Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Przed przystąpieniem do tworzenia aplikacji kanwy w Power Apps należy określić, czy aplikacja ma być dobierana na telefon czy na tablet. Ten wybór decyduje o rozmiarze i kształcie kanwy, w której będzie konstruowana aplikacja.
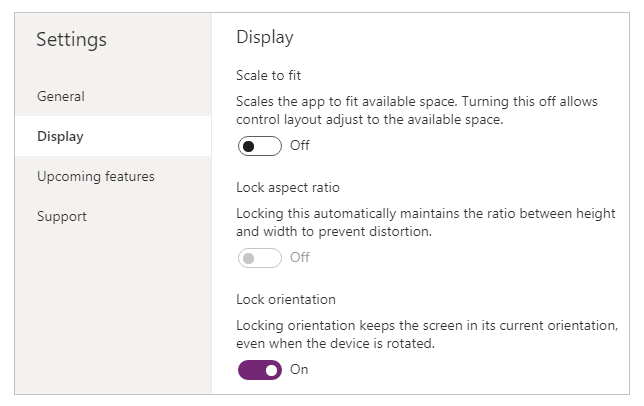
Po dokonaniu wyboru możesz wybrać jeszcze kilka, wybierając Ustawienia > Wyświetl. Użytkownik może wybrać orientację poziomą lub pionową, a także rozmiar ekranu (tylko tablet). Można również blokować lub odblokowywać współczynnik proporcji i rotację urządzenia (albo nie).
Opcje te wpływają na każdy inny wybór wprowadzany podczas projektowania układu ekranu. Jeśli aplikacja działa na urządzeniu o innym rozmiarze lub w sieci Web, cały układ będzie skalowany w celu dopasowania go do ekranu, w którym działa aplikacja. Jeśli aplikacja zaprojektowana dla telefonu jest uruchamiana na przykład w dużym oknie przeglądarki, nplikacja skaluje się, tak aby skompensować ten rozmiar i wygląda na powiększoną. Ta aplikacja nie może skorzystać z dodatkowych pikseli, pokazując więcej kontrolek lub więcej zawartości.
W przypadku utworzenia układu dynamicznego kontrolki mogą odpowiadać innym urządzeniom lub rozmiarom okien, aby różne doświadczenia były bardziej naturalne. Aby osiągnąć układ dynamiczny, należy dostosować niektóre ustawienia i zapisać wyrażenia w aplikacji.
Włączanie skalowania w celu dopasowania
Każdy ekran można skonfigurować w taki sposób, aby jego układ był dostosowywany do rzeczywistego obszaru, w którym działa aplikacja.
Aktywacja tej funkcji powoduje, że w programie jest domyślnie włączona opcja Skalowanie w celu dopasowania. Wyłączenie tego ustawienia powoduje również wyłączenie Zablokuj współczynnik proporcji, ponieważ nie jest już projektowana dla konkretnego kształtu ekranu. (Możesz określić, czy Twoja aplikacja obsługuje rotację urządzeń).

Aby Twoja aplikacja była dynamiczna, należy wykonać dodatkowe czynności, ale zmiana jest pierwszą czynnością, która umożliwia najwyższą możliwą szybkość reakcji.
Opis wymiarów aplikacji i ekranu
Aby układy aplikacji odpowiadały na zmiany w wymiarach ekranu, należy napisać formułę z właściwościami Szerokości i Wysokości ekranu. Aby wyświetlić te właściwości, otwórz aplikację w programie Power Apps Studio, a następnie wybierz ekran. Domyślne formuły tych właściwości są wyświetlane na karcie Zaawansowane w prawym okienku.
Szerokość = Max(App.Width, App.DesignWidth)
Wysokość = Max(App.Height, App.DesignHeight)
Te formuły odwołują się do właściwości Szerokość, Wysokość, DesignWidth i DesignHeight aplikacji. Właściwości Szerokość i Wysokość aplikacji odpowiadają wymiarom urządzenia lub okna przeglądarki, w którym działa aplikacja. Jeśli użytkownik zmieni rozmiar okna przeglądarki (lub obraca urządzenie, jeśli opcja Zablokuj orientację została wyłączona), wartości tych właściwości zmienią się w sposób dynamiczny. W przypadku zmiany właściwości Szerokość i Wysokość ekranu zostaną one wyszacowane wraz z tymi wartościami.
Właściwości DesignWidth i DesignHeight pochodzą od wymiarów, które zostały określone w panelu Wyświetlanie w oknie Ustawienia. Jeśli na przykład zostanie wybrany układ telefoniczny z orientacją pionową, DesignWidth wynosi 640, a DesignHeight wynosi 1136.
Tak jak w formułach właściwości Szerokoś i Wysokość ekranu, można postrzegać DesignWidth i DesignHeight jako minimalne wymiary, dla których będzie projektowana aplikacja. Jeśli rzeczywista powierzchnia dostępna dla aplikacji jest jeszcze mniejsza niż liczba minimalnych wymiarów, formuły właściwości Szerokości i Wysokości ekranu nie będą miały żadnych wartości mniejszych niż minimalne. W takim przypadku użytkownik musi ją przewinąć w celu wyświetlenia całej zawartości ekranu.
Po ustanowieniu DesignWidth i DesignHeight aplikacji użytkownik nie będzie miał (w większości przypadków) zmieniać domyślnych formuł dla właściwości Szerokości i Wysokości poszczególnych ekranów. W dalszej części tego temat omówiono przypadki, w których może być potrzebne dostosowanie tych formuł.
Korzystanie z formuł do układania w układ dynamiczny
W celu utworzenia projektu reakcji każdą kontrolkę można znaleźć i wyskalować, używając formuł zamiast wartości współrzędnych bezwzględnych (stałych). Te formuły umożliwiają wyrażenia zmiany położenia i rozmiaru każdej kontrolki pod względem ogólnego rozmiaru ekranu lub w stosunku do innych kontrolek na ekranie.
Ważne
Po zapisaniu formuł dla właściwości X, Y, Szerokość i Wysokość w kontrolkach zostaną zastąpione wartościami stałymi, jeśli kontrolka zostanie następnie przeciągnięta w edytorze kanwy. Kiedy zaczniesz używać formuł, aby osiągnąć układ dynamiczny, unikaj przeciągania kontrolek.
W najprostszym przypadku w jednej kontrolce jest wypełniany cały ekran. Aby utworzyć ten efekt, należy ustawić właściwości kontrolki na następujące wartości:
| Właściwość | Wartość |
|---|---|
| X | 0 |
| Y | 0 |
| Szerokość | Parent.Width |
| Wysokość | Parent.Height |
W tych formułach jest używany operator Nadrzędny. Aby kontrolka była umieszczona bezpośrednio na ekranie, Nadrzędny odnosi się do ekranu. W przypadku tych wartości właściwości kontrolka jest wyświetlana w lewym górnym rogu ekranu (0, 0) i ma taką samą Szerokość i Wysokość jak ekran.
W dalszej części niniejszego tematu zatosujesz te reguły (i operator Nadrzędny) do pozycjonowania elementów sterujących w innych kontenerach, takich jak galerie, kontrolki grup i składniki.
Zamiast tego formant może wypełnić tylko połowę górnej części ekranu. Aby utworzyć ten efekt, ustaw właściwość Wysokość na Parent.Height / 2 i pozostaw pozostałe formuły bez zmian.
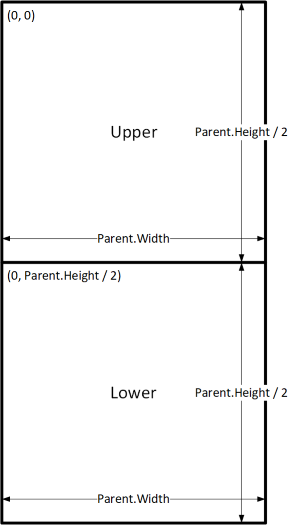
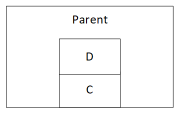
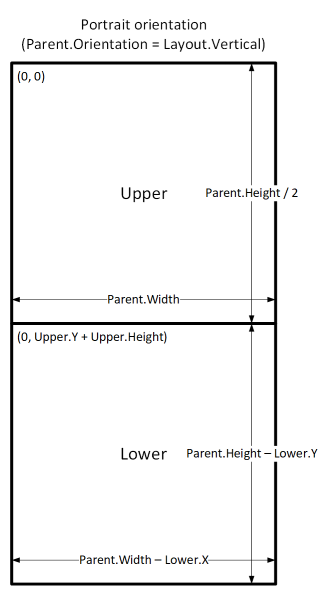
Aby druga kontrolka wypełniła dolną połowę tego samego ekranu, można zastosować co najmniej dwa sposoby tworzenia formuł. W celu uproszczenia warto skorzystać z następujących rozwiązań:
| Kontrolka | Właściwość | Wzór |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Szerokość | Parent.Width |
| Upper | Wysokość | Parent.Height / 2 |
| Dolnołużycki | X | 0 |
| Dolnołużycki | Y | Parent.Height / 2 |
| Dolnołużycki | Szerokość | Parent.Width |
| Dolnołużycki | Wysokość | Parent.Height / 2 |

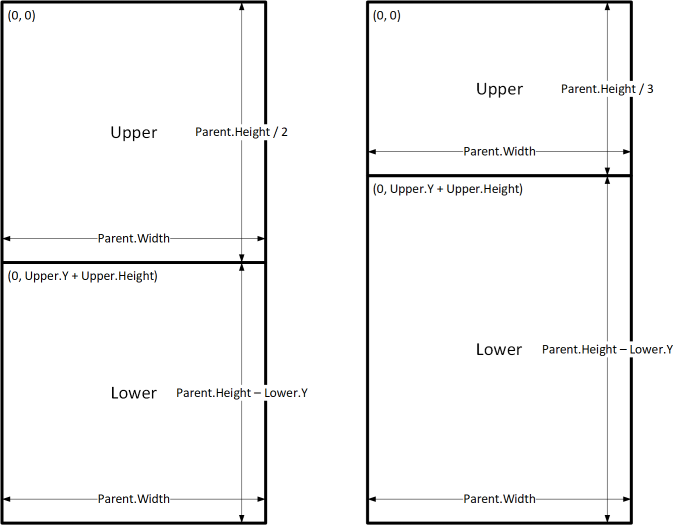
Ta konfiguracja osiągnie żądany skutek, ale w przypadku zmiany względnych rozmiarów kontrolek trzeba będzie dokonać edycji poszczególnych formuł. Można na przykład określić, że kontrolka najwyższego poziomu ma zajmować tylko jedną trzecią ekranu, przy czym dolna kontrolka wypełniana dolne dwie trzecie ekranu.
Aby ten efekt został utworzony, należy zaktualizować właściwość Wysokość kontrolki Górnej oraz Y i Wysokość w kontrolce Dolnej. Zamiast tego warto zastanowić się nad zapisem formuł dla kontrolki Dolnej w odniesieniu do kontrolki Górnej (i samej siebie), tak jak w poniższym przykładzie:
| Kontrolka | Właściwość | Wzór |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Szerokość | Parent.Width |
| Upper | Wysokość | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Szerokość | Parent.Width |
| Dolnołużycki | Wysokość | Parent.Height - Lower.Y |

W przypadku tych formuł konieczne jest tylko zmodyfikowanie właściwości Wysokość kontrolki Górnej, aby wyrazić inną część wysokości ekranu. Dolna kontrolka jest automatycznie przesuwana i dostosowywana do wymiarów konta.
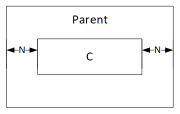
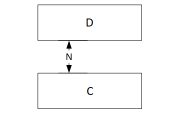
Tych wzorów można używać do wyznaczania układu wspólnych relacji między kontrolką, o nazwie C i jego kontrolką nadrzędną lub równorzędną o nazwie D.
| Relacja między C a jej obiektem nadrzędnym | Właściwość | Wzór | Ilustracja |
|---|---|---|---|
| C powoduje wypełnienie szerokości elementu nadrzędnego z marginesem N | X | N |
 |
| Szerokość | Parent.Width - (N * 2) |
||
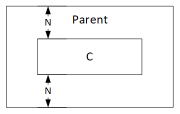
| C powoduje wypełnienie wysokości elementu nadrzędnego z marginesem N | Y | N |
 |
| Wysokość | Parent.Height - (N * 2) |
||
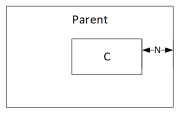
| C wyrównuje do prawej krawędzi obiektu nadrzędnego z marginesem N | X | Parent.Width - (C.Width + N) |
 |
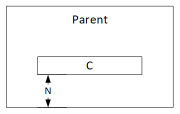
| C wyrównuje do dolnej krawędzi obiektu nadrzędnego z marginesem N | Y | Parent.Height - (C.Height + N) |
 |
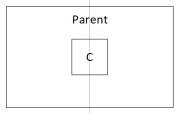
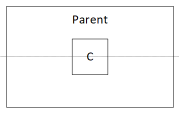
| C wyśrodkowuje w poziomie względem elementu nadrzędnego | X | (Parent.Width - C.Width) / 2 |
 |
| C wyśrodkowuje w pionie względem elementu nadrzędnego | Y | (Parent.Height - C.Height) / 2 |
 |
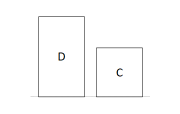
| Relacja między C a D | Właściwość | Formuła | Ilustracja |
|---|---|---|---|
| C jest wyrównany do poziomu z D i ma taką samą szerokość jak D | X | D.X |
 |
| Szerokość | D.Width |
||
| C jest wyrównany do pionu z D i ma taką samą wysokość jak D | Y | D.Y |
 |
| Wysokość | D.Height |
||
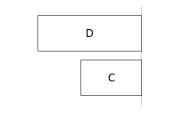
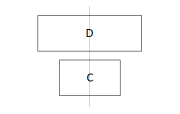
| Prawa krawędź C jest wyrównana do prawej krawędzi D | X | D.X + D.Width - C.Width |
 |
| Dolna krawędź C jest wyrównana do dolnej krawędzi D | Y | D.Y + D.Height - C.Height |
 |
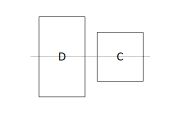
| C wyśrodkowana w poziomie względem pozycji D | X | D.X + (D.Width - C.Width) / 2 |
 |
| C wyśrodkowana w pionie względem pozycji D | Y | D.Y + (D.Height - C.Height) /2 |
 |
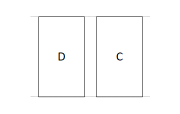
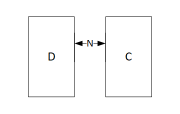
| C umieszczona na prawo od D z przerwą N | X | D.X + D.Width + N |
 |
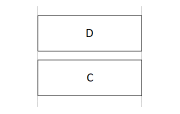
| C pozycjonowana poniżej D z przerwą N | Y | D.Y + D.Height + N |
 |
| C wypełnia oddstępy między D i prawnym brzegiem obiektu nadrzędnego | X | D.X + D.Width |
 |
| Szerokość | Parent.Width - C.X |
||
| C wypełnia oddstępy między D i dolnym brzegiem obiektu nadrzędnego | Y | D.Y + D.Height |
 |
| Wysokość | Parent.Height - C.Y |
Układ hierarchiczny
Podczas konstruowania ekranów zawierających więcej kontrolek będzie on wygodniejszy (lub nawet niezbędny) do pozycjonowania elementów sterujących względem formantu nadrzędnego, a nie względem ekranu lub formantu siostrzanego. Organizując kontrolki w strukturę hierarchiczną, można uprościć pisanie i utrzymywanie formuł.
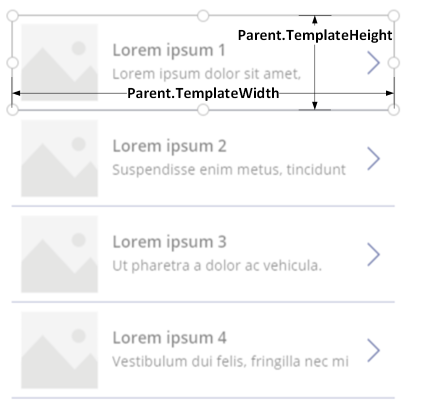
Galerie
Jeśli korzystasz z galerii w aplikacji, musisz ustalić układ kontrolek w szablonie galerii. Te kontrolki można pozycjonować, pisząc formuły, w których jest używany operator Nadrzędny, który odwołuje się do szablonu galerii. W kontrolkach sterujących szablonem galerii należy użyć właściwości Parent.TemplateHeight i Parent.TemplateWidth; nie należy używać elementów Parent.Width i Parent.Height, które odwołują się do rozmiaru całej galerii.

Kontrola kontenera
Możesz użyć kontrolki Układ kontenera, jako kontrolki nadrzędnej.
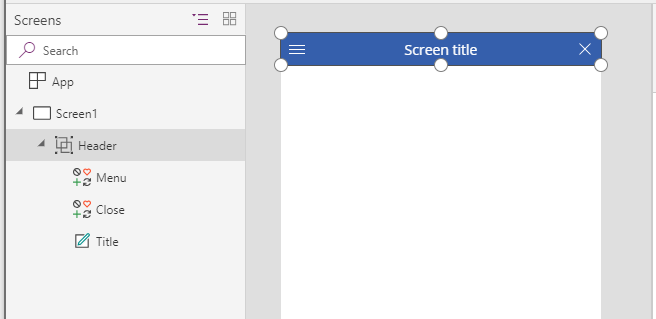
Rozważmy przykład nagłówka znajdującego się u górnej części ekranu. Jest to wspólna część nagłówka z tytułem i kilkoma ikonami, z którymi użytkownicy mogą pracować. Taki nagłówek można utworzyć przy użyciu kontrolki Kontenera, która zawiera kontrolkę Etykiety i dwie kontrolki Ikon:

Ustaw te wartości w tych kontrolkach:
| Właściwość | Nagłówek | Menu | Zamykanie | Tytuł |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Szerokość | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Wysokość | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Dla kontrolki Nagłówka Parent to odwołanie do ekranu. Dla reszty Parent odnosi się do kontrolki Nagłówka.
Po zapisaniu tych formuł można dostosować rozmiar lub pozycję kontrolki Nagłówka, zmieniając formuły jej właściwości. Rozmiary i pozycje elementów sterujących elementami podrzędnymi będą automatycznie dostosowywane.
Automatycznie kontroluj kontenery w układach
Można użyć funkcji, które automatycznie kontrolują układ w celu ułożenia komponentów podrzędnych. Te kontenery określają położenie składników podrzędnych, tak aby nie trzeba było ustawiać wartości X, Y dla składnika wewnątrz kontenera. Rozmieszczają też dostępne miejsce w obrębie jego składników podrzędnych w zależności od ustawień, a także określają sposób wyrównania składników podrzędnych. Więcej informacji: Kontrolki automatycznego sterowania układem
Elementy
Jeśli jest używana inna funkcja, nazwane Składniki, można skonstruować bloki konstrukcyjne i użyć ich w dowolnej aplikacji. Podobnie jak w przypadku kontrolki Kontenera, kontrolki umieszczane w składniku powinny opierać się na ich pozycjach i rozmiarach formuł Parent.Width i Parent.Height, które odwołują się do rozmiaru składnika. Więcej informacji: Tworzenie składnika.
Dostosowywanie układu do rozmiarów i orientacji urządzeń
Użytkownik dowie się, jak używać formuł do zmiany rozmiaru poszczególnych kontrolek w odpowiedzi na dostępne miejsce, jednocześnie zachowując wyrównywanie kontrolek względem siebie. Jednak może zaistnieć konieczność wprowadzenia bardziej znaczących zmian układu w odpowiedzi na różne rozmiary i orientacje urządzeń. Jeśli urządzenie jest obrócone z pionowej orientacji do poziomej, można zmienić układ pionowy na taki, który ma zostać przełączony na poziomy. W przypadku większego urządzenia można przedstawić więcej informacji lub rozmieścić je ponownie, aby zapewnić bardziej atrakcyjny układ. Na mniejszym urządzeniu może zaistnieć konieczność rozdzielania zawartości na wielu ekranach.
Orientacja urządzeń
Domyślne formuły dotyczące Szerokości i Wysokości ekranu, jak w tym temacie opisano wcześniej, w przypadku, gdy użytkownik obraca urządzenie, niekoniecznie będzie miał dobre doświadczenia. Na przykład aplikacja zaprojektowana dla telefonu w orientacji pionowej ma DesignWidth 640 i DesignHeight 1136. Ta sama aplikacja na telefonie w orientacji poziomej będzie zawierać te wartości właściwości:
- Właściwość Szerokość ekranu ma ustawioną wartość
Max(App.Width, App.DesignWidth). Szerokość aplikacji (1136) jest większa niż jej DesignWidth (640), więc formuła oblicza 1136. - Właściwość Wysokość ekranu ma ustawioną wartość
Max(App.Height, App.DesignHeight). Wysokość aplikacji (640) jest mniejsza niż jej DesignHeight (1136), więc formuła oblicza 1136.
Jeśli Wysokość ekranu wynosi 1136 i wysokość urządzenia (w tej orientacji) wynosi 640, użytkownik musi przewijać ekran w pionie w celu wyświetlenia całej jego zawartości, która może nie być pożądana.
Aby dostosować właściwości Szerokości i Wysokości ekranu do orientacji urządzenia, można użyć następujących formuł:
Szerokość = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Wysokość = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Te formuły zamieniają wartości DesignWidth i DesignHeight aplikacji w zależności od tego, czy szerokość urządzenia jest mniejsza niż wysokość (orientacja pionowa) lub większa niż wysokość (orientacja pozioma).
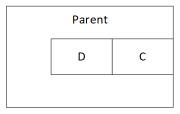
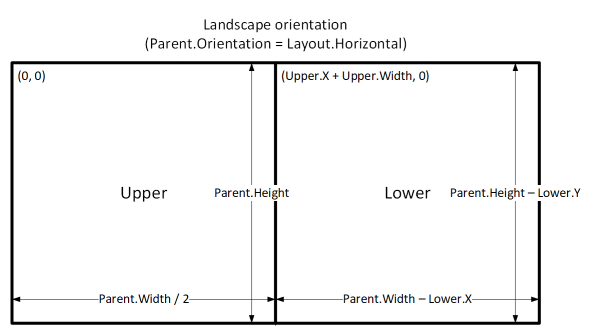
Po dopasowaniu formuł Szerokości i Wysokości ekranu może również wystąpić konieczność ponownego rozdzielania kontrolek na ekranie w celu lepszego wykorzystania dostępnego obszaru. Na przykład, jeśli każda z dwóch kontrolek zajmuje połowę ekranu, można je układać pionowo w trybie portretowym, ale rozmieszczać je obok siebie w orientacji poziomej.
Aby określić, czy ekran ma Orientację pionową czy poziomą, można użyć właściwości orientacji ekranu.
Uwaga
W orientacji poziomej Górna i Dolna kontrolka jest prezentowana jako lewa i prawa kontrolka.
| Kontrolka | Właściwość | Wzór |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Szerokość | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Upper | Wysokość | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Szerokość | Parent.Width - Lower.X |
| Dolnołużycki | Wysokość | Parent.Height - Lower.Y |


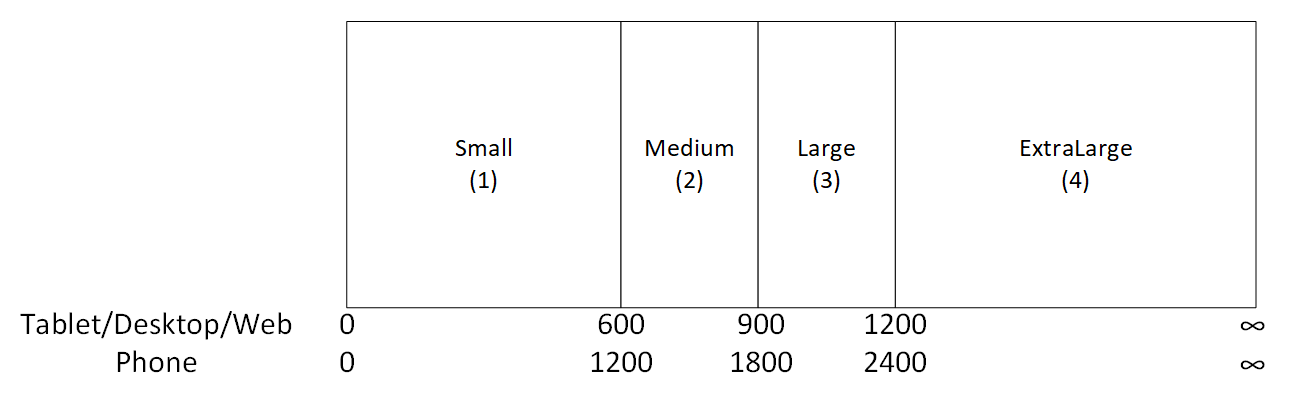
Rozmiary ekranu i punkty przerwania
Układ można dostosować zależnie od rozmiaru urządzenia. Właściwość Rozmiar ekranu klasyfikuje bieżący rozmiar urządzenia. Rozmiar jest dodatnią liczbą całkowitą; Typ ScreenSize zawiera nazwane stałe, które ułatwiają odczytywanie treści. W poniższej tabeli wymieniono stałe:
| Stała | Wartość | Typowy typ urządzenia (z użyciem domyślnych ustawień aplikacji) |
|---|---|---|
| ScreenSize.Small | 1 | Telefonu |
| ScreenSize.Medium | 2 | Tablet, układ pionowy |
| ScreenSize.Large | 3 | Tablet, układ poziomy |
| ScreenSize.ExtraLarge | 4 | Komputer stacjonarny |
Użyj tych rozmiarów, aby podejmować decyzje dotyczące układu aplikacji. Na przykład, aby kontrolka była ukrywana na urządzeniu o rozmiarze telefonu komórkowego, ale była widoczna w innym miejscu, można ustawić właściwość Widoczność kontrolki na tę formułę:
Parent.Size >= ScreenSize.Medium
Ta formuła daje w yniku wartość prawda, jeśli rozmiar wynosi średni lub większy i ma wartość fałsz w innych przypadkach.
Jeśli kontrolka ma zajmować inną część szerokości ekranu na podstawie rozmiaru ekranu, ustaw właściwość Szerokość kontrolki na tę formułę:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Ta formuła powoduje ustawienie szerokości na połowę szerokości ekranu na małym ekranie, trzy dziesiąte szerokości ekranu na średnim ekranie oraz ćwierć szerokości ekranu na innych ekranach.
Niestandardowe punkty przerwania
Właściwość Rozmiaru ekranu jest obliczana przez porównanie właściwości Szerokość z wartościami we właściwości SizeBreakpoints aplikacji. Ta właściwość jest jednokolumnową tabelą liczb, która wskazuje szerokość punktów przestawnych określających rozmiar (w przypadku poszczególnych rozmiarów ekranu):
W aplikacji utworzonej na tablet lub sieć Web wartość domyślna we właściwości SizeBreakpoints aplikacji to [600, 900, 1200]. W przypadku aplikacji utworzonej dla telefonów wartość wynosi [1200, 1800, 2400]. (Wartości dla aplikacji na telefony są podwojone, ponieważ aplikacje używają współrzędnych, które są efektywnie podwojone w stosunku do współrzędnych używanych w innych aplikacjach).

Punkty przerwania aplikacji można dostosować, zmieniając wartości we właściwości SizeBreakpoints aplikacji. Wybierz opcję Aplikacja w widoku drzewa, na liście właściwości wybierz pozycję SizeBreakpoints, a następnie dokonaj edycji wartości na pasku formuł. Użytkownik może utworzyć tyle punktów przerwań, ile potrzebuje aplikacja, ale tylko rozmiar od 1 do 4 odpowiada nazwanym rozmiarom ekranu. W formułach można odwoływać się do rozmiarów poza ExtraLarge według ich wartości liczbowych (5, 6 itd.).
Możesz również podać mniejszą liczbę punktów przerwania. Na przykład aplikacja może potrzebować tylko trzech rozmiarów (dwóch punktów przerwania), dzięki czemu rozmiar ekranu będzie taki, jak rozmiar mniejszy, średni i duży.
Znane ograniczenia
Tworzona kanwa nie odpowiada na utworzone formuły zmiany rozmiaru. Aby testować sposób braku odpowiedzi, należy zapisać i opublikować aplikację, a następnie otworzyć ją w oknach urządzeń i przeglądarek o różnej wielkości i orientacjach.
W przypadku wpisywania wyrażeń lub formuł we właściwościach X, Y, Szerokość i Wysokość kontrolki użytkownik może zastąpić te wyrażenia lub formuły, jeśli później przeciągnie kontrolkę do innej lokalizacji lub zmieni rozmiar kontrolki, przeciągając jej obramowanie.
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).