Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Gallery to widżet układu służący do wyświetlania elementów na liście przewijania poziomego i umieszcza bieżący wybór w środku widoku.
Ważne
Ten widżet został przestarzały w systemie Android 4.1 (poziom 16 interfejsu API).
W tym samouczku utworzysz galerię zdjęć, a następnie wyświetlisz wyskakujące wiadomości przy każdym wybraniu elementu galerii.
Po ustawieniu Main.axml układu dla widoku Gallery zawartości element zostanie przechwycony z układu za pomocą polecenia FindViewById.
Standard Adapter Właściwość jest następnie używana do ustawiania karty niestandardowej ( ImageAdapter) jako źródła dla wszystkich elementów, które mają być wyświetlane w dallery. Element ImageAdapter zostanie utworzony w następnym kroku.
Aby zrobić coś po kliknięciu elementu w galerii, anonimowy pełnomocnik jest subskrybowany ItemClick Zdarzenie. Pokazuje on Toast wyświetla pozycję indeksu (opartą na zerze) wybranego elementu (w rzeczywistym scenariuszu pozycja może służyć do uzyskania obrazu o pełnym rozmiarze dla innego zadania).
Najpierw istnieje kilka zmiennych członkowskich, w tym tablica identyfikatorów odwołujących się do obrazów zapisanych w katalogu zasobów z możliwością rysowania (Resources/drawable).
Następny jest konstruktor klasy, gdzie Context dla ImageAdapter wystąpienia jest definiowana i zapisywana w polu lokalnym.
Następnie implementuje niektóre wymagane metody dziedziczone z BaseAdapterklasy .
Konstruktor i Count właściwość jest objaśniająca. Normalnie GetItem(int) powinien zwrócić rzeczywisty obiekt na określonej pozycji w adapterze, ale w tym przykładzie jest ignorowany. Podobnie GetItemId(int) powinien zwrócić identyfikator wiersza elementu, ale nie jest potrzebny w tym miejscu.
Metoda wykonuje pracę, aby zastosować obraz do elementu ImageView które zostaną osadzone w elem. Gallery W tej metodzie element członkowski Context służy do tworzenia nowego ImageViewelementu .
Standard ImageView jest przygotowywany przez zastosowanie obrazu z tablicy lokalnej zasobów do rysowania, ustawiając Gallery.LayoutParams wysokość i szerokość obrazu, ustawiając skalę w celu dopasowania do wartości ImageView wymiarów, a następnie na koniec ustawienie tła, aby użyć atrybutu styleable uzyskanego w konstruktorze.
Zobacz ImageView.ScaleType inne opcje skalowania obrazów.
Przewodnik
Uruchom nowy projekt o nazwie HelloGallery.
Znajdź kilka zdjęć, których chcesz użyć, lub pobierz te przykładowe obrazy. Dodaj pliki obrazów do katalogu Resources/Drawable projektu. W oknie Właściwości ustaw dla każdej akcji kompilacji wartość AndroidResource.
Otwórz plik Resources/Layout/Main.axml i wstaw następujące elementy:
<?xml version="1.0" encoding="utf-8"?>
<Gallery xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
Otwórz MainActivity.cs i wstaw następujący kod dla elementu OnCreate() Metoda:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
Gallery gallery = (Gallery) FindViewById<Gallery>(Resource.Id.gallery);
gallery.Adapter = new ImageAdapter (this);
gallery.ItemClick += delegate (object sender, Android.Widget.AdapterView.ItemClickEventArgs args) {
Toast.MakeText (this, args.Position.ToString (), ToastLength.Short).Show ();
};
}
Utwórz nową klasę o nazwie ImageAdapter tej podklasy BaseAdapter:
public class ImageAdapter : BaseAdapter
{
Context context;
public ImageAdapter (Context c)
{
context = c;
}
public override int Count { get { return thumbIds.Length; } }
public override Java.Lang.Object GetItem (int position)
{
return null;
}
public override long GetItemId (int position)
{
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public override View GetView (int position, View convertView, ViewGroup parent)
{
ImageView i = new ImageView (context);
i.SetImageResource (thumbIds[position]);
i.LayoutParameters = new Gallery.LayoutParams (150, 100);
i.SetScaleType (ImageView.ScaleType.FitXy);
return i;
}
// references to our images
int[] thumbIds = {
Resource.Drawable.sample_1,
Resource.Drawable.sample_2,
Resource.Drawable.sample_3,
Resource.Drawable.sample_4,
Resource.Drawable.sample_5,
Resource.Drawable.sample_6,
Resource.Drawable.sample_7
};
}
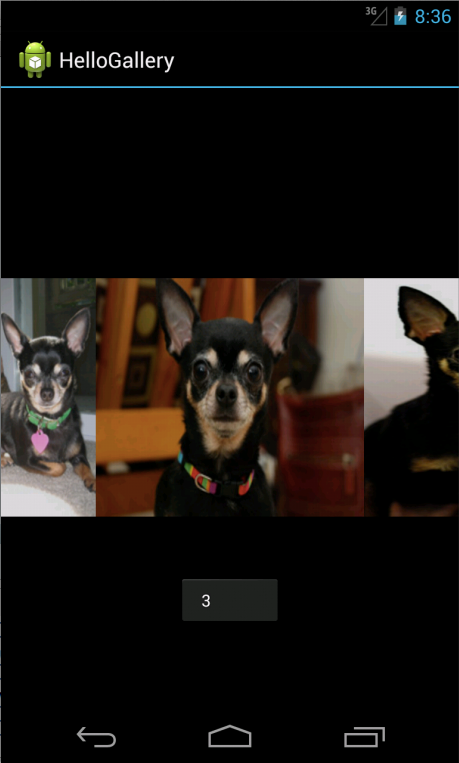
Uruchom aplikację. Powinien on wyglądać podobnie do poniższego zrzutu ekranu:

Informacje
Części tej strony to modyfikacje oparte na pracy utworzonej i udostępnionej przez projekt open source systemu Android i używane zgodnie z warunkami opisanymi w licencji autorstwa Creative Commons 2.5.