CollectionView
Interfejs użytkownika aplikacji wieloplatformowej platformy .NET (.NET MAUI) CollectionView to widok przedstawiający listy danych przy użyciu różnych specyfikacji układu. Ma na celu zapewnienie bardziej elastycznej i wydajnej alternatywy dla ListViewprogramu .
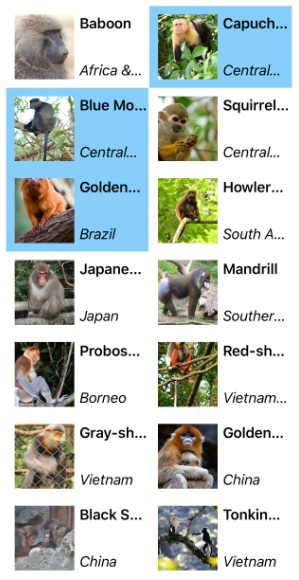
Poniższy zrzut ekranu przedstawia obiekt CollectionView , który używa dwukolumna pionowej siatki i umożliwia wybór wielu opcji:

CollectionView należy użyć do prezentowania list danych, które wymagają przewijania lub zaznaczenia. Układ możliwy do powiązania może być używany, gdy wyświetlane dane nie wymagają przewijania ani zaznaczenia. Aby uzyskać więcej informacji, zobacz BindableLayout.
Różnice w elementy CollectionView i ListView
CollectionView Chociaż interfejsy API i ListView są podobne, istnieją pewne istotne różnice:
- CollectionView ma elastyczny model układu, który umożliwia prezentowanie danych w pionie lub w poziomie na liście lub w siatce.
- CollectionView obsługuje wybór pojedynczy i wielokrotny.
- CollectionView nie ma pojęcia komórek. Zamiast tego szablon danych służy do definiowania wyglądu każdego elementu danych na liście.
- CollectionView automatycznie wykorzystuje wirtualizację dostarczaną przez podstawowe kontrolki natywne.
- CollectionViewzmniejsza powierzchnię interfejsu API .ListView Wiele właściwości i zdarzeń z ListView programu nie jest obecnych w pliku CollectionView.
- CollectionView nie zawiera wbudowanych separatorów.
- CollectionView zgłosi wyjątek, jeśli zostanie
ItemsSourcezaktualizowany wątek interfejsu użytkownika.
Przechodzenie z widoku ListView do obiektu CollectionView
ListView Implementacje można migrować do CollectionView implementacji za pomocą poniższej tabeli:
| Pojęcie | Interfejs API ListView | CollectionView |
|---|---|---|
| Data | ItemsSource |
Obiekt CollectionView jest wypełniany danymi, ustawiając jego ItemsSource właściwość. Aby uzyskać więcej informacji, zobacz Wypełnianie obiektu CollectionView danymi. |
| Wygląd elementu | ItemTemplate |
Wygląd każdego elementu w obiekcie CollectionView można zdefiniować, ustawiając ItemTemplate właściwość na DataTemplatewartość . Aby uzyskać więcej informacji, zobacz Definiowanie wyglądu elementu. |
| Cells | TextCell, , ImageCellViewCell | CollectionView nie ma pojęcia komórek, a zatem nie ma pojęcia wskaźników ujawnienia. Zamiast tego szablon danych służy do definiowania wyglądu każdego elementu danych na liście. |
| Separatory wierszy | SeparatorColor, SeparatorVisibility |
CollectionView nie zawiera wbudowanych separatorów. Można je podać w razie potrzeby w szablonie elementu. |
| Wybór | SelectionMode, SelectedItem |
CollectionView obsługuje wybór pojedynczy i wielokrotny. Aby uzyskać więcej informacji, zobacz Konfigurowanie wyboru elementu CollectionView. |
| Wysokość wiersza | HasUnevenRows, RowHeight |
W elemencie CollectionViewwysokość wiersza każdego elementu jest określana ItemSizingStrategy przez właściwość . Aby uzyskać więcej informacji, zobacz Ustalanie rozmiaru elementu. |
| Buforowanie | CachingStrategy |
CollectionView automatycznie używa wirtualizacji udostępnianej przez podstawowe kontrolki natywne. |
| Nagłówki i stopki | Header, , HeaderElement, HeaderTemplate, Footer, , FooterElementFooterTemplate |
CollectionView Może przedstawiać nagłówek i stopkę, które przewijają elementy na liście za pośrednictwem Headerwłaściwości , Footer, HeaderTemplatei FooterTemplate . Aby uzyskać więcej informacji, zobacz Nagłówki i stopki. |
| Grupowanie | GroupDisplayBinding, , GroupHeaderTemplate, , GroupShortNameBindingIsGroupingEnabled |
CollectionView Wyświetla poprawnie zgrupowane dane, ustawiając jego IsGrouped właściwość na true. Nagłówki grup i stopki grup można dostosować, ustawiając GroupHeaderTemplate właściwości i GroupFooterTemplate na DataTemplate obiekty. Aby uzyskać więcej informacji, zobacz Wyświetlanie pogrupowanych danych w obiekcie CollectionView. |
| Przeciągnij, aby odświeżyć | IsPullToRefreshEnabled, IsRefreshing, , RefreshAllowed, RefreshCommand, RefreshControlColor, , BeginRefresh()EndRefresh() |
Funkcja ściągania do odświeżania jest obsługiwana przez ustawienie elementu CollectionView podrzędnego elementu RefreshView. Aby uzyskać więcej informacji, zobacz Ściąganie, aby odświeżyć. |
| Elementy menu kontekstowego | ContextActions |
Elementy menu kontekstowego są obsługiwane przez ustawienie SwipeView jako widoku głównego w DataTemplate obiekcie , który definiuje wygląd każdego elementu danych w elemencie CollectionView. Aby uzyskać więcej informacji, zobacz Menu kontekstowe. |
| Przewijanie | ScrollTo() |
CollectionView definiuje ScrollTo metody, które przewijają elementy do widoku. Aby uzyskać więcej informacji, zobacz Przewijanie kontrolki w kontrolce CollectionView. |
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla
 Przeglądanie przykładu
Przeglądanie przykładu