Tworzenie pierwszej aplikacji hybrydowej
Ważne
Ten projekt jest wersją eksperymentalną. Mamy nadzieję, że wypróbujesz eksperymentalne powiązania platformy Blazor dla urządzeń przenośnych i przekażesz opinię na stronie https://github.com/xamarin/MobileBlazorBindings.
Najprostszym sposobem rozpoczęcia pracy z eksperymentalnymi powiązaniami platformy Blazor dla urządzeń przenośnych w celu tworzenia aplikacji hybrydowych jest utworzenie projektu początkowego z poziomu wiersza polecenia. Ten szablon obsługuje tworzenie aplikacji dla systemów Android, iOS, WPF (Windows) i macOS.
Uwaga
Jeśli jeszcze tego nie zrobiono, zapoznaj się z wymaganiami wstępnymi i instrukcjami instalacji szablonu.
Otwieranie wiersza polecenia lub okna powłoki
Utwórz projekt, uruchamiając następujące polecenie:
dotnet new blazorhybrid -o FirstBlazorHybridAppSpowoduje to utworzenie folderu o nazwie
FirstBlazorHybridAppz plikiem rozwiązania (SLN) i pięcioma projektami w katalogach podrzędnych:FirstBlazorHybridApp/FirstBlazorHybridApp.csproj— jest to udostępniony projekt, który będzie zawierać hybrydowy interfejs użytkownika i logikę aplikacji. Oznacza to, że będzie zawierać zarówno natywny interfejs użytkownika, jak i internetowy interfejs użytkownika przy użyciu składni Razor.FirstBlazorHybridApp.Android/FirstBlazorHybridApp.Android.csproj— jest to projekt "zaplecza" przeznaczony dla urządzeń z systemem Android. W systemie Windows lub Mac możesz uruchomić ten projekt, aby uruchomić aplikację w emulatorze systemu Android.FirstBlazorHybridApp.iOS/FirstBlazorHybridApp.iOS.csproj— jest to projekt "zaplecza" przeznaczony dla urządzeń z systemem iOS. Na komputerze Mac możesz uruchomić ten projekt, aby uruchomić aplikację w symulatorze systemu iOS. W systemie Windows można go również uruchomić, jeśli masz komputer Mac, który jest sparowany.FirstBlazorHybridApp.Windows/FirstBlazorHybridApp.Windows.csproj— jest to projekt "zaplecza" przeznaczony dla urządzeń z systemem Windows korzystających z Windows Presentation Foundation (WPF). W systemie Windows możesz uruchomić ten projekt, aby uruchomić aplikację.FirstBlazorHybridApp.macOS/FirstBlazorHybridApp.macOS.csproj— jest to projekt "zaplecza" przeznaczony dla urządzeń z systemem macOS. Na komputerze Mac możesz uruchomić ten projekt, aby uruchomić aplikację.
Teraz możesz otworzyć rozwiązanie w programie Visual Studio. Aby otworzyć rozwiązanie, możesz kliknąć dwukrotnie plik SLN na dysku lub najpierw otworzyć program Visual Studio 2019, wybierz pozycję
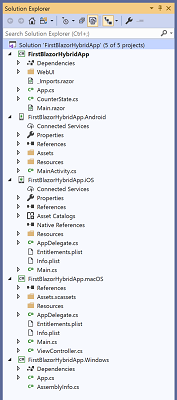
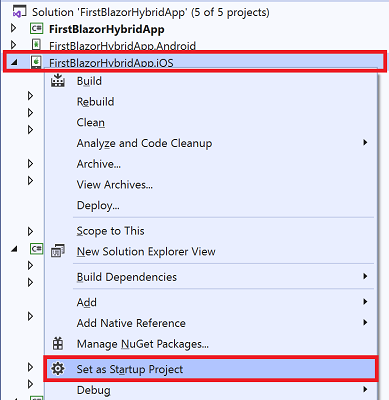
File/ /OpenProject/Solution, a następnie przejdź do nowego utworzonego folderu i wybierz pozycję .FirstBlazorHybridApp.slnRozwiązanie w programie Visual Studio powinno wyglądać następująco:Aby uruchomić projekt, należy ustawić jeden z projektów "zaplecza" jako projekt startowy. W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt Android, iOS, Windows lub macOS i wybierz pozycję
Set as StartUp Project.Naciśnij klawisz F5 , aby uruchomić projekt w emulatorze lub na urządzeniu (w zależności od wybranego projektu) z dołączonym debugerem (lub naciśnij klawisze Ctrl+F5 , aby uruchomić bez debugera)
- Porada: Jeśli chcesz uruchomić projekt systemu iOS w symulatorze systemu iOS, upewnij się, że wybrano element docelowy
iPhoneSimulatorna pasku narzędzi programu Visual Studio zamiastiPhone.
- Porada: Jeśli chcesz uruchomić projekt systemu iOS w symulatorze systemu iOS, upewnij się, że wybrano element docelowy
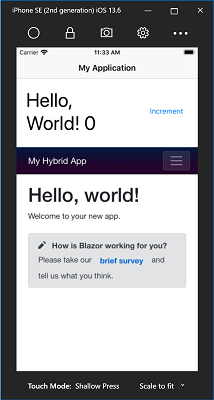
Pierwsza aplikacja zostanie uruchomiona w emulatorze lub na urządzeniu i będzie wyglądać następująco:
Gratulacje, udało Ci się utworzyć i uruchomić pierwszą eksperymentalną aplikację hybrydową platformy Blazor Bindings.
Porada
Jeśli występuje problem, zapoznaj się z przewodnikiem rozwiązywania problemów.
Porada
Zobacz temat Zaawansowane opcje szablonu , aby uzyskać więcej opcji podczas tworzenia nowego projektu.
Następne kroki
- Aby dowiedzieć się więcej o tym, jak to działa, przejdź do przewodnika po Hello world hybrydowym.
- Aby dowiedzieć się, jak udostępnić internetowy interfejs użytkownika za pomocą aplikacji internetowej Platformy Blazor, przejdź do przewodnika po udostępnionym internetowym interfejsie użytkownika.