Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Struktura składników Power Apps component framework umożliwia profesjonalnym deweloperom i twórcom aplikacji tworzenie składników kodu dla aplikacji opartych na modelu i aplikacji kanwy. Te składniki kodu mogą zapewnić ulepszone środowisko użytkownikom pracującym z danymi w formularzach, widokach i pulpitach nawigacyjnych. Więcej informacji: Używanie składników kodu w Power Pages
Ważne
Tag szablonu Liquid dla składników kodu wymaga portali w wersji 9.3.10.x lub nowszej.
W tej wersji wprowadziliśmy możliwość dodawania składników kodu za pomocą tagu szablonu Liquid na stronach internetowych oraz włączonych składników za pomocą interfejsu API sieci Web, które są włączone dla składników na poziomie pola w formularzach w Power Pages.
Składniki kodu można dodawać przy użyciu znacznika szablonu Liquid codecomponent. Klucz do oznaczania składnika kodu, który trzeba załadować, jest przekazywany przy użyciu atrybutu name. Klucz może być identyfikatorem GUID (czyli identyfikatorem składnika kodu) lub nazwą składnika kodu zaimportowanego w Microsoft Dataverse.
Wartości właściwości, których oczekuje składnik kodu, muszą być przekazywane jako para klucz/wartość rozdzielona przez „:” (znak dwukropka), gdzie klucz to nazwa właściwości, a wartość jest wartością ciągu JSON.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
Na przykład, aby dodać komponent kodu oczekujący parametru wejściowego o nazwie controlValue, użyj następującego znacznika Liquid template:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Napiwek
W tym przykładzie są używane parametry o nazwie controlvalue i controlApiKey, ale składnik może wymagać różnych nazw parametrów.
Można użyć przykładowej kontrolki map i spakować je jako rozwiązania do użycia w Power Pages.
Notatka
Microsoft nie wspiera zasobów tworzonych przez społeczność. Jeśli masz pytania lub problemy z zasobami społeczności, skontaktuj się z ich wydawcą. Przed użyciem tych zasobów należy się upewnić, że spełniają wytyczne dotyczące struktury składników Power Apps component framework i powinny być używane tylko w celach referencyjnych.
Samouczek: Używanie składników kodu na stronach z tagiem szablonu Liquid
W tym samouczku należy skonfigurować Power Pages, aby dodawać składnik do strony sieci Web. Następnie odwiedzisz stronę internetową i wejdziesz w interakcję z komponentem.
Informacje wstępne
Jeśli używasz przykładowego składnika kodu użytego w tym samouczku, upewnij się, że przykładowe rozwiązania są najpierw zaimportowane do środowiska, zanim przejdziesz. Aby uzyskać informacje na temat importowania rozwiązań, zobacz temat Importowanie rozwiązań.
Wymagania wstępne
Aby uzyskać informacje o wymaganiach wstępnych oraz o obsługiwanych/nieobsługiwanych składnikach kodu w Power Pages, przejdź do Używanie składników kodu w Power Pages.
Uwaga
W tym samouczku użyto przykładowego składnika kodu utworzonego za pomocą struktury składnika Power Apps component framework w celu zademonstrowania kontrolki mapy na stronie internetowej. W tym samouczku można także użyć dowolnych istniejących lub nowych składników własnych i dowolnej innej strony sieci Web. W takim przypadku upewnij się, że używasz swojego składnika i strony sieci Web podczas wykonywania kroków opisanych w tym samouczku. Aby uzyskać więcej informacji na temat tworzenia składników kodu, przejdź do Tworzenie pierwszego składnika.
Krok 1. Dodawanie składnika kodu do strony sieci Web z programu Studio
Otwórz witrynę w studiu projektowym Power Pages.
Wybierz obszar roboczy Strony i wybierz + Strona.
Nadaj stronie nazwę. Na przykład Przeglądarka mapy.
Wybierz układ strony Zacznij od pustej aplikacji.
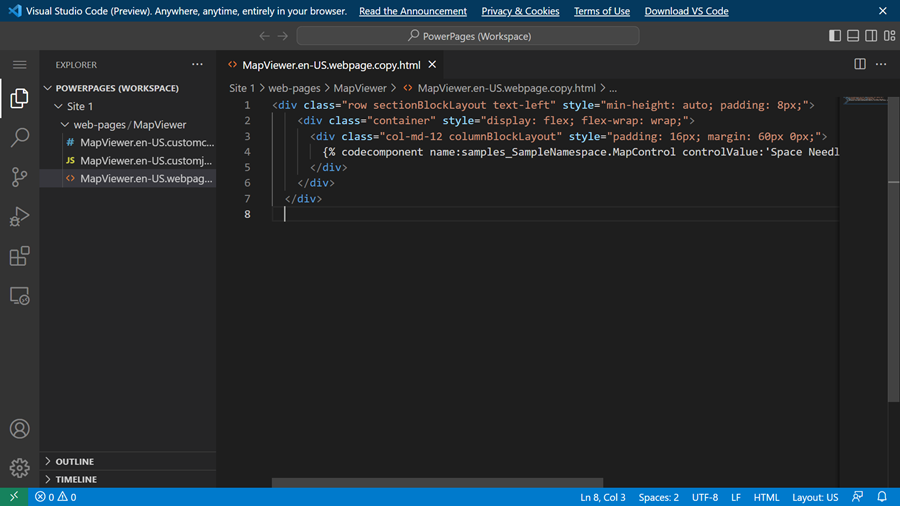
Wybierz przycisk Edytuj kod , aby otworzyć Visual Studio Code dla sieci Web.
Dodaj kontrolkę między
<div></div>za pomocą znacznika szablonu Liquid, używając następującej składni:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Napiwek
Aby pobrać szczegółowe informacje dotyczące wszystkich zaimportowanych składników i wyszukać nazwę składnika, zobacz interfejs API sieci Web CustomControl.
Na przykład:
Aby wyszukać składnik:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNameAby pobrać parametry wejściowe dla składnika:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Aby zapisać kod aktualizacji, wybierz klawisze CTRL-S na klawiaturze.
Nawiguj do studio projektowego i wybierz opcję Synchronizacja, aby zaktualizować stronę sieci Web przy użyciu zmian z Visual Studio Code.
W prawym górnym rogu wybierz opcję Podgląd i Pulpit, aby wyświetlić podgląd witryny.
Na stronie internetowej będzie teraz pokazywana dodana na niej kontrolka.

Następne kroki
Omówienie wykorzystania składników kodu w portalach