Reverse Proxy - Rule Template
Rule templates are used to provide a simple way of creating one or more rewrite rules for a certain scenario. URL Rewrite Module 2 includes several rule templates for some common usage scenarios. In addition to that URL Rewrite Module UI provides a framework for plugging in custom rule templates. This walkthrough will guide you through how to use "Reverse Proxy" rule template that is included with URL rewrite module. To learn more about configuring reverse proxy with IIS URL Rewrite Module and IIS Application Request Routing refer to Reverse Proxy with URL Rewrite v2 and Application Request Routing.
Prerequisites
This walkthrough requires the following prerequisites:
- IIS 7 or above with ASP.NET role service enabled;
- URL Rewrite Module 2.0 installed;
- IIS Application Request Routing installed.
Creating the Example Web Site
For simplicity, the reverse-proxy scenario you will work with in this walkthrough will be implemented on a single server, with the IIS "Default Web Site" acting as a reverse-proxy site and content application hosted in separate IIS web sites on the same server.
To create the example content Web site:
Create a folder called "contentsite" in the following folder:
%SystemDrive%\inetpub\ folder.Create an IIS web site called "contentsite" that point to the corresponding folder under
%SystemDrive%\inetpub\. Use port 8081 for the site.
You can use the following commands to create the sites:%windir%\System32\inetsrv\appcmd.exe add site /name:"contentsite" /bindings:http/*:8081: /physicalPath:"%SystemDrive%\inetpub\contentsiteCreate a file named default.aspx in the following folder:
%SystemDrive%\inetpub\contentsiteCopy the following ASP.NET markup, paste it into the file, and save the file as default.aspx:
<%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Reverse Proxy Test Application</title> </head> <body> <h1>Reverse Proxy Test Page</h1> <p>Requested URL path is <%= Request.ServerVariables["SCRIPT_NAME"] %></p> <p><a href="http://<%= Request.ServerVariables["HTTP_HOST"] + Request.ServerVariables["SCRIPT_NAME"] %>">Here</a> is the link to this page.</p> </body> </html>To make sure that the site is working correctly, open a Web browse and request the following URLs:
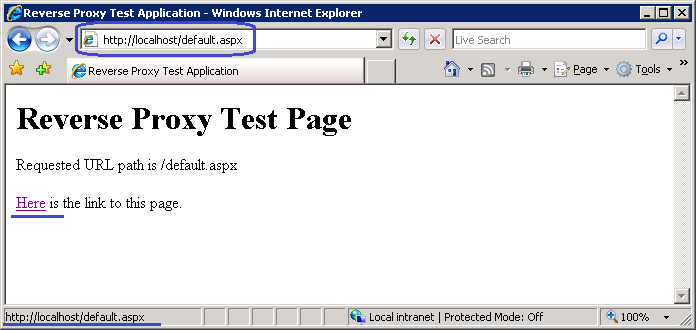
http://localhost:8081/default.aspx
Generate Inbound and Outbound Rules by Using Reverse Proxy Template
The "Reverse Proxy" rule template can be used to generate inbound rewrite rule that is used to proxy the HTTP requests to another server. Optionally the template can also create an outbound rewrite rule that can fix the host names in the links URLs inside of HTML responses. In the example case described in this walkthrough the proxy server host name is localhost and the content server's host name is localhost:8081. The web application on the content server generates a link in HTML response that uses an internal host name, e.g. http://localhost:8081/default.aspx. The outbound rule fixes this link to use the proxy's host name, e.g. http://localhost/default.aspx.
To create the rules by using the rule template follow these steps:
- In the IIS Manager select the "Default Web Site" in the tree view on left hand side.
- Open the URL Rewrite feature view.
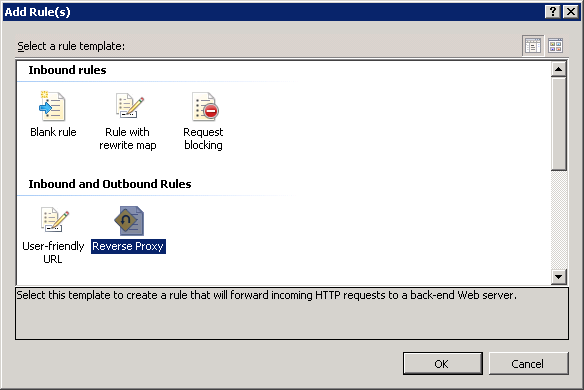
- In the URL Rewrite feature view, select "Add Rule(s)..." action and then select "Reverse Proxy" template:

- In the "Add Reverse Proxy Rules" dialog enter the following:
Server name or IP address where HTTP requests will be forwarded: localhost:8081
Check the "Rewrite the domain names of the links in HTTP responses" check box and enter:
From: localhost:8081
To: localhost

- Click OK. Both the inbound and outbound rules will be created:

Testing the Reverse Proxy
To test that the rewrite rules generated by the rule template work correctly open a web browser and make a request to http://localhost/default.aspx. IIS "Default Web Site" will receive this request and will route it to http://localhost:8081/default.aspx in accordance to the inbound rewrite rule. When the HTTP response is returned from the contentsite web site, the outbound rewrite rule modifies the link URL inside of the HTML to rewrite the host name from localhost:8081 to localhost:

Summary
In this walkthrough you have learned how to use "Reverse Proxy" rule template to generate rewrite rules to implement a simple reverse proxy configuration in IIS. This rule template can be used as a starting point to generate the base rules which can be adjusted or modified later to address the specific routing and rewriting requirements that you have for your web application.