Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
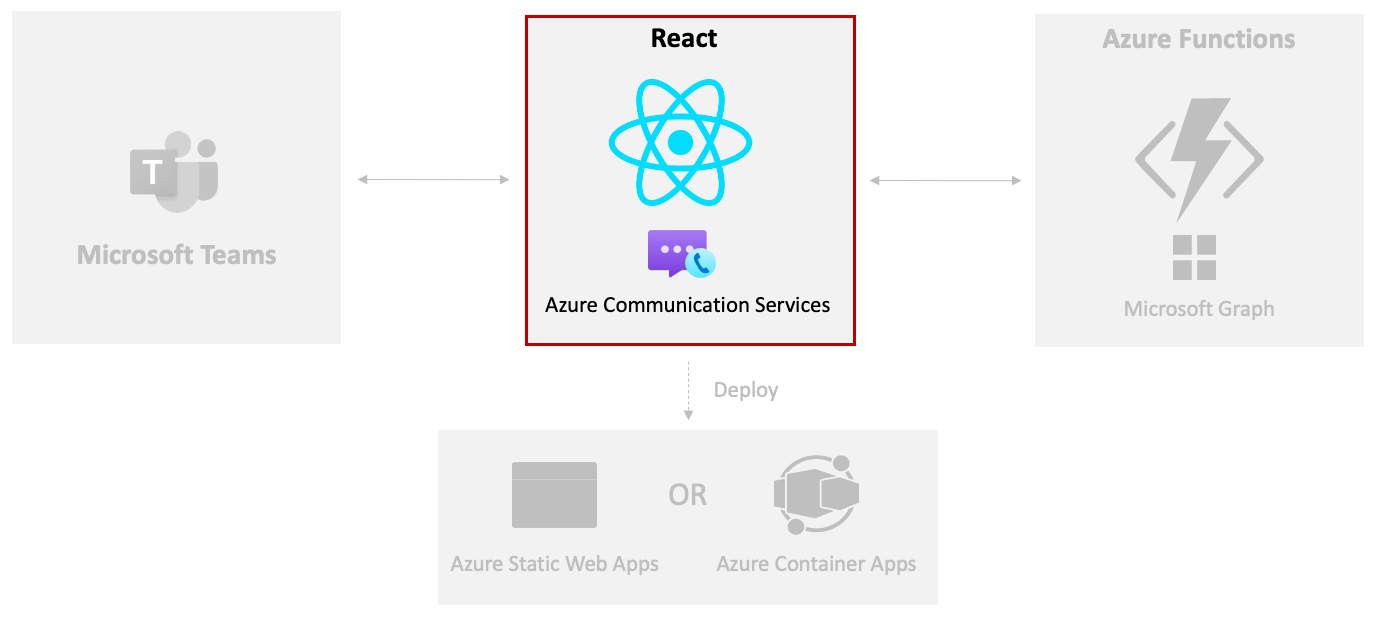
W tym ćwiczeniu dodasz kompozytowy interfejs użytkownika ACS do aplikacji w React, aby umożliwić wykonywanie połączeń audio/wideo z aplikacji niestandardowej do spotkania Microsoft Teams.

Odwiedź witrynę GitHub i zaloguj się. Jeśli nie masz jeszcze konta usługi GitHub, możesz wybrać opcję Utwórz konto, aby je utworzyć.
Odwiedź repozytorium Microsoft Cloud GitHub.
Wybierz opcję Rozgałęzienie, aby dodać repozytorium do żądanego konta/organizacji usługi GitHub.

Uruchom następujące polecenie, aby sklonować to repozytorium na Twoje urządzenie. Zastąp <YOUR_ORG_NAME> nazwą organizacji/konta usługi GitHub.
git clone https://github.com/<YOUR_ORG_NAME>/MicrosoftCloudOtwórz folder projektu samples/acs-to-teams-meeting w programie Visual Studio Code.
Rozwiń folder client/react.
Otwórz plik package.json w programie VS Code i zwróć uwagę na następujące pakiety ACS:
@azure/communication-common @azure/communication-reactSprawdź dokładnie, czy masz zainstalowany program npm 10 lub nowszy, otwierając okno terminalu i uruchamiając następujące polecenie:
npm --versionWskazówka
Jeśli nie masz zainstalowanego narzędzia npm 10 lub nowszego, możesz zaktualizować narzędzie npm do najnowszej wersji, uruchamiając polecenie
npm install -g npm.Otwórz okno terminalu i uruchom
npm installpolecenie w folderze react , aby zainstalować zależności aplikacji.Otwórz plik App.tsx i pośmiń chwilę na zapoznanie się z importami w górnej części pliku. Obsługują one importowanie symboli zabezpieczeń usługi ACS i połączeń audio/wideo, które będą używane w aplikacji.
import { AzureCommunicationTokenCredential, CommunicationUserIdentifier } from '@azure/communication-common'; import { CallComposite, fromFlatCommunicationIdentifier, useAzureCommunicationCallAdapter } from '@azure/communication-react'; import React, { useState, useMemo, useEffect } from 'react'; import './App.css';Uwaga / Notatka
Zobaczysz, jak
CallCompositeskładnik jest używany w dalszej części tego ćwiczenia. Udostępnia ona podstawowe funkcje interfejsu użytkownika dla usług Azure Communication Services w celu umożliwienia nawiązywania połączenia audio/wideo z aplikacji na spotkaniu w usłudze Microsoft Teams.AppZnajdź składnik i wykonaj następujące zadania:- Poświęć chwilę na zbadanie
useStatedefinicji w komponencie. -
userIduseStateZastąp puste cudzysłowy funkcji wartością tożsamości użytkownika usługi ACS skopiowaną w poprzednim ćwiczeniu. -
tokenuseStateZastąp puste cudzysłowy funkcji wartością tokenu ACS skopiowaną w poprzednim ćwiczeniu. -
teamsMeetingLinkuseStateZastąp puste cudzysłowy funkcji wartością linku spotkania usługi Teams skopiowaną w poprzednim ćwiczeniu.
// Replace '' with the ACS user identity value const [userId, setUserId] = useState<string>(''); // Replace '' with the ACS token value const [token, setToken] = useState<string>(''); // Replace '' with the Teams meeting link value const [teamsMeetingLink, setTeamsMeetingLink] = useState<string>('');Uwaga / Notatka
W dalszej części tego samouczka zobaczysz, jak dynamicznie pobierać wartości
userId,tokeniteamsMeetingLink.- Poświęć chwilę na zbadanie
Poświęć chwilę na zapoznanie się z funkcjami
useMemow składnikuApp.- Funkcja
credentialuseMemotworzy noweAzureCommunicationTokenCredentialwystąpienie, gdy token ma wartość. - Funkcja
callAdapterArgsuseMemozwraca obiekt, który zawiera argumenty używane do wywołania audio/wideo. Zwróć uwagę, że używa wartościuserId,credentialiteamsMeetingLinkw argumentach wywołań ACS.
const credential = useMemo(() => { if (token) { return new AzureCommunicationTokenCredential(token) } return; }, [token]); const callAdapterArgs = useMemo(() => { if (userId && credential && displayName && teamsMeetingLink) { return { userId: fromFlatCommunicationIdentifier(userId) as CommunicationUserIdentifier, displayName, credential, locator: { meetingLink: teamsMeetingLink }, } } return {}; }, [userId, credential, displayName, teamsMeetingLink]);Uwaga / Notatka
useMemojest używany w tym scenariuszu, ponieważ chcemy, aby obiektAzureCommunicationTokenCredential, a także argumenty adaptera wywołań, były tworzone tylko raz w miarę przekazywania wymaganych parametrów. Zobacz dodatkowe szczegóły dotyczące useMemo tutaj.- Funkcja
Gdy
credentialsorazcallAdapterArgsbędą gotowe, poniższa linia obsługuje tworzenie adaptera wywołania ACS, używając hooka React dostarczonego przez ACS. ObiektcallAdapterbędzie używany później w interfejsie użytkownika wywołującym składnik złożony.const callAdapter = useAzureCommunicationCallAdapter(callAdapterArgs);Uwaga / Notatka
Ponieważ
useAzureCommunicationCallAdapterjest hookiem Reacta, nie przypisze wartości docallAdapterdo momentu, ażcallAdapterArgsbędzie prawidłowa.Wcześniej przypisałeś tożsamość użytkownika, token i link do spotkania w Teams do wartości stanu w składniku
App. To działa dobrze jak na razie, ale w późniejszym ćwiczeniu dowiesz się, jak dynamicznie pobierać te wartości. Ponieważ wartości zostały ustawione wcześniej, zakomentuj kod w funkcjiuseEffect, jak pokazano następująco. Po uruchomieniu usługi Azure Functions w następnych ćwiczeniach ponownie przejdziesz do tego kodu.useEffect(() => { /* Commenting out for now const init = async () => { setMessage('Getting ACS user'); //Call Azure Function to get the ACS user identity and token let res = await fetch(process.env.REACT_APP_ACS_USER_FUNCTION as string); let user = await res.json(); setUserId(user.userId); setToken(user.token); setMessage('Getting Teams meeting link...'); //Call Azure Function to get the meeting link res = await fetch(process.env.REACT_APP_TEAMS_MEETING_FUNCTION as string); let link = await res.text(); setTeamsMeetingLink(link); setMessage(''); console.log('Teams meeting link', link); } init(); */ }, []);Znajdź następujący kod JSX. Używa on symbolu
CallCompositezaimportowanego do wyświetlania interfejsu użytkownika, który służy do nawiązywania połączenia audio/wideo z aplikacji React na spotkanie na platformie Teams. ElementcallAdapter, który wcześniej eksplorowałeś, jest przekazywany do właściwościadapter, aby dostarczyć wymagane argumenty.if (callAdapter) { return ( <div> <h1>Contact Customer Service</h1> <div className="wrapper"> <CallComposite adapter={callAdapter} /> </div> </div> ); }Zapisz plik przed kontynuowaniem.
Uruchom polecenie
npm startw oknie terminalu, aby uruchomić aplikację. Upewnij się, że uruchomisz polecenie w folderze react .Po utworzeniu aplikacji powinien zostać wyświetlony interfejs użytkownika do nawiązywania połączeń. Umożliw wybór mikrofonu i kamery i zainicjuj rozmowę. Powinno zostać wyświetlone, że znajdujesz się w poczekalni. Jeśli dołączysz do spotkania skonfigurowanego wcześniej w usłudze Microsoft Teams, możesz zezwolić gościowi na wejście na spotkanie.
Naciśnij Ctrl + C , aby zatrzymać aplikację. Teraz, po pomyślnym uruchomieniu, przyjrzyjmy się, jak dynamicznie uzyskać tożsamość użytkownika i token usługi ACS oraz zautomatyzować tworzenie spotkania w Microsoft Teams i zwrócić adres URL dołączenia przy użyciu Microsoft Graph.