Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Dotyczy:  Dzierżawcy siły roboczej
Dzierżawcy siły roboczej  Dzierżawcy zewnętrzni (dowiedz się więcej)
Dzierżawcy zewnętrzni (dowiedz się więcej)
W tym szybkim przewodniku użyjesz przykładowej aplikacji typu jednostronicowego (SPA), aby pokazać, jak logować użytkowników przy użyciu przepływu autoryzacji za pomocą kodu i z kluczem weryfikacyjnym dla wymiany kodu (PKCE) i wywoływać interfejs API Microsoft Graph. W przykładzie użyto biblioteki Microsoft Authentication Library do obsługi uwierzytelniania.
Warunki wstępne
- Konto platformy Azure z aktywną subskrypcją. Jeśli jeszcze go nie masz, Utwórz konto bezpłatnie.
- To konto platformy Azure musi mieć uprawnienia do zarządzania aplikacjami. Każda z następujących ról firmy Microsoft Entra obejmuje wymagane uprawnienia:
- Administrator aplikacji
- Deweloper aplikacji
- Najemca zasobów pracowniczych. Możesz użyć katalogu domyślnego lub skonfigurować nowego najemcę .
- Visual Studio Code lub innego edytora kodu.
- Zarejestruj nową aplikację w centrum administracyjnym usługi Microsoft Entra, skonfigurowaną tylko dla kont w tym katalogu organizacyjnym. Aby uzyskać więcej informacji, zobacz Rejestrowanie aplikacji . Zapisz następujące wartości na stronie Przegląd aplikacji do późniejszego użycia:
- Identyfikator aplikacji (klienta)
- Identyfikator katalogu (klienta)
- Dodaj następujące identyfikatory URI przekierowania, używając konfiguracji platformy aplikacji jednostronicowej. Więcej informacji znajdziesz w Jak dodać adres URI przekierowania w aplikacji.
-
URI przekierowania:
http://localhost:3000/
-
URI przekierowania:
- Node.js
Klonowanie lub pobieranie przykładowej aplikacji
Aby uzyskać przykładową aplikację, możesz ją sklonować z usługi GitHub lub pobrać jako plik .zip.
Aby sklonować przykład, otwórz wiersz polecenia i przejdź do miejsca, w którym chcesz utworzyć projekt, a następnie wprowadź następujące polecenie:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitpobierz plik .zip. Wyodrębnij go do ścieżki pliku, w której długość nazwy jest mniejsza niż 260 znaków.
Konfigurowanie projektu
W środowisku IDE otwórz folder projektu, ms-identity-docs-code-javascript, zawierający przykład.
Otwórz vanillajs-spa/App/public/authConfig.js i zaktualizuj następujące wartości przy użyciu informacji zarejestrowanych w centrum administracyjnym.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://learn.microsoft.com/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: ["User.Read"], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }-
clientId— identyfikator aplikacji, nazywany również klientem. Zastąp tekst w cudzysłowach wartością Identyfikator aplikacji (klienta), która została zarejestrowana wcześniej. -
authority— autorytet jest adresem URL wskazującym katalog, z którego MSAL może żądać tokenów. Zastąp Enter_the_Tenant_Info_Here wartością ID klienta Directory (tenant), która została zarejestrowana wcześniej. -
redirectUri- Identyfikator URI przekierowania aplikacji. W razie potrzeby zastąp tekst w cudzysłowie adresem URI przekierowania, który został zarejestrowany wcześniej.
-
Uruchamianie aplikacji i logowanie się i wylogowywanie
Uruchom projekt z serwerem internetowym przy użyciu Node.js:
Aby uruchomić serwer, uruchom następujące polecenia z poziomu katalogu projektu:
cd vanillajs-spa/App npm install npm startSkopiuj adres URL
httpswyświetlany w terminalu, na przykładhttps://localhost:3000i wklej go w przeglądarce. Zalecamy używanie prywatnej lub incognito sesji przeglądarki.Wykonaj kroki i wprowadź niezbędne szczegóły, aby zalogować się przy użyciu konta Microsoft. Zażądasz adresu e-mail, aby można było wysłać do Ciebie jednorazowy kod dostępu. Wprowadź kod po wyświetleniu monitu.
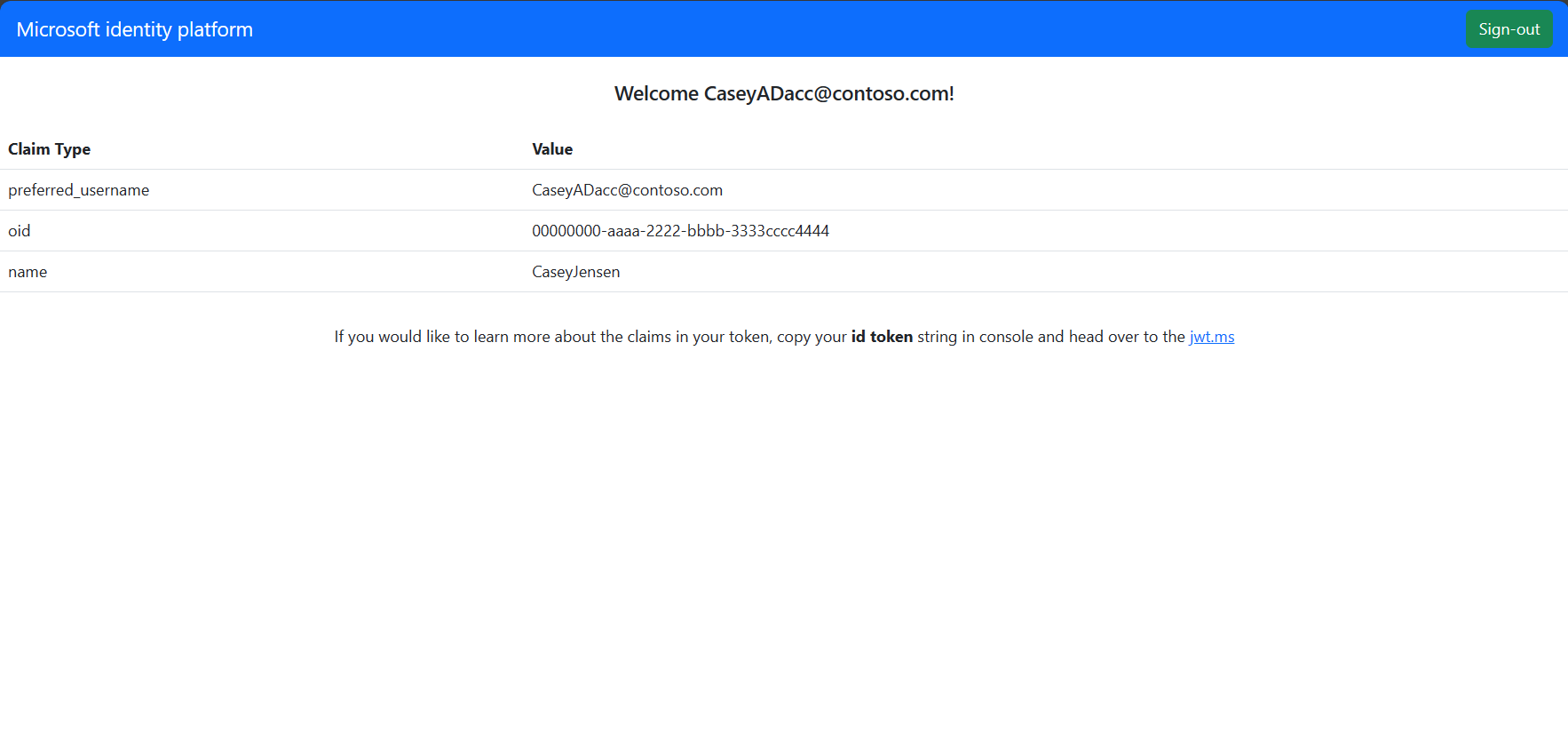
Aplikacja zażąda uprawnień do utrzymania dostępu do danych, do których udzielono mu dostępu, oraz do zalogowania się i odczytania profilu. Wybierz pozycję Zaakceptuj. Został wyświetlony poniższy zrzut ekranu wskazujący, że zalogowałeś się do aplikacji i uzyskałeś dostęp do szczegółów profilu z interfejsu API Microsoft Graph.
Warunki wstępne
- Konto platformy Azure z aktywną subskrypcją. Jeśli jeszcze go nie masz, Utwórz konto bezpłatnie.
- To konto platformy Azure musi mieć uprawnienia do zarządzania aplikacjami. Każda z następujących ról firmy Microsoft Entra obejmuje wymagane uprawnienia:
- Administrator aplikacji
- Deweloper aplikacji
- Zewnętrzny najemca. Aby go utworzyć, wybierz jedną z następujących metod:
- Użyj rozszerzenia Microsoft Entra External ID, aby skonfigurować zewnętrzny tenant bezpośrednio w programie Visual Studio Code. (zalecane)
- Utwórz nową dzierżawę zewnętrzną w centrum administracyjnym firmy Microsoft Entra.
- Przepływ użytkownika. Aby uzyskać więcej informacji, zobacz jak tworzyć przepływy rejestracji samoobsługowej użytkowników dla aplikacji w dzierżawach zewnętrznych. Ten przepływ użytkownika może być używany dla wielu aplikacji.
- Visual Studio Code lub innego edytora kodu.
- Zarejestruj nową aplikację w centrum administracyjnym usługi Microsoft Entra, skonfigurowaną tylko dla kont w tym katalogu organizacyjnym. Aby uzyskać więcej informacji, zobacz Rejestrowanie aplikacji . Zapisz następujące wartości na stronie Przegląd aplikacji do późniejszego użycia:
- Identyfikator aplikacji (klienta)
- Identyfikator katalogu (klienta)
- Dodaj następujące identyfikatory URI przekierowania, używając konfiguracji platformy aplikacji jednostronicowej. Więcej informacji znajdziesz w Jak dodać adres URI przekierowania w aplikacji.
-
URI przekierowania:
http://localhost:3000/
-
URI przekierowania:
- Dodaj aplikację do przepływu użytkownika
- Node.js
Skopiuj lub pobierz przykładową aplikację SPA
Aby uzyskać przykładową aplikację, możesz ją sklonować z usługi GitHub lub pobrać jako plik .zip.
Aby sklonować przykład, otwórz wiersz polecenia i przejdź do miejsca, w którym chcesz utworzyć projekt, a następnie wprowadź następujące polecenie:
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.gitPobierz przykładowy. Wyodrębnij go do ścieżki pliku, w której długość nazwy jest mniejsza niż 260 znaków.
Konfigurowanie przykładowego SPA
Otwórz
App/public/authConfig.jsi zastąp następujące wartości wartościami uzyskanymi z centrum administracyjnego firmy Microsoft Entra:-
Enter_the_Application_Id_Herei zastąp go identyfikatorem aplikacji (klienta) zarejestrowanej wcześniej. -
Enter_the_Tenant_Subdomain_Herei zastąp ją poddomeną Katalog (dzierżawca). Jeśli na przykład domena podstawowa dzierżawy jestcontoso.onmicrosoft.com, użyjcontoso. Jeśli nie masz nazwy najemcy, dowiedz się, jak odczytywać szczegóły najemcy.
-
Zapisz plik.
Uruchamianie projektu i logowanie
Aby uruchomić serwer, uruchom następujące polecenia z poziomu katalogu projektu:
cd 1-Authentication\0-sign-in-vanillajs\App npm install npm startSkopiuj adres URL
httpswyświetlany w terminalu, na przykładhttps://localhost:3000i wklej go w przeglądarce. Zalecamy używanie prywatnej lub incognito sesji przeglądarki.Zaloguj się przy użyciu konta zarejestrowanego dla dzierżawcy.
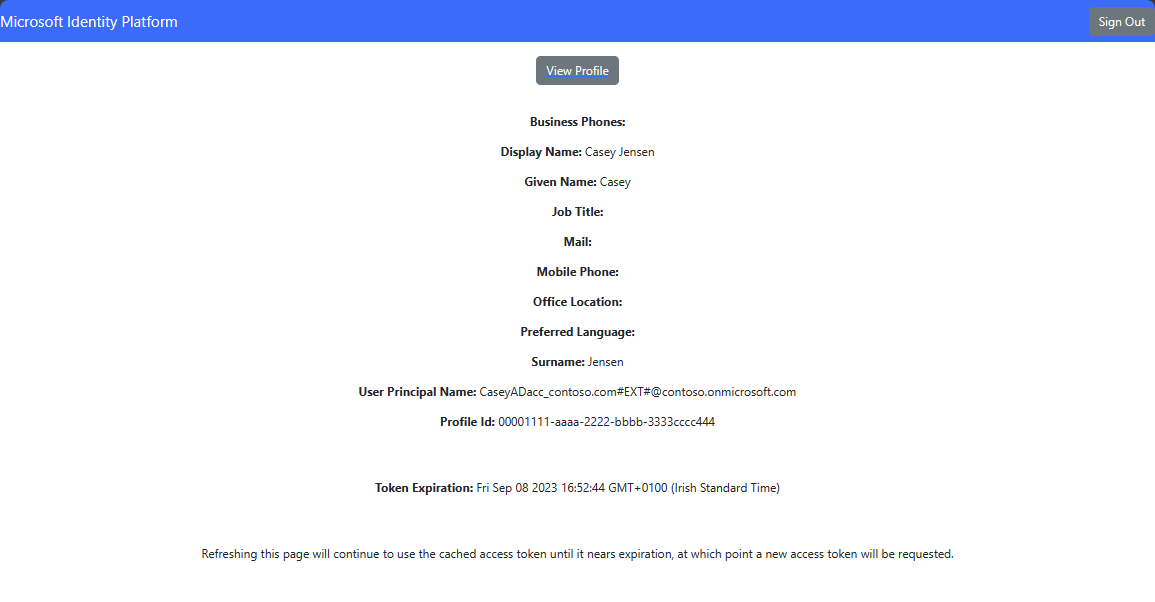
Został wyświetlony poniższy zrzut ekranu wskazujący, że zalogowałeś się do aplikacji i uzyskałeś dostęp do szczegółów profilu z interfejsu API Microsoft Graph.
Wyloguj się z aplikacji
- Znajdź przycisk Wyloguj się na stronie i wybierz go.
- Zostanie wyświetlony monit o wybranie konta do wylogowania. Wybierz konto użyte do zalogowania się.
Zostanie wyświetlony komunikat z informacją o wylogowaniach. Teraz możesz zamknąć okno przeglądarki.
Powiązana zawartość
- Szybki start: ochrona internetowego interfejsu API platformy ASP.NET Core przy użyciu platformy tożsamości firmy Microsoft.
- Dowiedz się więcej, tworząc React SPA, które loguje użytkowników w następującej serii samouczków składającej się z kilku części.
- Włącz resetowanie haseł.
- Dostosuj domyślne znakowanie.
- Konfigurowanie logowania przy użyciu usługi Google.