Stany wizualizacji
Menedżer programu Visual State Manager wieloplatformowego interfejsu użytkownika aplikacji platformy .NET (.NET MAUI) zapewnia ustrukturyzowany sposób wprowadzania zmian wizualnych w interfejsie użytkownika z kodu. W większości przypadków interfejs użytkownika aplikacji jest definiowany w języku XAML, a ten kod XAML może zawierać znaczniki opisujące, w jaki sposób program Visual State Manager wpływa na wizualizacje interfejsu użytkownika.
Program Visual State Manager wprowadza koncepcję stanów wizualizacji. Widok MAUI platformy .NET, taki jak , Button może mieć kilka różnych wyglądów wizualnych w zależności od jego stanu bazowego — niezależnie od tego, czy jest wyłączony, czy naciśnięty, czy też ma fokus wejściowy. Są to stany przycisku. Stany wizualizacji są zbierane w grupach stanu wizualizacji. Wszystkie stany wizualizacji w grupie stanu wizualizacji wykluczają się wzajemnie. Zarówno stany wizualizacji, jak i grupy stanów wizualnych są identyfikowane przez proste ciągi tekstowe.
Program .NET MAUI Visual State Manager definiuje grupę stanu wizualizacji o nazwie z CommonStates następującymi stanami wizualnymi:
- Normalna
- Disabled
- Ustawiono fokus
- Wybrano
- WskaźnikOver
NormalStany wizualizacji , Disabled, Focusedi PointerOver są obsługiwane we wszystkich klasach, które pochodzą z VisualElementklasy , która jest klasą bazową dla View i Page. Ponadto można również zdefiniować własne grupy stanów wizualnych i stany wizualizacji.
Zaletą używania programu Visual State Manager do definiowania wyglądu zamiast uzyskiwania dostępu do elementów wizualnych bezpośrednio z tyłu kodu jest możliwość kontrolowania sposobu, w jaki elementy wizualne reagują na inny stan w całości w języku XAML, co zapewnia cały projekt interfejsu użytkownika w jednej lokalizacji.
Uwaga
Wyzwalacze mogą również wprowadzać zmiany w wizualizacjach w interfejsie użytkownika na podstawie zmian we właściwościach widoku lub wyzwalaniu zdarzeń. Jednak użycie wyzwalaczy do obsługi różnych kombinacji tych zmian może stać się mylące. W programie Visual State Manager stany wizualizacji w grupie stanu wizualizacji zawsze wykluczają się wzajemnie. W dowolnym momencie tylko jeden stan w każdej grupie jest bieżącym stanem.
Typowe stany wizualizacji
Program Visual State Manager umożliwia dołączenie znaczników do pliku XAML, który może zmienić wygląd wizualizacji widoku, jeśli widok jest normalny, wyłączony, ma fokus wejściowy, jest zaznaczony lub ma kursor myszy na nim, ale nie jest naciśnięty. Są one znane jako wspólne stany.
Załóżmy na przykład, że masz Entry widok na stronie i chcesz, aby wygląd wizualizacji Entry zmienił się w następujący sposób:
- Element Entry powinien mieć różowe tło, gdy Entry element jest wyłączony.
- Powinno Entry mieć tło wapna normalnie.
- Element Entry powinien rozwinąć się do dwukrotnie większej normalnej wysokości, gdy ma fokus wejściowy.
- Powinien Entry mieć jasnoniebieskie tło, gdy ma kursor myszy unoszący się na nim, ale nie naciśnięty.
Możesz dołączyć znacznik programu Visual State Manager do pojedynczego widoku lub zdefiniować go w stylu, jeśli ma zastosowanie do wielu widoków.
Definiowanie stanów wizualizacji w widoku
Klasa VisualStateManager definiuje dołączoną VisualStateGroups właściwość, która jest używana do dołączania stanów wizualizacji do widoku. Właściwość VisualStateGroups jest typu VisualStateGroupList, który jest kolekcją VisualStateGroup obiektów. W związku z tym element podrzędny dołączonej VisualStateManager.VisualStateGroups właściwości jest obiektem VisualStateGroup . Ten obiekt definiuje x:Name atrybut, który wskazuje nazwę grupy. Alternatywnie klasa definiuje Name właściwość, VisualStateGroup której można użyć. Aby uzyskać więcej informacji na temat dołączonych właściwości, zobacz Dołączone właściwości.
Klasa VisualStateGroup definiuje właściwość o nazwie States, która jest kolekcją VisualState obiektów. States jest właściwością VisualStateGroups zawartości klasy , dzięki czemu można uwzględnić VisualState obiekty jako elementy podrzędne klasy VisualStateGroup. Każdy VisualState obiekt należy zidentyfikować przy użyciu metody x:Name lub Name.
Klasa VisualState definiuje właściwość o nazwie Setters, która jest kolekcją Setter obiektów. Są to te same Setter obiekty, których używasz w Style obiekcie. Setters nie jest właściwością VisualStatezawartości klasy , dlatego należy uwzględnić tagi elementów właściwości dla Setters właściwości. Setter obiekty powinny być wstawione jako elementy podrzędne Setters. Każdy Setter obiekt wskazuje wartość właściwości, gdy ten stan jest bieżący. Każda właściwość, do którego Setter odwołuje się obiekt, musi być wspierana przez właściwość, którą można powiązać.
Ważne
Aby obiekty stanu Setter wizualizacji działały poprawnie, obiekt VisualStateGroup musi zawierać VisualState obiekt stanu Normal . Jeśli ten stan wizualizacji nie ma żadnych Setter obiektów, powinien zostać uwzględniony jako pusty stan wizualizacji (<VisualState Name="Normal" />).
W poniższym przykładzie przedstawiono stany wizualizacji zdefiniowane na obiekcie Entry:
<Entry FontSize="18">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup Name="CommonStates">
<VisualState Name="Normal">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Lime" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Focused">
<VisualState.Setters>
<Setter Property="FontSize" Value="36" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Disabled">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Pink" />
</VisualState.Setters>
</VisualState>
<VisualState Name="PointerOver">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="LightBlue" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</Entry>
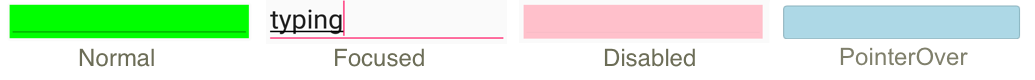
Poniższy zrzut ekranu przedstawia Entry w czterech zdefiniowanych stanach wizualizacji:

Entry Gdy jest w Normal stanie, jego tło jest wapno. Entry Gdy uzyskasz fokus danych wejściowych, jego rozmiar czcionki podwoi się. Entry Gdy obiekt staje się wyłączony, jego tło staje się różowe. Element Entry nie zachowuje tła wapna, gdy zyskuje fokus wejściowy. Gdy wskaźnik myszy znajduje się na Entryobiekcie , ale nie jest naciśnięty, Entry tło staje się jasnoniebieskie. Gdy program Visual State Manager przełącza się między stanami wizualizacji, właściwości ustawione przez poprzedni stan nie są ustawiane. W związku z tym stany wizualizacji wzajemnie się wykluczają.
Jeśli chcesz Entry , aby tło wapna było w Focused stanie, dodaj kolejny Setter element do tego stanu wizualizacji:
<VisualState Name="Focused">
<VisualState.Setters>
<Setter Property="FontSize" Value="36" />
<Setter Property="BackgroundColor" Value="Lime" />
</VisualState.Setters>
</VisualState>
Definiowanie stanów wizualizacji w stylu
Często konieczne jest współużytkowania tych samych stanów wizualizacji w co najmniej dwóch widokach. W tym scenariuszu stany wizualizacji można zdefiniować w obiekcie Style. Można to osiągnąć, dodając Setter obiekt dla VisualStateManager.VisualStateGroups właściwości . Właściwość content obiektu Setter jest jego Value właściwością, dlatego można określić jako element podrzędny Setter obiektu. Właściwość VisualStateGroups jest typu VisualStateGroupList, a więc element podrzędny Setter obiektu jest elementem VisualStateGroupList VisualStateGroup , do którego można dodać element zawierający VisualState obiekty.
W poniższym przykładzie przedstawiono niejawny styl elementu Entry definiujący typowe stany wizualizacji:
<Style TargetType="Entry">
<Setter Property="FontSize" Value="18" />
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup Name="CommonStates">
<VisualState Name="Normal">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Lime" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Focused">
<VisualState.Setters>
<Setter Property="FontSize" Value="36" />
<Setter Property="BackgroundColor" Value="Lime" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Disabled">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Pink" />
</VisualState.Setters>
</VisualState>
<VisualState Name="PointerOver">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="LightBlue" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
Jeśli ten styl zostanie uwzględniony w słowniku zasobów na poziomie strony, Style obiekt zostanie zastosowany do wszystkich Entry obiektów na stronie. W związku z tym wszystkie Entry obiekty na stronie będą odpowiadać w taki sam sposób, jak w ich stanach wizualnych.
Stany wizualizacji na platformie .NET MAUI
W poniższej tabeli wymieniono stany wizualizacji zdefiniowane w programie .NET MAUI:
| Klasa | Stany | Więcej informacji |
|---|---|---|
| Button | Pressed |
Stany wizualizacji przycisku |
| CarouselView | DefaultItem, , CurrentItem, , PreviousItemNextItem |
Stany wizualizacji CarouselView |
| CheckBox | IsChecked |
Stany wizualizacji CheckBox |
| CollectionView | Selected |
Stany wizualizacji CollectionView |
| ImageButton | Pressed |
Stany wizualizacji ImageButton |
| RadioButton | Checked, Unchecked |
Stany wizualizacji RadioButton |
| Switch | On, Off |
Przełączanie stanów wizualizacji |
| VisualElement | Normal, , Disabled, , FocusedPointerOver |
Wspólne stany |
Ustawianie stanu na wielu elementach
W poprzednich przykładach stany wizualne zostały dołączone do pojedynczych elementów i działały na nich. Istnieje jednak również możliwość utworzenia stanów wizualizacji dołączonych do jednego elementu, ale ustawiania właściwości na innych elementach w tym samym zakresie. Pozwala to uniknąć konieczności powtarzania stanów wizualnych na każdym elemencie, na którym działają stany.
Typ Setter ma TargetName właściwość typu string, która reprezentuje obiekt docelowy, Setter który dla stanu wizualizacji będzie manipulować. Po zdefiniowaniu TargetName Setter właściwości ustawia obiekt Property zdefiniowany w TargetName elemecie na Valuewartość :
<Setter TargetName="label"
Property="Label.TextColor"
Value="Red" />
W tym przykładzie Label nazwa label będzie miała właściwość TextColor ustawioną na Red. Podczas ustawiania TargetName właściwości należy określić pełną ścieżkę do właściwości w pliku Property. W związku z TextColor tym, aby ustawić właściwość w Labelobiekcie , Property jest określony jako Label.TextColor.
Uwaga
Każda właściwość, do którego Setter odwołuje się obiekt, musi być wspierana przez właściwość, którą można powiązać.
W poniższym przykładzie pokazano, jak ustawić stan na wielu obiektach z jednej grupy stanu wizualizacji:
<StackLayout>
<Label Text="What is the capital of France?" />
<Entry x:Name="entry"
Placeholder="Enter answer" />
<Button Text="Reveal answer">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup Name="CommonStates">
<VisualState Name="Normal" />
<VisualState Name="Pressed">
<VisualState.Setters>
<Setter Property="Scale"
Value="0.8" />
<Setter TargetName="entry"
Property="Entry.Text"
Value="Paris" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Button>
</StackLayout>
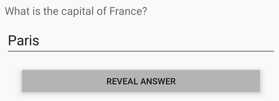
W tym przykładzie Normal stan jest aktywny, gdy Button nie jest naciśnięty, a odpowiedź może zostać wprowadzona do .Entry Stan Pressed staje się aktywny po naciśnięciu Button i określa, że jego Scale właściwość zostanie zmieniona z wartości domyślnej 1 do 0,8. Ponadto nazwana Entry entry będzie miała swoją Text właściwość ustawioną na Paryż. W związku z tym wynik polega na tym, że po naciśnięciu Button klawisza ma być nieco mniejszy, a ekran w Paryżu Entry :

Następnie, gdy Button element zostanie wydany, zostanie ponownie przeskalowany do wartości domyślnej 1, a Entry element wyświetla dowolny wcześniej wprowadzony tekst.
Ważne
Ścieżki właściwości nie są obsługiwane w Setter elementach określających TargetName właściwość.
Definiowanie stanów wizualizacji niestandardowych
Niestandardowe stany wizualizacji można zaimplementować, definiując je tak, jak można zdefiniować stany wizualne dla typowych stanów, ale z wybranymi nazwami, a następnie wywołując VisualStateManager.GoToState metodę w celu aktywowania stanu.
W poniższym przykładzie pokazano, jak używać programu Visual State Manager do sprawdzania poprawności danych wejściowych:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="VsmDemos.VsmValidationPage"
Title="VSM Validation">
<StackLayout x:Name="stackLayout"
Padding="10, 10">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup Name="ValidityStates">
<VisualState Name="Valid">
<VisualState.Setters>
<Setter TargetName="helpLabel"
Property="Label.TextColor"
Value="Transparent" />
<Setter TargetName="entry"
Property="Entry.BackgroundColor"
Value="Lime" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Invalid">
<VisualState.Setters>
<Setter TargetName="entry"
Property="Entry.BackgroundColor"
Value="Pink" />
<Setter TargetName="submitButton"
Property="Button.IsEnabled"
Value="False" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Label Text="Enter a U.S. phone number:"
FontSize="18" />
<Entry x:Name="entry"
Placeholder="555-555-5555"
FontSize="18"
Margin="30, 0, 0, 0"
TextChanged="OnTextChanged" />
<Label x:Name="helpLabel"
Text="Phone number must be of the form 555-555-5555, and not begin with a 0 or 1" />
<Button x:Name="submitButton"
Text="Submit"
FontSize="18"
Margin="0, 20"
VerticalOptions="Center"
HorizontalOptions="Center" />
</StackLayout>
</ContentPage>
W tym przykładzie StackLayoutstany wizualizacji są dołączone do elementu i istnieją dwa wzajemnie wykluczające się stany o nazwach Valid i Invalid. Jeśli parametr Entry nie zawiera prawidłowego numeru telefonu, bieżący stan to Invalid, a więc Entry ma różowe tło, drugi Label jest widoczny, a właściwość jest wyłączona Button . Po wprowadzeniu prawidłowego numeru telefonu bieżący stan zmieni się na Valid. Pobiera Entry tło wapna, drugi Label znika, a Button element jest teraz włączony:

Plik związany z kodem jest odpowiedzialny za obsługę TextChanged zdarzenia z pliku Entry. Procedura obsługi używa wyrażenia regularnego, aby określić, czy ciąg wejściowy jest prawidłowy, czy nie. Metoda GoToState w pliku za pomocą kodu wywołuje metodę statyczną VisualStateManager.GoToState w StackLayout obiekcie :
public partial class VsmValidationPage : ContentPage
{
public VsmValidationPage()
{
InitializeComponent();
GoToState(false);
}
void OnTextChanged(object sender, TextChangedEventArgs args)
{
bool isValid = Regex.IsMatch(args.NewTextValue, @"^[2-9]\d{2}-\d{3}-\d{4}$");
GoToState(isValid);
}
void GoToState(bool isValid)
{
string visualState = isValid ? "Valid" : "Invalid";
VisualStateManager.GoToState(stackLayout, visualState);
}
}
W tym przykładzie metoda jest wywoływana GoToState z konstruktora w celu zainicjowania stanu. Zawsze powinien istnieć bieżący stan. Następnie plik za kodem wywołuje VisualStateManager.GoToStateelement z nazwą stanu w obiekcie, który definiuje stany wizualizacji.
Wyzwalacze stanu wizualizacji
Stany wizualne obsługują wyzwalacze stanu, które są wyspecjalizowaną grupą wyzwalaczy definiujących warunki, w których VisualState należy zastosować.
Wyzwalacze stanu są dodawane do StateTriggers kolekcji elementu VisualState. Ta kolekcja może zawierać jeden wyzwalacz stanu lub wiele wyzwalaczy stanu. Element VisualState zostanie zastosowany, gdy wszystkie wyzwalacze stanu w kolekcji są aktywne.
W przypadku używania wyzwalaczy stanu do kontrolowania stanów wizualizacji program .NET MAUI używa następujących reguł pierwszeństwa w celu określenia, który wyzwalacz (i odpowiadający VisualStateim ) będzie aktywny:
- Każdy wyzwalacz pochodzący z elementu StateTriggerBase.
- Aktywowano AdaptiveTrigger z powodu MinWindowWidth spełnienia warunku.
- Aktywowano AdaptiveTrigger z powodu MinWindowHeight spełnienia warunku.
Jeśli wiele wyzwalaczy jest jednocześnie aktywnych (na przykład dwa wyzwalacze niestandardowe), pierwszy wyzwalacz zadeklarowany w znaczniku ma pierwszeństwo.
Aby uzyskać więcej informacji na temat wyzwalaczy stanu, zobacz Wyzwalacze stanu.
