SearchHandler.ItemTemplate Właściwość
Definicja
Ważne
Niektóre informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany przed wydaniem. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Element do zastosowania do każdego elementu w elemencie DataTemplateItemsSource.
public Xamarin.Forms.DataTemplate ItemTemplate { get; set; }member this.ItemTemplate : Xamarin.Forms.DataTemplate with get, setWartość właściwości
Uwagi
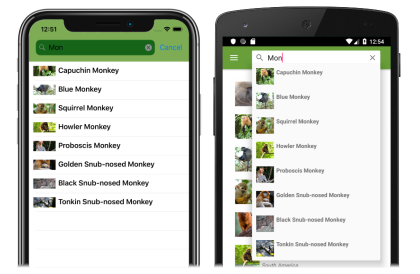
Aby na przykład utworzyć styl pokazany tutaj:  deweloperzy mogą użyć następującego kodu XAML lub C#:
deweloperzy mogą użyć następującego kodu XAML lub C#:
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:MonkeySearchHandler Placeholder="Enter search term"
ShowsResults="true">
<controls:MonkeySearchHandler.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.15*" />
<ColumnDefinition Width="0.85*" />
</Grid.ColumnDefinitions>
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="40"
WidthRequest="40" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
</Grid>
</DataTemplate>
</controls:MonkeySearchHandler.ItemTemplate>
</controls:MonkeySearchHandler>
</Shell.SearchHandler>
...
</ContentPage>
Shell.SetSearchHandler(this, new MonkeySearchHandler
{
Placeholder = "Enter search term",
ShowsResults = true,
DisplayMemberName = "Name",
ItemTemplate = new DataTemplate(() =>
{
Grid grid = new Grid { Padding = 10 };
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(0.15, GridUnitType.Star) });
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(0.85, GridUnitType.Star) });
Image image = new Image { Aspect = Aspect.AspectFill, HeightRequest = 40, WidthRequest = 40 };
image.SetBinding(Image.SourceProperty, "ImageUrl");
Label nameLabel = new Label { FontAttributes = FontAttributes.Bold };
nameLabel.SetBinding(Label.TextProperty, "Name");
grid.Children.Add(image);
grid.Children.Add(nameLabel, 1, 0);
return grid;
})
});