Szybki start: logowanie użytkowników w jednostronicowej aplikacji (SPA) i wywoływanie interfejsu API programu Microsoft Graph przy użyciu usługi Angular
W tym przewodniku Szybki start użyto przykładowej jednostronicowej aplikacji Angular (SPA), aby pokazać, jak logować użytkowników przy użyciu przepływu kodu autoryzacji z kluczem dowodowym dla programu Code Exchange (PKCE) i wywołać interfejs API programu Microsoft Graph. W przykładzie użyto biblioteki Microsoft Authentication Library for JavaScript do obsługi uwierzytelniania.
Wymagania wstępne
- Konto platformy Azure z aktywną subskrypcją. Jeśli jeszcze go nie masz, utwórz bezpłatne konto.
- Node.js
- Visual Studio 2022 lub Visual Studio Code
Rejestrowanie aplikacji i identyfikatorów rekordów
Aby ukończyć rejestrację, podaj nazwę aplikacji, określ obsługiwane typy kont i dodaj identyfikator URI przekierowania. Po zarejestrowaniu okienko Przegląd aplikacji wyświetla identyfikatory wymagane w kodzie źródłowym aplikacji.
Zaloguj się do centrum administracyjnego usługi Microsoft Entra.
Jeśli masz dostęp do wielu dzierżaw, użyj ikony
 Ustawienia w górnym menu, aby przełączyć się do dzierżawy, w której chcesz zarejestrować aplikację z menu Katalogi i subskrypcje.
Ustawienia w górnym menu, aby przełączyć się do dzierżawy, w której chcesz zarejestrować aplikację z menu Katalogi i subskrypcje.Przejdź do pozycji Identity>Applications> Rejestracje aplikacji wybierz pozycję Nowa rejestracja.
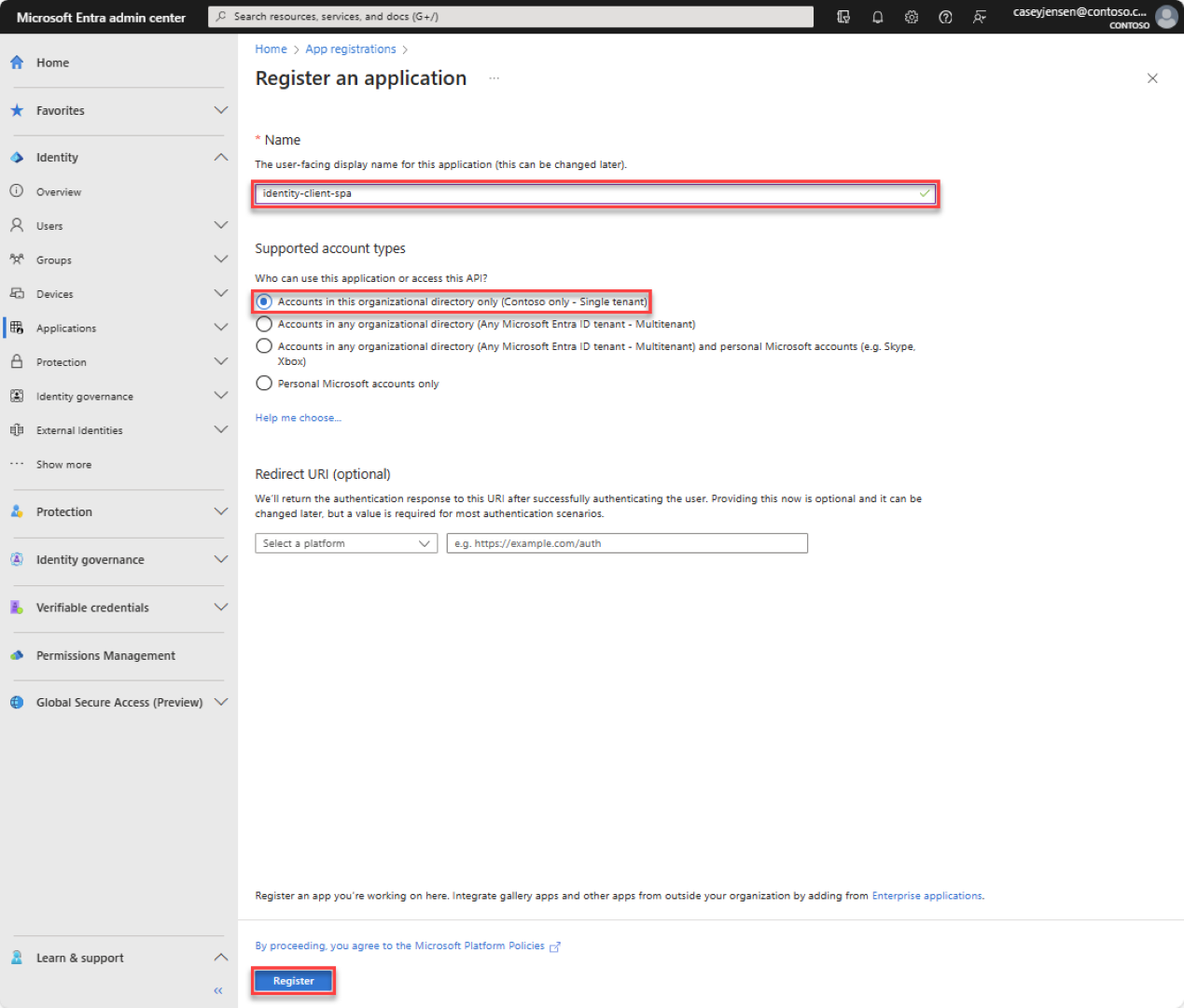
Wprowadź nazwę aplikacji, taką jak identity-client-spa.
W obszarze Obsługiwane typy kont wybierz pozycję Konta tylko w tym katalogu organizacyjnym. Aby uzyskać informacje o różnych typach kont, wybierz opcję Pomoc dla mnie .
Wybierz pozycję Zarejestruj.
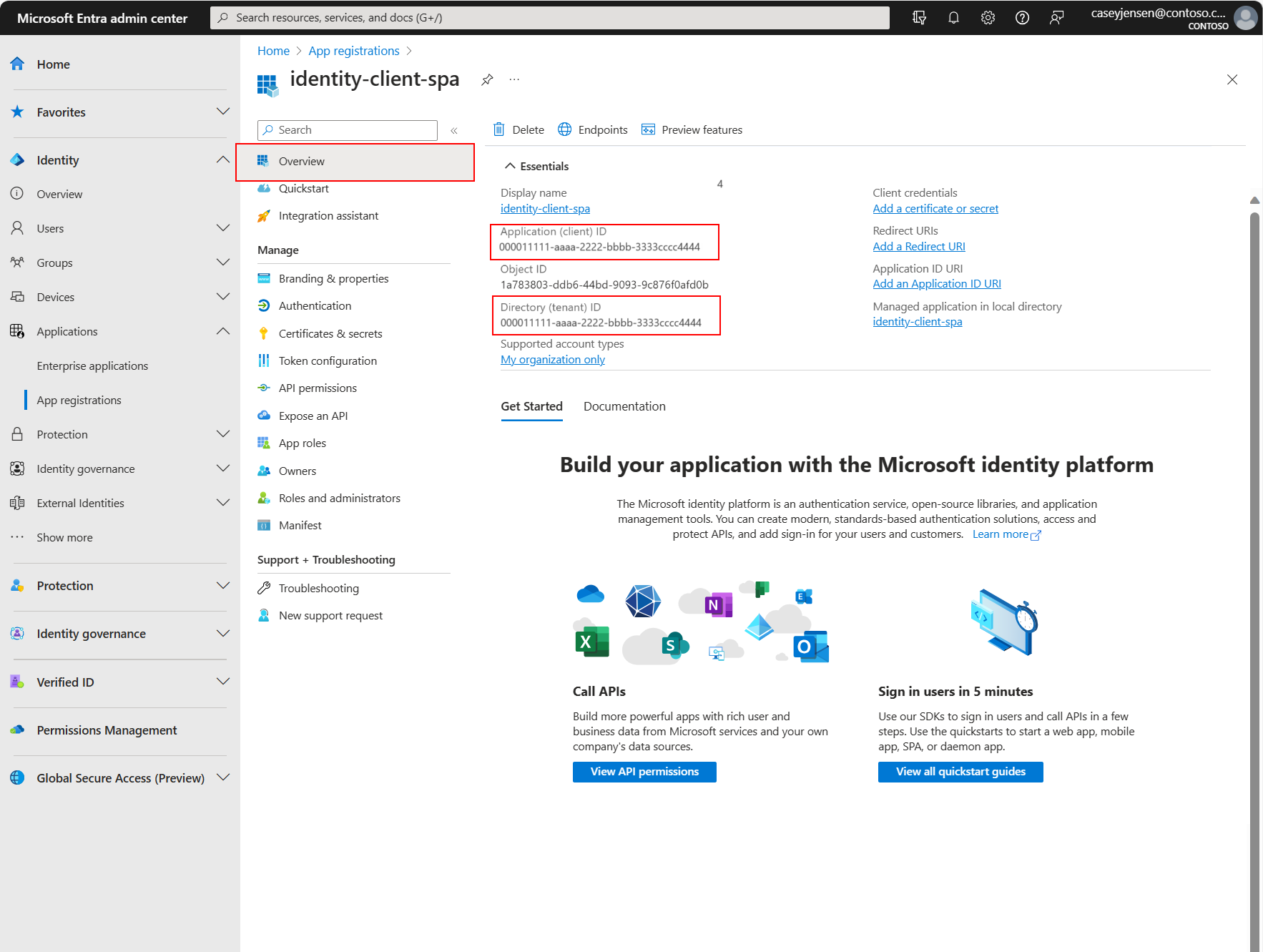
Po zakończeniu rejestracji zostanie wyświetlone okienko Przegląd aplikacji. Zapisz identyfikator katalogu (dzierżawy) i identyfikator aplikacji (klienta) do użycia w kodzie źródłowym aplikacji.
Uwaga
Obsługiwane typy kont można zmienić, odwołując się do modyfikowania kont obsługiwanych przez aplikację.
Dodawanie identyfikatora URI przekierowania platformy
Aby określić typ aplikacji do rejestracji aplikacji, wykonaj następujące kroki:
- W obszarze Zarządzanie wybierz pozycję Uwierzytelnianie.
- Na stronie Konfiguracje platformy wybierz pozycję Dodaj platformę, a następnie wybierz opcję SPA.
- W polu Identyfikatory URI przekierowania wprowadź wartość
http://localhost:4200. - Wybierz pozycję Konfiguruj, aby zapisać zmiany.
Klonowanie lub pobieranie przykładowej aplikacji
Aby uzyskać przykładową aplikację, możesz ją sklonować z usługi GitHub lub pobrać jako plik .zip.
Aby sklonować przykład, otwórz wiersz polecenia i przejdź do miejsca, w którym chcesz utworzyć projekt, a następnie wprowadź następujące polecenie:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitPobierz plik .zip. Wyodrębnij go do ścieżki pliku, w której długość nazwy jest mniejsza niż 260 znaków.
Konfigurowanie projektu
W środowisku IDE otwórz folder projektu ms-identity-docs-code-javascript/angular-spa zawierający przykład.
Otwórz plik src/app/app.module.ts i zaktualizuj następujące wartości przy użyciu informacji zarejestrowanych wcześniej w centrum administracyjnym.
// Required for Angular multi-browser support import { BrowserModule } from '@angular/platform-browser'; // Required for Angular import { NgModule } from '@angular/core'; // Required modules and components for this application import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { ProfileComponent } from './profile/profile.component'; import { HomeComponent } from './home/home.component'; // HTTP modules required by MSAL import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http'; // Required for MSAL import { IPublicClientApplication, PublicClientApplication, InteractionType, BrowserCacheLocation, LogLevel } from '@azure/msal-browser'; import { MsalGuard, MsalInterceptor, MsalBroadcastService, MsalInterceptorConfiguration, MsalModule, MsalService, MSAL_GUARD_CONFIG, MSAL_INSTANCE, MSAL_INTERCEPTOR_CONFIG, MsalGuardConfiguration, MsalRedirectComponent } from '@azure/msal-angular'; const isIE = window.navigator.userAgent.indexOf('MSIE ') > -1 || window.navigator.userAgent.indexOf('Trident/') > -1; export function MSALInstanceFactory(): IPublicClientApplication { return new PublicClientApplication({ auth: { // 'Application (client) ID' of app registration in the Microsoft Entra admin center - this value is a GUID clientId: "Enter_the_Application_Id_Here", // Full directory URL, in the form of https://login.microsoftonline.com/<tenant> authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Must be the same redirectUri as what was provided in your app registration. redirectUri: "http://localhost:4200", }, cache: { cacheLocation: BrowserCacheLocation.LocalStorage, storeAuthStateInCookie: isIE } }); } // MSAL Interceptor is required to request access tokens in order to access the protected resource (Graph) export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration { const protectedResourceMap = new Map<string, Array<string>>(); protectedResourceMap.set('https://graph.microsoft.com/v1.0/me', ['user.read']); return { interactionType: InteractionType.Redirect, protectedResourceMap }; } // MSAL Guard is required to protect routes and require authentication before accessing protected routes export function MSALGuardConfigFactory(): MsalGuardConfiguration { return { interactionType: InteractionType.Redirect, authRequest: { scopes: ['user.read'] } }; } // Create an NgModule that contains the routes and MSAL configurations @NgModule({ declarations: [ AppComponent, HomeComponent, ProfileComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, MsalModule ], providers: [ { provide: HTTP_INTERCEPTORS, useClass: MsalInterceptor, multi: true }, { provide: MSAL_INSTANCE, useFactory: MSALInstanceFactory }, { provide: MSAL_GUARD_CONFIG, useFactory: MSALGuardConfigFactory }, { provide: MSAL_INTERCEPTOR_CONFIG, useFactory: MSALInterceptorConfigFactory }, MsalService, MsalGuard, MsalBroadcastService ], bootstrap: [AppComponent, MsalRedirectComponent] }) export class AppModule { }clientId— Identyfikator aplikacji, nazywany również klientem. Zastąp tekst w cudzysłowach wartością identyfikatora aplikacji (klienta), która została zarejestrowana wcześniej.authority— Urząd jest adresem URL wskazującym katalog, z którego biblioteka MSAL może żądać tokenów. Zastąp Enter_the_Tenant_Info_Here wartością identyfikatora katalogu (dzierżawy), która została zarejestrowana wcześniej.redirectUri— Identyfikator URI przekierowania aplikacji. W razie potrzeby zastąp tekst w cudzysłowach identyfikatorem URI przekierowania, który został zarejestrowany wcześniej.
Uruchamianie aplikacji i logowanie
Uruchom projekt z serwerem internetowym przy użyciu Node.js:
Aby uruchomić serwer, uruchom następujące polecenia z poziomu katalogu projektu:
npm install npm starthttpsSkopiuj adres URL wyświetlany w terminalu, na przykładhttps://localhost:4200, i wklej go na pasku adresu przeglądarki. Zalecamy używanie prywatnej lub incognito sesji przeglądarki.Wykonaj kroki i wprowadź niezbędne szczegóły, aby zalogować się przy użyciu konta Microsoft. Zażądasz adresu e-mail, aby można było wysłać do Ciebie jednorazowy kod dostępu. Wprowadź kod po wyświetleniu monitu.
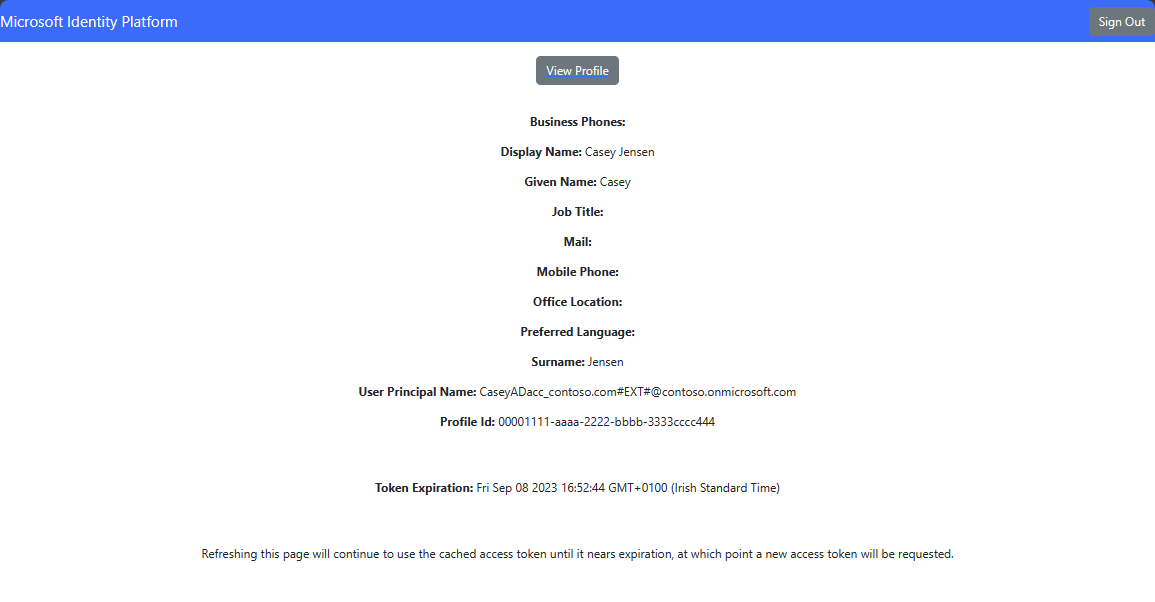
Aplikacja zażąda uprawnień do utrzymania dostępu do danych, do których udzielono mu dostępu, oraz do zalogowania się i odczytania profilu. Wybierz pozycję Zaakceptuj. Zostanie wyświetlony poniższy zrzut ekranu wskazujący, że zalogowano się do aplikacji i uzyskać dostęp do szczegółów profilu z interfejsu API programu Microsoft Graph.

Wyloguj się z aplikacji
- Znajdź przycisk Wyloguj się w prawym górnym rogu strony i wybierz go.
- Zostanie wyświetlony monit o wybranie konta do wylogowania. Wybierz konto użyte do zalogowania się.
Zostanie wyświetlony komunikat z informacją o wylogowaniach. Teraz możesz zamknąć okno przeglądarki.
Powiązana zawartość
Dowiedz się więcej, tworząc to spa angular od podstaw, korzystając z następującej serii — Samouczek: Logowanie użytkowników i wywoływanie programu Microsoft Graph