemowa jest używana jako rezerwowa.
Logowanie apple
Zgodnie z wytycznymi dotyczącymi przeglądu firmy Apple, jeśli aplikacja Firmy Apple używa dowolnej usługi logowania społecznościowego do uwierzytelniania, musi również oferować logowanie Apple Jako opcję. Aby dodać usługę Apple Sign In do swoich aplikacji, musisz dodać logowanie przy użyciu uprawnień firmy Apple do aplikacji. To uprawnienie jest definiowane com.apple.developer.applesignin przy użyciu klucza typu Array String:
<key>com.apple.developer.applesignin</key>
<array>
<string>Default</string>
</array>
Aby uzyskać więcej informacji, zobacz Logowanie się przy użyciu uprawnień firmy Apple w developer.apple.com.
W przypadku systemu iOS 13 lub nowszego wywołaj metodę AppleSignInAuthenticator.AuthenticateAsync . Korzysta to z natywnych interfejsów API logowania Apple, aby użytkownicy mogli uzyskać najlepsze środowisko na tych urządzeniach. Na przykład możesz napisać kod udostępniony, aby użyć poprawnego interfejsu API w czasie wykonywania:
var scheme = "..."; // Apple, Microsoft, Google, Facebook, etc.
var authUrlRoot = "https://mysite.com/mobileauth/";
WebAuthenticatorResult result = null;
if (scheme.Equals("Apple")
&& DeviceInfo.Platform == DevicePlatform.iOS
&& DeviceInfo.Version.Major >= 13)
{
// Use Native Apple Sign In API's
result = await AppleSignInAuthenticator.AuthenticateAsync();
}
else
{
// Web Authentication flow
var authUrl = new Uri($"{authUrlRoot}{scheme}");
var callbackUrl = new Uri("myapp://");
result = await WebAuthenticator.Default.AuthenticateAsync(authUrl, callbackUrl);
}
var authToken = string.Empty;
if (result.Properties.TryGetValue("name", out string name) && !string.IsNullOrEmpty(name))
authToken += $"Name: {name}{Environment.NewLine}";
if (result.Properties.TryGetValue("email", out string email) && !string.IsNullOrEmpty(email))
authToken += $"Email: {email}{Environment.NewLine}";
// Note that Apple Sign In has an IdToken and not an AccessToken
authToken += result?.AccessToken ?? result?.IdToken;
Napiwek
W przypadku urządzeń z systemem innych niż iOS 13 spowoduje to uruchomienie przepływu uwierzytelniania internetowego, którego można również użyć do włączenia logowania apple na urządzeniach z systemami Android i Windows. Możesz zalogować się do swojego konta w usłudze iCloud w symulatorze systemu iOS, aby przetestować logowanie apple.
zaplecze podstawowego serwera ASP.NET
Interfejs API można używać WebAuthenticator z dowolną usługą zaplecza internetowego. Aby używać jej z aplikacją podstawową ASP.NET, skonfiguruj aplikację internetową, wykonując następujące czynności:
- Skonfiguruj zewnętrznych dostawców uwierzytelniania społecznościowego w aplikacji internetowej platformy ASP.NET Core.
- Ustaw domyślny schemat uwierzytelniania na CookieAuthenticationDefaults.AuthenticationScheme wartość w wywołaniu
.AddAuthentication(). - Użyj
.AddCookie()polecenia w wywołaniu Startup.cs.AddAuthentication(). - Wszyscy dostawcy muszą być skonfigurowani za pomocą polecenia
.SaveTokens = true;.
services.AddAuthentication(o =>
{
o.DefaultScheme = CookieAuthenticationDefaults.AuthenticationScheme;
})
.AddCookie()
.AddFacebook(fb =>
{
fb.AppId = Configuration["FacebookAppId"];
fb.AppSecret = Configuration["FacebookAppSecret"];
fb.SaveTokens = true;
});
Napiwek
Jeśli chcesz dołączyć usługę AspNet.Security.OAuth.Apple Apple Sign In, możesz użyć pakietu NuGet. Możesz wyświetlić pełną Startup.cs przykład.
Dodawanie niestandardowego kontrolera uwierzytelniania dla urządzeń przenośnych
W przypadku przepływu uwierzytelniania mobilnego zwykle uruchamiasz przepływ bezpośrednio do dostawcy wybranego przez użytkownika. Na przykład kliknięcie przycisku "Microsoft" na ekranie logowania aplikacji. Ważne jest również, aby zwrócić odpowiednie informacje do aplikacji przy użyciu określonego identyfikatora URI wywołania zwrotnego, aby zakończyć przepływ uwierzytelniania.
Aby to osiągnąć, użyj niestandardowego kontrolera interfejsu API:
[Route("mobileauth")]
[ApiController]
public class AuthController : ControllerBase
{
const string callbackScheme = "myapp";
[HttpGet("{scheme}")] // eg: Microsoft, Facebook, Apple, etc
public async Task Get([FromRoute]string scheme)
{
// 1. Initiate authentication flow with the scheme (provider)
// 2. When the provider calls back to this URL
// a. Parse out the result
// b. Build the app callback URL
// c. Redirect back to the app
}
}
Celem tego kontrolera jest wnioskowanie schematu (dostawcy), którego żąda aplikacja, i uruchomienie przepływu uwierzytelniania u dostawcy społecznościowego. Gdy dostawca wywołuje z powrotem do zaplecza sieci Web, kontroler analizuje wynik i przekierowuje do identyfikatora URI wywołania zwrotnego aplikacji z parametrami.
Czasami może być konieczne zwrócenie danych, takich jak powrót dostawcy access_token do aplikacji, co można zrobić za pomocą parametrów zapytania identyfikatora URI wywołania zwrotnego. Możesz też utworzyć własną tożsamość na serwerze i przekazać własny token do aplikacji. Co i jak to zrobić, to do Ciebie!
Zapoznaj się z pełnym przykładem kontrolera.
Uwaga
W powyższym przykładzie pokazano, jak zwrócić token dostępu z dostawcy uwierzytelniania innej firmy (tj. OAuth). Aby uzyskać token, można użyć do autoryzowania żądań internetowych do samego zaplecza sieci Web, należy utworzyć własny token w aplikacji internetowej i zwrócić go zamiast tego. Omówienie uwierzytelniania ASP.NET Core zawiera więcej informacji na temat zaawansowanych scenariuszy uwierzytelniania w programie ASP.NET Core.
 Przeglądanie przykładu
Przeglądanie przykładu