Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Niektóre aplikacje internetowe mogą mieć ograniczenia projektowe, które nie pozwalają na działania automatyzujące przeglądarkę, aby wypełnić pola tekstowe lub kliknąć na linki i przyciski.
Alternatywnym podejściem do automatyzacji tych aplikacji internetowych jest użycie akcji Uruchomienie funkcji JavaScript na stronie internetowej, która pozwala na uruchamianie kodu JavaScript na stronach internetowych.
Przed wdrożeniem akcji Uruchom kod JavaScript na stronie sieci Web należy wybrać selektor CSS elementu, który ma zostać wypełniony lub kliknięty. Aby uzyskać selektor, przejdź do karty elementów interfejsu użytkownika i wybierz opcję Dodaj element interfejsu użytkownika.

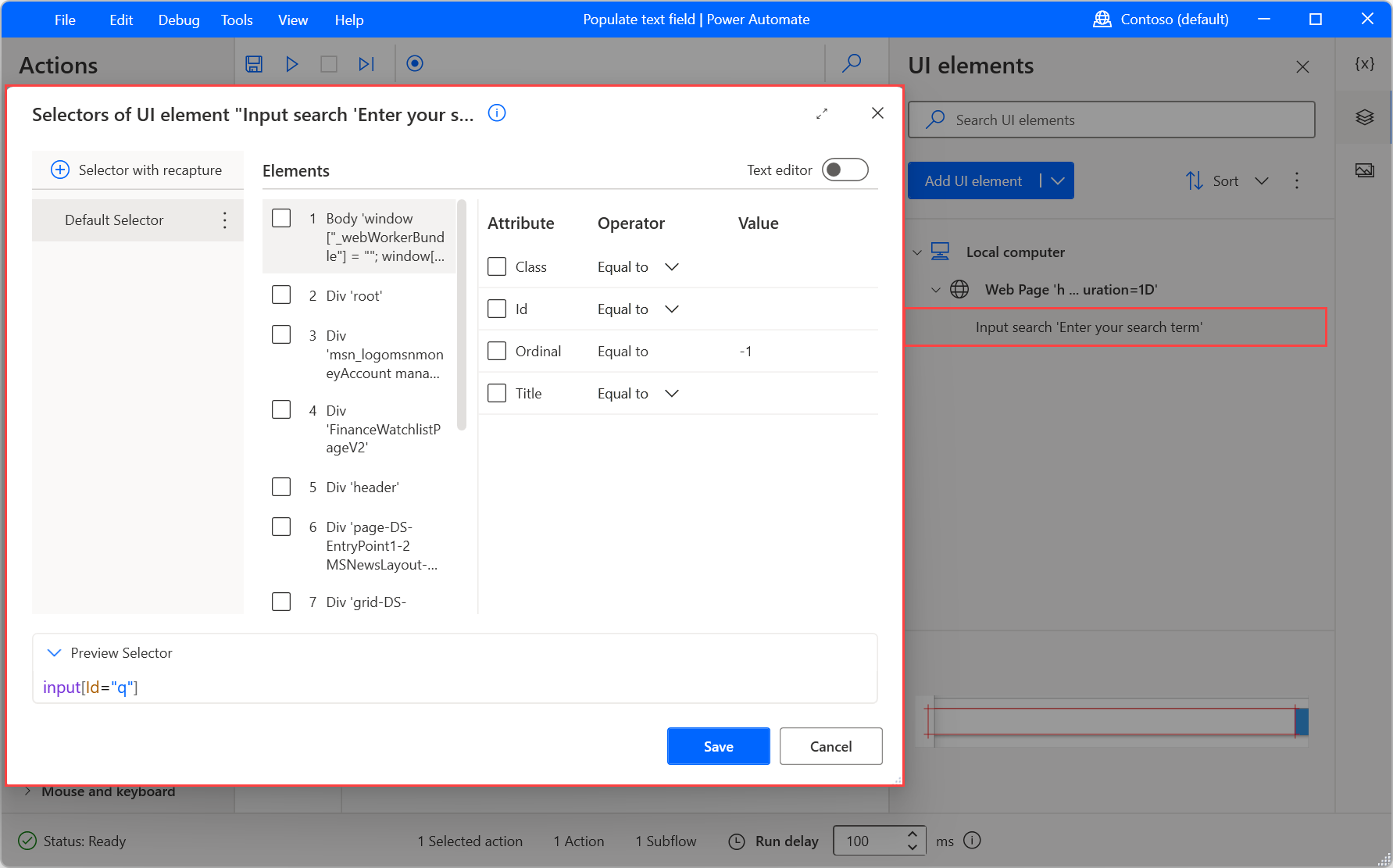
Po utworzeniu elementu interfejsu użytkownika przejdź ponownie do karty elementów interfejsu użytkownika, wybierz utworzony element interfejsu użytkownika i otwórz selektor przy użyciu konstruktora selektora.

Teraz należy skopiować ostatni element selektora znajdujący się po prawej stronie ostatniego występującego znaku >.

Uwaga
Więcej informacji o dynamicznych selektorach można znaleźć w Zbuduj niestandardowy selektor.
Aby wypełnić pole tekstowe, należy wdrożyć funkcję Uruchom JavaScript w akcji strony sieciowej i wypełnić poniższy kod w polu funkcji JavaScript. Po wklejeniu kodu należy zastąpić znaczniki Selektor CSS oraz wartość do wypełnienia odpowiednio skopiowanym wcześniej selektorem oraz wartością do wypełnienia.
function ExecuteScript()
{
document.querySelectorAll('CSS-selector')[0].value="value-to-populate";
}
OR
function ExecuteScript()
{
document.querySelectorAll('CSS-selector')[0].innerText="value-to-populate";
}

Aby kliknąć łącze lub nacisnąć przycisk, użyj następującego kodu:
function ExecuteScript()
{
document.querySelectorAll('CSS-Selector')[0].click();
}