Utwórz aplikację kanwy od początku przy użyciu Microsoft Dataverse
Możesz utworzyć aplikację kanwy do zarządzania danymi przechowywanymi w usłudze Dataverse, używając tabel standardowych (wbudowanych), tabel niestandardowych (tworzonych przez daną organizację) lub obu typów tabel.
Podczas tworzenia aplikacji za pomocą usługi Dataverse nie trzeba tworzyć połączenia z usługi Power Apps, jak ma to miejsce w przypadku takich źródeł danych, jak program SharePoint oraz usługi Dynamics 365 i Salesforce. Wystarczy określić tabele, którymi chcesz zarządzać lub które chcesz wyświetlać w danej aplikacji.
Wymagania wstępne
- Przed utworzeniem aplikacji od zera zapoznaj się z podstawami usługi Power Apps przez wygenerowanie aplikacji , a następnie dostosowanie galerii, formularzy i kart aplikacji.
- Przejdź do środowiska, w którym utworzono bazę danych z przykładowymi danymi. Jeśli masz odpowiednią licencję, możesz utworzyć środowisko, aby spełnić te wymagania.
- Aby utworzyć aplikację, musisz mieć przypisaną rolę zabezpieczeń Producent środowiska.
Otwieranie pustej aplikacji
Aby utworzyć od podstaw aplikację, która korzysta z danych z usługi Dataverse, pierwszym krokiem jest utworzenie pustej aplikacji. W tym ćwiczeniu, podczas tworzenia pustej aplikacji, upewnij się, że wybrałeś format Telefon.
Określ tabelę
W środku ekranu wybierz pozycję połącz z danymi.
W menu tworzenia aplikacji wybierz polecenie Dane. Jeśli to był pierwszy raz, jest wyświetlany monit o utworzenie połączenia z usługą Dataverse. Wybierz opcję Utwórz to połączenie.
Wybierz opcję Dodaj dane, a w polu wyszukiwania wprowadź pozycję Konta > Połącz.
Zamknij okienko Dane, wybierając ikonę zamknięcia w prawym górnym rogu.
Dodawanie ekranu listy
Na pasku poleceń wybierz Nowy ekran > Szablony > Lista.
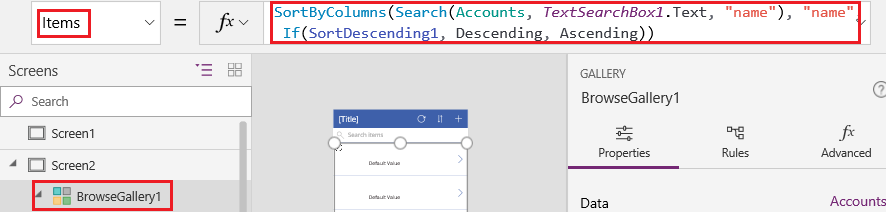
Na lewym pasku nawigacyjnym wybierz pozycję BrowseGallery1, a następnie ustaw następującą formułę jako wartość właściwości Elementy:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Ta formuła określa, że:
Galeria powinna pokazywać dane z tabeli Accounts.
Dane powinny być posortowane w kolejności rosnącej, dopóki użytkownik nie wybierze przycisku sortowania, aby zmienić kolejność sortowania.
Jeśli użytkownik wpisze lub wklei co najmniej jeden znak na pasku wyszukiwania (TextSearchBox1), na liście zostaną wyświetlone tylko te konta, których pole name zawiera znaki podane przez użytkownika.
Aby określić wygląd i zachowanie aplikacji, możesz użyć tych i wielu innych funkcji.

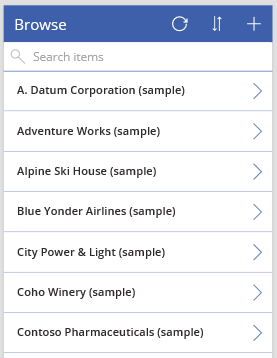
Ustaw układ galerii pod kątem wyświetlania tylko nazwy dla każdego konta i skonfiguruj pasek tytułu tak, aby wyświetlał słowo Przeglądaj, jak opisano w sekcji Dostosowywanie galerii.

W lewym panelu tworzenia aplikacji umieść wskaźnik myszy na pozycji Screen1, wybierz ikonę wielokropka (...), a następnie wybierz pozycję Usuń.
W lewym panelu tworzenia aplikacji umieść wskaźnik myszy na pozycji Screen2, wybierz ikonę wielokropka (...), a następnie wybierz pozycję Zmień nazwę.
Wpisz lub wklej ciąg BrowseScreen, a następnie zmień nazwę galerii na tym ekranie na BrowseGallery.

Dodawanie ekranu formularza
Powtórz pierwszy krok poprzedniej procedury, jednak teraz dodaj ekran Formularz zamiast ekranu Lista.
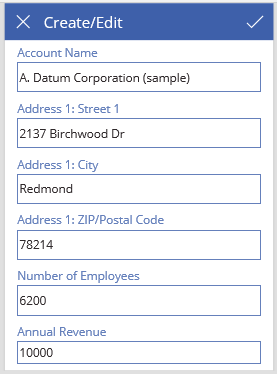
Ustaw właściwość ŹródłoDanych formularza na wartość Konta i właściwość Element na wartość BrowseGallery.Selected, jak pokazano na karcie Zaawansowane okienka po prawej stronie.
Na karcie Właściwości okienka po prawej stronie wybierz pozycję Edytuj pola, aby otworzyć okienko Pola.
Wybierz pozycję Dodaj pole, a następnie zaznacz pola wyboru dla tych pól:
- Nazwa konta
- Adres 1: ulica 1
- Adres 1: miasto
- Adres 1: kod pocztowy
- Liczba pracowników
- Przychód roczny
Uwaga
Poza tym samouczkiem można utworzyć pole niestandardowe, wybierając Nowe pole, podając wymagane informacje, a następnie wybierając opcję Zrobione. Więcej informacji: Tworzenie kolumn.

Wybierz Dodaj.
Ustaw właściwość Tekst paska tytułu na wartość Utwórz/Edytuj.
Zmiany zostaną odzwierciedlone na ekranie.

Zmień nazwę tego ekranu na FormScreen.
Konfigurowanie ikon
Na ekranie BrowseScreen ustaw dla właściwości OnSelect ikony pętli w górnej części ekranu następującą formułę:
Refresh(Accounts)
Ustaw właściwość OnSelect ikony znaku plus na następującą formułę:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Dla właściwości OnSelect pierwszej strzałki w prawo ustaw następującą formułę:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Na ekranie FormScreen ustaw dla ikony anulowania właściwości OnSelect następującą formułę:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Dla właściwości OnSelect ikony znacznika wyboru ustaw następującą formułę:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Na karcie Wstawianie wybierz pozycję Ikony, a następnie wybierz ikonę Kosz.
Ustaw dla ikony Kosz właściwość Kolor na wartość Biały jej właściwość OnSelect na następującą formułę:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Testowanie aplikacji
W menu Akcje wybierz
 Podgląd aplikacji. Więcej informacji można znaleźć w sekcji Podgląd aplikacji
Podgląd aplikacji. Więcej informacji można znaleźć w sekcji Podgląd aplikacjiZmień kolejność sortowania listy z rosnącej na malejącą i przefiltruj listę według określonych znaków w nazwie konta.
Dodaj konto, zmodyfikuj dodane konto, uruchom aktualizację konta, lecz anuluj zmiany, a następnie usuń konto.
Następne kroki
- Połącz tę aplikację z rozwiązaniem, aby było możliwe na przykład wdrożenie jej w innym środowisku lub opublikowanie w usłudze AppSource.
- Otwórz co najmniej jedną przykładową aplikację, aby poznać różne typy aplikacji, które można utworzyć.
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).