Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
| Funkcja | Odnosi się do |
|---|---|
| Char |
|
| UniChar |
|
Przekształca kod znaku w ciągu.
Popis
Funkcja Char tłumaczy liczbę na ciąg z odpowiednim znakiem ASCII.
Funkcja UniChar tłumaczy liczbę na ciąg z odpowiednim znakiem Unicode.
W przypadku przekazania jednej liczby wartość zwracana jest przetłumaczoną wersją ciągu tej liczby. Jeśli podasz tabelę z jedną kolumną zawierającą liczby, zwrócona wartość będzie tabelą z jedną kolumną w kolumnie Wartość. Tabelę wielokolumnową można przekształcić w tabelę jednokolumnową, postępując zgodnie z opisem z sekcji praca z tabelami.
Składnia
Char( Kod znaku )
- CharacterCode - Wymagane. Kod znaku ASCII do przekształcenia.
Char( CharacterCodeTable )
- CharacterCodeTable - Wymagane. Tabela kodów znaku ASCII do przekształcenia.
UniChar( UnicodeCode )
- UnicodeCode - Wymagane. Kod znaku Unicode do przekształcenia.
UniChar( UnicodeCodeTable )
- UnicodeCodeTable - Wymagane. Tabela kodów znaków Unicode do przekształcenia.
Przykłady
Pojedyncza liczba
| Formuła | Popis | Result |
|---|---|---|
| Char( 65 ) | Zwraca znak odpowiadający kodowi ASCII 65. | "A" |
| Char( 105 ) | Zwraca znak odpowiadający kodowi ASCII 105. | "i" |
| Char( 35 ) | Zwraca znak odpowiadający kodowi ASCII 35. | "#" |
| UniChar( 35 ) | Zwraca znak odpowiadający kodowi Unicode 35. | "#" |
| UniChar( 233 ) | Zwraca znak odpowiadający kodowi Unicode 233. | "á" |
| UniChar( 9829 ) | Zwraca znak odpowiadający kodowi Unicode 9829. | "♥" |
Jednokolumnowa tabela
W przykładzie w tej sekcji liczby są konwertowane na tabele jednokolumnową.
| Formuła | Result |
|---|---|
Char( [ 65, 105 ] ) |
Tabela jednokolumnowa z kolumną Value zawierającą następujące wartości: „A”, „i” |
Char( [ 35, 52 ] ) |
Tabela jednowierszowa z kolumną Value zawierającą następujące wartości: „#”, „4” |
UniChar( [ 71, 97, 114, 231, 111, 110 ] ) |
Tabela jednowierszowa z kolumną Value zawierającą następujące wartości: "G", "a", "r", "ç", "o", "n" |
Wyświetlanie mapę znaków
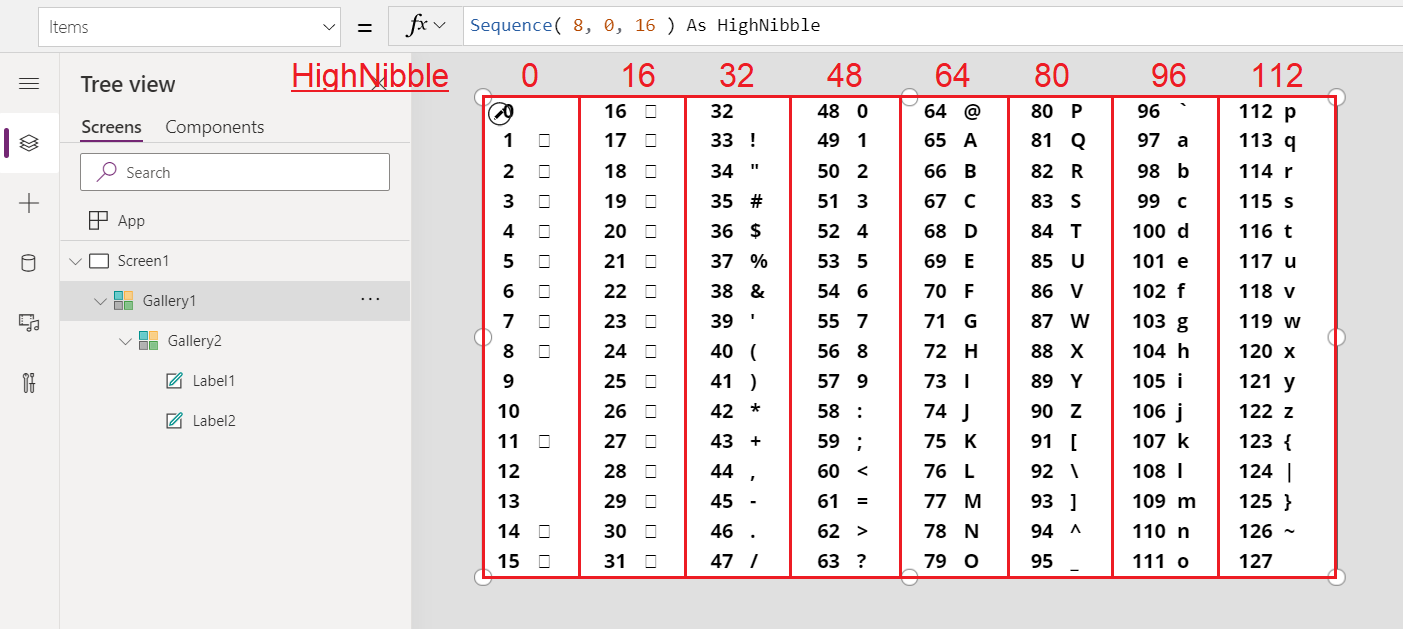
Na pustym ekranie aplikacji na tablet należy dodać formant Gallery z Pustym układem poziomym, a następnie ustawić następujące właściwości:
-
Przedmioty:
Sequence( 8, 0, 16 ) As HighNibble -
Szerokość:
Parent.Width -
Wysokość:
Parent.Height -
Rozmiar szablonu:
Parent.Width / 8 - SzablonPadding: 0
- Wymiar: 0
- Y: 0
-
Przedmioty:
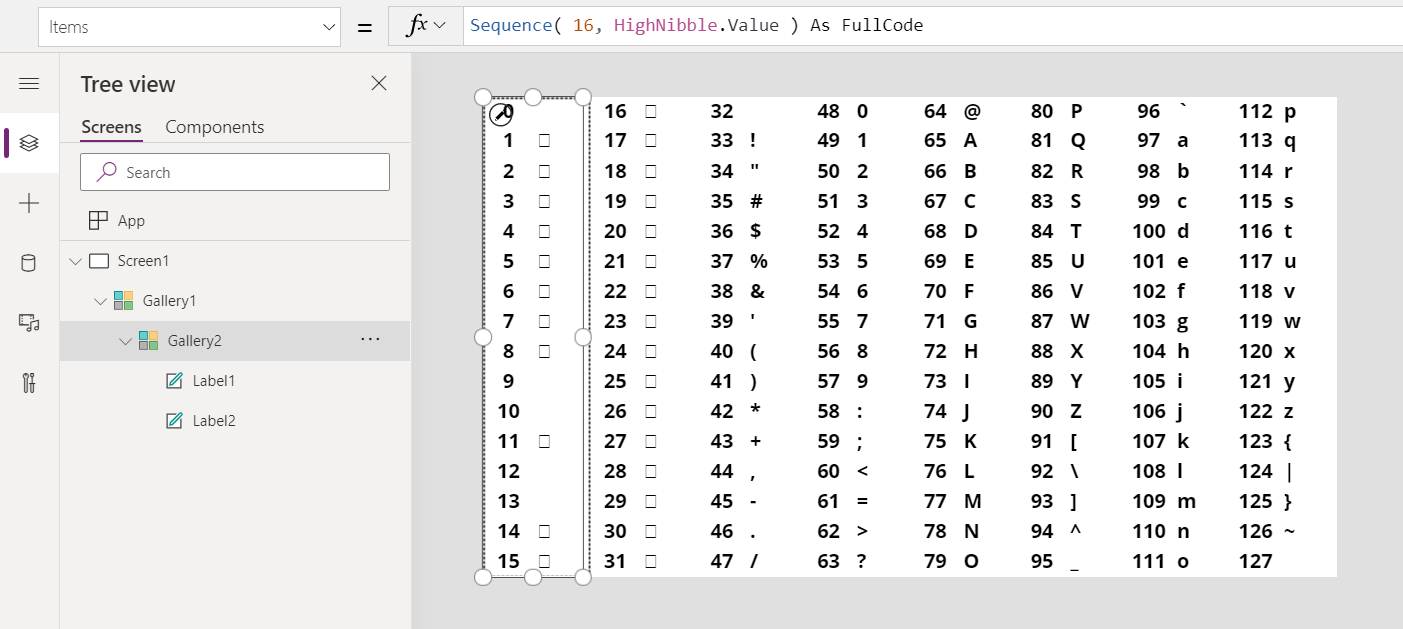
W tej galerii dodaj formant Gallery z Pustym układem pionowym, a następnie ustaw następujące właściwości:
-
Przedmioty:
Sequence( 16, HighNibble.Value ) As FullCode -
Szerokość:
Parent.Width / 8 -
Wysokość:
Parent.Height -
Rozmiar szablonu:
Parent.Height / 16 - SzablonPadding: 0
- Wymiar: 0
- Y: 0
-
Przedmioty:
W drugiej galerii (w pionie) dodaj formant Label i ustaw następujące właściwości:
-
Tekst:
FullCode.Value -
Szerokość:
Parent.Width / 2 - Wymiar: 0
- Y: 0
-
Wyrównanie:
Center -
Grubość czcionki:
Bold - Rozmiar: 24
-
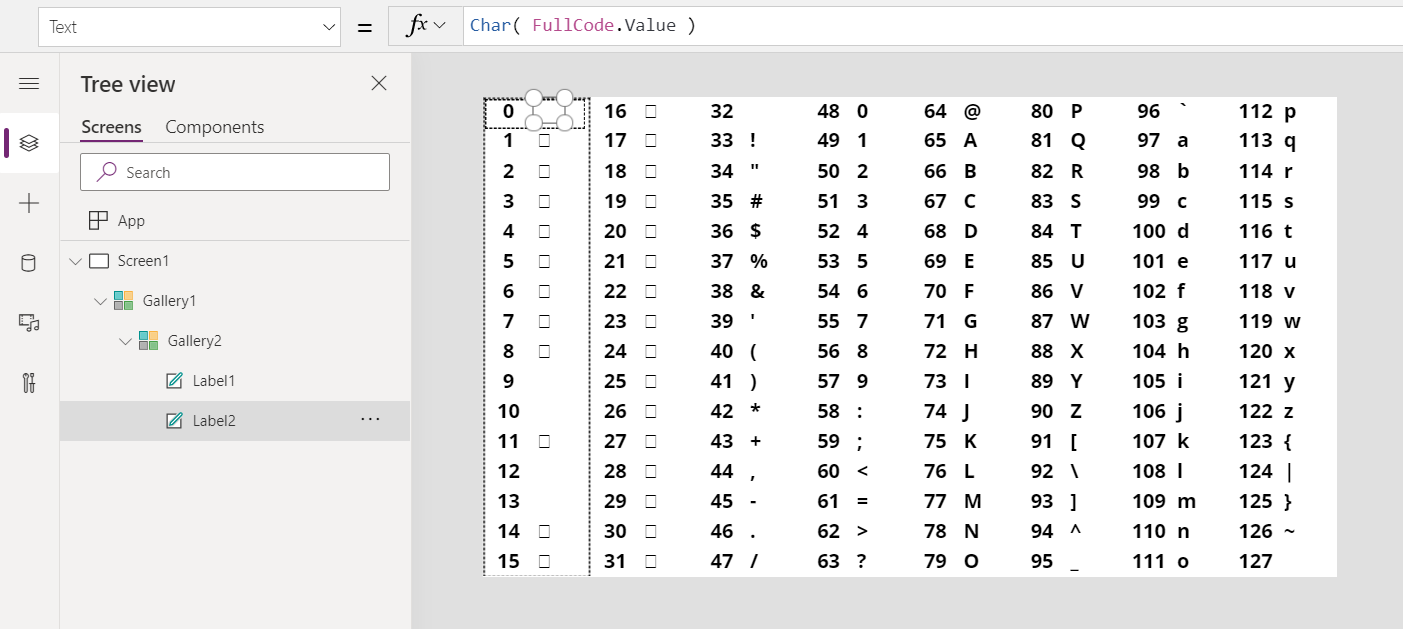
Tekst:
W drugiej galerii (w pionie) dodaj formant kolejny Label i ustaw następujące właściwości:
-
Tekst:
Char( FullCode.Value ) -
Szerokość:
Parent.Width / 2 -
X:
Parent.Width / 2 - Y: 0
-
Grubość czcionki:
Bold - Rozmiar: 24
-
Tekst:
Został utworzony wykres zawierający pierwszych 128 znaków ASCII. Nie można drukować znaków wyświetlanych jako małe kwadraciki.

Aby zobaczyć, jak FullCode.Value pobiera wartości. Zacznijmy od zewnętrznej galerii poziomej. Właściwość Items używa funkcji Sequence w celu utworzenia 8 kolumn, począwszy od 0 z przyrostami wynoszącymi 16:

Zagnieżdżona w tej galerii jest kolejna galeria pionowa. Właściwość Items jest wypełniana w odstępach o wartości 16 od galerii zewnętrznej:

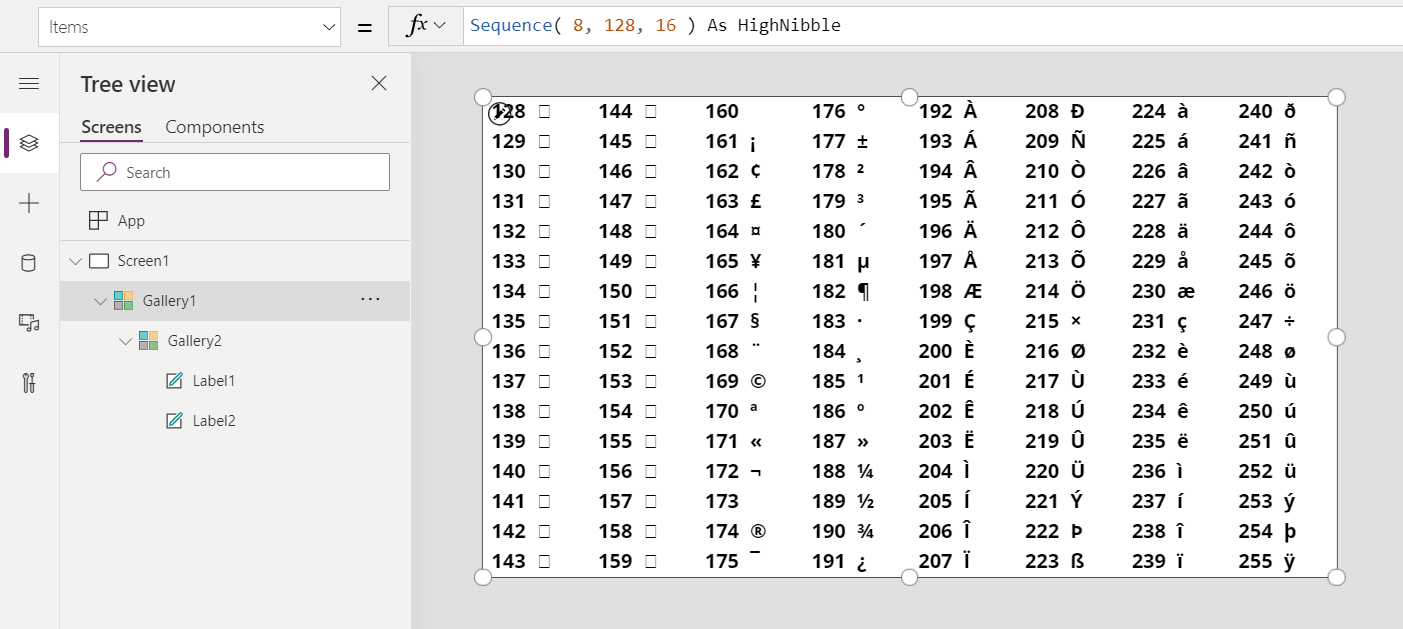
Aby wyświetlić rozszerzone znaki ASCII, jest to prosta kwestia zmiany punktu początkowego wykresu, ustawiana w funkcji Sequence dla galerii zewnętrznej:
Sequence( 8, 128, 16 ) As HighNibble

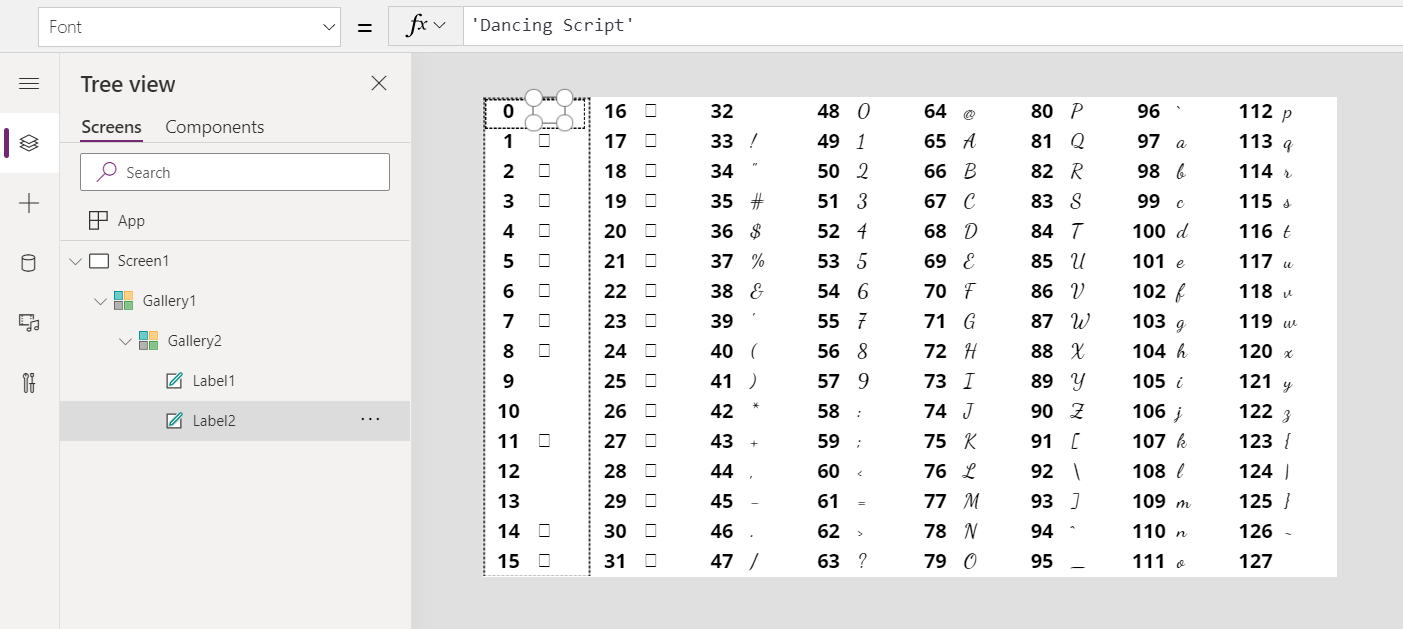
Na koniec, aby wyświetlić znaki inną czcionką, ustaw właściwość Font drugiej etykiety na wartość, taką jak „Skrypt tańca”.