Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Korzystając z interfejsów API fragmentatora, możesz pobrać i ustawić stan fragmentatora usługi Power BI. Ponadto podczas ładowania raportu można użyć konfiguracji ładowania, aby zmienić stan fragmentatora.
Istnieją dwa typy wizualizacji fragmentatora:
gotowe do użycia — fragmentatory dla wbudowanych wizualizacji usługi Power BI. Fragmentatory gotowe do użycia obsługują wszystkie wizualizacje usługi Power BI dostarczane z usługą Power BI (program i usługa).
wizualizacje usługi Power BI z usługi AppSource i plików — fragmentatory dla wizualizacji usługi Power BI innych firm, dostępne w usłudze AppSource lub jako plik pbiviz. Fragmentatory wizualizacji usługi Power BI z usługi AppSource i plików lub w krótkich wizualizacjach z usługi AppSource lub plikówsą fragmentatorami wizualizacji usługi Power BI utworzonymi przez deweloperów.
Obiekt fragmentatora
Istnieją cztery typy fragmentatorów:
- fragmentatory podzielone na kategorie
- fragmentatory zakresu
- fragmentatory dat względnych
- fragmentatory hierarchii
Fragmentator kategorii
fragmentatory podzielone na kategorie obsługują następujące ekrany:
- Lista
- Menu rozwijane
- Karty wartości
Możesz wybrać jeden lub wiele elementów z tych list, aby odpowiednio filtrować raport.
Aby zmienić wybór dla tego typu fragmentatorów, należy utworzyć obiekt IBasicFilter. Aby uzyskać więcej informacji na temat tworzenia filtru podstawowego, zobacz Filtr podstawowy.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
column: "Count"
},
operator: "In",
values: [1, 2, 3, 4],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
Jeśli element docelowy fragmentatora jest hierarchią, podaj obiekt docelowy IFilterHierarchyTarget. Aby uzyskać więcej informacji, zobacz Use targets to select which data field to select which data to act on.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
hierarchy: "Country",
hierarchyLevel: "Code"
},
operator: "In",
values: [456, 943],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
Fragmentator zakresu
fragmentatory zakresu warunki obsługi, takie jak:
- Między
- Przed
- Po
Aby zmienić wybór fragmentatorów zakresu, utwórz obiekt IAdvancedFilter. Aby uzyskać więcej informacji, zobacz Filtr zaawansowany.
const advancedFilter = {
$schema: "http://powerbi.com/product/schema#advanced",
target: {
table: "Store",
column: "Number"
},
logicalOperator: "And",
conditions: [
{
operator: "GreaterThanOrEqual",
value: 30
},
{
operator: "LessThan",
value: 40
}
],
filterType: models.FilterType.AdvancedFilter
};
await visual.setSlicerState({
filters: [advancedFilter]
});
Fragmentator dat względnych
fragmentatory dat względnych warunki obsługi, takie jak:
- W zeszłym tygodniu
- Ostatnie pięć lat
Aby zmienić wybór fragmentatorów dat względnych, utwórz obiekt IRelativeDateFilter. Aby uzyskać więcej informacji, zobacz obiekty filtru daty względnej i czasu względnego.
const relativeDateFilter = {
$schema: "http://powerbi.com/product/schema#relativeDate",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 30,
timeUnitType: models.RelativeDateFilterTimeUnit.Days,
includeToday: true,
filterType: models.FilterType.RelativeDate
};
await visual.setSlicerState({
filters: [relativeDateFilter]
});
Fragmentator czasu względnego
fragmentatory czasu względnego warunki obsługi, takie jak:
- Ostatnie pięć minut
- Ta godzina
Aby zmienić wybór fragmentatorów czasu względnego, utwórz obiekt IRelativeTimeFilter. Aby uzyskać więcej informacji, zobacz Filtry daty względnej i czasu względnego.
const relativeTimeFilter = {
$schema: "http://powerbi.com/product/schema#relativeTime",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 5,
timeUnitType: models.RelativeDateFilterTimeUnit.Minutes,
filterType: models.FilterType.RelativeTime
};
await visual.setSlicerState({
filters: [relativeTimeFilter]
});
Fragmentator hierarchii
fragmentatory hierarchii umożliwiają filtrowanie z wielu powiązanych pól.

Fragmentator Hierarchii jest obsługiwany z zestawu SDK w wersji 2.21. Ustaw opcje we fragmentatorze hierarchii za pomocą setSlicerState API lub pobierz bieżące wybory hierarchii za pomocą getSlicerState API.
Przeczytaj o dodawaniu pól do fragmentatorów hierarchii.
Filtr hierarchii
W IHierarchyFilter opisano hierarchię fragmentatora. Użyj metod getSlicerState i setSlicerState z tym filtrem.
interface IHierarchyFilter extends IFilter {
target: (IFilterTarget | IFilterKeyTarget)[];
hierarchyData: IHierarchyFilterNode[];
}
hierarchyData— zaznaczone i niezaznaczone elementy w drzewie hierarchii, w którym każdaIHierarchyFilterNodereprezentuje wybór pojedynczej wartości.interface IHierarchyFilterNode { value?: PrimitiveValueType; keyValues?: PrimitiveValueType[]; children?: IHierarchyFilterNode[]; operator?: HierarchyFilterNodeOperators; }- Należy ustawić
valuelubkeyValues -
children— lista elementów podrzędnych węzłów istotnych dla bieżącego zaznaczenia -
operator— operator dla pojedynczych obiektów w drzewie. Operator może być jednym z następujących elementów:
type HierarchyFilterNodeOperators = "Selected" | "NotSelected" | "Inherited";-
Selected— wartość jest jawnie wybrana. -
NotSelected— wartość nie jest jawnie zaznaczona. -
Inherited— wybór wartości jest zgodny z wartością nadrzędną w hierarchii lub wartością domyślną, jeśli jest to wartość główna.
operatorjest opcjonalne. Jeśli żaden operator nie jest ustawiony, wartość domyślna toInherited.- Należy ustawić
Przykłady fragmentatora hierarchii
W poniższych przykładach opisano różne scenariusze korzystania z interfejsu API setSlicerState z fragmentatorami hierarchii.
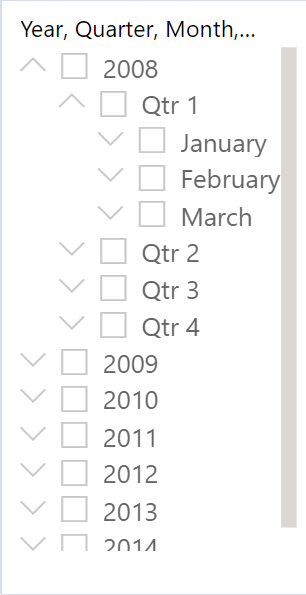
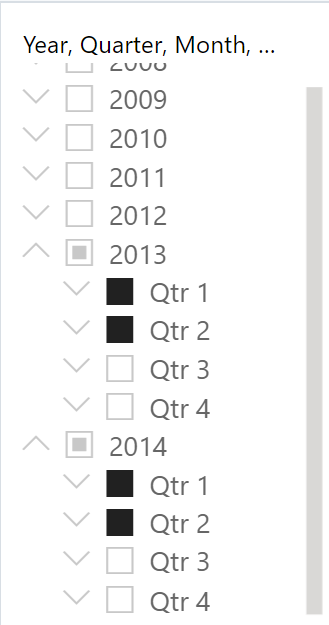
Wybierz wartości na różnych poziomach. Na przykład wybierz pozycję "Qtr 1" i "Qtr 2" w 2013 r. i "Qtr 1" i "Qtr 2" w 2014 r.
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Inherited", "value": 2013, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] }, { "operator": "Inherited", "value": 2014, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
Wybierz wartości na różnych poziomach z wyjątkami. Na przykład wybierz pozycję 2014 bez "Qtr 1".
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Selected", "value": 2014, "children": [ { "operator": "NotSelected", "value": "Qtr 1" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
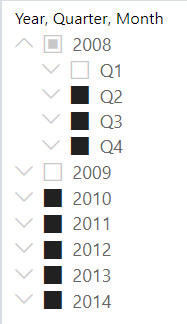
Zacznij od operatora
NotSelected, aby wybrać wszystkie z wyjątkiem dla niektórych wartości. Na przykład wybierz wszystko, z wyjątkiem "Qtr 1" z 2008 i 2009.const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "column": "Year" }, { "table": "Dates", "column": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "NotSelected", "value": 2009 }, { "operator": "Inherited", "value": 2008, "children": [ { "operator": "NotSelected", "value": "Q1" } ] } ] } await slicer.setSlicerState({ filters: [filter] });
Interfejsy API fragmentatora
Dla wizualizacji z typem slicer można użyć następujących metod:
-
uzyskiwanie stanu fragmentatora -
getSlicerState -
Ustaw stan fragmentatora -
setSlicerState
Nuta
Konfiguracja fragmentatorów synchronizacji zapisana w raporcie jest rozpoznawana przez interfejsy API fragmentatora. Oznacza to, że w przypadku ustawienia fragmentatora przy użyciu interfejsu API będzie miało to wpływ na wszystkie fragmentatory w tej samej grupie synchronizacji.
Pobieranie stanu fragmentatora
Aby uzyskać stan fragmentatora, należy znaleźć wystąpienie wizualizacji fragmentatora i wywołać getSlicerState. Wynik jest typu ISlicerState.
Domyślnie fragmentator nie będzie miał zastosowanych żadnych filtrów. W takich przypadkach getSlicerState zwróci ISlicerState z pustą tablicą filtrów.
let state = await visual.getSlicerState();
Ustawianie stanu fragmentatora
Aby ustawić stan fragmentatora, należy znaleźć wystąpienie wizualizacji fragmentatora, utworzyć stan fragmentatora i wywołać setSlicerState ze utworzonym stanem fragmentatora.
await visual.setSlicerState(state);
Stan fragmentatora to obiekt ISlicerState.
interface ISlicerState {
filters: ISlicerFilter[];
targets?: SlicerTarget[];
}
Aby zresetować fragmentator, wywołaj setSlicerState z pustą tablicą filtrów.
Ustawianie fragmentatora dla wizualizacji z usługi AppSource lub plików
Aby ustawić wizualizacje z usługi AppSource lub plików zaznaczenia fragmentatora, należy utworzyć obiekt ISlicerFilter, który może być następującymi typami:
IBasicFilterIAdvancedFilterIRelativeDateFilterIRelativeTimeFilter
Różne wizualizacje z usługi AppSource lub plików fragmentatory obsługują różne typy filtrów. Aby określić typ filtru wymagany do zmodyfikowania fragmentatora, wywołaj metodę visual.getSlicerState().
Aby uzyskać więcej informacji na temat typów filtrów, zobacz Filtry raportów kontroli.
Ustawianie fragmentatorów przy ładowaniu raportu
konfiguracja ładowania raportów obsługuje zmienianie stanu fragmentatorów. Umożliwia to zmianę stanu fragmentatorów raportu podczas ładowania raportu. W tym celu przekaż tablicę ISlicer.
interface IReportLoadConfiguration {
...
slicers?: ISlicer[];
}
Każdy obiekt ISlicer zawiera selektor i stan fragmentatora.
interface ISlicer {
selector: SlicerSelector;
state: ISlicerState;
}
Użyj
Nuta
Jeśli przekażesz różne obiekty ISlicer znajdujące się w tej samej grupie synchronizacji, wynik będzie nieoczekiwany.
Stosowanie fragmentatora w przykładach ładowania
Ta sekcja zawiera dwa przykłady konfiguracji ładowania z fragmentatorami.
Ustawianie określonego fragmentatora według nazwy
let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#visualSelector", visualName: "d1feb8891635af3b335a" }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };Ustawianie fragmentatorów według obiektu docelowego fragmentatora
let target = { table: "Store", column: "StoreNumber" }; let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#slicerTargetSelector", target: target }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };
Zagadnienia i ograniczenia
Fragmentatory krotki nie są obsługiwane.
Fragmentator Hierarchii jest obsługiwany z zestawu SDK w wersji 2.21.
Fragmentatory gotowe do użycia obsługują tylko jeden filtr.
Wywołanie
setSlicerStatew wizualizacji, która nie jest fragmentatorem, zwróci odrzuconą obietnicę z powodu błędu Operacja działa tylko na fragmentatorach tylko.Nie ma interfejsu API do zmiany konfiguracji synchronizacji fragmentatorów.