Xamarin.Forms Tworzenie aplikacji — szybki start
Z tego przewodnika Szybki start dowiesz się, jak wykonywać następujące zadania:
- Utwórz aplikację powłoki Xamarin.Forms .
- Zdefiniuj interfejs użytkownika dla strony przy użyciu języka eXtensible Application Markup Language (XAML) i korzystaj z elementów XAML z kodu.
- Opisz hierarchię wizualizacji aplikacji powłoki, tworząc podklasę
Shellklasy.
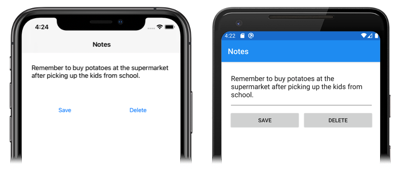
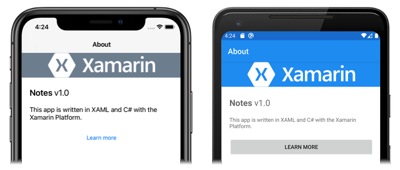
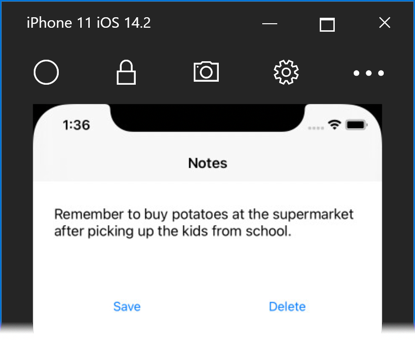
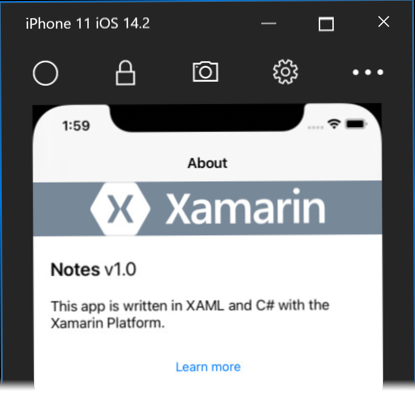
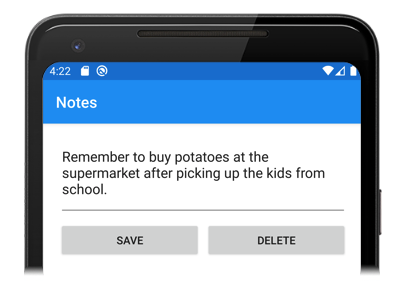
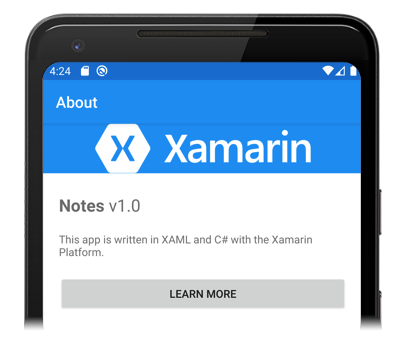
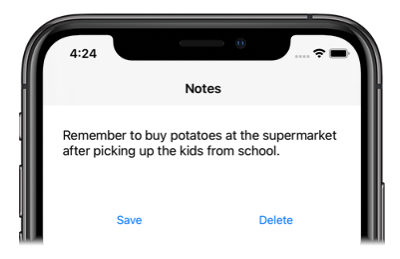
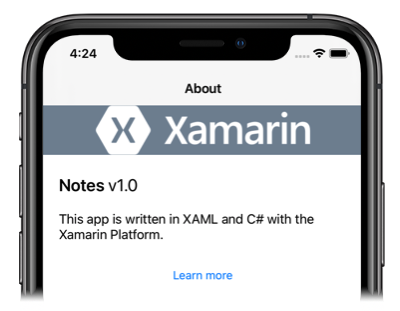
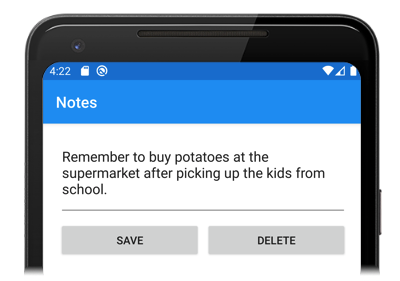
W przewodniku Szybki start opisano sposób tworzenia międzyplatformowej Xamarin.Forms aplikacji Shell, która umożliwia wprowadzanie notatki i utrwalanie jej w magazynie urządzeń. Ostateczna aplikacja jest pokazana poniżej:
Wymagania wstępne
- Program Visual Studio 2019 (najnowsza wersja) z zainstalowanym pakietem roboczym Programowanie aplikacji mobilnych za pomocą platformy .NET .
- Znajomość języka C#.
- (opcjonalnie) Sparowany komputer Mac do kompilowania aplikacji w systemie iOS.
Aby uzyskać więcej informacji na temat tych wymagań wstępnych, zobacz Instalowanie platformy Xamarin. Aby uzyskać informacje na temat łączenia programu Visual Studio 2019 z hostem kompilacji Mac, zobacz Parowanie z komputerem Mac w celu opracowywania aplikacji platformy Xamarin.iOS.
Wprowadzenie do programu Visual Studio 2019
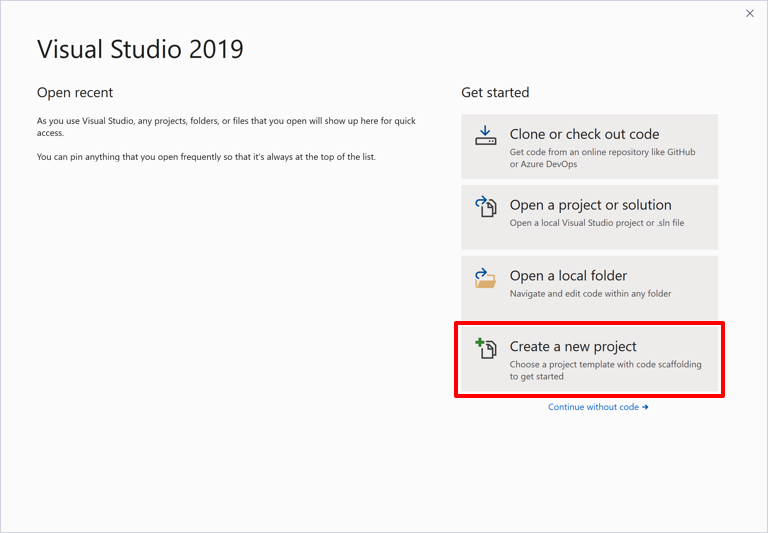
Uruchom program Visual Studio 2019, a w oknie uruchamiania kliknij pozycję Utwórz nowy projekt, aby utworzyć nowy projekt :

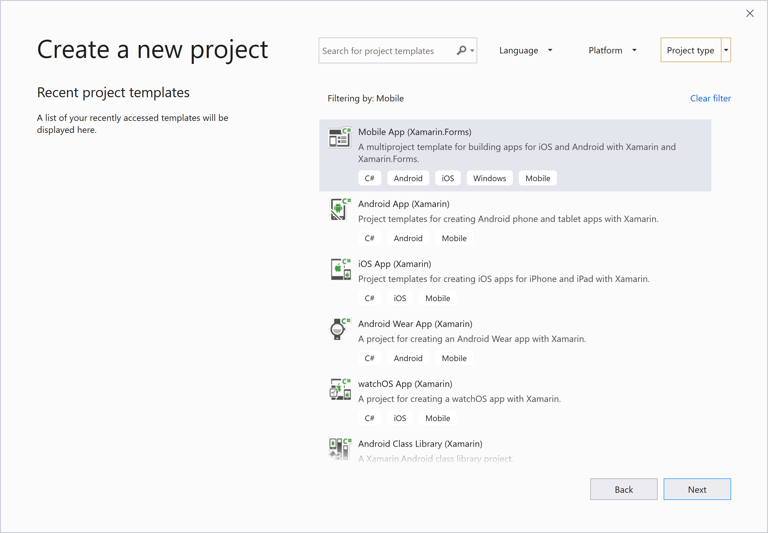
W oknie Tworzenie nowego projektu wybierz pozycję Mobile na liście rozwijanej Typ projektu, wybierz szablon Aplikacja mobilna (Xamarin.Forms), a następnie kliknij przycisk Dalej:

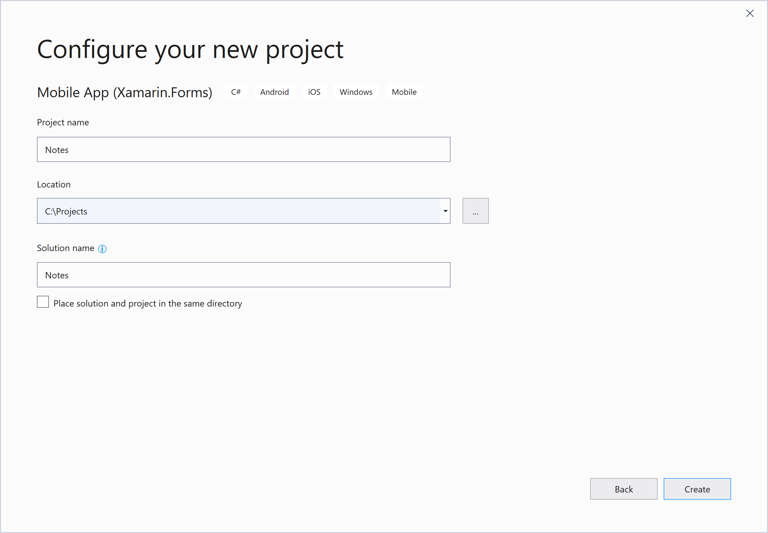
W oknie Konfigurowanie nowego projektu ustaw nazwę projektu na Uwagi, wybierz odpowiednią lokalizację dla projektu, a następnie kliknij przycisk Utwórz:

Ważne
Fragmenty kodu W języku C# i XAML w tym przewodniku Szybki start wymagają, aby rozwiązanie i projekt nosiły nazwę Uwagi. Użycie innej nazwy spowoduje błędy kompilacji podczas kopiowania kodu z tego przewodnika Szybki start do projektu.
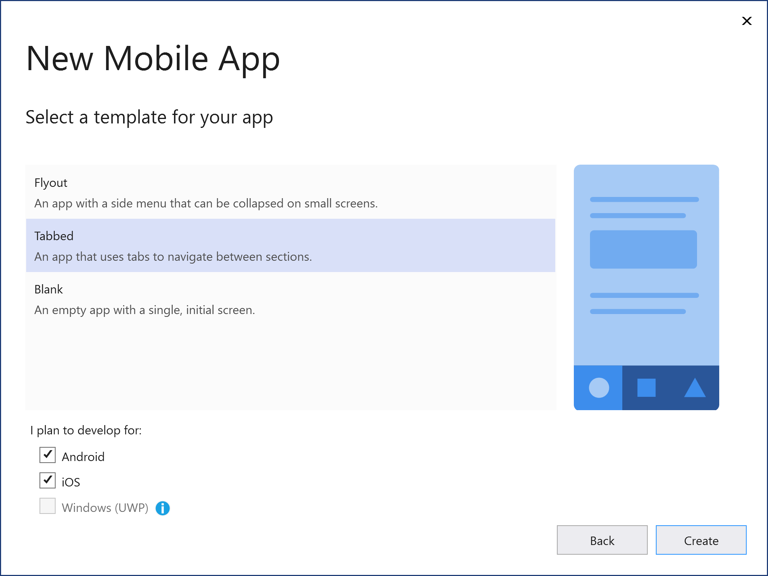
W oknie dialogowym Nowa aplikacja mobilna wybierz szablon z kartami, a następnie kliknij przycisk Utwórz:

Po utworzeniu projektu zamknij plik GettingStarted.txt .
Aby uzyskać więcej informacji na temat tworzonej biblioteki .NET Standard, zobacz Anatomia Xamarin.Forms aplikacji powłoki w przewodnikuXamarin.Forms Szybki start Szybki start — szczegółowe omówienie.
W Eksplorator rozwiązań w projekcie Notatki usuń następujące foldery (i ich zawartość):
- Modele
- Usługi
- Modele widoków
- Widoki
W Eksplorator rozwiązań w projekcie Notatki usuń GettingStarted.txt.
W Eksplorator rozwiązań w projekcie Notatki dodaj nowy folder o nazwie Views.
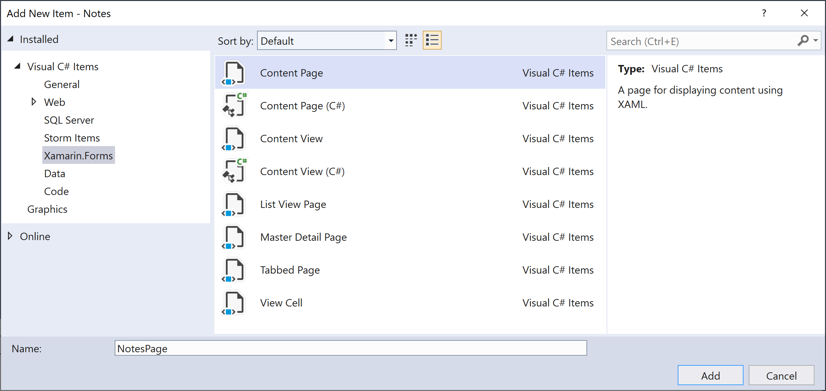
W Eksplorator rozwiązań w projekcie Notatki wybierz folder Widoki, kliknij prawym przyciskiem myszy i wybierz polecenie Dodaj > nowy element.... W oknie dialogowym Dodawanie nowego elementu wybierz pozycję Strona zawartości elementówXamarin.Forms>> języka Visual C#, nadaj nowej nazwie plik NotesPage, a następnie kliknij przycisk Dodaj:

Spowoduje to dodanie nowej strony o nazwie NotesPage do folderu Views . Ta strona będzie stroną główną w aplikacji.
W Eksplorator rozwiązań w projekcie Notes kliknij dwukrotnie plik NotesPage.xaml, aby go otworzyć:

W pliku NotesPage.xaml usuń cały kod szablonu i zastąp go następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Ten kod deklaratywnie definiuje interfejs użytkownika dla strony, który składa się z
Editorelementu dla wprowadzania tekstu, oraz dwóchButtonobiektów, które kierują aplikację do zapisywania lub usuwania pliku. DwaButtonobiekty są ułożone w poziomie wGridobiekcie z elementemEditoriGridsą ułożone w pionie w obiekcieStackLayout. Aby uzyskać więcej informacji na temat tworzenia interfejsu użytkownika, zobacz Interfejs użytkownika w przewodniku Szybki start powłoki Xamarin.Forms — szczegółowe omówienie.Zapisz zmiany w pliku NotesPage.xaml , naciskając CTRL+S.
W Eksplorator rozwiązań w projekcie Uwagi kliknij dwukrotnie NotesPage.xaml.cs, aby go otworzyć:

W NotesPage.xaml.cs usuń cały kod szablonu i zastąp go następującym kodem:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Ten kod definiuje
_fileNamepole, które odwołuje się do pliku o nazwienotes.txt, który będzie przechowywać dane notatek w lokalnym folderze danych aplikacji dla aplikacji. Gdy konstruktor strony jest wykonywany, plik jest odczytywany, jeśli istnieje i wyświetlany w plikuEditor. Po naciśnięciuOnSaveButtonClickedprzycisku ZapiszButtonjest wykonywana procedura obsługi zdarzeń, która zapisuje zawartośćEditorpliku. Po naciśnięciuOnDeleteButtonClickedprzycisku UsuńButtonjest wykonywana procedura obsługi zdarzeń, która usuwa plik, pod warunkiem, że istnieje, i usuwa dowolny tekst z plikuEditor. Aby uzyskać więcej informacji na temat interakcji z użytkownikiem, zobacz Reagowanie na interakcję użytkownika w przewodniku Szybki start powłoki Xamarin.Forms — szczegółowe omówienie.Zapisz zmiany w NotesPage.xaml.cs , naciskając CTRL+S.
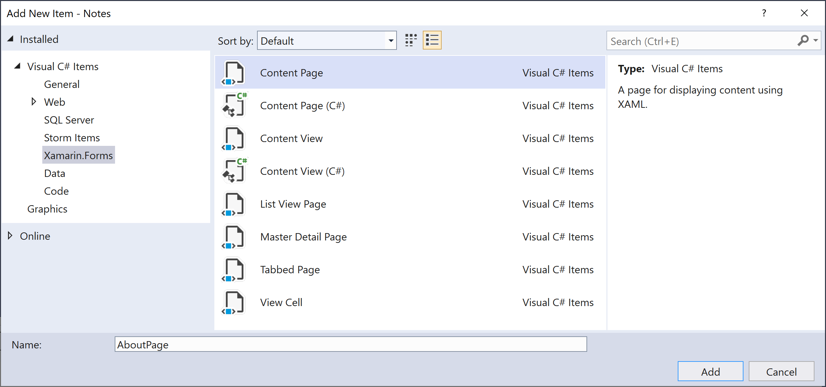
W Eksplorator rozwiązań w projekcie Notatki wybierz folder Widoki, kliknij prawym przyciskiem myszy i wybierz polecenie Dodaj > nowy element.... W oknie dialogowym Dodawanie nowego elementu wybierz pozycję Strona zawartości elementów>Xamarin.Forms> visual C#, nadaj nowej nazwie plik AboutPage, a następnie kliknij przycisk Dodaj:

Spowoduje to dodanie nowej strony o nazwie AboutPage do folderu Views .
W Eksplorator rozwiązań w projekcie Notes kliknij dwukrotnie plik AboutPage.xaml, aby go otworzyć:

W pliku AboutPage.xaml usuń cały kod szablonu i zastąp go następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Ten kod deklaratywnie definiuje interfejs użytkownika dla strony, który składa się z
ImagedwóchLabelobiektów, które wyświetlają tekst iButton. Dwa obiekty iButtonsą rozmieszczone w pionie wStackLayoutobiekcie z elementemImageiStackLayoutsą rozmieszczone w pionie w obiekcieGrid.LabelAby uzyskać więcej informacji na temat tworzenia interfejsu użytkownika, zobacz Interfejs użytkownika w przewodniku Szybki start powłoki Xamarin.Forms — szczegółowe omówienie.Zapisz zmiany w pliku AboutPage.xaml , naciskając CTRL+S.
W Eksplorator rozwiązań w projekcie Notes kliknij dwukrotnie AboutPage.xaml.cs, aby go otworzyć:

W AboutPage.xaml.cs usuń cały kod szablonu i zastąp go następującym kodem:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Ten kod definiuje procedurę
OnButtonClickedobsługi zdarzeń, która jest wykonywana po naciśnięciu przycisku Dowiedz się więcejButton. Po naciśnięciu przycisku zostanie uruchomiona przeglądarka internetowa i zostanie wyświetlona strona reprezentowana przez argument identyfikatora URI metodyOpenAsync. Aby uzyskać więcej informacji na temat interakcji z użytkownikiem, zobacz Reagowanie na interakcję użytkownika w przewodniku Szybki start powłoki Xamarin.Forms — szczegółowe omówienie.Zapisz zmiany w AboutPage.xaml.cs , naciskając CTRL+S.
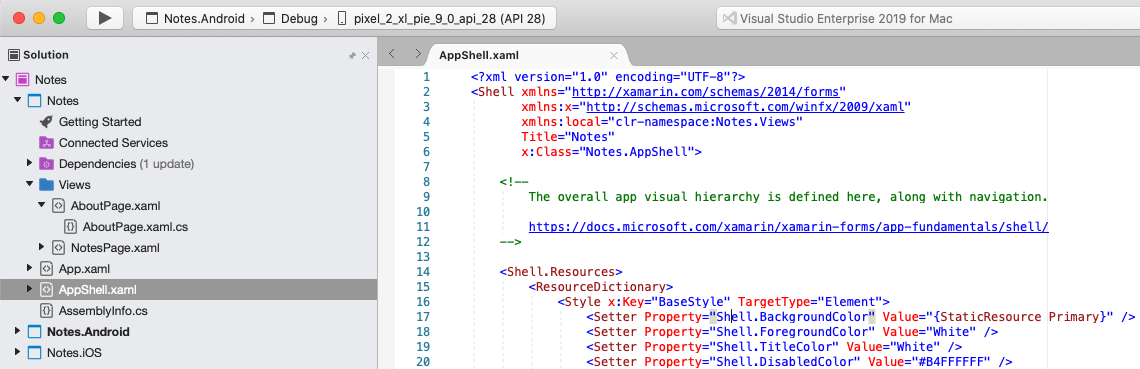
W Eksplorator rozwiązań w projekcie Notes kliknij dwukrotnie plik AppShell.xaml, aby go otworzyć:

W pliku AppShell.xaml usuń cały kod szablonu i zastąp go następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Ten kod deklaratywnie definiuje hierarchię wizualną aplikacji, która składa się z
TabBardwóchShellContentobiektów. Te obiekty nie reprezentują żadnych elementów interfejsu użytkownika, ale raczej organizacji hierarchii wizualnej aplikacji. Powłoka przejmie te obiekty i utworzy interfejs użytkownika dla zawartości. Aby uzyskać więcej informacji na temat tworzenia interfejsu użytkownika, zobacz Interfejs użytkownika w przewodniku Szybki start powłoki Xamarin.Forms — szczegółowe omówienie.Zapisz zmiany w pliku AppShell.xaml , naciskając CTRL+S.
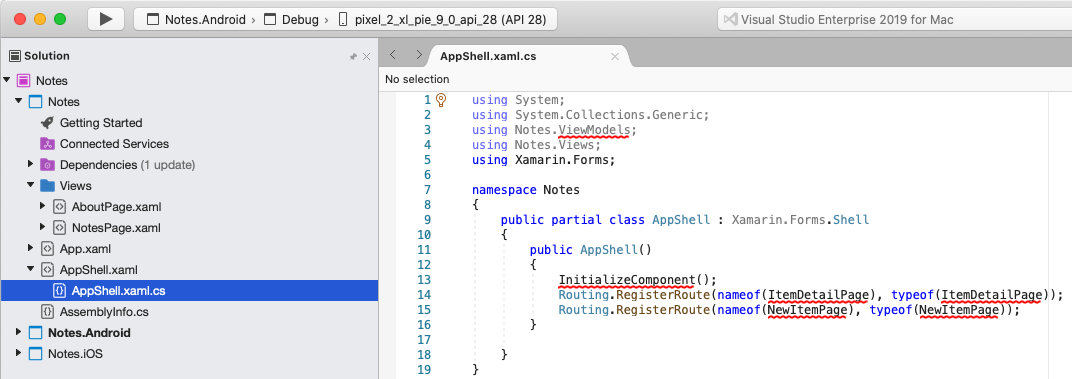
W Eksplorator rozwiązań w projekcie Notes rozwiń węzeł AppShell.xaml i kliknij dwukrotnie AppShell.xaml.cs, aby go otworzyć:

W AppShell.xaml.cs usuń cały kod szablonu i zastąp go następującym kodem:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Zapisz zmiany w AppShell.xaml.cs , naciskając CTRL+S.
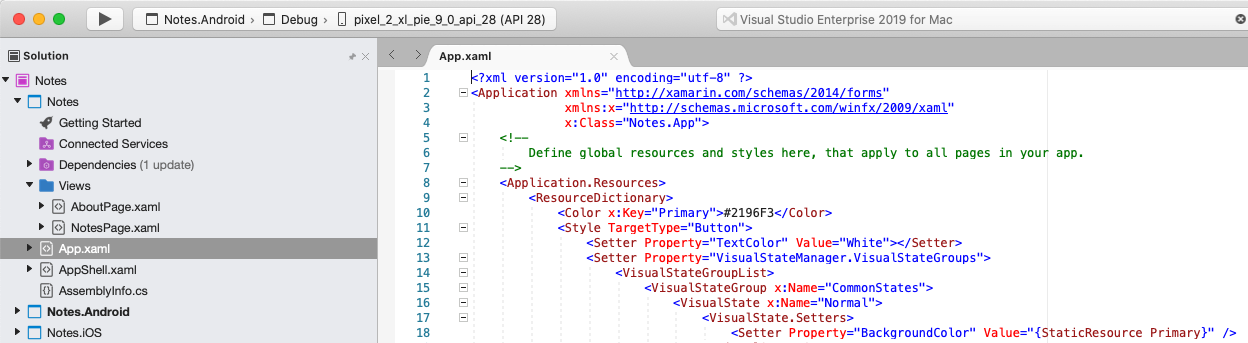
W Eksplorator rozwiązań w projekcie Notes kliknij dwukrotnie plik App.xaml, aby go otworzyć:

W pliku App.xaml usuń cały kod szablonu i zastąp go następującym kodem:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Ten kod deklaratywnie definiuje klasę
App, która jest odpowiedzialna za utworzenie wystąpienia aplikacji.Zapisz zmiany w pliku App.xaml , naciskając CTRL+S.
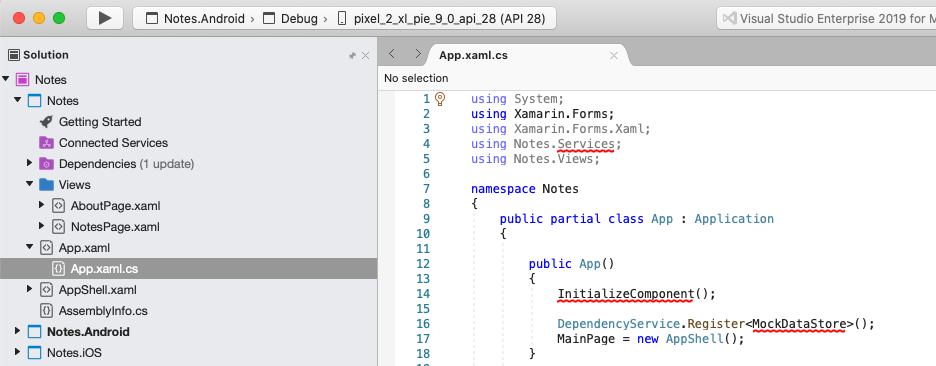
W Eksplorator rozwiązań w projekcie Notes rozwiń węzeł App.xaml i kliknij dwukrotnie App.xaml.cs, aby go otworzyć:

W App.xaml.cs usuń cały kod szablonu i zastąp go następującym kodem:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Ten kod definiuje kod za klasą
App, która jest odpowiedzialna za utworzenie wystąpienia aplikacji. InicjujeMainPagewłaściwość do obiektu podklasowanegoShell.Zapisz zmiany w App.xaml.cs , naciskając CTRL+S.
Kompilowanie przewodnika Szybki start
W programie Visual Studio wybierz element menu Kompiluj > rozwiązanie kompilacji (lub naciśnij F6). Rozwiązanie zostanie skompiluje i zostanie wyświetlony komunikat o powodzeniu na pasku stanu programu Visual Studio:

Jeśli występują błędy, powtórz poprzednie kroki i popraw wszelkie błędy, dopóki projekty nie zostaną pomyślnie skompilowane.
Na pasku narzędzi programu Visual Studio naciśnij przycisk Start (trójkątny przycisk przypominający przycisk Odtwarzania), aby uruchomić aplikację w wybranym emulatorze systemu Android:


Wprowadź notatkę i naciśnij przycisk Zapisz . Następnie zamknij aplikację i uruchom ją ponownie, aby upewnić się, że wprowadzona notatka zostanie ponownie załadowana.
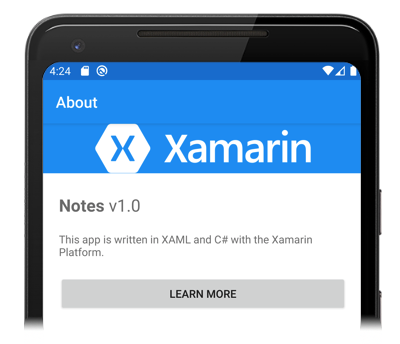
Naciśnij ikonę karty Informacje , aby przejść do elementu
AboutPage:
Naciśnij przycisk Dowiedz się więcej, aby uruchomić stronę internetową szybki start.
Aby uzyskać więcej informacji na temat sposobu uruchamiania aplikacji na każdej platformie, zobacz Uruchamianie aplikacji na każdej platformie w przewodniku Xamarin.Forms Szybki start — szczegółowe omówienie.
Uwaga
Poniższe kroki należy wykonać tylko wtedy, gdy masz sparowany komputer Mac spełniający wymagania systemowe dotyczące Xamarin.Forms programowania.
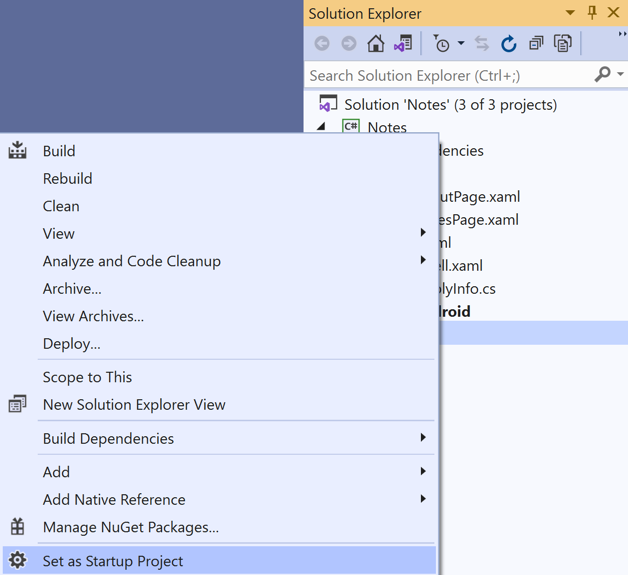
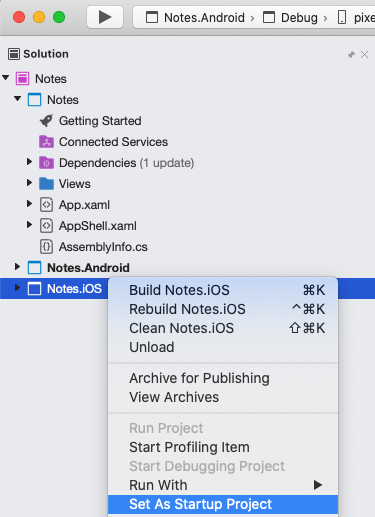
Na pasku narzędzi programu Visual Studio kliknij prawym przyciskiem myszy projekt Notes.iOS i wybierz polecenie Ustaw jako projekt startowy.

Na pasku narzędzi programu Visual Studio naciśnij przycisk Start (trójkątny przycisk przypominający przycisk Odtwarzania), aby uruchomić aplikację w wybranym symulatorze zdalnym systemu iOS:

Wprowadź notatkę i naciśnij przycisk Zapisz . Następnie zamknij aplikację i uruchom ją ponownie, aby upewnić się, że wprowadzona notatka zostanie ponownie załadowana.
Naciśnij ikonę karty Informacje , aby przejść do elementu
AboutPage:Naciśnij przycisk Dowiedz się więcej, aby uruchomić stronę internetową szybki start.
Aby uzyskać więcej informacji na temat sposobu uruchamiania aplikacji na każdej platformie, zobacz Uruchamianie aplikacji na każdej platformie w przewodniku Xamarin.Forms Szybki start — szczegółowe omówienie.
Wymagania wstępne
- Visual Studio dla komputerów Mac (najnowsza wersja) z zainstalowaną obsługą platformy iOS i Android.
- Xcode (najnowsza wersja).
- Znajomość języka C#.
Aby uzyskać więcej informacji na temat tych wymagań wstępnych, zobacz Instalowanie platformy Xamarin.
Wprowadzenie do programu Visual Studio dla komputerów Mac
Uruchom Visual Studio dla komputerów Mac, a w oknie uruchamiania kliknij pozycję Nowy, aby utworzyć nowy projekt:

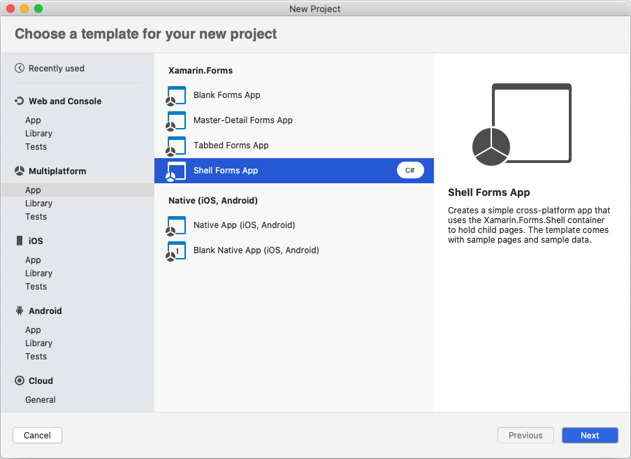
W oknie dialogowym Wybieranie szablonu dla nowego projektu kliknij pozycję Aplikacja wieloplatformowa>, wybierz szablon Aplikacja formularzy powłoki, a następnie kliknij przycisk Dalej:

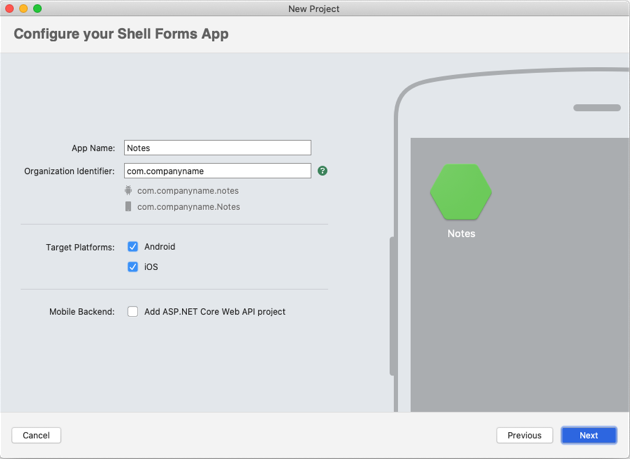
W oknie dialogowym Konfigurowanie aplikacji Shell Forms nadaj nowej aplikacji nazwę Notes, a następnie kliknij przycisk Dalej:

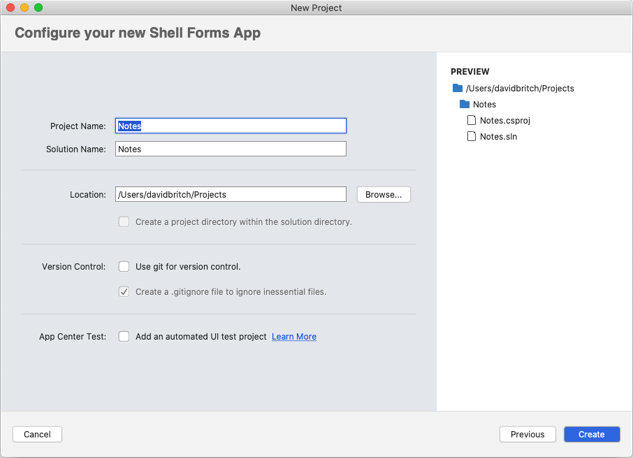
W oknie dialogowym Konfigurowanie nowej aplikacji Formularze powłoki pozostaw nazwę Rozwiązania i projektu ustawioną na Uwagi, wybierz odpowiednią lokalizację dla projektu, a następnie kliknij przycisk Utwórz, aby utworzyć projekt:

Ważne
Fragmenty kodu W języku C# i XAML w tym przewodniku Szybki start wymagają, aby rozwiązanie i projekt nosiły nazwę Uwagi. Użycie innej nazwy spowoduje błędy kompilacji podczas kopiowania kodu z tego przewodnika Szybki start do projektu.
Aby uzyskać więcej informacji na temat tworzonej biblioteki .NET Standard, zobacz Anatomia Xamarin.Forms aplikacji powłoki w przewodnikuXamarin.Forms Szybki start Szybki start — szczegółowe omówienie.
W okienku rozwiązania w projekcie Notatki usuń następujące foldery (i ich zawartość):
- Modele
- Usługi
- Modele widoków
- Widoki
W okienku rozwiązania w projekcie Uwagi usuń GettingStarted.txt.
W okienku rozwiązania w projekcie Notatki dodaj nowy folder o nazwie Views.
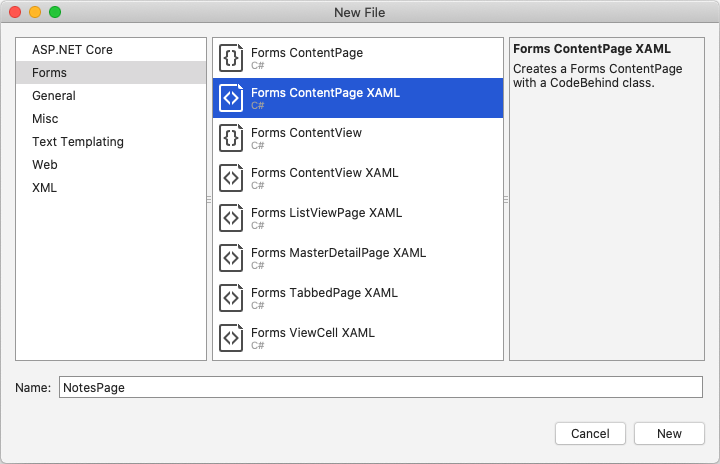
W okienku rozwiązania w projekcie Notatki wybierz folder Widoki, kliknij prawym przyciskiem myszy i wybierz polecenie Dodaj > nowy plik.... W oknie dialogowym Nowy plik wybierz pozycję Formularze formularzy > ContentPage XAML, nazwij nowy plik NotesPage, a następnie kliknij przycisk Nowy:

Spowoduje to dodanie nowej strony o nazwie NotesPage do folderu Views . Ta strona będzie stroną główną w aplikacji.
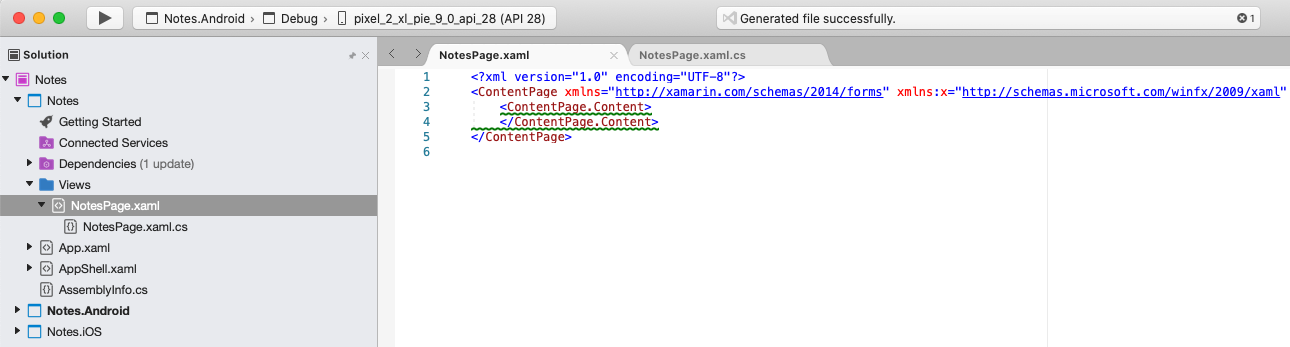
W okienku rozwiązania w projekcie Notatki kliknij dwukrotnie plik NotesPage.xaml, aby go otworzyć:

W pliku NotesPage.xaml usuń cały kod szablonu i zastąp go następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Ten kod deklaratywnie definiuje interfejs użytkownika dla strony, który składa się z
Editorelementu dla wprowadzania tekstu, oraz dwóchButtonobiektów, które kierują aplikację do zapisywania lub usuwania pliku. DwaButtonobiekty są ułożone w poziomie wGridobiekcie z elementemEditoriGridsą ułożone w pionie w obiekcieStackLayout. Aby uzyskać więcej informacji na temat tworzenia interfejsu użytkownika, zobacz Interfejs użytkownika w przewodniku Szybki start powłoki Xamarin.Forms — szczegółowe omówienie.Zapisz zmiany w pliku NotesPage.xaml, wybierając pozycję Zapisz plik > (lub naciskając × + S).
W okienku rozwiązania w projekcie Uwagi kliknij dwukrotnie NotesPage.xaml.cs, aby go otworzyć:

W NotesPage.xaml.cs usuń cały kod szablonu i zastąp go następującym kodem:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Ten kod definiuje
_fileNamepole, które odwołuje się do pliku o nazwienotes.txt, który będzie przechowywać dane notatek w lokalnym folderze danych aplikacji dla aplikacji. Gdy konstruktor strony jest wykonywany, plik jest odczytywany, jeśli istnieje i wyświetlany w plikuEditor. Po naciśnięciuOnSaveButtonClickedprzycisku ZapiszButtonjest wykonywana procedura obsługi zdarzeń, która zapisuje zawartośćEditorpliku. Po naciśnięciuOnDeleteButtonClickedprzycisku UsuńButtonjest wykonywana procedura obsługi zdarzeń, która usuwa plik, pod warunkiem, że istnieje, i usuwa dowolny tekst z plikuEditor. Aby uzyskać więcej informacji na temat interakcji z użytkownikiem, zobacz Reagowanie na interakcję użytkownika w przewodniku Szybki start powłoki Xamarin.Forms — szczegółowe omówienie.Zapisz zmiany w NotesPage.xaml.cs, wybierając pozycję Zapisz plik > (lub naciskając ⌘ + S).
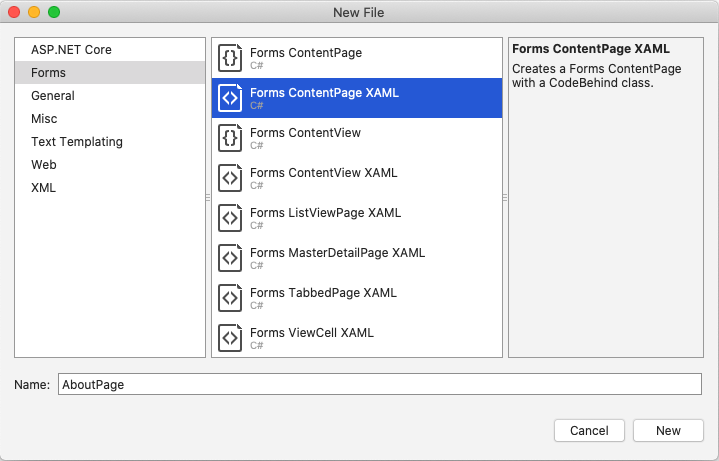
W okienku rozwiązania w projekcie Notatki wybierz folder Widoki, kliknij prawym przyciskiem myszy i wybierz polecenie Dodaj > nowy plik.... W oknie dialogowym Nowy plik wybierz pozycję Formularze formularzy > ContentPage XAML, nazwij nowy plik AboutPage, a następnie kliknij przycisk Nowy:

W okienku rozwiązania w projekcie Notatki kliknij dwukrotnie plik AboutPage.xaml, aby go otworzyć:

Spowoduje to dodanie nowej strony o nazwie AboutPage do folderu Views .
W pliku AboutPage.xaml usuń cały kod szablonu i zastąp go następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Ten kod deklaratywnie definiuje interfejs użytkownika dla strony, który składa się z
ImagedwóchLabelobiektów, które wyświetlają tekst iButton. Dwa obiekty iButtonsą rozmieszczone w pionie wStackLayoutobiekcie z elementemImageiStackLayoutsą rozmieszczone w pionie w obiekcieGrid.LabelAby uzyskać więcej informacji na temat tworzenia interfejsu użytkownika, zobacz Interfejs użytkownika w przewodniku Szybki start powłoki Xamarin.Forms — szczegółowe omówienie.Zapisz zmiany w pliku AboutPage.xaml, wybierając pozycję Zapisz plik > (lub naciskając × + S).
W okienku rozwiązania w projekcie Uwagi kliknij dwukrotnie AboutPage.xaml.cs, aby go otworzyć:

W AboutPage.xaml.cs usuń cały kod szablonu i zastąp go następującym kodem:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Ten kod definiuje procedurę
OnButtonClickedobsługi zdarzeń, która jest wykonywana po naciśnięciu przycisku Dowiedz się więcejButton. Po naciśnięciu przycisku zostanie uruchomiona przeglądarka internetowa i zostanie wyświetlona strona reprezentowana przez argument identyfikatora URI metodyOpenAsync. Aby uzyskać więcej informacji na temat interakcji z użytkownikiem, zobacz Reagowanie na interakcję użytkownika w przewodniku Szybki start powłoki Xamarin.Forms — szczegółowe omówienie.Zapisz zmiany w AboutPage.xaml.cs, wybierając pozycję Zapisz plik > (lub naciskając ⌘ + S).
W okienku rozwiązania w projekcie Notes kliknij dwukrotnie plik AppShell.xaml, aby go otworzyć:

W pliku AppShell.xaml usuń cały kod szablonu i zastąp go następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Ten kod deklaratywnie definiuje hierarchię wizualną aplikacji, która składa się z
TabBardwóchShellContentobiektów. Te obiekty nie reprezentują żadnych elementów interfejsu użytkownika, ale raczej organizacji hierarchii wizualnej aplikacji. Powłoka przejmie te obiekty i utworzy interfejs użytkownika dla zawartości. Aby uzyskać więcej informacji na temat tworzenia interfejsu użytkownika, zobacz Interfejs użytkownika w przewodniku Szybki start powłoki Xamarin.Forms — szczegółowe omówienie.Zapisz zmiany w pliku AppShell.xaml, wybierając pozycję Zapisz plik > (lub naciskając × + S).
W okienku rozwiązania w projekcie Notatki rozwiń węzeł AppShell.xaml i kliknij dwukrotnie AppShell.xaml.cs, aby go otworzyć:

W AppShell.xaml.cs usuń cały kod szablonu i zastąp go następującym kodem:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Zapisz zmiany w AppShell.xaml.cs, wybierając pozycję Zapisz plik > (lub naciskając ⌘ + S).
W okienku rozwiązania w projekcie Notatki kliknij dwukrotnie plik App.xaml, aby go otworzyć:

W pliku App.xaml usuń cały kod szablonu i zastąp go następującym kodem:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Ten kod deklaratywnie definiuje klasę
App, która jest odpowiedzialna za utworzenie wystąpienia aplikacji.Zapisz zmiany w pliku App.xaml, wybierając pozycję Zapisz plik > (lub naciskając × + S).
W okienku rozwiązania w projekcie Uwagi rozwiń węzeł App.xaml i kliknij dwukrotnie App.xaml.cs, aby go otworzyć:

W App.xaml.cs usuń cały kod szablonu i zastąp go następującym kodem:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Ten kod definiuje kod za klasą
App, która jest odpowiedzialna za utworzenie wystąpienia aplikacji. InicjujeMainPagewłaściwość do obiektu podklasowanegoShell.Zapisz zmiany w App.xaml.cs, wybierając pozycję Zapisz plik > (lub naciskając ⌘ + S).
Kompilowanie przewodnika Szybki start
W Visual Studio dla komputerów Mac wybierz element menu Kompiluj > wszystko (lub naciśnij ⌘ + B). Projekty będą kompilować i pojawi się komunikat o powodzeniu na pasku narzędzi Visual Studio dla komputerów Mac:

Jeśli występują błędy, powtórz poprzednie kroki i popraw wszelkie błędy, dopóki projekty nie zostaną pomyślnie skompilowane.
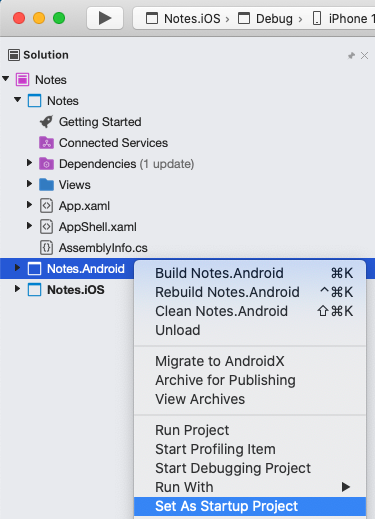
W okienku rozwiązania wybierz projekt Notes.iOS, kliknij prawym przyciskiem myszy i wybierz polecenie Ustaw jako projekt startowy:

Na pasku narzędzi Visual Studio dla komputerów Mac naciśnij przycisk Start (trójkątny przycisk przypominający przycisk Odtwarzania), aby uruchomić aplikację w wybranym symulatorze systemu iOS:


Wprowadź notatkę i naciśnij przycisk Zapisz . Następnie zamknij aplikację i uruchom ją ponownie, aby upewnić się, że wprowadzona notatka zostanie ponownie załadowana.
Naciśnij ikonę karty Informacje , aby przejść do elementu
AboutPage:
Naciśnij przycisk Dowiedz się więcej, aby uruchomić stronę internetową szybki start.
Aby uzyskać więcej informacji na temat sposobu uruchamiania aplikacji na każdej platformie, zobacz Uruchamianie aplikacji na każdej platformie w przewodniku Xamarin.Forms Szybki start — szczegółowe omówienie.
W okienku rozwiązania wybierz projekt Notes.Droid, kliknij prawym przyciskiem myszy i wybierz polecenie Ustaw jako projekt startowy:

Na pasku narzędzi Visual Studio dla komputerów Mac naciśnij przycisk Start (trójkątny przycisk przypominający przycisk Odtwarzania), aby uruchomić aplikację wewnątrz wybranego emulatora systemu Android:

Wprowadź notatkę i naciśnij przycisk Zapisz . Następnie zamknij aplikację i uruchom ją ponownie, aby upewnić się, że wprowadzona notatka zostanie ponownie załadowana.
Naciśnij ikonę karty Informacje , aby przejść do elementu
AboutPage:
Naciśnij przycisk Dowiedz się więcej, aby uruchomić stronę internetową szybki start.
Aby uzyskać więcej informacji na temat sposobu uruchamiania aplikacji na każdej platformie, zobacz Uruchamianie aplikacji na każdej platformie w przewodniku Xamarin.Forms Szybki start — szczegółowe omówienie.
Następne kroki
W tym przewodniku Szybki start zawarto informacje na temat wykonywania następujących czynności:
- Utwórz aplikację powłoki Xamarin.Forms .
- Zdefiniuj interfejs użytkownika dla strony przy użyciu języka eXtensible Application Markup Language (XAML) i korzystaj z elementów XAML z kodu.
- Opisz hierarchię wizualizacji aplikacji powłoki, tworząc podklasę
Shellklasy.
Przejdź do następnego przewodnika Szybki start, aby dodać dodatkowe strony do tej Xamarin.Forms aplikacji powłoki.