W tym przewodniku przyjrzymy się następującym funkcjom Projektant:
Material Grid — nakładka na powierzchni projektowej, która pokazuje siatkę, odstępy i linie klawiszy, które ułatwiają umieszczanie widżetów układu zgodnie z wytycznymi material design.
Edytor motywów — mały edytor zasobów kolorów, który umożliwia ustawianie informacji o kolorze dla podzbioru motywu. Można na przykład wyświetlić podgląd i zmodyfikować kolory materiału, takie jak colorPrimary, colorPrimaryDarki colorAccent.
Przyjrzymy się każdej z tych funkcji i przedstawimy przykłady sposobu ich używania.
Siatka projektu materiału
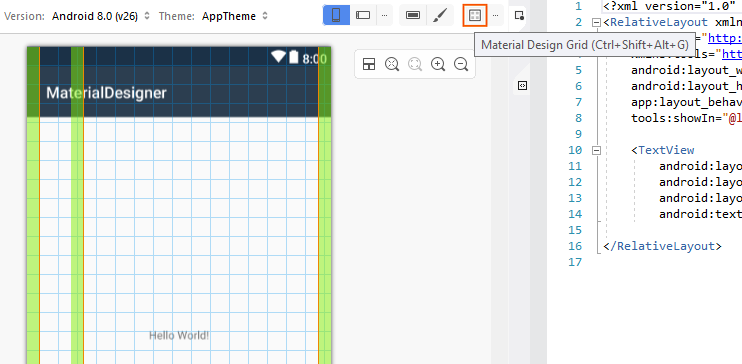
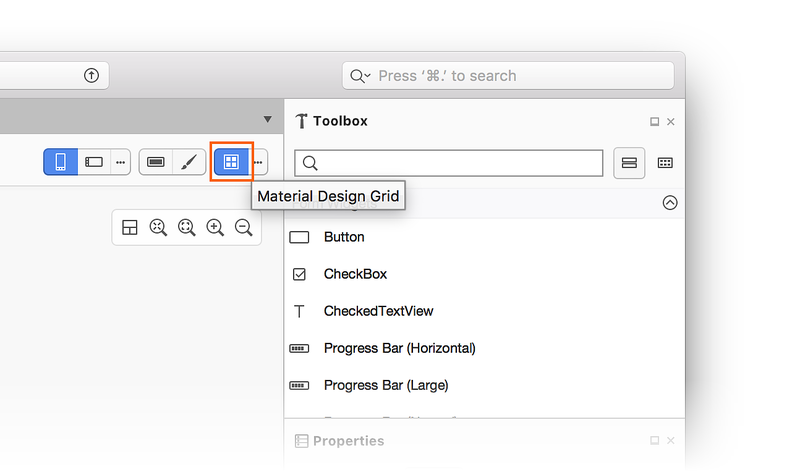
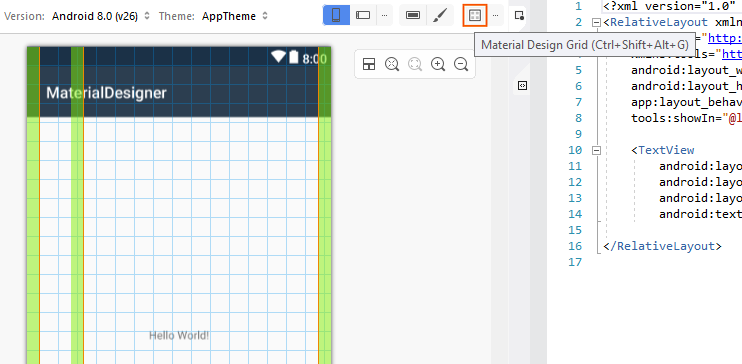
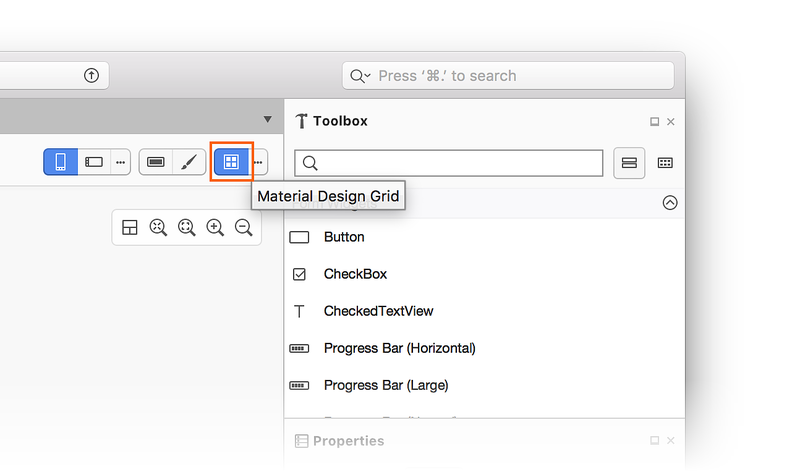
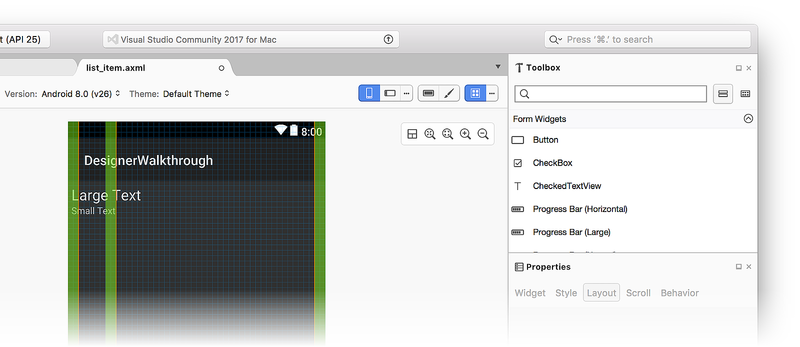
Menu Siatka projektu materiału jest dostępne na pasku narzędzi w górnej części Projektant:

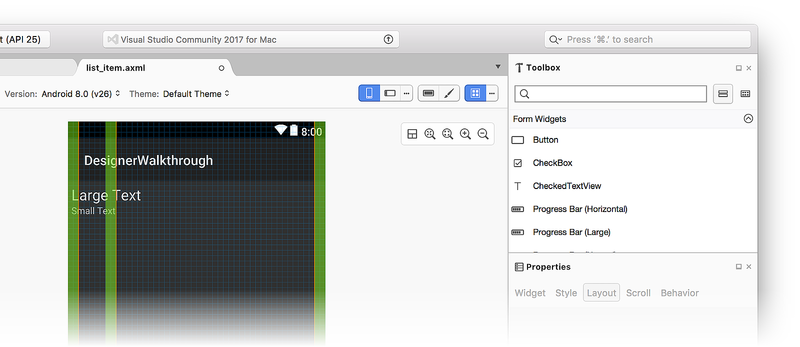
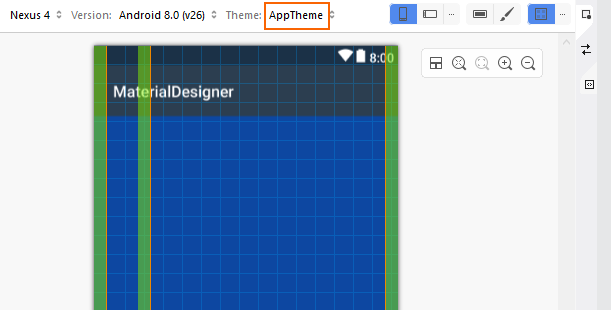
Po kliknięciu ikony Siatka projektu materiału Projektant wyświetla nakładkę na powierzchni projektowej, która zawiera następujące elementy:
Linie klawiszy (pomarańczowe linie)
Odstępy (zielone obszary)
Siatka (niebieskie linie)
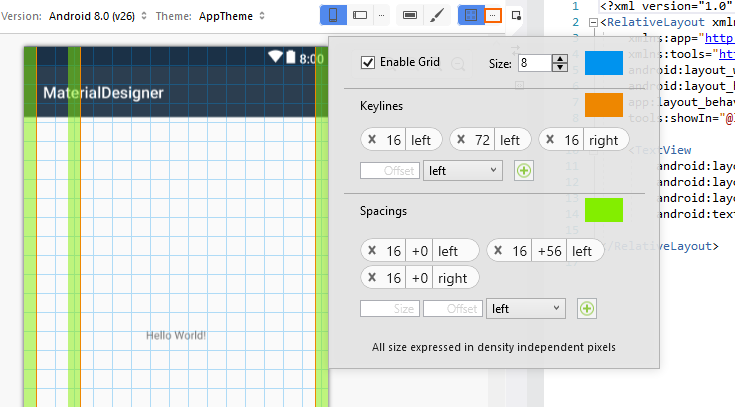
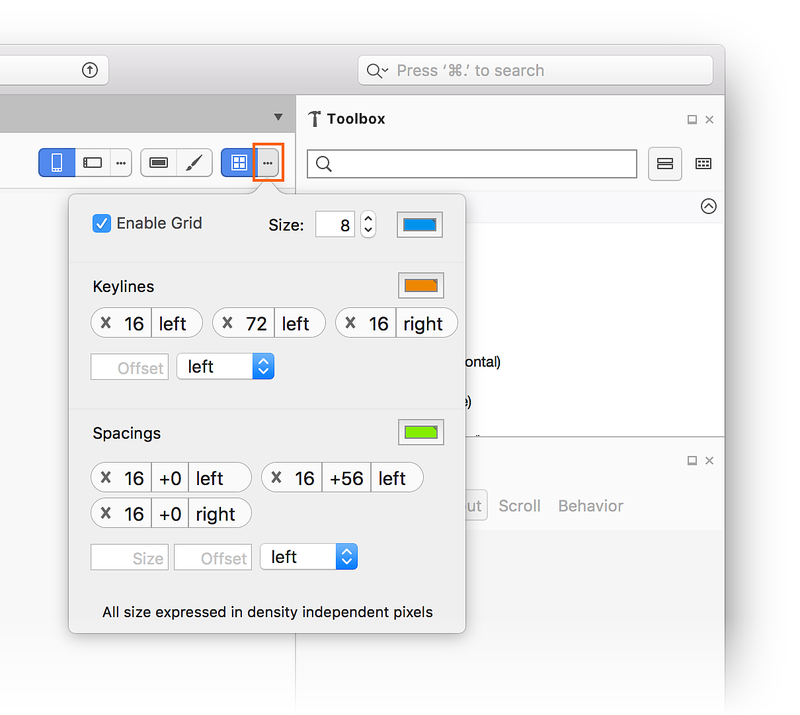
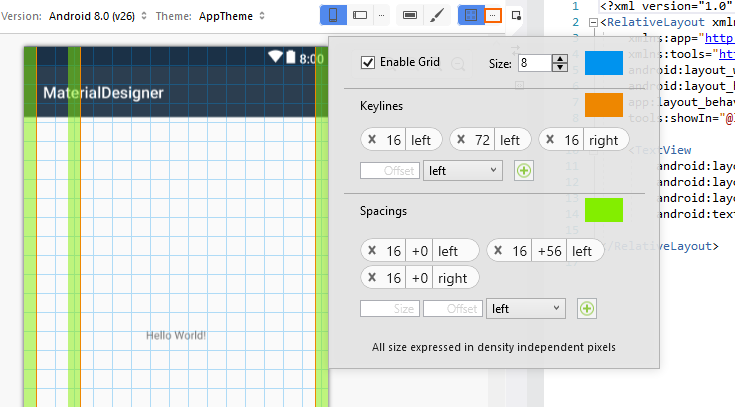
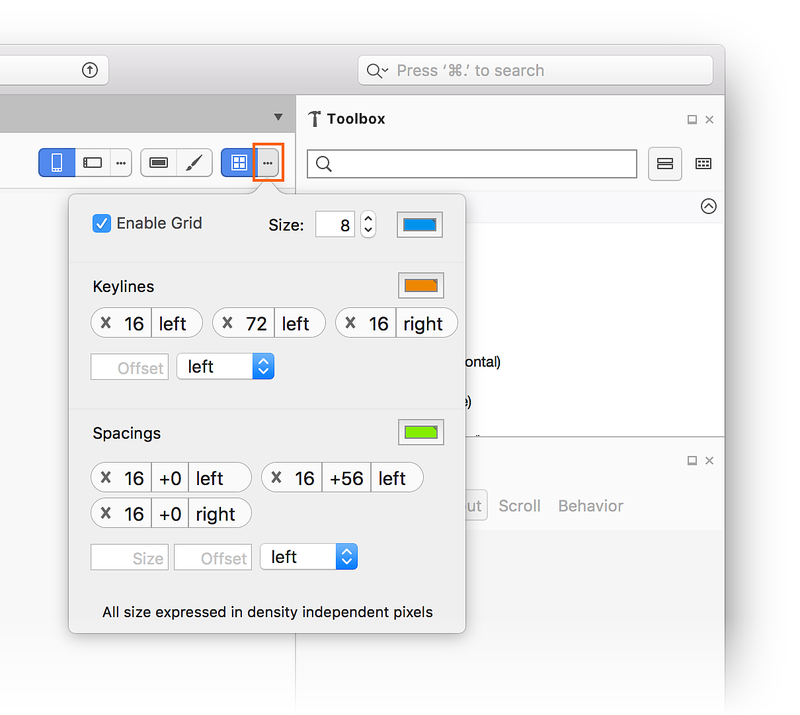
Te elementy można zobaczyć na poprzednim zrzucie ekranu. Każdy z tych elementów nakładki można skonfigurować. Po kliknięciu wielokropka obok menu Siatka projektu materiału zostanie otwarte okno dialogowe umożliwiające wyłączenie/włączenie siatki, skonfigurowanie umieszczania linii kluczowych i ustawienie odstępów. Należy pamiętać, że wszystkie wartości są wyrażane w pikselach dp niezależnych od gęstości:

Aby dodać nową linię klawiszy, wprowadź nową wartość przesunięcia w polu Przesunięcie, wybierz lokalizację (lewą, górną, prawą lub dolną) i kliknij ikonę +, aby dodać nową linię klawiszy. Podobnie, aby dodać nowe odstępy, wprowadź odpowiednio rozmiar i przesunięcie (w dp) w polach Rozmiar i Przesunięcie . Wybierz lokalizację (lewą, górną, prawą lub dolną) i kliknij ikonę +, aby dodać nowe odstępy.
Po zmianie tych wartości konfiguracji są one zapisywane w pliku XML układu i ponownie używane po ponownym otwarciu układu.
Edytor motywów
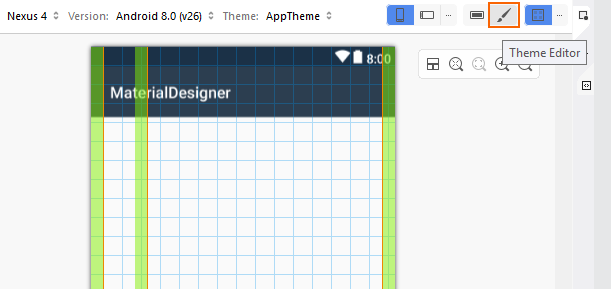
Edytor motywów umożliwia dostosowanie informacji o kolorze dla podzestawu atrybutów motywu. Aby otworzyć Edytor motywów, kliknij ikonę pędzla na pasku narzędzi:

Mimo że edytor motywów jest dostępny z poziomu paska narzędzi dla wszystkich docelowych wersji systemu Android i poziomów interfejsu API, dostępny jest tylko podzbiór możliwości opisanych poniżej, jeśli docelowy poziom interfejsu API jest wcześniejszy niż interfejs API 21 (Android 5.0 Lollipop).
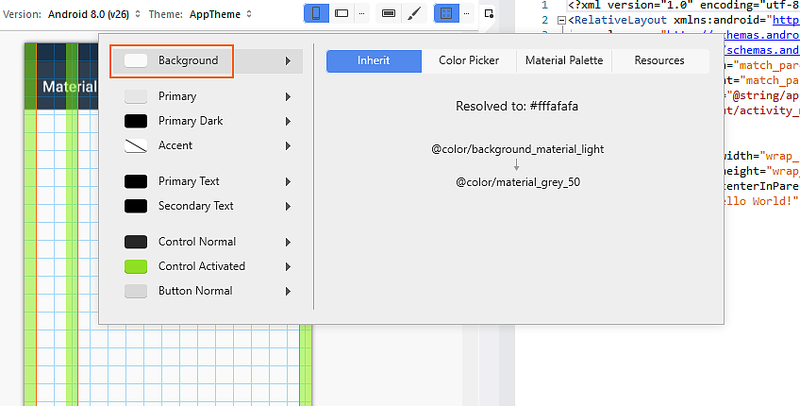
W lewym panelu Edytora motywów zostanie wyświetlona lista kolorów, które składają się na aktualnie wybrany motyw (w tym przykładzie używamy elementu Default Theme):

Po wybraniu koloru po lewej stronie panel po prawej stronie zawiera następujące karty ułatwiające edytowanie tego koloru:
Dziedzicz — wyświetla diagram dziedziczenia stylu dla wybranego koloru i wyświetla rozpoznany kolor i kod koloru przypisany do tego koloru motywu.
Selektor kolorów — umożliwia zmianę wybranego koloru na dowolną wartość.
Paleta materiałów — umożliwia zmianę wybranego koloru na wartość zgodną z projektem materiału.
Zasoby — umożliwia zmianę wybranego koloru na jeden z pozostałych zasobów kolorów w motywie.
Przyjrzyjmy się szczegółowo każdej z tych kart.
Karta Dziedzicz
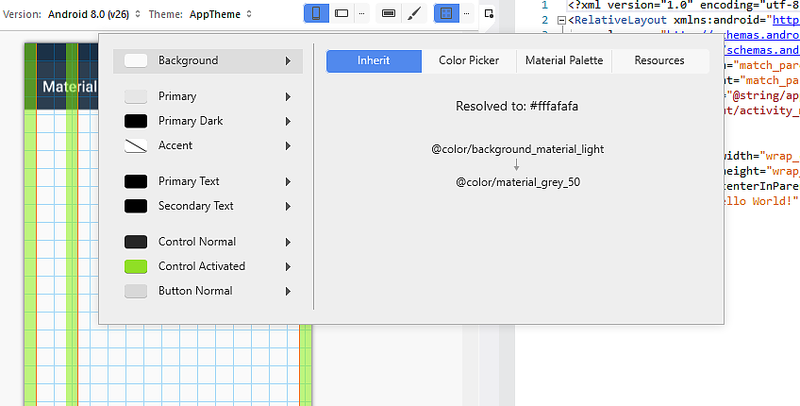
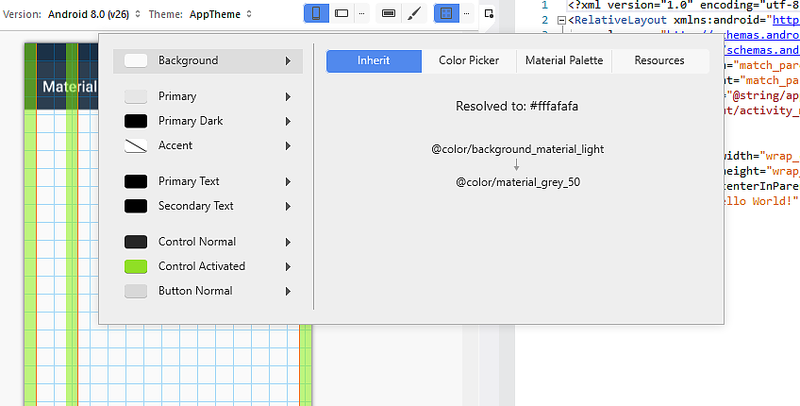
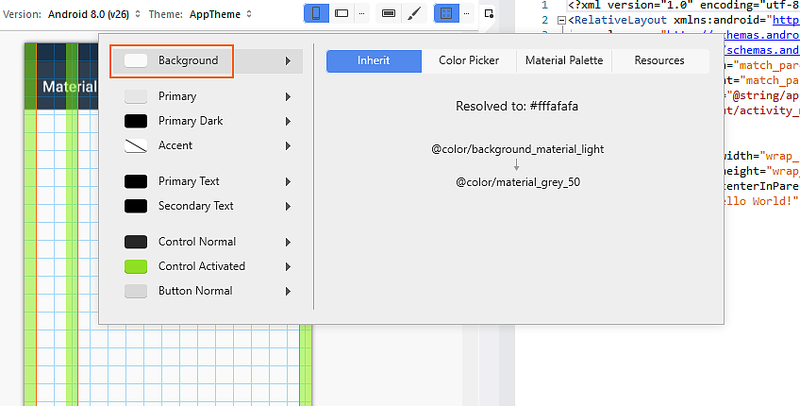
Jak pokazano w poniższym przykładzie, karta Dziedzicz wyświetla dziedziczenie stylu dla koloru tła motywu domyślnego:

W tym przykładzie motyw domyślny dziedziczy z stylu, który używa @color/background_material_light go, ale zastępuje go wartością color/material_grey_50, która ma wartość #fffafafakodu koloru .
Aby uzyskać więcej informacji na temat dziedziczenia stylów, zobacz Style i motywy.
Selektor kolorów
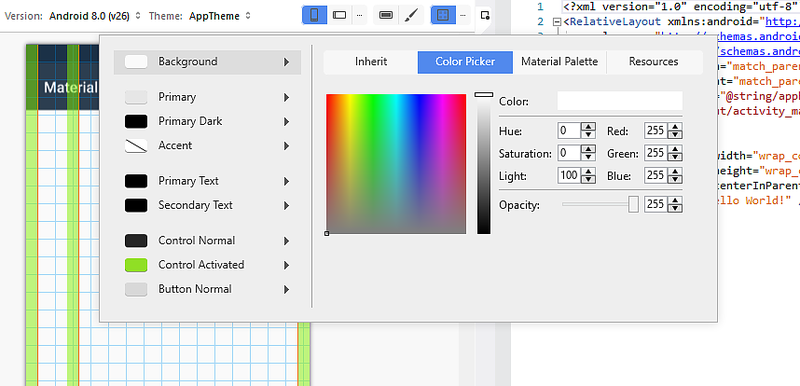
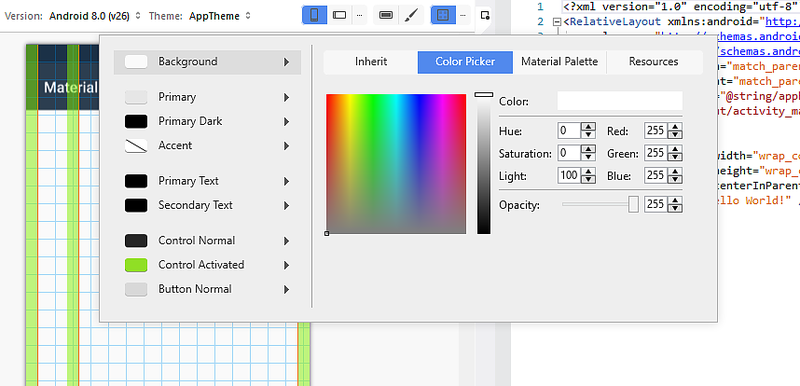
Poniższy zrzut ekranu przedstawia selektor kolorów:

W tym przykładzie kolor tła można zmienić na dowolną wartość za pomocą różnych środków:
- Kliknięcie koloru bezpośrednio.
- Wprowadzanie odcieni, nasycenia i wartości jasności.
- Wprowadzanie wartości RGB (czerwony, zielony, niebieski) w liczbach dziesiętnych.
- Ustawianie alfa (nieprzezroczystości) dla wybranego koloru.
- Bezpośrednie wprowadzanie kodu koloru szesnastkowego.
Kolor wybrany w selektorze kolorów nie jest ograniczony do wytycznych dotyczących projektowania materiałów ani zestawu dostępnych zasobów kolorów.
Zasoby
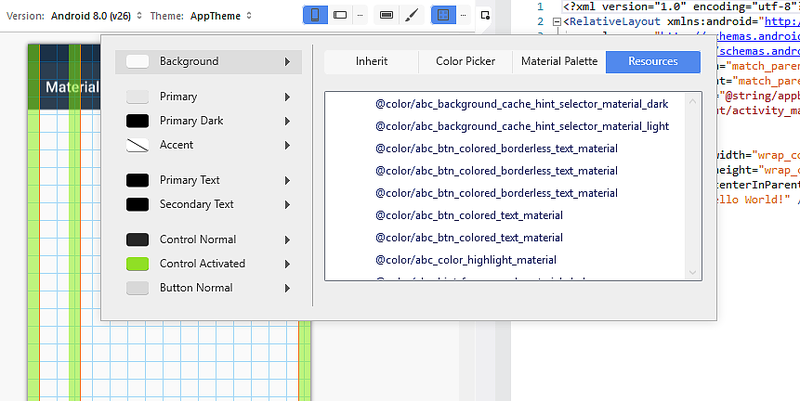
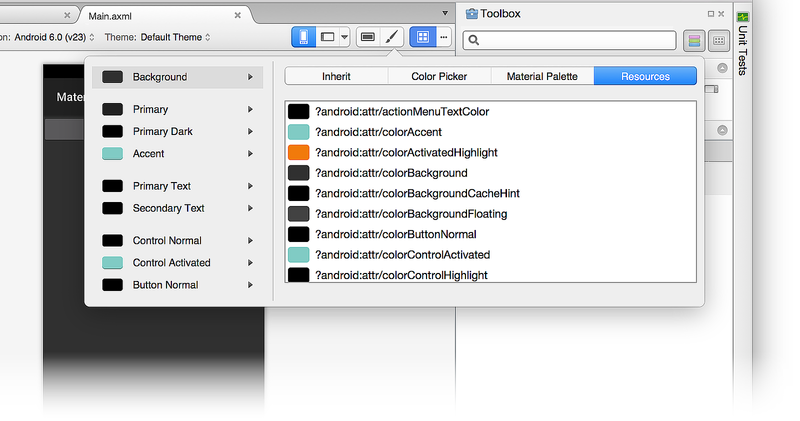
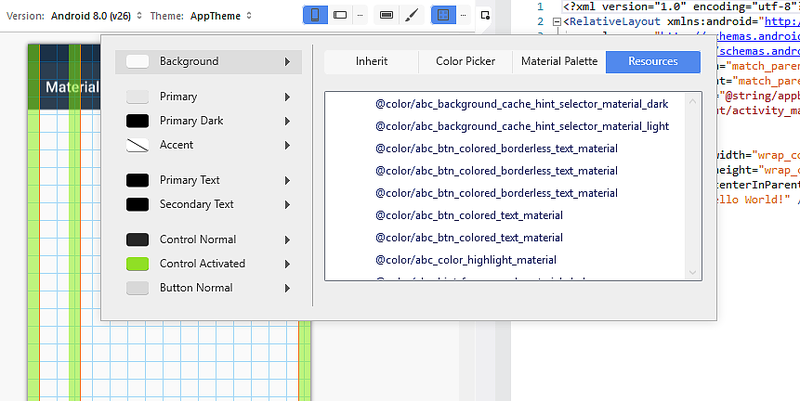
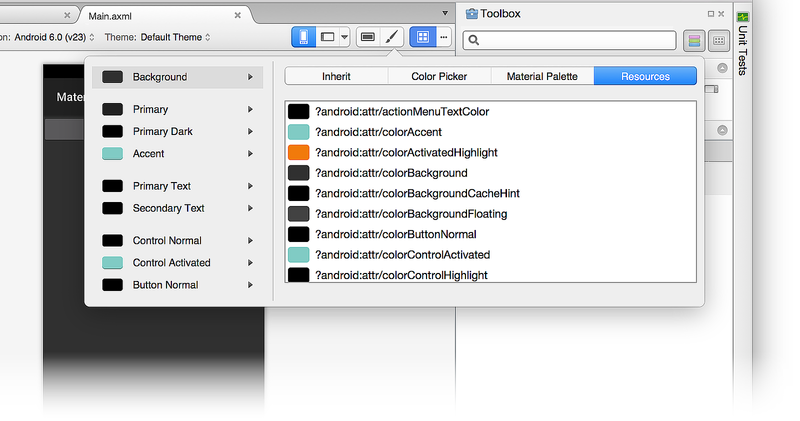
Karta Zasoby zawiera listę zasobów kolorów, które są już obecne w motywie:

Użycie karty Zasoby ogranicza wybrane opcje do tej listy kolorów. Należy pamiętać, że jeśli wybierzesz zasób koloru, który jest już przypisany do innej części motywu, dwa sąsiadujące elementy interfejsu użytkownika mogą "działać razem" (ponieważ mają ten sam kolor) i staną się trudne do odróżnienia przez użytkownika.
Paleta materiałów
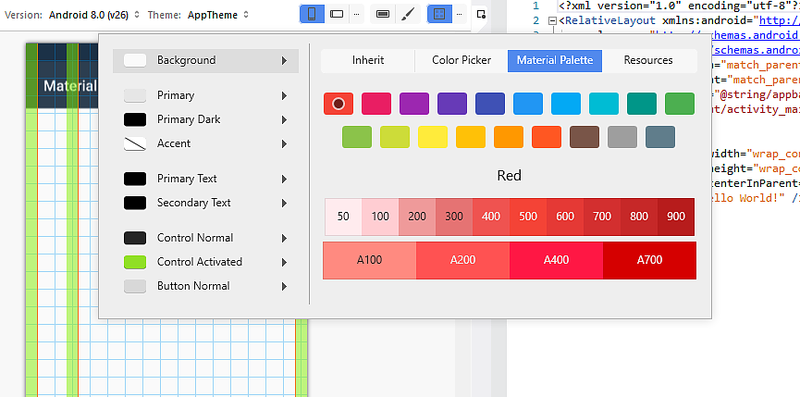
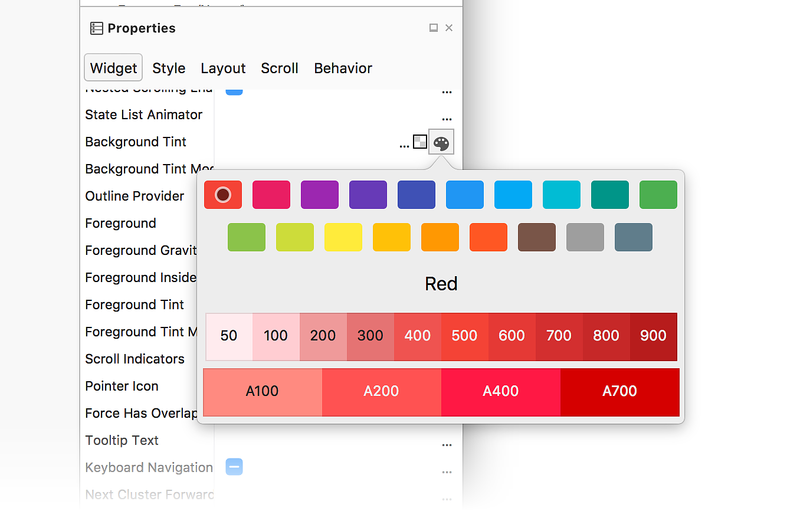
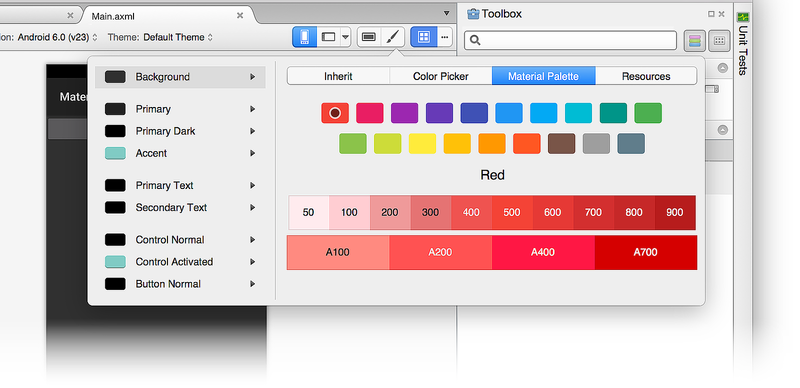
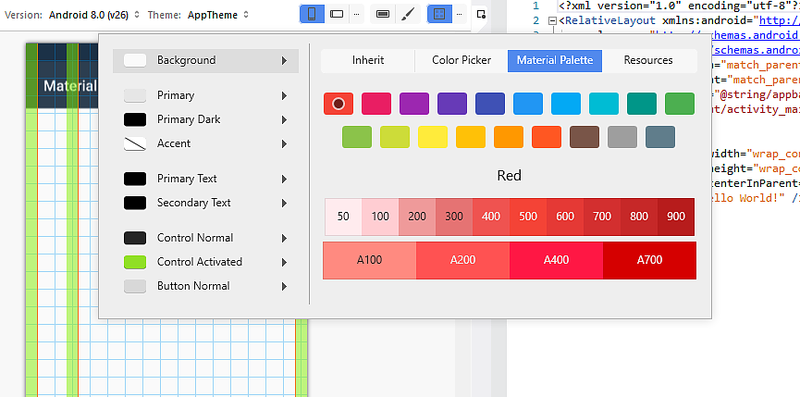
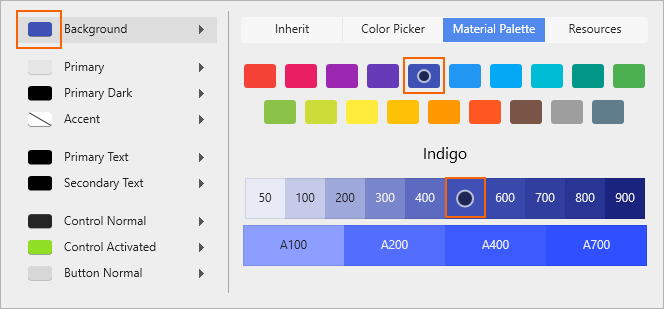
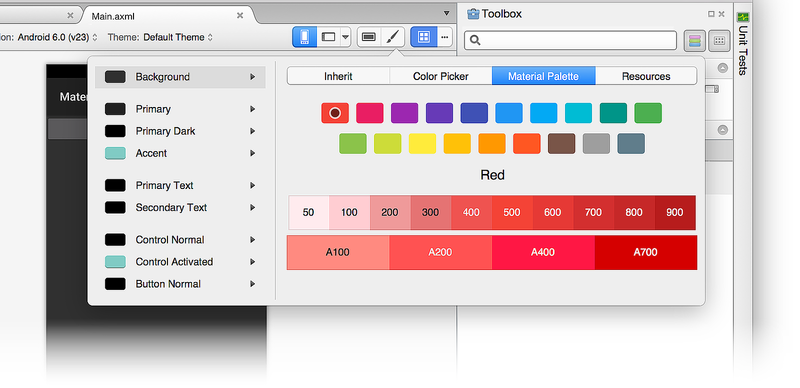
Na karcie Paleta materiałów zostanie otwarta paleta kolorów projektu materiału. Wybranie wartości koloru z tej palety ogranicza wybór koloru, aby był zgodny z wytycznymi material design:

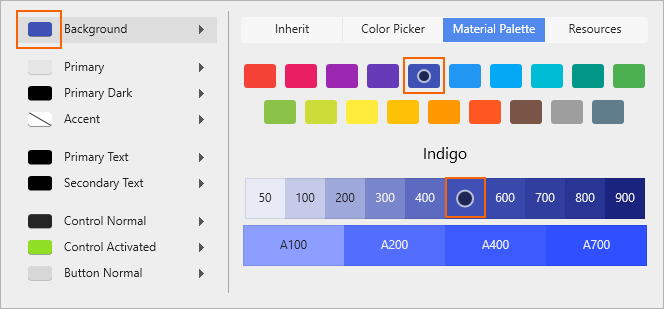
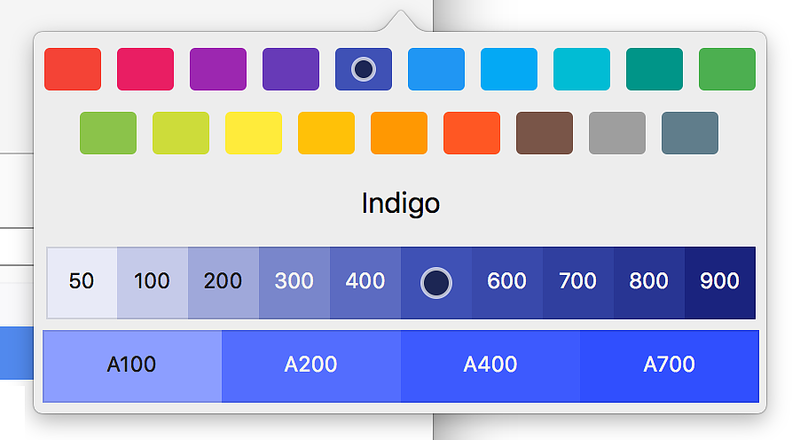
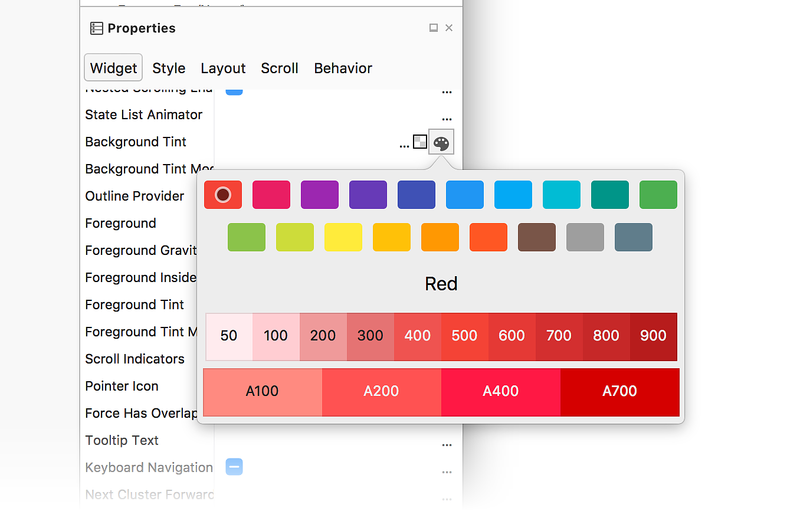
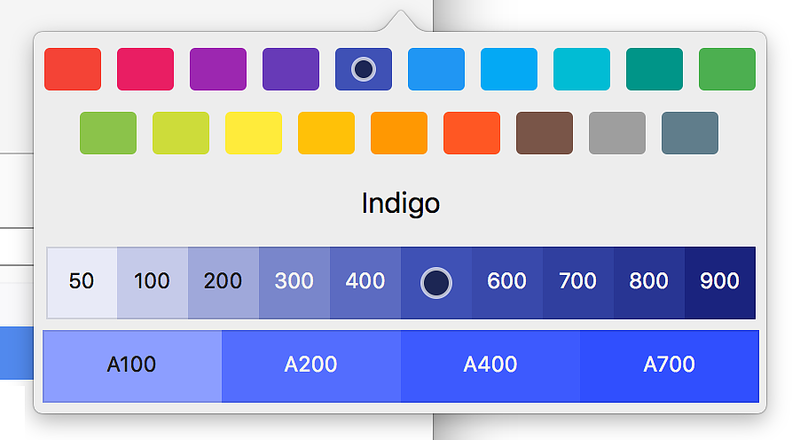
W górnej części palety kolorów są wyświetlane podstawowe kolory Projektu materiału, podczas gdy w dolnej części palety jest wyświetlany zakres odcieni dla wybranego koloru podstawowego. Na przykład po wybraniu pozycji Indigo kolekcja odcieni Indigo jest wyświetlana w dolnej części okna dialogowego.
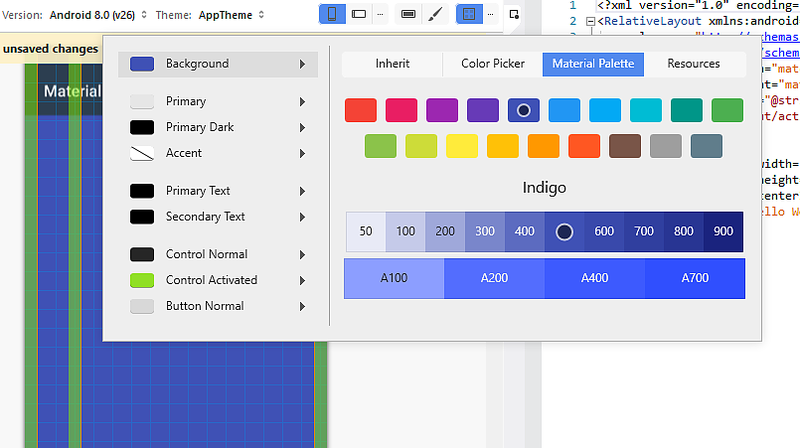
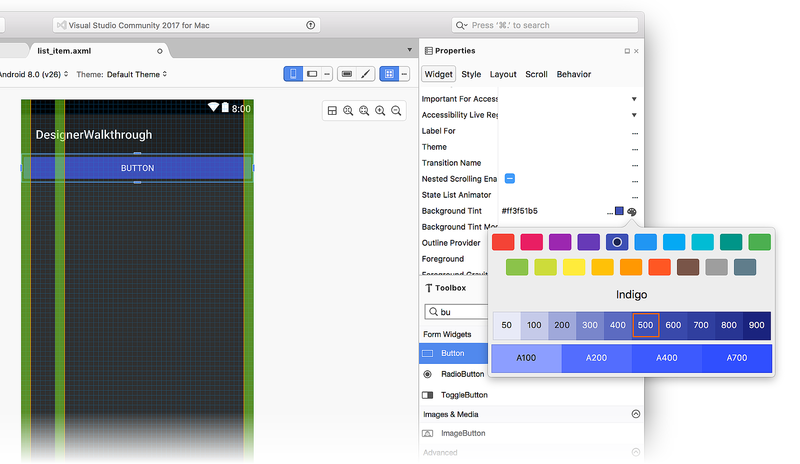
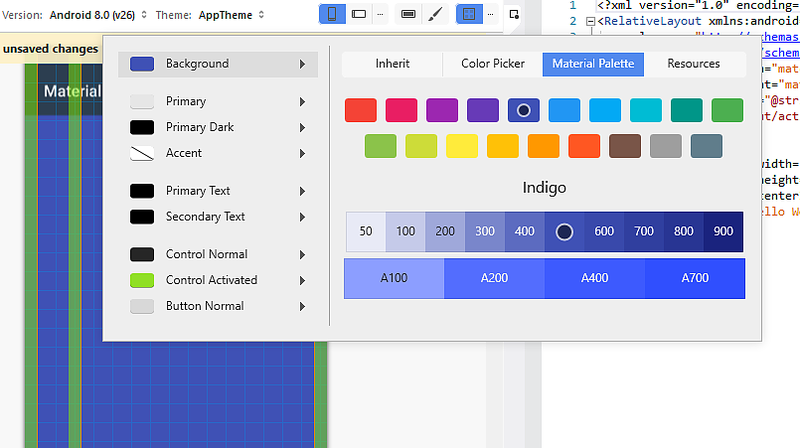
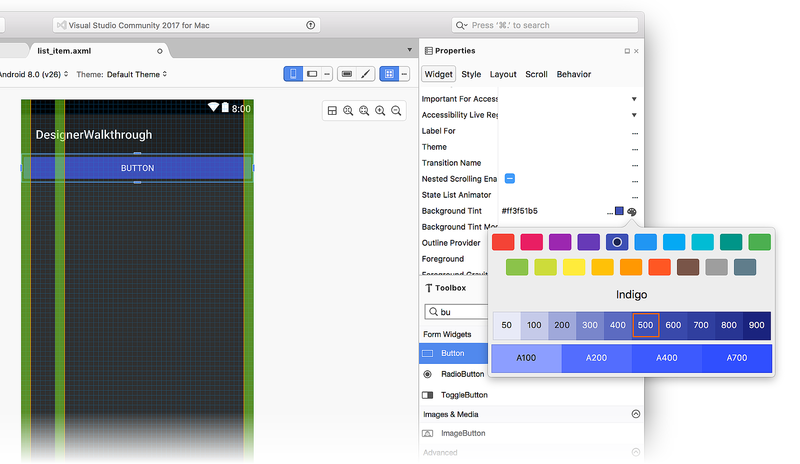
Po wybraniu odcienia kolor właściwości zostanie zmieniony na wybrany kolor. W poniższym przykładzie Background Tint przycisk został zmieniony na Indigo 500:

Background Tintparametr jest ustawiony na kod koloru indigo 500 (#ff3f51b5), a Projektant aktualizuje kolor tła, aby odzwierciedlić tę zmianę:

Aby uzyskać więcej informacji na temat palety kolorów Projektu materiału, zobacz Przewodnik palety kolorów projektu materiału.
Tworzenie nowego motywu
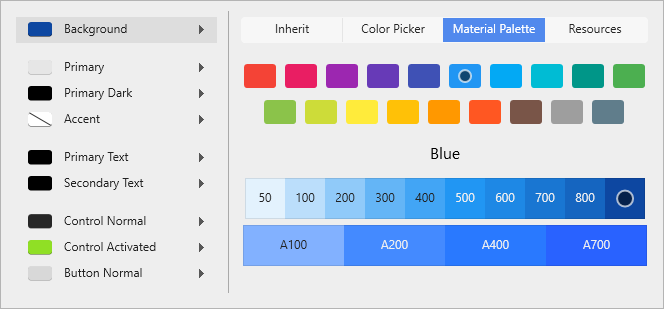
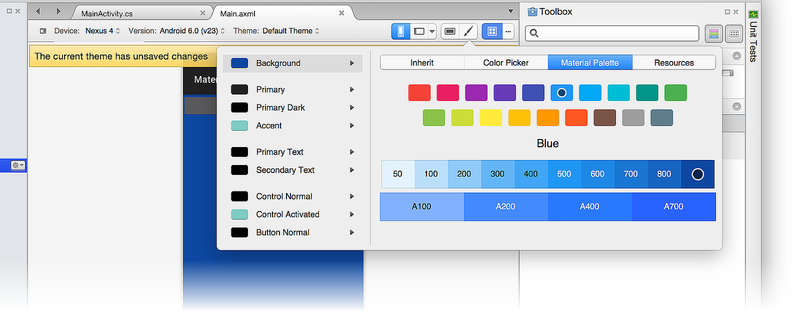
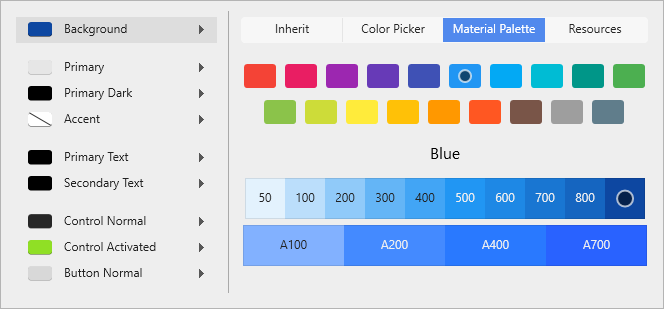
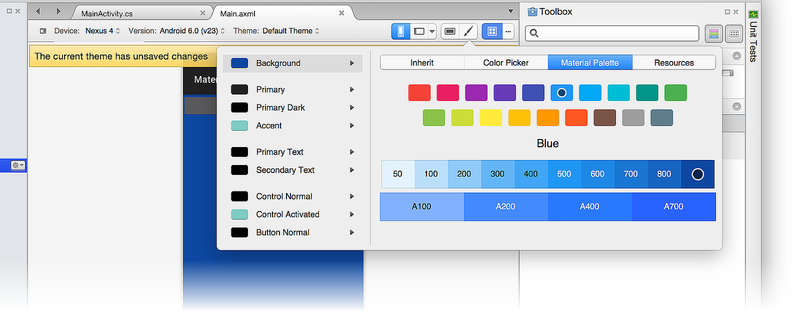
W poniższym przykładzie użyjemy palety materiałów do utworzenia nowego motywu niestandardowego. Najpierw zmienimy kolor tła na Niebieski 900:

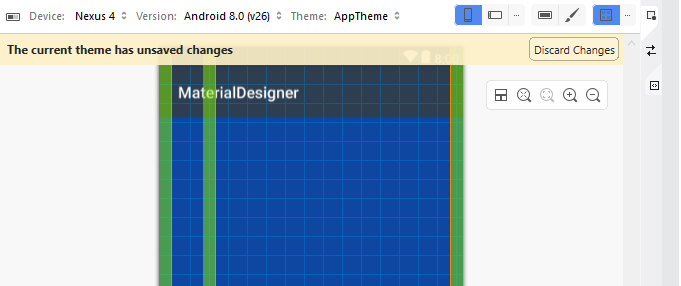
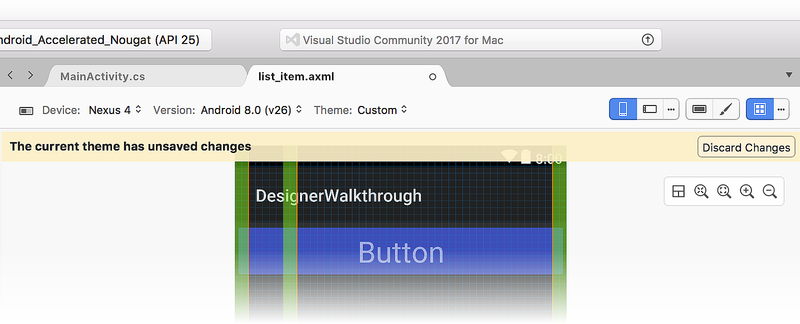
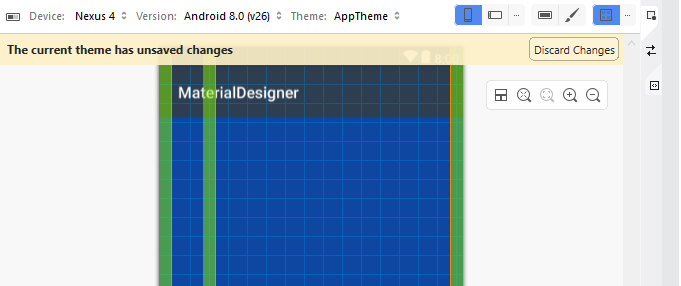
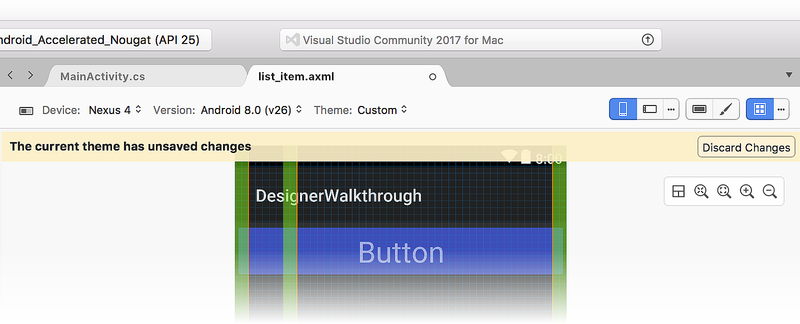
Gdy zasób koloru zostanie zmieniony, zostanie wyświetlony komunikat z komunikatem Bieżący motyw zawiera niezapisane zmiany:

Kolor tła w Projektant został zmieniony na nowy wybór kolorów, ale ta zmiana nie została jeszcze zapisana. W tym momencie możesz wykonać jedną z następujących czynności:
Kliknij pozycję Odrzuć zmiany , aby odrzucić nowy wybór koloru (lub opcje) i przywrócić motyw do oryginalnego stanu.
Naciśnij klawisze CTRL+S , aby zapisać zmiany w aktualnie motywie.
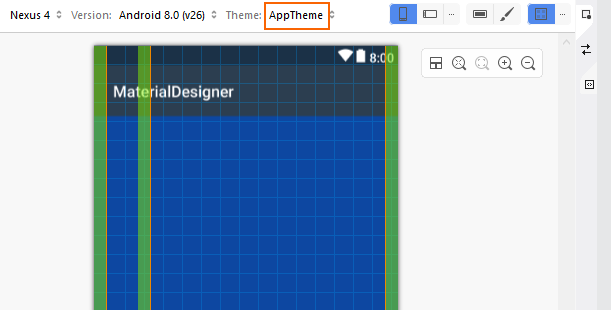
W poniższym przykładzie naciśnięcie klawiszy CTRL+S w taki sposób, aby zmiany zostały zapisane w aplikacji AppTheme:

Podsumowanie
W tym temacie opisano funkcje projektowania materiałów dostępne w Projektant platformy Xamarin.Android. Wyjaśniono w nim, jak włączyć i skonfigurować siatkę projektowania materiałów, oraz wyjaśniono, jak używać Edytora motywów do tworzenia nowych motywów niestandardowych, które są zgodne z wytycznymi dotyczącymi projektowania materiałów.
Aby uzyskać więcej informacji na temat obsługi platformy Xamarin.Android dla projektu materiałów, zobacz Temat materiału.
W tym przewodniku zapoznamy się z następującymi funkcjami Projektant:
Material Design Grid — nakładka na powierzchni projektowej przedstawiająca siatkę, odstępy i linie klawiszy ułatwiające umieszczenie widżetów układu zgodnie z wytycznymi dotyczącymi projektowania materiału.
Paleta kolorów projektu materiału — okno dialogowe Okienko właściwości, które ułatwia wybór koloru z oficjalnej palety Material Design.
Skala typograficzne — okno dialogowe okienka właściwości, które zapewnia wybór ustawień zgodnych z projektem materiału dla textAppearance właściwości pól tekstowych.
Edytor motywów — mały edytor zasobów kolorów, który umożliwia ustawianie informacji o kolorze dla podzbioru motywu. Można na przykład wyświetlić podgląd i zmodyfikować kolory materiału, takie jak colorPrimary, colorPrimaryDarki colorAccent.
Przyjrzymy się każdej z tych funkcji i przedstawimy przykłady sposobu ich używania.
Siatka projektu materiału
Menu Siatka projektu materiału jest dostępne na pasku narzędzi w górnej części Projektant:

Po kliknięciu ikony Siatka projektu materiału Projektant wyświetla nakładkę na powierzchni projektowej, która zawiera następujące elementy:
Linie klawiszy (pomarańczowe linie)
Odstępy (zielone obszary)
Siatka (niebieskie linie)
Te elementy można zobaczyć na poniższym zrzucie ekranu:

Każdy z tych elementów nakładki można skonfigurować. Po kliknięciu wielokropka (...) obok menu Siatka projektu materiału zostanie otwarte okno dialogowe umożliwiające wyłączenie/włączenie siatki, skonfigurowanie umieszczania linii kluczowych i ustawienie odstępów. Należy pamiętać, że wszystkie wartości są wyrażane w pikselach dp niezależnych od gęstości:

Aby dodać nową linię klawiszy, wprowadź nową wartość przesunięcia w polu Przesunięcie, wybierz lokalizację (lewą, górną, prawą lub dolną) i kliknij ikonę + (która jest wyświetlana po wprowadzeniu wartości), aby dodać nową linię klawiszy. Podobnie, aby dodać nowe odstępy, wprowadź odpowiednio rozmiar i przesunięcie (w dp) w polach Rozmiar i Przesunięcie . Wybierz lokalizację (lewą, górną, prawą lub dolną) i kliknij ikonę +, aby dodać nowe odstępy.
Po zmianie tych wartości konfiguracji są one zapisywane w pliku XML układu i ponownie używane po ponownym otwarciu układu.
Paleta kolorów projektu materiału
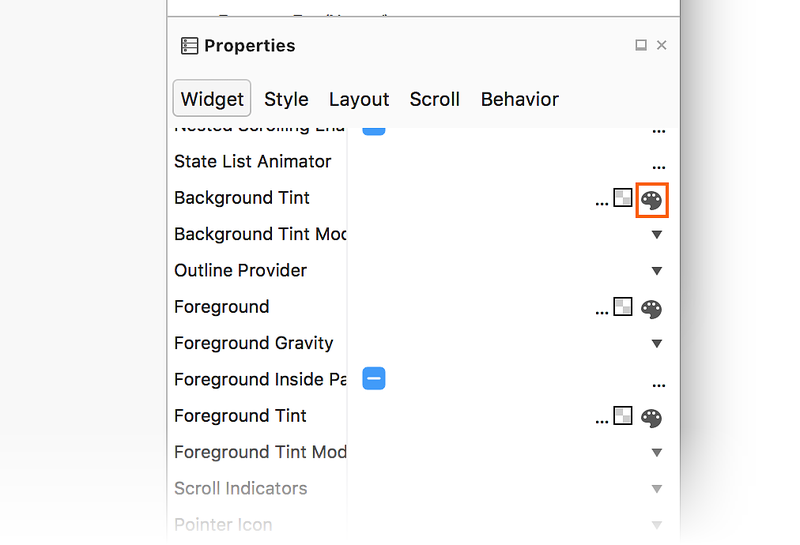
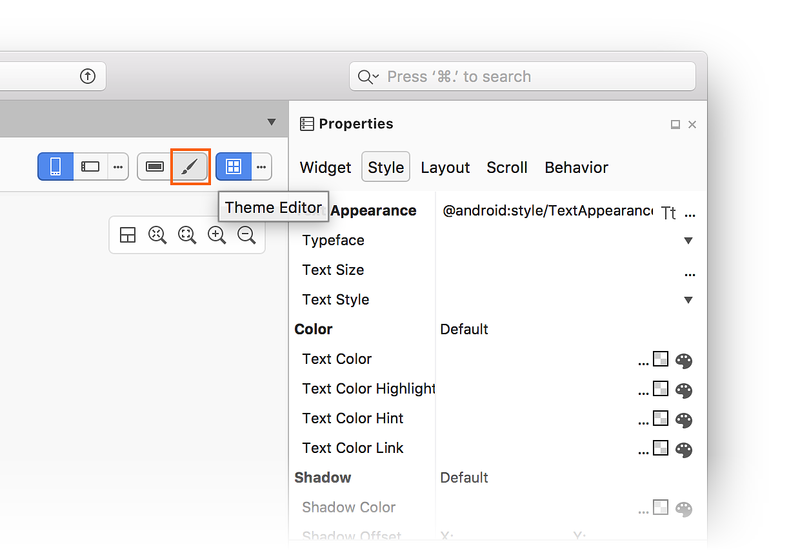
Każdy element panelu Właściwości, który akceptuje kolor, ma teraz dodatkową ikonę palety, której można użyć do otwarcia palety kolorów projektu materiału, jak pokazano na poniższym zrzucie ekranu:

Po kliknięciu tej ikony zostanie otwarte okno podręczne okna dialogowego, które umożliwia skonfigurowanie koloru tej właściwości z palety kolorów Material Design:

W górnej części palety kolorów są wyświetlane podstawowe kolory Projektu materiału, podczas gdy w dolnej części palety jest wyświetlany zakres odcieni dla wybranego koloru podstawowego. Na przykład po wybraniu pozycji Indigo kolekcja odcieni Indigo jest wyświetlana w dolnej części okna dialogowego.
Po wybraniu odcienia kolor właściwości zostanie zmieniony na wybrany kolor. W poniższym przykładzie Background Tint przycisk został zmieniony na Indigo 500:

Background Tintjest ustawiony na kod koloru dla indigo 500 (#ff3f51b5), a Projektant aktualizuje kolor tła przycisku, aby odzwierciedlić tę zmianę:

Aby uzyskać więcej informacji na temat palety kolorów Projektu materiału, zobacz Przewodnik palety kolorów projektu materiału.
Skala typografii
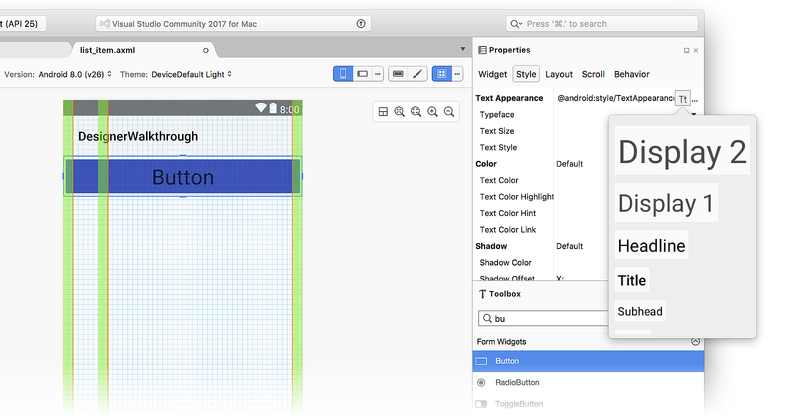
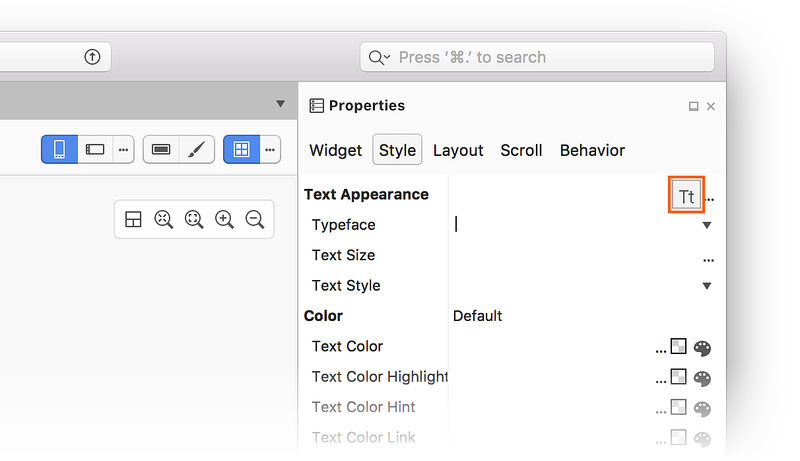
Sekcja Wygląd tekstu na karcie Styl okienka właściwości zawiera ikonę umożliwiającą TextAppearance wybranie stylu zgodnego ze specyfikacją Material Design:

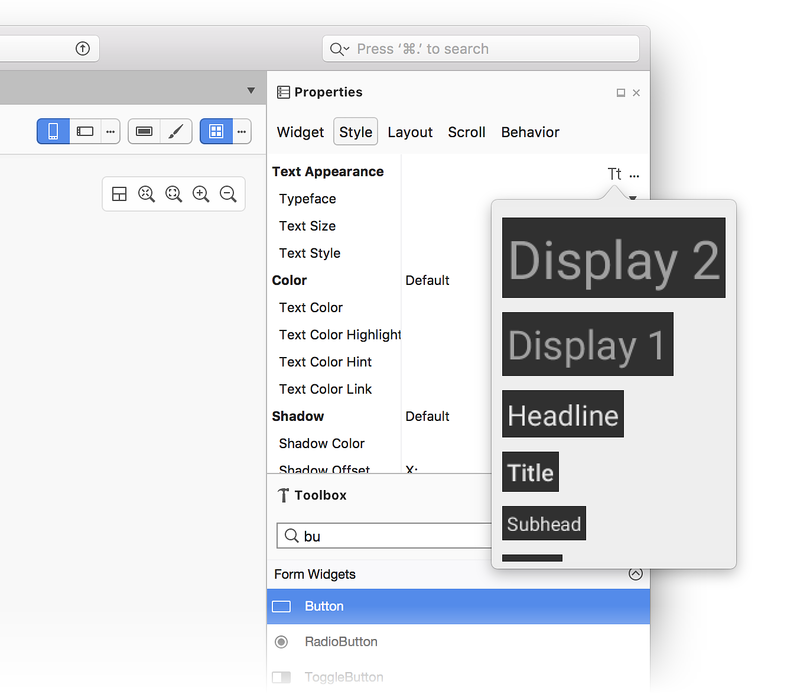
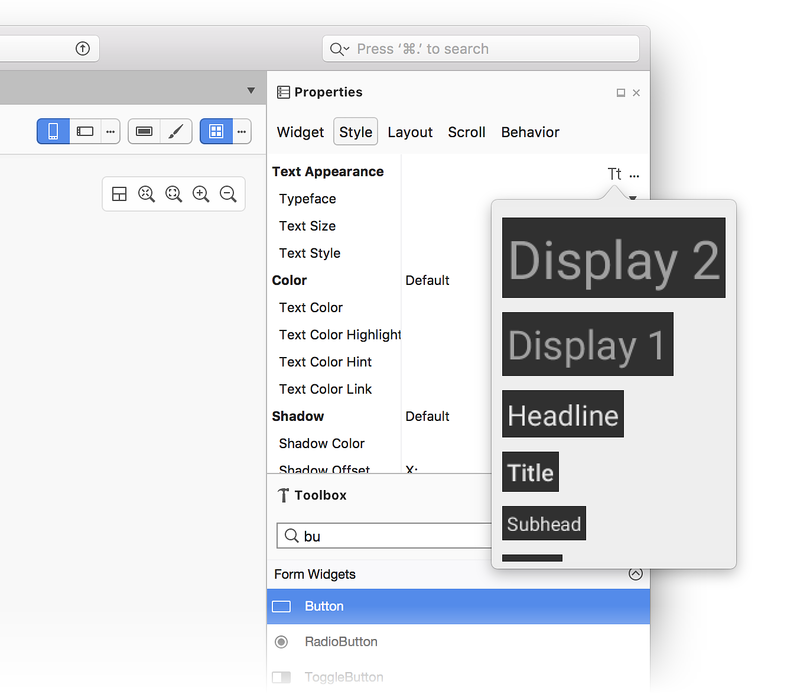
Po kliknięciu tej ikony zostanie otwarte okno dialogowe Skalowanie typograficzne, w którym zostanie wyświetlona lista wstępnie skonfigurowanych stylów tekstu, spośród których można wybrać:

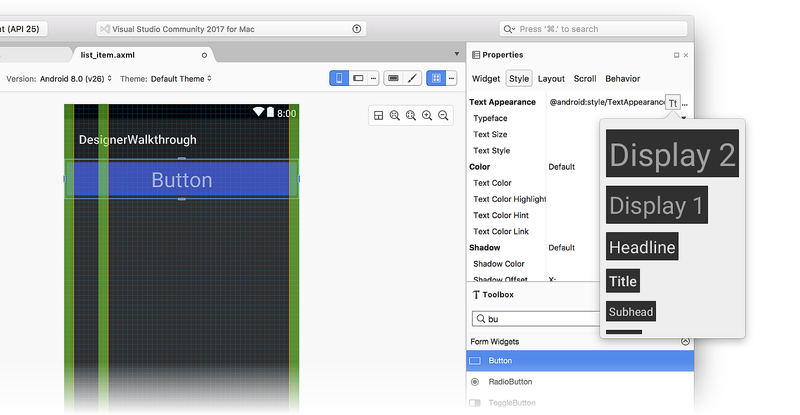
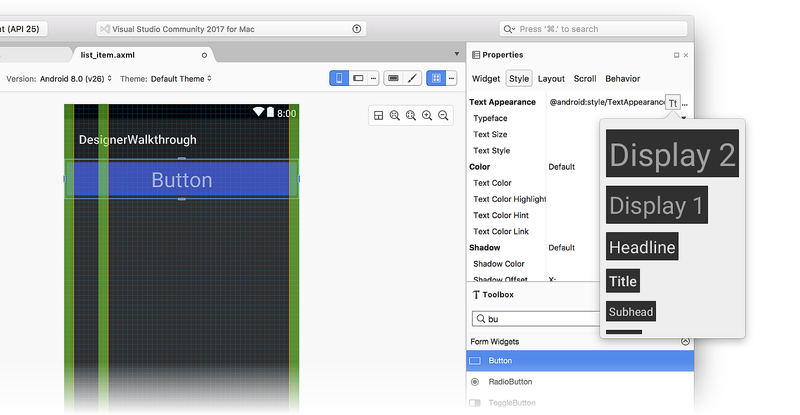
W poniższym przykładzie kliknięcie pozycji Wyświetl 1 zmienia tekst przycisku na większą czcionkę w obszarze Wyświetl 1:

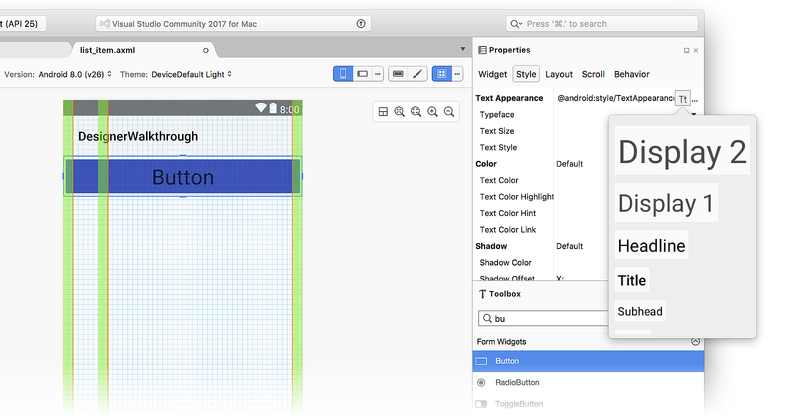
Styl tekstu w oknie dialogowym Skalowanie typograficzne jest zgodny z ustawieniem Motyw . Jeśli na przykład motyw Jasny jest wybrany w Projektant, lista dostępnych stylów tekstu odzwierciedla motyw Jasny:

Edytor motywów
Edytor motywów umożliwia dostosowanie informacji o kolorze dla podzestawu atrybutów motywu. Aby otworzyć Edytor motywów, kliknij ikonę pędzla na pasku narzędzi:

Mimo że edytor motywów jest dostępny z poziomu paska narzędzi dla wszystkich docelowych wersji systemu Android i poziomów interfejsu API, dostępny jest tylko podzbiór możliwości opisanych poniżej, jeśli docelowy poziom interfejsu API jest wcześniejszy niż interfejs API 21 (Android 5.0 Lollipop).
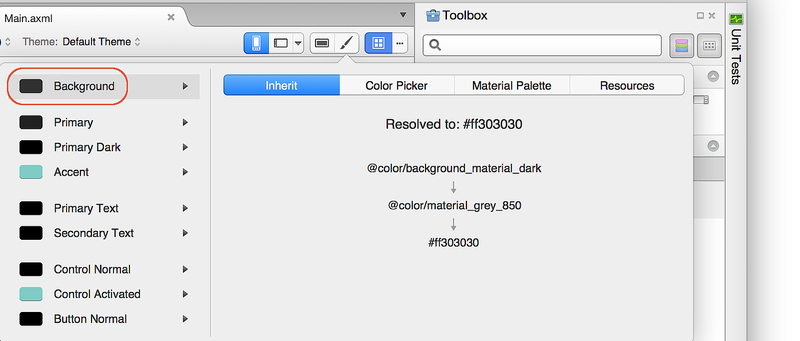
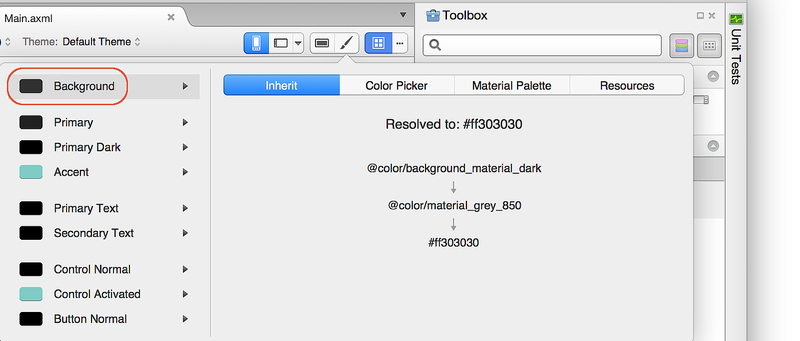
W lewym panelu Edytora motywów zostanie wyświetlona lista kolorów, które składają się na aktualnie wybrany motyw (w tym przykładzie używamy elementu Default Theme):

Po wybraniu koloru po lewej stronie panel po prawej stronie zawiera następujące karty ułatwiające edytowanie tego koloru:
Dziedzicz — wyświetla diagram dziedziczenia stylu dla wybranego koloru i wyświetla rozpoznany kolor i kod koloru przypisany do tego koloru motywu.
Selektor kolorów — umożliwia zmianę wybranego koloru na dowolną wartość.
Paleta materiałów — umożliwia zmianę wybranego koloru na wartość zgodną z projektem materiału.
Zasoby — umożliwia zmianę wybranego koloru na jeden z pozostałych zasobów kolorów w motywie.
Przyjrzyjmy się szczegółowo każdej z tych kart.
Karta Dziedzicz
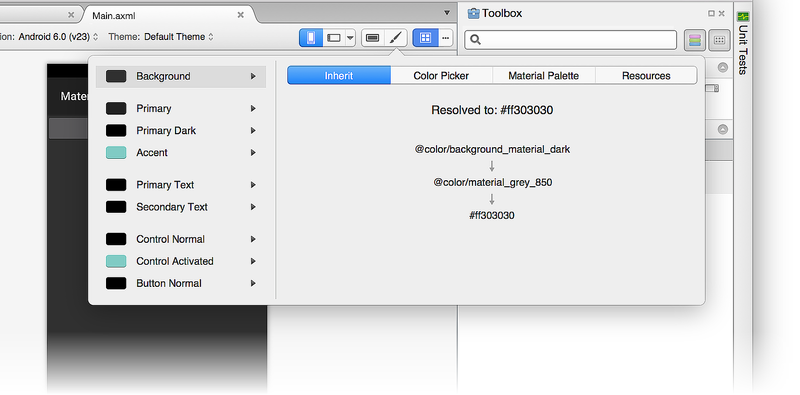
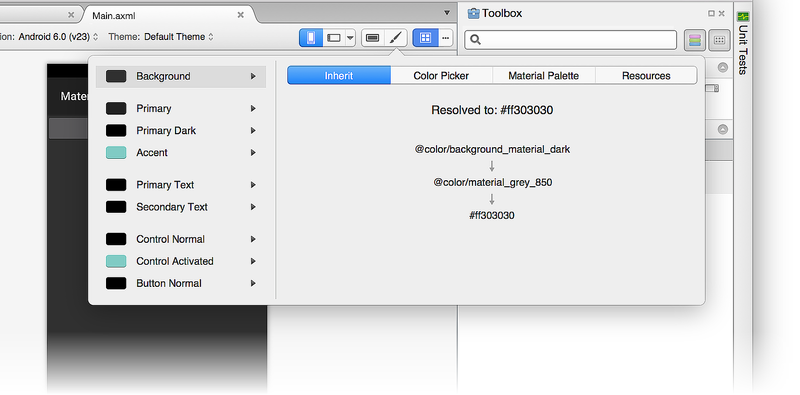
Jak pokazano w poniższym przykładzie, karta Dziedzicz wyświetla dziedziczenie stylu dla koloru tła motywu domyślnego:

W tym przykładzie motyw domyślny dziedziczy z stylu, który używa @color/background_material_dark go, ale zastępuje go wartością color/material_grey_850, która ma wartość #ff303030kodu koloru .
Aby uzyskać więcej informacji na temat dziedziczenia stylów, zobacz Style i motywy.
Selektor kolorów
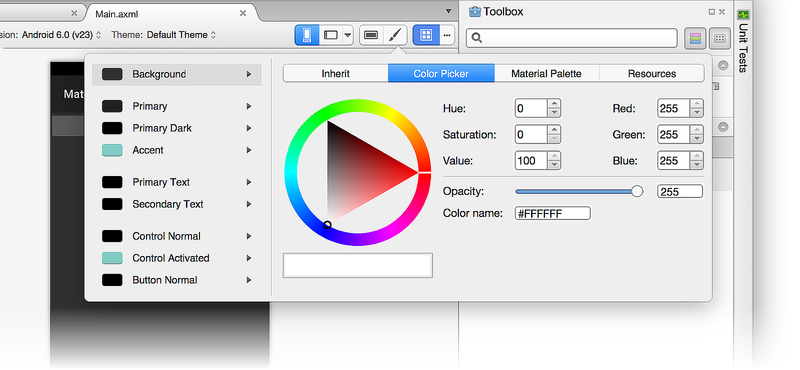
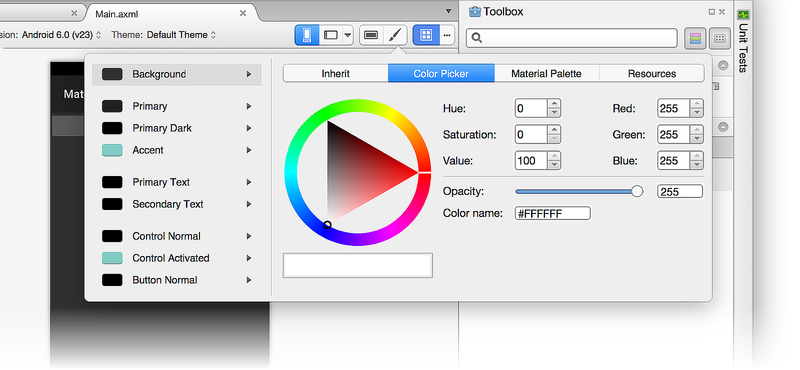
Poniższy zrzut ekranu przedstawia selektor kolorów:

W tym przykładzie kolor tła można zmienić na dowolną wartość za pomocą różnych środków:
- Kliknięcie koloru bezpośrednio.
- Wprowadzanie odcieni, nasycenia i wartości jasności.
- Wprowadzanie wartości RGB (czerwony, zielony, niebieski) w liczbach dziesiętnych.
- Ustawianie alfa (nieprzezroczystości) dla wybranego koloru.
- Bezpośrednie wprowadzanie kodu koloru szesnastkowego.
Kolor wybrany w selektorze kolorów nie jest ograniczony do wytycznych dotyczących projektowania materiałów ani zestawu dostępnych zasobów kolorów.
Zasoby
Karta Zasoby zawiera listę zasobów kolorów, które są już obecne w motywie:

Użycie karty Zasoby ogranicza wybrane opcje do tej listy kolorów. Należy pamiętać, że jeśli wybierzesz zasób koloru, który jest już przypisany do innej części motywu, dwa sąsiadujące elementy interfejsu użytkownika mogą "działać razem" (ponieważ mają ten sam kolor) i staną się trudne do odróżnienia przez użytkownika.
Paleta materiałów
Na karcie Paleta materiałów zostanie otwarta wcześniej opisana paleta kolorów projektu materiału. Wybranie wartości koloru z tej palety ogranicza wybór koloru, aby był zgodny z wytycznymi material design.

Tworzenie nowego motywu
W poniższym przykładzie użyjemy palety materiałów do utworzenia nowego motywu niestandardowego. Najpierw zmienimy kolor tła na Niebieski 900:

Gdy zasób koloru zostanie zmieniony, zostanie wyświetlony komunikat z komunikatem Bieżący motyw zawiera niezapisane zmiany:

Wprowadzono zmianę koloru w Projektant, ale ta zmiana nie została jeszcze zapisana. W tym momencie możesz wykonać jedną z następujących czynności:
Kliknij pozycję Odrzuć zmiany , aby odrzucić nowy wybór koloru (lub opcje) i przywrócić motyw do oryginalnego stanu.
Naciśnij klawisze ⌘ + S , aby zapisać zmiany w nowym motywie o nazwie Niestandardowy.
Podsumowanie
W tym temacie opisano funkcje projektowania materiałów dostępne w Projektant platformy Xamarin.Android. Wyjaśniono, jak włączyć i skonfigurować siatkę projektowania materiału, jak używać palety kolorów projektu materiału do edytowania właściwości kolorów oraz jak używać selektora skali typograficznej do konfigurowania właściwości tekstu. Pokazano również, jak używać Edytora motywów do tworzenia nowych motywów niestandardowych zgodnych z wytycznymi dotyczącymi projektowania materiałów. Aby uzyskać więcej informacji na temat obsługi platformy Xamarin.Android dla projektu materiałów, zobacz Temat materiału.