Praca z rozmiarami ekranu
Urządzenia z systemem Android Wear mogą mieć prostokątny lub okrągły wyświetlacz, który może być również o różnych rozmiarach.

Identyfikowanie typu ekranu
Biblioteka obsługi Wear udostępnia niektóre kontrolki, które ułatwiają wykrywanie i dostosowywanie do różnych kształtów ekranu, takich jak WatchViewStub i BoxInsetLayout.
Należy pamiętać, że niektóre inne kontrolki biblioteki obsługi (takie jak GridViewPager) automatycznie wykrywają kształt ekranu i nie powinny być dodawane jako elementy podrzędne kontrolek opisanych poniżej.
WatchViewStub
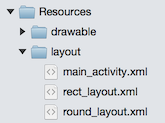
Plik układu głównego zawiera element android.support.wearable.view.WatchViewStub , który odwołuje się do różnych układów prostokątnych i okrągłych ekranów przy użyciu app:rectLayout atrybutów i app:roundLayout :
<android.support.wearable.view.WatchViewStub
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/stub"
app:rectLayout="@layout/rect_layout"
app:roundLayout="@layout/round_layout" />
Rozwiązanie zawiera różne układy dla każdego stylu, które zostaną wybrane w czasie wykonywania:

BoxInsetLayout
Zamiast tworzyć różne układy dla każdego typu ekranu, można również utworzyć pojedynczy widok, który dostosowuje się do prostokątnych lub okrągłych ekranów.
W tym przykładzie google pokazano, jak używać BoxInsetLayout tego samego układu na prostokątnych i okrągłych ekranach.
Wear UI Projektant
Platforma Xamarin Android Projektant obsługuje zarówno prostokątne, jak i okrągłe ekrany:

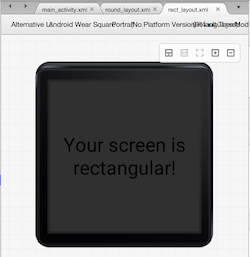
Powierzchnia projektowa w stylu prostokątnym jest pokazana tutaj:

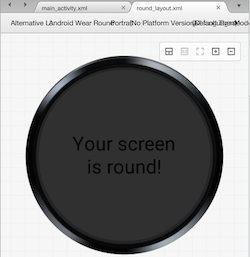
Powierzchnia projektowa w stylu okrągłym jest pokazana tutaj:

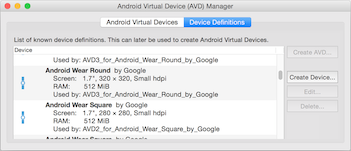
Symulator noszenia
Menedżer emulatora Google zawiera definicje urządzeń dla obu typów ekranu. Możesz utworzyć prostokątne i okrągłe emulatory, aby przetestować aplikację.

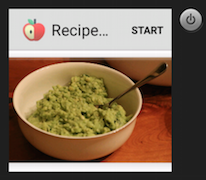
Emulator będzie renderowany w następujący sposób dla prostokątnego ekranu:

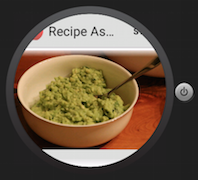
Spowoduje to renderowanie w następujący sposób dla okrągłego ekranu:

Wideo
Aplikacje pełnoekranowe dla systemu Android Wear z developers.google.com.