Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Visual Studio Code to lekki i wydajny edytor kodu źródłowego dla systemów Windows, macOS i Linux. Obsługuje JavaScript, TypeScript i Node.js oraz posiada bogaty ekosystem rozszerzeń dla innych języków, takich jak C++, C#, Java, Python, PHP i Go, a także środowiska uruchomieniowe, takie jak .NET i Unity. Dowiedz się więcej o Visual Studio Code w Poznaj VS Code.
Visual Studio Code pozwala rozszerzyć możliwości poprzez rozszerzenia. Rozszerzenia Visual Studio Code mogą dodać więcej funkcji do ogólnego doświadczenia. Wraz z udostępnieniem tej funkcji możesz teraz używać rozszerzenia Visual Studio Code do pracy z Power Pages.
Rozszerzenie Visual Studio Code dla Power Pages
Narzędzia Power Platform Tools dodają możliwość konfigurowania portali przy użyciu Visual Studio Code oraz używania wbudowanego języka Liquid IntelliSense, który umożliwia ukończenie kodu, pomoc i podaje wskazówki podczas dostosowywania interfejsu portali przy użyciu kodu Visual Studio Code. Przy użyciu rozszerzenia Visual Studio Code można także konfigurować portale za pośrednictwem Microsoft Power Platform CLI.
Notatka
- Musisz upewnić się, że node.js jest pobrany i zainstalowany na tej samej stacji roboczej co Visual Studio Code, aby funkcje Power Pages działały.
- Upewnij się, że zainstalowano tylko Power Platform Tools, a nie Power Platform Tools i Power Platform Tools [WERSJA ZAPOZNAWCZA]. Zobacz temat Znane problemy w celu uzyskania szczegółowych informacji.

Wymagania wstępne
Przed użyciem rozszerzenia Visual Studio Code dla Power Pages należy:
Pobierz, zainstaluj i skonfiguruj Visual Studio Code. Więcej informacji: pobierz Visual Studio Code
Skonfiguruj swoje środowisko i system do obsługi Power Pages w trybie CI/CD za pomocą CLI. Więcej informacji: Microsoft Power Platform CLI (wersja zapoznawcza).
Zainstaluj rozszerzenie Visual Studio Code
Po zainstalowaniu programu Visual Studio Code należy zainstalować rozszerzenie wtyczki Power Platform Tools dla programu Visual Studio Code.
Aby zainstalować rozszerzenie Visual Studio Code:
Otwórz Visual Studio Code.
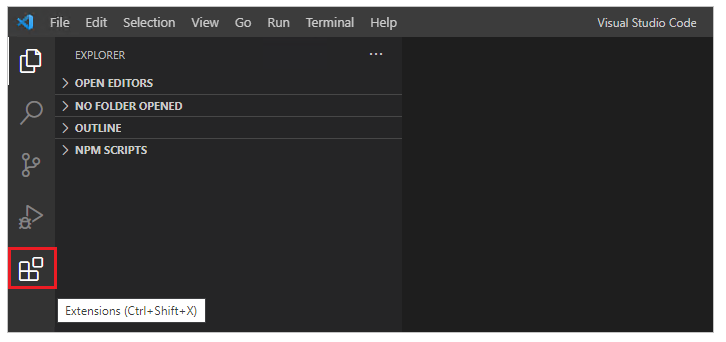
W lewym okienku wybierz pozycję Rozszerzenia.

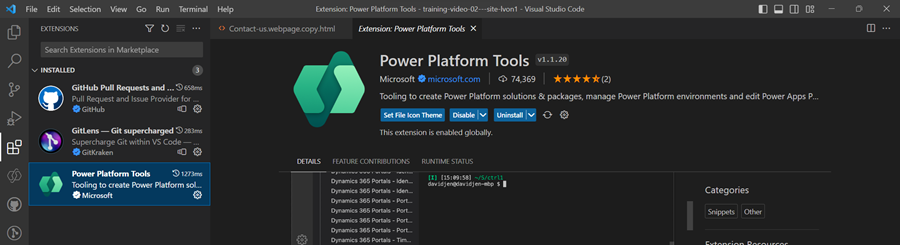
Wybierz ikonę Ustawienia z prawej strony górnej okienka rozszerzeń.
Wyszukaj i wybierz opcję Narzędzia Power Platform Tools.

Wybierz Zainstaluj.
Na podstawie komunikatów statusu sprawdź, czy rozszerzenie zostało zainstalowane pomyślnie.
Wskazówka
Rozszerzenie Narzędzia Power Platform Tools automatycznie włącza używanie poleceń Microsoft Power Platform CLI z Visual Studio Code za pośrednictwem zintegrowanego terminalu Visual Studio.
Akcje (Power Pages)
Działania Power Pages usprawniają zarządzanie witryną i zmniejsza zależność od poleceń poleceń CLI Microsoft Power Platform. Akcje Power Pages są dostępne w okienku zatytułowanym Akcje Power Pages na pasku bocznym Eksploratora Visual Studio Code.
W tym okienku witryny są podzielone na następujące kategorie:
- Aktywne witryny: Witryny, które są aktualnie dostępne i aktywne w wybranym środowisku.
- Nieaktywne witryny: Witryny, które są obecne w środowisku, ale obecnie nie są aktywne.
- Inne witryny: witryny pobrane lokalnie, ale jeszcze nieskojarzone z wybranym środowiskiem.
Zmieniające się środowiska
Aby zmienić środowisko:
Wybierz przycisk Zmień środowisko w okienku Akcje w Power Pages.

Wybierz żądane środowisko z wyświetlonej listy.
Po wybraniu środowiska lista witryn jest aktualizowana automatycznie.
Akcje dotyczące witryn
Różne typy witryn udostępniają akcje kontekstowe, do których można uzyskać dostęp, klikając prawym przyciskiem myszy.
Aktywne akcje witryn
Kliknij prawym przyciskiem myszy pozycję Aktywne witryny, aby uzyskać dostęp do następujących akcji:
- Podgląd: czyści pamięć podręczną i otwiera witrynę w programie VS Code w celu natychmiastowego wyświetlenia podglądu.
- Przesyłanie: przekazuje zmiany lokalne z powrotem do środowiska.
- Pobierz: Pobiera zawartość witryny do folderu lokalnego w celu edycji w trybie offline.
- Szczegóły witryny: wyświetla szczegółowe informacje o witrynie.
- Pokaż w Eksploratorze: Przechodzi do katalogu lokalnego zawierającego kod witryny.
- Otwórz w Power Pages Studio: Otwiera witrynę w Power Pages Studio.
- Uruchom skanowanie CodeQL: przeprowadź statyczną analizę kodu w plikach HTML i JavaScript w celu identyfikacji luk w zabezpieczeniach w bazie kodu przy użyciu CodeQL. Ta opcja jest dostępna tylko dla witryn, które są pobierane lokalnie, wskazywane przez bieżący tag na liście aktywnych witryn.
Działania dotyczące nieaktywnych witryn
Nieaktywne witryny udostępniają następujące działania:
- Otwórz zarządzanie witryną: Otwiera witrynę w aplikacji do zarządzania Power Pages.
- Szczegóły witryny: Zawiera szczegółowe informacje o wybranej witrynie, takie jak identyfikator witryny, adres URL witryny, wersja modelu danych i inne.
Inne działania w witrynach
Witryny przechowywane lokalnie, ale jeszcze nie znajdujące się w danym środowisku, oferują następujące akcje:
- Prześlij witrynę: Przekazuje witrynę lokalną do połączonego środowiska. Po przesłaniu witryna pojawi się na liście Nieaktywne witryny, gdzie możesz ją aktywować ze strony głównej Power Pages.
- Pokaż w Eksploratorze: Przechodzi do katalogu lokalnego zawierającego kod witryny.
Ikony pliku
Rozszerzenie Visual Studio Code dla Power Pages automatycznie identyfikuje i pokazuje ikony dla plików i folderów wewnątrz zawartości pobranych witryn.
![]()
Program Visual Studio Code używa domyślnego motywu ikony pliku, który nie zawiera ikon specyficznych dla Power Pages. Aby wyświetlić ikony plików specyficzne dla portali, musisz zaktualizować wystąpienie Visual Studio Code, aby użyć motywu ikony pliku specyficznego dla Power Pages.
Aby włączyć motyw ikony pliku specyficznego dla portali:
Otwórz Visual Studio Code.
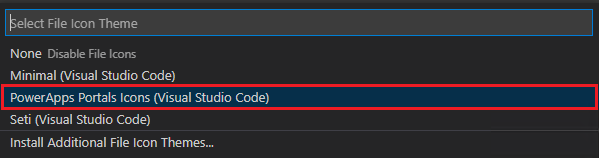
Przejdź do Plik>Ustawienia>Motyw>Motyw ikony pliku
Wybierz motyw ikon portali PowerApps.

Podgląd witryny
Akcja podglądu wykorzystuje rozszerzenie Microsoft Edge DevTools dla Visual Studio Code, aby zapewnić podgląd witryny w edytorze. Ta funkcja uruchamia Microsoft Edge DevTools i wbudowaną przeglądarkę Microsoft Edge z emulacją urządzenia bezpośrednio w VS Code, zapewniając niemal wszystkie funkcje debugowania i inspekcji dostępne w pełnej wersji Microsoft Edge DevTools.
Podgląd zawsze pokazuje zmiany przesłane do witryny, więc upewnij się, że przed jej otwarciem wypchnąłeś wszelkie zmiany lokalne. Za każdym razem, gdy uruchamiasz wersję zapoznawczą, pamięć podręczna witryny jest automatycznie czyszczona, aby zapewnić wyświetlanie najnowszych aktualizacji.
Aby otworzyć podgląd, kliknij prawym przyciskiem myszy aktywną witrynę w sekcji Akcje Power Pages i wybierz opcję Podgląd. Ta akcja powoduje otwarcie osadzonej przeglądarki Microsoft Edge wskazującej wybraną witrynę.

Okienko wersji zapoznawczej zostanie otwarte po prawej stronie.

Autouzupełnianie
Funkcja autocomplete w rozszerzeniu Visual Studio Code pokazuje bieżący kontekst, który jest edytowany, oraz odpowiednie elementy autocomplete poprzez IntelliSense.

Znaczniki Liquid
Podczas dostosowywania pobranej zawartości za pomocą Visual Studio Code możesz teraz używać IntelliSense dla znaczników Liquid Power Pages.
Zacznij pisać, aby wyświetlić listę tagów języka Liquid. Wybierz tag, aby poprawnie go sformatować, i kontynuuj wprowadzanie danych.

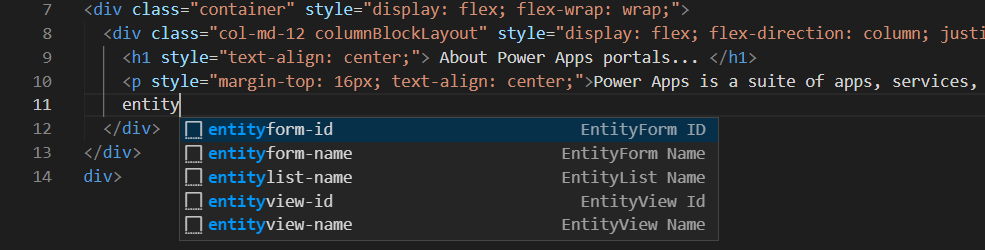
Obiekty Liquid
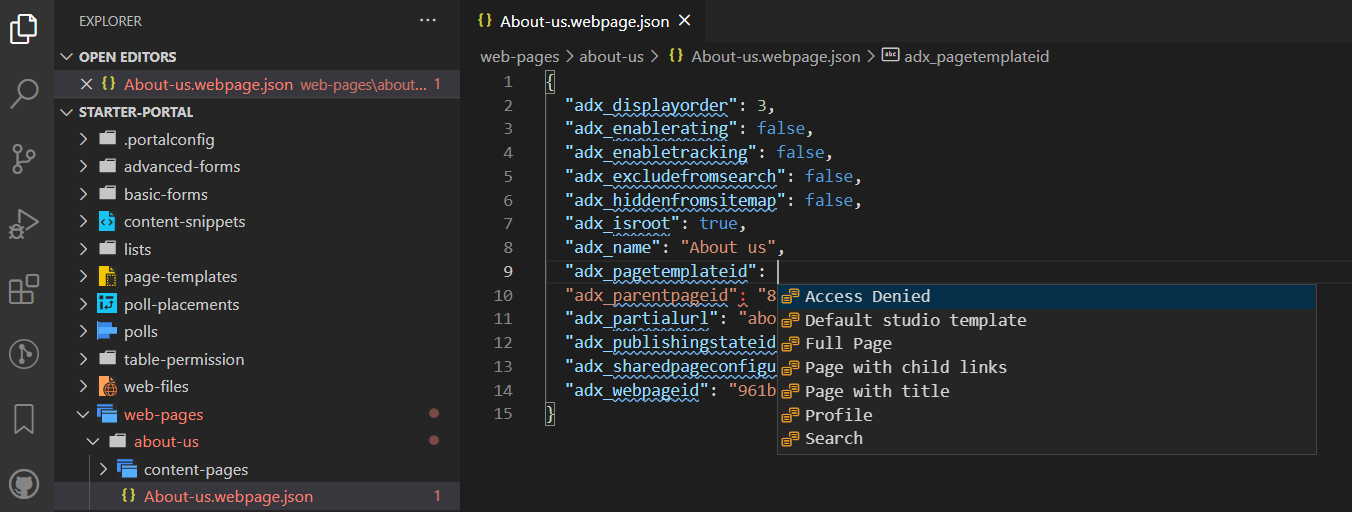
Możesz zobaczyć wypełnienia kodów obiektu Liquid po wprowadzeniu {{ }}. Po umieszczeniu kursora między kursorami, wybierz opcję <CTRL + space> w celu wyświetlania listy obiektów Liquid, które można wybrać. Jeśli obiekt ma więcej właściwości, można wprowadzić . i następnie zaznacz ponownie opcję <CTRL + space>, aby wyświetlić określone właściwości obiektu Liquid.

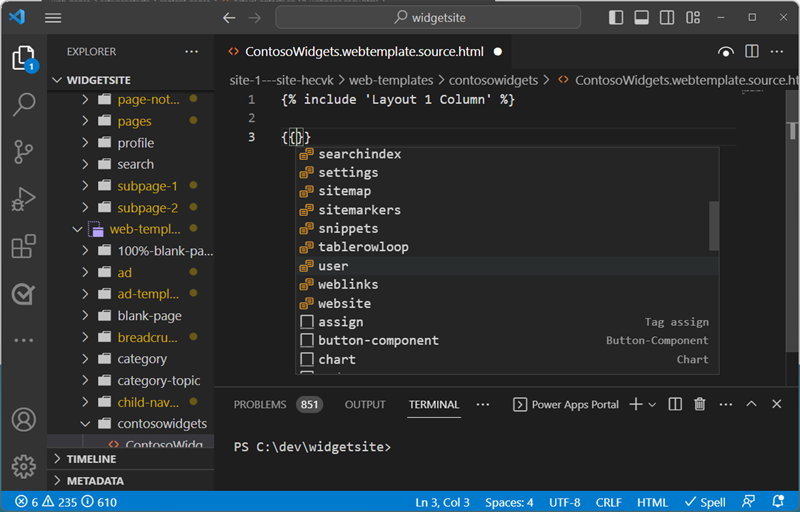
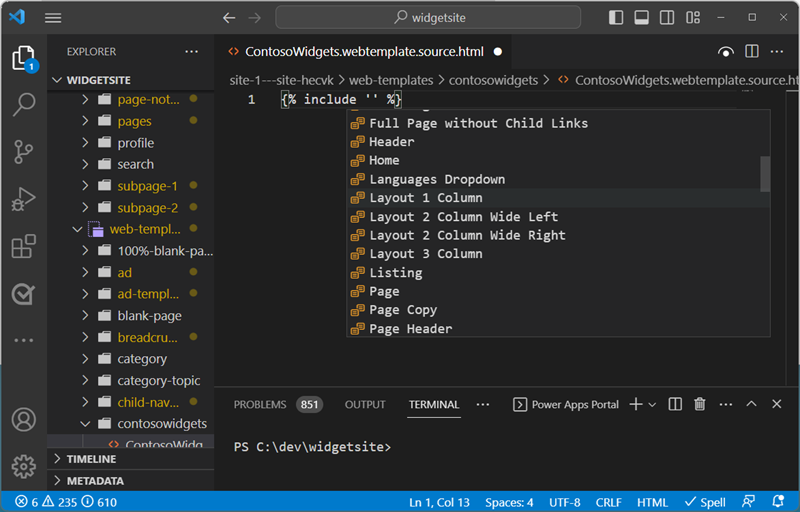
Tagi szablonów
Sugestie dotyczące szablonów Power Pages sieci Web można wyświetlić, umieszczając kursor w instrukcji {include ' '} i wybierając opcję <CTRL> - space. Zostanie wyświetlona lista istniejących szablonów sieci Web do wyboru.

Tworzenie, usuwanie i zmienianie nazw obiektów witryny sieci Web
Z poziomu Visual Studio Code można tworzyć, usuwać i zmieniać nazwy następujących składników witryny sieci Web:
- Strony internetowe
- Szablony stron
- Szablony sieci Web
- Wstawki zawartości
- Nowe zasoby (pliki sieci Web)
Tworzenie operacji
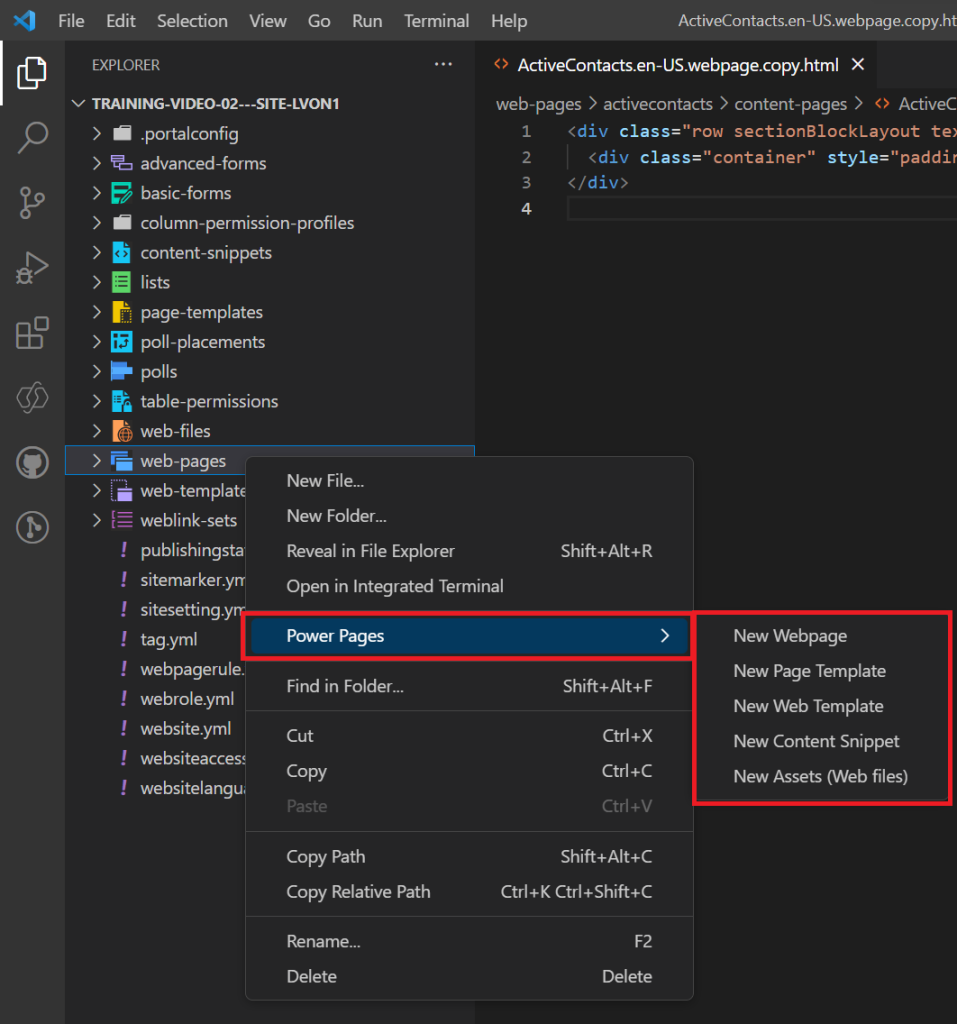
Za pomocą opcji menu kontekstowego można tworzyć nowe komponenty strony internetowej. Kliknij prawym przyciskiem myszy jeden z obsługiwanych obiektów, wybierz Power Pages i wybierz typ obiektu witryny, który chcesz utworzyć.
Możesz również użyć polecenia Visual Studio Code, wybierając polecenie Ctrl + Shift + P.

Aby utworzyć obiekt, musisz określić więcej parametrów.
| Objekt | Parametry |
|---|---|
| Strony internetowe | Nazwa, szablon strony, strona nadrzędna |
| Szablony stron | Nazwa, szablon sieci Web |
| Szablony sieci Web | Nazwa/nazwisko |
| Wstawki zawartości | Nazwa, a jeżeli będą to dokumenty HTML lub tekst. |
| Nowe zasoby (pliki sieci Web) | Nazwa, strona nadrzędna i wybierz plik do przekazania. |
Zmiana nazwy i usuwanie operacji
W nawigacji po plikach można użyć menu kontekstowego, aby zmienić nazwy lub usunąć składniki Power Pages.
Notatka
Usunięte obiekty można przywrócić z kusza na śmieci na pulpicie.
Ograniczenia
Obecnie istnieją następujące ograniczenia dotyczące narzędzi Power Platform Tools dla portali:
- Funkcje Autouzupełnianieobsługują tylko ograniczoną funkcjonalność.
Informacje pokrewne
Wsparcie Power Pages dla Microsoft Power Platform CLI (wersja zapoznawcza)