Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
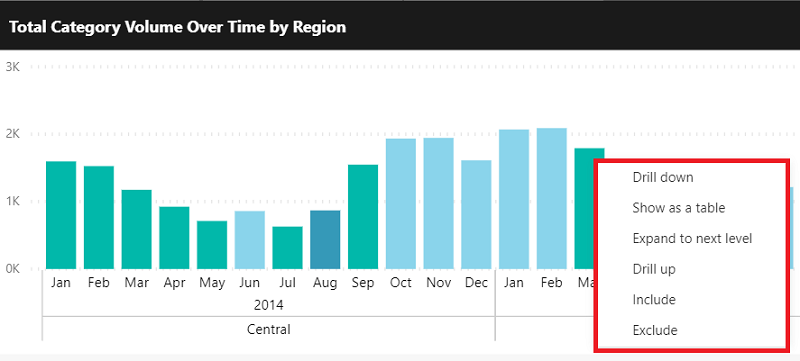
Wizualizacje w usłudze Power BI mają menu, które umożliwiają użytkownikom aplikacji zmianę sposobu, w jaki widzą swoje dane. Na przykład przy użyciu menu kontekstowego
Otwórz menu Kontekst, klikając prawym przyciskiem myszy wizualizację lub określony punkt danych w wizualizacji.

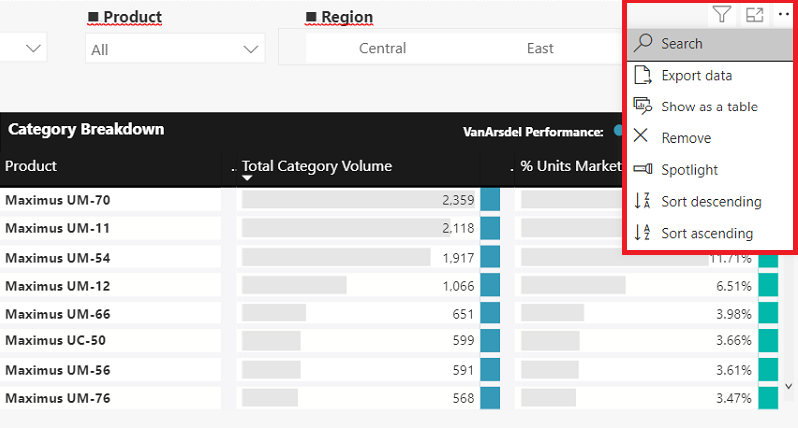
Otwórz menu Opcje, wybierając wielokropek w prawym górnym rogu wizualizacji.
Nuta
Jeśli nagłówek wizualizacji dla wizualizacji jest ukryty, wielokropek nie jest wyświetlany.

Ten interfejs API umożliwia rozszerzenie tych menu, dzięki czemu można dodawać polecenia dla użytkowników i ulepszać środowisko aplikacji. Możesz dodatkowo dostosować menu, ukrywając lub wyłączając akcje. Można na przykład ukryć wbudowane polecenie funkcji W centrum uwagi dla menu opcji.
Jak zmodyfikować polecenia menu
Zmodyfikuj menu przy użyciu extensions, aby dodać polecenia, a commands, aby zmienić sposób wyświetlania wbudowanych poleceń.
Interfejs API można skonfigurować do pracy z ładowaniem raportu (konfiguracją osadzania) lub wywołać metodę raportu updateSettings w celu zaktualizowania dodanych elementów po załadowaniu raportu. Zobacz Konfigurowanie ustawień raportu i Ukryj lub pokaż nagłówki wizualizacji, aby dowiedzieć się więcej.
Nowe ustawienia menu są stosowane we wszystkich wizualizacjach w raporcie. Aby zastosować ustawienie do określonej wizualizacji, użyj selektorów .
Rozszerzanie poleceń menu
Użyj następujących parametrów, aby utworzyć definicję polecenia:
- nazwa — nazwa polecenia.
-
tytuł — tytuł polecenia. Jest to używane jako domyślne, jeśli nie ma zastąpienia wewnątrz
visualContextMenuivisualOptionsMenu. - ikona(opcjonalnie) — obraz, który chcesz wyświetlić jako ikonę. Ikony są tylko obsługiwane w menu opcji.
- rozszerz — zdefiniuj menu, które rozszerza polecenie. Możesz dodać polecenie do menu kontekstowego wizualizacji , menu opcji wizualizacji lub oba te opcje. Można również dostosować właściwości w każdym menu, takie jak tytuł menu lub lokalizacja ikony.
Dodaj definicję polecenia do tablicy poleceń w obiekcie rozszerzeń, który jest przekazywany do ustawień raportu. Polecenia to tablica ICommandExtension wewnątrz rozszerzeń, które są typu IExtensions.
let embedConfig = {
...
settings: {
extensions: {
commands: [...]
}
}
};
Należy również obsługiwać zdarzenie commandTriggered dla nowego polecenia. To zdarzenie jest wyzwalane specjalnie dla commandName.
report.on("commandTriggered", function(event) {
let commandName = event.detail.command;
...
if (commandName === "command name") {
// Handler code
}
});
Aby uzyskać więcej informacji na temat obsługi zdarzeń, zobacz Jak obsługiwać zdarzenia.
Ikony są opcjonalne. Jeśli zdecydujesz się go użyć, należy go przekonwertować na base 64. Zobacz poniższy kod, aby zapoznać się z przykładem prawidłowej ikony base 64.
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAMAAAD04JH5AAACcFBMVEUAAAAAAAAAAAAAAAA/Pz8zMzMqKiokJCQfHx8cHBwZGRkuLi4qKionJyckJCQiIiIfHx8cHBwoKCgmJiYkJCQiIiIhISEfHx8eHh4nJyclJSUkJCQjIyMiIiIgICAfHx8mJiYlJSUkJCQjIyMhISEgICAfHx8lJSUkJCQiIiIhISElJSUjIyMjIyMiIiIhISEhISElJSUkJCQjIyMiIiIhISEkJCQiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEhISEjIyMjIyMjIyMiIiIiIiIhISEjIyMiIiIhISEkJCQjIyMiIiIiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIiIiIkJCQjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMjIyMiIiIiIiIiIiIiIiIhISEiIiIiIiIjIyMhISEiIiIiIiIiIiIjIyMjIyMjIyMjIyMhISEiIiIiIiIjIyMjIyMiIiIiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEhISEjIyMjIyMjIyMjIyNZpHNAAAAAz3RSTlMAAQIDBAUGBwgJCgsMDQ4PEBITFBUWFxgZGhscHR4fICEiIyQmJygpKiwtMDIzNDU2Nzg5Oz0/QkVGR0hJSktMTk9QUVJTVllbXF5fYGFiY2VmZ2hpamtsbm9wcXN0dXd4eXp7fH1+f4CBg4SFhoeIiYqLjI2OkpOUl5mam5ydnp+goaKjpKapqqyusLGys7W2uru9vr/AwsTGx8jJysvNzs/Q0dLU1dbX2Nna29zd3t/g4eLj5OXm5+jp6uvs7e7v8fLz9PX29/j5+vv8/f5uCdcaAAADyklEQVQYGe3B+0NTZQAG4NftsKFotUBFY5XiBexehnbTCEtLKaVMrKhhmVciTcuszIiiMivNUrNC0RTE1KC4RyACbrDz/ksxQISxs53z7Zzz/bLnQUJCQkJCLEmedE8yhCR70j1JEDf/xT2H6/0M6Tx3cNuyW6Fb2tPbv6u+whB/3aEPCubBKGVJeSPDqKc2ZUGH7C2nVYZpKHvcCf28u5oZ2YmVLkSV/PzvjKxp523QJ3NfgNr+XueCJvf6BmrzfzwLsaXsCDC62qXQkHuR0flLJiKGJfWM7atURDD1G8b216OIJmkXdWlehHEeaaMeaqkCTdN+oU79RQizIUidjqVBw+w/qd8eB0ZxfkT9zt+BiBY00YgvHBjhrKARjVmI4M4mGrN/AoZNKKcx/3gxztQLNGorhpXSqJpUhHEepXHLMeg5GnfEgbG2U0DXHAyY300BmzHGIpUiKhVAqaKIYA5GcddSzBvABoqpduGGjRTUk+HtpaBijJjRQ1Fln1NU93Rct5vCgkEK24Fhqd2UosuDIW9SEh+G1FKScxj0IKW5FyG7Kc1OhJyhNCcxIE2lNEEPgDxKlAvgLUpUDKCcEn0G4FdKdBzAJUp0AUAbJWoB0EuJegBco0R9AOooUQeAE5SoHsABSnQGwIeU6ACATZToPQCrKVEBgGxKdA8GNFKaqwoGlFGaHxGygtIUI2SaSlmyMKiKkpzHkC2UpARDZvZRCjUTwyooxU+4biGlWI4RlZSgTsGIVZTgFdzgbqXt2lMwSiFt58NoSg1t1jARYyylzQoQ5jBt9YeCMAv6aaccjLOXNvoS46W10jYdMxBBLm2zChHto02+R2RTLtEW/82EhoeDtMMyaHqXNtgLba5KWu7sJEThbaXFOuciqpw+WisPMbxMS5Uipk9ooYMOxOQ6TsucngwdptfTIs1e6DKvjZa4cjd0uq+LFggshm6L/TSd+iwMeCZIs62FIS/RZMUwyEdTbYNhRTRRCQSsp2negZC1Ks2xFYJWqzSDD8Ly+xk3tRBxeLKHcQqsQFwe+pdxufoY4jT3MuPQcj/iln6KwmpmwQRTDlHQUQ9MobxPIZ+6YJYX/DQsWAQTLWymQR1PwFQZJ2nI2UyYbNJ+GlAxGebL76FOgUJYIruaulx+ABZJKacOX98C66zsZAzda2Cp239mVL/NgcUcr12jpsBGBdbLrqSGqrtgC+erXYyg16fALhnfcpwfZsNOT9VyjIt5sFnSujaOaH/dDfvd9HYLB7VvvhlyuPOPdAePrUmBRIobCQkJCQnx+R9iLyo0N1V+hgAAAABJRU5ErkJggg=="
Poniższy kod to pełny przykład kodu służący do dodawania rozszerzenia polecenia menu.
// Get models. Models contain enums that can be used.
let models = window['powerbi-client'].models;
let embedConfiguration = {
type: 'report',
id: '5dac7a4a-4452-46b3-99f6-a25915e0fe55',
embedUrl: 'https://app.powerbi.com/reportEmbed',
tokenType: models.TokenType.Aad,
accessToken: 'e4...rf',
settings: {
...
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend: {
visualContextMenu: {
title: "context menu title",
},
visualOptionsMenu: {
title: "options menu title",
}
}
}]
}
}
};
...
// Embed the report and display it within the div container.
let report = powerbi.embed(embedContainer, embedConfiguration);
// Report.on will add an event handler to commandTriggered event which prints to console window.
report.on("commandTriggered", function (command) {
console.log(command);
});
Ustawianie lokalizacji elementu menu
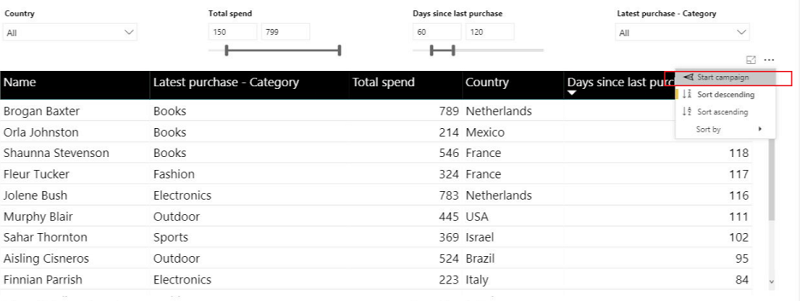
Polecenia są domyślnie dodawane do dołu menu. W przypadku poleceń niegrupowanych można użyć właściwości menuLocation, aby wybrać, czy polecenie jest umieszczone w górnej lub dolnej części menu.
Nuta
Podczas dodawania więcej niż jednego rozszerzenia w górnej części menu ostatnie dodane rozszerzenie będzie znajdować się u góry.

Na przykład poniższy kod umożliwia ustawienie rozszerzenia polecenia menu opcji w górnej części menu oraz polecenie menu kontekstowego w dolnej części menu.
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend:
{
visualContextMenu: {
title: "context menu title",
menuLocation: models.MenuLocation.Bottom
},
visualOptionsMenu: {
title: "options menu title",
menuLocation: models.MenuLocation.Top
}
}
}]
}
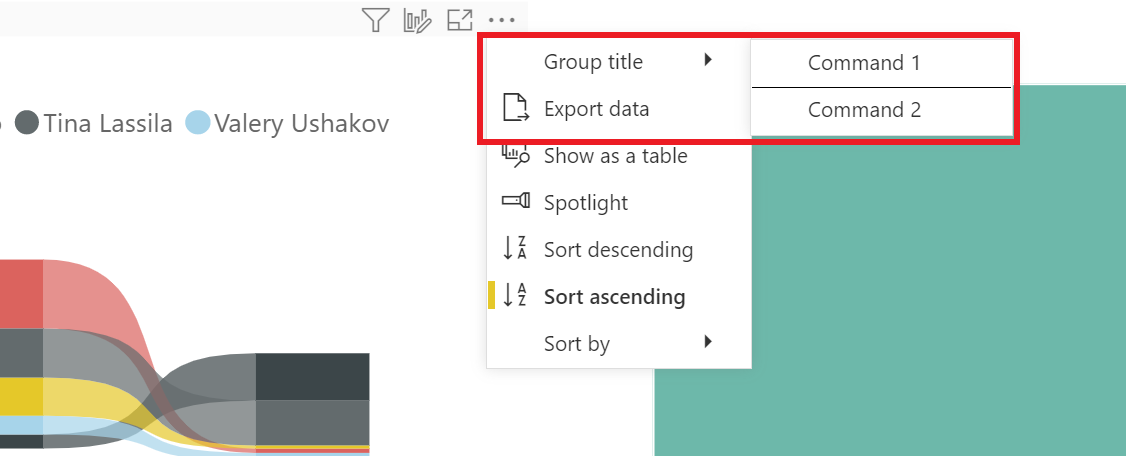
Polecenia grupy w podmenu
Można utworzyć podmenu do grupowania poleceń przy użyciu następujących parametrów:
- nazwa — nazwa grupy. Jest to unikatowy identyfikator grupy.
- tytuł — tytuł wyświetlany w menu.
- menuLokalizacja(opcjonalnie) — wybierz, czy grupa jest umieszczona w górnej lub dolnej części menu.
Definicja grupy powinna zostać dodana do tablicy grup, która jest tablicą IMenuGroupExtension, wewnątrz obiektu rozszerzeń.

Jeśli zdecydujesz się użyć wartości lokalizacji menu, Top umieści grupę w górnej części menu podczas dodawania pierwszego polecenia grupy. Jeśli nie jest używana lub gdy używasz wartości Bottom, grupa zostanie dodana w dolnej części menu w momencie dodania pierwszego polecenia grupy.
Aby dodać polecenie do grupy zdefiniowanej w tablicy grup, dodaj właściwość groupName do polecenia .
Poniższy kod jest pełnym przykładem kodu, w jaki sposób dodać podmenu do menu opcji z dwoma poleceniami w nim.
extensions: {
commands: [
{
name: "Command 1",
title: "Command 1",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
},
{
name: "Command 2",
title: "Command 2",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
}
],
groups: [{
name: "group-unique-identifier",
title: "Group title",
menuLocation: models.MenuLocation.Top
}]
}
Dostosowywanie poleceń menu
Wyświetlanie wbudowanych poleceń ma trzy tryby wyświetlania.
- Włączone — polecenie jest wyświetlane, jeśli jest ono dostępne dla wizualizacji.
- Wyłączone — polecenie jest wyświetlane, jeśli jest on dostępny dla wizualizacji, ale jest wyszaryzowany (użytkownik nie może wybrać polecenia).
- Ukryte — polecenie nie jest wyświetlane.
Obecnie dostępne polecenia wbudowane to:
- kopiowania — kopiowanie wartości, zaznaczenia lub wizualizacji. Dostępne tylko w menu kontekstowym (wizualizacja jest dostępna tylko w trybie edycji).
- przeglądania szczegółowego — użyj trybu przeglądania szczegółowego . Dostępne tylko w menu kontekstowym.
- przeglądania szczegółowego — użyj funkcji przeglądania szczegółowego . Dostępne tylko w menu kontekstowym.
- rozwiń collapse — rozwiń lub zwiń zaznaczenie, cały poziom lub całą hierarchię. Dostępne tylko w menu kontekstowym.
- exportData — umożliwia wyeksportowanie danych użytych do utworzenia wizualizacji. Dostępne tylko w menu opcji.
- includeExclude — dołączanie lub wykluczanie punktów danych. Dostępne tylko w menu kontekstowym.
- removeVisual — usuń wizualizację. Dostępne tylko w menu opcji w trybie edycji.
- wyszukiwania — przełącz opcję wyszukiwania fragmentatora. Dostępne tylko w trybie edycji.
- seeData — wyświetlanie danych użytych do utworzenia wizualizacji (znanej również jako Pokaż jako tabelę).
- sortuj — sortuj i wybierz kolejność sortowania wartości według wybranego pola danych. Dostępne tylko w menu opcji.
- w centrum uwagi — W centrum uwagi wizualizacja. Dostępne tylko w menu opcji.
- insightsAnalysis — wyświetlanie szczegółowych informacji o wizualizacji. Dostępne tylko w menu opcji.
- addComment — dodawanie komentarza do wizualizacji. Dostępne tylko w menu opcji.
- groupVisualContainers — dostępne tylko w menu kontekstowym w trybie edycji.
- podsumowanie — wyświetl podsumowanie wizualizacji. Dostępne tylko w menu kontekstowym.
- clearSelection — dostępne tylko w menu kontekstowym.
- visualCalculation — punkt wejścia (z szablonami języka DAX) w celu wprowadzenia trybu edycji obliczeń wizualnych.
Aby dostosować wyświetlanie wbudowanych poleceń, zdefiniuj i przekaż obiekt polecenia w ustawieniach konfiguracji osadzania. Polecenia to tablica ICommandsSettings.
let embedConfig = {
...
settings: {
commands: [...]
}
};
Poniższy kod jest pełnym przykładem kodu do dodawania wbudowanych poleceń.
// The new settings that you want to apply to the report.
const newSettings = {
commands: [
{
spotlight: {
displayOption: models.CommandDisplayOption.Hidden,
},
drill: {
displayOption: models.CommandDisplayOption.Disabled,
}
}
]
};
// Update the settings by passing in the new settings you have configured.
await report.updateSettings(newSettings);