Składniki obsługiwane przez zestaw interfejsu użytkownika
[Ten artykuł stanowi wstępną wersję dokumentacji i może ulec zmianie.]
Zestaw Tworzenie aplikacji z usługi Figma UI Kit obsługuje pewne składniki. W tym artykule dowiesz się więcej o nich.
Aby uzyskać najnowsze informacje o obsługiwanych składnikach i obejrzeć szczegółowe przykłady, możesz odwiedzić stronę Obsługiwane składniki w zestawie Tworzenie aplikacji z usługi Figma UI Kit.
Ważne
Nie zmieniaj nazw komponentów ani warstw. W przeciwnym razie składniki nie będą konwertować własności w Power Apps
Sekcje, które można przewijać
Sekcja przewijana to sekcja na ekranie. Jeśli treść wykracza poza sekcję, będzie nadal dostępna, gdy użytkownik będzie ją przewijał.
Przewijane sekcje w zestawie UI są dostępne w dwóch różnych formatach: Telefon i Tablet.
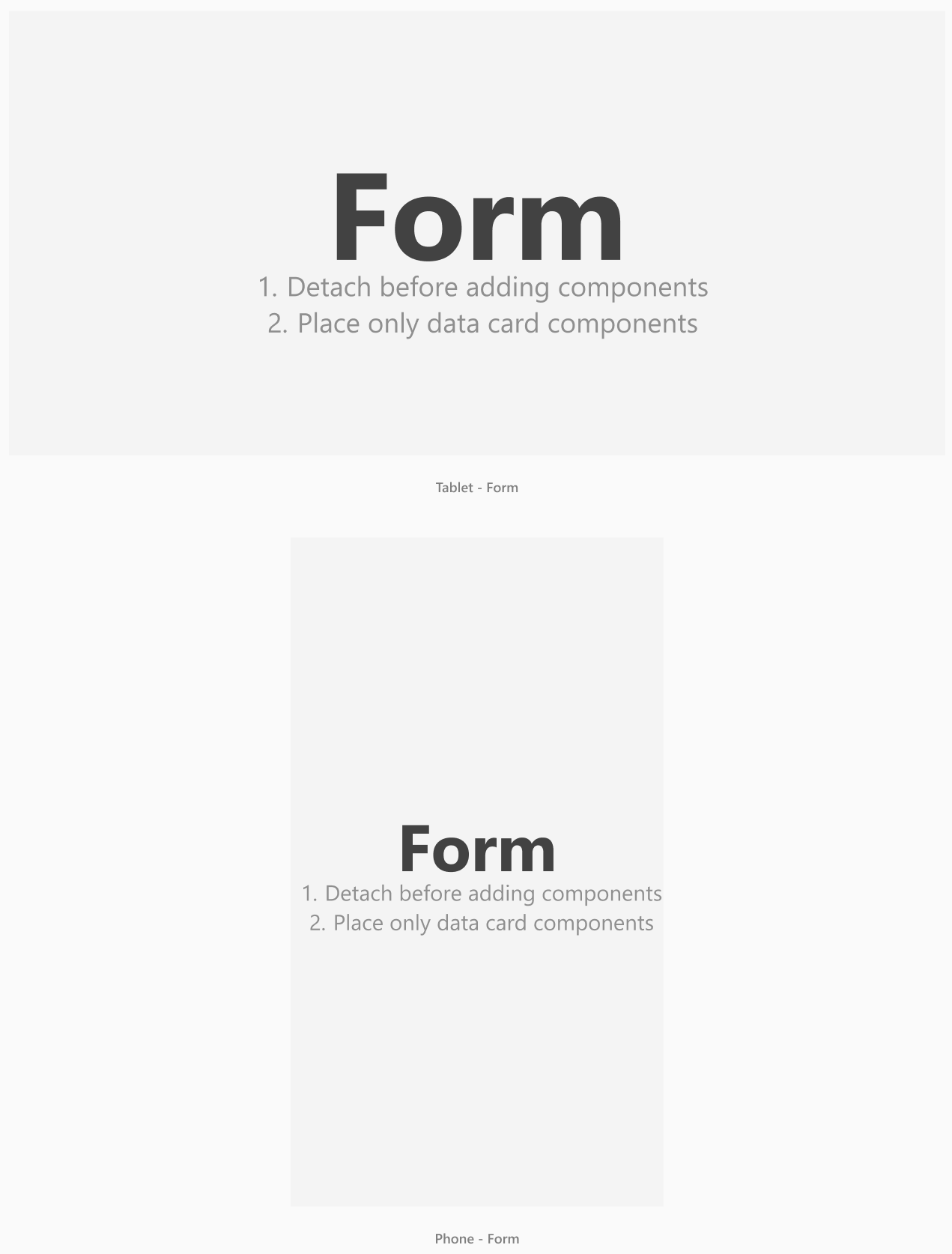
Formularz
Użyj sekcji Formularz, gdy chcesz, by użytkownicy wypełniali pola i przesyłali dane.
W Power Apps, tę sekcję można przewijać.

- W sekcji formularza umieść tylko pionowe lub poziome elementy karty danych.
- Nie mieszaj pionowych i poziomych kart z danymi.
- Nie należy używać składników podstawowych w ramkach formularzy.
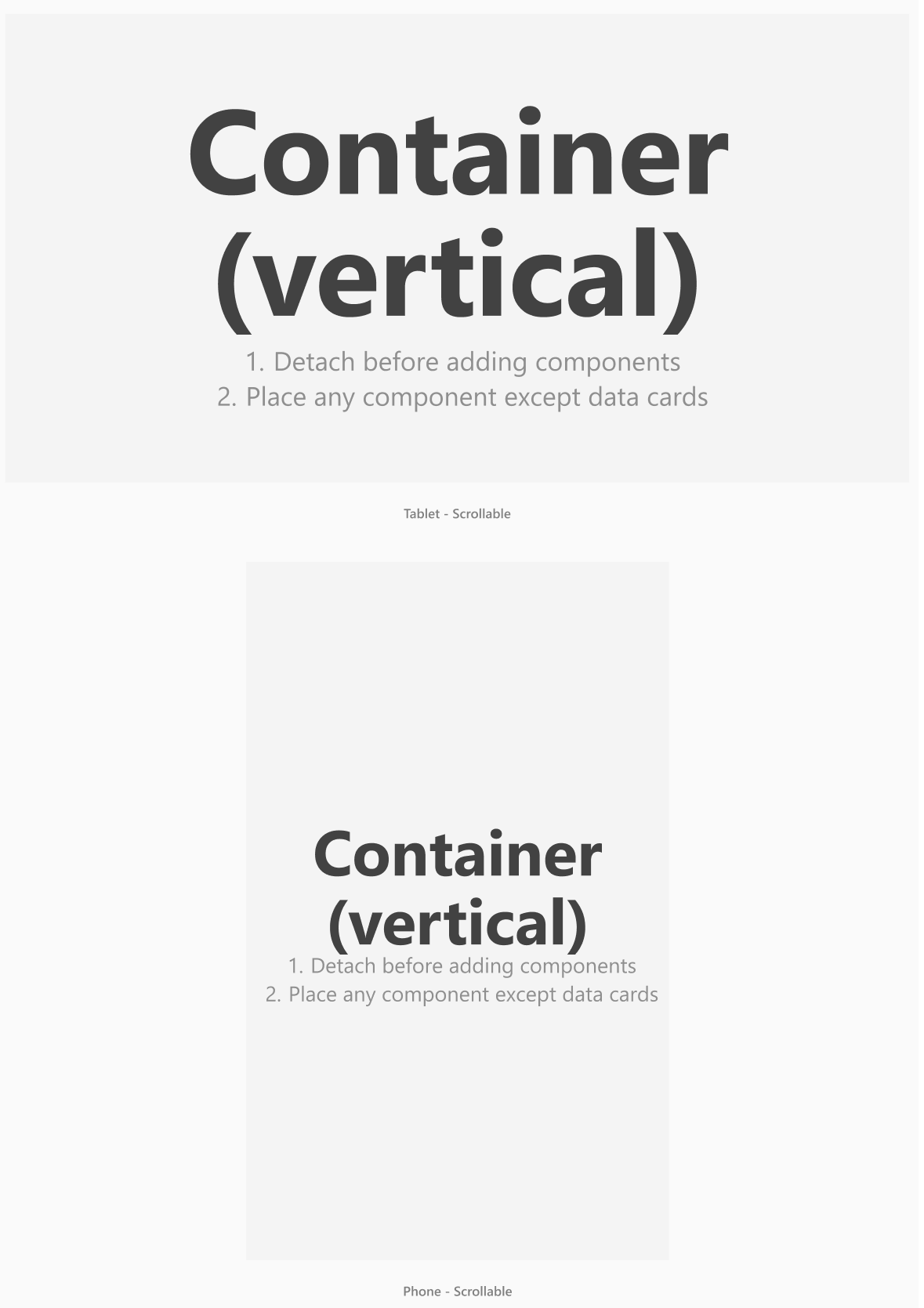
Kontener (pionowy)
Użyj sekcji Kontener (pionowy), gdy chcesz, aby zawartość była przewijana. Na przykład, jeśli potrzebujesz sekcji z długimi wyjaśnieniami.
Porada
Możesz też dodać mały formularz wewnątrz sekcji Kontener (pionowy).

- Użyj elementów bazowych i form w ramkach kontenerowych.
- Nie umieszczaj pionowych ani poziomych elementów kart w sekcji Kontener (pionowy).
Pionowe i poziome karty danych
Pionowe i poziome karty danych to składniki, które automatycznie układają się na formularzu.
Uwaga
Upewnij się, że wszystkie karty z danymi są umieszczone bezpośrednio wewnątrz elementu formularza. Karty z danymi nie mogą być używane poza formularzem.
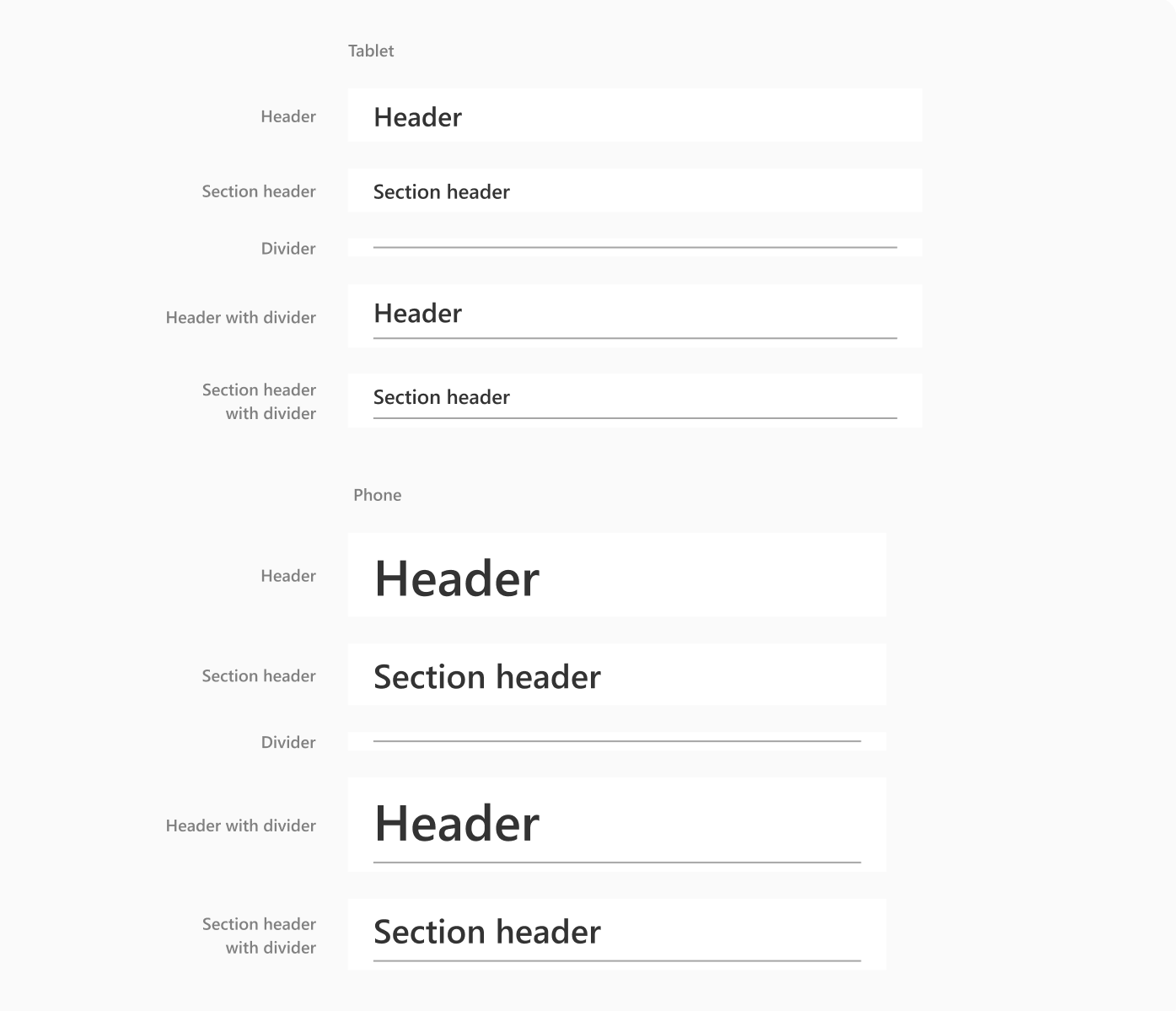
Nagłówki i przegródki

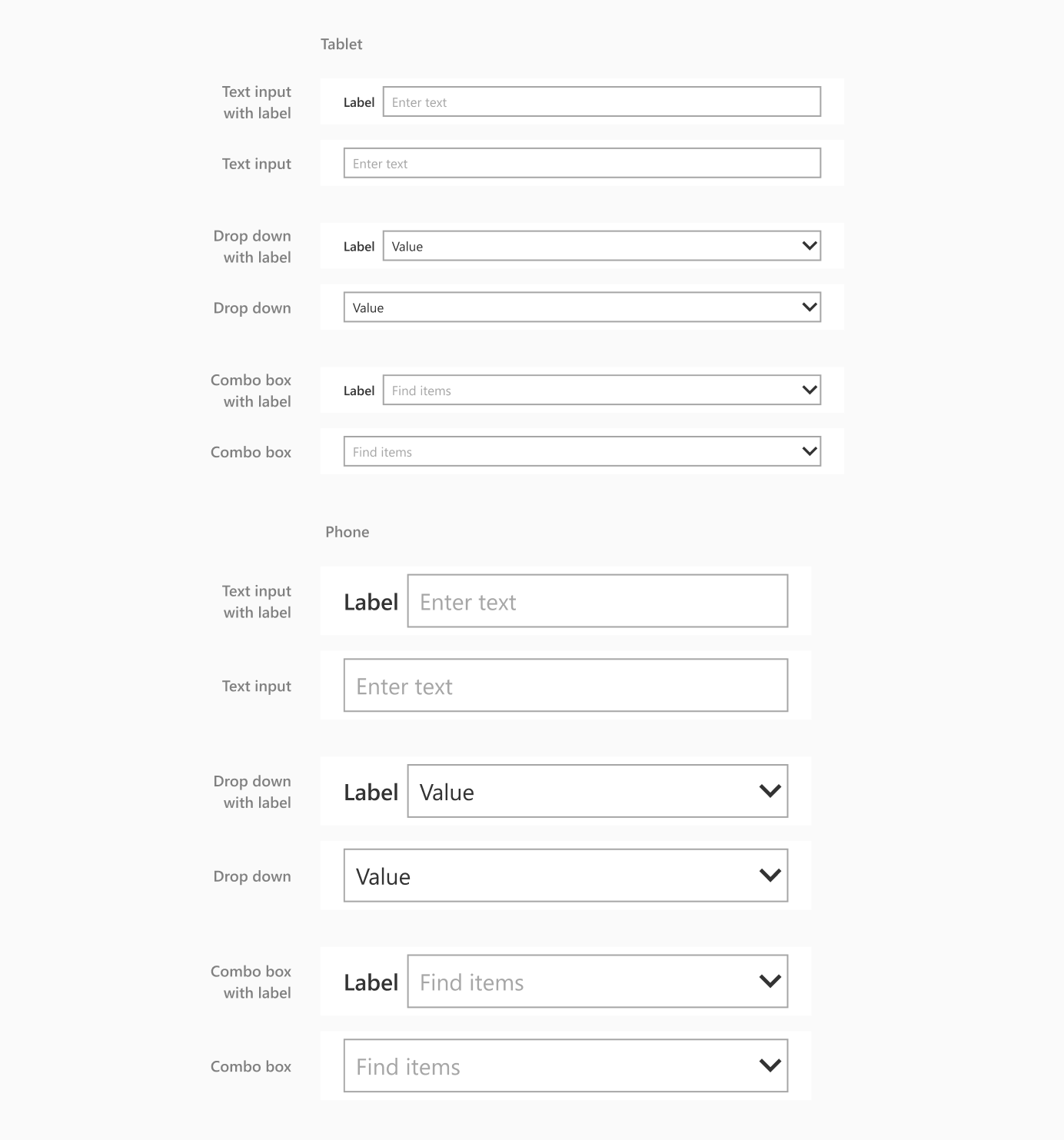
Text input., rozwijanie i pole kombi

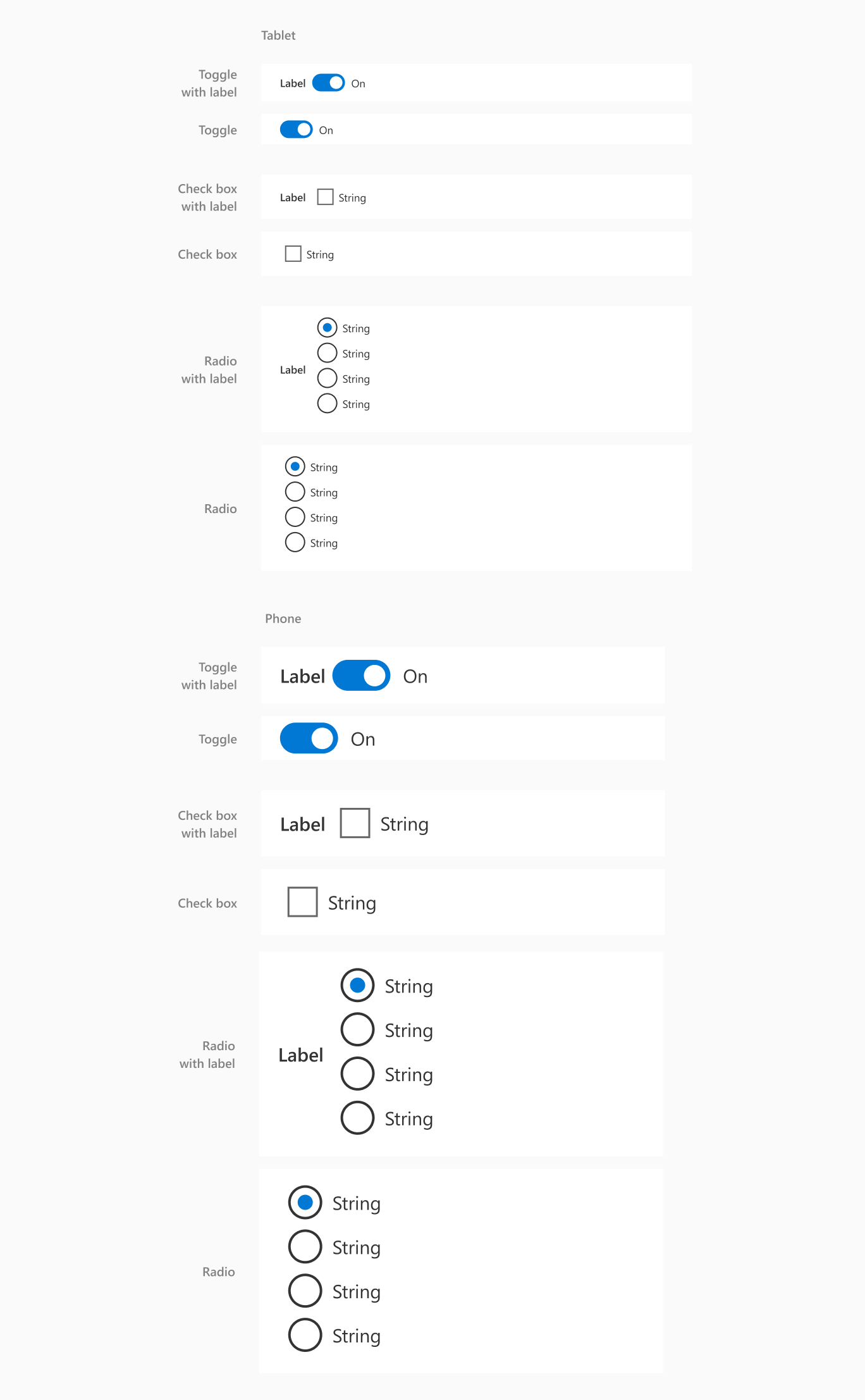
Przełącznik, pole wyboru i radio

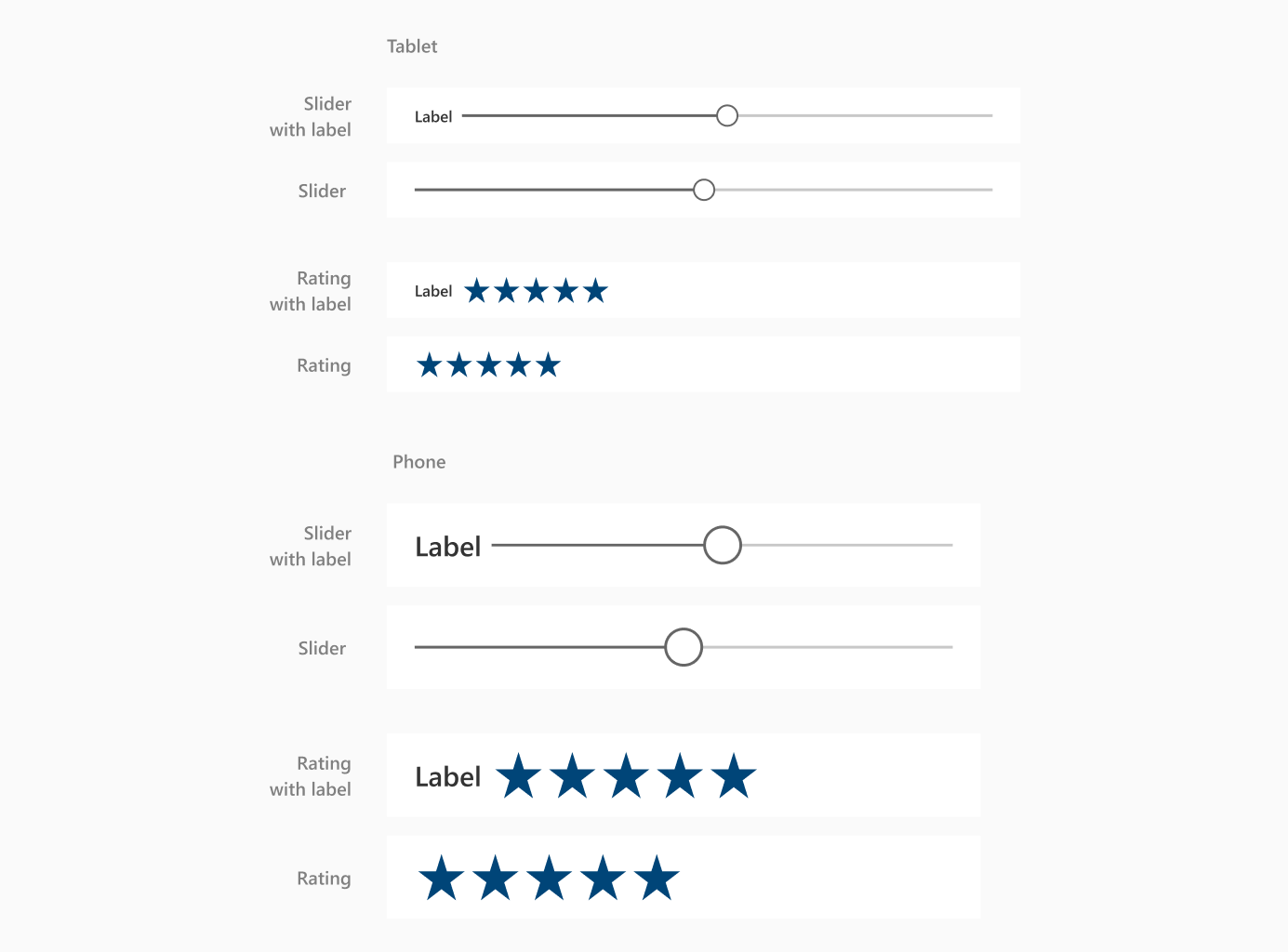
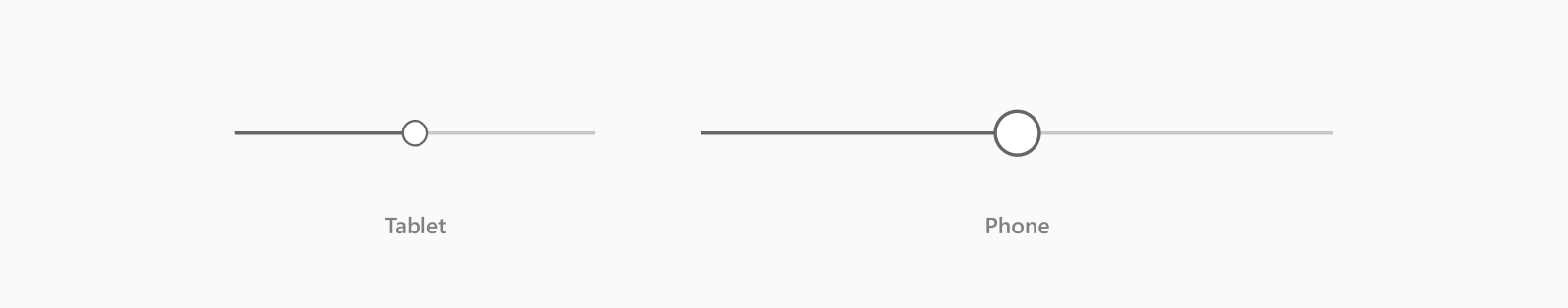
Suwak, ocena

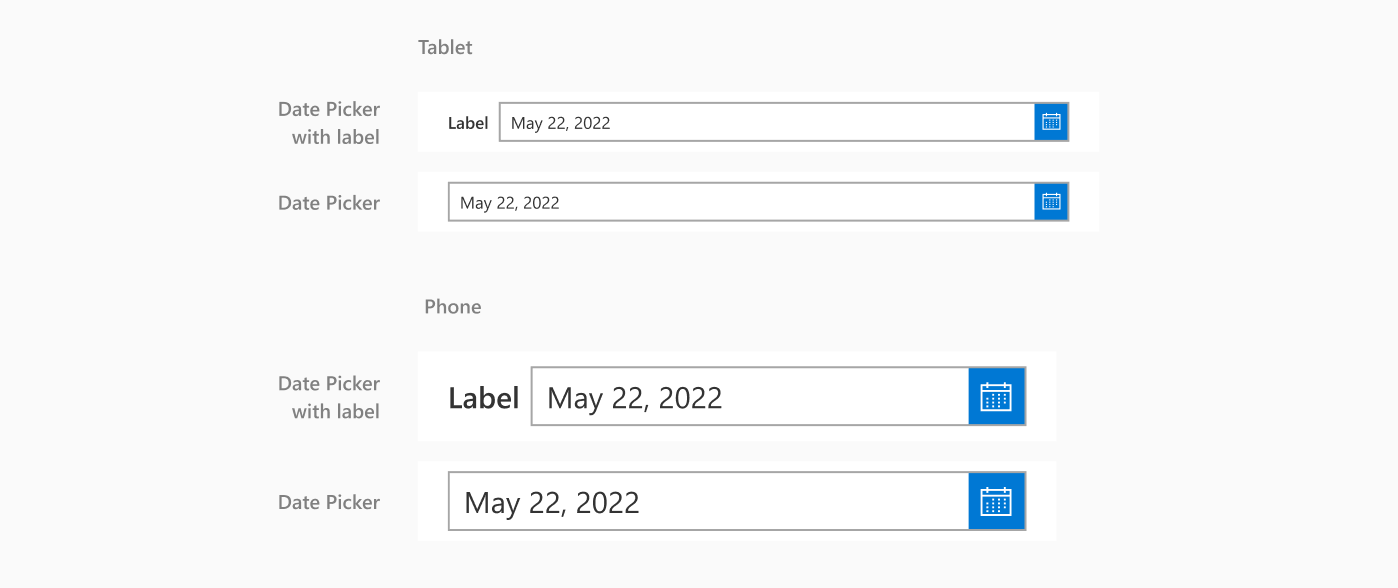
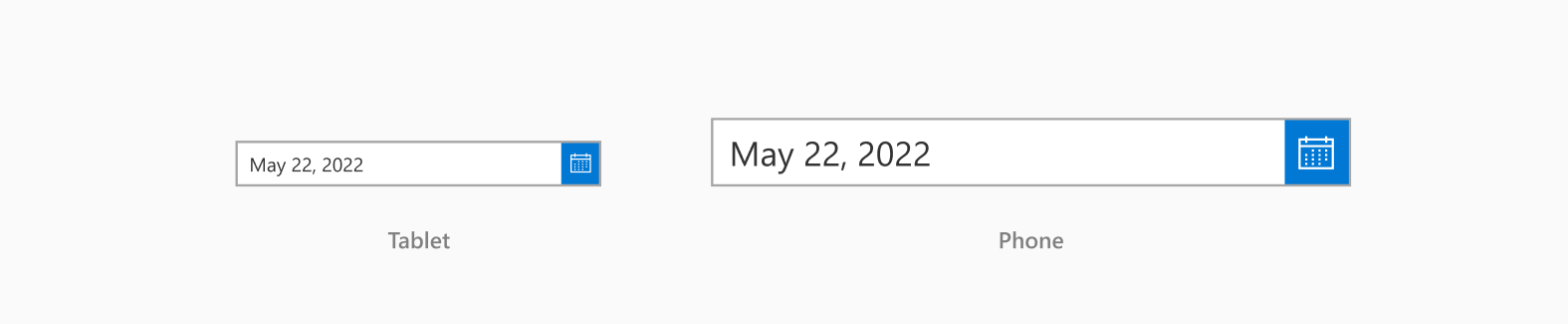
Date picker

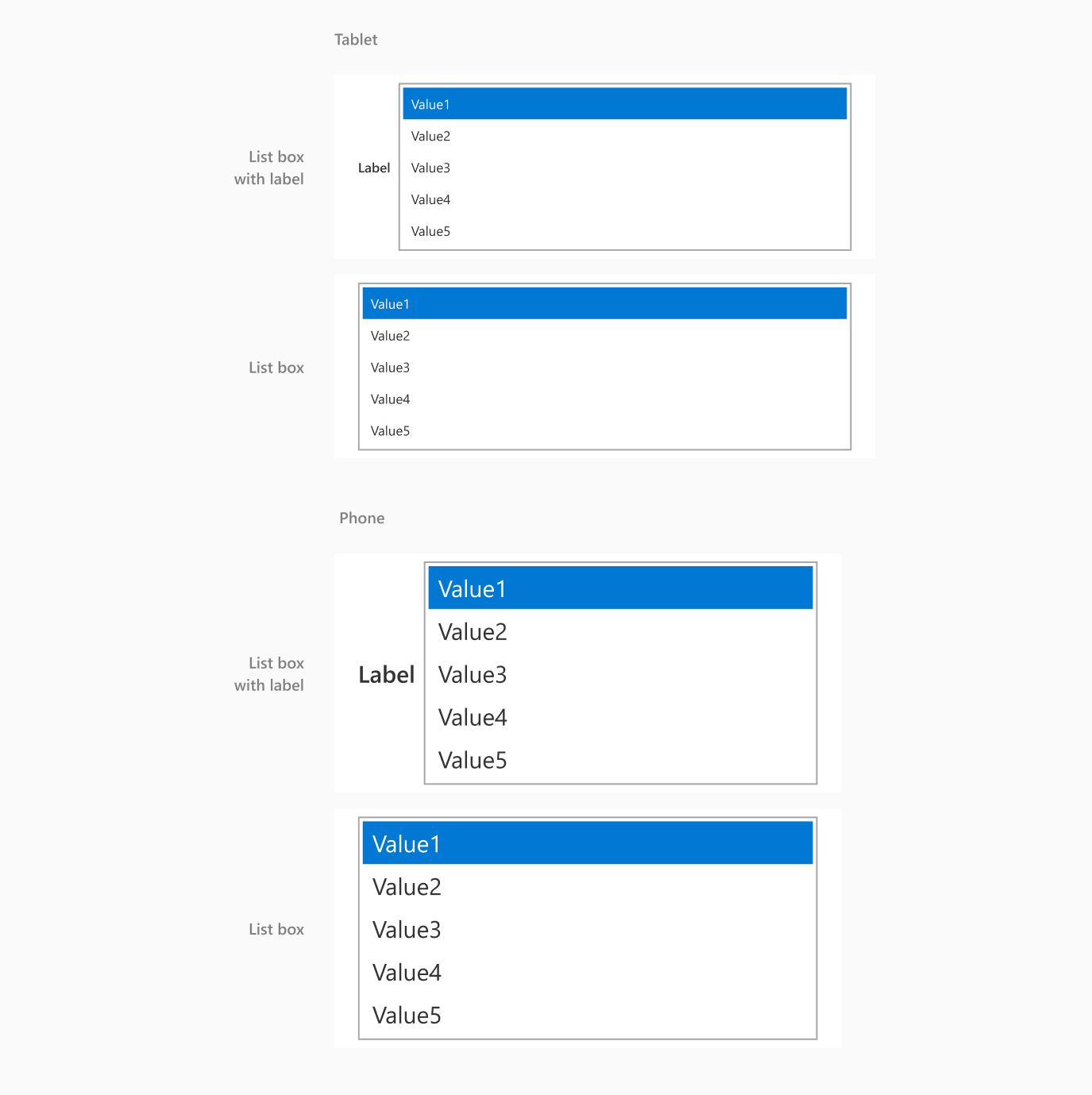
List box

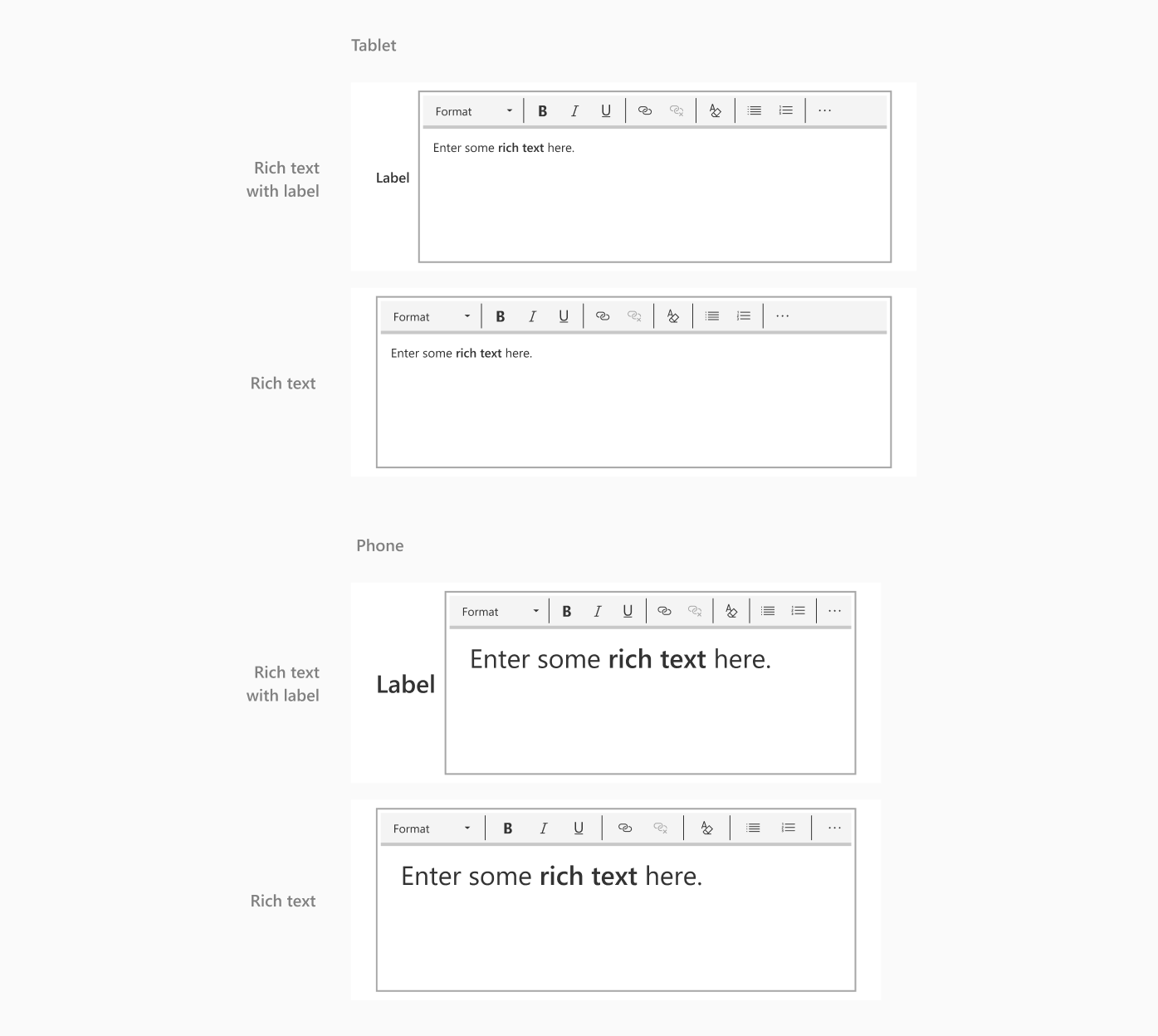
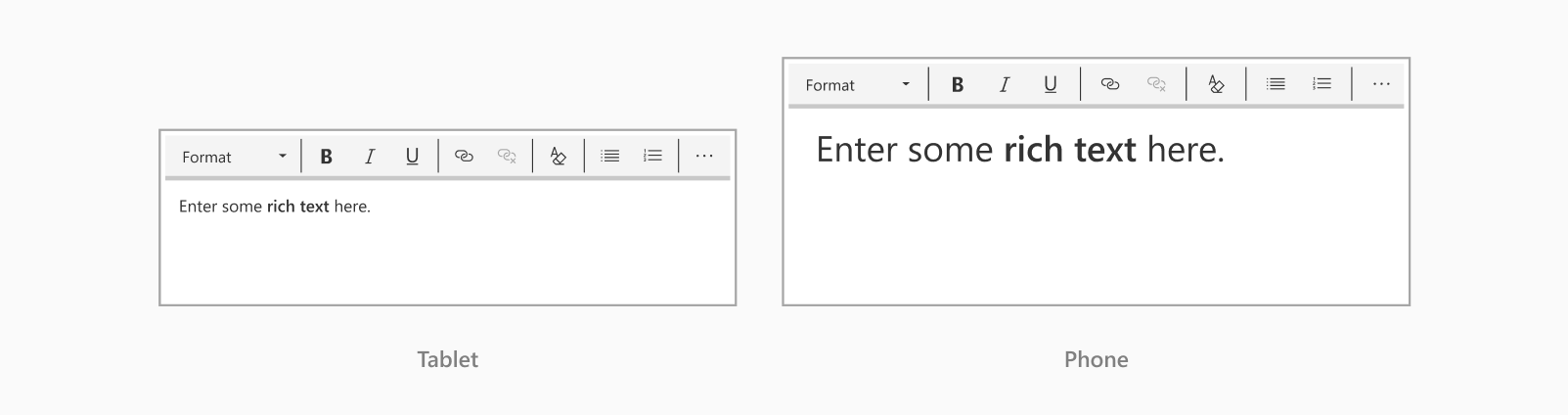
Tekst sformatowany

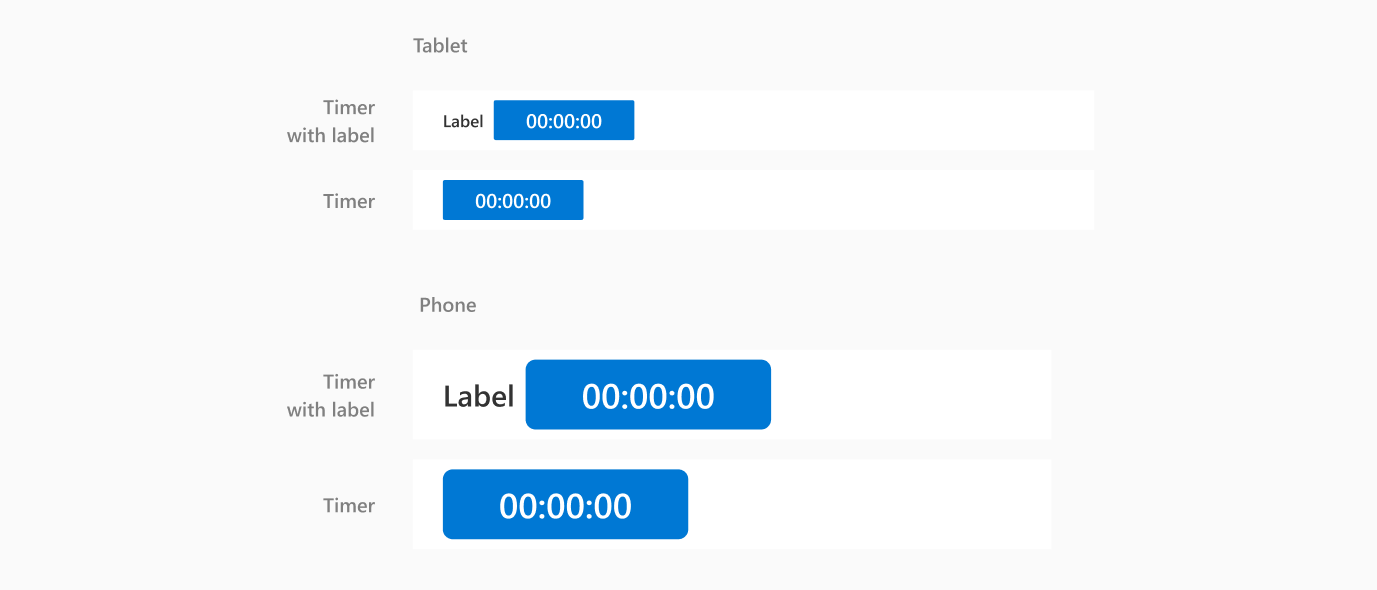
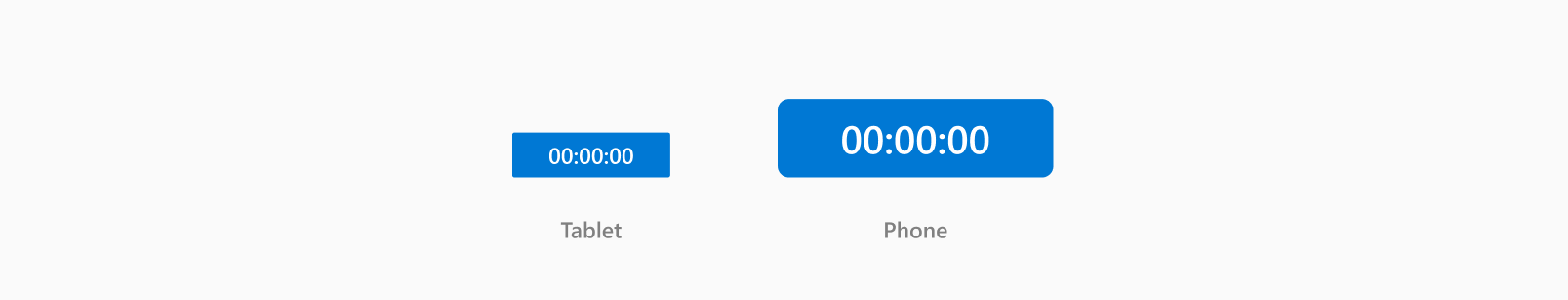
Czasomierz

Rozmiary, stany i typy składników
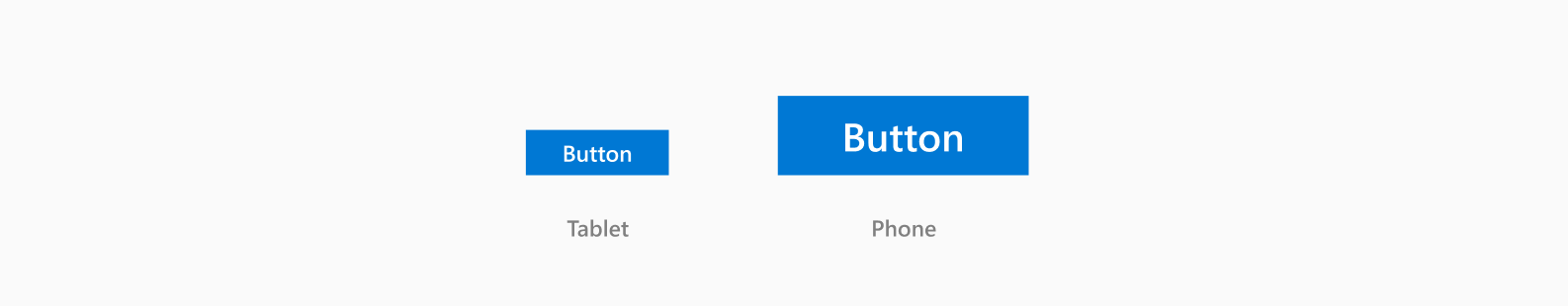
Rozmiary przycisków

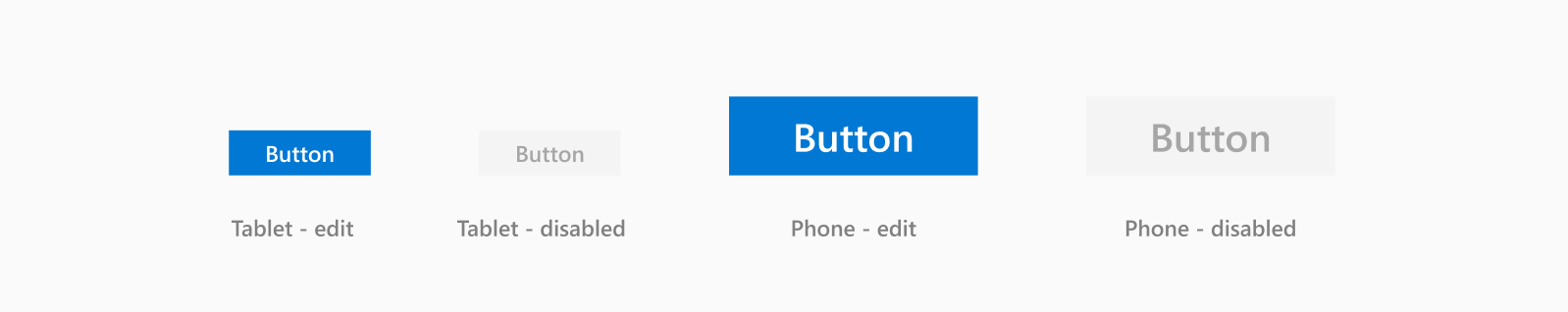
Stany przycisku

- Jeśli chcesz, aby przycisk miał kontur z obrysem, ustaw w Figma obrys na Środek, ponieważ Power Apps konwertuje tylko obrysy wyśrodkowane.
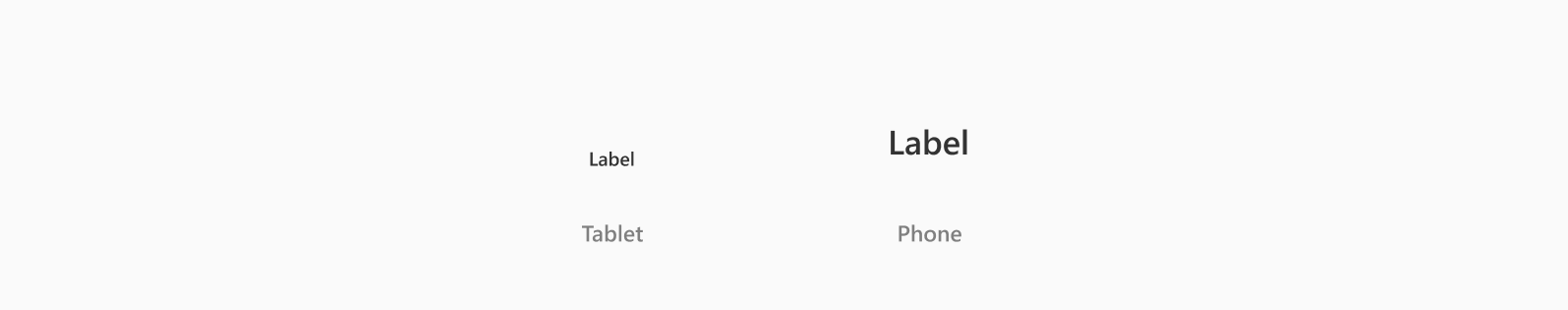
Rozmiary etykiet

Uwaga
W etykiecie tekstowej używaj tylko jednej czcionki i jednego rozmiaru czcionki. Jeśli chcesz użyć więcej niż jednej czcionki lub rozmiaru czcionki w obrębie etykiety tekstowej, utwórz osobne etykiety z tymi odmianami. Upewnij się też, że tekst etykiety nie wykracza poza ramkę ograniczającą, bo inaczej nie zostanie poprawnie przekonwertowany.
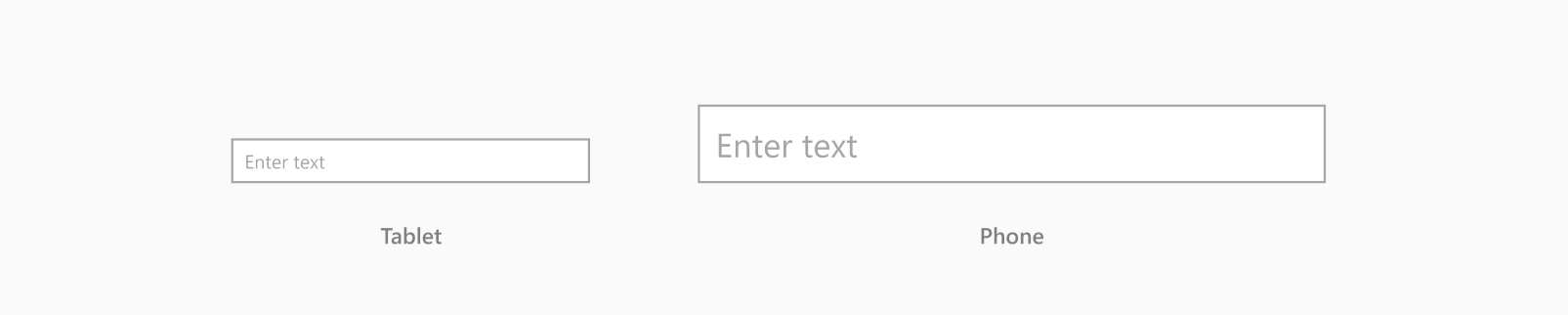
Rozmiary text input

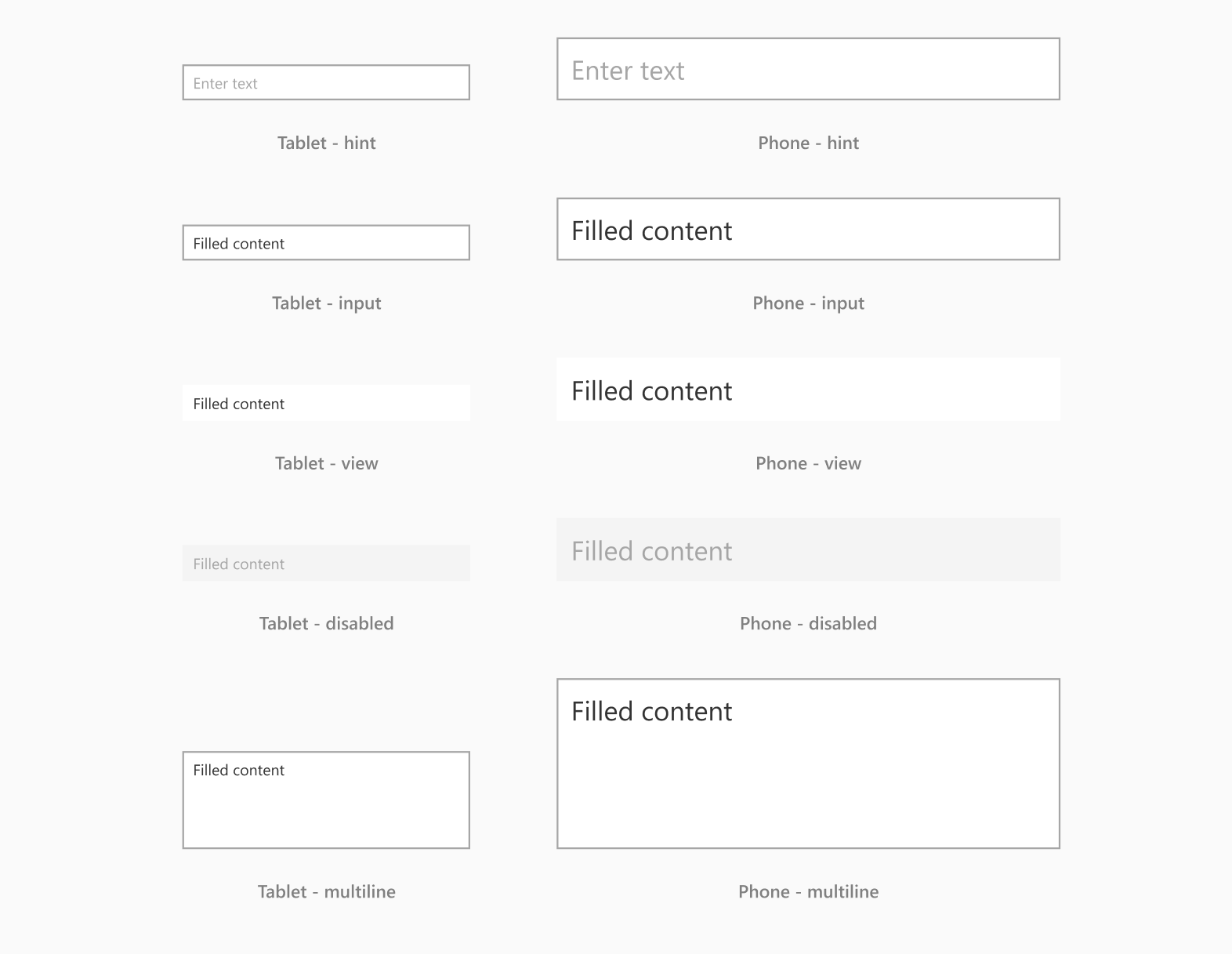
Stany wprowadzanego tekstu

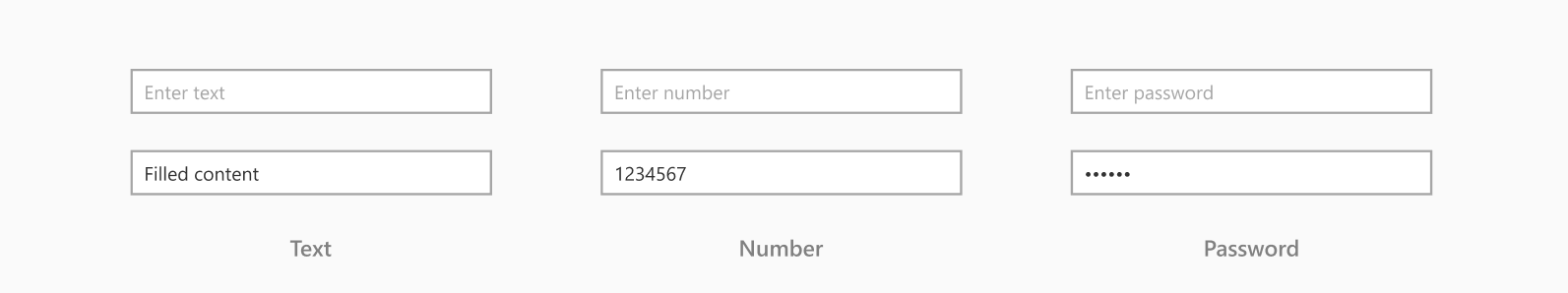
Typy text input

Rozmiary pól kombi

Stany pola kombi

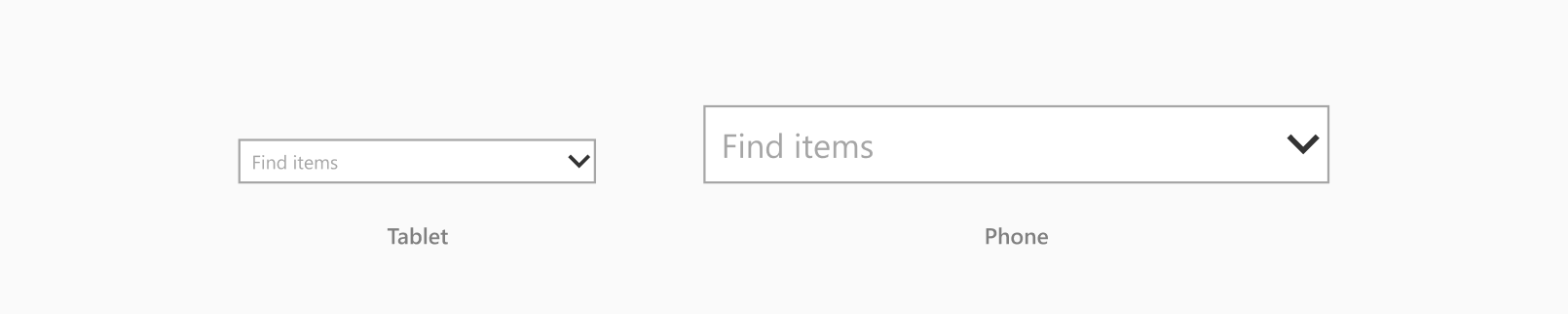
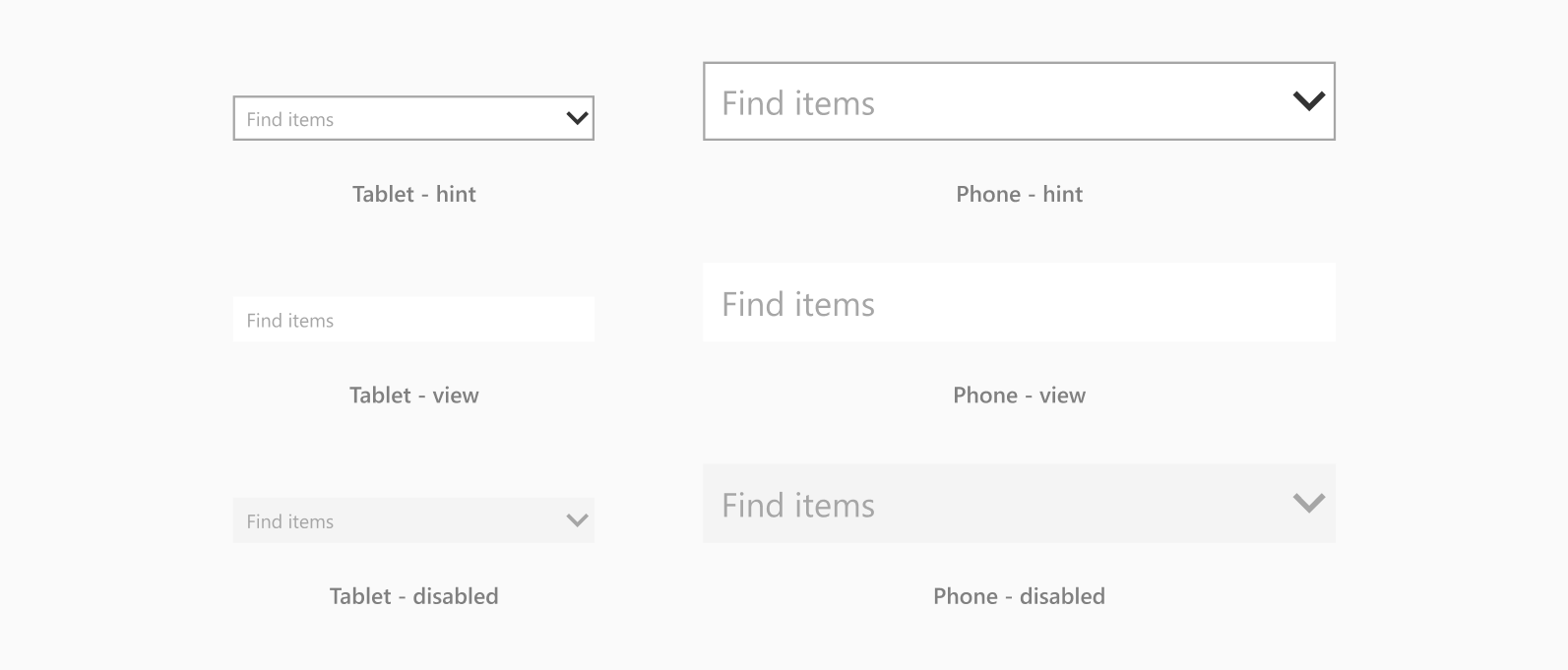
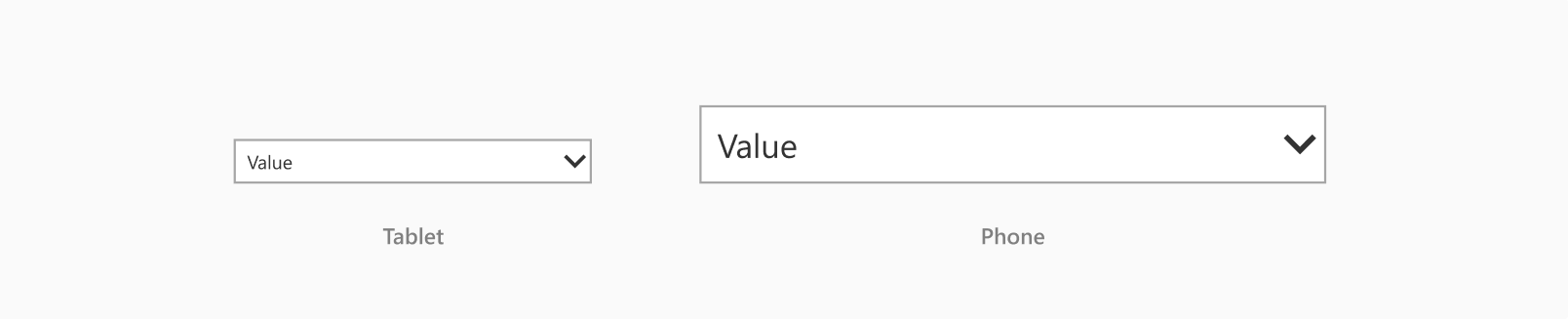
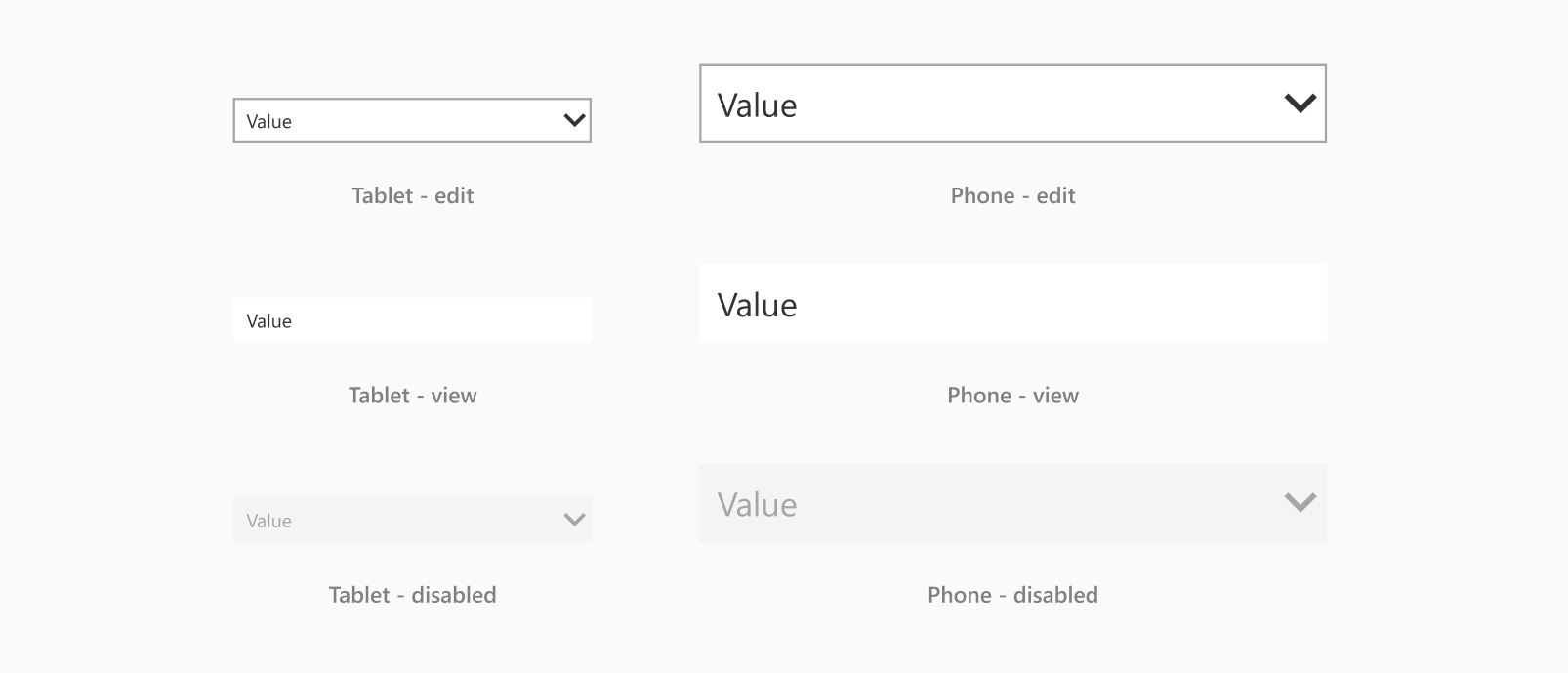
Lista rozwijana: rozmiar

Stany listy rozwijanej

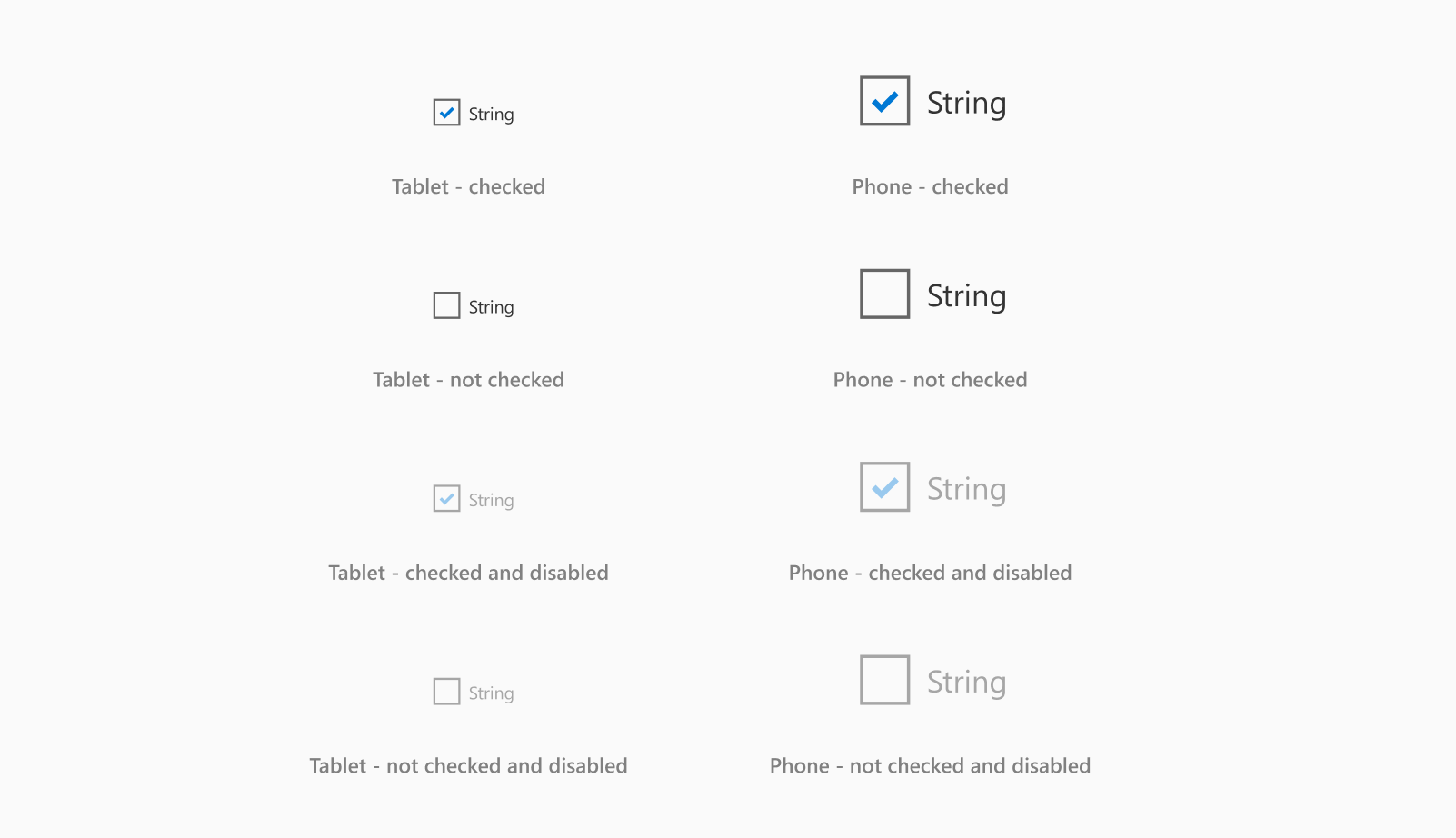
Rozmiary pól wyboru

Stany pól wyboru

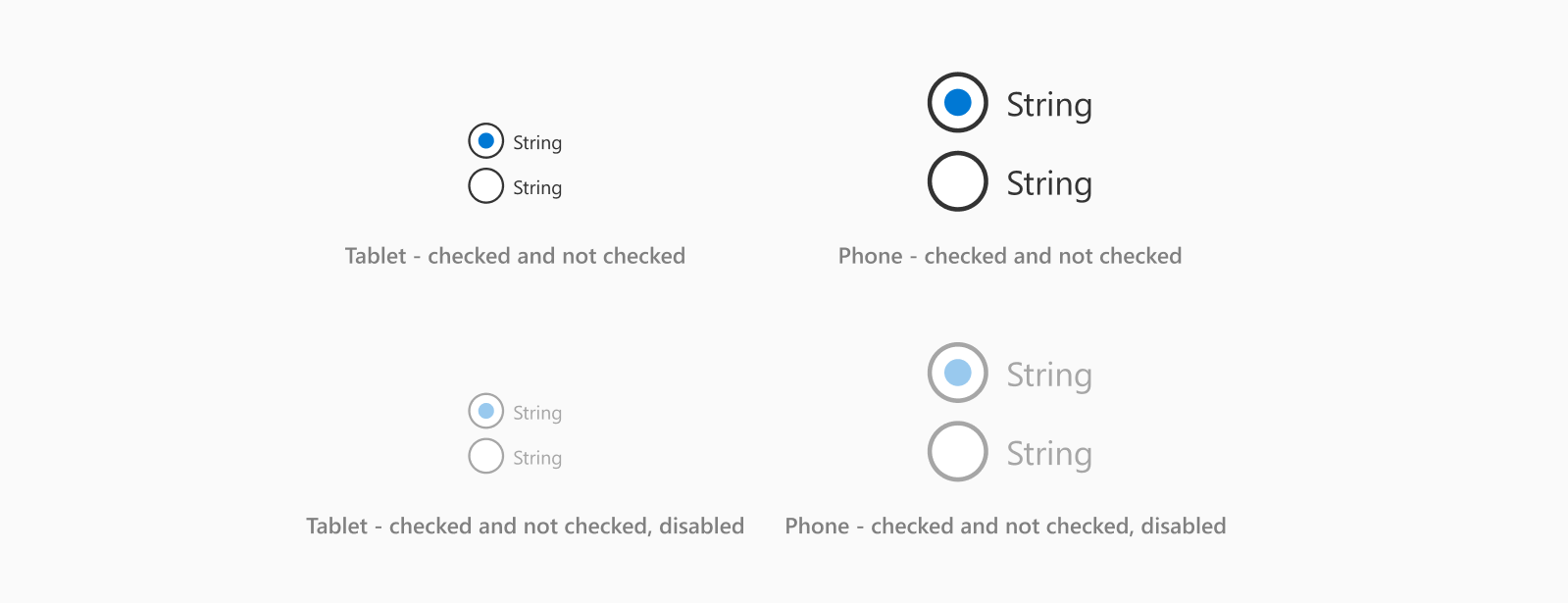
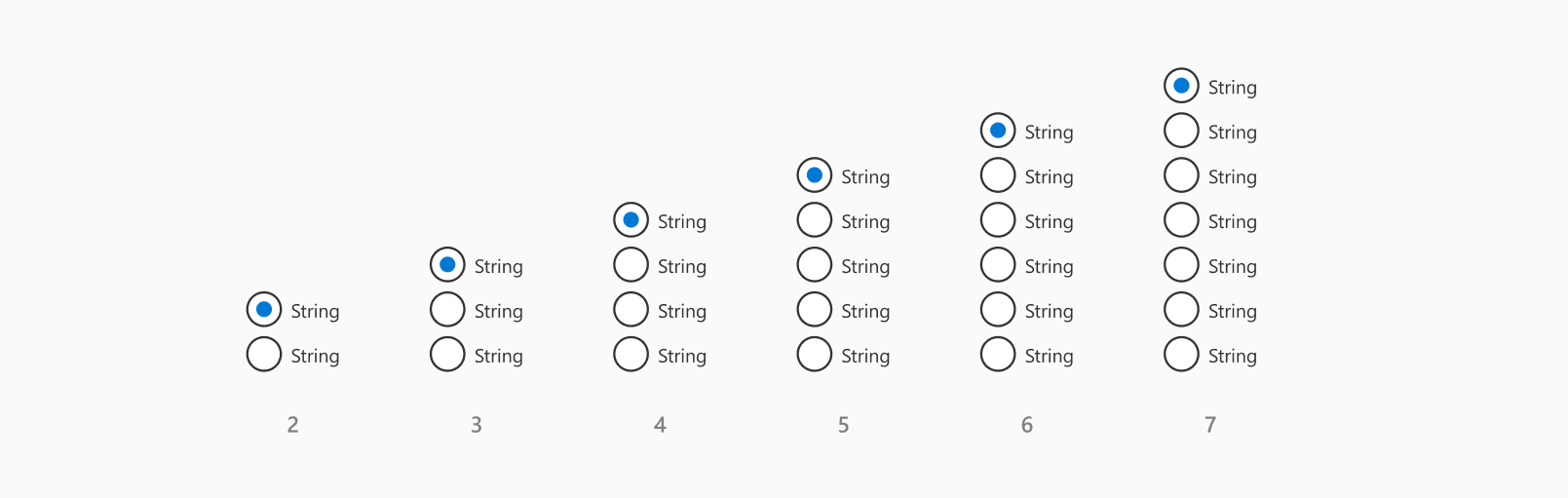
Rozmiary przycisków radiowych

Stany przycisków radiowych

Typy przycisków radiowych

- Wszystkie przyciski radiowe i tekst powinny mieć ten sam kolor. Podczas przekształcania w aplikację Power Apps użyje koloru pierwszego przycisku radiowego dla wszystkich pozostałych przycisków. Nie rozpozna żadnych innych kolorów, których używałeś.
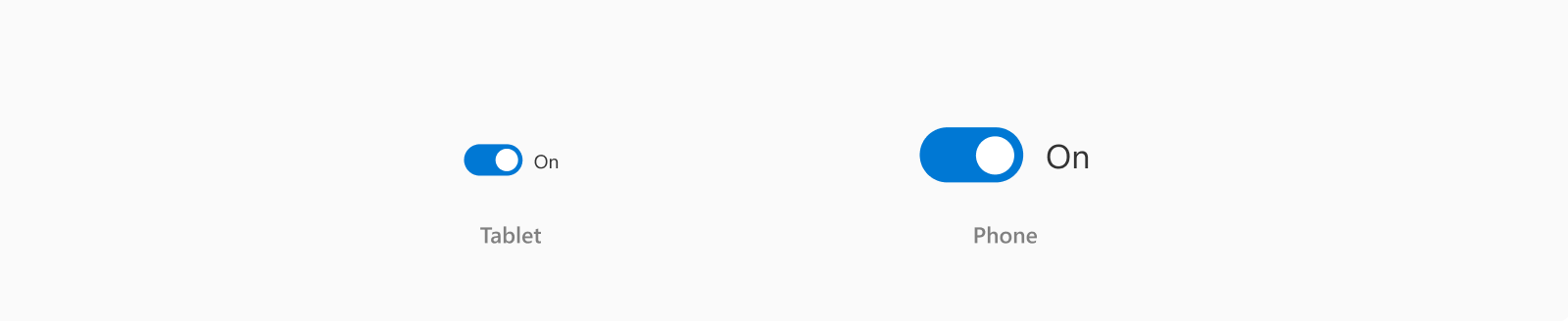
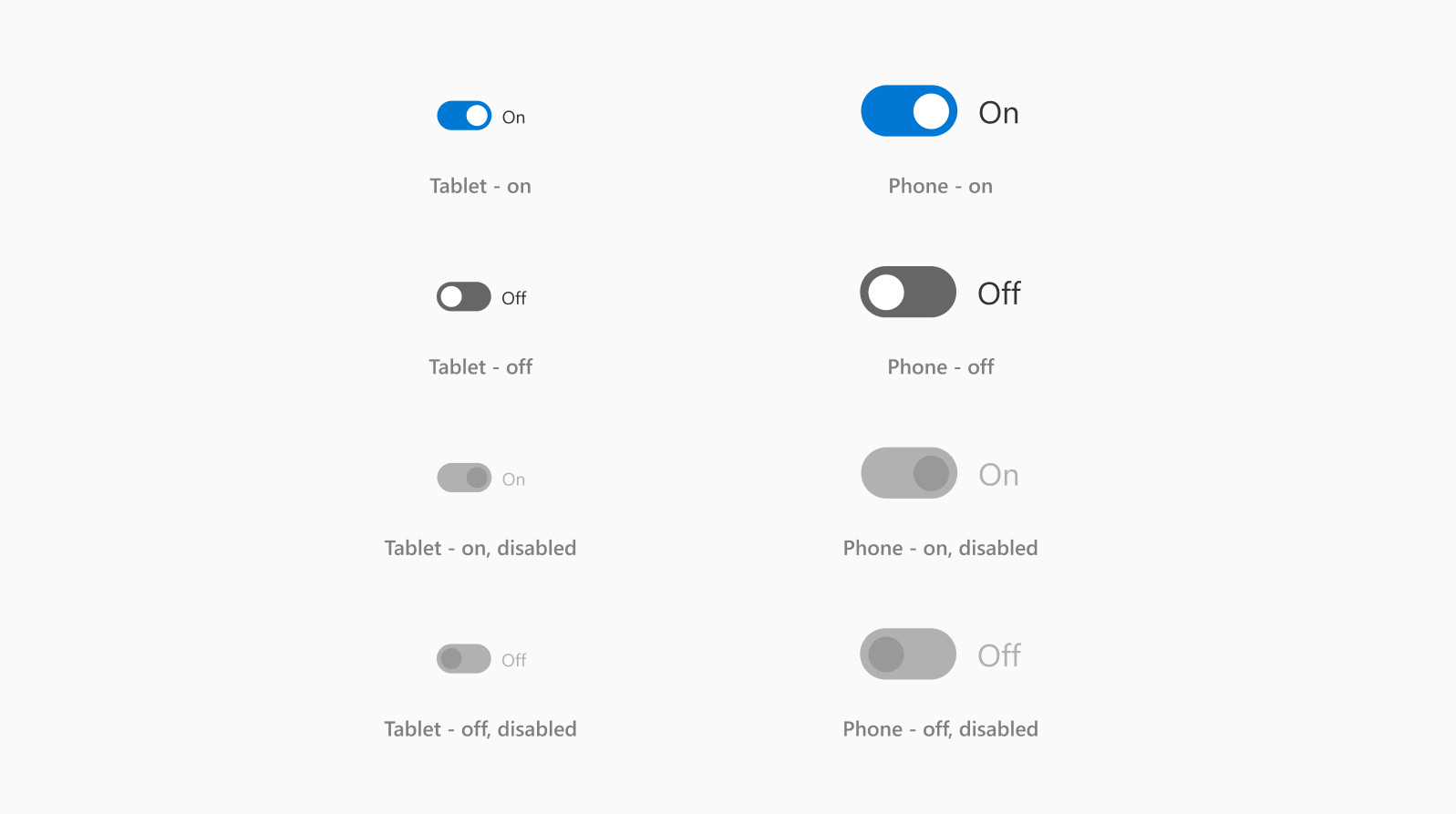
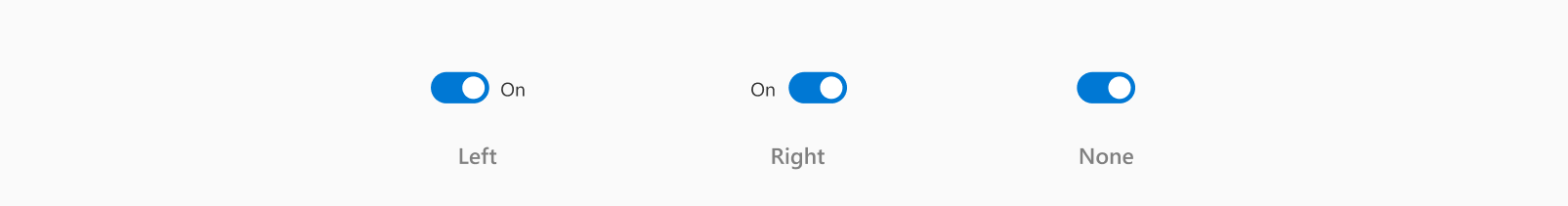
Przełączanie rozmiarów

Przełączanie stanów

Przełączanie typów

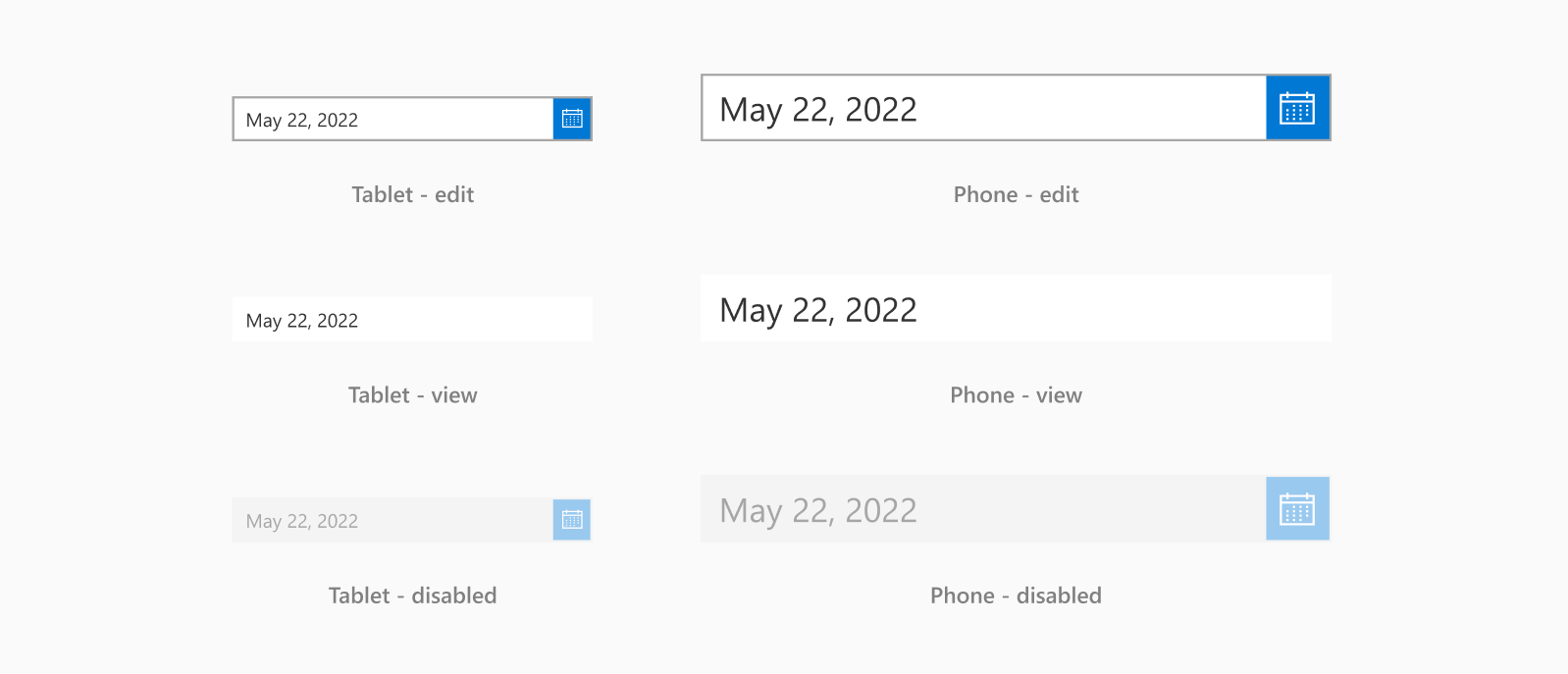
Rozmiary selektora dat

Stany selektora dat

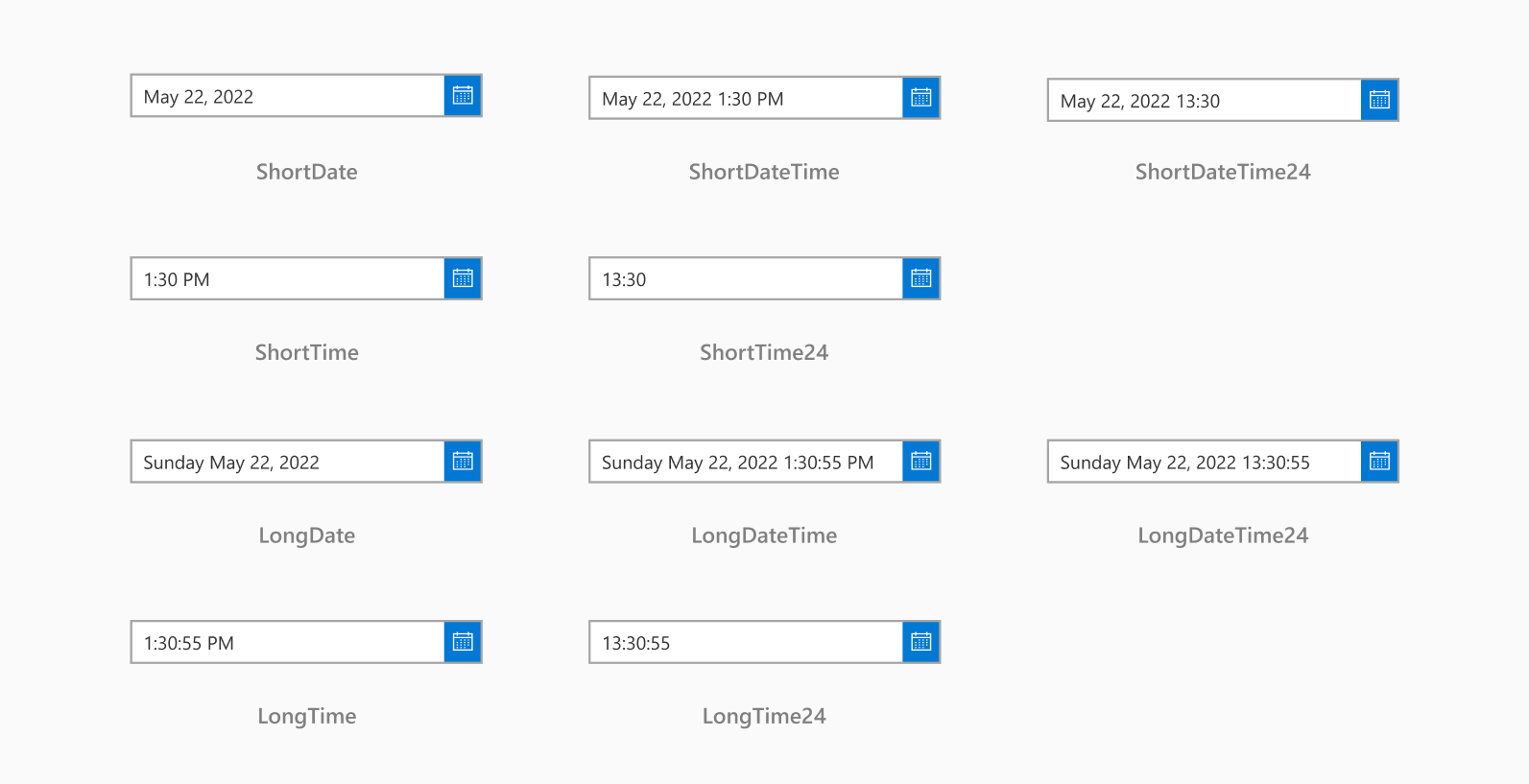
Typy selektora dat

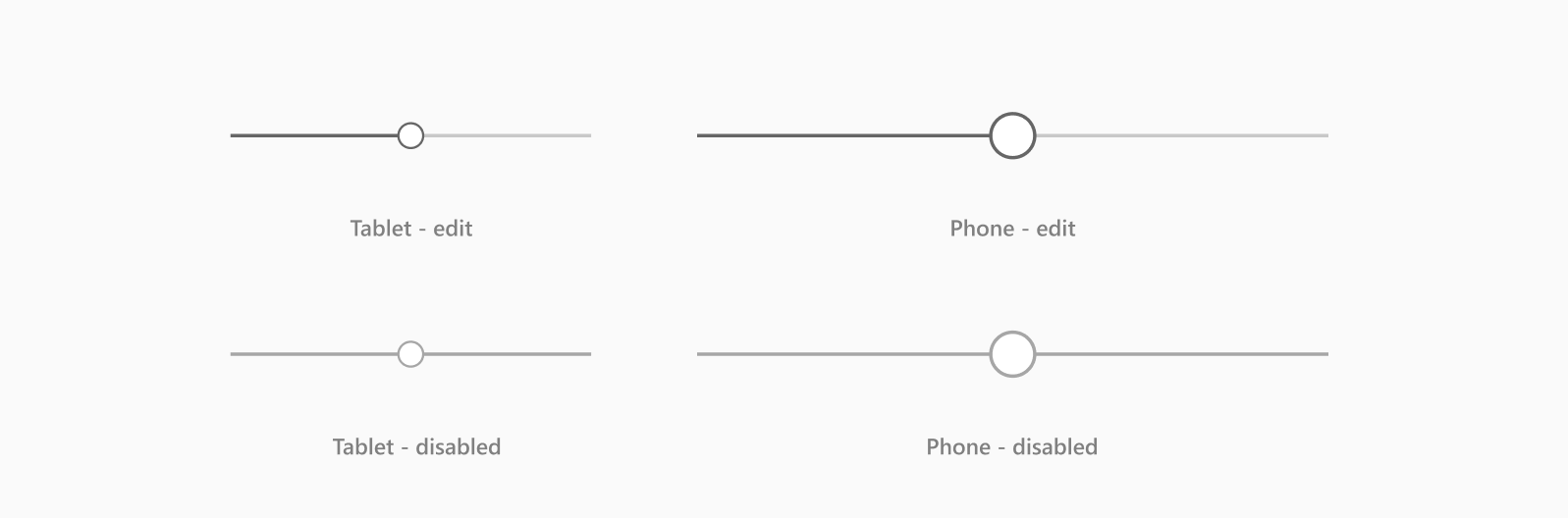
Rozmiary suwaków

Stany suwaka

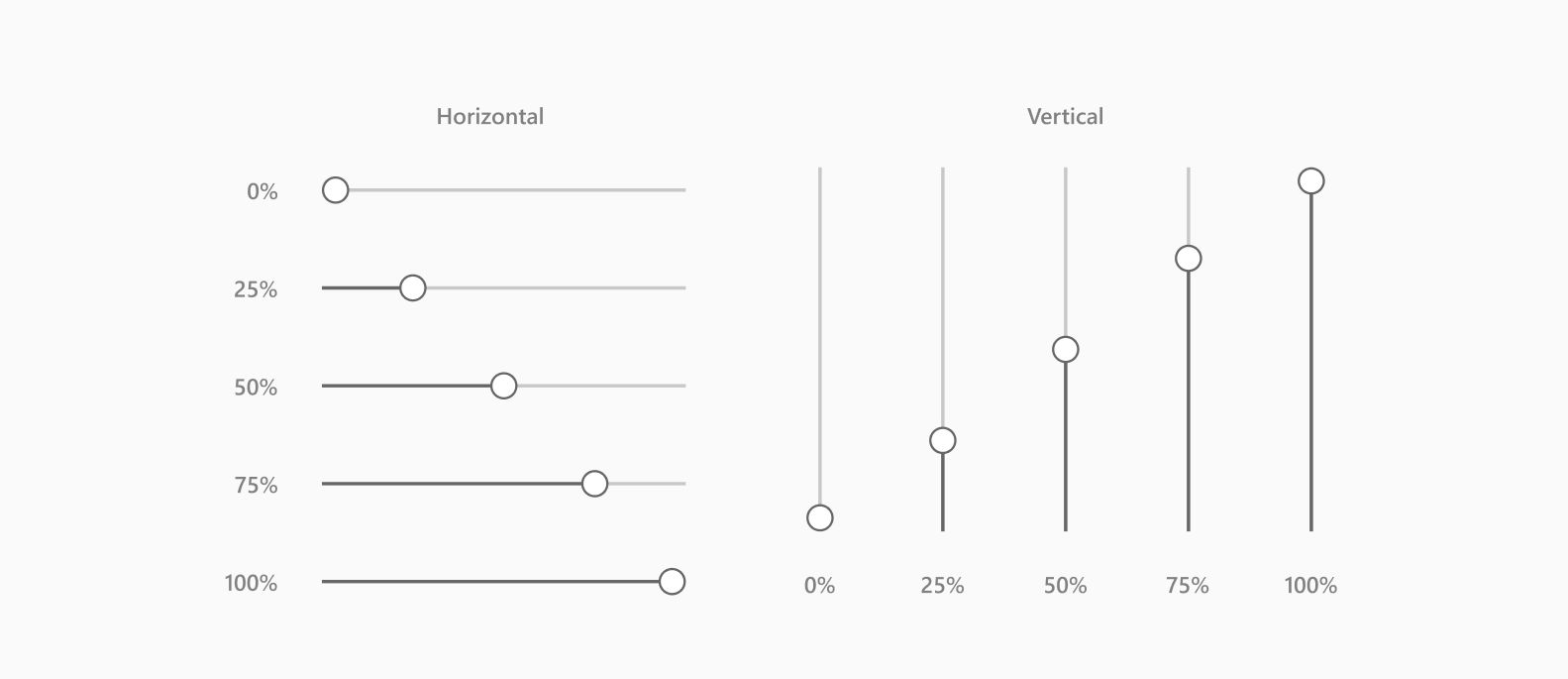
Typy suwaka

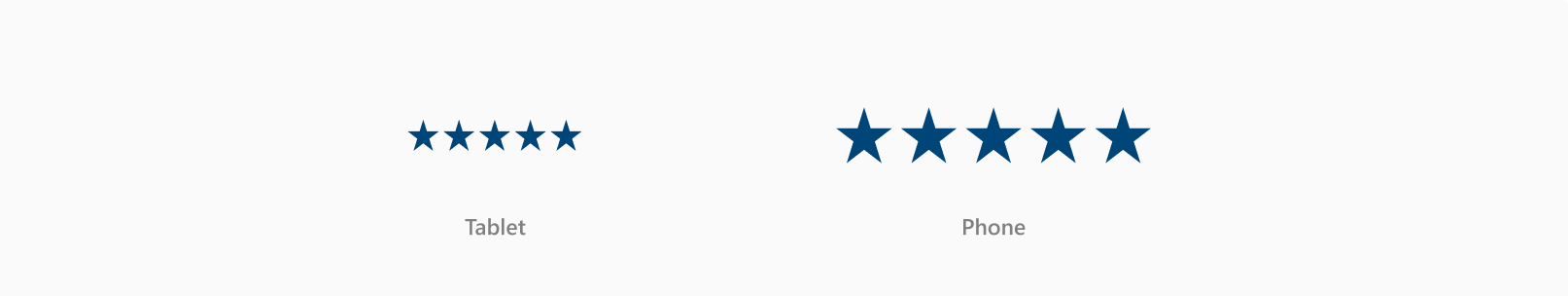
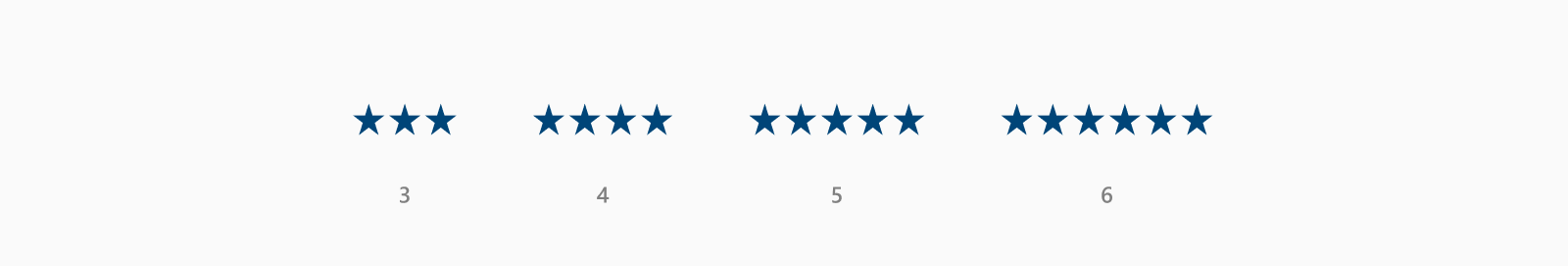
Rozmiary oceny

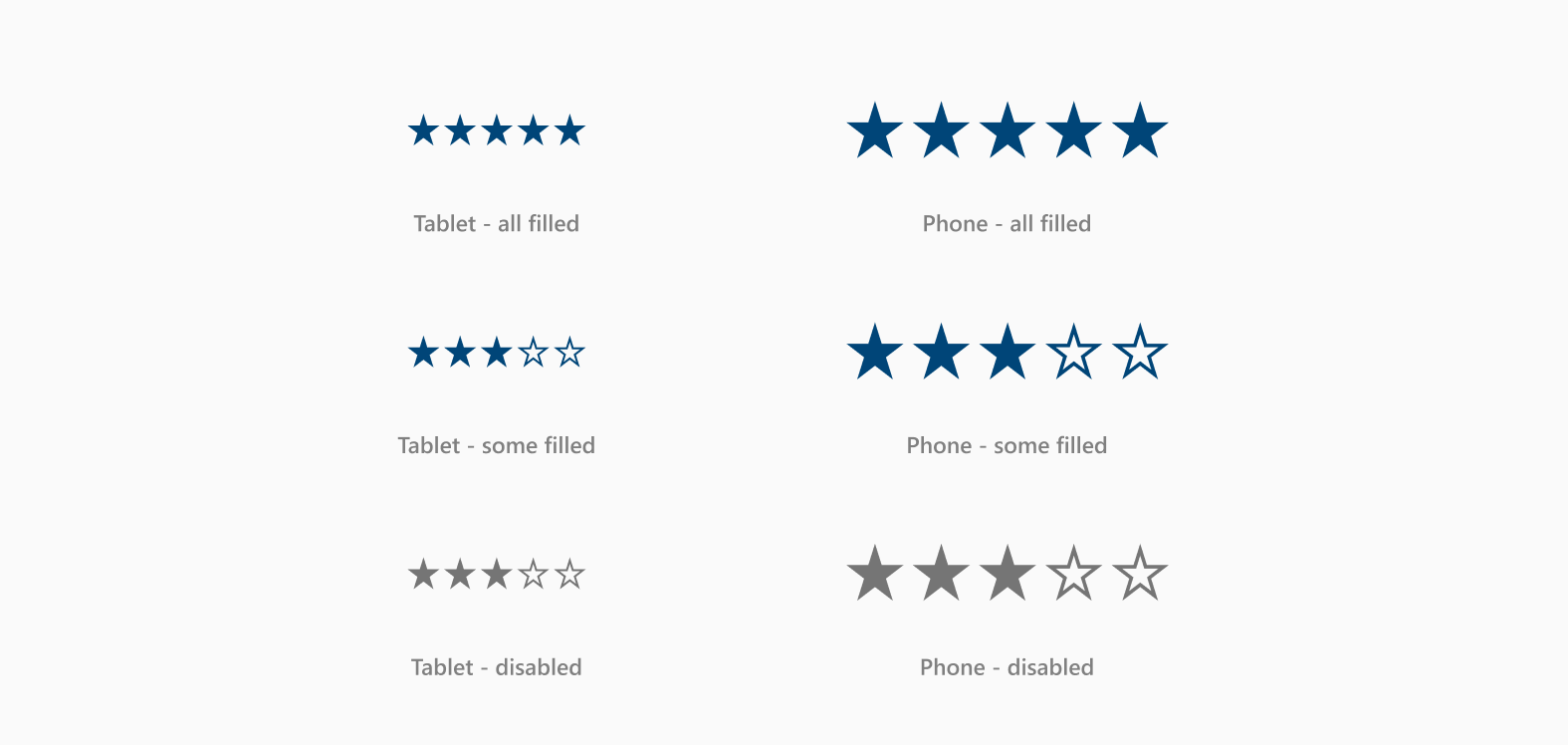
Stany ocen

Typy ocen

- Podczas projektowania w usłudze Figma wszystkie gwiazdy powinny mieć ten sam kolor. Podczas przekształcania w aplikację Power Apps użyje koloru pierwszej gwiazdki dla wszystkich pozostałych gwiazdek. Nie rozpozna żadnych innych kolorów, których używałeś.
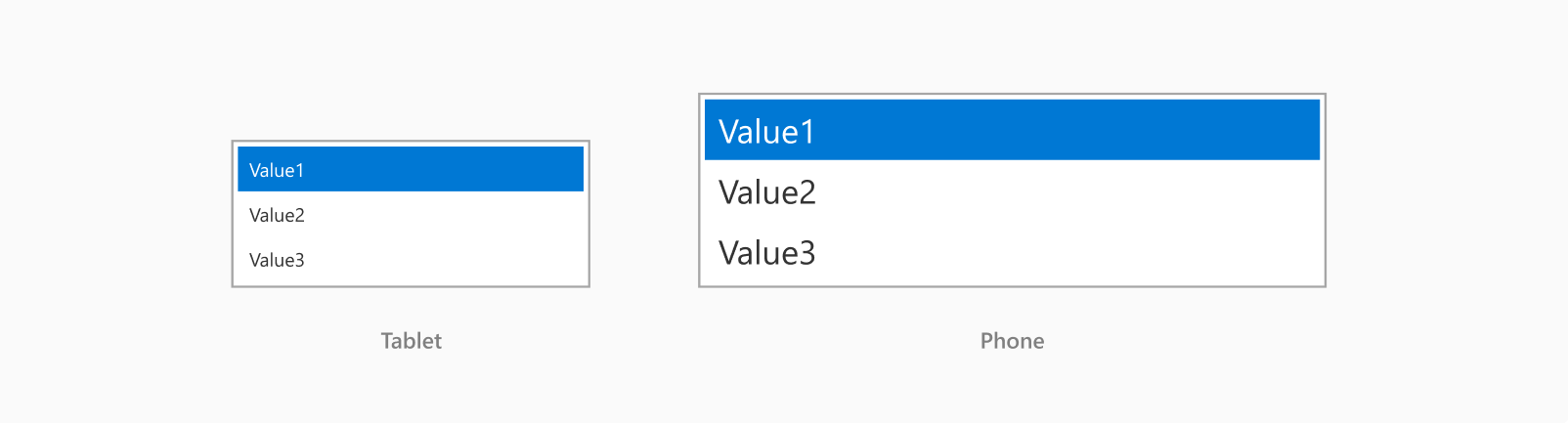
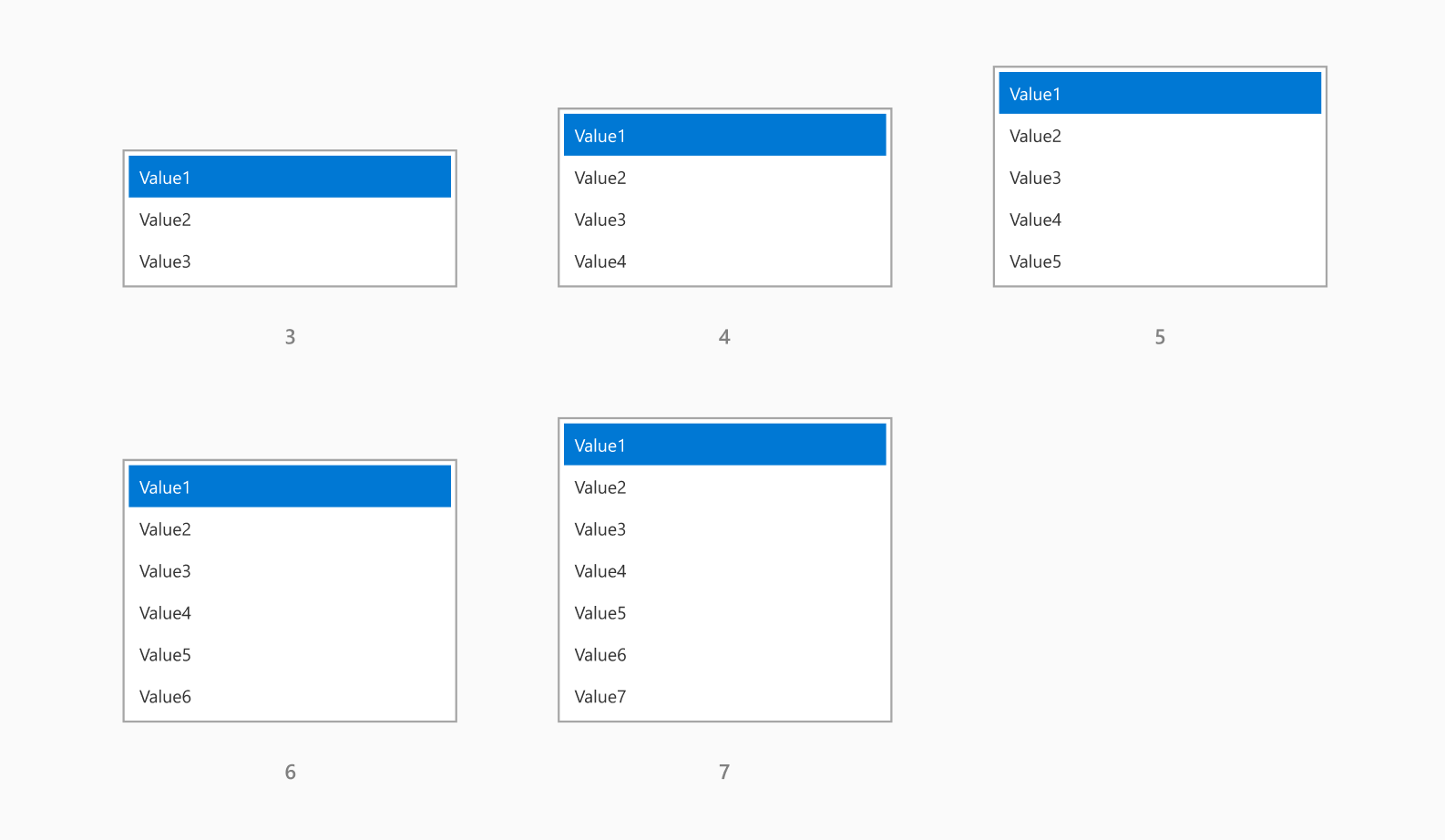
Rozmiary pola listy

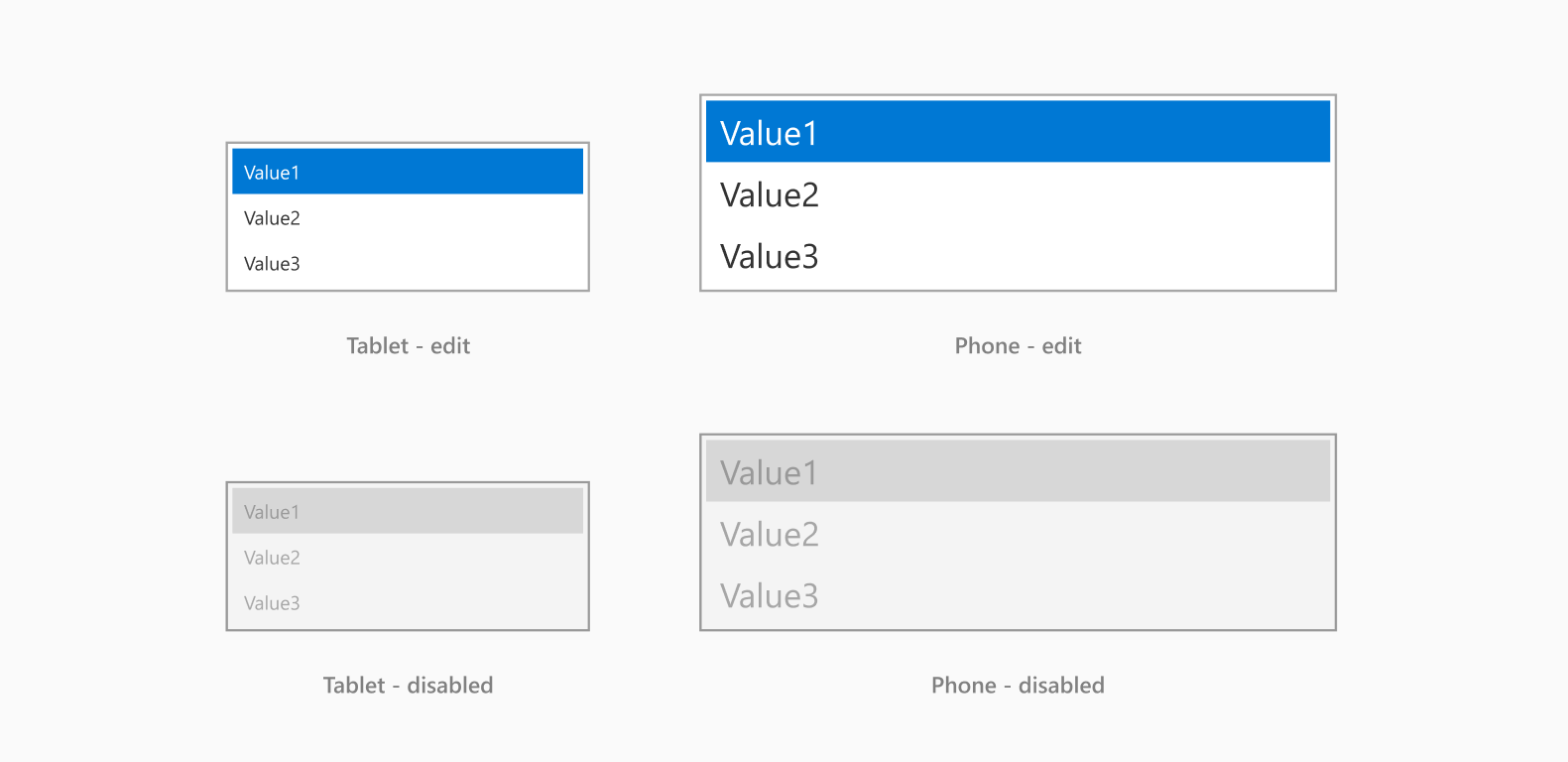
Stany pola listy

Typy pola listy

Rozmiary RTF

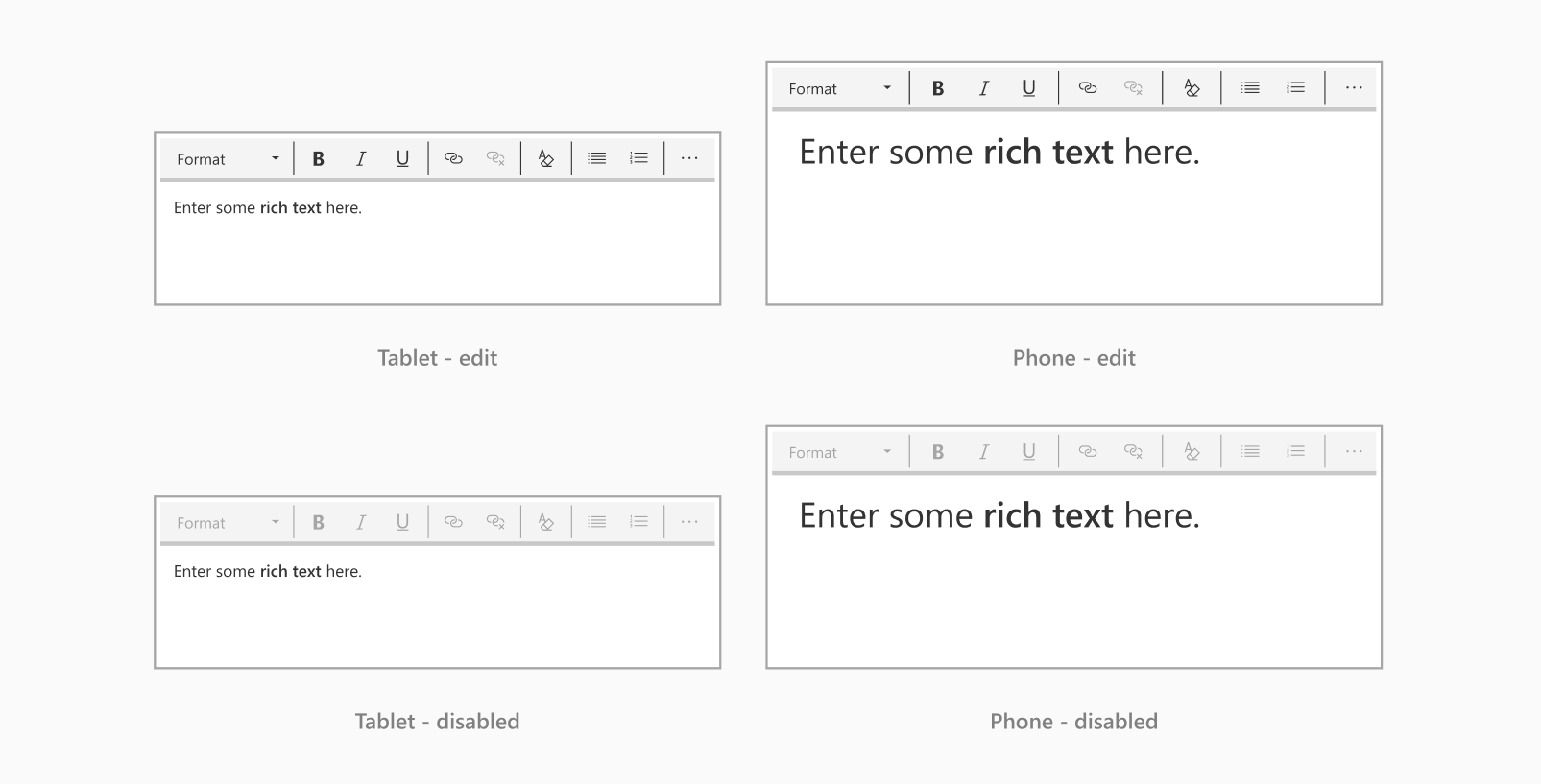
Stany RTF

Rozmiary czasomierza

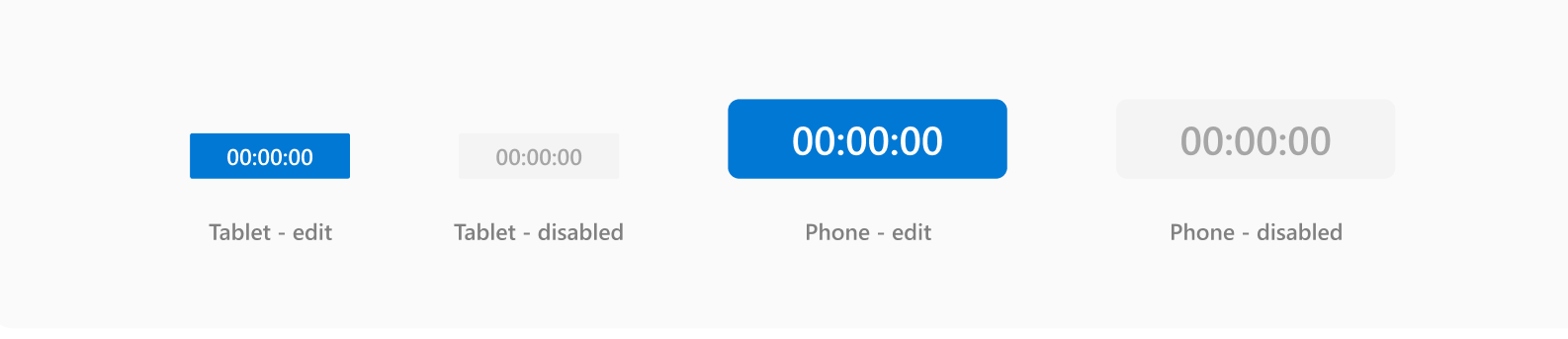
Stany czasomierza

Treści do zignorowania
Użyj tych składników do robienia notatek, komentarzy lub innych treści, które nie muszą być renderowane w finalnej wersji aplikacji. Zawartość zostanie zignorowana podczas przekształcania projektu w Power Apps.

Obrazy i prostokąty
Obrazy i prostokąty będą renderowane w takiej postaci, w jakiej są, kiedy projekt zostanie przekształcony w aplikację.
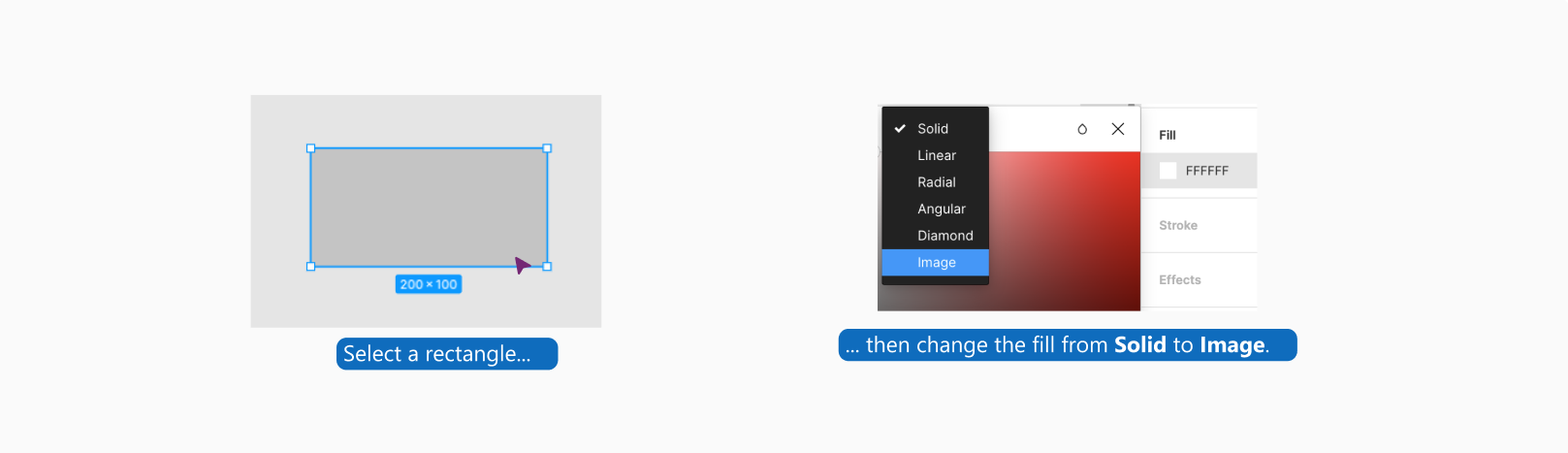
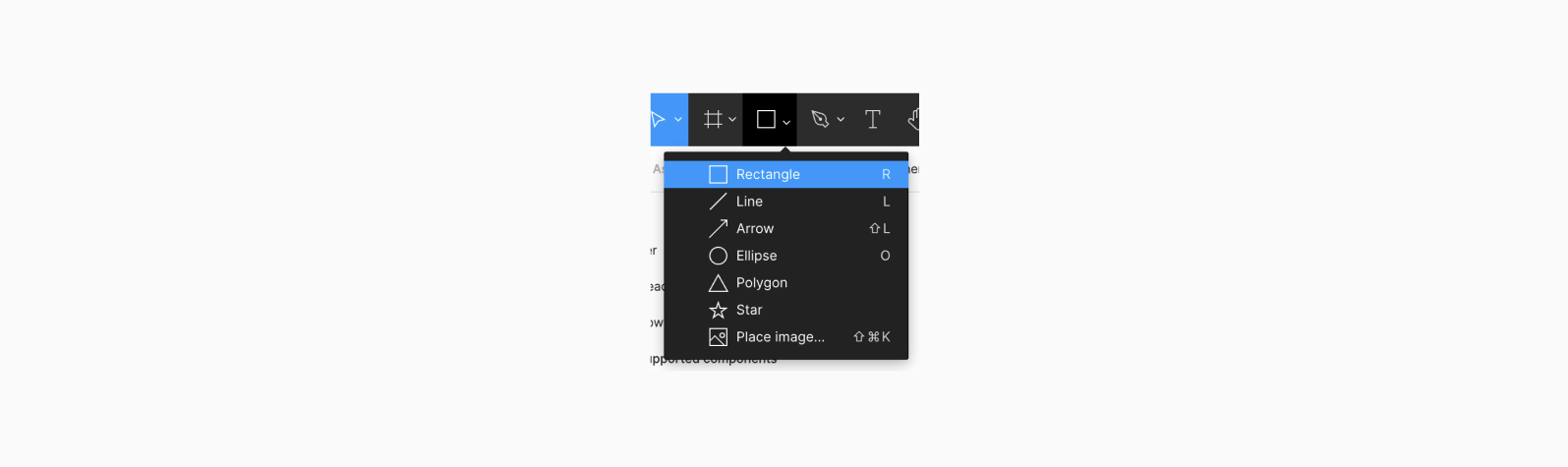
Obrazy

Prostokąty

- Używaj tylko prostokątów o kwadratowych rogach, ponieważ Power Apps może konwertować tylko prostokąty o kwadratowych rogach. W usłudze Figma oznacza to, że promień narożnika musi być ustawiony na zero.
Zobacz też
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla