Wyświetlaj w widokach list ikony niestandardowe wraz z wartościami
Administratorzy środowiska Power Apps oraz konfiguratorzy mogą dodawać grafiki do widoku i ustanawiać regułę służącą do wybierania grafiki na podstawie wartości kolumny, za pomocą kodu JavaScript. Możliwości pozwala dostosowywać widoki listy, w których są wyświetlane ikony obok wartości liczbowych lub tekstu.
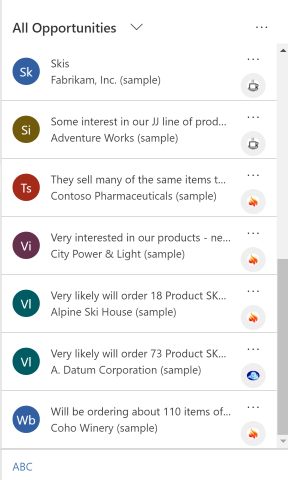
W tym przykładzie są wyświetlane niestandardowe ikony w widoku tabeli szansy sprzedaży, który jest dostępny w określonych aplikacjach, takich jak Dynamics 365 Sales. Niestandardowe ikony można wyświetlać w widokach z innymi standardowymi tabelami, takimi jak tabele klientów lub kontaktów, a także w tabelach niestandardowych.
![]()
Niestandardowe ikony w widokach list mogą być wyświetlane w ujednoliconym interfejsie, starszym kliencie sieci Web, aplikacji mobilnej i aplikacji dla programu Outlook.
Uwaga
Ikony niestandardowe nie są dostępne, kiedy aplikacja jest w trybie przenośnym Offline.
Dodaj niestandardowe grafiki i JavaScript jako zasoby sieci Web
Utwórz nowe pliki graficzne potrzebne do dostosowania. Zaleca się, aby rozmiar ikon wynosił 16 x 16 pikseli (większe obrazy będą zmniejszane).
Napisz jedną lub kilka funkcji JavaScript określających, które ikony mają być wyświetlane dla których wartości (zazwyczaj potrzebna jest jedna funkcja dla każdej kolumny, którą chcesz dostosować). Każda funkcja musi akceptować obiekt wiersz danych i kod języka (LCID) jako dane wejściowe i zwracać tablicę zawierającą nazwę obrazu i tekst etykietki narzędzia. Aby zobaczyć funkcję przykładową, zobacz Przykładowa funkcja JavaScript w dalszej części tego artykułu.
Zaloguj się do środowiska jako administrator i otwórz eksplorator rozwiązań.
Otwiera się okno Rozwiązanie domyślne. Przejdź do Składniki > Zasoby sieci Web.
Teraz możesz przesłać niestandardowe grafiki, pojedynczo, jako zasoby sieci Web. Wybierz przycisk Nowy na pasku narzędzi, aby utworzyć nowy zasób sieci Web. Otwiera się kolejne okno pomocne podczas tworzenia zasobu. Wykonaj poniższe kroki:
Nadaj nowemu zasobowi znaczącą Nazwę. Jest to nazwa, która będzie używana do odwoływania się do każdej grafiki z kodu JavaScript.
Ustaw Typ formatu graficznego, którego użyłeś do zapisania pliku graficznego (PNG, JPEG lub GIF).
Wybierz Wybierz plik, aby otworzyć okno przeglądarki plików. Użyj go, aby znaleźć i wybrać plik graficzny.
Możesz dodać Wyświetlana nazwa i/lub Opis.
Wybierz Zapisz , a następnie zamknij okno Zasób sieci Web.
Powtórz poprzedni krok dla każdego pliku graficznego.
Teraz dodasz JavaScript jako ostateczny zasób sieci Web. Wybierz Nowy na pasku narzędzi, aby utworzyć nowy zasób sieci Web. Otwiera się kolejne okno pomocne podczas tworzenia zasobu. Należy wykonać następujące czynności:
Nadaj nowemu zasobowi znaczącą Nazwę.
Ustaw Typ na Skrypt (JScript).
Wybierz Edytor tekstu (obok ustawienia Typ), aby otworzyć okno Edytor tekstu. Tutaj wklej kod Javascript, a następnie wybierz OK, aby go zapisać.
Możesz dodać Wyświetlana nazwa i/lub Opis.
Wybierz Zapisz , a następnie zamknij okno Zasób sieci Web.
Z nadal otwartym oknem Rozwiązanie domyślne rozwiń drzewo Składniki > Tabele i zlokalizuj tabelę, która chcesz dostosować.
Rozwiń swoją tabelę i wybierz jej ikonę Widoki.
Widzisz teraz listę widoków dla wybranej tabeli. Wybierz widok z listy. Następnie otwórz listę rozwijaną Więcej akcji na pasku narzędzi i wybierz Edytuj.
Otworzy się okno z formantami do edycji wybranego widoku. Ukaże ono każdą kolumnę, która jest częścią widoku. Wybierz kolumnę docelową, a następnie wybierz Zmień właściwości w polu Typowe zadania. Otworzy się dialog Zmienianie właściwości kolumny; Wprowadź następujące ustawienia:
Zasób sieci Web: Określ nazwę zasobu sieci Web, który utworzyłeś, aby przechowywać funkcje Javascript (wybierz Przeglądaj, aby wybrać z listy).
Nazwa funkcji: Wpisz nazwę funkcji, którą napisałeś, aby zmodyfikować zaznaczoną kolumnę i widok.
Wybierz OK, aby zamknąć okno dialogowe Zmienianie właściwości kolumny.
Wybierz Zapisz i zamknij, aby zapisać widok.
Powtórz te kroki dla każdej tabeli, widoku i kolumny, stosownie do potrzeb.
Gdy skończysz, wybierz Publikuj wszystkie dostosowania, aby opublikować zmiany. Następnie zamknij okienko Rozwiązanie domyślne.
Przykład funkcji JavaScript
Funkcja JavaScript do wyświetlania niestandardowych ikon i etykietek narzędzi oczekuje następujących dwóch argumentów: obiektu cały wiersz określonego w layoutxml oraz Identyfikatora ustawień regionalnych użytkownika wywołującego (LCID). Parametr identyfikatora LCID umożliwia określanie tekstu etykietki narzędzia w wielu językach. Aby uzyskać więcej informacji dotyczących języków obsługiwanych przez środowisko, zobacz Włącz języki i Zainstaluj lub uaktualnij pakiety językowe. Aby uzyskać listę wartości identyfikatora regionalnego (LCID), które można użyć w kodzie, zobacz Identyfikatory ustawień regionalnych przypisane przez firmę Microsoft .
Zakładając, że będziesz dodawać niestandardowych ikon dla typu atrybutu z zestawem opcji, który ma ograniczony zestaw wstępnie zdefiniowanych opcji, upewnij się, że używasz wartości całkowitej opcji zamiast etykiety, aby uniknąć problemów z lokalizacją.
Uwaga: Jeśli konieczne jest pobranie danych w celu określenia ikony, Ujednolicony interfejs obsługuje zwracanie obiektu języka JavaScript, który jest rozpoznawany jako wartość logiczna (podobnie jak w przypadku reguł wstążek). Nie należy używać synchronicznego elementu XMLHttpRequest (XHR) w niestandardowej funkcji.
Poniższy przykładowy kod wyświetla ikony i etykietki narzędzi w oparciu o jedną z trzech wartości (1: Gorący 2: Ciepły, 3: Zimny) w atrybucie opportunityratingcode (Klasyfikacja). Kod przykładowy ukazuje również sposób wyświetlania zlokalizowanego tekstu etykietki narzędzia. Aby ten przykład działał musisz utworzyć trzy zasoby sieci Web z obrazami 16 x 16 w wystąpieniu o następujących nazwach: new_Hot, new_Warm, i new_Cold.
Ważne
Ten przykład wymaga tabeli Szansa sprzedaży, który jest dostępny z aplikacją Dynamics 365 Sales.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
Zachowanie podczas wyświetlania widoku ikony niestandardowej
Kolumna podstawowa
Niestandardowe ikony w widoku listy siatki zastosowane do kolumny podstawowej tabeli zastępują domyślne ikony wygenerowane przez system.
![]()
Inne kolumny
Niestandardowe ikony w widoku listy siatki zastosowane do kolumny, która nie jest kolumną podstawową tabeli, są wyświetlane jako pomocnicze ikony oprócz domyślnej ikony wygenerowanej przez system.

Formularze kart
Ikony niestandardowe zastępują domyślną ikonę wygenerowaną przez system, gdy widok jest skonfigurowany tak, aby korzystał z formularza karty.
![]()
Zobacz także
Opis widoków aplikacji opartej na modelu
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla