Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Z tego samouczka dowiesz się, jak używać serwera proxy deweloperskiego do testowania sposobu, w jaki przykładowa aplikacja internetowa po stronie klienta JavaScript obsługuje błędy interfejsu API.
Warunki wstępne
W tej części samouczka założono, że na maszynie zainstalowano i skonfigurowano serwer proxy deweloperów. Jeśli nie, wykonaj to teraz, .
Aby wykonać ten samouczek, potrzebujesz:
Pobieranie przykładowej aplikacji
Pobierz przykładową aplikację .
Napiwek
Przykładową aplikację można również pobrać, uruchamiając polecenie w wierszu polecenia devproxy config get demo-randomerror-js.
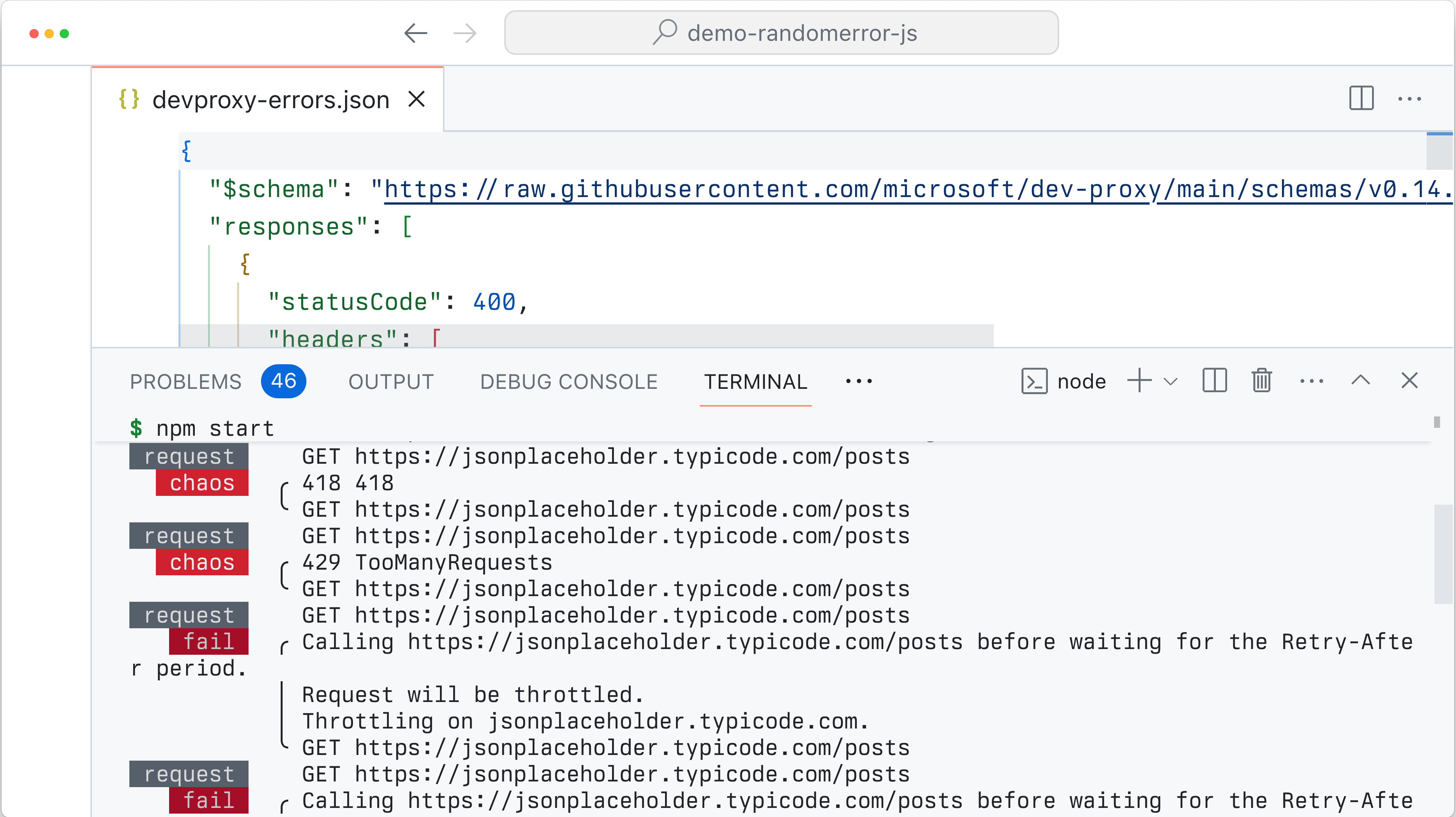
Przykładowa aplikacja jest dostarczana z ustawieniem serwera proxy dla deweloperów. Ustawienie wstępne jest skonfigurowane do symulowania losowych błędów żądań interfejsu API wystawionych przez aplikację. Ustawienie wstępne zawiera również RetryAfterPlugin, który pomaga kontrolować, czy aplikacja wycofa się z wezwań API po ograniczeniu.
Uruchamianie serwera proxy deweloperskiego i przykładowej aplikacji
- W wierszu polecenia zmień katalog roboczy na miejsce, w którym znajduje się przykładowa aplikacja.
- Uruchom przykładową aplikację i serwer proxy deweloperów, uruchamiając
npm start
Testowanie przykładowej aplikacji
W przeglądarce internetowej przejdź do
http://localhost:3000- Jeśli zostanie wyświetlona pusta strona, sprawdź okno Konsola. Może to być tak, że Dev Proxy już zasymulował błąd interfejsu API, którego aplikacja nie zdołała przetworzyć!
Przejdź do listy artykułów, aby zobaczyć, jak aplikacja obsługuje błędy interfejsu API symulowane przez serwer proxy dewelopera.
- Więcej informacji o błędach można znaleźć w oknie Konsola i w wierszu polecenia, w którym działa serwer proxy deweloperów.
Naciśnij Ctrl + C, aby zatrzymać Proxy Dev.