Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Z tego przewodnika Szybki start dowiesz się, jak wykonywać następujące zadania:
- Styl aplikacji powłoki Xamarin.Forms przy użyciu stylów XAML.
- Użyj Przeładowywanie na gorąco XAML, aby zobaczyć zmiany interfejsu użytkownika bez ponownego kompilowania aplikacji.
Przewodnik Szybki start przeprowadzi cię przez proces tworzenia stylów międzyplatformowych Xamarin.Forms aplikacji za pomocą stylów XAML. Ponadto przewodnik Szybki start używa Przeładowywanie na gorąco XAML w celu zaktualizowania interfejsu użytkownika uruchomionej aplikacji bez konieczności ponownego kompilowania aplikacji. Aby uzyskać więcej informacji na temat Przeładowywanie na gorąco XAML, zobacz XAML Przeładowywanie na gorąco for Xamarin.Forms.
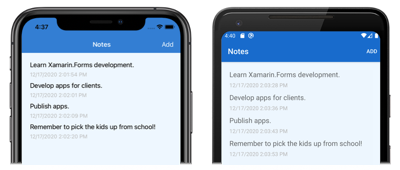
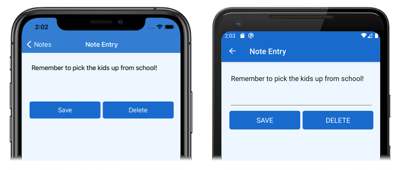
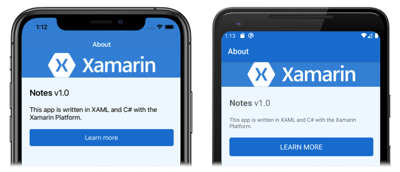
Ostateczna aplikacja jest pokazana poniżej:
Wymagania wstępne
Przed podjęciem próby wykonania tego przewodnika Szybki start należy pomyślnie ukończyć poprzedni przewodnik Szybki start .
Aktualizowanie aplikacji za pomocą programu Visual Studio
Uruchom program Visual Studio i otwórz rozwiązanie Notatki.
Skompiluj i uruchom projekt na wybranej platformie. Aby uzyskać więcej informacji, zobacz Tworzenie przewodnika Szybki start.
Pozostaw aplikację uruchomioną i wróć do programu Visual Studio.
W Eksplorator rozwiązań w projekcie Notes otwórz plik App.xaml. Następnie zastąp istniejący kod następującym kodem:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>Ten kod definiuje wartość, serię
ThicknessColorwartości i niejawne style dlaContentPagetypów iButton. Należy pamiętać, że te style, które znajdują się na poziomieResourceDictionaryaplikacji, mogą być używane w całej aplikacji. Aby uzyskać więcej informacji na temat stylów XAML, zobacz Styling in the Quickstart Deep Dive (Stylowanie w przewodniku Xamarin.Forms Szybki start — szczegółowe omówienie).Po wprowadzeniu zmian w pliku App.xaml Przeładowywanie na gorąco XAML zaktualizuje interfejs użytkownika uruchomionej aplikacji bez konieczności ponownego kompilowania aplikacji. W szczególności zmieni się kolor tła każdej strony. Domyślnie Przeładowywanie na gorąco stosuje zmiany natychmiast po zatrzymaniu wpisywania. Jednak istnieje ustawienie preferencji, które można zmienić, jeśli wolisz, poczekać na zapisanie pliku w celu zastosowania zmian.
W Eksplorator rozwiązań w projekcie Notes otwórz plik AppShell.xaml. Następnie zastąp istniejący kod następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Ten kod dodaje dwa style do słownika
Shellzasobów, który definiuje serię wartości używanychColorprzez aplikację.Po wprowadzeniu zmian w pliku AppShell.xaml Przeładowywanie na gorąco XAML zaktualizuje interfejs użytkownika uruchomionej aplikacji bez ponownego kompilowania aplikacji. W szczególności zmieni się kolor tła chromu powłoki.
W Eksplorator rozwiązań w projekcie Notes otwórz plik NotesPage.xaml w folderze Views. Następnie zastąp istniejący kod następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Ten kod dodaje niejawny styl określający
StackLayoutwygląd każdego wybranego elementu wCollectionViewobiekcie do poziomu strony i ustawiaCollectionView.Marginwłaściwość iLabel.TextColorna wartości zdefiniowane na poziomieResourceDictionaryResourceDictionaryaplikacji . Należy pamiętać, żeStackLayoutstyl niejawny został dodany do poziomuResourceDictionarystrony , ponieważ jest on używany tylko przez elementNotesPage.Po wprowadzeniu zmian w pliku NotesPage.xaml Przeładowywanie na gorąco XAML zaktualizuje interfejs użytkownika uruchomionej aplikacji bez ponownego kompilowania aplikacji. W szczególności kolor wybranych elementów w elemecie
CollectionViewzmieni się.W Eksplorator rozwiązań w projekcie Notatki otwórz plik NoteEntryPage.xaml w folderze Views. Następnie zastąp istniejący kod następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <Grid ColumnDefinitions="*,*"> <!-- Layout children in two columns --> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Ten kod dodaje niejawny styl elementu do
EditorpoziomuResourceDictionarystrony i ustawiaStackLayout.Marginwłaściwość na wartość zdefiniowaną na poziomieResourceDictionaryaplikacji . Należy pamiętać, że style niejawne zostały dodane do poziomu strony,Editorponieważ są one używane tylko przez elementNoteEntryPage.ResourceDictionaryW uruchomionej aplikacji przejdź do folderu
NoteEntryPage.Przeładowywanie na gorąco XAML zaktualizował interfejs użytkownika aplikacji bez jej ponownego kompilowania. W szczególności kolor tła zmienionej
Editorw uruchomionej aplikacji, a także wyglądButtonobiektów.W Eksplorator rozwiązań w projekcie Notatki otwórz plik AboutPage.xaml w folderze Views. Następnie zastąp istniejący kod następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Ten kod ustawia
Image.BackgroundColorwłaściwości iStackLayout.Marginna wartości zdefiniowane na poziomieResourceDictionaryaplikacji .W uruchomionej aplikacji przejdź do folderu
AboutPage.Przeładowywanie na gorąco XAML zaktualizował interfejs użytkownika aplikacji bez jej ponownego kompilowania. W szczególności kolor tła zmienionej
Imagew uruchomionej aplikacji.
Aktualizowanie aplikacji przy użyciu Visual Studio dla komputerów Mac
Uruchom Visual Studio dla komputerów Mac i otwórz projekt Notatki.
Skompiluj i uruchom projekt na wybranej platformie. Aby uzyskać więcej informacji, zobacz Tworzenie przewodnika Szybki start.
Pozostaw uruchomioną aplikację i wróć do Visual Studio dla komputerów Mac.
W okienku rozwiązania w projekcie Notatki otwórz plik App.xaml. Następnie zastąp istniejący kod następującym kodem:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>Ten kod definiuje wartość, serię
ThicknessColorwartości i niejawne style dlaContentPagetypów iButton. Należy pamiętać, że te style, które znajdują się na poziomieResourceDictionaryaplikacji, mogą być używane w całej aplikacji. Aby uzyskać więcej informacji na temat stylów XAML, zobacz Styling in the Quickstart Deep Dive (Stylowanie w przewodniku Xamarin.Forms Szybki start — szczegółowe omówienie).Po wprowadzeniu zmian w pliku App.xaml Przeładowywanie na gorąco XAML zaktualizuje interfejs użytkownika uruchomionej aplikacji bez konieczności ponownego kompilowania aplikacji. W szczególności zmieni się kolor tła każdej strony. Domyślnie Przeładowywanie na gorąco stosuje zmiany natychmiast po zatrzymaniu wpisywania. Jednak istnieje ustawienie preferencji, które można zmienić, jeśli wolisz, poczekać na zapisanie pliku w celu zastosowania zmian.
W okienku rozwiązania w projekcie Notatki otwórz plik AppShell.xaml. Następnie zastąp istniejący kod następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Ten kod dodaje dwa style do słownika
Shellzasobów, który definiuje serię wartości używanychColorprzez aplikację.Po wprowadzeniu zmian w pliku AppShell.xaml Przeładowywanie na gorąco XAML zaktualizuje interfejs użytkownika uruchomionej aplikacji bez ponownego kompilowania aplikacji. W szczególności zmieni się kolor tła chromu powłoki.
W okienku rozwiązania w projekcie Notatki otwórz plik NotesPage.xaml w folderze Views. Następnie zastąp istniejący kod następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Ten kod dodaje niejawny styl określający
StackLayoutwygląd każdego wybranego elementu wCollectionViewobiekcie do poziomu strony i ustawiaCollectionView.Marginwłaściwość iLabel.TextColorna wartości zdefiniowane na poziomieResourceDictionaryResourceDictionaryaplikacji . Należy pamiętać, żeStackLayoutstyl niejawny został dodany do poziomuResourceDictionarystrony , ponieważ jest on używany tylko przez elementNotesPage.Po wprowadzeniu zmian w pliku NotesPage.xaml Przeładowywanie na gorąco XAML zaktualizuje interfejs użytkownika uruchomionej aplikacji bez ponownego kompilowania aplikacji. W szczególności kolor wybranych elementów w elemecie
CollectionViewzmieni się.W okienku rozwiązania w projekcie Notatki otwórz plik NoteEntryPage.xaml w folderze Views. Następnie zastąp istniejący kod następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Ten kod dodaje niejawne style dla elementu na
EditorpoziomieResourceDictionarystrony i ustawiaStackLayout.Marginwłaściwość na wartość zdefiniowaną na poziomieResourceDictionaryaplikacji . Należy pamiętać, że styl niejawny został dodany do poziomu strony,Editorponieważ jest on używany tylko przez elementNoteEntryPage.ResourceDictionaryW uruchomionej aplikacji przejdź do folderu
NoteEntryPage.Przeładowywanie na gorąco XAML zaktualizował interfejs użytkownika aplikacji bez jej ponownego kompilowania. W szczególności kolor tła zmienionej
Editorw uruchomionej aplikacji, a także wyglądButtonobiektów.W okienku rozwiązania w projekcie Notatki otwórz plik AboutPage.xaml w folderze Views. Następnie zastąp istniejący kod następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Ten kod ustawia
Image.BackgroundColorwłaściwości iStackLayout.Marginna wartości zdefiniowane na poziomieResourceDictionaryaplikacji .W uruchomionej aplikacji przejdź do folderu
AboutPage.Przeładowywanie na gorąco XAML zaktualizował interfejs użytkownika aplikacji bez jej ponownego kompilowania. W szczególności kolor tła zmienionej
Imagew uruchomionej aplikacji.
Następne kroki
W tym przewodniku Szybki start zawarto informacje na temat wykonywania następujących czynności:
- Styl aplikacji powłoki Xamarin.Forms przy użyciu stylów XAML.
- Użyj Przeładowywanie na gorąco XAML, aby zobaczyć zmiany interfejsu użytkownika bez ponownego kompilowania aplikacji.
Aby dowiedzieć się więcej na temat podstaw tworzenia aplikacji przy użyciu powłoki Xamarin.Forms , przejdź do szczegółowego przewodnika Szybki start.