Stylizuj swoje strony w witrynie
Power Pages zawiera niezawodny zestaw motywów i narzędzi, które można wykorzystać do stylu witryny. Wybierz jeden z kilku motywów, które można zastosować w portalu. Użyj tych motywów jako punktu początkowego i zaaplikuj dalsze dostosowania za pomocą menu stylu.
Obszar roboczy stylu pozwala na stosowanie globalnych stylów witryny. Możesz stosować aktualizacje dotyczące brandowania firmowego i przeglądać zmiany w podglądzie po prawej stronie okna aplikacji. Stylowanie oferuje 13 motywów. Dla każdego motywu można dostosować kolor i kolor, style czcionki, style przycisków i marże sekcji.
Otwórz studio projektowania.
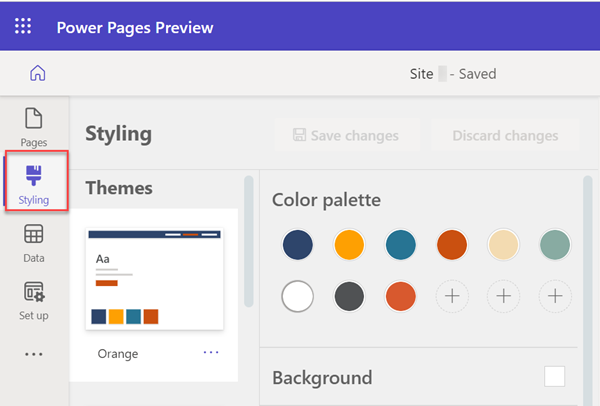
W lewym okienku nawigacji, wybierz Styl.

Zwróć uwagę na listę motywów w obszarze roboczym stylu. Za pomocą menu stylu można jeszcze bardziej dostosować określone elementy, takie jak kolory i czcionki witryny. Power Pages oferuje podstawowe czcionki i ponad 30 czcionek Google do wyboru.
Wybierz jeden z motywów, aby zobaczyć, jak style są odzwierciedlane w obszarze roboczym kanw w prawo.
Każdy motyw ma własny kolor.
Możesz dostosować menu stylu, aby wprowadzić poprawki do każdego motywu. Opcje tekstu obejmują czcionkę, wagę, rozmiar i kolor.
Po edytowaniu wybierz pozycję Zapisz zmiany lub Odrzuć zmiany.
Zmodyfikowany motyw jest zaznaczany obok nazwy motywu, chyba że zostanie zresetowany motyw w celu zachowania zmian.
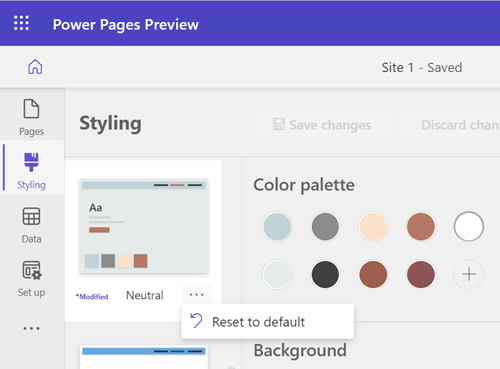
Resetowanie motywu
Aby zresetować motyw do pierwotnego stanu, wybierz z wielokropek (...), a następnie wybierz opcję Resetuj do opcji domyślnej.

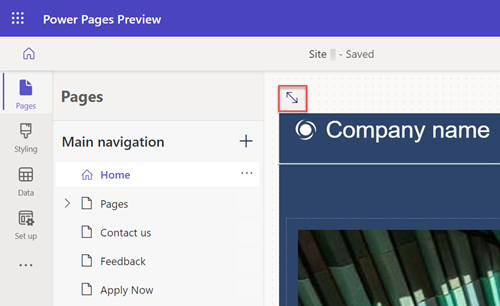
Przeglądanie Twojej strony
Aby wyświetlić pełną stronę w studio projektowym, zaznacz ikonę pełnej strony.

Aby wyświetlić witrynę w środowisku produkcyjnym, wybierz ikonę podglądu.
![]()
Selektor widoków może także używać do wybierania widoków obszaru roboczego w sieci Web, tabletach i urządzeniach mobilnych.
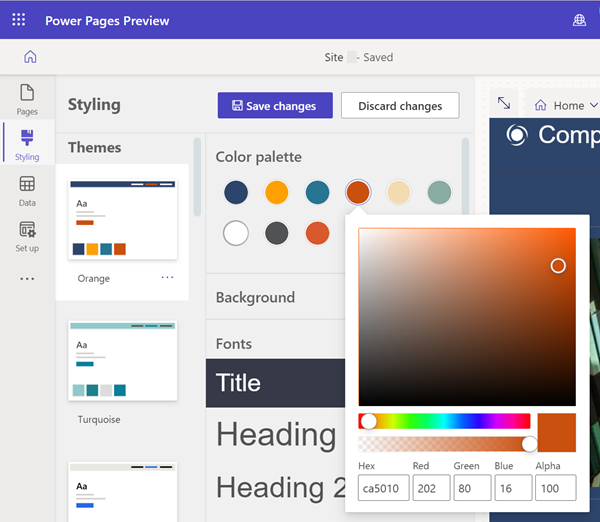
Mapowanie motywu
Każdy kolor w mapach mapuje się na określony element na stronie. Motyw składa się z dziewięciu kolorów i trzech slotów dla kolorów wybranych przez użytkownika. Po dostosowaniach elementów mapowanie nie jest poprawne, dopóki motyw nie zostanie zresetowany.
Aby dodać nowy kolor lub zmienić istniejący kolor, należy wybrać znak plus (+) w kolorze i wybrać kolor przy użyciu selektora kolorów, wartości szesnastkowej lub wartości MODELU TELEFONU.

Po dodaniu nowego koloru do kolorowania można go użyć do zabarwniania składników w menu kontekstowym.
Uwaga
W przypadku witryn utworzonych przy użyciu Power Pages przed 23 września 2022 r. istnieje znany problem związany z motywami. Więcej informacji: Zmiana kolorów w tle witryny Power Pages
Cofnij / Wykonaj ponownie
Możesz wybrać ikony Cofnij i Ponów w obszarze roboczym Style, aby przywrócić aktualizacje motywu dla wszystkich scenariuszy związanych ze zmianą bieżącego wybranego motywu.
Opcje cofania/ponownego wykonywania można stosować w dowolnych ustawieniach stylu dla wybranego motywu, w tym opcję resetowania do motywu domyślnego z menu Więcej (...).
Gdy przejdziesz do nowego motywu, jest wyświetlany monit o zapisanie lub odrzucenie wszelkich niezapisanych zmian w oknie dialogowym. Stos cofania/ponownego wykonywania jest czyszczony po wybraniu jednej z akcji.
Jaki jest oczekiwany sposób cofnięcia/ponownego wykonania?
Opcje Cofnij i Wykonaj ponownie obsługują tylko zmiany wprowadzone w obszarze roboczym Style. Historia akcji jest czyszczona natychmiast po przejściu do innego obszaru roboczego lub przełączeniu się na inny motyw.
Domyślnie niektóre ogólne akcje studio projektowania nie są obsługiwane, na przykład;
Synchronizacja, zapisywanie, wyświetlanie podglądu, powiększanie, ponowne określanie rozmiaru kanw, nawigacja między obszarami roboczymi i stronami internetowymi oraz przekazywanie multimediów i plików CSS.
Przejście do innego motywu przy zapisywaniu nowo wybranego motywu bez żadnych zmian stylu.
Akcje panelu Niestandardowe CSS, takie jak przekazywanie, włączanie/wyłączanie, przenoszenie plik w górę/w dół w kolejności priorytetów.