Wyświetlanie obrazu na platformie Xamarin.iOS
W tym artykule opisano dołączanie zasobu obrazu do aplikacji platformy Xamarin.iOS i wyświetlanie tego obrazu przy użyciu kodu języka C# lub przez przypisanie go do kontrolki w Projektant systemu iOS.
Dodawanie i organizowanie obrazów w aplikacji platformy Xamarin.iOS
Podczas dodawania obrazu do użycia w aplikacji platformy Xamarin.iOS deweloper użyje wykazu zasobów do obsługi każdego urządzenia z systemem iOS i rozwiązania wymaganego przez aplikację.
Dodane w systemie iOS 7 zestawy obrazów Wykazy zasobów zawierają wszystkie wersje lub reprezentacje obrazu, które są niezbędne do obsługi różnych urządzeń i czynników skalowania dla aplikacji. Zamiast polegać na nazwie pliku zasobów obrazu zestawy obrazów używają pliku Json do określenia, który obraz należy do urządzenia i/lub rozdzielczości. Jest to preferowany sposób zarządzania obrazami i ich obsługi w systemie iOS (z systemu iOS 9 lub nowszego).
Dodawanie obrazów do zestawu obrazów wykazu zasobów
Jak wspomniano powyżej, zestawy obrazów wykazu zasobów zawierają wszystkie wersje lub reprezentacje obrazu, które są niezbędne do obsługi różnych urządzeń i czynników skalowania dla aplikacji. Zamiast polegać na nazwie pliku zasobów obrazu zestawy obrazów używają pliku Json do określenia, który obraz należy do urządzenia i/lub rozdzielczości.
Aby utworzyć nowy zestaw obrazów i dodać do niego obrazy, wykonaj następujące czynności:
W Eksplorator rozwiązań kliknij
Assets.xcassetsdwukrotnie plik, aby otworzyć go do edycji:
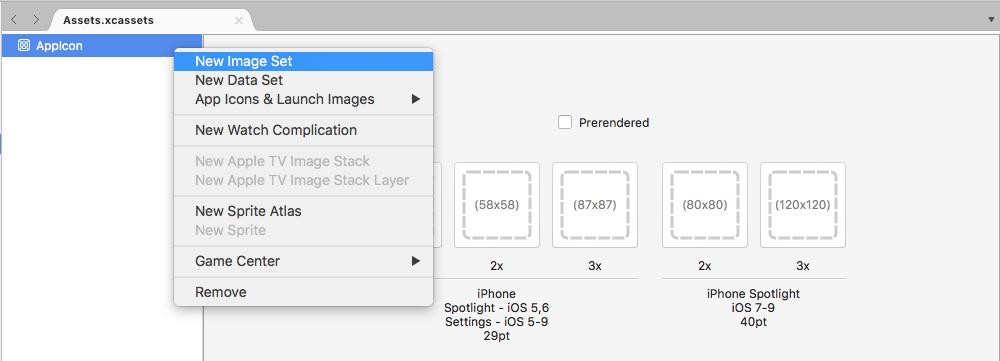
Kliknij prawym przyciskiem myszy listę zasobów i wybierz pozycję Nowy zestaw obrazów:

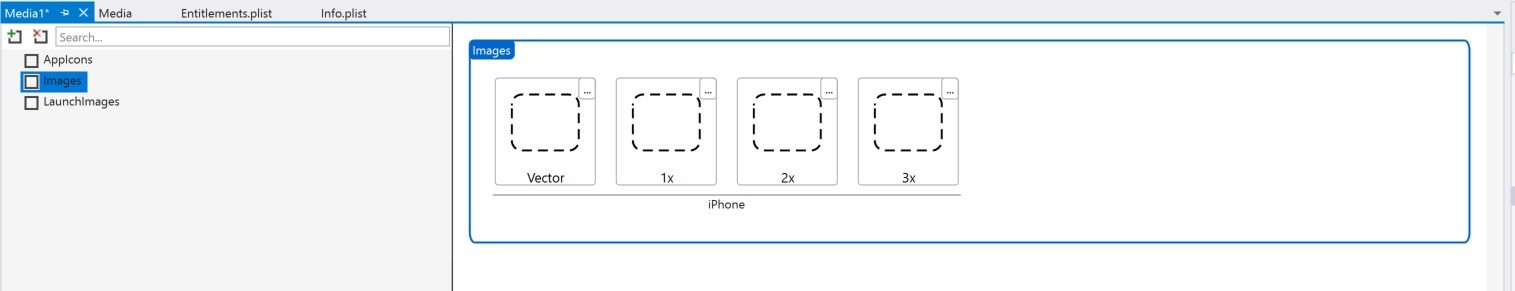
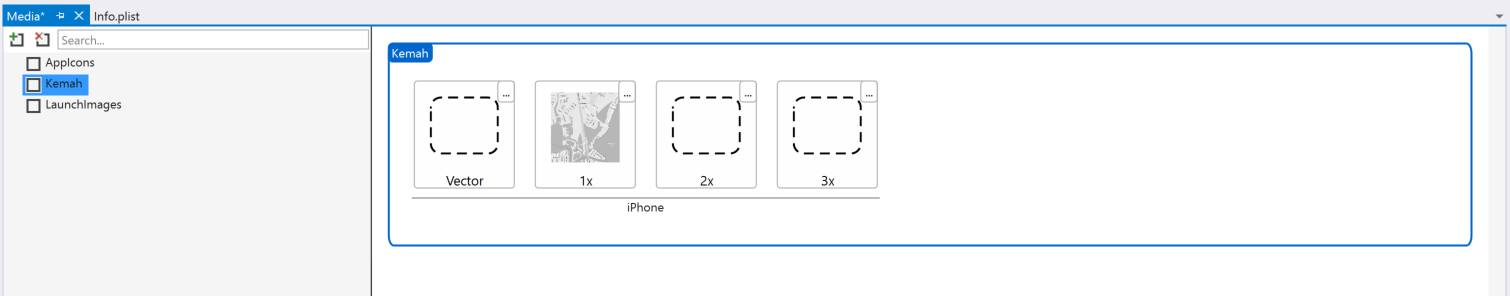
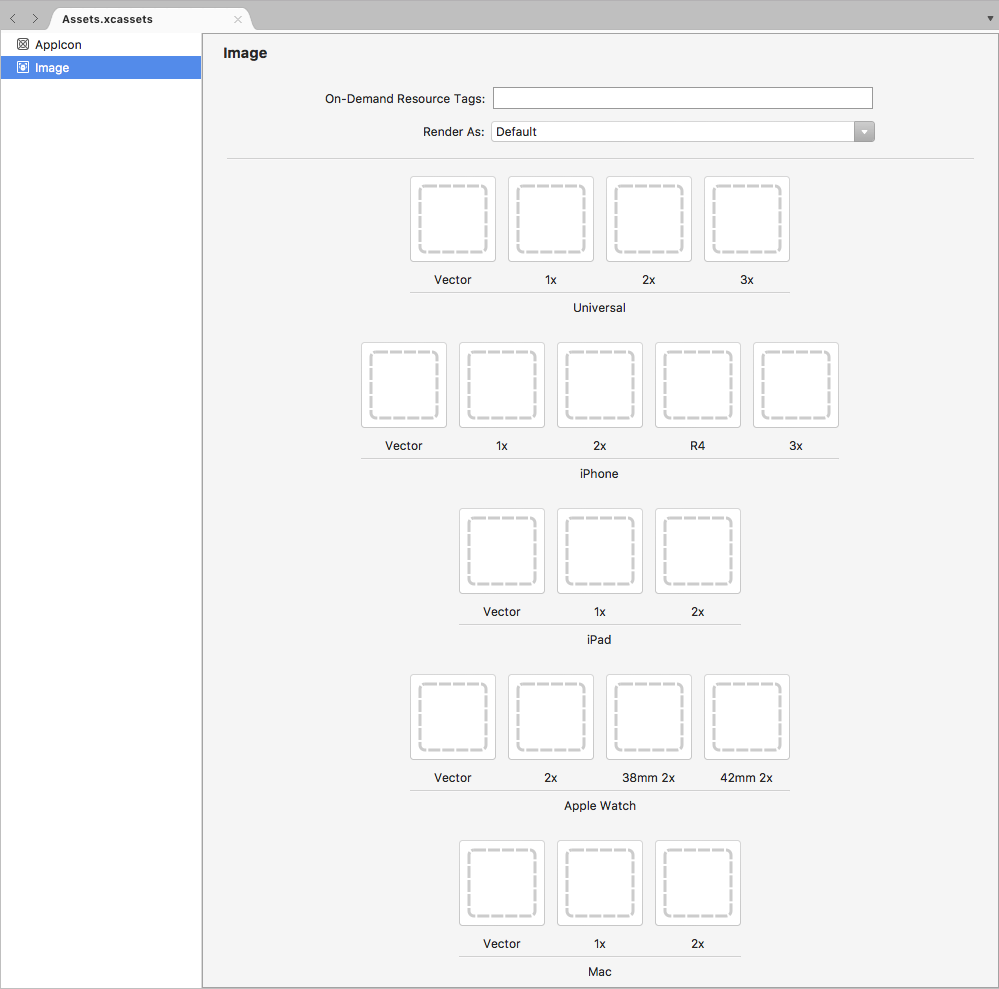
Wybierz nowy zestaw obrazów, a edytor zostanie wyświetlony:

W tym miejscu przeciągnij obrazy dla każdego z różnych wymaganych urządzeń i rozdzielczości.
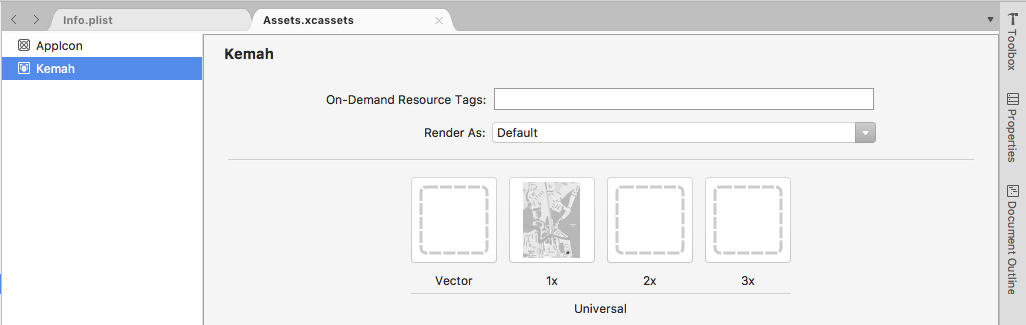
Kliknij dwukrotnie nazwę nowego zestawu obrazów na liście zasobów, aby go edytować:

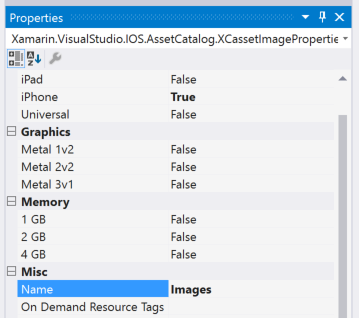
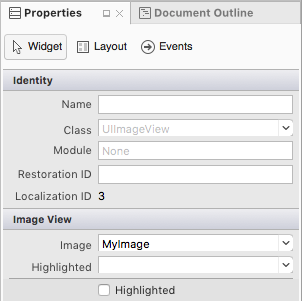
W przypadku korzystania z zestawu obrazów w Projektant systemu iOS po prostu wybierz nazwę zestawu z listy rozwijanej w Edytorze właściwości:

Jeśli używasz zestawu obrazów w kodzie, odwołuj się do niego według nazwy, wywołując metodę FromBundleUIImage klasy. Na przykład:
MonkeyImage.Image = UIImage.FromBundle ("PurpleMonkey");
Ważne
Jeśli obrazy przypisane do zestawu obrazów nie są poprawnie wyświetlane, upewnij się, że poprawna nazwa pliku jest używana z FromBundle metodą ( zestaw obrazów, a nie nazwę nadrzędnego wykazu zasobów). W przypadku obrazów .png PNG można pominąć rozszerzenie. W przypadku innych formatów obrazów rozszerzenie jest wymagane (np. PurpleMonkey.jpg).
Używanie obrazów wektorowych w wykazach zasobów
Od systemu iOS 8 dodano specjalną klasę Vector do zestawów obrazów, która umożliwia deweloperowi dołączenie obrazu wektorowegosformatowanego w formacie PDF do kasety, w tym pojedynczych plików bitowych w różnych rozdzielczościach. Przy użyciu tej metody podaj pojedynczy plik wektorowy dla @1x rozdzielczości (sformatowany jako plik PDF wektora), a @2x wersje i @3x pliku zostaną wygenerowane w czasie kompilacji i uwzględnione w pakiecie aplikacji.
Jeśli na przykład deweloper zawiera MonkeyIcon.pdf plik jako wektor wykazu zasobów z rozdzielczością 150 pikseli x 150 pikseli, następujące zasoby mapy bitowej zostaną uwzględnione w ostatnim pakiecie aplikacji podczas kompilowania:
MonkeyIcon@1x.png- Rozdzielczość 150 pikseli x 150 pikseli.MonkeyIcon@2x.png- Rozdzielczość 300 pikseli x 300 pikseli.MonkeyIcon@3x.png- Rozdzielczość 450 pikseli x 450 pikseli.
Podczas korzystania z obrazów wektorów PDF w wykazach zasobów należy wziąć pod uwagę następujące kwestie:
- Nie jest to pełna obsługa wektorów, ponieważ plik PDF będzie rasteryzowany do mapy bitowej w czasie kompilacji, a mapy bitowe dostarczane w końcowej aplikacji.
- Nie można dostosować rozmiaru obrazu po ustawieniu go w wykazie zasobów. Jeśli deweloper spróbuje zmienić rozmiar obrazu (w kodzie lub za pomocą klas automatycznego układu i rozmiaru), obraz zostanie zniekształcony tak samo jak każda inna mapa bitowa.
- Wykazy zasobów są zgodne tylko z systemem iOS 7 lub nowszym, jeśli aplikacja musi obsługiwać system iOS 6 lub nowszy, nie może używać wykazów zasobów.
Praca z obrazami szablonów
W zależności od projektu aplikacji systemu iOS deweloper musi dostosować ikonę lub obraz w interfejsie użytkownika w celu dopasowania zmiany schematu kolorów (na przykład na podstawie preferencji użytkownika).
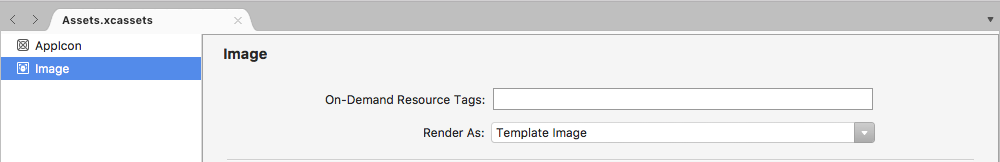
Aby łatwo osiągnąć ten efekt, przełącz tryb renderowania elementu zawartości obrazu na obraz szablonu:
W Projektant systemu iOS przypisz element zawartości obrazu do kontrolki interfejsu użytkownika, a następnie ustaw odcień, aby kolorować obraz:
Opcjonalnie zasób obrazu i odcień można ustawić bezpośrednio w kodzie:
MyIcon.Image = UIImage.FromBundle ("MessageIcon");
MyIcon.TintColor = UIColor.Red;
Aby całkowicie użyć obrazu szablonu z kodu, wykonaj następujące czynności:
if (MyIcon.Image != null) {
var mutableImage = MyIcon.Image.ImageWithRenderingMode (UIImageRenderingMode.AlwaysTemplate);
MyIcon.Image = mutableImage;
MyIcon.TintColor = UIColor.Red;
}
RenderMode Ponieważ właściwość obiektu UIImage jest tylko do odczytu, użyj ImageWithRenderingMode metody , aby utworzyć nowe wystąpienie obrazu z żądanym ustawieniem Tryb renderowania.
Istnieją trzy ustawienia dla UIImage.RenderMode opcji za pośrednictwem wyliczenia UIImageRenderingMode :
AlwaysOriginal- Wymusza renderowanie obrazu jako oryginalnego pliku obrazu źródłowego bez żadnych zmian.AlwaysTemplate— Wymusza renderowanie obrazu jako obrazu szablonu przez kolorowanie pikseli przy użyciu określonegoTintkoloru.Automatic— Renderuje obraz jako szablon lub oryginalny na podstawie używanego środowiska. Jeśli na przykład obraz jest używany w elemecieUIToolBar,UITabBarUINavigationBarlubUISegmentControlbędzie traktowany jako szablon.
Dodawanie nowych kolekcji zasobów
Podczas pracy z obrazami w wykazach zasobów mogą wystąpić czasy, kiedy będzie wymagana nowa kolekcja, zamiast dodawać wszystkie obrazy aplikacji do Assets.xcassets kolekcji. Na przykład podczas projektowania zasobów na żądanie.
Aby dodać nowy wykaz zasobów do projektu:
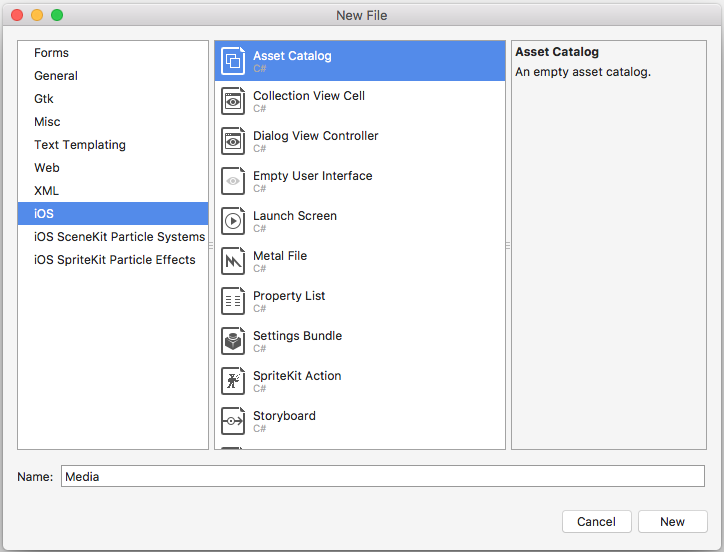
Kliknij prawym przyciskiem myszy nazwę projektu w Eksplorator rozwiązań i wybierz polecenie Dodaj>nowy plik...
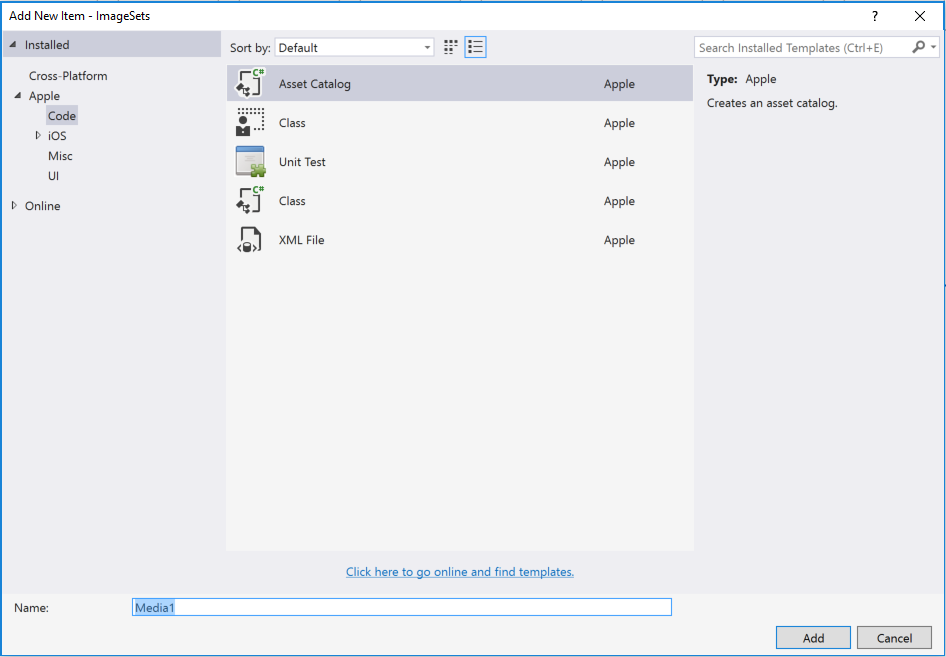
Wybierz pozycję Wykaz zasobów systemu iOS>, wprowadź nazwę kolekcji i kliknij przycisk Nowy:

W tym miejscu można pracować z kolekcją w taki sam sposób, jak kolekcja domyślna Assets.xcassets uwzględniona automatycznie w projekcie.
Używanie obrazów z kontrolkami
Oprócz używania obrazów do obsługi aplikacji system iOS używa również obrazów z typami kontrolek aplikacji, takimi jak paski tabulacji, paski narzędzi, paski nawigacji, tabele i przyciski. Prostym sposobem wyświetlania obrazu w kontrolce jest przypisanie UIImage wystąpienia do właściwości kontrolki Image .
FromBundle
Wywołanie FromBundle metody to synchroniczne (blokowanie) wywołanie, które ma wiele wbudowanych funkcji ładowania obrazów i zarządzania nimi, takich jak obsługa buforowania i automatyczna obsługa plików obrazów w różnych rozdzielczościach.
W poniższym przykładzie pokazano, jak ustawić obraz obiektu UITabBarItem na obiekcie UITabBar:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Zakładając, że MyImage jest to nazwa zasobu obrazu dodanego do wykazu zasobów powyżej. Podczas pracy obrazów wykazu zasobów wystarczy określić nazwę zestawu obrazów w metodzie FromBundledla obrazów sformatowanych w formacie PNG :
TabBarItem.Image = UIImage.FromBundle ("MyImage");
W przypadku dowolnego innego formatu obrazu dołącz rozszerzenie o nazwie . Na przykład:
TabBarItem.Image = UIImage.FromBundle ("MyImage.jpg");
Aby uzyskać więcej informacji na temat ikon i obrazów, zobacz dokumentację firmy Apple dotyczącą wytycznych dotyczących tworzenia obrazów i ikon niestandardowych.
Wyświetlanie obrazu w scenorysie
Po dodaniu obrazu do projektu platformy Xamarin.iOS przy użyciu katalogów zasobów można go łatwo wyświetlić w scenorysie przy użyciu elementu UIImageView w Projektant systemu iOS. Jeśli na przykład dodano następujący zasób obrazu:

Wykonaj następujące czynności, aby wyświetlić je w scenorysie:
Main.storyboardKliknij dwukrotnie plik w Eksplorator rozwiązań, aby otworzyć go do edycji w Projektant systemu iOS.Wybierz widok obrazu z przybornika:

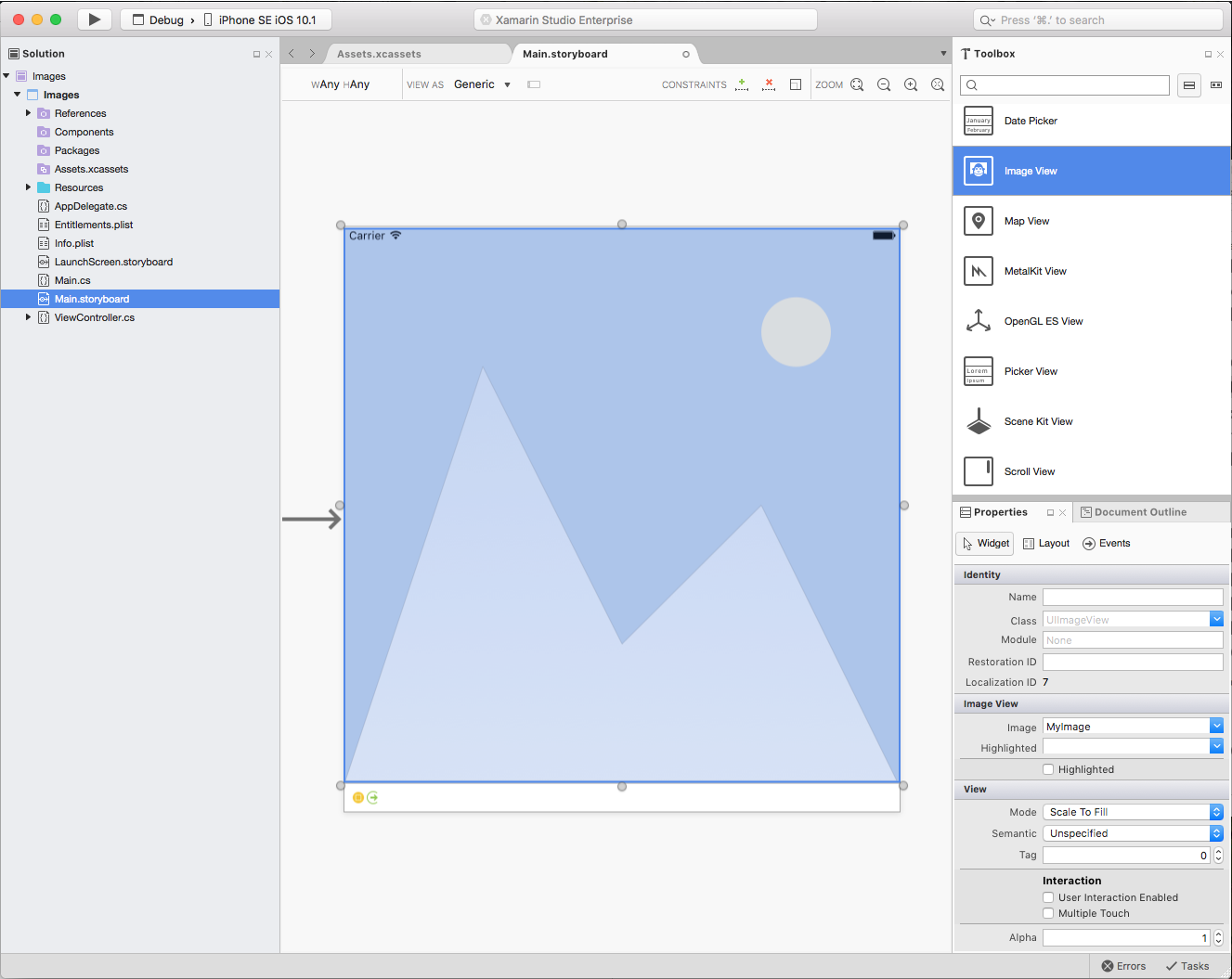
Przeciągnij widok obrazu na powierzchnię projektową i położenie i rozmiar zgodnie z potrzebami:

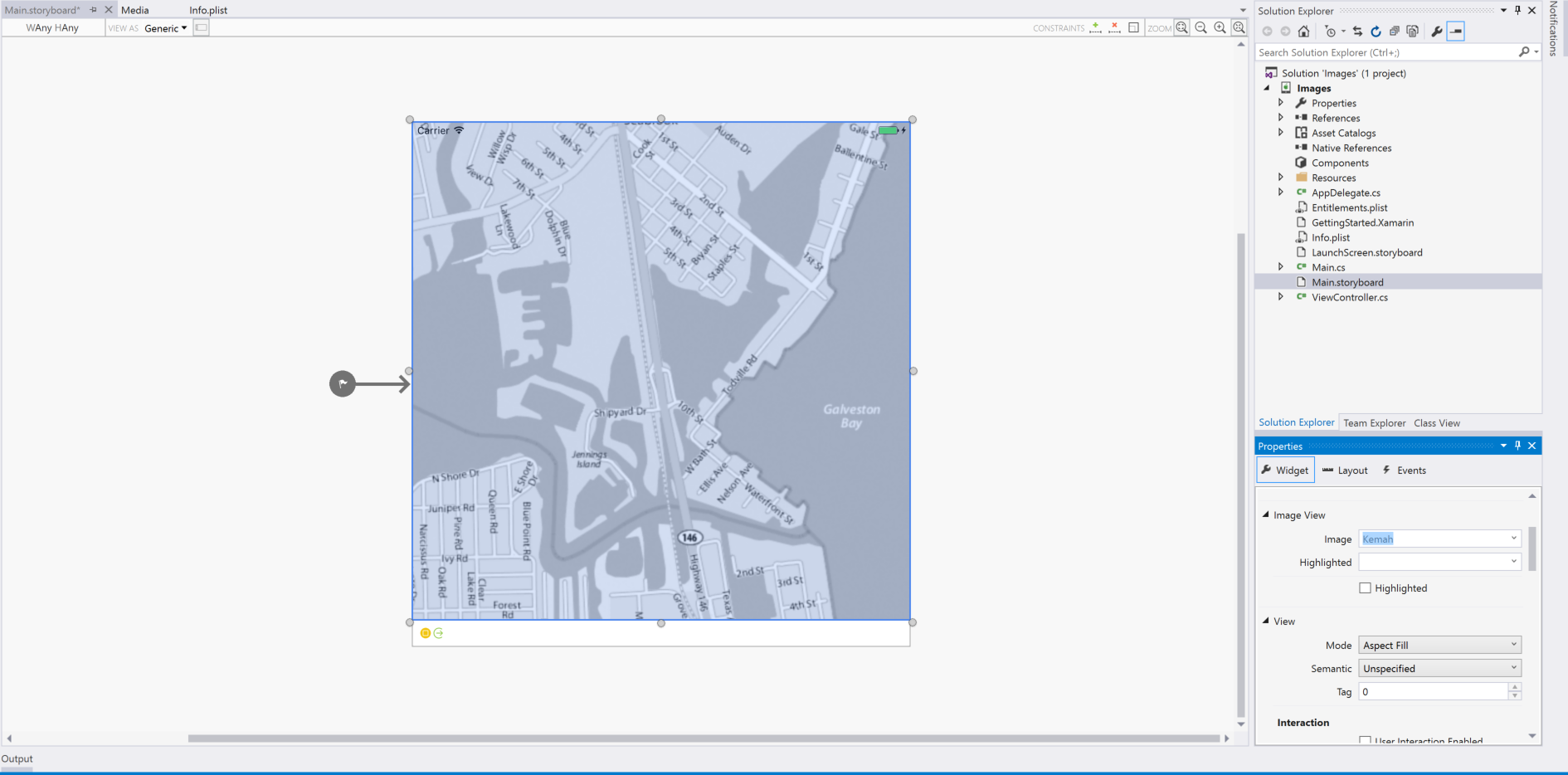
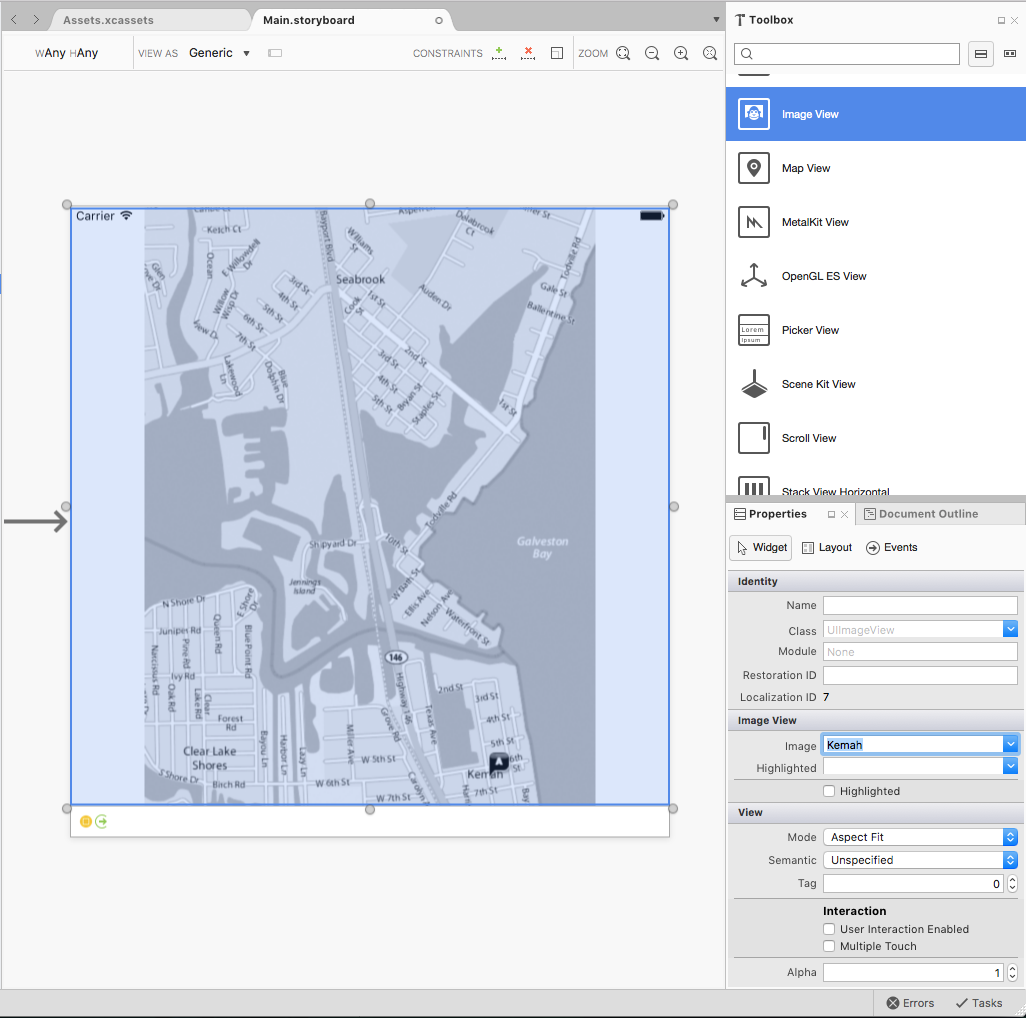
W sekcji Widżet Eksploratora właściwości wybierz żądany zasób obrazu, który ma być wyświetlany:

W sekcji Widok użyj trybu, aby kontrolować, jak rozmiar obrazu zostanie zmieniony po zmianie rozmiaru widoku obrazu.
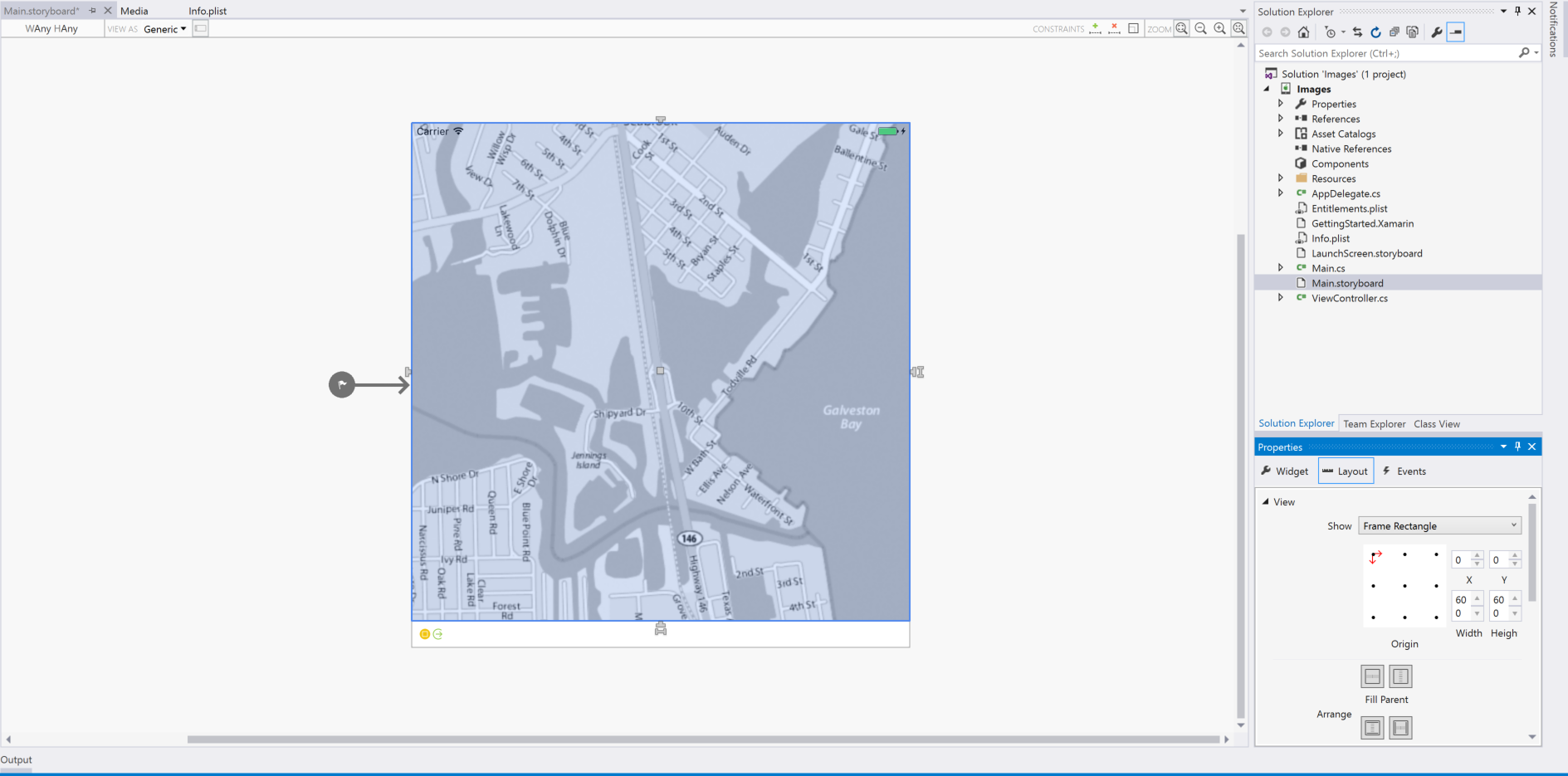
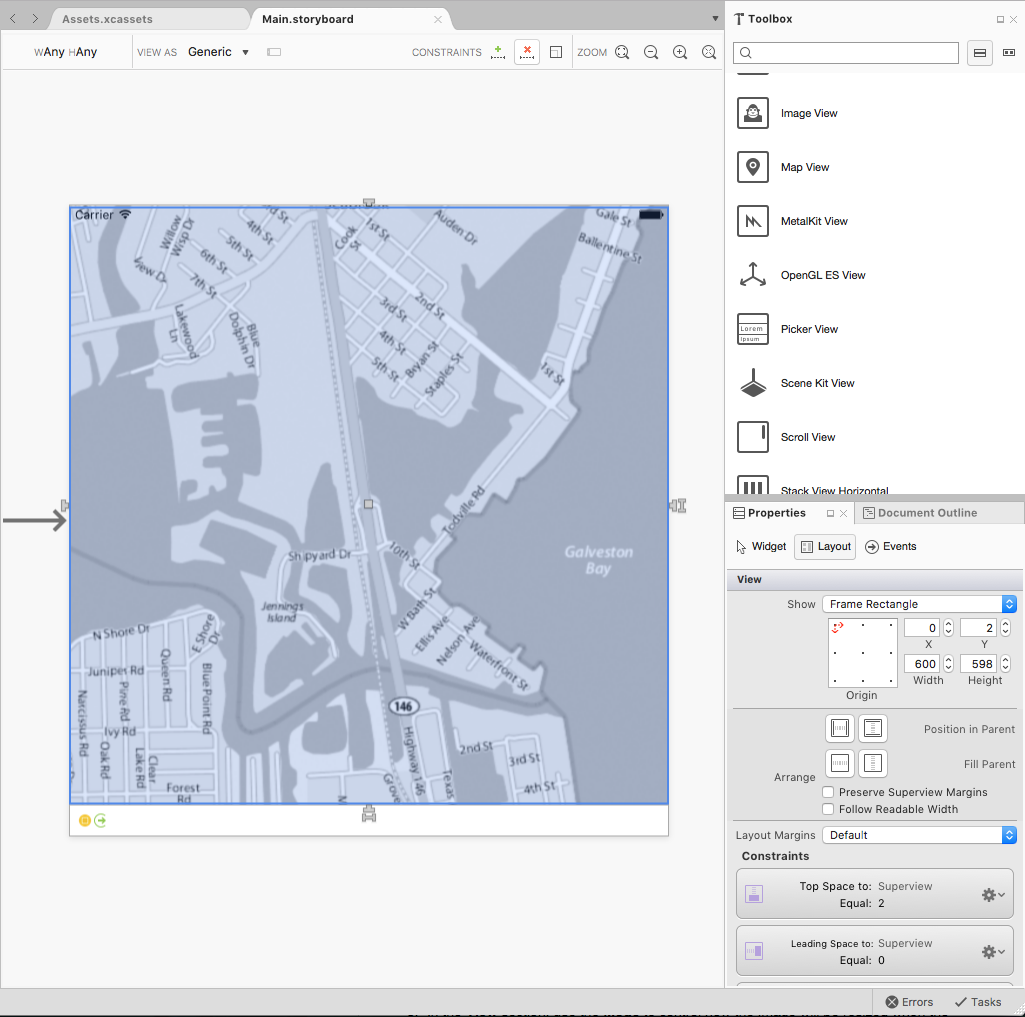
Po wybraniu widoku obrazu kliknij go ponownie, aby dodać ograniczenia:

Przeciągnij uchwyt w kształcie "T" na każdej krawędzi widoku obrazu do odpowiedniej strony ekranu, aby "przypiąć" obraz po bokach. W ten sposób widok obrazu będzie zmniejszany i zwiększany w miarę zmieniania rozmiaru ekranu.
Zapisz zmiany w scenorysie.
Wyświetlanie obrazu w kodzie
Podobnie jak w przypadku wyświetlania obrazu w scenorysie, po dodaniu obrazu do projektu platformy Xamarin.iOS przy użyciu katalogów zasobów można go łatwo wyświetlić przy użyciu kodu języka C#.
Spójrz na następujący przykład:
// Create an image view that will fill the
// parent image view and set the image from
// an Image Asset
var imageView = new UIImageView (View.Frame);
imageView.Image = UIImage.FromBundle ("Kemah");
// Add the Image View to the parent view
View.AddSubview (imageView);
Ten kod tworzy nowy UIImageView i nadaje mu początkowy rozmiar i pozycję. Następnie ładuje obraz z elementu zawartości obrazu dodanego do projektu i dodaje UIImageView element do elementu nadrzędnego UIView , aby go wyświetlić.