Dodawanie składników kodu do niestandardowej strony w aplikacji opartej na modelu
Ten artykuł opisuje użycie składników kodu zbudowanych przez profesjonalnych programistów przy użyciu Power Apps component framework w ramach niestandardowej strony. Aby uzyskać niskokodową niestandardową rozszerzalność UX, zobacz dodawanie składników kanwy do niestandardowej strony w aplikacji opartej na modelu..
Ważne
- Strony niestandardowe są nową funkcją, która uległa znacznym zmianom w produkcie, i obecnie mają szereg znanych ograniczeń opisanych w Znane problemy z niestandardowymi stronami.
Uwaga
- Strony niestandardowe obsługują wszystkie interfejsy API framework składników, które są obecnie obsługiwane w aplikacjach kanw.
- Pewne interfejsy API oparte na modelu, takie jak interfejsy WebAPI i Nawigacja, dla których opublikowano obsługę aplikacji niestandardowych. Te interfejsy API mogą być używane w komponencie kodu dla niestandardowych stron i działa na końcowej opublikowanej aplikacji.
- Stan wsparcia dla poszczególnych API na każdej platformie można znaleźć w Power Apps component framework – odnośnik API
Składniki kodu zapewniają profesjonalnym programistom możliwość tworzenia niestandardowych składników do wykorzystania w aplikacji. Ten mechanizm rozszerzalności pro-code zapewnia najwyższej klasy zarządzanie cyklem życia aplikacji (ALM), aby płynnie rozszerzać komponenty dostępne dla wszystkich twórców aplikacji w całej organizacji. Składniki kodu mogą być ponownie wykorzystane w niestandardowych stronach, kanwie i aplikacjach opartych na modelu. Mogą być one centralnie aktualizowane, pakowane i przenoszone przy użyciu standardowych rozwiązań Microsoft Dataverse. Więcej informacji: omówienie Power Apps component framework
Włączanie Power Apps component framework dla stron niestandardowych
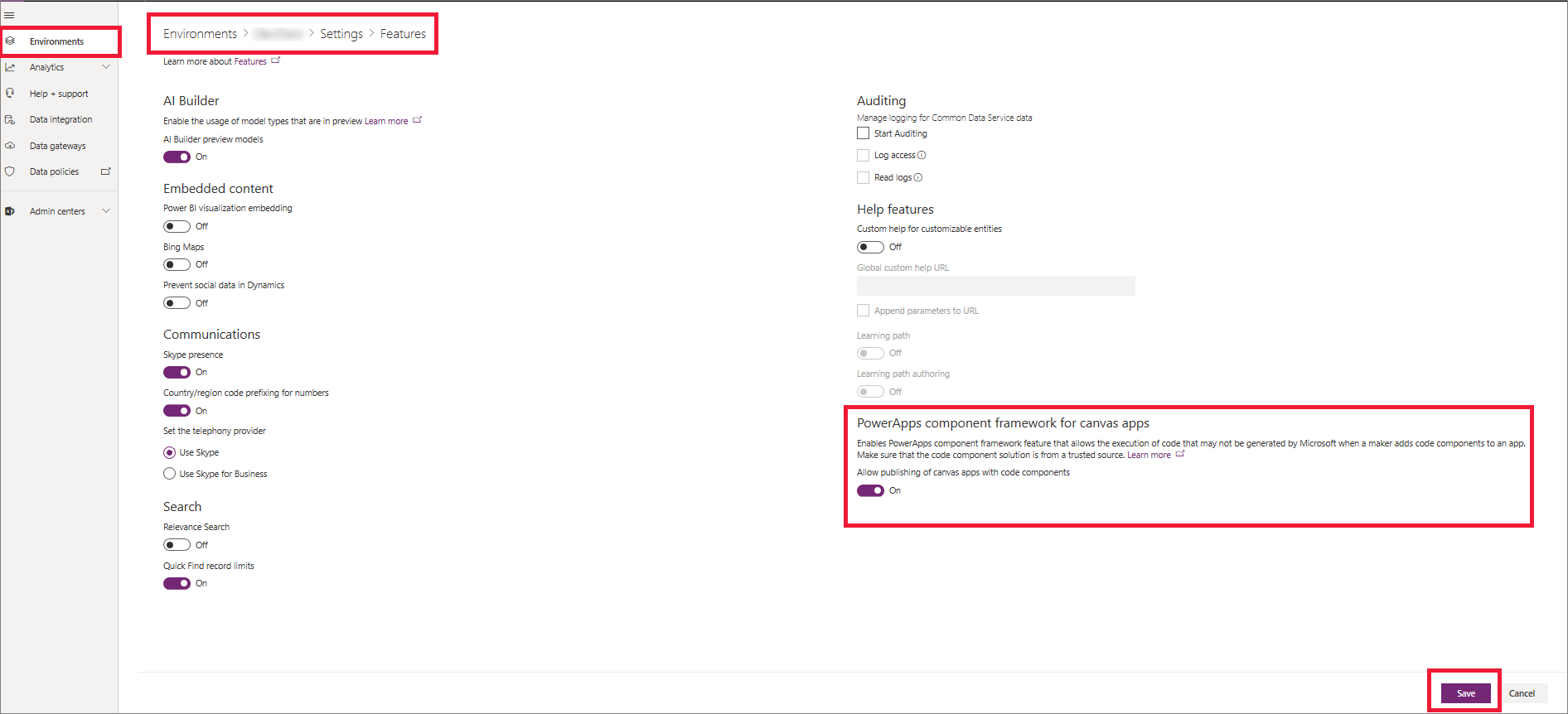
Aby użyć składników kodu wewnątrz niestandardowej strony, musisz włączyć funkcję Power Apps component framework. Więcej informacji: Włączanie Power Apps component framework
Tworzenie komponentów kodu do użycia na stronie niestandardowej
Ta sekcja opisuje, jak tworzyć, importować i testować komponenty kodu.
Tworzenie i importowanie składników kodu w Dataverse
Elementy kodu dla stron niestandardowych działają według tego samego schematu, co w przypadku aplikacji kanwy. Składniki kodu muszą być najpierw zaimplementowane, zanim będą mogły być dodane do strony niestandardowej. Aby utworzyć składnik kodu, zobacz temat Tworzenie pierwszego składnika.
Możesz także spróbować skorzystać z przykładowych składników OOB. Po zakończeniu implementacji składnika kodu, może on zostać spakowany w rozwiązanie i dodany do Dataverse dzięki czemu będzie dostępny do użycia we wszystkich niestandardowych stronach zgodnych z aplikacjami sterowanymi modelami i aplikacjami typu canvas. Więcej informacji: Zarządzanie cyklem życia aplikacji składników kodu (ALM).
Importowanie i używanie składnika kodu na stronie własnej
W środowisku strony niestandardowe mogą używać wszystkich składników kodu zaimportowanych wcześniej do rozwiązania Dataverse. W lewym okienku wybierz opcję Dodaj (+), a następnie wybierz pozycję Pobierz więcej składników u dołu strony. W okienku Import składników pojawi się zakładka kod, pokazująca wszystkie składniki kodu obecne w środowisku.
Uwaga
- Jeśli karta kodu nie pojawia się w okienku Importuj składnik, sprawdź, czy ustawienie funkcji Power Apps component framework dla aplikacji kanwy jest włączone. Więcej informacji: Włączanie Power Apps component framework
- Upewnij się również, że pracujesz na najnowszej wersji autorskiej studio aplikacji kanwy.
Nowo dodane składniki kodu są teraz dostępne w sekcji Składniki kodu. Można go dodać do strony niestandardowej.
Testowanie kodu składniku wewnątrz studio i opublikowanej aplikacji
Składniki kodu, podobnie jak aplikacje kanw, są interaktywne i można je przetestować w środowisku tworzenia niestandardowego środowiska studio strony. Jednak konkretne API, takie jak Web APIs i Navigation, które mają tylko wsparcie dla niestandardowego uruchomienia strony, kiedy są wywoływane, pokażą komunikat o błędzie Metoda nie jest zaimplementowana.
Możesz odrzucić ten błąd i opublikować stronę niestandardową. Następnie dodaj tę niestandardową stronę do aplikacji opartej na modelu i opublikuj aplikację, aby zobaczyć interfejs API niestandardowej strony w akcji.
Poniższy obrazek pokazuje standardową kontrolkę przykładowa kontrola Web API oraz API kontrolne Nawigacji dodaną do strony działającej wewnątrz opublikowanej aplikacji sterowanej modelem.
Dodatkowe zasoby składników kodu
Można również użyć innych przykładowych składników od Microsoft.

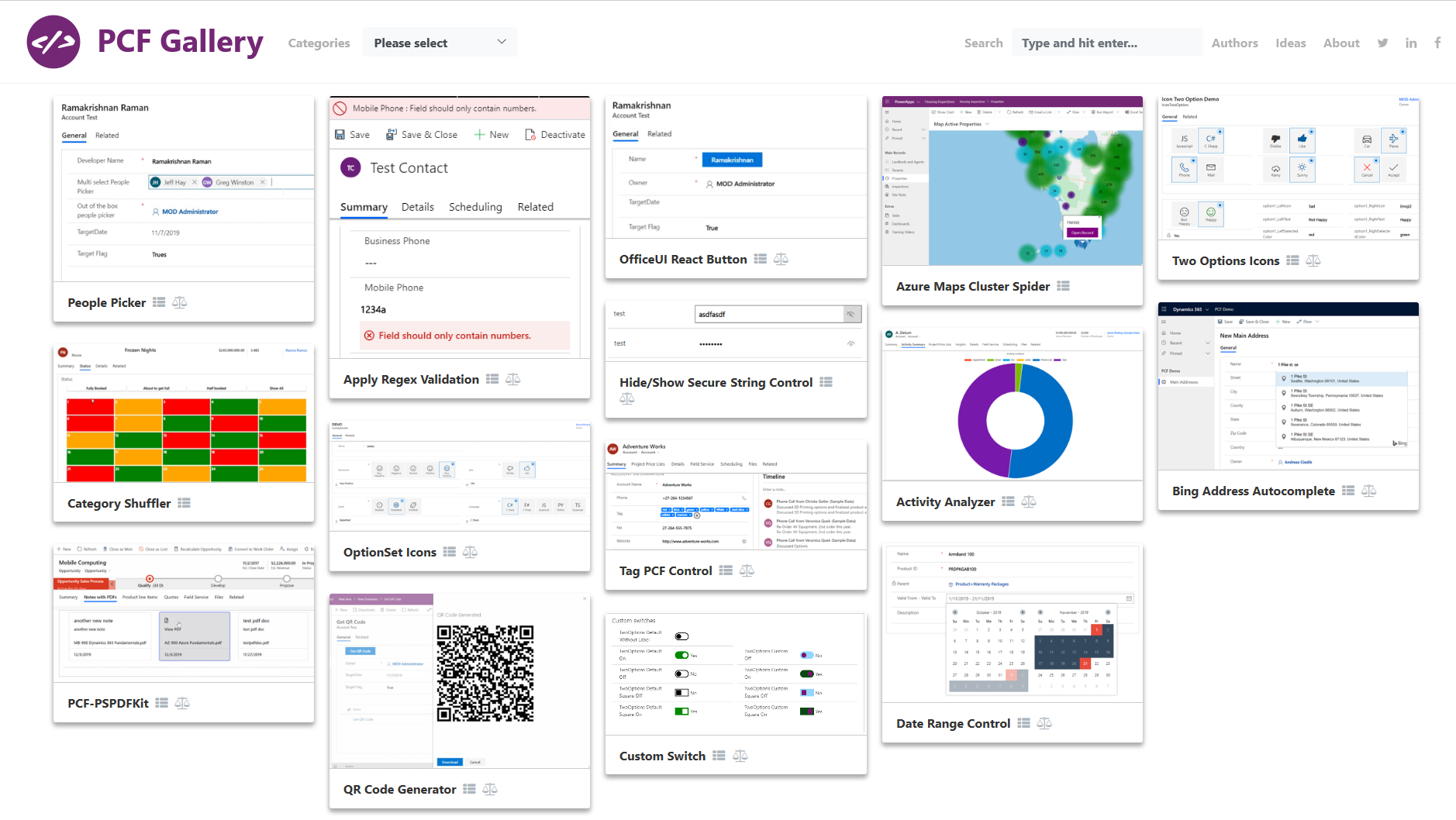
Możesz także spróbować niektórych z galerii społeczności Power Apps.

Zobacz także
Przegląd własnych stron aplikacji opartych na modelu (wersja zapoznawcza)
Dodawanie strony niestandardowej do aplikacji opartej na modelu
Używanie Power Fx na stronie niestandardowej