Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Możesz utworzyć aplikację kanwy do zarządzania danymi przechowywanymi w usłudze Dataverse, używając tabel standardowych (wbudowanych), tabel niestandardowych (tworzonych przez daną organizację) lub obu typów tabel.
Podczas tworzenia aplikacji za pomocą usługi Dataverse nie trzeba tworzyć połączenia z usługi Power Apps, jak ma to miejsce w przypadku takich źródeł danych, jak program SharePoint oraz usługi Dynamics 365 i Excel. Wystarczy określić tabele, którymi chcesz zarządzać lub które chcesz wyświetlać w danej aplikacji.
Wymagania wstępne
- Przejdź do środowiska, w którym utworzono bazę danych z przykładowymi danymi. Jeśli masz odpowiednią licencję, możesz utworzyć środowisko, aby spełnić te wymagania.
- Aby utworzyć aplikację, musisz mieć przypisaną rolę zabezpieczeń Producent środowiska.
Utwórz aplikację
Zaloguj się do usługi Power Apps.
Na ekranie głównym wybierz jedną z następujących opcji w zależności od tego, jak chcesz utworzyć aplikację przy użyciu Dataverse:
Opcje szybkiego tworzenia za pomocą Dataverse Świadczenia Nawigacja Aplikacja galerii z pojedynczą stroną Wykorzystaj istniejące dane biznesowe w Dataverse i stwórz lekką, responsywną aplikację. 1. Wybierz jedną z następujących opcji:
- Rozpocznij z danymi>Wybierz istniejącą tabelę.
- Rozpocznij od galerii projektowania stron>Galeria połączona z tabelą.
2. Wybierz tabelę, a następnie wybierz Utwórz aplikację.Aplikacja mobilna z trzema ekranami Wykorzystaj istniejące dane w Dataverse i utwórz aplikację przy użyciu szablonu z trzema ekranami, oferującymi opcje przeglądania, wyświetlania szczegółów, tworzenia i edycji. Zacznij od szablonu aplikacji>Z poziomu Dataverse Następnie wybierz tabelę >Utwórz aplikację. Pusta aplikacja korzystająca z danych z usługi Dataverse Wykorzystaj istniejące dane biznesowe w Dataverse, aby elastycznie dostosować swoją aplikację, wolną od ograniczeń wstępnie zaprojektowanych szablonów. W okienku nawigacji po lewej stronie wybierz pozycję Utwórz>Zacznij od pustej kanwy>Rozmiar telefonu. Aplikacja zostaje utworzona i otwiera się Power Apps Studio, gdzie można kontynuować tworzenie aplikacji.
Dodawanie tabeli w pustej aplikacji Dataverse
Aby pomóc zrozumieć, jak utworzyć aplikację z danymi z Dataverse, zacznijmy od utworzenia pustej aplikacji, a następnie dodania danych z Dataverse.
Logowanie do usługi Power Apps
W okienku nawigacji po lewej stronie wybierz pozycję Utwórz>Zacznij od pustej kanwy>Rozmiar telefonu.
Po otwarciu Power App Studio przejdź do menu tworzenia aplikacji i wybierz Dane.
Notatka
Jeśli po raz pierwszy łączysz się z Dataverse, zostaniesz poproszony o utworzenie połączenia. Wybierz Utwórz, aby utworzyć połączenie.
Wybierz pozycję Dodaj dane i wprowadź Konta w polu wyszukiwania, a następnie wybierz je.
Zamknij okienko Dane, wybierając ikonę zamknięcia w prawym górnym rogu.

Dodawanie ekranu listy
Na pasku poleceń wybierz Nowy ekran>Lista.
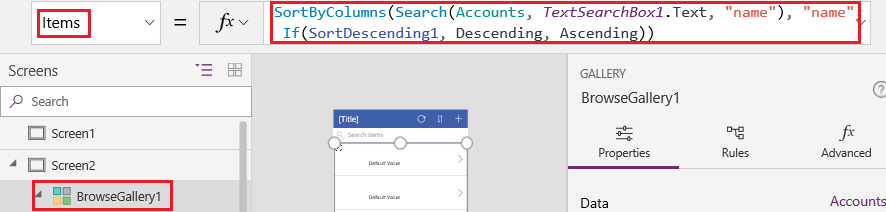
Na lewym pasku nawigacyjnym wybierz pozycję BrowseGallery1, a następnie ustaw następującą formułę jako wartość właściwości Elementy:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Ta formuła określa, że:
Galeria powinna pokazywać dane z tabeli Accounts.
Dane powinny być posortowane w kolejności rosnącej, dopóki użytkownik nie wybierze przycisku sortowania, aby zmienić kolejność sortowania.
Jeśli użytkownik wpisze lub wklei co najmniej jeden znak na pasku wyszukiwania (TextSearchBox1), na liście zostaną wyświetlone tylko te konta, których pole name zawiera znaki podane przez użytkownika.
Aby określić wygląd i zachowanie aplikacji, możesz użyć tych i wielu innych funkcji.

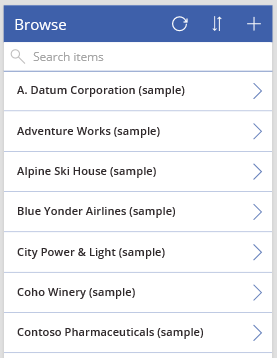
W okienku właściwości ustaw dla opcji Właściwości w Układzie na Tytuł.
Edytuj właściwość Tekst tytułu i zmień jej nazwę na Przeglądaj. Więcej informacji: Dostosuj galerię

W lewym panelu tworzenia aplikacji umieść wskaźnik myszy na pozycji Screen1, wybierz ikonę wielokropka (...), a następnie wybierz pozycję Usuń.
W lewym panelu tworzenia aplikacji umieść wskaźnik myszy na pozycji Screen2, wybierz ikonę wielokropka (...), a następnie wybierz pozycję Zmień nazwę.
Wpisz lub wklej ciąg BrowseScreen, a następnie zmień nazwę galerii na tym ekranie na BrowseGallery.

Dodawanie ekranu formularza
Powtórz pierwszy krok poprzedniej procedury, jednak teraz dodaj ekran Formularz zamiast ekranu Lista.
Ustaw właściwość ŹródłoDanych formularza na wartość Konta i właściwość Element na wartość BrowseGallery.Selected, jak pokazano na karcie Zaawansowane okienka po prawej stronie.
Na karcie Właściwości okienka po prawej stronie wybierz pozycję Edytuj pola, aby otworzyć okienko Pola.
Wybierz pozycję Dodaj pole, a następnie zaznacz pola wyboru dla tych pól:
- Nazwa konta
- Adres 1: ulica 1
- Adres 1: miasto
- Adres 1: kod pocztowy
- Liczba pracowników
- Przychód roczny
Notatka
Poza tym samouczkiem można utworzyć pole niestandardowe, wybierając Nowe pole, podając wymagane informacje, a następnie wybierając opcję Zrobione. Więcej informacji: Tworzenie kolumn.

Wybierz pozycję Dodaj.
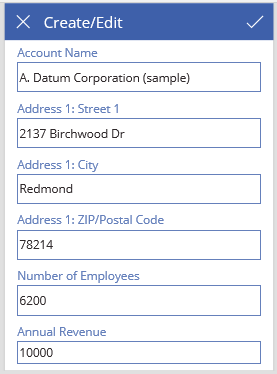
Ustaw właściwość Tekst paska tytułu na wartość Utwórz/Edytuj.
Zmiany zostaną odzwierciedlone na ekranie.

Zmień nazwę tego ekranu na FormScreen.
Konfigurowanie ikon
Na ekranie BrowseScreen ustaw dla właściwości OnSelect ikony pętli w górnej części ekranu następującą formułę:
Refresh(Accounts)
Ustaw właściwość OnSelect ikony znaku plus na następującą formułę:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Dla właściwości OnSelect pierwszej strzałki w prawo ustaw następującą formułę:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Na ekranie FormScreen ustaw dla ikony anulowania właściwości OnSelect następującą formułę:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Dla właściwości OnSelect ikony znacznika wyboru ustaw następującą formułę:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Na karcie Wstawianie wybierz pozycję Ikony, a następnie wybierz ikonę Kosz.
Ustaw dla ikony Kosz właściwość Kolor na wartość Biały jej właściwość OnSelect na następującą formułę:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Testowanie aplikacji
W menu Akcje wybierz
 Sprawdź aplikację. Więcej informacji można znaleźć w sekcji Podgląd aplikacji
Sprawdź aplikację. Więcej informacji można znaleźć w sekcji Podgląd aplikacjiZmień kolejność sortowania listy z rosnącej na malejącą i przefiltruj listę według określonych znaków w nazwie konta.
Dodaj konto, zmodyfikuj dodane konto, uruchom aktualizację konta, lecz anuluj zmiany, a następnie usuń konto.