Hostowanie aplikacji internetowej platformy Blazor w aplikacji .NET MAUI przy użyciu platformy BlazorWebView
Wieloplatformowy interfejs użytkownika aplikacji platformy .NET (.NET MAUI) BlazorWebView to kontrolka umożliwiająca hostowanie aplikacji internetowej Platformy Blazor w aplikacji .NET MAUI. Te aplikacje, znane jako aplikacje hybrydowe platformy Blazor, umożliwiają integrację aplikacji internetowej Blazor z funkcjami platformy i kontrolkami interfejsu użytkownika. Kontrolkę BlazorWebView można dodać do dowolnej strony aplikacji .NET MAUI i wskazać na katalog główny aplikacji Blazor. Składniki Razor działają natywnie w procesie platformy .NET i renderuje internetowy interfejs użytkownika do osadzonej kontrolki widoku internetowego. W programie .NET MAUI aplikacje hybrydowe platformy Blazor mogą działać na wszystkich platformach obsługiwanych przez program .NET MAUI.
BlazorWebView definiuje następujące właściwości:
-
HostPage, typu
string?, który definiuje stronę główną aplikacji internetowej Blazor. -
RootComponents, typu
RootComponentsCollection, który określa kolekcję składników głównych, które można dodać do kontrolki. -
StartPath, typu
string, który definiuje ścieżkę do początkowej nawigacji w kontekście nawigacji platformy Blazor po zakończeniu ładowania składnika Blazor.
Klasa RootComponent definiuje następujące właściwości:
-
Selector, typu
string?, który definiuje ciąg selektora CSS, który określa, gdzie w dokumencie należy umieścić składnik. -
ComponentType, typu
Type?, który definiuje typ składnika głównego. -
Parameters, typu
IDictionary<string, object?>?, który reprezentuje opcjonalny słownik parametrów do przekazania do składnika głównego.
Ponadto BlazorWebView definiuje następujące zdarzenia:
-
BlazorWebViewInitializing, z towarzyszącym
BlazorWebViewInitializingEventArgsobiektem, który jest wywoływany przed zainicjowaniem BlazorWebView obiektu . To zdarzenie umożliwia dostosowanie BlazorWebView konfiguracji. -
BlazorWebViewInitialized, z towarzyszącym
BlazorWebViewInitializedEventArgsobiektem, który jest wywoływany po BlazorWebView zainicjowaniu, ale przed renderowaniem jakiegokolwiek składnika. To zdarzenie umożliwia pobieranie wystąpienia widoku internetowego specyficznego dla platformy. -
UrlLoading, z towarzyszącym
UrlLoadingEventArgsobiektem, jest wywoływany po kliknięciu hiperlinku BlazorWebVieww obiekcie . To zdarzenie umożliwia dostosowanie tego, czy hiperłącze jest otwierane w obiekcie w BlazorWebViewaplikacji zewnętrznej, czy też próba załadowania adresu URL została anulowana.
Istniejące składniki Razor można używać w aplikacji .NET MAUI Blazor, przenosząc kod do aplikacji lub odwołując się do istniejącej biblioteki klas lub pakietu zawierającego składnik. Aby uzyskać więcej informacji, zobacz Ponowne używanie składników Razor w środowisku ASP.NET Core Blazor Hybrid.
Narzędzia deweloperskie przeglądarki mogą służyć do sprawdzania aplikacji platformy .NET MAUI Blazor. Aby uzyskać więcej informacji, zobacz Używanie narzędzi deweloperskich przeglądarki z platformą ASP.NET Core Blazor Hybrid.
Uwaga
Podczas gdy program Visual Studio instaluje wszystkie wymagane narzędzia do tworzenia aplikacji platformy .NET MAUI Blazor, użytkownicy końcowi aplikacji platformy .NET MAUI Blazor w systemie Windows muszą zainstalować środowisko uruchomieniowe WebView2 .
Aby uzyskać więcej informacji na temat aplikacji hybrydowych platformy Blazor, zobacz ASP.NET Core Blazor Hybrid.
Tworzenie aplikacji platformy .NET MAUI Blazor
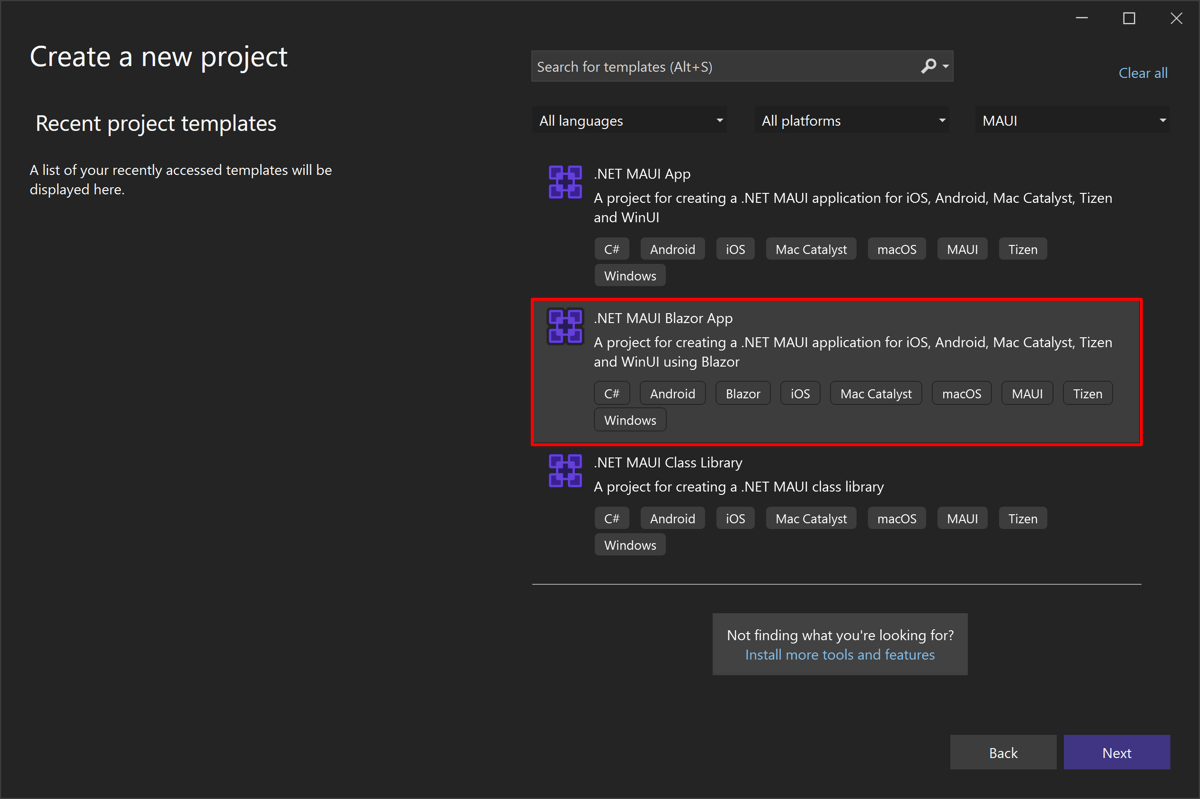
Aplikację .NET MAUI Blazor można utworzyć w programie Visual Studio za pomocą szablonu aplikacji .NET MAUI Blazor:

Ten szablon projektu tworzy wielokierunkową aplikację .NET MAUI Blazor, którą można wdrożyć w systemach Android, iOS, macOS i Windows. Aby uzyskać instrukcje krok po kroku dotyczące tworzenia aplikacji platformy .NET MAUI Blazor, zobacz Tworzenie aplikacji platformy .NET MAUI Blazor.
Utworzony BlazorWebView przez szablon projektu jest zdefiniowany w pliku MainPage.xaml i wskazuje katalog główny aplikacji Blazor:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:BlazorWebViewDemo"
x:Class="BlazorWebViewDemo.MainPage"
BackgroundColor="{DynamicResource PageBackgroundColor}">
<BlazorWebView HostPage="wwwroot/index.html">
<BlazorWebView.RootComponents>
<RootComponent Selector="#app" ComponentType="{x:Type local:Main}" />
</BlazorWebView.RootComponents>
</BlazorWebView>
</ContentPage>
Główny składnik Razor dla aplikacji znajduje się w pliku Main.razor, który razor kompiluje się w typ nazwany Main w głównej przestrzeni nazw aplikacji. Pozostałe składniki Razor znajdują się w folderach stron i projektów udostępnionych i są identyczne ze składnikami używanymi w domyślnym szablonie internetowym platformy Blazor. Statyczne zasoby internetowe dla aplikacji znajdują się w folderze wwwroot .
Dodawanie obiektu BlazorWebView do istniejącej aplikacji
Proces dodawania elementu BlazorWebView do istniejącej aplikacji .NET MAUI jest następujący:
Dodaj zestaw SDK Razor do projektu,
Microsoft.NET.Sdk.Razoredytując swój pierwszy wiersz pliku projektu CSPROJ:<Project Sdk="Microsoft.NET.Sdk.Razor">Zestaw RAZor SDK jest wymagany do kompilowania i tworzenia pakietów projektów Zawierających pliki Razor dla projektów Platformy Blazor.
Dodaj główny składnik Razor dla aplikacji do projektu.
Dodaj składniki Razor do folderów projektu o nazwie Pages i Shared.
Dodaj statyczne zasoby internetowe do folderu projektu o nazwie wwwroot.
Dodaj do projektu dowolne opcjonalne pliki _Imports.razor .
Dodaj element BlazorWebView do strony w aplikacji .NET MAUI i wskaż go w katalogu głównym aplikacji Blazor:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:MyBlazorApp" x:Class="MyBlazorApp.MainPage"> <BlazorWebView HostPage="wwwroot/index.html"> <BlazorWebView.RootComponents> <RootComponent Selector="#app" ComponentType="{x:Type local:Main}" /> </BlazorWebView.RootComponents> </BlazorWebView> </ContentPage>Zmodyfikuj
CreateMauiAppmetodęMauiProgramklasy, aby zarejestrować kontrolkę BlazorWebView do użycia w aplikacji. W tym celu na obiekcie wywołaj IServiceCollection metodęAddMauiBlazorWebView, aby dodać usługi widoku sieci Web składnika do kolekcji usług:public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp<App>() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); }); builder.Services.AddMauiBlazorWebView(); #if DEBUG builder.Services.AddBlazorWebViewDeveloperTools(); #endif // Register any app services on the IServiceCollection object // e.g. builder.Services.AddSingleton<WeatherForecastService>(); return builder.Build(); } }Ten kod umożliwia również narzędzia deweloperskie w podstawowych kontrolkach WebView, gdy aplikacja jest uruchomiona w konfiguracji debugowania.
Uzyskiwanie dostępu do usług o określonym zakresie z natywnego interfejsu użytkownika
BlazorWebView ma metodę TryDispatchAsync , która może wywołać określony asynchronicznie i przekazać usługi o określonym Action<ServiceProvider> zakresie dostępne w składnikach Razor. Dzięki temu kod z natywnego interfejsu użytkownika może uzyskiwać dostęp do usług o określonym zakresie, takich jak NavigationManager:
private async void OnMyMauiButtonClicked(object sender, EventArgs e)
{
var wasDispatchCalled = await blazorWebView.TryDispatchAsync(sp =>
{
var navMan = sp.GetRequiredService<NavigationManager>();
navMan.CallSomeNavigationApi(...);
});
if (!wasDispatchCalled)
{
// Consider what to do if it the dispatch fails - that's up to your app to decide.
}
}
Diagnozowanie problemów
BlazorWebView Ma wbudowane rejestrowanie, które może pomóc w diagnozowaniu problemów w aplikacji hybrydowej platformy Blazor. Aby włączyć to rejestrowanie, należy wykonać dwa kroki:
- Włącz BlazorWebView i powiązane składniki w celu rejestrowania informacji diagnostycznych.
- Skonfiguruj rejestrator, aby zapisywał dane wyjściowe dziennika w miejscu, w którym można go wyświetlić.
Aby uzyskać więcej informacji na temat rejestrowania, zobacz Rejestrowanie w językach C# i .NET.
Włączanie rejestrowania blazorWebView
Całą konfigurację rejestrowania można wykonać w ramach rejestracji usługi w systemie wstrzykiwania zależności. Aby włączyć maksymalne rejestrowanie składników BlazorWebView i powiązanych składników w Microsoft.AspNetCore.Components.WebView przestrzeni nazw, dodaj następujący kod do lokalizacji, w której są zarejestrowane usługi aplikacji:
services.AddLogging(logging =>
{
logging.AddFilter("Microsoft.AspNetCore.Components.WebView", LogLevel.Trace);
});
Alternatywnie, aby włączyć maksymalne rejestrowanie dla każdego składnika korzystającego z Microsoft.Extensions.Loggingprogramu , można użyć następującego kodu:
services.AddLogging(logging =>
{
logging.SetMinimumLevel(LogLevel.Trace);
});
Konfigurowanie danych wyjściowych rejestrowania i wyświetlanie danych wyjściowych
Po skonfigurowaniu składników do zapisywania informacji dziennika należy skonfigurować miejsce, w którym rejestratory powinny zapisywać dzienniki, a następnie wyświetlać dane wyjściowe dziennika.
Dostawcy rejestrowania debugowania zapisują dane wyjściowe przy użyciu Debug instrukcji, a dane wyjściowe można wyświetlić w programie Visual Studio.
Aby skonfigurować dostawcę rejestrowania debugowania , najpierw dodaj odwołanie w projekcie Microsoft.Extensions.Logging.Debug do pakietu NuGet. Następnie zarejestruj dostawcę wewnątrz wywołania dodanego AddLogging w poprzednim kroku, wywołując metodę AddDebug rozszerzenia:
services.AddLogging(logging =>
{
logging.AddFilter("Microsoft.AspNetCore.Components.WebView", LogLevel.Trace);
logging.AddDebug();
});
Po uruchomieniu aplikacji z poziomu programu Visual Studio (z włączonym debugowaniem) możesz wyświetlić dane wyjściowe debugowania w oknie Dane wyjściowe programu Visual Studio.
Odtwarzanie wideo wbudowanego w systemie iOS
Aby odtworzyć wbudowane wideo w aplikacji hybrydowej Platformy Blazor w systemie iOS, w elemecie BlazorWebView, należy wykonać:
Ustaw właściwość UrlLoadingStrategy na
OpenInWebView. Można to zrobić w procedurze obsługi zdarzeń dla UrlLoading zdarzenia:private void BlazorUrlLoading(object? sender, UrlLoadingEventArgs e) { #if IOS e.UrlLoadingStrategy = UrlLoadingStrategy.OpenInWebView; #endif }Upewnij się, że
AllowsInlineMediaPlaybackwłaściwość wConfigurationobiekcie jest ustawiona natruewartość . Można to zrobić w procedurze obsługi zdarzeń dla BlazorWebViewInitializing zdarzenia:private void BlazorWebViewInitializing(object? sender, BlazorWebViewInitializingEventArgs e) { #if IOS e.Configuration.AllowsInlineMediaPlayback = true; #endif }
Zakleszczenia usuwania w systemie Android
Domyślnie BlazorWebView uruchamia i zapomina o asynchronicznego usuwania bazowego WebViewManagerelementu . Zmniejsza to potencjał zakleszczenia usuwania wystąpień w systemie Android.
Ostrzeżenie
To zachowanie domyślne wyzwalania i zapominania oznacza, że usuwanie może być zwracane przed usunięciem wszystkich obiektów, co może spowodować zmiany zachowania w aplikacji. Usunięte elementy są częściowo typami wewnętrznymi platformy Blazor, ale także typami zdefiniowanymi przez aplikację, takimi jak usługi o określonym zakresie używane w BlazorWebView części aplikacji.
Aby zrezygnować z tego zachowania, należy skonfigurować aplikację tak, aby blokowała usuwanie za pośrednictwem przełącznika AppContextCreateMauiApp w metodzie w MauiProgram klasie:
AppContext.SetSwitch("BlazorWebView.AndroidFireAndForgetAsync", false);
Jeśli aplikacja jest skonfigurowana do blokowania usuwania za pośrednictwem tego przełącznika, BlazorWebView wykonuje async-over-sync unieszkodliwianie, co oznacza, że blokuje wątek do momentu zakończenia usuwania asynchronicznego. Może to jednak spowodować zakleszczenia, jeśli usunięcie musi uruchomić kod w tym samym wątku (ponieważ wątek jest zablokowany podczas oczekiwania).
Hostowanie zawartości przy użyciu starszego zachowania
Domyślne zachowanie hostowania zawartości w BlazorWebView zostało zmienione na 0.0.0.1. Adres wewnętrzny 0.0.0.0 używany do hostowania zawartości nie działa i powoduje BlazorWebView , że nie ładuje żadnej zawartości i renderowania jako pusty prostokąt.
Aby wyrazić zgodę na 0.0.0.0 korzystanie z adresu, dodaj następujący kod do CreateMauiApp metody w MauiProgram.cs:
// Set this switch to use the LEGACY behavior of always using 0.0.0.0 to host BlazorWebView
AppContext.SetSwitch("BlazorWebView.AppHostAddressAlways0000", true);
