Dodawanie czatbota do strony
Uwaga
- W październiku 2022 roku portale usługi Power Apps zostały przekształcone w usługę Power Pages.
- 26 lutego 2024 r. starsze Studio portali usługi Power Apps zostanie wycofane. Zamiast niego użyj do edycji swoich stron internetowych studia projektowania Power Pages. Więcej informacji: Studio portali usługi Power Apps do wycofania
- Ten temat dotyczy starszych możliwości. Najnowsze informacje można znaleźć w dokumentacji usługi Microsoft Power Pages.
Portale Power Apps Portals umożliwiają dodanie Power Virtual Agents czatbota, odpowiadającego na pytania opublikowane przez użytkowników na stronie portali. Czatbot (bot) skonfigurowany z różnymi tematami i frazami wyzwalającymi może automatycznie odpowiadać na pytania zadane przez odwiedzającego w rozmowie na czacie.
Uwaga
Możliwość dodawania czatbota przy użyciu nowego studio projektowego Power Pages nie jest obsługiwana. Zobacz, Jak to zrobić: osadzenie rozmowy na stronie sieci Web dotyczącej osadzenia komunikatora w Power Pages witrynie.
Wymagania wstępne
Przed dodaniem bota usługi Power Virtual Agents do strony portali usługi Power Apps należy najpierw utworzyć bota. Jeśli nie masz jeszcze dostępnego bota lub takiego, który odpowiada Twoim potrzebom, w portalach możesz przejść do Power Virtual Agents, aby go utworzyć. Aby dowiedzieć się, jak utworzyć plik, przejdź do tematu Tworzenie i usuwanie botów Power Virtual Agents.
Ważne
Ta funkcja wymaga następujących wersji dla pakietu startowego portalu i hosta portalu:
- Host portalu w wersji 9.3.4.x lub nowszej.
- Wersja pakietu portalu startowego w wersji 9.2.2103.x lub nowsza. Więcej informacji: dodatkowe uwagi
Dodaj komponent chatbota
Po utworzeniu czatbota możesz dodać ten komponent do strony portali, wykonując następujące czynności:
Przejdź do Power Apps.
W lewym okienku wybierz Aplikacje.
Wybierz portal.
Wybierz opcję Edytuj, aby otworzyć portale w programie Studio.
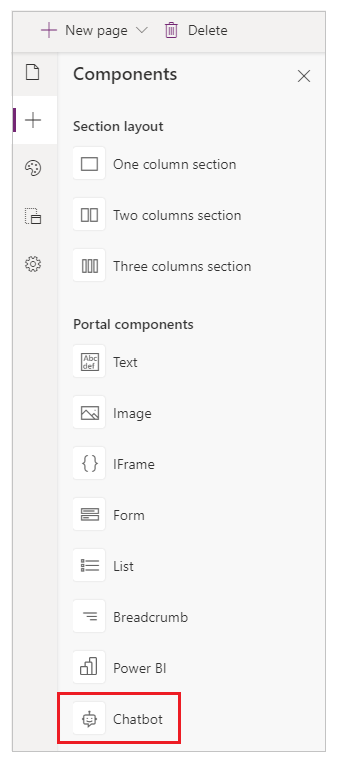
W lewym okienku nawigacji, wybierz Składniki.
Wybierz składnik Czatbot.

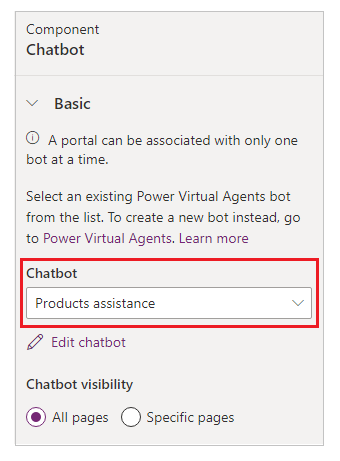
Wybierz bota.

Uwaga
Jeśli nie masz jeszcze stworzonego bota lub chcesz stworzyć nowego, który będzie używany w portalach, wybierz Power Virtual Agents. Po utworzeniu witryny wybierz Konfigurację synchronizacji w portalu Studio, aby odzwierciedlić wprowadzone zmiany.
Wybierz, czy bot ma się pojawiać na wszystkich stronach w Twoim portalu, czy na określonych stronach.
Jeśli wybierzesz opcję Określone strony, użyj funkcji Zarządzanie botami na stronach w celu sterowania stronami, które mogą z nich korzystać.
Możesz dodać więcej botów z Twojego środowiska na różnych stronach w portalu. Na przykład do strony HR można dodać bota, który odpowiada na pytania związane z miejscem pracy. Albo bota, który odpowiada na podstawowe zapytania płacowe, można dodać do strony Finance. Nie możesz jednak sprawić, by jedna strona używała więcej niż jednego bota.
Konfiguracja zaawansowana
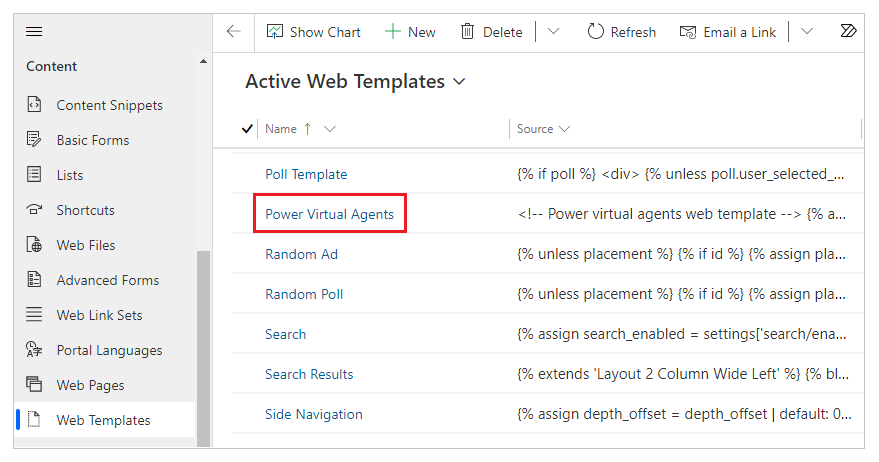
Składnik chat renderowania jest przy użyciu szablonu sieci Web o nazwie Power Virtual Agents.

Możesz zmienić wartości następujących parametrów wewnątrz funkcji „window.PvaEmbeddedWebChat.renderWebChat()”.


| telefonu | Parametr | Wartość |
|---|---|---|
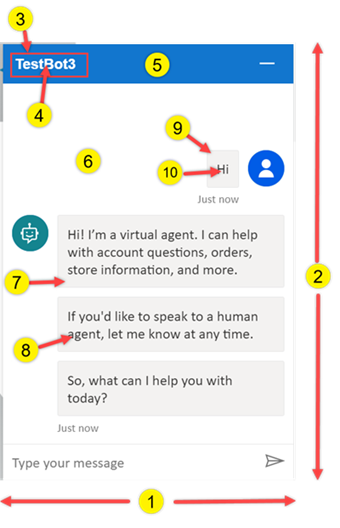
| 1 | szerokość | Używa zmiennej „chatWidth”. Aby zmienić, należy zaktualizować szerokość w pikselach: let chatWidth = "320px"; |
| 2 | height | Używa zmiennej „chatHeight”. Aby zmienić, należy zaktualizować wysokość w pikselach: let chatHeight = "480px"; |
| 3 | headerText | Tytuł bota. Domyślnie jest w tym przypadku używana nazwa tego użytkownika. Aby to zmienić, dodaj parametr „headerText” z wartością nagłówka bota: "headerText": 'Contoso chatbot'; |
| 4: fontColor 5: backgroundColor |
webChatHeaderStyleOptions | Określa styl nagłówka komponentu chatbota, taki jak kolor czcionki i tła. Aby to zmienić, zaktualizuj parametr „webChatHeaderStyleOptions” o wartości dla właściwości „fontColor” i „backgroundColor”: "webChatHeaderStyleOptions": {"fontColor":'black',"backgroundColor":'white'} |
| 6: backgroundColor 7: bubbleBackgroundcolor 8: bubbleTextColor 9: bubbleFromUserBackground 10: bubbleFromUserTextColor |
webChatCanvasStyleOptions | Określa styl płótna czatu dla komponentu czatbota, taki jak tło i tło bąbelków od czatbota i użytkownika. Aby zmienić, zaktualizuj parametry webChatCanvasStyleOptions z wartościami backgroundColor, bubbleBackgroundcolor, bubbleTextColor, bubbleFromUserBackground oraz bubbleFromUserTextColor: "webChatCanvasStyleOptions": {"backgroundColor": "#123FFF","bubbleBackground":"#2340F0","bubbleTextColor": "#323130","bubbleFromUserBackground": "#412644","bubbleFromUserTextColor": "#F345FF"} |
| 11: backgroundColor 12: iconColor |
webChatWidgetStyleOptions | Określa styl dla komponentu ChatWidget, taki jak kolor ikony i tła. Aby to zmienić, zaktualizuj parametr „webChatWidgetStyleOptions” o wartości dla właściwości „backgroundColor” i „iconColor”:"webChatWidgetStyleOptions": {"backgroundColor": "#486744","iconColor": "#DF234F"} |
Po zmianie szablonu internetowego upewnij się, że wybrałeś Synchronizuj konfigurację, aby zaktualizować konfigurację i odzwierciedlić zmiany.
Uwaga
Wszelkie zmiany w szablonie Power Virtual Agents inne niż te opisane powyżej nie są obsługiwane.
Uwagi dodatkowe
Podczas korzystania z czatbota Power Virtual Agents w portalach należy wziąć pod uwagę następujące kwestie:
Wersja szablonu portalu
Ta funkcja wymaga pakietu startowego portalu w wersji 9.2.2103.x lub nowszej. Jeśli Twój szablon portalu nie został uaktualniony w celu dodania obsługi komponentu chatbota, przy próbie dodania komponentu zobaczysz następujący komunikat:
"Wymagane uaktualnienie portalu: Aby można było korzystać z tej funkcji w portalu, należy wykonać uaktualnienie. Jeśli będziesz uaktualniać portal, pamiętaj, aby zsynchronizować konfigurację w celu odświeżenia bieżącej sesji aplikacji Studio portali przy użyciu nowego pakietu portali."
Gdy pojawi się ten komunikat, zaktualizuj swój pakiet portalu. Aby uzyskać więcej informacji, zobacz Zaktualizuj rozwiązanie portali.
Uwaga
Aktualizacja pakietu portalu startowego umożliwi wszystkim dodatkowym portalom w Twoim środowisku możliwość korzystania z komponentu chatbota. Więcej informacji: Aktualizacje pakietu startowego portali
Usunięcie rozwiązania
Ta funkcja jest dostarczana z rozwiązaniem portalowym o nazwie MicrosoftPortalBot o nazwie wyświetlanej Portale Dynamics 365 - Bot. Portal przestanie działać, jeśli usuniesz to rozwiązanie i nie wykonasz następującej akcji.
Jeśli usuniesz rozwiązanie MicrosoftPortalBot, musisz ponownie uruchomić portal, aby upewnić się, że portal działa poprawnie.
Aby ponownie uruchomić portal:
Otwórz centrum administracyjne Power Platform dla swojego portalu.
W lewym okienku nawigacji, wybierz Akcje portali.
Wybierz opcję Uruchom ponownie, aby uruchomić ponownie portal.
Ważne
Ponowne uruchomienie portalu spowoduje, że będzie on niedostępny przez kilka minut i użytkownicy nie będą mieli dostępu do adresu URL portalu w trakcie tego czasu.
Wybierz opcję Uruchom ponownie, aby potwierdzić restart.
Zobacz także
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla