Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
[Ten temat jest dokumentacją wersji wstępnej i może ulec zmianie.]
Z poziomu programu Design Studio można edytować kod witryny przy użyciu programu Visual Studio Code dla sieci Web. Ta funkcja umożliwia edytowanie zawartości statycznej, HTML, CSS, Liquid i JavaScript dla następujących metadanych witryny internetowej:
| Metadane | Content |
|---|---|
| Formularze zaawansowane (formularze wieloetapowe) | JavaScript |
| Formularze podstawowe | JavaScript |
| Fragmenty kodu zawartości | Wszystkie obsługiwane wstawki zawartości |
| Listy | JavaScript |
| Pliki internetowe | Wyświetlanie i pobieranie plików multimedialnych. Edytuj pliki tekstowe (kod). |
| Strony sieci Web | Cała obsługiwana zawartość (w zależności od języka), JavaScript i CSS |
| Szablony sieci Web | Cała obsługiwana zawartość |
Uwaga / Notatka
Nie będzie można tworzyć rekordów metadanych, a jedynie dodawać i edytować zawartość, kod oraz wyświetlać i pobierać załączniki plików.
Program Visual Studio Code dla sieci Web zapewnia bezpłatne, zerowe środowisko programu Microsoft Visual Studio Code działające w całości w przeglądarce, dzięki czemu można przeglądać kod witryny i szybko i bezpiecznie wprowadzać lekkie zmiany kodu. Więcej informacji: Visual Studio Code dla środowiska internetowego.
Ważne
- Jest to funkcja w wersji zapoznawczej.
- Funkcje w wersji zapoznawczej nie są przeznaczone do użytku w środowiskach produkcyjnych i mogą mieć ograniczoną funkcjonalność. Te funkcje są dostępne przed oficjalną wersją, aby klienci mogli uzyskać wczesny dostęp i przekazać opinię.

Uwaga / Notatka
- Pierwsze ładowanie programu Visual Studio Code dla sieci Web może zająć trochę czasu, ponieważ zainstaluje wymagane rozszerzenia dla tej funkcji.
- Operacje tworzenia, usuwania i zmieniania nazw plików nie są obsługiwane.
- Ta funkcja korzysta z rozszerzenia sieciowego Power Platform Tools. Rozszerzenia sieci Web są ograniczone przez piaskownicę przeglądarki i mają ograniczenia w porównaniu z normalnymi rozszerzeniami.
- Interfejs wiersza polecenia platformy Power Platform nie jest obsługiwany.
- Funkcje rozszerzenia internetowego narzędzi Power Platform Tools są ograniczone do środowiska edytowania kodu w usłudze Power Pages.
- Ta funkcja nie jest dostępna w usłudze Government Community Cloud (GCC), Government Community Cloud (GCC High) i Departamencie Obrony (DoD). Użytkownicy w tych regionach będą używać aplikacji Portals Management do edytowania kodu. Aby uzyskać więcej informacji , zobacz Edytowanie kodu w aplikacji Do zarządzania portalami .
Edytowanie kodu dostępnego w programie Design Studio
Możesz rozpocząć edytowanie kodu witryny przy użyciu programu Visual Studio Code dla sieci Web na stronie głównej usługi Power Pages, wybierając opcję Edytuj kod witryny z menu rozwijanego Edytuj .
Możesz również edytować kod w studio projektowym z następujących obszarów:
- Edytuj kod strony internetowej z obszaru roboczego Pages
- Kod szablonu nagłówka z obszaru roboczego Strony
- Edytowanie niestandardowego kodu CSS z obszaru roboczego Styling
- Edytowanie niestandardowego kodu JavaScript dla formularzy wieloetapowych
- Edytowanie niestandardowego kodu JavaScript dla formularzy podstawowych
- Edycja niestandardowych skryptów JavaScript dla list
- Edytowanie fragmentów kodu zawartości
- Edytowanie szablonów sieci Web
- Wyświetlanie i pobieranie plików internetowych multimediów (obrazów)
- Edytowanie plików internetowych opartych na tekście (CSS, JavaScript, inne)
Przyjrzyjmy się, jak edytować kod przy użyciu tych obszarów.
Edytuj kod strony internetowej z obszaru roboczego Pages
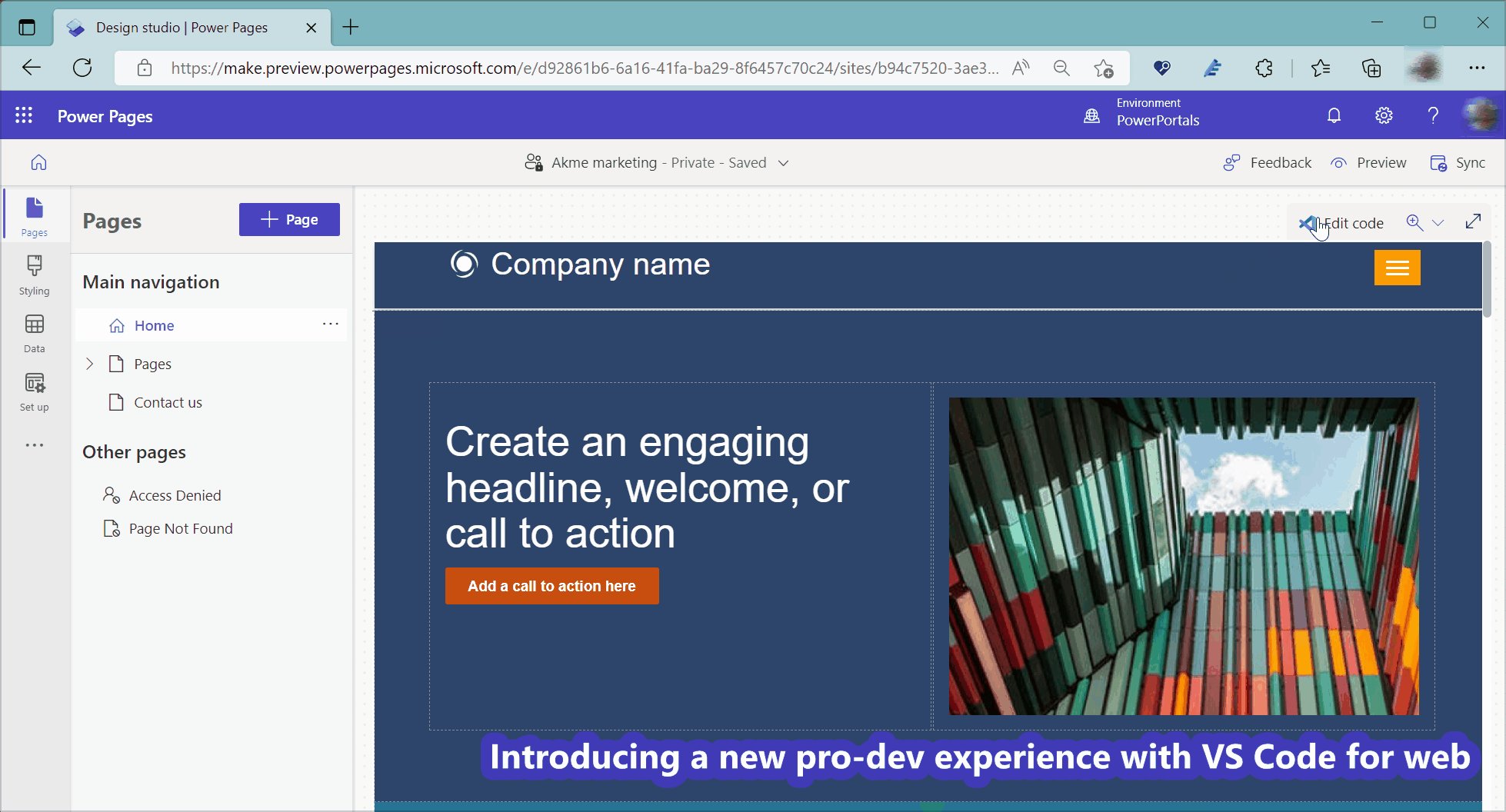
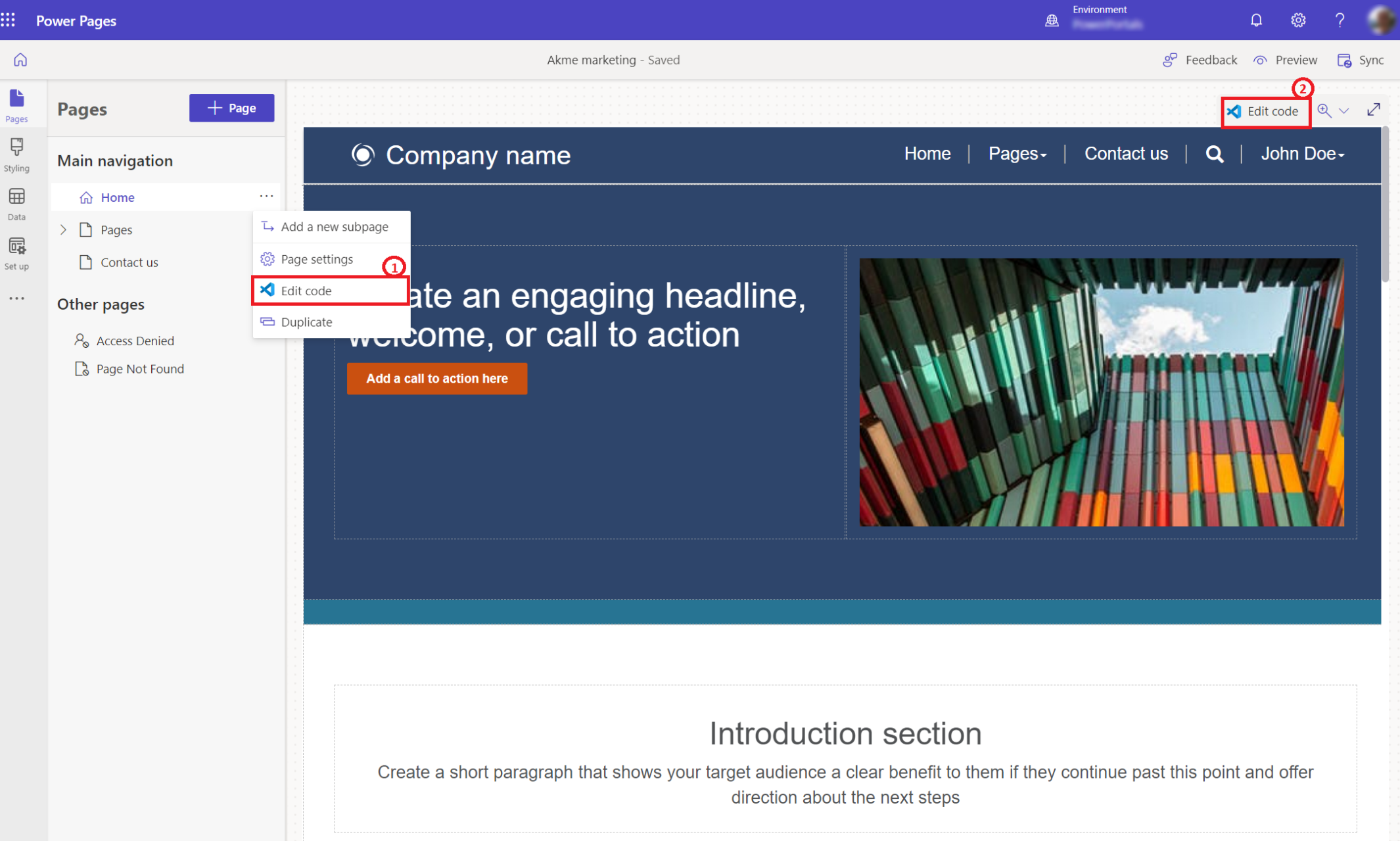
Po otwarciu studio projektanta Power Pages zobaczysz opcję Edytuj kod w menu Strony1 oraz w prawym górnym rogu ekranu2.

Kod szablonu nagłówka z obszaru roboczego Pages
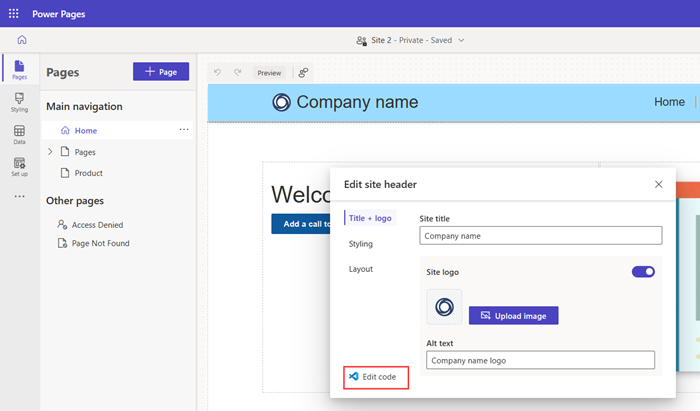
Wybierz pozycję Edytuj nagłówek witryny , a następnie wybierz pozycję Edytuj kod , aby otworzyć edytor kodu.

Edytowanie niestandardowego kodu CSS z obszaru roboczego Styling
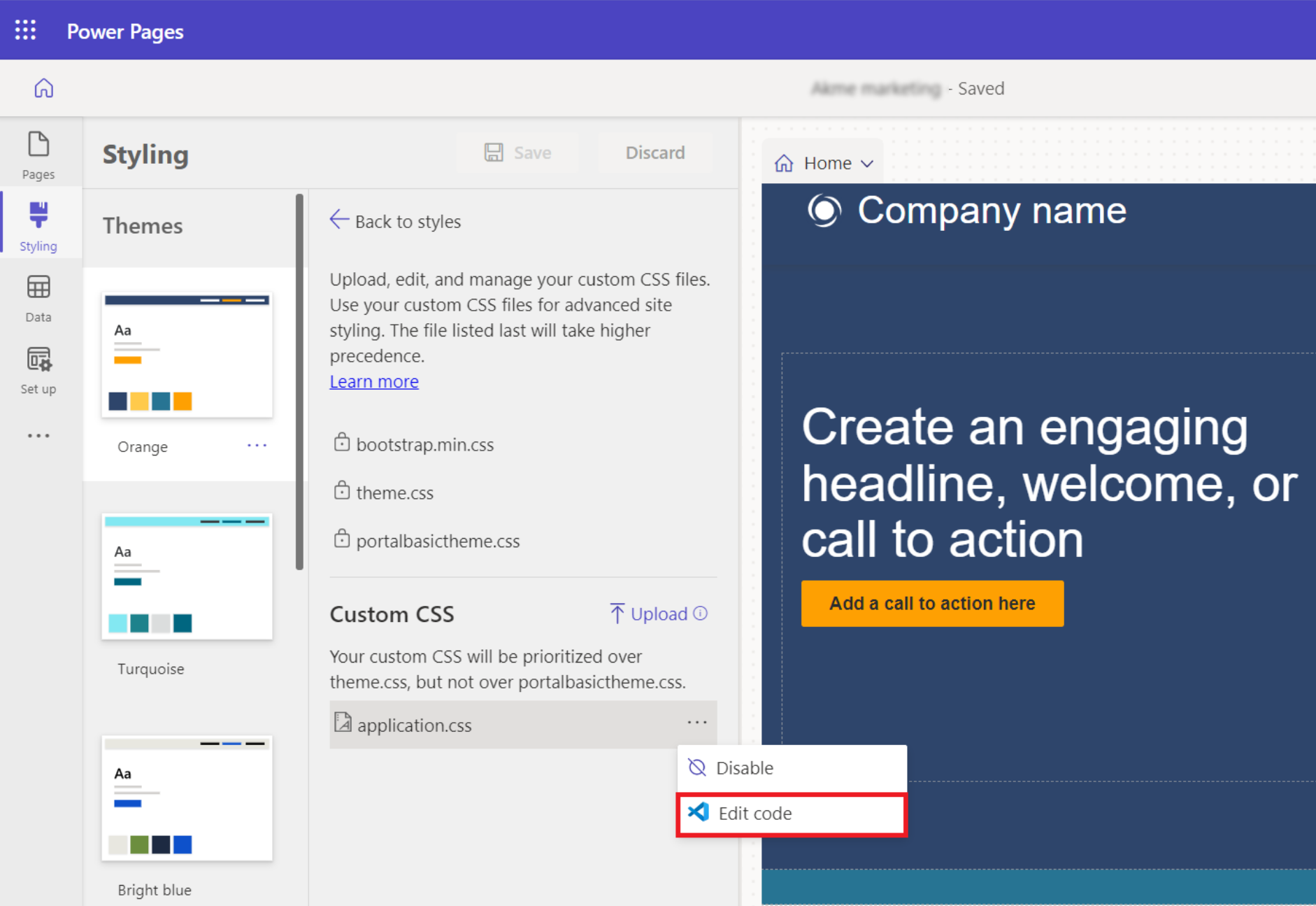
Przejdź do obszaru roboczego Styl i wybierz dostępne menu niestandardowego CSS Edytuj kod, aby otworzyć edytor kodu.

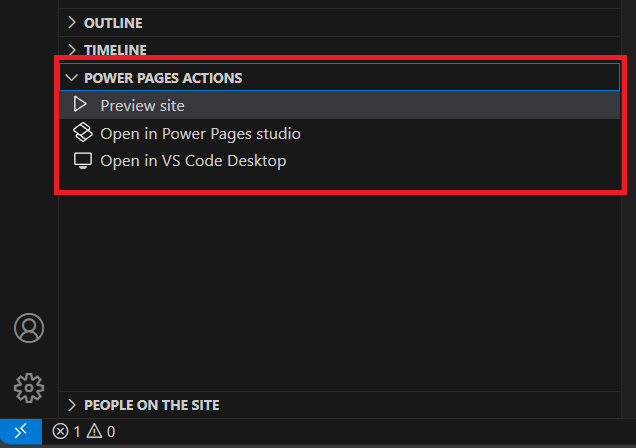
Widok akcji Power Pages
Widok Akcje stron Power Pages, dostępny w dolnej części Eksploratora plików, umożliwia zarządzanie witrynami Power Pages bezpośrednio w edytorze. Zmniejsza to konieczność przełączenia się do programu Power Pages Studio, umożliwiając deweloperom szybkie wykonywanie typowych zadań z poziomu edytora.
Dostępne akcje
Strona demonstracyjna
Ta akcja powoduje wyczyszczenie pamięci podręcznej konfiguracji i otwarcie witryny w programie VS Code. Umożliwia deweloperom wyświetlanie podglądu i testowanie zmian w kodzie witryny bez konieczności przełączania kontekstu do programu Power Pages Studio.Otwórz w programie Power Pages Studio
Po wprowadzeniu zmian w kodzie użyj tej akcji, aby przejść do programu Power Pages Studio. Jest to przydatne w przypadku konfigurowania dostawców uwierzytelniania, ról sieci Web i innych ustawień witryny, które nie są edytowalne w edytorze kodu.Otwórz w programie VS Code Desktop
Jeśli program VS Code Desktop jest zainstalowany, ta akcja spowoduje otwarcie witryny w aplikacji klasycznej. Wyzwala również pobieranie witryny, zapewniając, że kod jest dostępny lokalnie i gotowy do edycji.

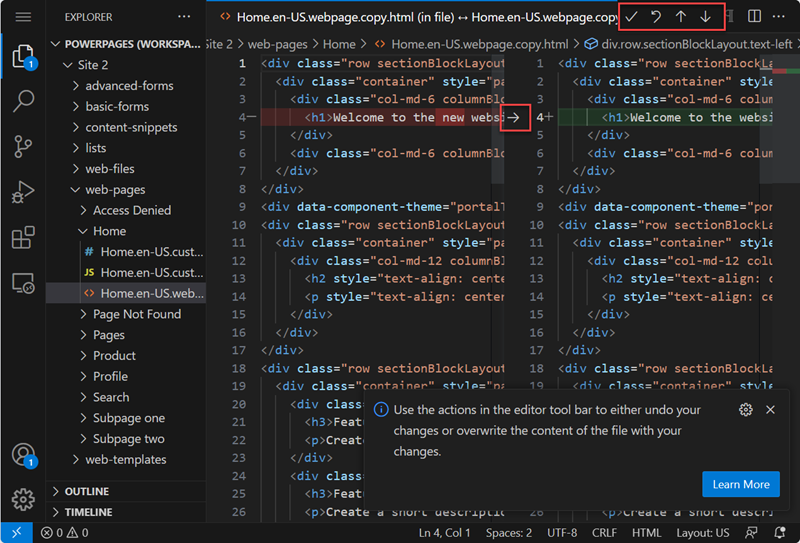
Powiadomienie o konflikcie scalania
Jeśli współpracujesz z innymi deweloperami, mogą wystąpić sytuacje, w których będziesz pracować nad tym samym kodem źródłowym. W przypadku próby zapisania zmian w nieaktualnym pliku otrzymasz powiadomienie dotyczące porównywania lub zastępowania zmian.
Porównanie kodu spowoduje wyświetlenie bieżącego kodu obok Twojego kodu, co pozwoli na przywrócenie wcześniejszych wersji, zaakceptowanie każdej zmiany indywidualnie lub użycie Twoich zmian i nadpisanie istniejącej zawartości.

Będziesz mógł przejrzeć najnowszą treść i scalić lub nadpisać kod albo odrzucić zmiany.
Samouczek: edytowanie kodu witryny przy użyciu programu Visual Studio Code dla sieci Web
W tym samouczku przedstawiono edytowanie kodu witryny przy użyciu programu Visual Studio Code dla sieci Web.
Krok 1. Edytowanie kodu witryny przy użyciu programu Visual Studio Code dla sieci Web
Otwieranie witryny w programie Power Pages Design Studio
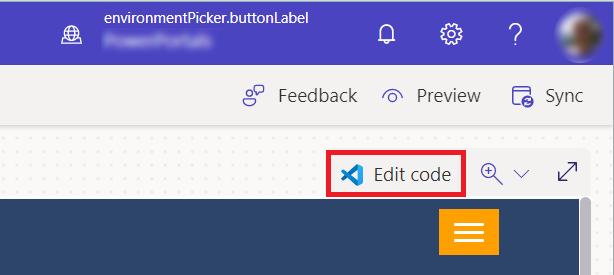
W prawym górnym rogu wybierz pozycję Edytuj kod

Wybierz pozycję Otwórz program Visual Studio Code w oknie dialogowym potwierdzenia.
Zaloguj się do programu Visual Studio Code przy użyciu poświadczeń środowiska.
Poczekaj na zainicjowanie rozszerzenia internetowego Power Platform Tools oraz załadowanie kodu strony internetowej w okienku po lewej stronie.
Krok 2. Aktualizowanie zawartości i kodu
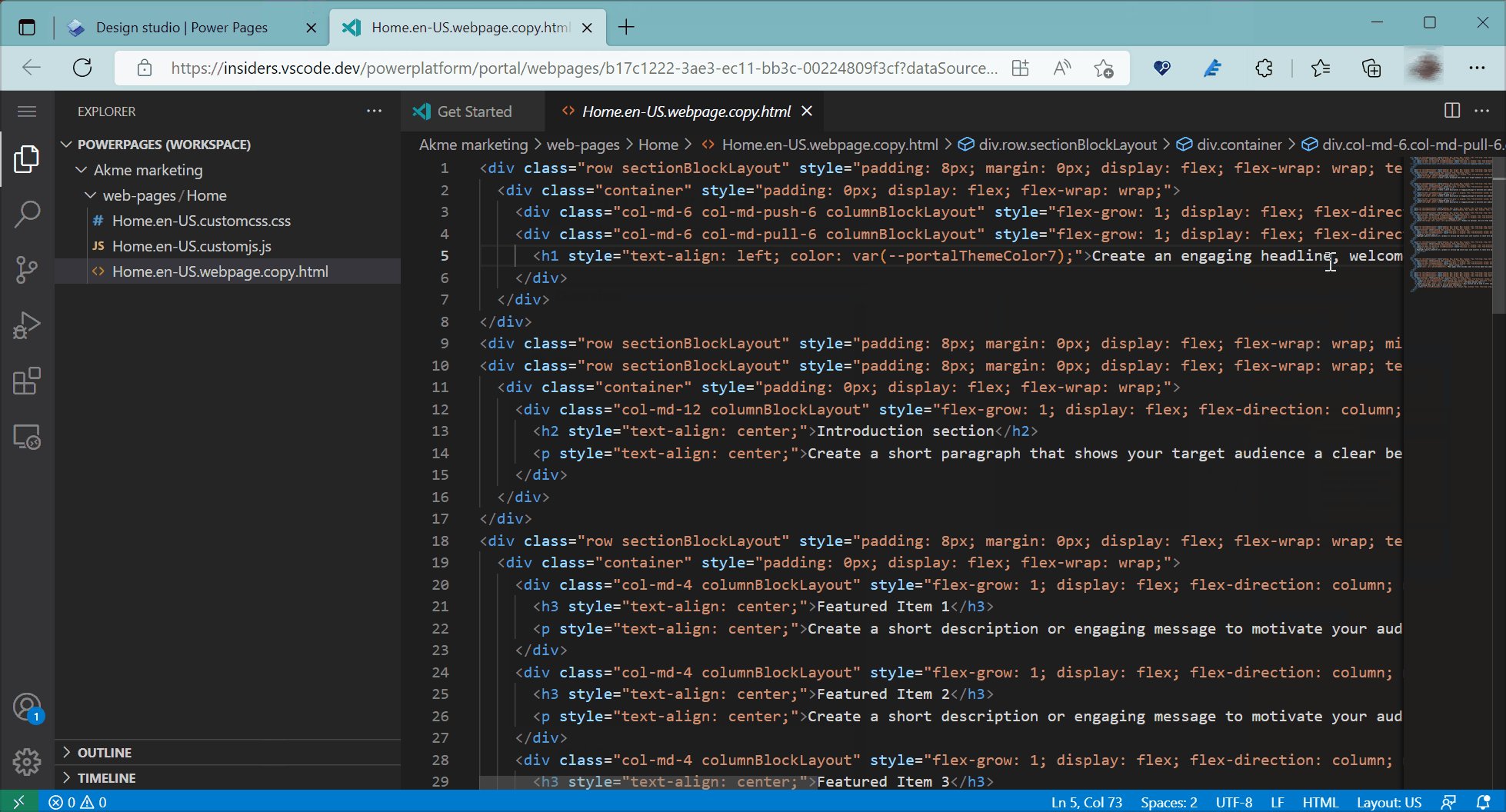
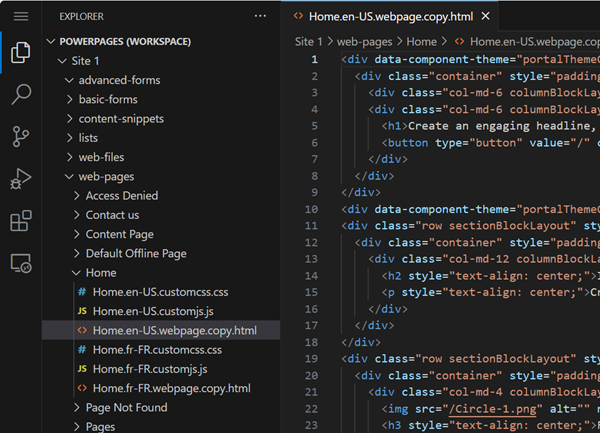
Eksplorator po lewej stronie ekranu ładuje odpowiednie metadane konfiguracji witryny internetowej, które można edytować przy użyciu programu Visual Code dla sieci Web.

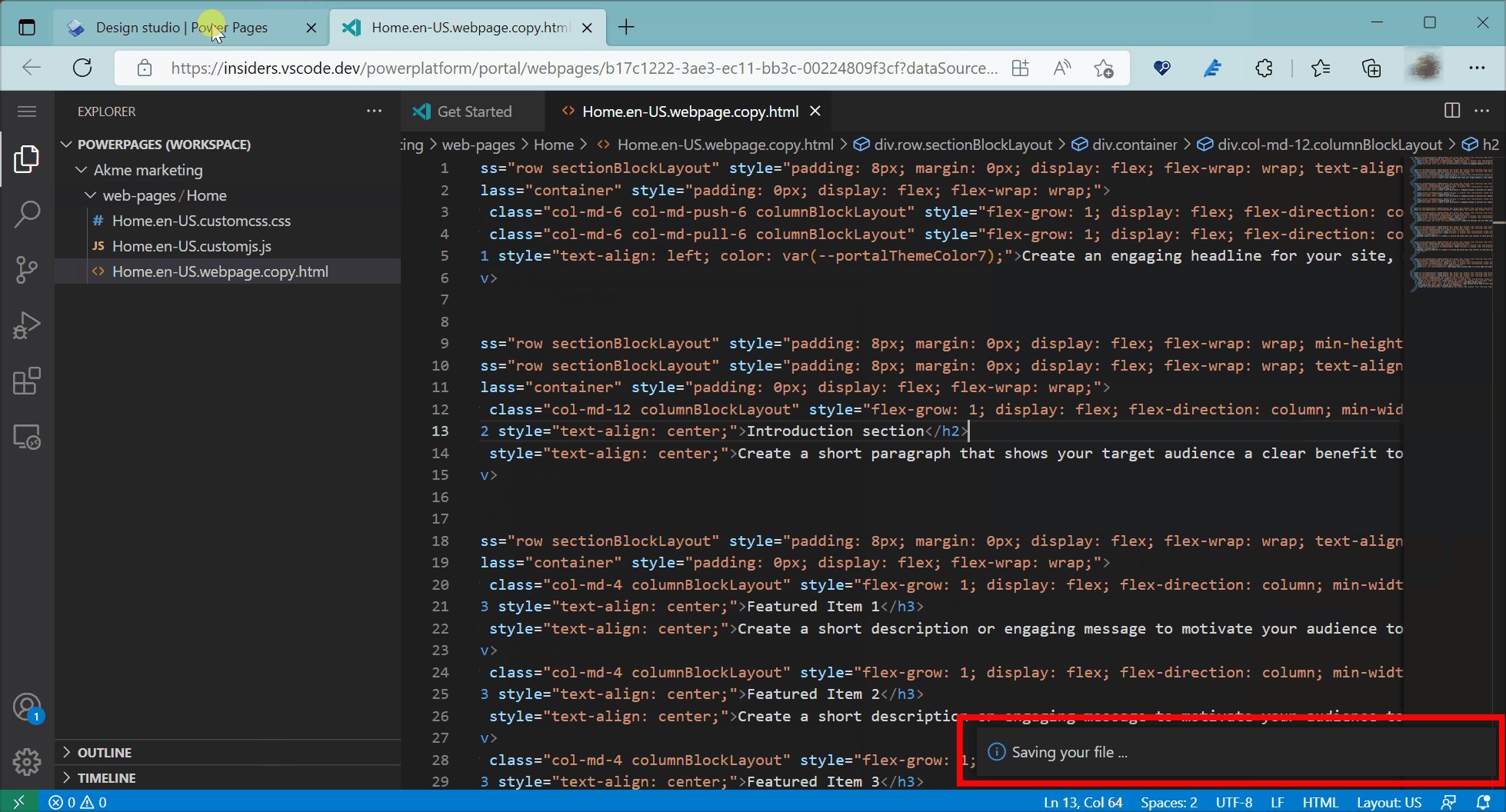
Wprowadź zmiany w odpowiednich plikach metadanych i naciśnij Ctrl+S , aby zapisać zmiany.
Przejdź do programu Design Studio i wybierz pozycję Synchronizuj , aby ściągnąć wszystkie aktualizacje w bieżącej sesji programu Design Studio.

Wybierz pozycję Podgląd , aby wyświetlić zmiany w witrynie Power Pages.
Używanie programu Visual Studio Code dla programu Web lub Visual Studio Code Desktop
Użytkownicy mogą edytować, debugować i wyświetlać podgląd zmian na stronach przy użyciu programu Visual Studio Code dla sieci Web bez konieczności używania narzędzi zewnętrznych. Program Visual Studio Code Desktop udostępnia inne zaawansowane funkcje do edytowania wszystkich metadanych witryny i integracji z usługą GitHub, strukturami i procesami ciągłej integracji/ciągłego opracowywania (CI/CD).
| Funkcja | Program VS Code dla sieci Web | VS Code Desktop |
|---|---|---|
| Tworzenie nowych rekordów metadanych konfiguracji witryny internetowej | Nie. | Ograniczone do stron sieci Web, szablonów stron, szablonów sieci Web, fragmentów zawartości i plików internetowych. |
| Bezpośrednie edytowanie witryny | Tak | Nie. |
| Edytowanie metadanych witryny | Ograniczone do edytowania stron internetowych, fragmentów zawartości, formularzy podstawowych, formularzy wieloetapowych, list i szablonów internetowych. | Wszystkie konfiguracje metadanych Power Pages |
| Podgląd witryny | Planowane | Planowane |
| Obsługa Power Platform CLI | Nie. | Tak |
| Zaawansowany przepływ pracy ograniczony przez CPU i pamięć masową — obsługa biblioteki ReactJS lub innego narzędzia do kompilacji frameworku. | Nie. | Tak |
| Integracja usługi GitHub z funkcjami, takimi jak ewidencjonowywanie kodu, wyewidencjonowywanie, zarządzanie konfliktami i scalanie. | Nie. | Tak |
Edytowanie kodu w aplikacji Do zarządzania portalami
Uwaga / Notatka
- Edytowanie witryn internetowych przy użyciu programu Visual Studio Code nie jest obsługiwane w chmurze Government Community Cloud (GCC), Government Community Cloud (GCC High) i Departamencie Obrony (DoD). Użytkownicy w tych regionach mogą użyć aplikacji Portals Management , aby wprowadzić zmiany.
Jeśli region nie obsługuje programu Visual Studio Code dla sieci Web, wybranie ikony <edytora kodu /> na pasku poleceń spowoduje otwarcie aplikacji Portals Management.
Przejdź do żądanych stron sieci Web, formularzy podstawowych, formularzy obejmujących wiele kroków, list lub szablonów sieci Web, aby edytować kod.
| Typ | Lokalizacja kodu |
|---|---|
| Web page | Wybierz rekord strony internetowej.
Wybierz rekord zawartości strony internetowej w sekcji Zlokalizowana zawartość . Kopiowanie strony można edytować w polu Kopiuj (HTML) na karcie Ogólne . Niestandardowy kod JavaScript i Niestandardowy kod CSS można edytować na karcie Zaawansowane . |
| Formularz podstawowy | Wybierz podstawowy zapis formularza. Edytuj niestandardowy kod JavaScript na karcie Ustawienia dodatkowe . |
| Formularz wieloetapowy | Wybierz rekord formularza wieloetapowego. Wybierz krok formularza wieloetapowego na karcie Kroki formularza . Edytuj niestandardowy kod JavaScript na karcie Opcje formularza . |
| List | Wybierz rekord listy. Edytuj niestandardowy kod JavaScript na karcie Opcje . |
| Szablon sieci Web | Wybierz rekord szablonu internetowego. Edytuj źródło na karcie Ogólne . |
Zapisz rekord i wyświetl podgląd witryny internetowej, aby przetestować kod.