Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Ostrzeżenie
Projektant systemu iOS zostały wycofane w programie Visual Studio 2019 w wersji 16.8 i Visual Studio 2019 dla komputerów Mac w wersji 8.8 i usunięte w programie Visual Studio 2019 w wersji 16.9 i Visual Studio dla komputerów Mac w wersji 8.9. Zalecanym sposobem kompilowania interfejsów użytkownika systemu iOS jest bezpośrednie na komputerze Mac z uruchomionym narzędziem Xcode Interface Builder. Aby uzyskać więcej informacji, zobacz Projektowanie interfejsów użytkownika za pomocą programu Xcode.
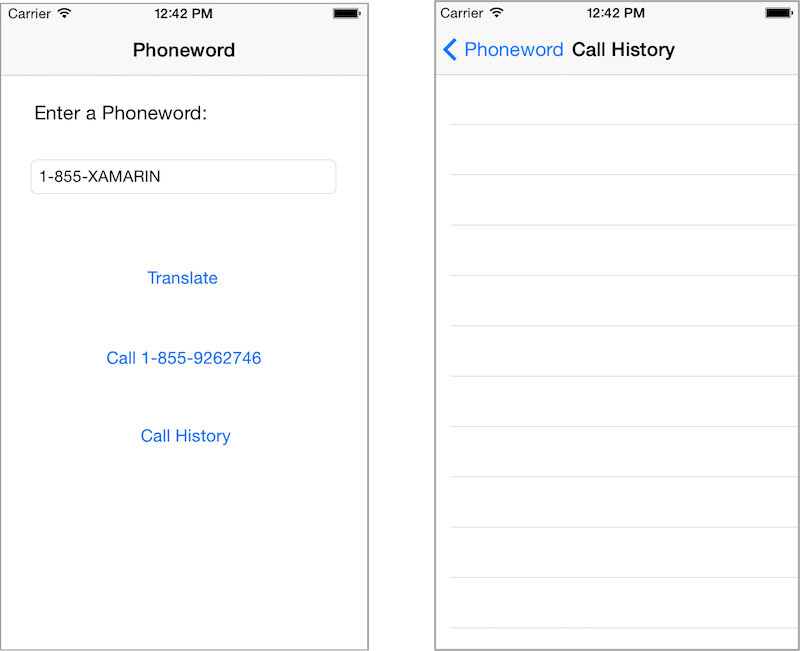
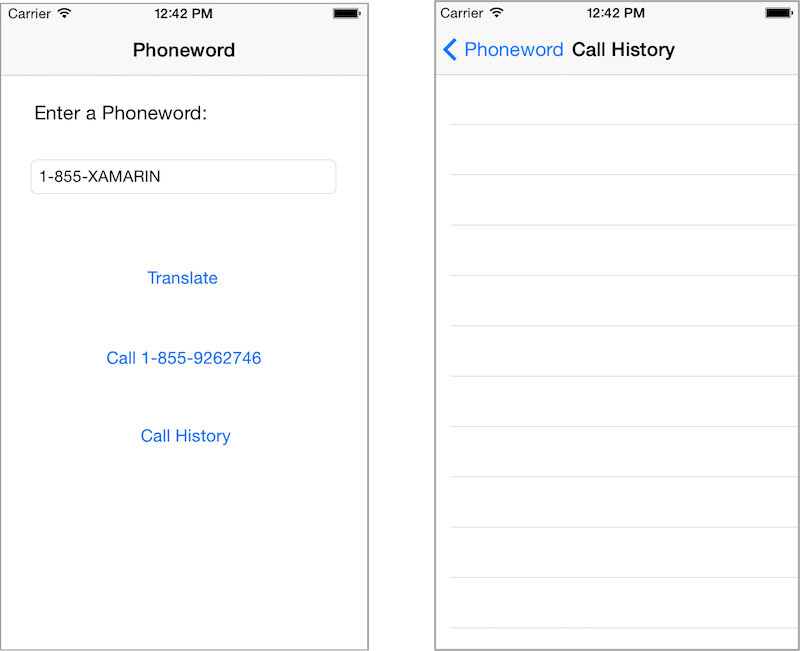
Ta część przewodnika spowoduje dodanie drugiego ekranu do aplikacji Telefon word, która wyświetla historię numerów telefonów, które zostały wywołane za pomocą aplikacji. Ostateczna aplikacja będzie mieć drugi ekran przedstawiający historię wywołań, jak pokazano na poniższym zrzucie ekranu:
Towarzyszące szczegółowe omówienie przejrzy aplikację, która jest kompilowana i omawia architekturę, nawigację i inne nowe pojęcia dotyczące systemu iOS, które napotykamy po drodze.
Wymagania
W tym przewodniku wznowiono, gdzie dokument Hello, iOS został wyłączony i wymaga ukończenia przewodnika Szybki start Hello, iOS.
Przewodnik w systemie macOS
Ten przewodnik spowoduje dodanie ekranu Historia wywołań do naszej aplikacji Telefon word.
Otwórz aplikację Telefon word w Visual Studio dla komputerów Mac.
Otwórz plik Main.storyboard z okienka rozwiązania:

Przeciągnij kontroler nawigacyjny z Przybornika na powierzchnię projektową (może być konieczne pomniejszeniu, aby dopasować je do powierzchni projektowej!):

Przeciągnij segue bez źródła (jest to szara strzałka z lewej strony kontrolera pojedynczego widoku) do kontrolera nawigacji, aby zmienić punkt początkowy aplikacji:

Wybierz istniejący kontroler widoku głównego, klikając pasek dolny, a następnie naciśnij przycisk Usuń , aby usunąć go z powierzchni projektowej. Następnie przenieś scenę Telefon word obok kontrolera nawigacji:

Ustaw kontrolkę ViewController jako kontroler widoku głównego kontrolera nawigacji. Naciśnij w dół klawisz Ctrl i kliknij wewnątrz kontrolera nawigacji. Powinna zostać wyświetlona niebieska linia. Następnie przytrzymując wciśnięty klawisz Ctrl, przeciągnij z kontrolera nawigacji do sceny Telefon word i wydania. Jest to nazywane przeciąganiem klawiszy Ctrl:

W oknie podręcznym ustaw relację na Root:

Kontrolka ViewController jest teraz kontrolerem widoku głównego kontrolera nawigacji:

Kliknij dwukrotnie pasek tytułu ekranu Telefon wordu i zmień tytuł na Telefon word:

Przeciągnij przycisk z przybornika i umieść go pod przyciskiem Wywołaj. Przeciągnij uchwyty, aby ustawić nową szerokość przycisku na taką samą szerokość jak przycisk wywołania:

W okienku właściwości zmień nazwę przycisku na CallHistoryButton i zmień tytuł na Historia wywołań:

Utwórz ekran Historia wywołań. Z przybornika przeciągnij kontroler widoku tabeli na powierzchnię projektową:

Następnie wybierz kontroler widoku tabeli, klikając czarny pasek w dolnej części sceny. W okienku właściwości zmień klasę kontrolera widoku tabeli na
CallHistoryControlleri naciśnij klawisz Enter:
Projektant systemu iOS wygeneruje niestandardową klasę zapasową o nazwie
CallHistoryControllerw celu zarządzania hierarchią widoku zawartości tego ekranu. Plik CallHistoryController.cs zostanie wyświetlony w okienku rozwiązania:
Kliknij dwukrotnie plik CallHistoryController.cs, aby go otworzyć i zastąp zawartość następującym kodem:
using System; using Foundation; using UIKit; using System.Collections.Generic; namespace Phoneword_iOS { public partial class CallHistoryController : UITableViewController { public List<string> PhoneNumbers { get; set; } static NSString callHistoryCellId = new NSString ("CallHistoryCell"); public CallHistoryController (IntPtr handle) : base (handle) { TableView.RegisterClassForCellReuse (typeof(UITableViewCell), callHistoryCellId); TableView.Source = new CallHistoryDataSource (this); PhoneNumbers = new List<string> (); } class CallHistoryDataSource : UITableViewSource { CallHistoryController controller; public CallHistoryDataSource (CallHistoryController controller) { this.controller = controller; } public override nint RowsInSection (UITableView tableView, nint section) { return controller.PhoneNumbers.Count; } public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath) { var cell = tableView.DequeueReusableCell (CallHistoryController.callHistoryCellId); int row = indexPath.Row; cell.TextLabel.Text = controller.PhoneNumbers [row]; return cell; } } } }Zapisz aplikację (⌘ + s) i skompiluj ją (} + b), aby upewnić się, że nie ma żadnych błędów.
Utwórz segue (przejście) między sceną Telefon word a sceną Historii wywołań. W scenie Telefon word wybierz przycisk Historia wywołań i przeciągnij klawisze Ctrl-przeciągnij z przycisku do sceny Historia wywołań:

W okienku wyskakującym akcji segue wybierz pozycję Pokaż
Projektant systemu iOS doda segue między dwiema scenami:

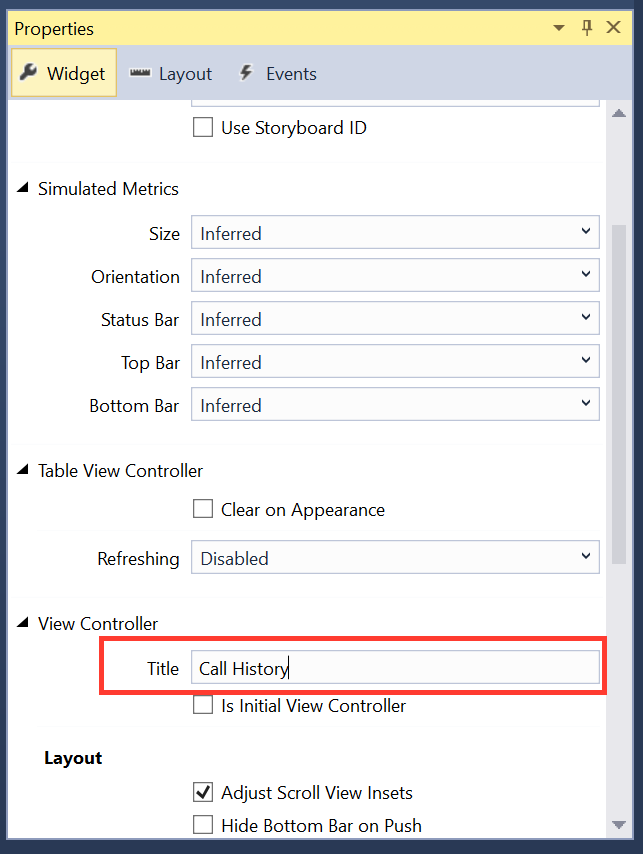
Dodaj tytuł do kontrolera widoku tabeli, wybierając czarny pasek w dolnej części sceny i zmieniając tytuł kontrolera widoku na Historia wywołań w okienku właściwości:

Po uruchomieniu aplikacji przycisk Historia połączeń otworzy ekran Historia wywołań, ale widok tabeli będzie pusty, ponieważ nie ma kodu do śledzenia i wyświetlania numerów telefonów.
Ta aplikacja będzie przechowywać numery telefonów jako listę ciągów.
Dodaj dyrektywę
usingdlaSystem.Collections.Genericelementu w górnej części kontrolki ViewController:using System.Collections.Generic;Zmodyfikuj klasę
ViewControllerprzy użyciu następującego kodu:using System; using System.Collections.Generic; using Foundation; using UIKit; namespace Phoneword_iOS { public partial class ViewController : UIViewController { string translatedNumber = ""; public List<string> PhoneNumbers { get; set; } protected ViewController(IntPtr handle) : base(handle) { //initialize list of phone numbers called for Call History screen PhoneNumbers = new List<string>(); } public override void ViewDidLoad() { base.ViewDidLoad(); // Perform any additional setup after loading the view, typically from a nib. TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber( PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder(); if (translatedNumber == "") { CallButton.SetTitle("Call ", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } }; CallButton.TouchUpInside += (object sender, EventArgs e) => { //Store the phone number that we're dialing in PhoneNumbers PhoneNumbers.Add(translatedNumber); // Use URL handler with tel: prefix to invoke Apple's Phone app... var url = new NSUrl("tel:" + translatedNumber); // otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl(url)) { var alert = UIAlertController.Create("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction(UIAlertAction.Create("Ok", UIAlertActionStyle.Default, null)); PresentViewController(alert, true, null); } }; } public override void PrepareForSegue(UIStoryboardSegue segue, NSObject sender) { base.PrepareForSegue(segue, sender); // set the view controller that’s powering the screen we’re // transitioning to var callHistoryController = segue.DestinationViewController as CallHistoryController; //set the table view controller’s list of phone numbers to the // list of dialed phone numbers if (callHistoryController != null) { callHistoryController.PhoneNumbers = PhoneNumbers; } } } }W tym miejscu dzieje się kilka rzeczy:
- Zmienna
translatedNumberzostała przeniesionaViewDidLoadz metody do zmiennej na poziomie klasy. - Kod CallButton został zmodyfikowany w celu dodania numerów telefonicznych do listy numerów telefonów przez wywołanie metody
PhoneNumbers.Add(translatedNumber). - Dodano
PrepareForSeguemetodę .
Zapisz i skompiluj aplikację, aby upewnić się, że nie ma żadnych błędów.
- Zmienna
Naciśnij przycisk Start, aby uruchomić aplikację w symulatorze systemu iOS:

Gratulujemy ukończenia pierwszej wieloekranowej aplikacji platformy Xamarin.iOS!
Przewodnik po systemie Windows
Ten przewodnik spowoduje dodanie ekranu Historia wywołań do naszej aplikacji Telefon word.
Otwórz aplikację Telefon word w programie Visual Studio. Pamiętaj, że konieczne jest nawiązanie połączenia z komputerem Mac w celu korzystania z Projektant systemu iOS i symulatora systemu iOS.
Zacznij od edytowania interfejsu użytkownika. Otwórz plik Main.storyboard z Eksplorator rozwiązań, upewniając się, że opcja Wyświetl jako jest ustawiona na wartość i Telefon 6:

Przeciągnij kontroler nawigacyjny z przybornika na powierzchnię projektową:

Przeciągnij scenę Sourceless Segue (jest to szara strzałka po lewej stronie sceny Telefon word) ze sceny Telefon word do kontrolera nawigacji, aby zmienić punkt początkowy aplikacji:

Wybierz kontroler widoku głównego, klikając czarny pasek, a następnie naciśnij przycisk Usuń, aby usunąć go z powierzchni projektowej. Następnie przenieś scenę Telefon word obok kontrolera nawigacji:

Ustaw kontrolkę ViewController jako kontroler widoku głównego kontrolera nawigacji. Naciśnij klawisz Ctrl i kliknij wewnątrz kontrolera nawigacji. Powinna zostać wyświetlona niebieska linia. Następnie nadal przytrzymując klawisz Ctrl, przeciągnij z kontrolera nawigacji do sceny Telefon word i zwolnij. Jest to nazywane przeciąganiem klawiszy Ctrl:

W oknie podręcznym ustaw relację na Root:

Kontrolka ViewController jest teraz kontrolerem widoku głównego kontrolera nawigacji.
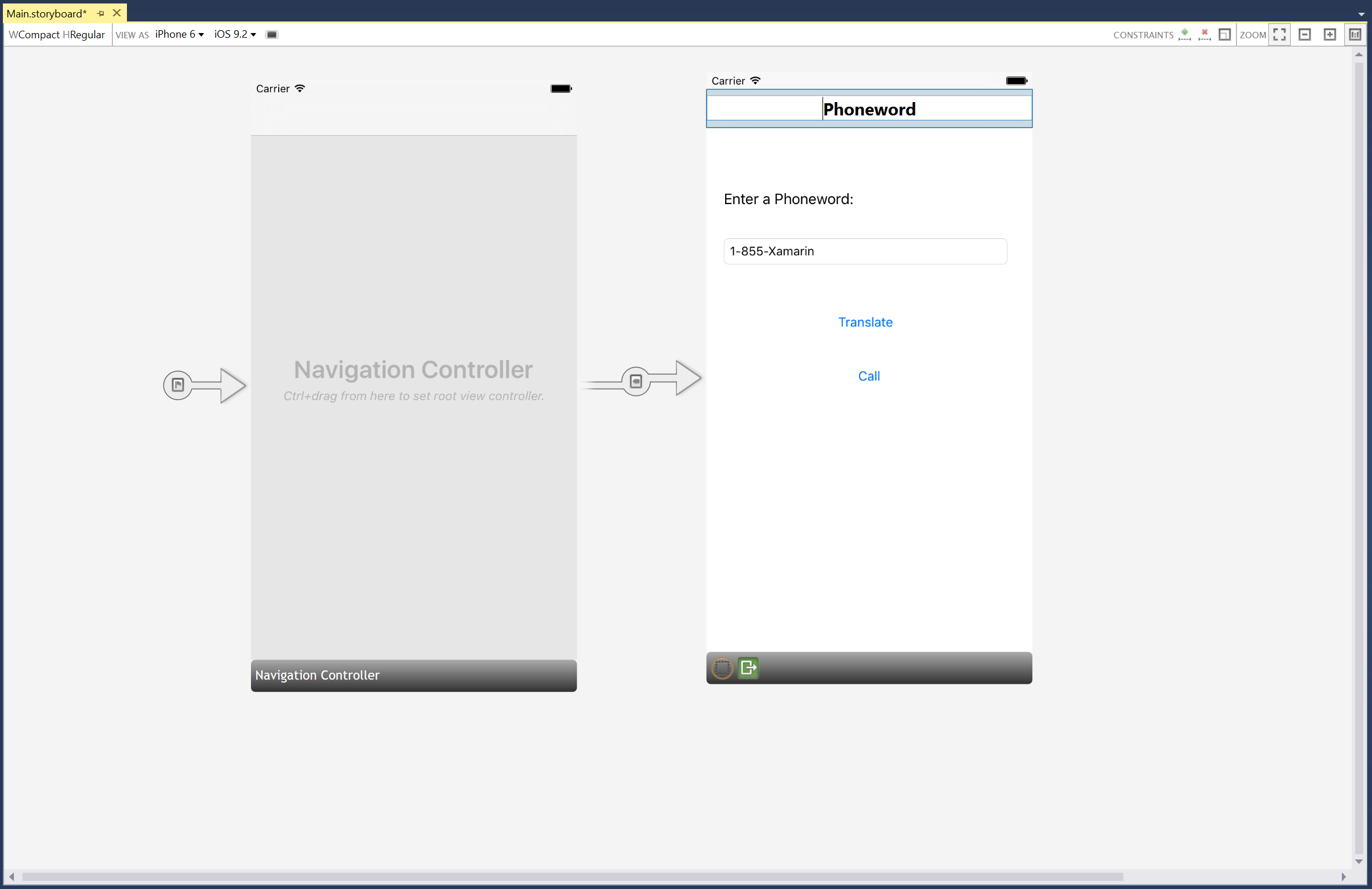
Kliknij dwukrotnie pasek tytułu ekranu Telefon wordu i zmień tytuł na Telefon word:

Przeciągnij przycisk z przybornika i umieść go pod przyciskiem Wywołaj. Przeciągnij uchwyty, aby ustawić nową szerokość przycisku na taką samą szerokość jak przycisk wywołania:

W Eksploratorze właściwości zmień nazwęprzycisku
CallHistoryButtonna i zmień tytuł na Historia wywołań:
Utwórz ekran Historia wywołań. Z przybornika przeciągnij kontroler widoku tabeli na powierzchnię projektową:

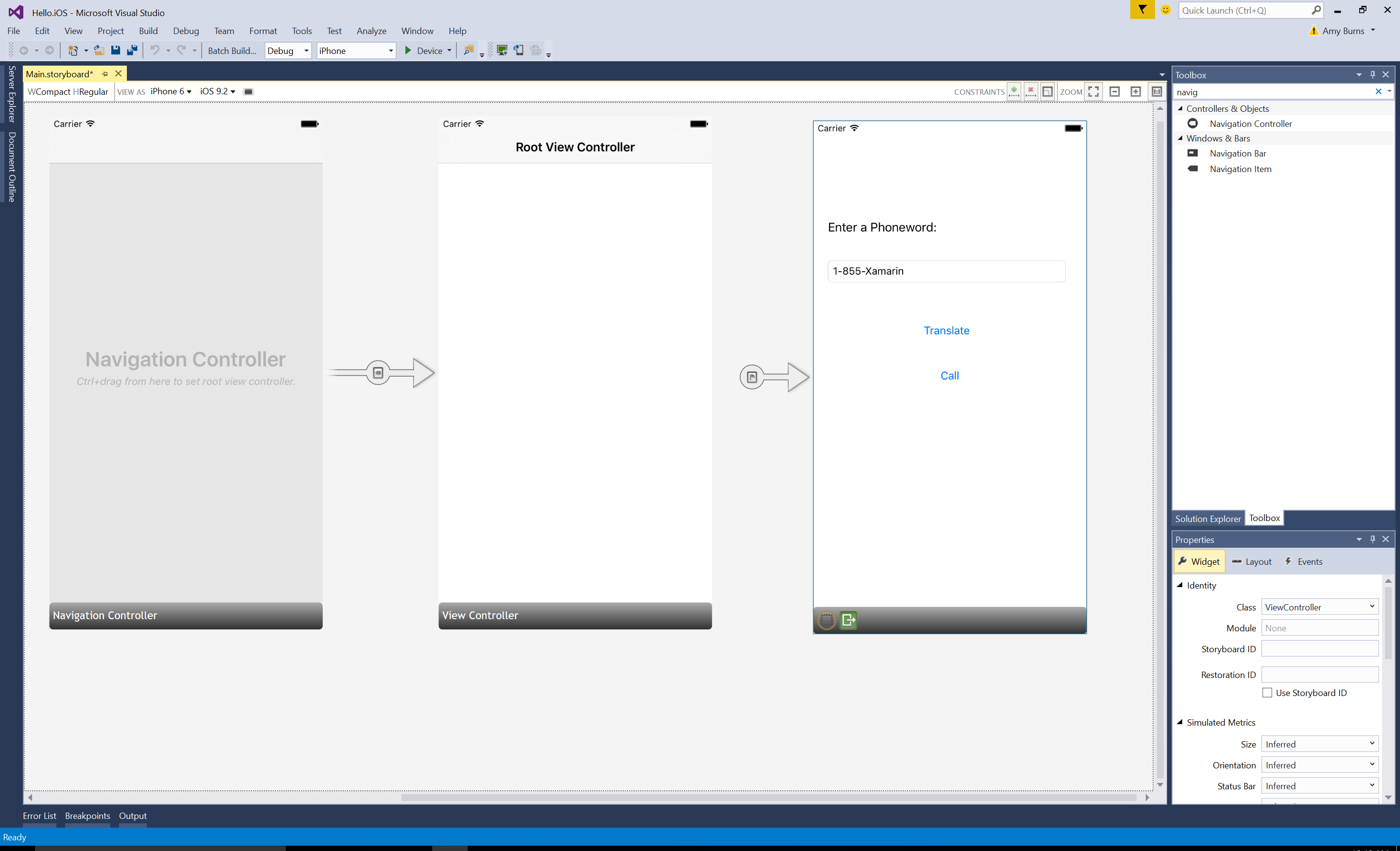
Wybierz kontroler widoku tabeli, klikając czarny pasek u dołu sceny. W Eksploratorze właściwości zmień klasę kontrolera widoku tabeli na
CallHistoryControlleri naciśnij klawisz Enter:
Projektant systemu iOS wygeneruje niestandardową klasę zapasową o nazwie
CallHistoryControllerw celu zarządzania hierarchią widoku zawartości tego ekranu. Plik CallHistoryController.cs zostanie wyświetlony w Eksplorator rozwiązań:
Kliknij dwukrotnie plik CallHistoryController.cs, aby go otworzyć i zastąp zawartość następującym kodem:
using System; using Foundation; using UIKit; using System.Collections.Generic; namespace Phoneword { public partial class CallHistoryController : UITableViewController { public List<String> PhoneNumbers { get; set; } static NSString callHistoryCellId = new NSString ("CallHistoryCell"); public CallHistoryController (IntPtr handle) : base (handle) { TableView.RegisterClassForCellReuse (typeof(UITableViewCell), callHistoryCellId); TableView.Source = new CallHistoryDataSource (this); PhoneNumbers = new List<string> (); } class CallHistoryDataSource : UITableViewSource { CallHistoryController controller; public CallHistoryDataSource (CallHistoryController controller) { this.controller = controller; } // Returns the number of rows in each section of the table public override nint RowsInSection (UITableView tableView, nint section) { return controller.PhoneNumbers.Count; } public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath) { var cell = tableView.DequeueReusableCell (CallHistoryController.callHistoryCellId); int row = indexPath.Row; cell.TextLabel.Text = controller.PhoneNumbers [row]; return cell; } } } }Zapisz aplikację i skompiluj ją, aby upewnić się, że nie ma żadnych błędów. Na razie można zignorować wszelkie ostrzeżenia kompilacji.
Utwórz segue (przejście) między sceną Telefon word a sceną Historii wywołań. W scenie Telefon word wybierz przycisk Historia wywołań i przeciągnij klawisze Ctrl-przeciągnij z przycisku do sceny Historia wywołań:

W okienku wyskakującym akcji segue wybierz pozycję Pokaż:

Projektant systemu iOS doda segue między dwiema scenami:

Dodaj tytuł do kontrolera widoku tabeli, wybierając czarny pasek w dolnej części sceny i zmieniając tytuł kontrolera > widoku na Historia wywołań w Eksploratorze właściwości:

Po uruchomieniu aplikacji przycisk Historia połączeń otworzy ekran Historia wywołań, ale widok tabeli będzie pusty, ponieważ nie ma kodu do śledzenia i wyświetlania numerów telefonów.
Ta aplikacja będzie przechowywać numery telefonów jako listę ciągów.
Dodaj dyrektywę
usingdlaSystem.Collections.Genericelementu w górnej części kontrolki ViewController:using System.Collections.Generic;Zmodyfikuj klasę
ViewControllerprzy użyciu następującego kodu:using System; using System.Collections.Generic; using Foundation; using UIKit; namespace Phoneword_iOS { public partial class ViewController : UIViewController { string translatedNumber = ""; public List<string> PhoneNumbers { get; set; } protected ViewController(IntPtr handle) : base(handle) { //initialize list of phone numbers called for Call History screen PhoneNumbers = new List<string>(); } public override void ViewDidLoad() { base.ViewDidLoad(); // Perform any additional setup after loading the view, typically from a nib. TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber( PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder(); if (translatedNumber == "") { CallButton.SetTitle("Call ", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } }; CallButton.TouchUpInside += (object sender, EventArgs e) => { //Store the phone number that we're dialing in PhoneNumbers PhoneNumbers.Add(translatedNumber); // Use URL handler with tel: prefix to invoke Apple's Phone app... var url = new NSUrl("tel:" + translatedNumber); // otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl(url)) { var alert = UIAlertController.Create("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction(UIAlertAction.Create("Ok", UIAlertActionStyle.Default, null)); PresentViewController(alert, true, null); } }; } public override void PrepareForSegue(UIStoryboardSegue segue, NSObject sender) { base.PrepareForSegue(segue, sender); // set the view controller that’s powering the screen we’re // transitioning to var callHistoryController = segue.DestinationViewController as CallHistoryController; //set the table view controller’s list of phone numbers to the // list of dialed phone numbers if (callHistoryController != null) { callHistoryController.PhoneNumbers = PhoneNumbers; } } } }W tym miejscu dzieje się kilka rzeczy
- Zmienna
translatedNumberzostała przeniesiona zViewDidLoadmetody do zmiennej na poziomie klasy. - Kod CallButton został zmodyfikowany w celu dodania numerów telefonicznych do listy numerów telefonów przez wywołanie
PhoneNumbers.Add(translatedNumber) - Dodano
PrepareForSeguemetodę
Zapisz i skompiluj aplikację, aby upewnić się, że nie ma żadnych błędów.
Zapisz i skompiluj aplikację, aby upewnić się, że nie ma żadnych błędów.
- Zmienna
Naciśnij przycisk Start, aby uruchomić aplikację w symulatorze systemu iOS:

Gratulujemy ukończenia pierwszej wieloekranowej aplikacji platformy Xamarin.iOS!
Aplikacja może teraz obsługiwać nawigację przy użyciu segues scenorysów i w kodzie. Teraz nadszedł czas, aby odciąć narzędzia i umiejętności, które właśnie poznaliśmy w funkcji Hello, iOS Multiscreen Deep Dive.
