ScrollView
Interfejs użytkownika aplikacji wieloplatformowej platformy .NET (.NET MAUI) ScrollView to widok, który może przewijać jego zawartość. Domyślnie ScrollView przewija zawartość w pionie. Obiekt ScrollView może mieć tylko jedno dziecko, chociaż może to być inne układy.
ScrollView definiuje następujące właściwości:
Content, typu View, reprezentuje zawartość do wyświetlenia w obiekcie ScrollView.ContentSize, typuSize, reprezentuje rozmiar zawartości. Jest to właściwość tylko do odczytu.HorizontalScrollBarVisibility, typuScrollBarVisibility, reprezentuje, gdy poziomy pasek przewijania jest widoczny.Orientation, typuScrollOrientation, reprezentuje kierunek przewijania obiektu ScrollView. Wartość domyślna tej właściwości toVertical.ScrollX, typudouble, wskazuje bieżącą pozycję przewijania X. Wartość domyślna tej właściwości tylko do odczytu to 0.ScrollY, typudouble, wskazuje bieżącą pozycję przewijania Y. Wartość domyślna tej właściwości tylko do odczytu to 0.VerticalScrollBarVisibility, typuScrollBarVisibility, reprezentuje, gdy pionowy pasek przewijania jest widoczny.
Te właściwości są wspierane przez BindableProperty obiekty z wyjątkiem Content właściwości, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Właściwość Content jest ContentProperty klasą ScrollView i dlatego nie musi być jawnie ustawiona z języka XAML.
Ostrzeżenie
ScrollView obiekty nie powinny być zagnieżdżone. Ponadto ScrollView obiekty nie powinny być zagnieżdżone z innymi kontrolkami, które zapewniają przewijanie, takie jak CollectionView, ListViewi WebView.
ScrollView jako układ główny
Obiekt ScrollView może mieć tylko jedno elementy podrzędne, które mogą być innymi układami. W związku z tym często element jest ScrollView układem głównym na stronie. Aby przewinąć zawartość podrzędną, ScrollView oblicza różnicę między wysokością zawartości a własną wysokością. Ta różnica to ilość, którą może przewijać ScrollView jego zawartość.
Element StackLayout będzie często elementem podrzędnym elementu ScrollView. W tym scenariuszu ScrollView StackLayout przyczyny mogą być tak wysokie, jak suma wzrostu jego dzieci. ScrollView Następnie można określić ilość, jaką można przewijać jego zawartość. Aby uzyskać więcej informacji na temat obiektu StackLayout, zobacz StackLayout.
Uwaga
W pionie ScrollViewunikaj ustawiania VerticalOptions właściwości na Start, Centerlub End. W ten sposób nakazuje ScrollView , aby wartość była tylko tak wysoka, jak to musi być, co może być zero. Chociaż program .NET MAUI chroni przed tą ostatecznością, najlepiej unikać kodu, który sugeruje coś, czego nie chcesz robić.
Poniższy przykład XAML ma ScrollView jako układ główny na stronie:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ScrollViewDemos"
x:Class="ScrollViewDemos.Views.XAML.ColorListPage"
Title="ScrollView demo">
<ScrollView Margin="20">
<StackLayout BindableLayout.ItemsSource="{x:Static local:NamedColor.All}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal">
<BoxView Color="{Binding Color}"
HeightRequest="32"
WidthRequest="32"
VerticalOptions="Center" />
<Label Text="{Binding FriendlyName}"
FontSize="24"
VerticalOptions="Center" />
</StackLayout>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</ScrollView>
</ContentPage>
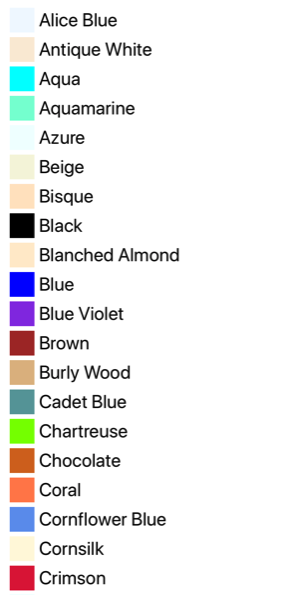
W tym przykładzie ScrollView właściwość ma ustawioną zawartość na , StackLayout która używa układu możliwego do powiązania w celu wyświetlenia Colors pól zdefiniowanych przez program .NET MAUI. Domyślnie przewija ScrollView się w pionie, co powoduje wyświetlenie większej zawartości:

Równoważny kod języka C# to:
public class ColorListPage : ContentPage
{
public ColorListPage()
{
DataTemplate dataTemplate = new DataTemplate(() =>
{
BoxView boxView = new BoxView
{
HeightRequest = 32,
WidthRequest = 32,
VerticalOptions = LayoutOptions.Center
};
boxView.SetBinding(BoxView.ColorProperty, "Color");
Label label = new Label
{
FontSize = 24,
VerticalOptions = LayoutOptions.Center
};
label.SetBinding(Label.TextProperty, "FriendlyName");
StackLayout horizontalStackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal
};
horizontalStackLayout.Add(boxView);
horizontalStackLayout.Add(label);
return horizontalStackLayout;
});
StackLayout stackLayout = new StackLayout();
BindableLayout.SetItemsSource(stackLayout, NamedColor.All);
BindableLayout.SetItemTemplate(stackLayout, dataTemplate);
ScrollView scrollView = new ScrollView
{
Margin = new Thickness(20),
Content = stackLayout
};
Title = "ScrollView demo";
Content = scrollView;
}
}
Aby uzyskać więcej informacji na temat układów możliwych do powiązania, zobacz BindableLayout.
ScrollView jako układ podrzędny
Element ScrollView może być układem podrzędnym w innym układzie nadrzędnym.
Element ScrollView będzie często elementem podrzędnym elementu Grid. Wartość ScrollView wymaga określonej wysokości, aby obliczyć różnicę między wysokością zawartości a własną wysokością, a różnica jest tym, że ilość, którą ScrollView może przewijać zawartość. Gdy element jest elementem ScrollView podrzędnym Gridelementu , nie otrzymuje określonej wysokości. Wartość Grid parametru ScrollView ma być tak krótka, jak to możliwe, czyli wysokość ScrollView zawartości lub zero. Aby obsłużyć ten scenariusz, RowDefinition Grid wiersz zawierający ScrollView element powinien być ustawiony na *wartość . Grid Spowoduje to nadanie całej ScrollView dodatkowej przestrzeni, która nie jest wymagana przez inne dzieci, a ScrollView następnie będzie miała określoną wysokość.
Poniższy przykład XAML ma ScrollView układ jako układ podrzędny dla elementu Grid:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ScrollViewDemos.Views.XAML.BlackCatPage"
Title="ScrollView as a child layout demo">
<Grid Margin="20"
RowDefinitions="Auto,*,Auto">
<Label Text="THE BLACK CAT by Edgar Allan Poe"
FontSize="14"
FontAttributes="Bold"
HorizontalOptions="Center" />
<ScrollView x:Name="scrollView"
Grid.Row="1"
VerticalOptions="FillAndExpand"
Scrolled="OnScrollViewScrolled">
<StackLayout>
<Label Text="FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects." />
<!-- More Label objects go here -->
</StackLayout>
</ScrollView>
<Button Grid.Row="2"
Text="Scroll to end"
Clicked="OnButtonClicked" />
</Grid>
</ContentPage>
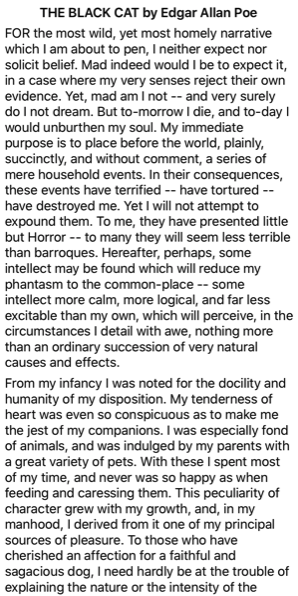
W tym przykładzie układ główny jest elementem Grid Label, który ma element , ScrollViewi Button jako jego elementy podrzędne. Obiekt ScrollView ma StackLayout jako zawartość zawierającą StackLayout wiele Label obiektów. Dzięki temu pierwszy Label układ jest zawsze wyświetlany na ekranie, podczas gdy tekst wyświetlany przez inne Label obiekty można przewijać:

Równoważny kod języka C# to:
public class BlackCatPage : ContentPage
{
public BlackCatPage()
{
Label titleLabel = new Label
{
Text = "THE BLACK CAT by Edgar Allan Poe",
// More properties set here to define the Label appearance
};
StackLayout stackLayout = new StackLayout();
stackLayout.Add(new Label { Text = "FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects." });
// More Label objects go here
ScrollView scrollView = new ScrollView();
scrollView.Content = stackLayout;
// ...
Title = "ScrollView as a child layout demo";
Grid grid = new Grid
{
Margin = new Thickness(20),
RowDefinitions =
{
new RowDefinition { Height = new GridLength(0, GridUnitType.Auto) },
new RowDefinition { Height = new GridLength(1, GridUnitType.Star) },
new RowDefinition { Height = new GridLength(0, GridUnitType.Auto) }
}
};
grid.Add(titleLabel);
grid.Add(scrollView, 0, 1);
grid.Add(button, 0, 2);
Content = grid;
}
}
Orientacja
ScrollViewOrientation ma właściwość , która reprezentuje kierunek przewijania obiektu ScrollView. Ta właściwość jest typu ScrollOrientation, który definiuje następujące elementy członkowskie:
Verticalwskazuje, że ScrollView element będzie przewijany w pionie. Ten element członkowski jest wartością domyślnąOrientationwłaściwości.Horizontalwskazuje, że funkcja będzie przewijać ScrollView w poziomie.Bothwskazuje, że ScrollView będzie przewijane w poziomie i w pionie.Neitherwskazuje, że ScrollView element nie będzie przewijany.
Napiwek
Przewijanie można wyłączyć, ustawiając Orientation właściwość na Neither.
Wykrywanie przewijania
ScrollViewScrolled definiuje zdarzenie, które jest zgłaszane, aby wskazać, że wystąpiło przewijanie. Obiekt ScrolledEventArgs , który towarzyszy Scrolled zdarzeniu, ma ScrollX właściwości i ScrollY , zarówno typu double.
Ważne
Właściwości ScrolledEventArgs.ScrollX i ScrolledEventArgs.ScrollY mogą mieć wartości ujemne ze względu na efekt odbijania, który występuje podczas przewijania z powrotem do początku ScrollView.
W poniższym przykładzie XAML pokazano element ScrollView , który ustawia procedurę obsługi zdarzeń dla Scrolled zdarzenia:
<ScrollView Scrolled="OnScrollViewScrolled">
...
</ScrollView>
Równoważny kod języka C# to:
ScrollView scrollView = new ScrollView();
scrollView.Scrolled += OnScrollViewScrolled;
W tym przykładzie OnScrollViewScrolled program obsługi zdarzeń jest wykonywany po uruchomieniu Scrolled zdarzenia:
void OnScrollViewScrolled(object sender, ScrolledEventArgs e)
{
Console.WriteLine($"ScrollX: {e.ScrollX}, ScrollY: {e.ScrollY}");
}
W tym przykładzie OnScrollViewScrolled program obsługi zdarzeń generuje wartości ScrolledEventArgs obiektu, który towarzyszy zdarzeniu.
Uwaga
Zdarzenie Scrolled jest wywoływane dla przewijania inicjowanych przez użytkownika i przewijania programowego.
Programowe przewijanie
ScrollView definiuje dwie ScrollToAsync metody, które asynchronicznie przewijają element ScrollView. Jedno z przeciążeń przewija się do określonej pozycji w ScrollViewobiekcie , a drugi przewija określony element do widoku. Oba przeciążenia mają dodatkowy argument, który może służyć do wskazania, czy animować przewijanie.
Ważne
Metody ScrollToAsync nie będą powodować przewijania, gdy właściwość jest ustawiona ScrollView.Orientation na Neither.
Przewijanie pozycji do widoku
Pozycję w obiekcie ScrollView można przewijać za ScrollToAsync pomocą metody , która akceptuje argumenty double x i y . Biorąc pod uwagę obiekt pionowy ScrollView o nazwie scrollView, w poniższym przykładzie pokazano, jak przewijać do 150 jednostek niezależnych od urządzenia w górnej części elementu ScrollView:
await scrollView.ScrollToAsync(0, 150, true);
Trzecim argumentem argumentu ScrollToAsync animated jest argument, który określa, czy animacja przewijania jest wyświetlana podczas programowego przewijania ScrollViewelementu .
Przewijanie elementu do widoku
Element w obiekcie ScrollView można przewijać do widoku przy ScrollToAsync użyciu metody, która akceptuje Element argumenty i ScrollToPosition . Biorąc pod uwagę pionową ScrollView nazwę scrollViewi Label nazwę label, w poniższym przykładzie pokazano, jak przewinąć element do widoku:
await scrollView.ScrollToAsync(label, ScrollToPosition.End, true);
Trzecim argumentem argumentu ScrollToAsync animated jest argument, który określa, czy animacja przewijania jest wyświetlana podczas programowego przewijania ScrollViewelementu .
Podczas przewijania elementu do widoku można ustawić dokładną pozycję elementu po zakończeniu przewijania przy użyciu drugiego argumentu ScrollToAsync , positionmetody . Ten argument akceptuje element członkowski ScrollToPosition wyliczenia:
MakeVisiblewskazuje, że element powinien zostać przewinięty do momentu, aż będzie widoczny w elemecie ScrollView.Startwskazuje, że element powinien zostać przewinięty na początek elementu ScrollView.Centerwskazuje, że element powinien zostać przewinięty do środka obiektu ScrollView.Endwskazuje, że element powinien zostać przewinięty na końcu elementu ScrollView.
Widoczność paska przewijania
ScrollView definiuje HorizontalScrollBarVisibility i VerticalScrollBarVisibility właściwości, które są wspierane przez właściwości możliwe do powiązania. Te właściwości pobierają lub ustawiają wartość wyliczenia reprezentującą ScrollBarVisibility , czy poziomy, czy pionowy pasek przewijania jest widoczny. Wyliczenie ScrollBarVisibility definiuje następujące elementy członkowskie:
Defaultwskazuje domyślne zachowanie paska przewijania dla platformy i jest wartościąHorizontalScrollBarVisibilitydomyślną właściwości iVerticalScrollBarVisibility.Alwayswskazuje, że paski przewijania będą widoczne, nawet jeśli zawartość pasuje do widoku.Neverwskazuje, że paski przewijania nie będą widoczne, nawet jeśli zawartość nie pasuje do widoku.
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla
 Przeglądanie przykładu
Przeglądanie przykładu