Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Przedstawia zestaw danych w formacie tabelarycznym.
Description
Kontrolka Tabela danych przedstawia zestaw danych w formacie zawierającym nagłówki kolumn dla każdego pola wyświetlanego przez kontrolkę. Jako twórca aplikacji masz pełną kontrolę nad tym, które pola są wyświetlane i w jakiej kolejności. Podobnie jak kontrolka Galeria , kontrolka Tabela danych obsługuje właściwość Selected wskazującą wybrany wiersz. W związku z tym możesz połączyć kontrolkę Tabela danych z innymi kontrolkami.
Ograniczenia
Kontrolka tabeli danych ma następujące ograniczenia:
- Jeśli skopiujesz i wklejasz kontrolkę Tabela danych , dla której właściwość Items jest ustawiona na formułę zawierającą funkcję Filter , formuła właściwości Items w nowej kontrolce Tabela danych kończy się nazwami pól, które zawierają sufiks _1 . Dzięki temu nazwy pól są nieprawidłowe i nie są wyświetlane żadne dane w tabeli danych. Aby obejść ten problem, przed skopiowanie kontrolki upewnij się, że funkcja Filter nie odwołuje się do żadnego pola w źródle danych o tej samej nazwie co kolumna w kontrolce Tabela danych . Jeśli tak, zmień nazwę kolumny w kontrolce Tabela danych . Alternatywnie usuń sufiks _1 z nieprawidłowych nazw pól, aby były zgodne z nazwami w tabeli.
Capabilities
Usługa Power Apps wprowadziła kontrolkę Tabela danych 5 maja 2017 r. Ta sekcja zawiera informacje o obsługiwanych funkcjach i możliwościach, które nie są obsługiwane.
Teraz dostępne
- Dane w kontrolce Tabela danych są tylko do odczytu.
- Pojedynczy wiersz jest zawsze wybierany w kontrolce Tabela danych .
- Łączenie kontrolki Tabela danych z połączonym lub lokalnym źródłem danych.
- Dostosuj szerokość kolumn w kontrolce Tabela danych podczas uruchamiania aplikacji, chociaż zmiany nie są zapisywane.
- Zestaw pól domyślnych jest wyświetlany w kontrolce Tabela danych po połączeniu go z łącznikiem, który zaimplementował tę funkcję, na przykład microsoft Dataverse. Następnie możesz pokazać lub ukryć te pola i inne w razie potrzeby.
- Dostosuj szerokość kolumny i tekst nagłówka.
- Pokaż hiperlinki w kontrolce Tabela danych .
- Skopiuj i wklej kontrolkę Tabela danych .
Jeszcze niedostępne
- Dostosuj styl poszczególnych kolumn.
- Dodaj kontrolkę Tabela danych w kontrolce formularza.
- Zmień wysokość wszystkich wierszy.
- Pokaż obrazy w kontrolce Tabela danych .
- Pokaż pola z powiązanych tabel.
- Używanie wbudowanych funkcji do filtrowania i sortowania danych według nagłówka kolumny.
- Dodaj kontrolkę Tabela danych w kontrolce Galeria .
- Edytowanie danych w kontrolce Tabela danych .
- Wybierz wiele wierszy.
Znane problemy
- W przypadku używania funkcji FirstN we właściwości Items nie są wyświetlane żadne dane.
Właściwości klucza
- Items — źródło danych, które jest wyświetlane w kontrolce Tabela danych .
- Selected — wybrany wiersz w kontrolce Tabela danych .
Inne właściwości
- AutoWidth — właściwość kolumny wewnątrz tabeli danych do zdefiniowania, czy szerokość kolumny powinna być automatyczna, czy ręczna.
- BorderColor — kolor obramowania kontrolki Tabela danych .
- BorderStyle — styl obramowania kontrolki Tabela danych . Opcje to Solid, Dashed, Dotted i None.
- BorderThickness — grubość obramowania kontrolki Tabela danych .
- Color — domyślny kolor tekstu dla wszystkich wierszy danych.
- FieldDisplayName — właściwość kolumny wewnątrz tabeli danych, która definiuje nazwę wyświetlaną wybranej kolumny.
- Wypełnienie — domyślny kolor tła dla wszystkich wierszy danych.
- Czcionka — domyślna czcionka dla wszystkich wierszy danych.
- FontWeight — domyślna waga czcionki dla wszystkich wierszy danych.
- HeadingColor — kolor tekstu nagłówków kolumn.
- HeadingFill — kolor tła nagłówków kolumn.
- HeadingFont — czcionka nagłówków kolumn.
- HeadingFontWeight — waga czcionki nagłówków kolumn.
- HeadingSize — rozmiar czcionki nagłówków kolumn.
- Height — odległość między górną i dolną krawędzią kontrolki Tabela danych .
- HoverColor — kolor tekstu dla wiersza wskazywany przez wskaźnik myszy.
- HoverFill — kolor tła wiersza wskazywany przez wskaźnik myszy.
- IsHyperlink — właściwość kolumny wewnątrz tabeli danych, która określa, czy wybrana kolumna powinna być w formacie hiperłącza, czy nie.
- NoDataText — komunikat, który użytkownik otrzymuje, gdy w kontrolce Tabela danych nie ma żadnych rekordów do pokazania.
- Order — właściwość kolumny wewnątrz tabeli danych, która określa kolejność kolumny odpowiadającej innym kolumnom. Kolejność zaczyna się od lewej do prawej z pierwszą wartością kolejności kolumny 1.
- SelectedColor — kolor tekstu w wybranym wierszu.
- SelectedFill — kolor tła zaznaczonego wiersza.
- Size — domyślny rozmiar czcionki dla wszystkich wierszy danych.
- Text — właściwość kolumny wewnątrz tabeli danych, która definiuje wartość tekstową danych do wyświetlenia w wybranej kolumnie.
- Visible — wartość określająca, czy kontrolka Tabela danych jest wyświetlana, czy ukryta.
- Width — odległość między lewą i prawą krawędzią kontrolki Tabela danych .
- X — odległość między lewą krawędzią kontrolki Tabela danych a lewą krawędzią kontenera nadrzędnego (lub lewą krawędzią ekranu, jeśli nie ma kontenera nadrzędnego).
- Y — odległość między górną krawędzią kontrolki Tabela danych a górną krawędzią kontenera nadrzędnego (lub górną krawędzią ekranu, jeśli nie ma kontenera nadrzędnego).
Funkcje pokrewne
- Filter(DataSource, Formula)(DataSource, Formula)
- Search(DataSource, SearchString, Column)(DataSource, SearchString, Column)
Przykłady
Podstawowy sposób użycia
Utwórz pustą aplikację tabletu.
Na karcie Wstawianie kliknij lub naciśnij pozycję Tabela danych.

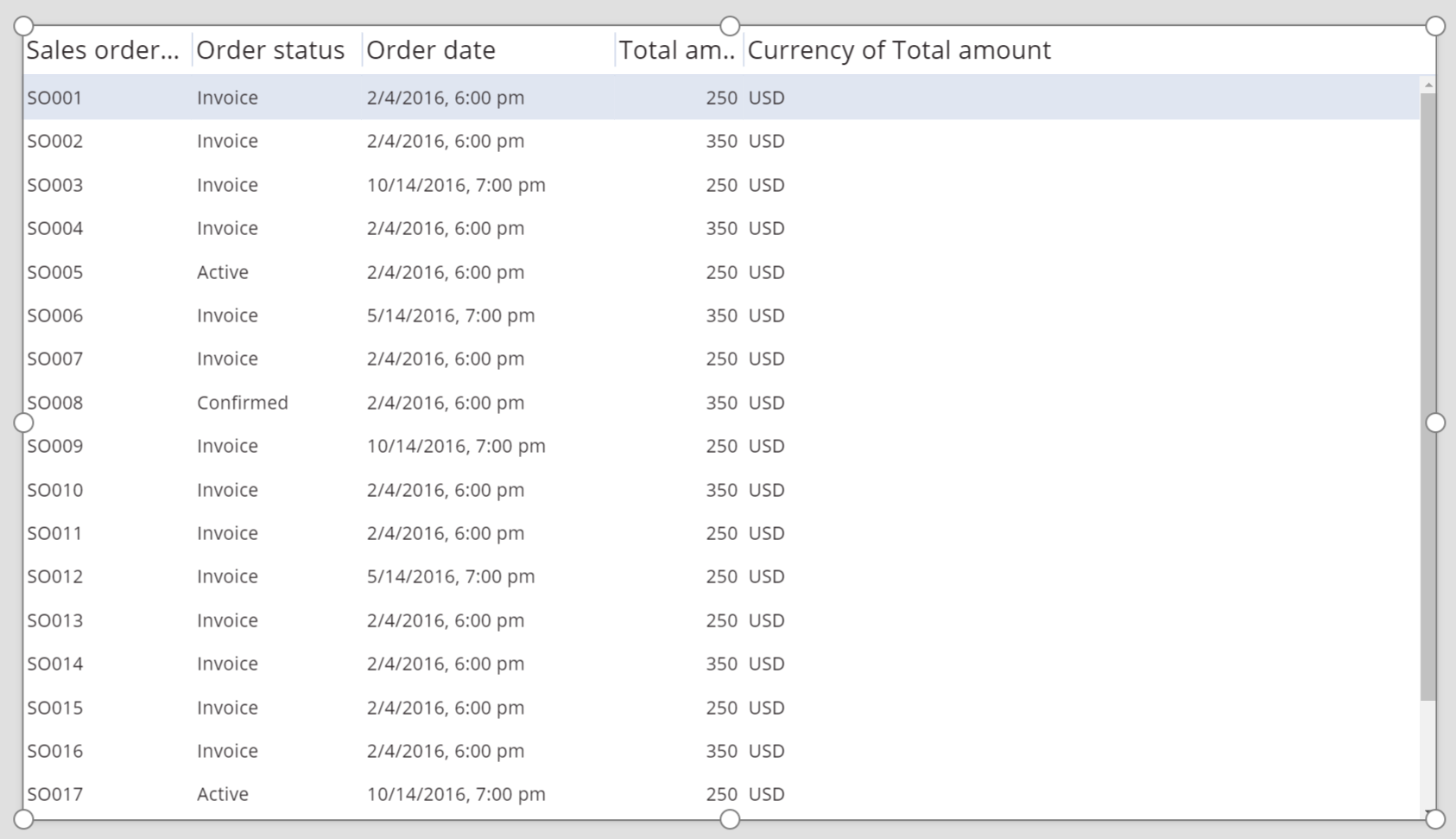
Kontrolka Tabela danych jest dodawana do ekranu.
Zmień nazwę kontrolki Tabela danychSalesOrderTable i zmień jej rozmiar tak, aby obejmowała cały ekran.
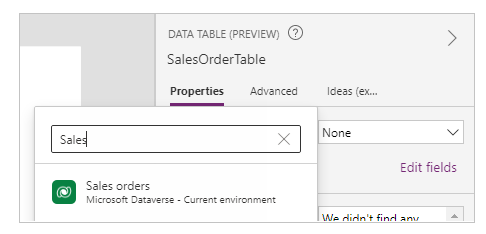
W okienku po prawej stronie wybierz pozycję Źródła danych i wybierz pozycję Zamówienia sprzedaży. Jeśli tabela nie jest wymieniona, wyszukaj tabelę i połącz się z usługą Microsoft Dataverse.

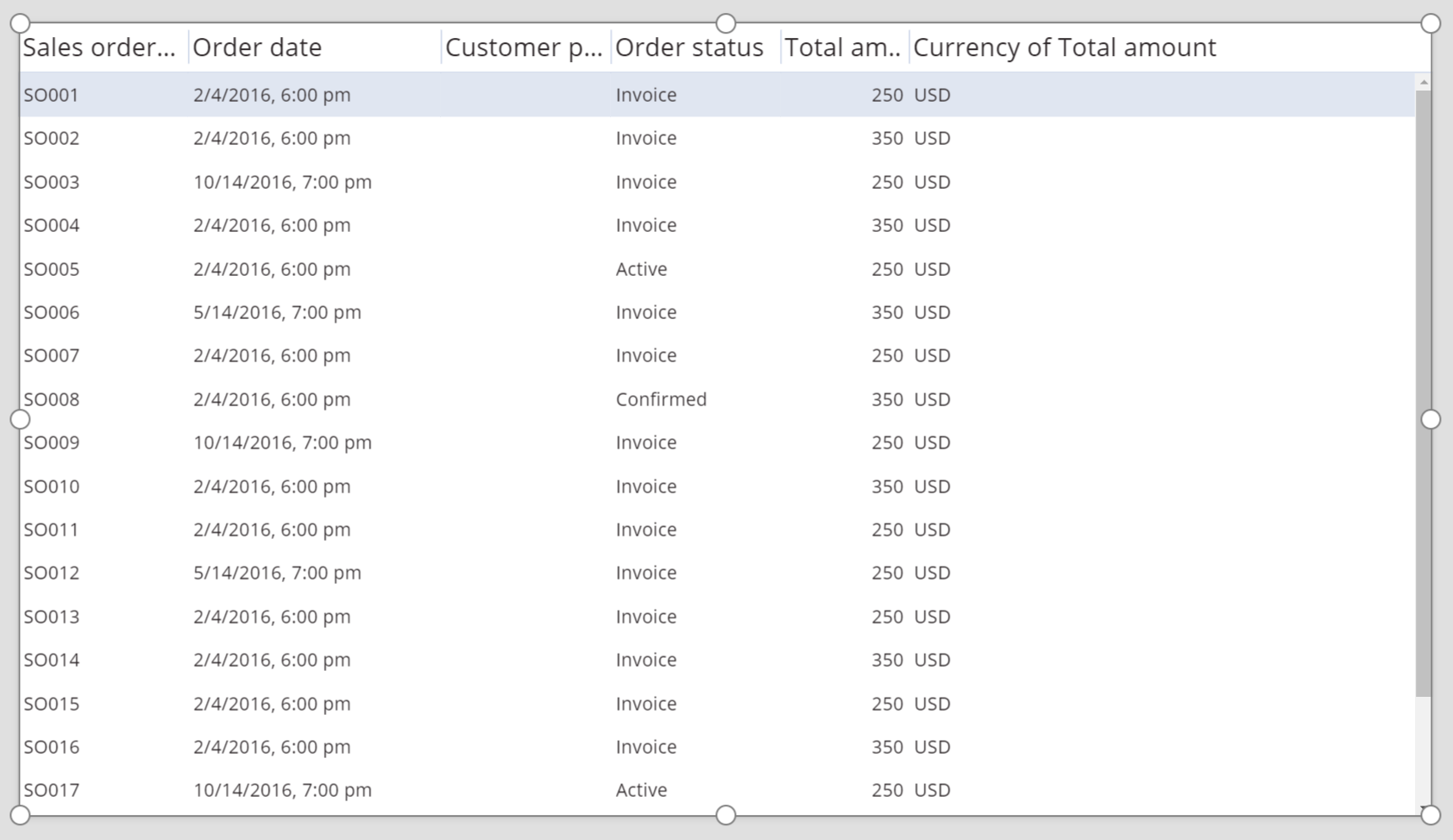
Kontrolka Tabela danych jest teraz dołączona do źródła danych Zamówienie sprzedaży . W kontrolce Tabela danych jest wyświetlanych kilka początkowych pól, ponieważ używamy łącznika obsługującego tę funkcję.

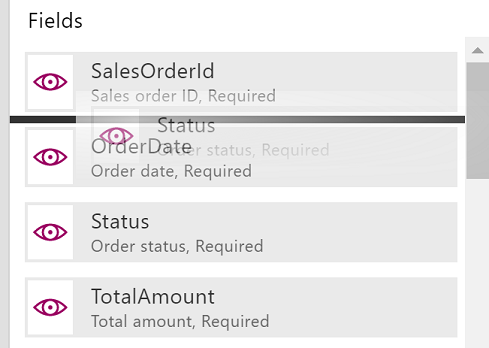
W okienku po prawej stronie zaznacz co najmniej jedno pole wyboru, aby pokazać lub ukryć poszczególne pola.
Na przykład zaznacz pole wyboru obok pola CustomerPurchaseOrderReference , aby ukryć to pole.
W okienku po prawej stronie zmień kolejność pól, przeciągając je w górę lub w dół.

Kontrolka SalesOrderTable pokazuje pola w podanej kolejności.

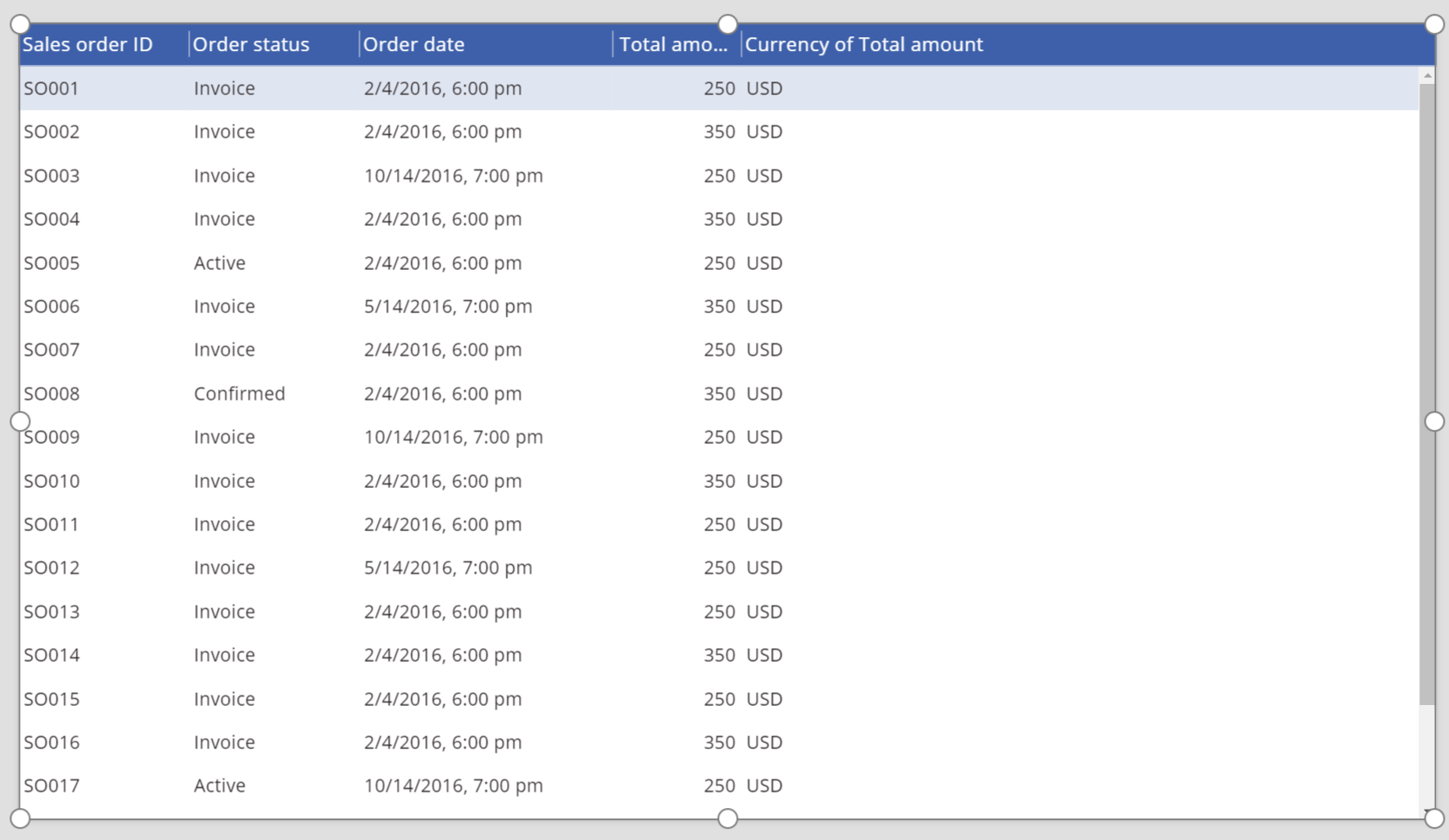
Zmień styl nagłówka kontrolki Tabela danych
Po wybraniu kontrolki Tabela danych w okienku po prawej stronie kliknij lub naciśnij kartę Zaawansowane .
Kliknij lub naciśnij pole właściwości HeadingFill , a następnie zmień wartość na RGBA(62,96,170,1).
Kliknij lub naciśnij pole właściwości HeadingColor , a następnie zmień wartość na Biały.
Kliknij lub naciśnij pole właściwości HeadingSize , a następnie zmień wartość na 14.

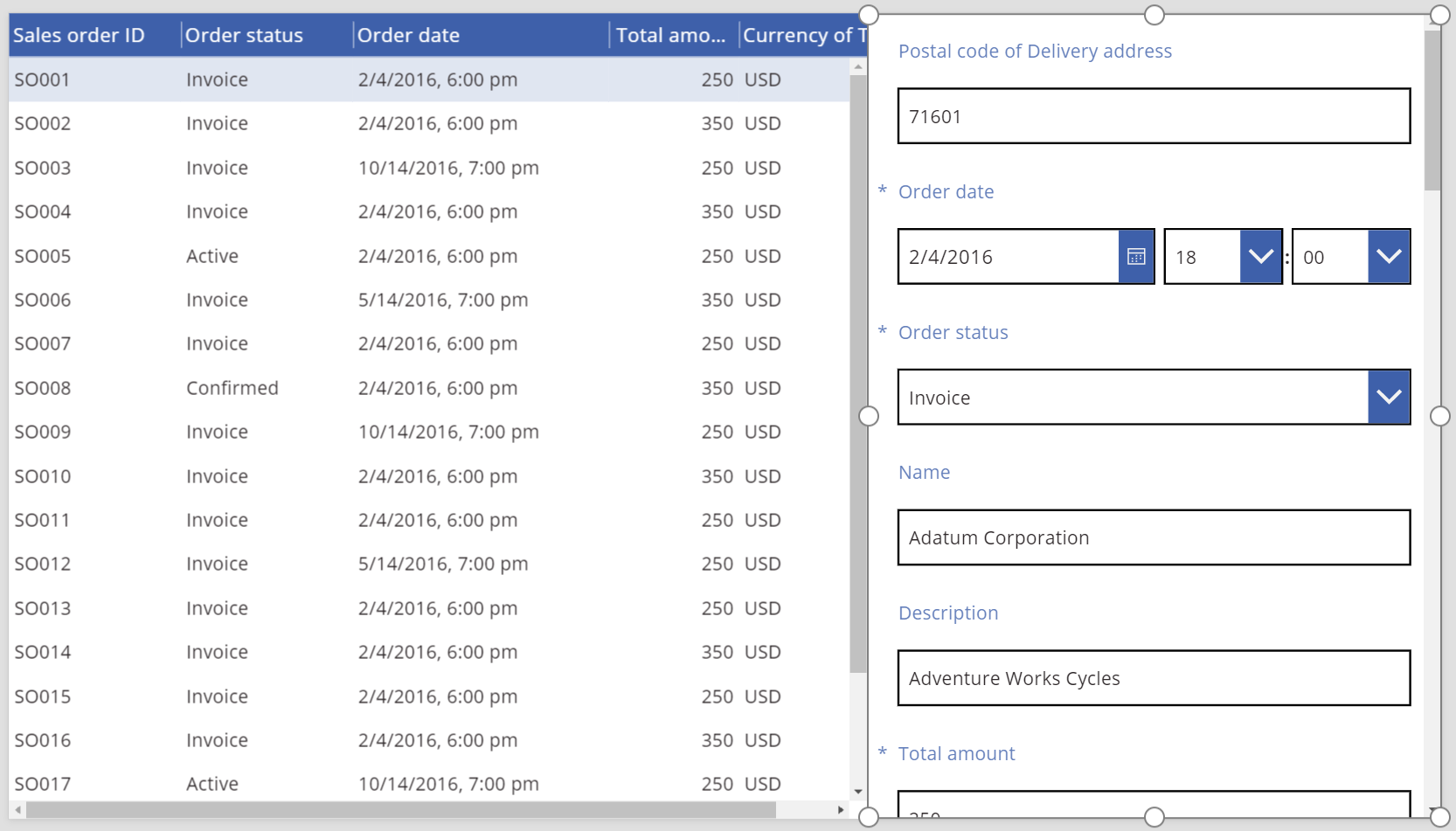
Łączenie kontrolki Tabela danych z inną kontrolką
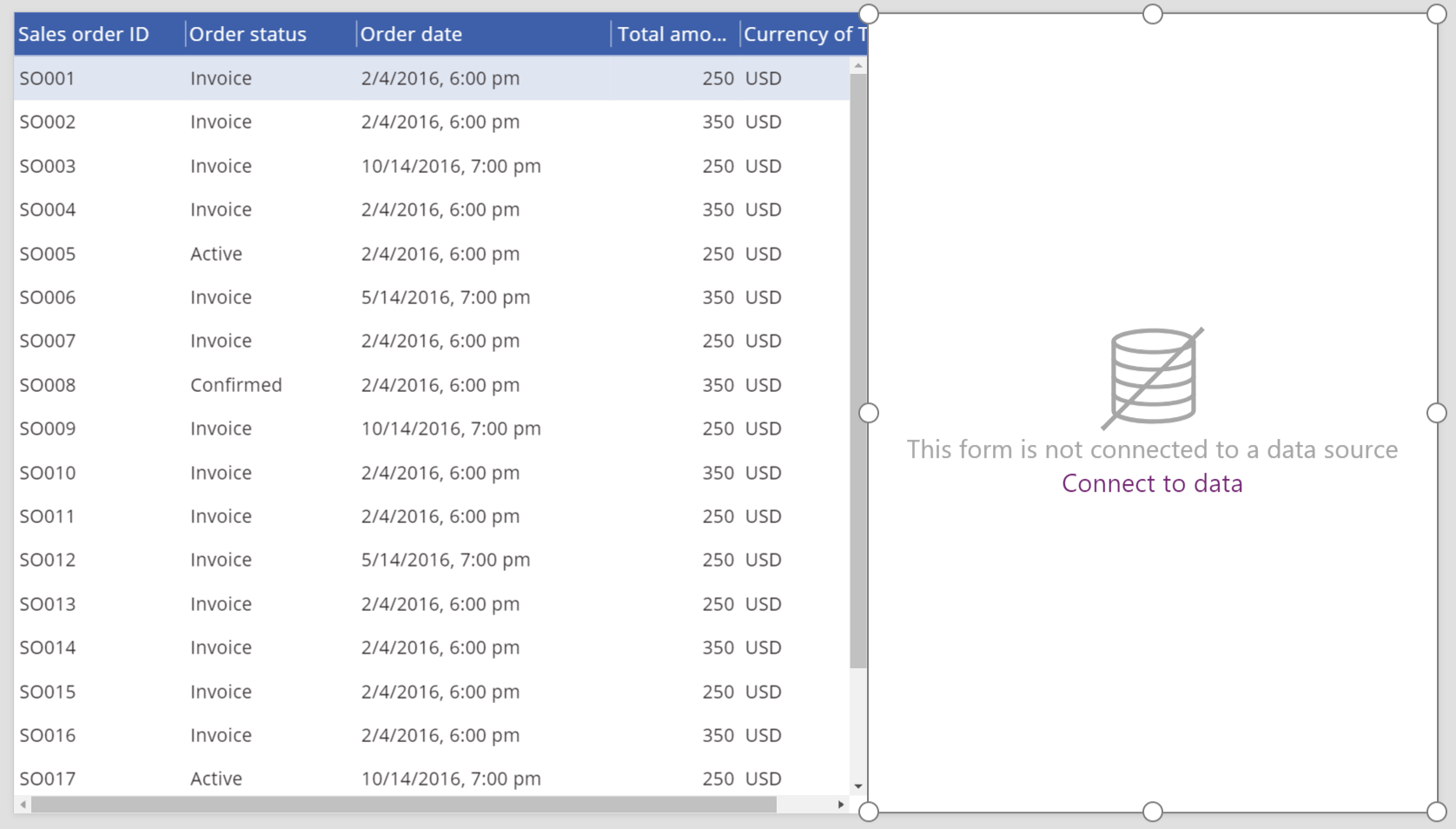
Dodaj kontrolkę Formularz edycji do ekranu.
Zmień rozmiar kontrolek Tabela danych i Formularz edycji , aby kontrolka Tabela danych pojawiała się w lewej części ekranu, a kontrolka Formularz edycji jest wyświetlana w prawej części ekranu.

Gdy formularz Form1 jest zaznaczony, w okienku po prawej stronie zmień liczbę kolumn na 1.
Połącz formularz Form1 ze źródłem danych Zamówienie sprzedaży .
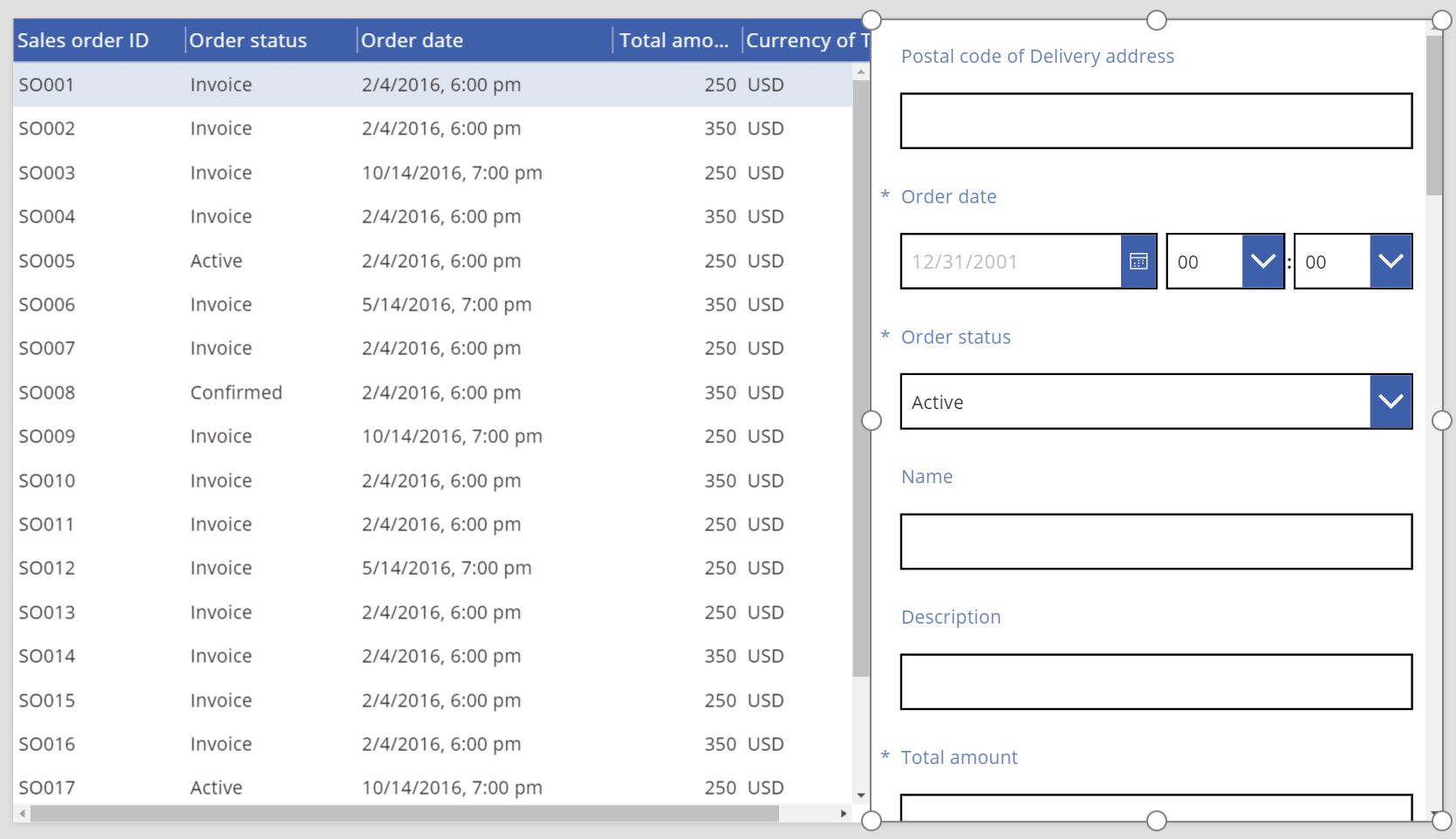
W formularzu Form1 jest wyświetlanych kilka początkowych pól.

W okienku po prawej stronie kliknij lub naciśnij kartę Zaawansowane .
Ustaw właściwość Item formularza Form1 na SalesOrderTable.Selected.
Formularz Form1 zawiera informacje z wiersza wybranego w kontrolce Tabela danych .

Wytyczne dotyczące ułatwień dostępu
Kontrast kolorów
Musi istnieć odpowiedni kontrast kolorów między:
- Kolor i wypełnienie
- HeadingColor i HeadingFill
- SelectedColor i SelectedFill
- HoverColor i HoverFill
Jest to dodatek do standardowych wymagań dotyczących kontrastu kolorów.
Obsługa czytników ekranu
- Wartość NoDataText musi być obecna.