Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Poniższe tematy zostaną szczegółowo omówione:
- Aplikacje, W centrum uwagi i ikony Ustawienia — różne typy ikon wymaganych dla aplikacji systemu iOS.
- Zarządzanie ikonami za pomocą katalogów zasobów — zarządzanie ikonami aplikacji przy użyciu katalogów zasobów.
- iTunes Artwork — dostarczanie wymaganej metody iTunes Artwork dla metody ad hoc dostarczania aplikacji.
Ikony aplikacji, funkcji W centrum uwagi i Ustawienia
W ten sam sposób, w jaki aplikacja platformy Xamarin.iOS może używać zasobów obrazów dla kontrolek interfejsu użytkownika i jako ikon dokumentów, zasoby obrazów mogą służyć do udostępniania ikon aplikacji. Poniższe zrzuty ekranu z tabletu iPad ilustrują trzy zastosowania ikon w systemie iOS:
Ikona aplikacji — każda aplikacja systemu iOS musi zdefiniować ikonę aplikacji. Jest to ikona, którą użytkownik będzie naciskać z ekranu głównego systemu iOS, aby uruchomić aplikację. Ponadto ta ikona jest używana przez Game Center, jeśli ma to zastosowanie. Przykład:
Ikona W centrum uwagi — za każdym razem, gdy użytkownik wprowadza nazwę aplikacji w funkcji Wyszukiwania w centrum uwagi, ta ikona jest wyświetlana. Przykład:
Ustawienia Ikona — jeśli użytkownik wprowadzi aplikację Ustawienia na urządzeniu z systemem iOS, ta ikona zostanie wyświetlona na końcu listy Ustawienia aplikacji. Przykład:
Następujące rozmiary i rozwiązania zasobów obrazu będą potrzebne do obsługi wszystkich typów ikon wymaganych przez aplikację platformy Xamarin.iOS przeznaczoną dla systemu iOS 5 do systemu iOS 9 (lub nowszego):
Rozmiary ikon i Telefon
i Telefon: iOS 9 i 10 (i Telefon 6 i 7 Plus)
Ikona 3x Ikona aplikacji 180x180 W centrum uwagi 120x120 Ustawienia 87x87 i Telefon: iOS 7 i 8
Ikona 1x 2x Ikona aplikacji 60x601 120x120 W centrum uwagi 40x402 80x80 Ustawienia - - i Telefon: iOS 5 i 6
Ikona 1x 2x Ikona aplikacji 57x57 114x114 W centrum uwagi 29x29 58x58 Ustawienia 29x293, 4 58x583, 4
Rozmiary ikon tabletu iPad
iPad: iOS 9 i 10
Ikona 2x (iPad Pro) Ikona aplikacji 167x1676 W centrum uwagi 120x1206 Ustawienia 58x585 iPad: iOS 7 i 8
Ikona 1x 2x Ikona aplikacji 76x76 152x152 W centrum uwagi 40x40 80x80 Ustawienia - - iPad: iOS 5 i 6
Ikona 1x 2x Ikona aplikacji 72x72 144x144 W centrum uwagi 50x50 100x100 Ustawienia 29x293, 5 58x583, 5
- Zarówno Visual Studio dla komputerów Mac, jak i Xcode nie obsługują już ustawienia obrazu 1x dla systemu iOS 7.
- Ustawienie obrazu 1x dla systemu iOS 7 nie jest obsługiwane w przypadku korzystania z wykazów zasobów.
- System iOS 7 i 8 używają tych samych rozmiarów obrazów co system iOS 5 i 6.
- Używa tych samych obrazów i rozmiarów co ikona W centrum uwagi.
- Używa tych samych ikon rozmiaru co i Telefon.
- Obsługiwane tylko w przypadku zestawów obrazów wykazu zasobów.
Aby uzyskać więcej informacji na temat ikon, zobacz dokumentację Ikona i Rozmiary obrazów firmy Apple.
Zarządzanie ikonami za pomocą katalogów zasobów
W przypadku ikon do pliku w projekcie aplikacji można dodać Assets.xcassets specjalny AppIcon zestaw obrazów. Wszystkie wersje obrazu wymagane do obsługi wszystkich rozdzielczości są uwzględniane w zestawie xcasset i grupowane razem. Specjalny edytor w Visual Studio dla komputerów Mac umożliwia deweloperowi graficzne dołączanie i konfigurowanie tych obrazów.
Aby użyć wykazu zasobów, wykonaj następujące kroki:
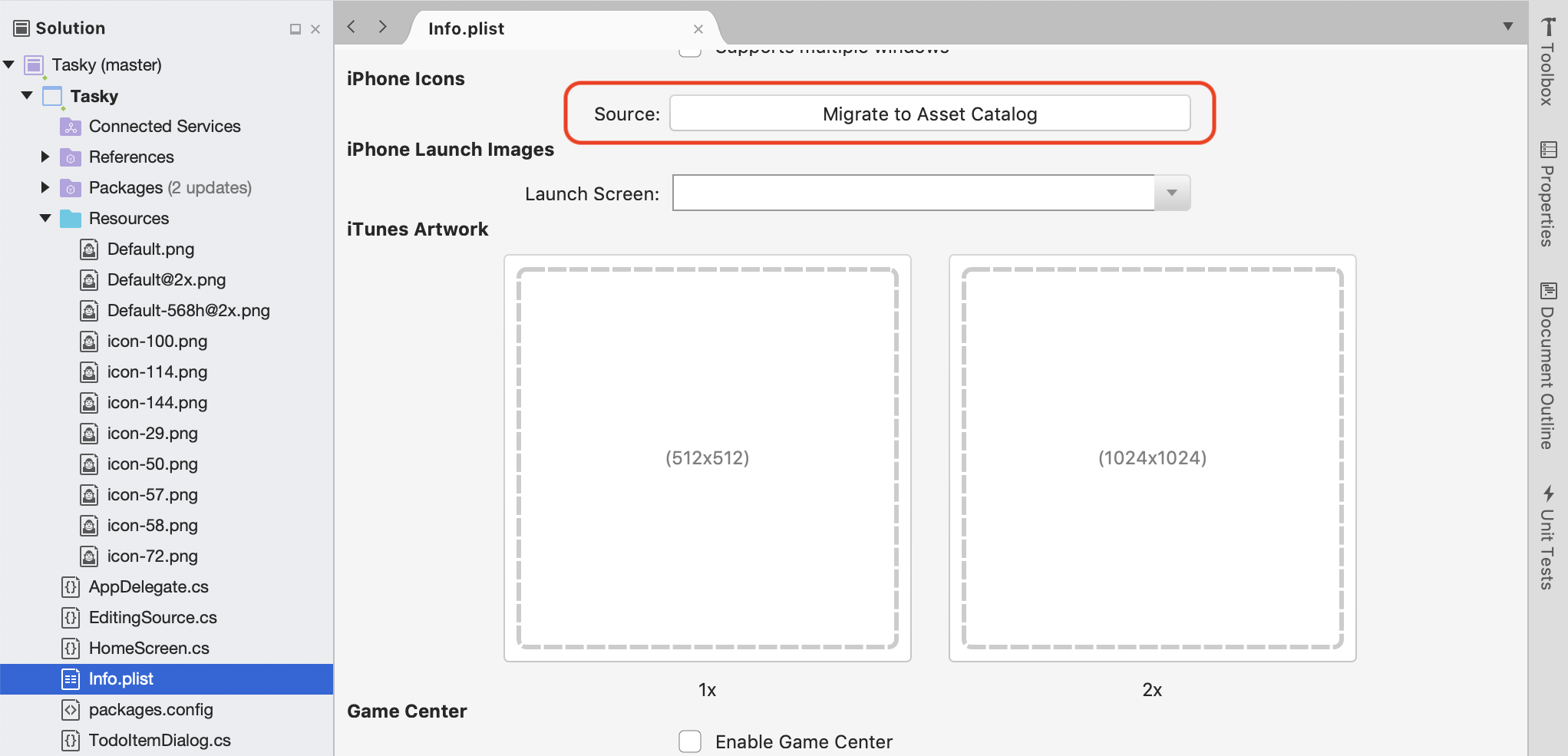
Info.plistKliknij dwukrotnie plik w Eksplorator rozwiązań, aby otworzyć go do edycji.Przewiń w dół do sekcji Ikony i Telefon.
Kliknij przycisk Migruj do wykazu zasobów:

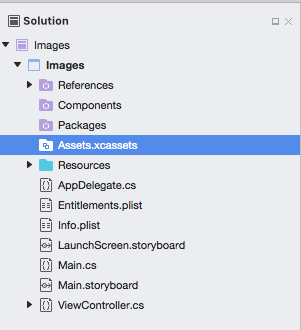
W Eksplorator rozwiązań kliknij
Assets.xcassetsdwukrotnie plik, aby otworzyć go do edycji:
Wybierz
AppIconz listy zasobów, aby wyświetlić elementIcon Editor:
Kliknij dany typ ikony i wybierz plik obrazu dla wymaganego typu/rozmiaru lub przeciągnij go z folderu i upuść go w żądanym rozmiarze.
Kliknij przycisk Otwórz, aby dołączyć obraz do projektu i ustawić go w zestawie xcasset.
Powtórz dla wszystkich wymaganych obrazów.
Jest to preferowana metoda dołączania zasobów obrazów i zarządzania nimi, które będą używane do udostępniania ikon aplikacji, funkcji W centrum uwagi i Ustawienia dla aplikacji.
iTunes Artwork
Jeśli używasz metody ad hoc dostarczania aplikacji (dla użytkowników firmowych lub do testowania beta na rzeczywistych urządzeniach), deweloper musi również dołączyć 512x512 i obraz 1024x1024, który będzie używany do reprezentowania aplikacji w iTunes.
Aby określić grafikę iTunes, wykonaj następujące czynności:
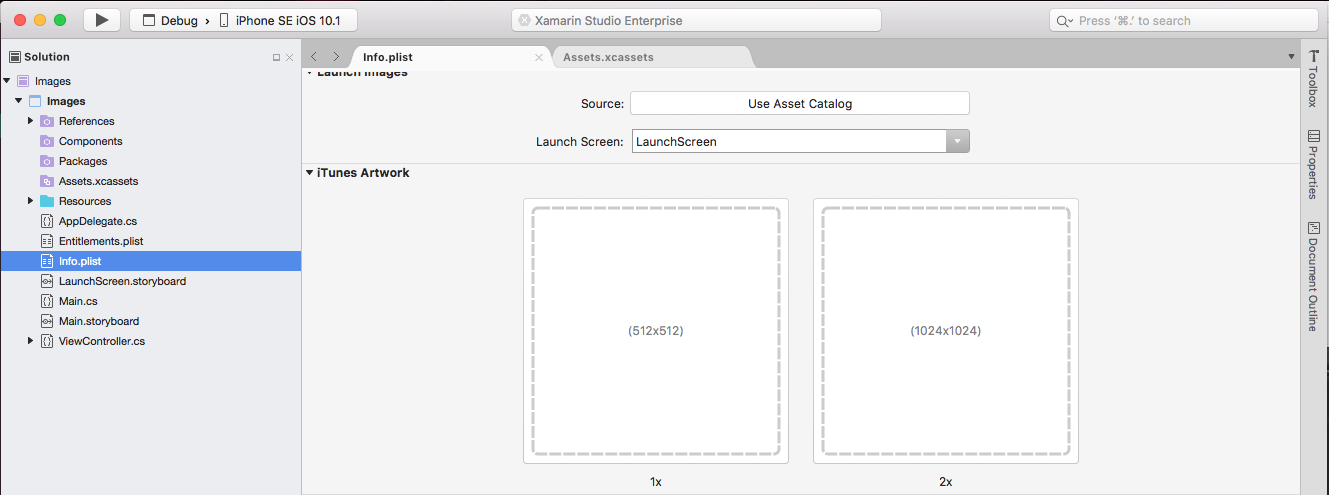
Info.plistKliknij dwukrotnie plik w Eksplorator rozwiązań, aby otworzyć go do edycji.Przewiń do sekcji iTunes Artwork edytora:

W przypadku dowolnego brakującego obrazu kliknij miniaturę w edytorze, wybierz plik obrazu dla żądanej grafiki programu iTunes w oknie dialogowym Otwieranie pliku i kliknij przycisk OK .
Powtórz ten krok do momentu określenia wszystkich potrzebnych obrazów dla aplikacji.
Linki powiązane
- Witaj, i Telefon
- Wytyczne dotyczące tworzenia obrazów i ikon niestandardowych)