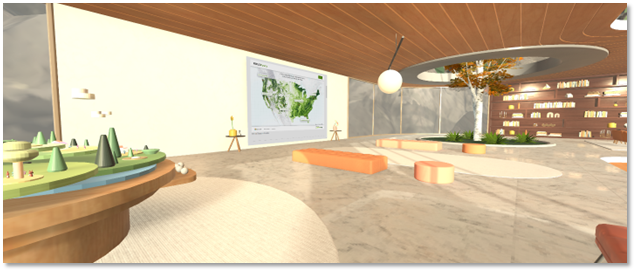
Wyświetlanie zawartości internetowej i interakcja z nią

Użyj funkcji WebSlate, aby wyświetlić interaktywną zawartość internetową w środowisku usługi 3D Mesh. Uzyskaj pełne środowisko przeglądania na komputerze PC lub Quest 2 z intuicyjnymi danymi wejściowymi, możliwościami dostosowywania, zabezpieczeniami i wydajnością.
Możesz użyć funkcji WebSlates dla:
Interakcja z mapami, diagramami i danymi
Wyświetlanie pulpitów nawigacyjnych, stron internetowych, zdjęć i wideo
Wyświetlanie zawartości, która wyróżnia produkty i usługi, historie klientów i tożsamość marki
Funkcje webSlate
Określ domyślny adres URL: wybierz swoją lokalizację, a następnie przeciągnij i upuść prefab, a następnie dodaj adres URL. Powtórz, jeśli chcesz, aby w scenie było wiele obiektów WebSlate.
Wbudowane dane wejściowe i audio: nawigacja internetowa użytkownika końcowego, interakcja z aplikacjami i wyświetlanie filmów wideo stają się dostępne w usłudze Mesh.
Bezpieczna nawigacja: zablokuj adresy URL przekierowania, aby zapobiec złośliwym przekierowaniom i niezamierzonym nawigacjom hiperlinków.
Dostosowywanie wizualne: Zmodyfikuj jakość, aby zoptymalizować urządzenia użytkowników. Przyciągaj użytkowników z dystansu dzięki łatwej do wyświetlenia zawartości.
Możliwość tworzenia skryptów: dzięki skryptom wizualnym i skryptom w chmurze można włączyć przełączanie między stronami za pomocą przycisku.
Integracja narzędzia Analizator wydajności zawartości: mierzenie średniego czasu renderowania plików WebSlate w ramce przez dostawcę adresów URL i znajdowanie problemów z ładowaniem zawartości.
Testowanie w trybie odtwarzania za pomocą emulacji siatki: interakcja z zawartością jako użytkownik będzie bezpośrednio z poziomu edytora aparatu Unity.
Ręczne uwierzytelnianie w środowisku: uzyskaj dostęp do bezpiecznej zawartości z poziomu środowiska, logując się do konta i wyświetlając zawartość w czasie wykonywania.
Jak działa funkcja WebSlate
Jeśli masz projekt aparatu Unity skonfigurowany do tworzenia środowisk usługi Mesh, dodawanie aplikacji WebSlate do środowiska jest prostym procesem.
W usłudze Mesh aplikacja WebSlate ładuje interaktywną stronę za pośrednictwem podanego adresu URL. Adres URL podany w środowisku będzie taki sam, jak adres URL załadowany w usłudze Mesh. W zestawie narzędzi mesh prefab WebSlate zawiera parametr adresu URL, który deweloperzy mogą określić, aby kontrolować zawartość wyświetlaną w środowisku usługi Mesh.
W przypadku załadowania aplikacji mesh dla komputerów PC i Quest strony internetowe ładowane przez aplikację WebSlate można wchodzić w interakcje za pośrednictwem myszy, klawiatury i danych wejściowych kontrolera Quest XR.
Rozmiar i kształt obiektu WebSlate będą zgodne z rozmiarem czworokąta Obiektu GameObject, na którym jest umieszczony. Zazwyczaj jest to czworokąt pieczony wewnątrz prefab WebSlate.
Do sceny można dodać wiele obiektów WebSlate. Liczba użytkowników w środowisku usługi Mesh nie ma wpływu na wydajność funkcji WebSlate; Zasoby WebSlate są inicjowane lokalnie na komputerze użytkownika.
Funkcje WebSlate można skonfigurować za pomocą skryptów wizualnych lub w chmurze w celu dodania interaktywnych zachowań i synchronizacji między użytkownikami.
Aplikacja WebSlate może wyświetlać strony internetowe i obsługuje interakcje, ale nie działa jako przeglądarka i nie obsługuje zakładek, historii ani podróży z powrotem.
Przed przekazaniem sceny do usługi Mesh możesz wyświetlić podgląd aplikacji WebSlate w projekcie aparatu Unity, naciskając pozycję Odtwórz.
Wymagania/zależności
Funkcja WebSlate zależy od pakietów Unity.InputSystem i Unity.XR.Interaction.Toolkit Unity znajdujących się w zestawie narzędzi Mesh.
Dodawanie prefab webSlate do projektu aparatu Unity
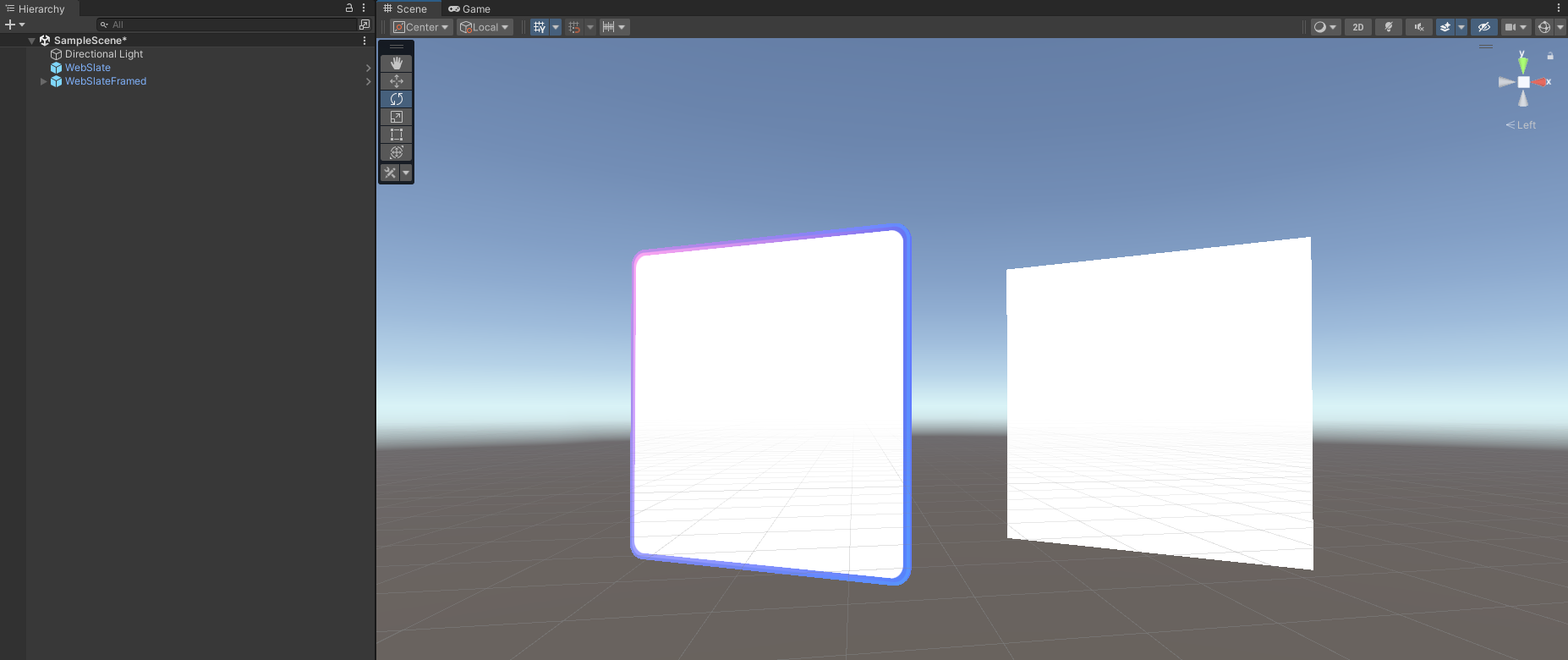
Istnieją dwie wersje prefab webSlate dostępne w zestawie narzędzi Mesh, które można dodać do sceny. Jeśli wolisz czysty plik WebSlate bez dodatkowych składników, dodaj prefab WebSlate. Jeśli chcesz, aby obiekt WebSlate znajdował się w stylizowanej ramce z dodatkowymi funkcjami, dodaj prefab WebSlateFramed .

Dodawanie prefab webSlate z menu
Aby dodać jedną z prefab do sceny:
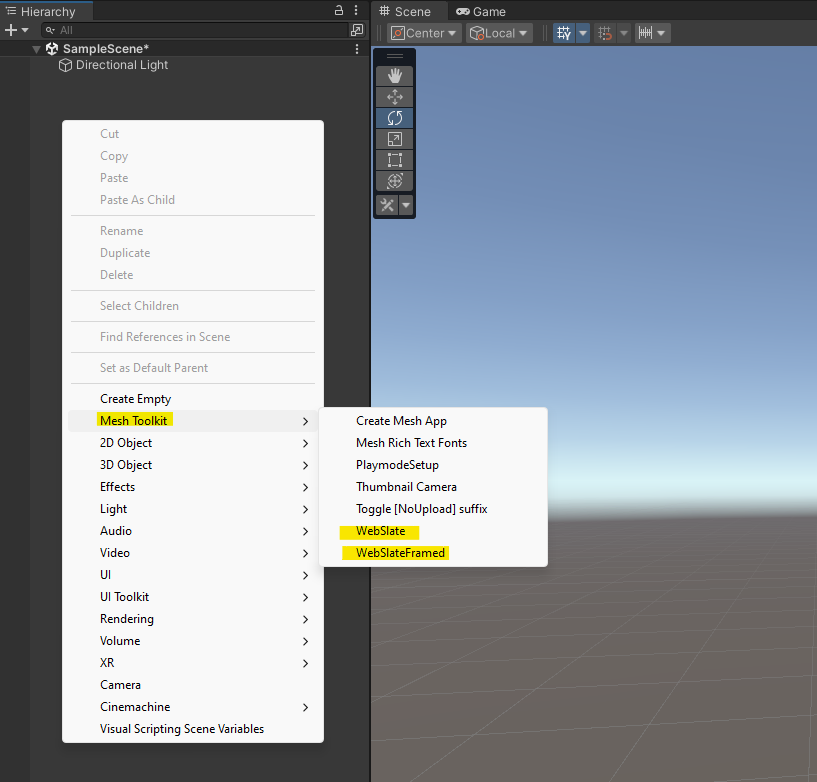
Kliknij prawym przyciskiem myszy w hierarchii, a następnie w menu kontekstowym wykonaj jedną z następujących czynności:
Aby dodać czysty element WebSlate bez dodatkowych składników:
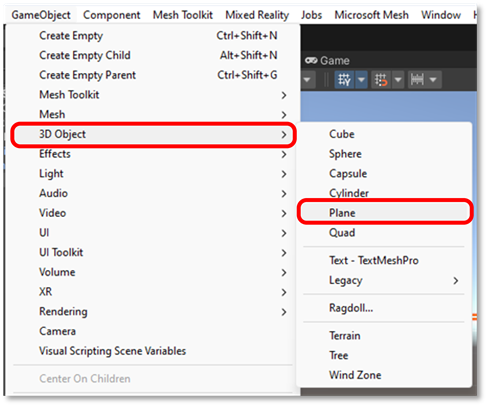
Wybierz pozycję Mesh Toolkit>WebSlate.Aby dodać element WebSlate ze stylizowaną ramką i dodatkowymi funkcjami:
Wybierz pozycję Mesh Toolkit>WebSlateFramed.Dodaj adres URL do aplikacji WebSlate, aby wyświetlić zawartość.
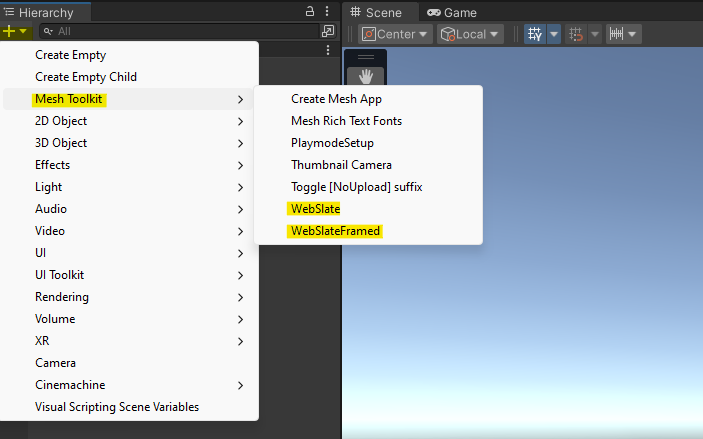
Porada: możesz również kliknąć przycisk "+" w lewym górnym rogu okna Hierarchia, aby wyświetlić to samo menu.


Wyszukaj i dodaj prefab webslate
Możesz również wyszukać i dodać prefab webSlate.
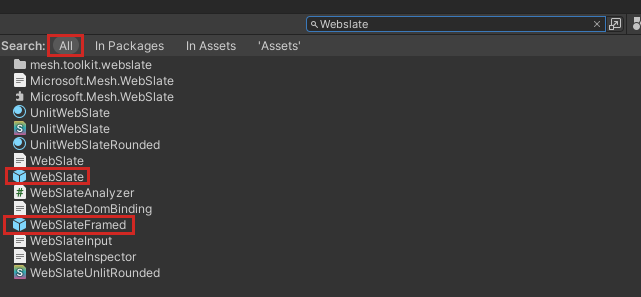
W polu Wyszukaj wpisz ciąg "WebSlate". Upewnij się, że wybrano filtr Wszystkie .

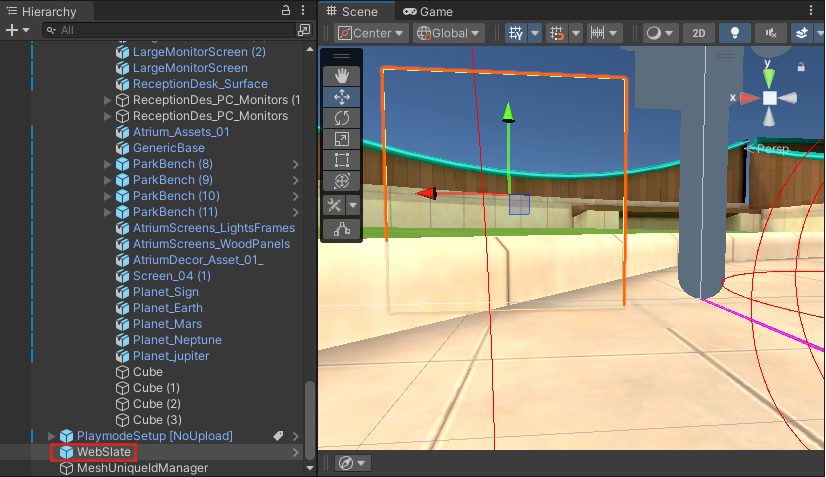
Przeciągnij prefab do widoku sceny lub hierarchii.

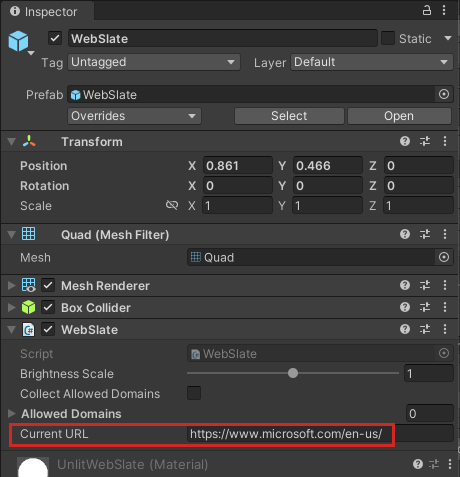
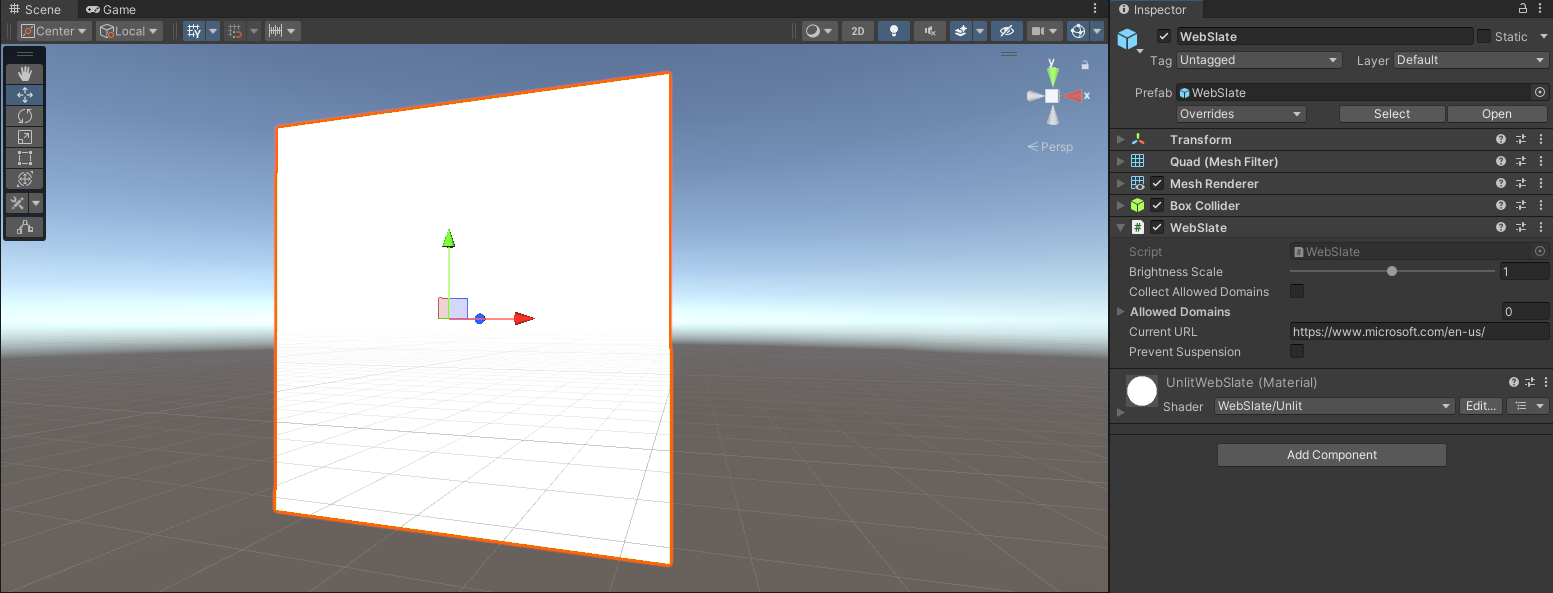
W inspektorze przejdź do składnika WebSlate, a następnie dodaj adres URL, który chcesz wyświetlić w elemencie WebSlate:

Upewnij się, że funkcja WebSlate jest czytelna
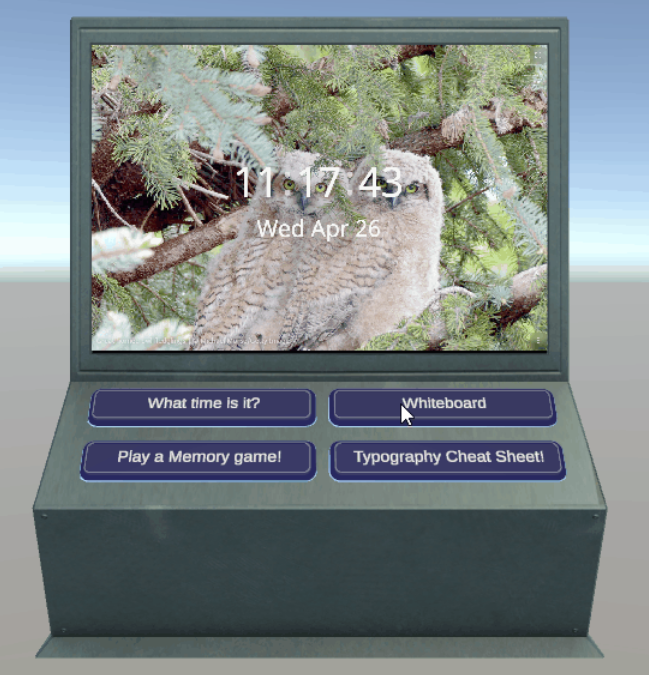
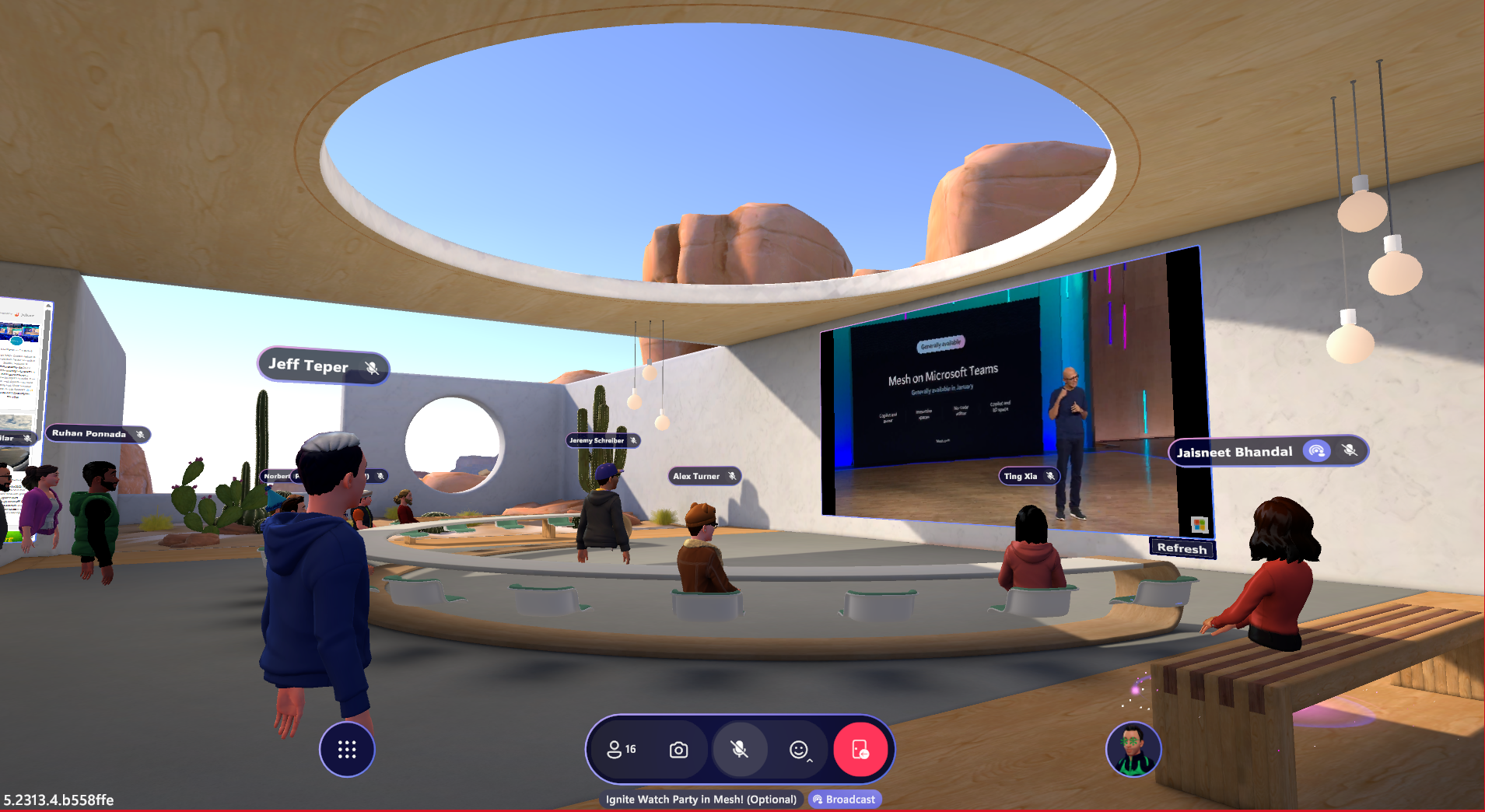
Ważne jest, aby wszyscy uczestnicy w środowisku usługi Mesh mogli wygodnie odczytywać całą zawartość w witrynie WebSlate. Zalecamy utworzenie pustego miejsca na podłodze przed witryną WebSlate, aby uczestnicy mogli zbliżyć się do niego i dostosować ich położenie, aby uzyskać lepszy widok. Jeśli twoje środowisko zawiera miejsca, wyświetl obiekt WebSlate z każdego miejsca, aby upewnić się, że uczestnik siedzący w tym miejscu może odczytać tekst w elemecie WebSlate. Jeśli masz kontrolę nad zawartością, która będzie wyświetlana w usłudze WebSlate, poeksperymentuj z różnymi rozmiarami czcionek dla tekstu, aby określić optymalny rozmiar wyświetlania. W poniższym przykładzie tekst "Microsoft Teams" w środku tabeli WebSlate jest na tyle duży, jak w przypadku wygodnego przeglądania, ale znacznie mniejszy tekst w rogach jest trudny do odczytania. W tym scenariuszu nie będziesz mieć kontroli nad tekstem w strumieniowym filmie wideo, więc rozważ przeniesienie miejsc bliżej. Ponadto fotele, które są bardziej wyśrodkowane i patrząc prosto na WebSlate zapewni lepszy widok niż miejsca, które znajdują się po bokach.

Podgląd funkcji WebSlate w trybie odtwarzania z emulacją siatki
Aby szybciej wyświetlić adres URL wyświetlany w aplikacji WebSlate, możesz użyć trybu odtwarzania z emulacją siatki. Oprócz testowania w tym trybie jedynym sposobem wyświetlenia aplikacji WebSlate jest przekazanie go przy użyciu modułu przekazującego zestaw narzędzi usługi Mesh i wyświetlenie go w środowisku usługi Mesh.
Aby dodać tryb odtwarzania z emulacją siatki do projektu, postępuj zgodnie z instrukcjami w artykule Emulator usługi Mesh.
Aby wyświetlić stronę sieci Web w elemecie WebSlate:
Naciśnij przycisk Odtwarzania edytora aparatu Unity.

Włączanie interakcji WebSlate dla trybu odtwarzania z emulacją siatki
Aby włączyć interakcję w usłudze WebSlate, należy skonfigurować kilka rzeczy.
Dodaj emulator usługi Mesh do sceny, aby włączyć tryb odtwarzania z emulacją siatki.
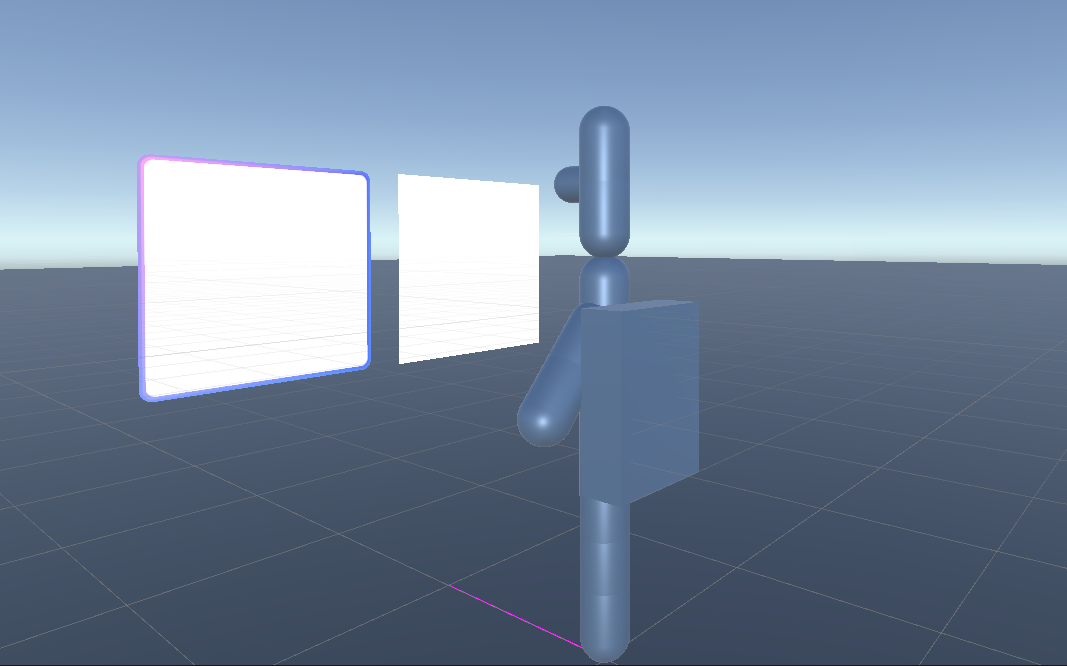
Utwórz nowy obiekt Plane GameObject. Będzie to twoja podłoga. Upewnij się, że obiekt GameObject znajduje się w miejscu początkowym (0,0,0):

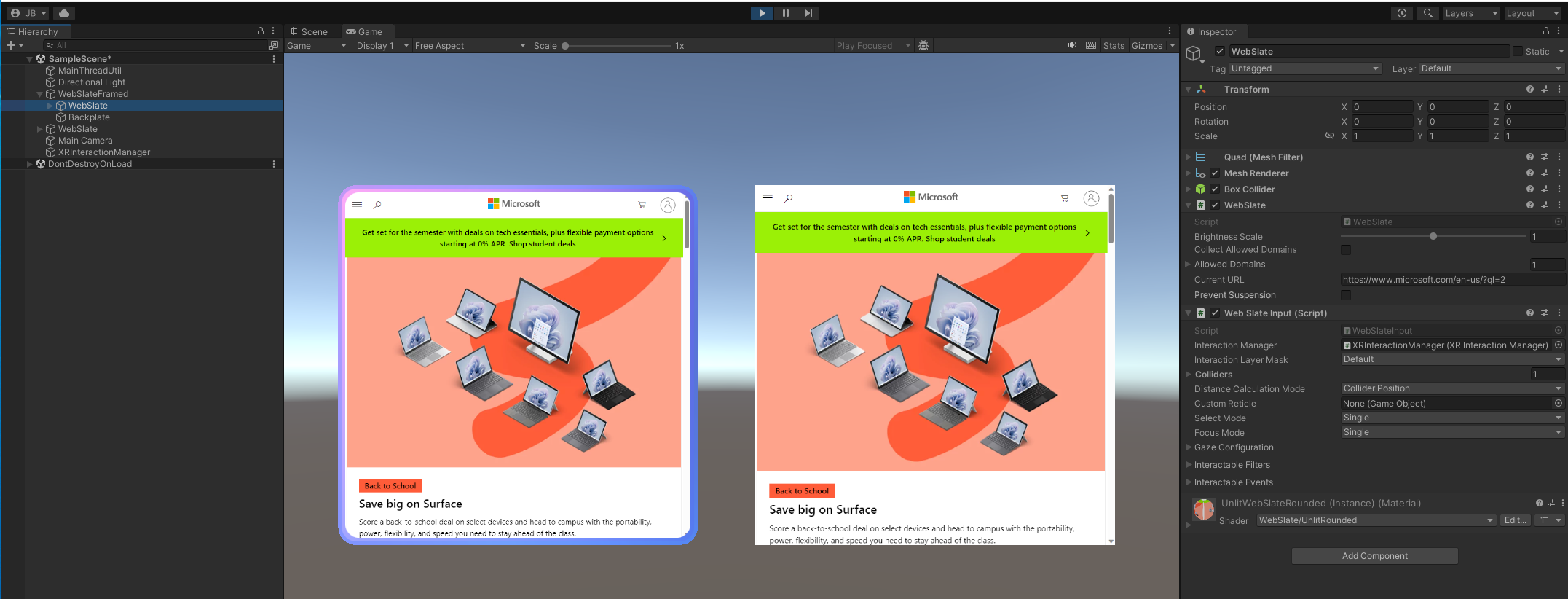
Umieść element WebSlate, aby był umieszczony przed znakiem MeshEmulatorSetup :

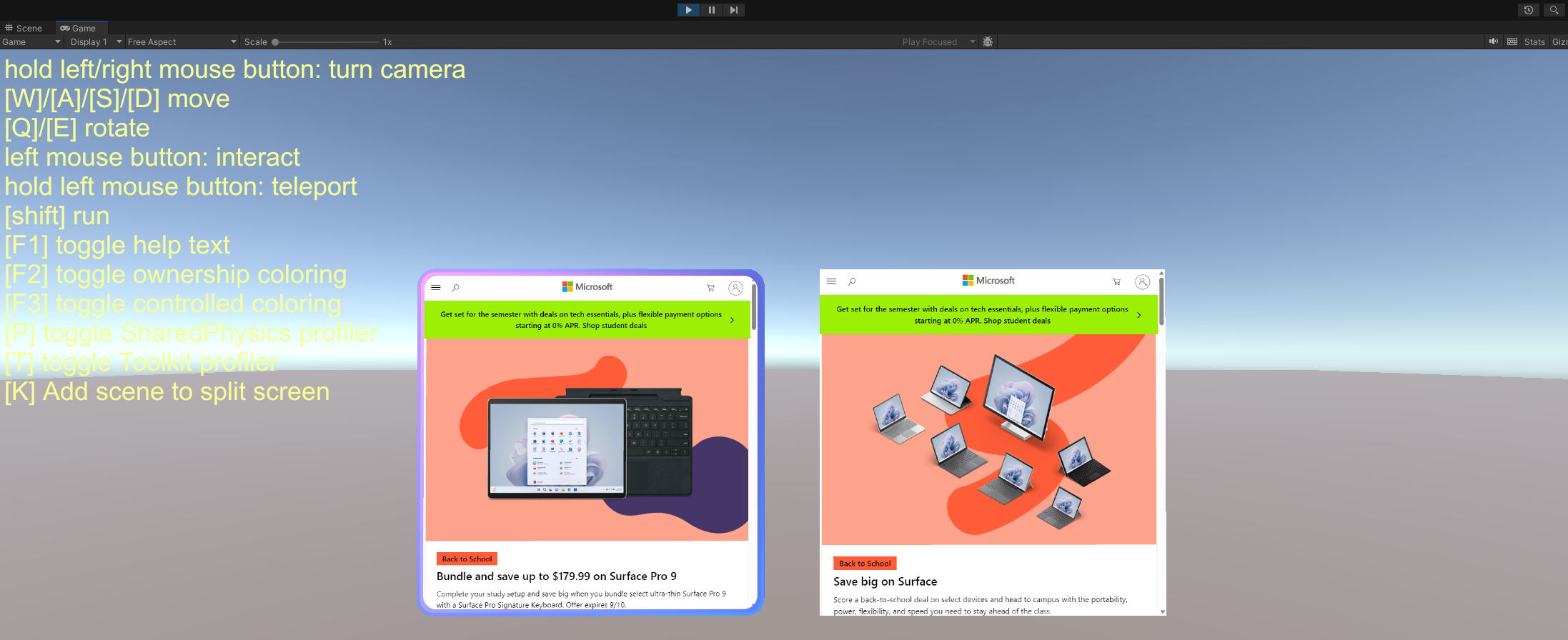
Kliknij przycisk Odtwórz, a następnie kliknij dwukrotnie, aby wejść w interakcję ze stroną sieci Web wyświetlaną w elemecie WebSlate:

Dobra robota! Dodano niestandardową tabelę WebSlate do sceny aparatu Unity i przetestowano interakcję w trybie odtwarzania z emulacją siatki.
Teraz możesz przekazać środowisko do usługi Mesh i udostępnić swoje tworzenie na świecie.
WebSlate in Visual Scripting
Dzięki skryptom wizualnym deweloperzy mogą implementować funkcje i zachowanie webSlate bez konieczności wpisywania kodu. Zamiast tego udostępnia się interfejs wizualny oparty na węźle, umożliwiając użytkownikom definiowanie i łączenie różnych akcji i zdarzeń w scenie. Niektórzy deweloperzy uważają, że może to uprościć proces dodawania interakcyjności i zachowania.
Aby włączyć tworzenie skryptów wizualnych przy użyciu funkcji WebSlate, należy skonfigurować kilka rzeczy.
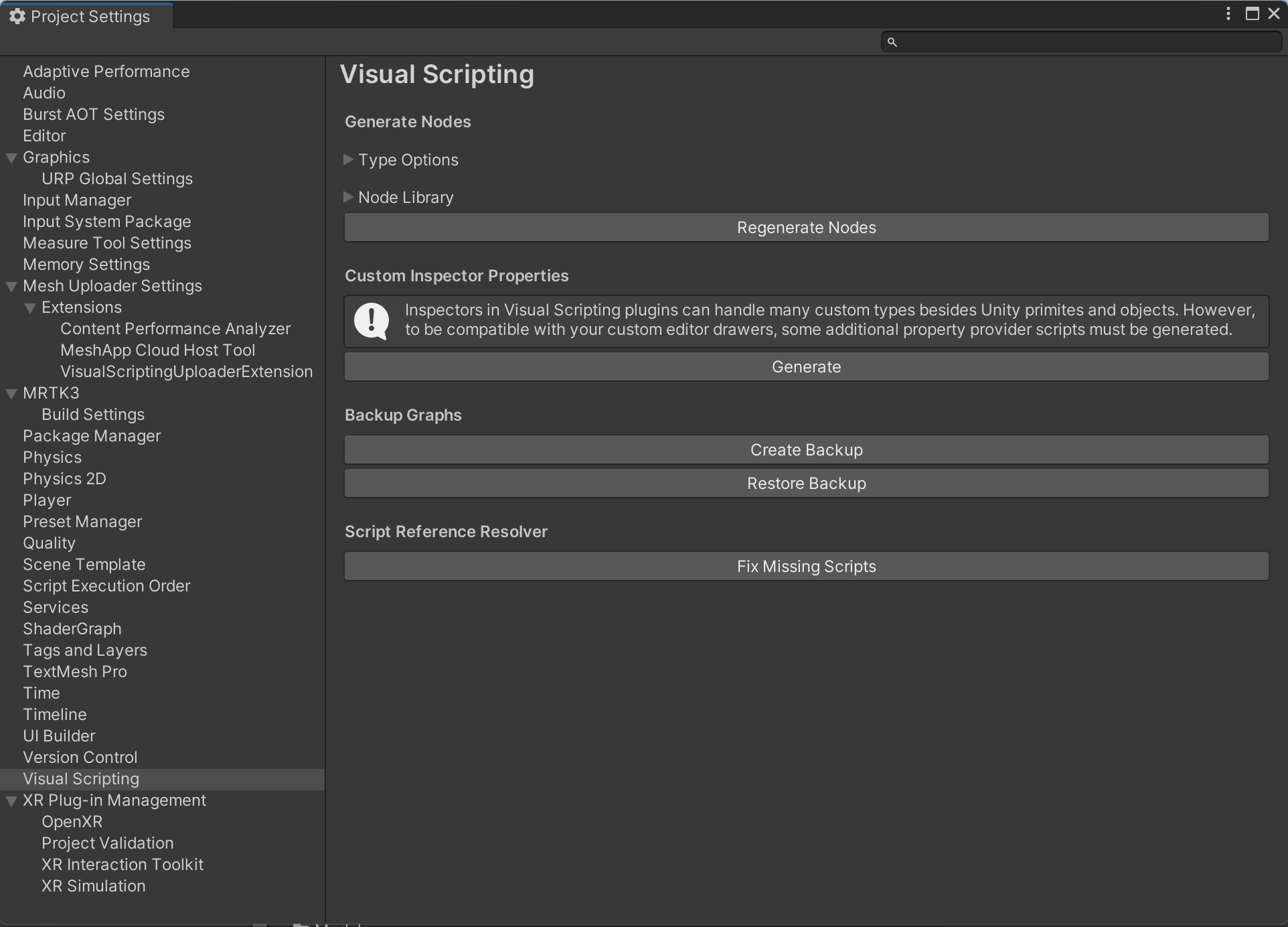
Przejdź do pozycji Edytuj>ustawienia projektu.
Na liście po lewej stronie wybierz pozycję Visual Scripting (Tworzenie skryptów wizualnych).

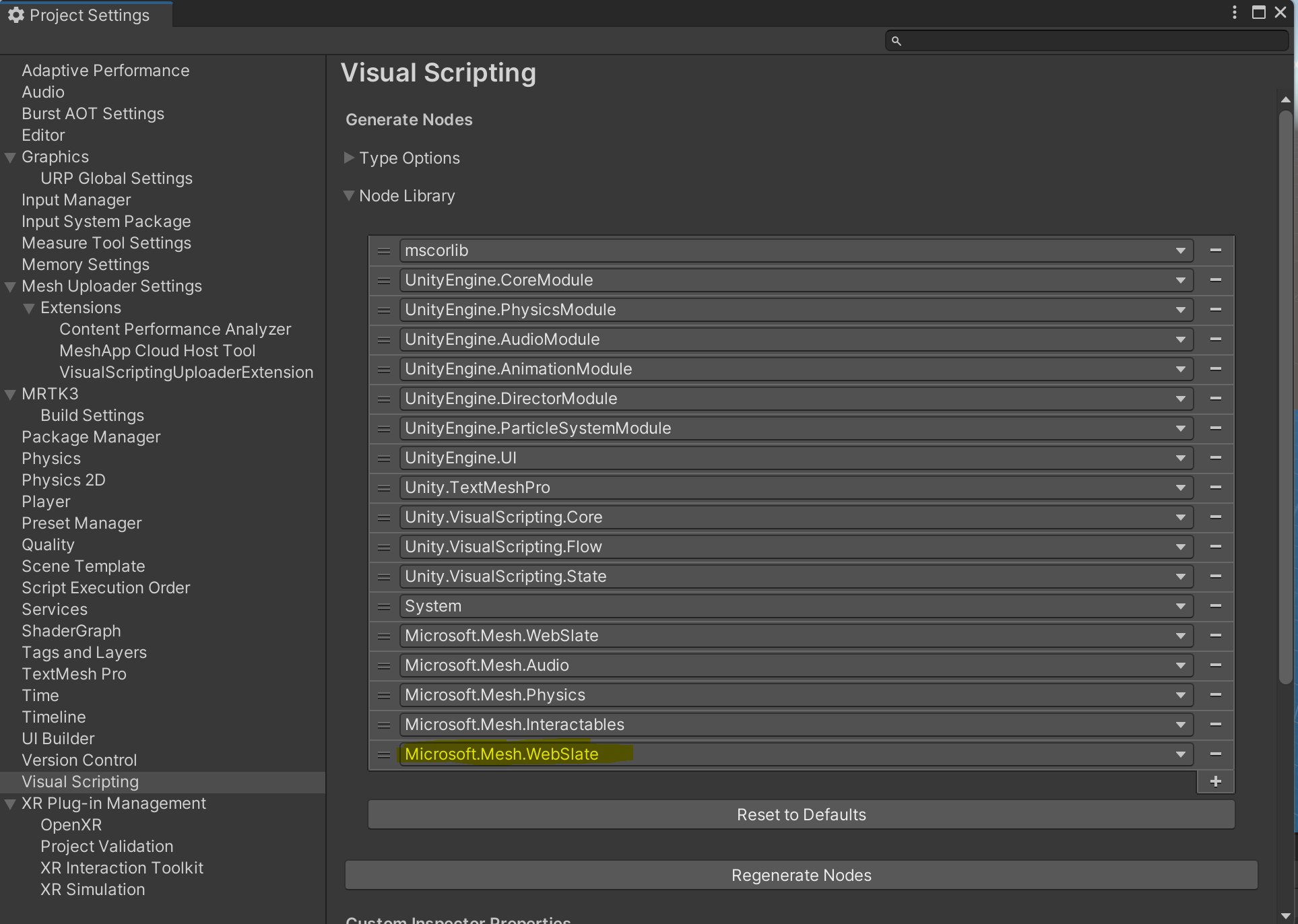
Rozwiń węzeł Biblioteka węzłów. Spowoduje to wyświetlenie listy zestawów.
W dolnej części listy zestawów po prawej stronie kliknij przycisk Dodaj (+). Spowoduje to dodanie nowego elementu do listy z wyświetlonym komunikatem "(Brak zestawu)".
Kliknij nowy wpis zestawu, a następnie w polu Wyszukaj wpisz "Webslate". Spowoduje to zawężenie listy do elementu Microsoft.Mesh.WebSlate. Wybierz ten element, aby dodać go do listy Zestaw .

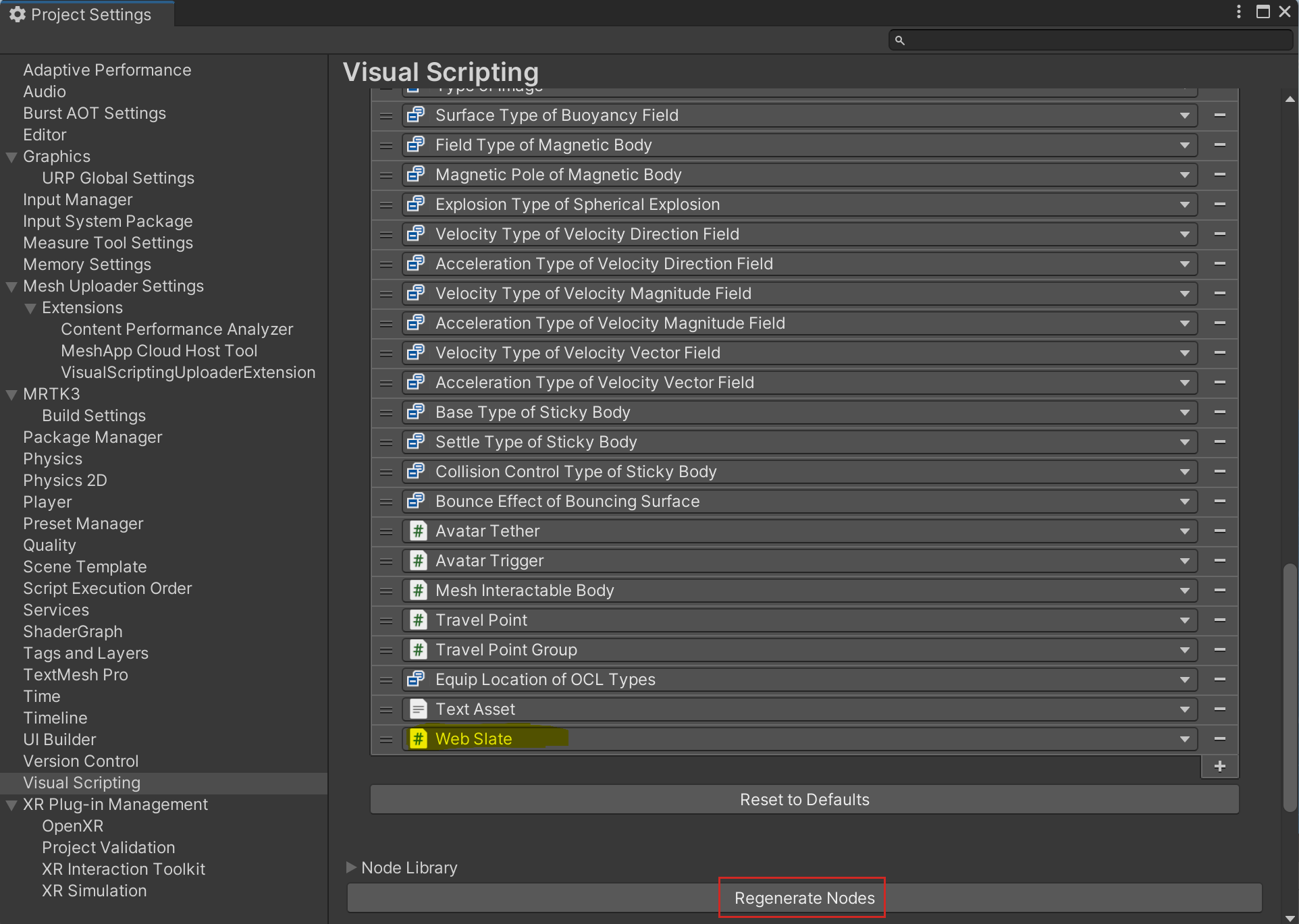
Tworzenie skryptów wizualnych dodaje element Microsoft.Mesh.WebSlate i jego węzły do biblioteki node. Aby użyć węzłów w projekcie, wybierz przycisk Wygeneruj ponownie węzły .

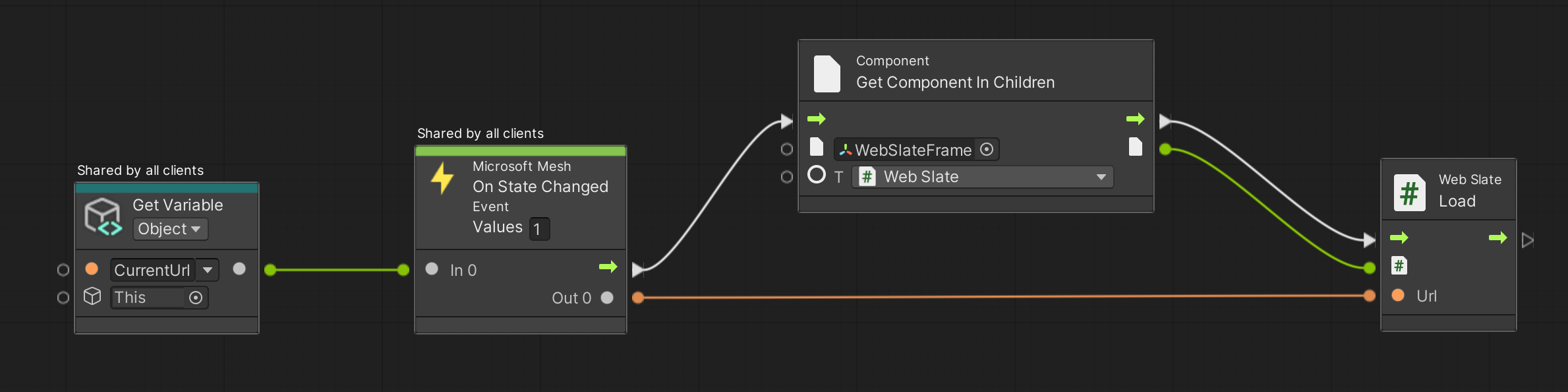
Załaduj adres URL
Deweloperzy mogą teraz dynamicznie zmieniać zawartość internetową w czasie rzeczywistym, ładując nowe adresy URL za pomocą skryptów wizualnych. Ta funkcja rozszerza zakres różnych aplikacji, w tym zmianę zawartości internetowej na podstawie preferencji użytkownika lub aktualizowanie jej w odpowiedzi na dane w czasie rzeczywistym.

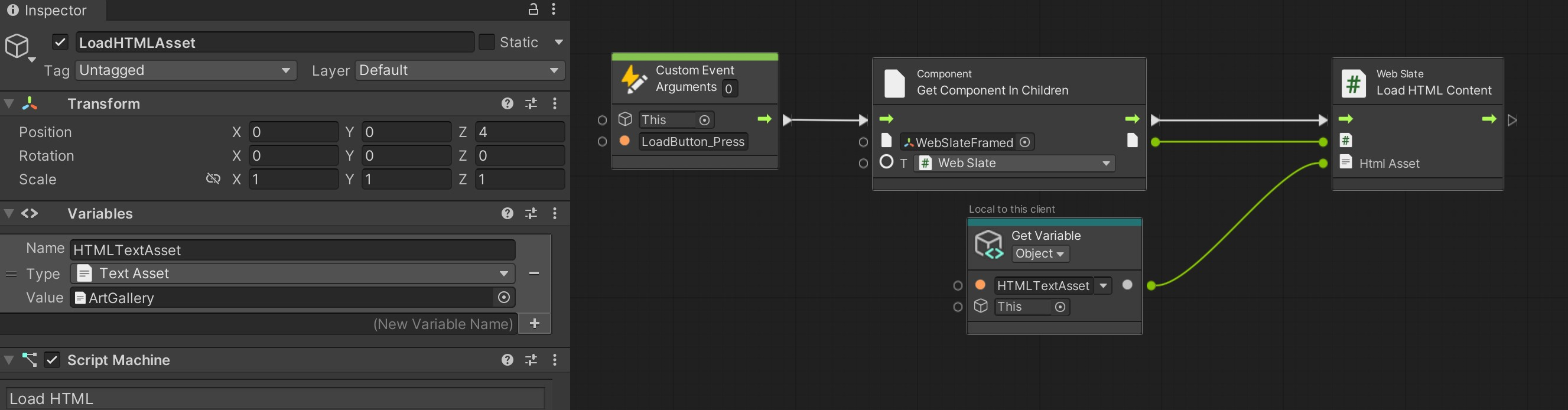
Ładowanie zawartości HTML
Ta nowa funkcja w usłudze WebSlate umożliwia deweloperom upuszczanie plików HTML jako elementów tekstowych do sceny aparatu Unity przy niskim nakładzie pracy. Ta integracja nie tylko upraszcza przepływ pracy, ale także umożliwia natychmiastowe przesyłanie opinii w trybie odtwarzania aparatu Unity, usprawniając edytowanie i debugowanie w czasie rzeczywistym. Ponadto obsługuje dynamiczne przełączanie zawartości, oferując elastyczność i bardziej interaktywne środowisko użytkownika.

Utwórz nowy lub ponownie użyj istniejącego kodu HTML do wyświetlania/interakcji w środowisku usługi Mesh: jeśli nie chcesz hostować zawartości HTML lub masz bezpieczne pliki offline, możesz dodać kod HTML na miejscu i dołączyć go jako część elementu zawartości w scenie.
Dynamiczne ładowanie w czasie wykonywania: ładowanie kodu HTML z plików umożliwia deweloperom wprowadzanie zmian w czasie rzeczywistym przy użyciu skryptów wizualnych. Ta funkcja dynamiczna zwiększa środowisko użytkownika.
Szybka pętla sprzężenia zwrotnego w trybie odtwarzania aparatu Unity: dzięki zawartości HTML ładowanej z plików deweloperzy mogą natychmiast zobaczyć skutki zmian w trybie odtwarzania aparatu Unity.
WebSlate in Cloud Scripting
Deweloperzy mogą również dodawać usługę WebSlate do środowisk przy użyciu skryptów w chmurze usługi Mesh. Oznacza to, że pole WebSlate może być nawigowane przez skrypt chmury usługi Mesh, a następnie synchronizowane między użytkownikami. Można na przykład utworzyć skrypt chmury usługi Mesh zawierający węzeł WebSlate i co najmniej jeden węzł z możliwością interakcji. Następnie możesz skonfigurować program obsługi zdarzeń click interactableNode, aby przejść do adresu WebSlate do innego adresu URL. Dodając skrypt chmury usługi Mesh obok aplikacji WebSlate, użytkownicy mogą interaktywnie aktualizować zawartość webSlate.

Aby uzyskać więcej wskazówek dotyczących węzła WebSlate w usłudze Mesh Apps, zobacz Omówienie skryptów wizualnych.
Ogólne porady
Możesz umieścić obiekt WebSlate na obiektach GameObjects innych niż czworokąt, dodając WebSlate.cs jako składnik skryptu bezpośrednio do wybranego obiektu 3D i dodając unlitWebSlate.mat do meshRenderer Materials. Należy pamiętać, że może to spowodować rozciąganie tekstur wizualnych, odwrócenie i/lub rotację.
Aplikacja WebSlate ładuje domyślny adres URL. Należy zastąpić ten adres URL jednym, który jest preferowany dla każdej aplikacji WebSlate w użyciu. Parametr jasności jest ustawiony na 1,0 (100% jasności przeglądarki).
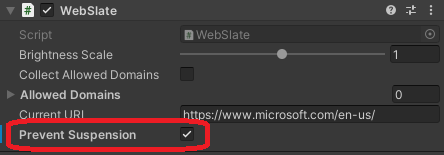
Funkcja WebSlates automatycznie zawiesza się po wyłączeniu ekranu przez zbyt długi czas. Jeśli musisz upewnić się, że dana tablica jest zawsze uruchomiona (np. transmisja strumieniowa na żywo lub ciągłe odtwarzanie audio), sprawdź przycisk "Zapobiegaj zawieszeniu" na stronie WebSlate skojarzenia. Poniżej przedstawiono implikacje dotyczące wydajności.

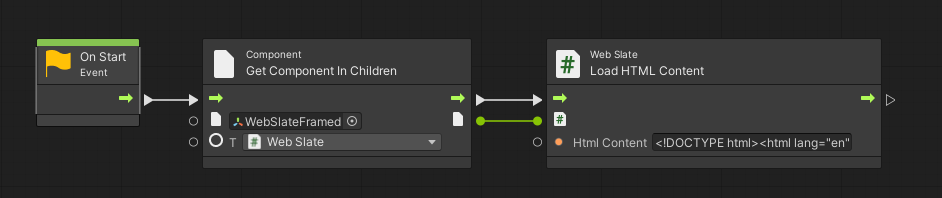
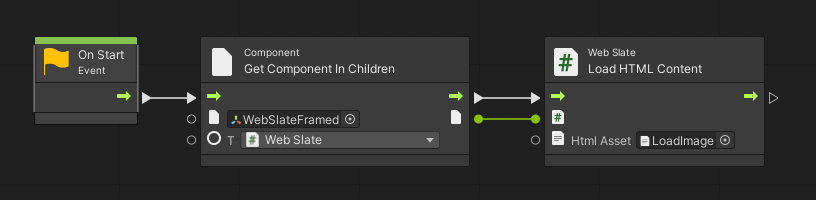
Aby rozmieścić adres URL obrazu do rozmiaru aplikacji WebSlate, zawij adres URL w kodzie HTML. Użyj interfejsu API LoadHTML webSlate za pomocą skryptów wizualnych, aby renderować tę zawartość HTML na platformie WebSlate. Dodaj skonstruowany kod HTML do właściwości HTMLContent. Alternatywnie możesz użyć interfejsu API LoadHTMAsset i przekazać kod HTML jako zasób. Zastąp adres URL obrazu adresem URL obrazu.
Przykładowy kod HTML z adresem URL obrazu i grafem tworzenia skryptów wizualizacji przy użyciu interfejsu API LoadHTML i LoadHTMLAsset:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width initial-scale=1.0"><title>Microsoft</title></head><body style="margin: 0; height: 100vh; overflow: hidden; background-color: black;"><img src="https://learn.microsoft.com/en-us/mesh/media/webview-developer-guide/ArcadeWebSlate.png" loading="lazy" style="width: 100%; height: 100%;"></body></html>

Wydajność
Ponieważ aplikacja WebSlate jest załadowaną stroną internetową, ważne jest, aby wziąć pod uwagę implikacje dotyczące wydajności:
Sceny są zwykle wykonywane na 60fps z maksymalnie 10 aktywnymi webSlates. Szybkość klatek i ogólne obniżenie wydajności mogą być obserwowane proporcjonalnie do liczby obiektów WebSlate umieszczonych w scenie, niezależnie od zawartości.
Zawartość jest ładowana i wykonywana w elemecie WebSlate w wątku oddzielonym od wątków aktualizacji i renderowania sceny, dlatego jest mało prawdopodobne, aby bezpośrednio wpływała na szybkość klatek. Jednak nadal ważne jest, aby rozważyć koszt działania języka JavaScript na stronie internetowej zarówno pod względem złożoności środowiska uruchomieniowego, jak i użycia pamięci.
Aby pomóc zaoszczędzić na wydajności, webSlates, które są wyłączone z ekranu dla ponad 30s są automatycznie zawieszone. Szybko wznawiają powrót na ekranie, ale może to mieć wpływ na aktywne uruchamianie usług na stronie hostowanej. Jeśli jest to problem, deweloperzy mogą wyłączyć zawieszenie za pomocą pola wyboru "Zapobiegaj zawieszeniu". Należy pamiętać, że może to spowodować, że scena będzie zużywać więcej zasobów, ponieważ te tablice WebSlate pozostają aktywne przez cały czas.

Ponieważ interfejsy WebSlate nie mają domyślnie żadnego zewnętrznego interfejsu użytkownika nawigacji, najlepszym rozwiązaniem jest ładowanie tylko niestandardowych adresów URL, gdzie nawigacja po witrynie jest cykliczna i może być wykonywana wewnątrz strony. Można to zrobić za pomocą paska bocznego nawigacji lub linków do strony centrum, na przykład.
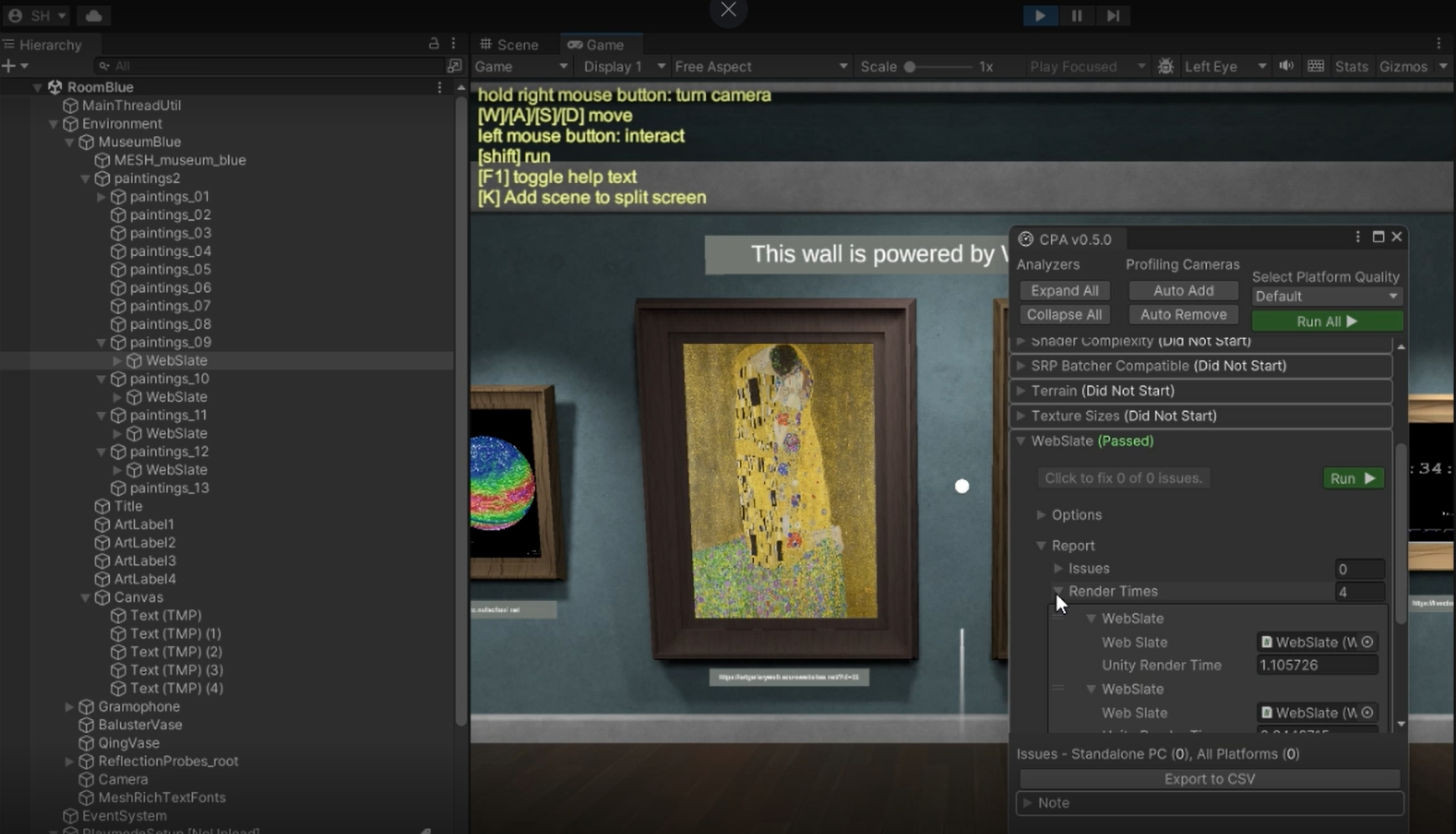
Narzędzie Content Analizator wydajności (CPA) zawiera analizator WebSlate, który mierzy średni czas renderowania potoku renderowania aparatu Unity w celu renderowania plików WebSlate w ramce.
Pomiary są oparte na rejestratorze profilera aparatu Unity i wymagają trybu odtwarzania. Analizator przenosi kamerę nad każdym elementem WebSlate, aby zebrać wystarczające próbki profilera i obliczyć średni czas renderowania.
Zapewnia to pierwszoetapową analizę czasu renderowania WebSlate wysokiego poziomu w kontekście potoku renderowania aparatu Unity. Nie zapewnia szybkości klatek samej zawartości WebSlate.
Jeśli potok renderowania aparatu Unity przekracza próg renderowania plików WebSlate (obecnie 10 ms), narzędzie CPA wyświetla ostrzeżenie.
Te same miary są również dostępne dla profilera wydajności. Grupa w profilerze wydajności zwykle zmienia kolory z zielonego na czerwony, gdy dodatek budżetowy dla kategorii zostanie przekroczony. Na razie grupa WebSlate jest wyświetlana tylko jako zielona, dopóki rozsądny budżet czasu renderowania nie zostanie zracjonalizowany dla funkcji WebSlates.

Ograniczenia zabezpieczeń
Adresy WebSlate są zablokowane na adresach URL, do których przechodzą, uniemożliwiając złośliwe przekierowania. Wszystkie niezamierzone nawigacje hiperlinków do domen zewnętrznych są blokowane, chyba że jawnie wymienione jako dozwolona domena (patrz poniżej).
Listy WebSlate są ograniczone do nawigacji w domenie początkowej lub określonych adresów URL i przekierowań serwera.
Nawigacja w usłudze WebSlate jest ograniczona wyłącznie do protokołu HTTPS.
Dostęp urządzenia do kamery internetowej, mikrofonu i geolokalizacji jest blokowany.
Lista dozwolonych domen WebSlate
Aby zapewnić bezpieczeństwo wektorów ataków opartych na niezamierzonych adresach URL, takich jak wyłudzanie informacji, webSlates domyślnie ograniczają nawigację do adresów URL, które znajdują się w domenie pierwszej strony załadowanej do aplikacji WebSlate. Na przykład funkcja WebSlate uruchomiona na https://www.microsoft.com/ stronie będzie przechodzić tylko do stron, których adres URL zaczyna się od "www.microsoft.com". Chociaż gwarantuje to, że użytkownicy nie będą przypadkowo odbiegać od zamierzonego przepływu nawigacji, może to być zbyt restrykcyjne ustawienie domyślne dla niektórych przypadków użycia, takich jak uwierzytelnianie użytkowników, podczas których mogą istnieć przekierowania do domen podrzędnych lub dostawców uwierzytelniania innych firm.
Sposobem uwzględnienia tych przypadków użycia jest dodanie domen do listy dozwolonych aplikacji WebSlate.
Automatyczne dodawanie domen (zalecane)
Podczas pracy z usługą WebSlates w edytorze aparatu Unity możesz włączyć opcję "Zbierz dozwolone domeny". Spowoduje to usunięcie ograniczenia nawigacji domeny, aby można było swobodnie przechodzić w trybie odtwarzania w celu przetestowania scenariusza. Podczas nawigowania w trybie odtwarzania aplikacja WebSlate będzie rejestrować domeny, które odwiedzasz w tle.

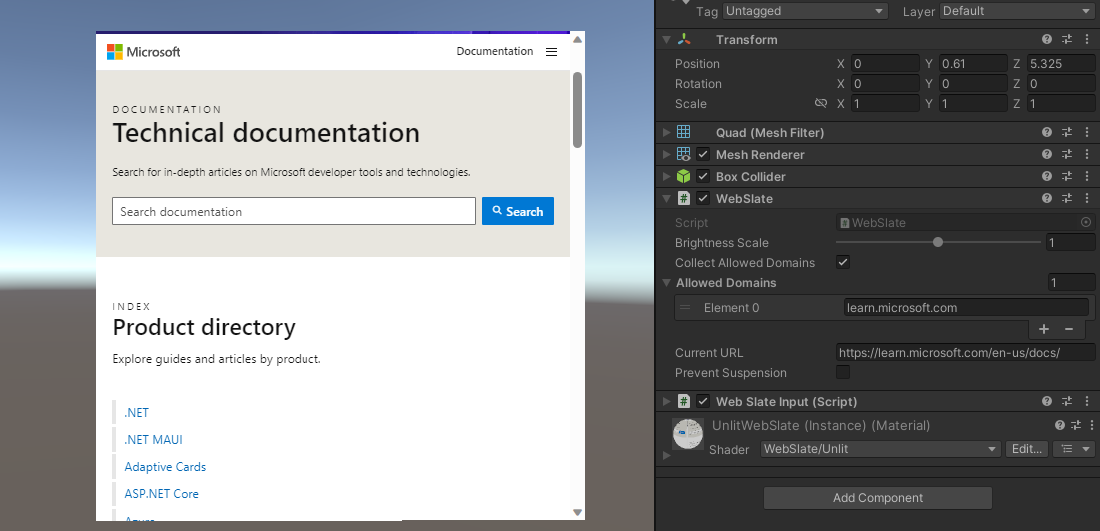
W tym przypadku rozszerzamy nawigację z microsoft.com, aby uwzględnić learn.microsoft.com.
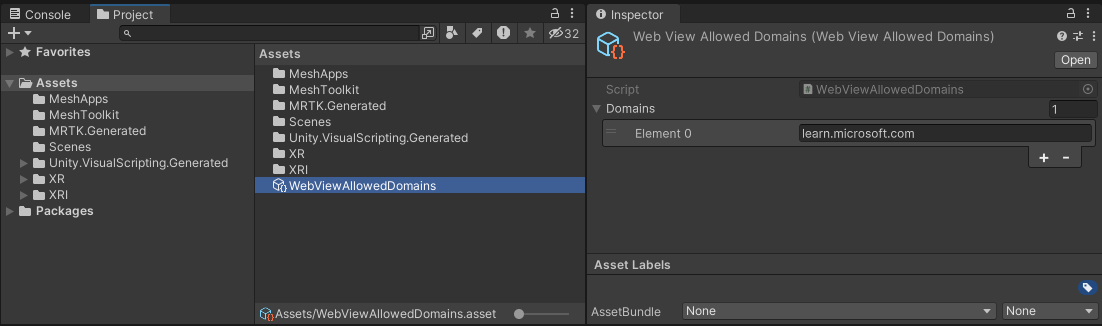
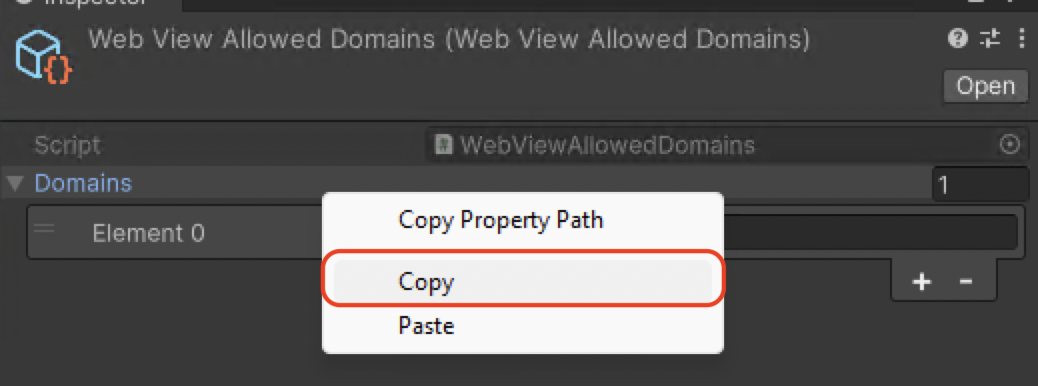
Po wyjściu z trybu odtwarzania w folderze Assets najwyższego poziomu znajdziesz element zawartości o nazwie "WebViewAllowedDomains.asset".

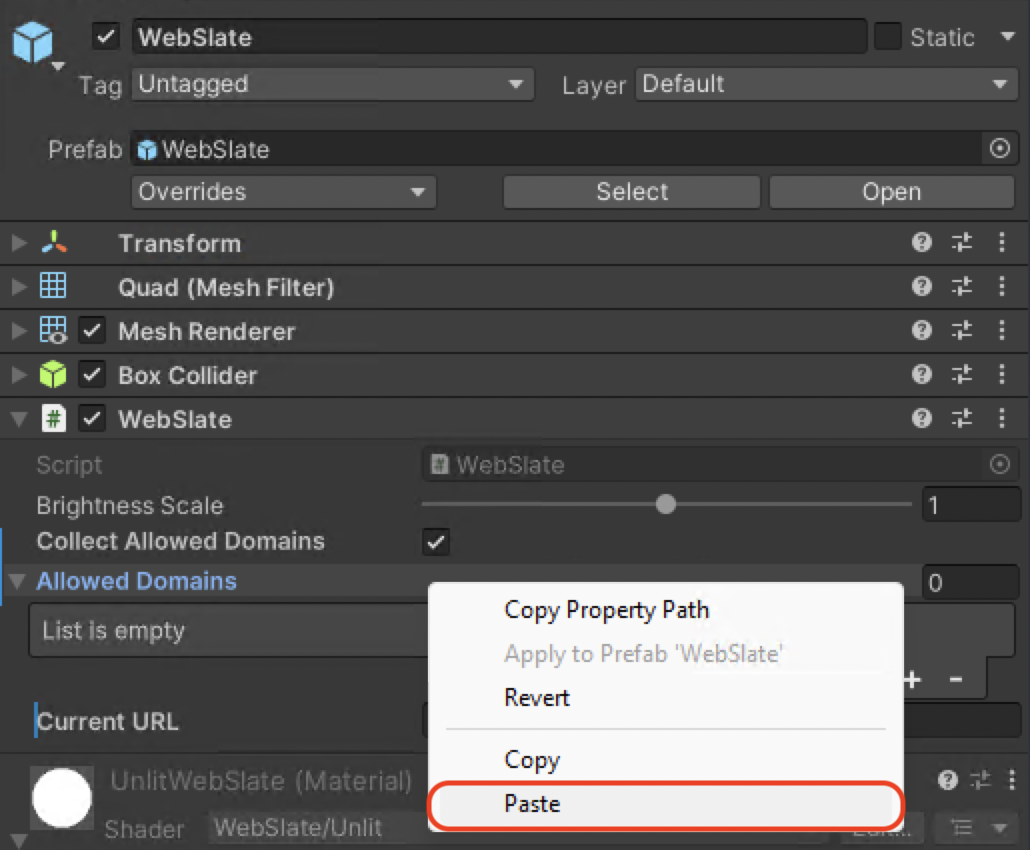
Kliknięcie tego zasobu spowoduje wyświetlenie listy dodatkowych domen, które były odwiedzane poza domeną początkowego adresu URL. Możesz kliknąć prawym przyciskiem myszy, skopiować, a następnie wkleić wartości w polu "Dozwolone domeny" składnika WebSlate.


Uwaga
Ta opcja jest niemożliwa do włączenia w przekazanych scenach. Pozostawienie włączonego opcji "Zbieranie dozwolonych domen" nie spowoduje usunięcia ograniczenia w ostatniej scenie. Jednak lista dozwolonych domen będzie utrwalana i będzie zezwalać na nawigację tak długo, jak domeny są dodawane do tabeli WebSlate.
Ręczne dodawanie domen
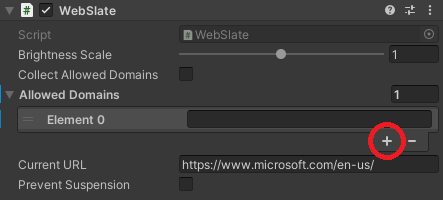
Jeśli wiesz już, które domeny są potrzebne, możesz ręcznie dodać je do aplikacji WebSlate, rozwijając listę rozwijaną "Dozwolone domeny" i dodając domeny uzupełniające do listy w graficznym interfejsie użytkownika aparatu Unity.

Strumienie na żywo obsługiwane przez usługę WebSlate
Aby to osiągnąć, zintegruj prefab webSlate w swoim środowisku i podaj adres URL transmisji strumieniowej na żywo. W przypadku, gdy adres URL transmisji strumieniowej na żywo nie jest dostępny wcześniej, możesz użyć usługi przekierowania adresu URL, aby wygenerować adres URL i podać go w usłudze WebSlate. Takie podejście zapewnia elastyczność aktualizowania adresu URL przekierowania w ostatniej chwili bez konieczności ponownego publikowania dużego środowiska przy użyciu adresu URL transmisji strumieniowej na żywo. Upewnij się, że podczas konfigurowania aplikacji WebSlate wybrano opcję "Zapobiegaj zawieszeniu", aby uniemożliwić jej zawieszenie po upływie 30 sekund, jeśli ktoś nie będzie aktywnie wyświetlał aplikacji WebSlate. Bazy danych WebSlate nie wymagają konfiguracji z narzędziami hosta, dlatego zdarzenia bez hosta można tworzyć i służyć jako miejsca rozwijane z zrozumiałą zawartością.

Ograniczenia i znane problemy
Ogólne ograniczenia
Usługa WebSlates jest obecnie obsługiwana w aplikacji Mesh na urządzeniach autonomicznych pc i Quest. Funkcja WebSlates jest dostępna tylko do podglądu w Edytorze aparatu Unity w systemie Windows.
W wersji zapoznawczej edytora brakuje kilku funkcji wejściowych (dwukrotne kliknięcie, przeciąganie).
Podczas oglądania z dystansu na Quest, czytelność jest niska.
Dźwięk nie jest zlokalizowany przestrzennie.
Synchronizacja zawartości internetowej jest ograniczona do aplikacji, które używają internetowych interfejsów API do synchronizowania zawartości.
Znane problemy
Zobacz sekcje WebSlate w artykule Dotyczącym znanych problemów z zestawem narzędzi usługi Mesh.
Opinie dotyczące zawartości sieci Web w usłudze Mesh
Uwielbiamy opinie i raporty o błędach! Jeśli chcesz przekazać opinię, użyj przycisku Opinia w dowolnym środowisku usługi Mesh. Dzięki temu twoje opinie i raportowanie usterek zostaną szybko przejrzyone i włączone. W przypadku opinii na temat funkcji WebSlate dołącz "[zawartość internetowa]" lub wzmiankę o witrynie WebSlate w opinii.