Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Ostrzeżenie
Projektant systemu iOS został wycofany w programie Visual Studio 2019 w wersji 16.8 i Visual Studio 2019 dla komputerów Mac w wersji 8.8 i został usunięty w programie Visual Studio 2019 w wersji 16.9 i Visual Studio dla komputerów Mac w wersji 8.9. Zalecanym sposobem kompilowania interfejsów użytkownika systemu iOS jest bezpośrednie na komputerze Mac z uruchomionym narzędziem Xcode Interface Builder. Aby uzyskać więcej informacji, zobacz Projektowanie interfejsów użytkownika za pomocą programu Xcode.
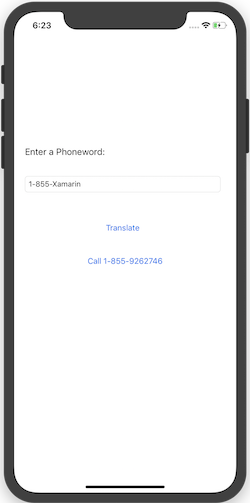
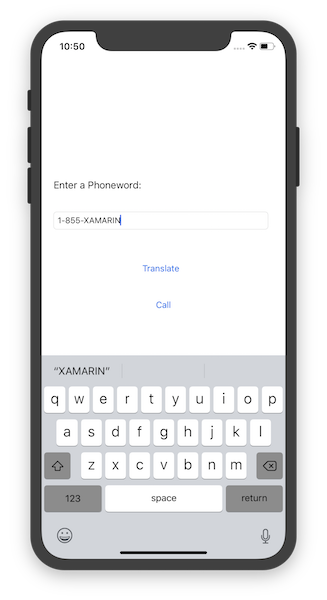
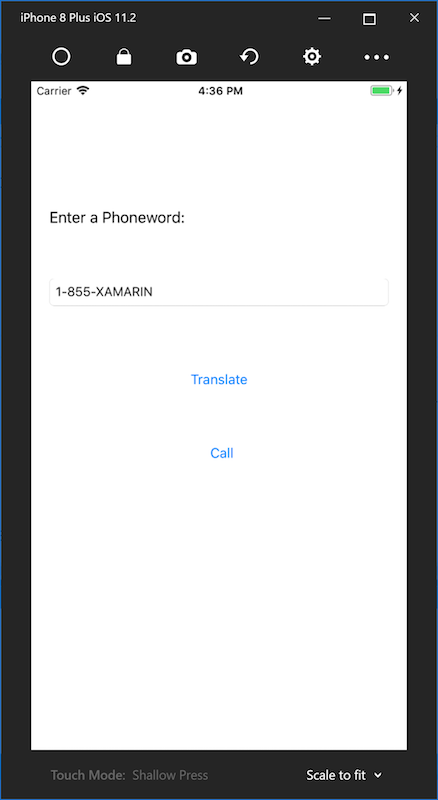
W tym przewodniku opisano sposób tworzenia aplikacji, która tłumaczy alfanumeryczny numer telefonu wprowadzony przez użytkownika na numeryczny numer telefonu, a następnie wywołuje ten numer. Ostateczna aplikacja wygląda następująco:
Wymagania
Programowanie dla systemu iOS przy użyciu platformy Xamarin wymaga:
- Komputer Mac z systemem macOS High Sierra (10.13) lub nowszym.
- Najnowsza wersja zestawu Xcode i zestawu SDK systemu iOS zainstalowana ze sklepu App Store .
Platforma Xamarin.iOS współdziała z następującą konfiguracją:
- Najnowsza wersja Visual Studio dla komputerów Mac, która pasuje do powyższych specyfikacji.
Przewodnik instalacji platformy Xamarin.iOS dla komputerów Mac jest dostępny dla instrukcji instalacji krok po kroku
Platforma Xamarin.iOS współdziała z następującą konfiguracją:
- Najnowsza wersja programu Visual Studio 2019 lub Visual Studio 2017 Community, Professional lub Enterprise w systemie Windows 10 w połączeniu z hostem kompilacji dla komputerów Mac, który pasuje do powyższych specyfikacji.
Przewodnik instalacji systemu Windows platformy Xamarin.iOS jest dostępny dla instrukcji instalacji krok po kroku.
Przed rozpoczęciem pobierz zestaw ikon aplikacji platformy Xamarin.
przewodnik Visual Studio dla komputerów Mac
W tym przewodniku opisano sposób tworzenia aplikacji o nazwie Phoneword, która tłumaczy alfanumeryczny numer telefonu na numeryczny numer telefonu.
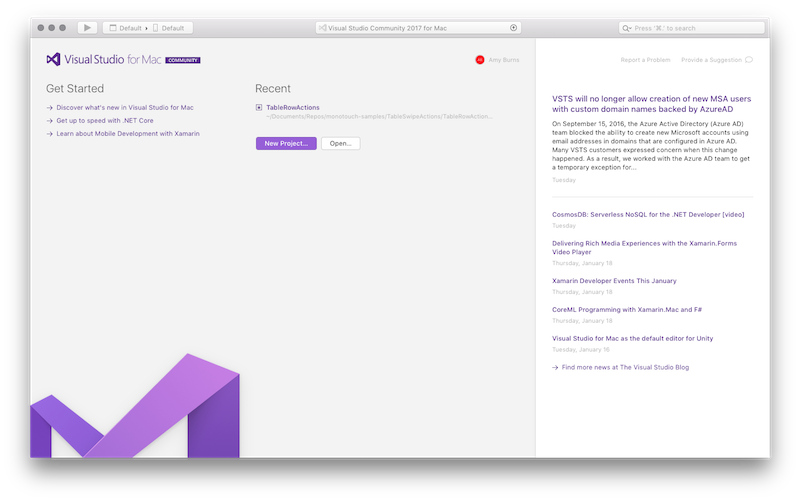
Uruchom Visual Studio dla komputerów Mac z folderu Aplikacje lub funkcji Spotlight:

Na ekranie uruchamiania kliknij pozycję Nowy projekt... w celu utworzenia nowego rozwiązania platformy Xamarin.iOS:

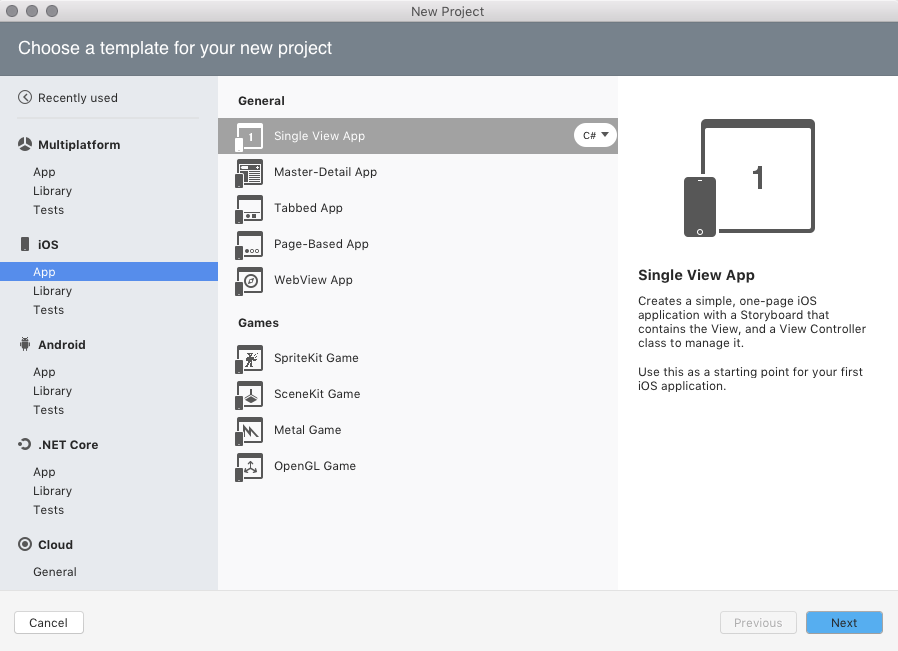
W oknie dialogowym Nowe rozwiązanie wybierz szablon Aplikacja z jednym widokiem aplikacji > systemu iOS>, upewniając się, że wybrano język C#. Kliknij przycisk Dalej:

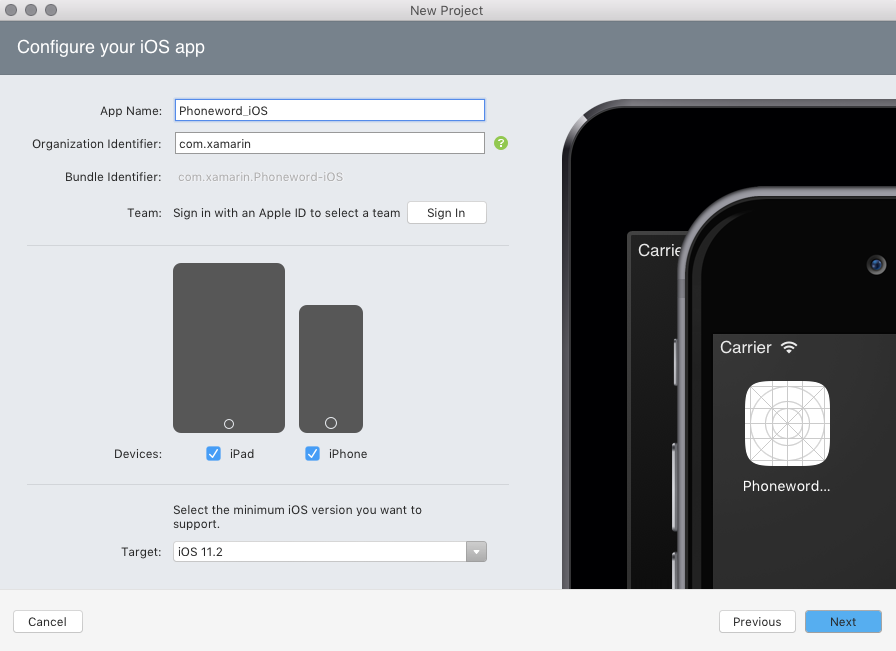
Skonfiguruj aplikację. Nadaj jej nazwę
Phoneword_iOSi pozostaw wszystko inne jako domyślne. Kliknij przycisk Dalej:
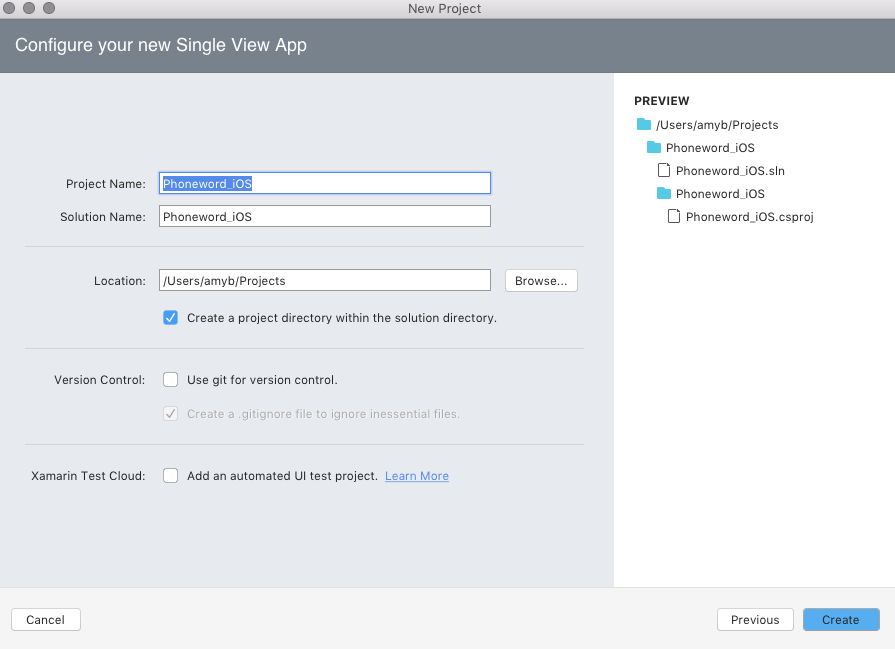
Pozostaw wartość Project (Projekt) i Solution Name (Nazwa rozwiązania) w następujący sposób. Wybierz tutaj lokalizację projektu lub zachowaj ją jako domyślną:

Kliknij przycisk Utwórz , aby utworzyć rozwiązanie.
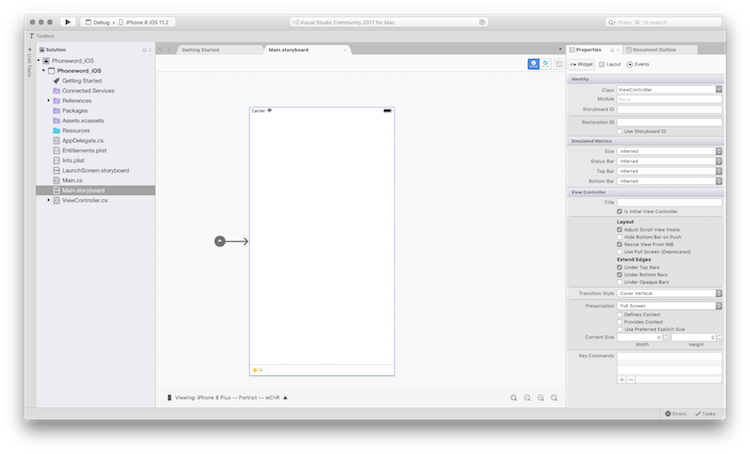
Otwórz plik Main.storyboard, klikając go dwukrotnie w okienku rozwiązania. Upewnij się, że plik został otwarty przy użyciu projektanta programu Visual Studio iOS (kliknij prawym przyciskiem myszy scenorys i wybierz polecenie Otwórz za pomocą > projektanta systemu iOS). Zapewnia to sposób wizualnego tworzenia interfejsu użytkownika:

Należy pamiętać, że klasy rozmiarów są domyślnie włączone. Zapoznaj się z przewodnikiem Unified Storyboards , aby dowiedzieć się więcej o nich.
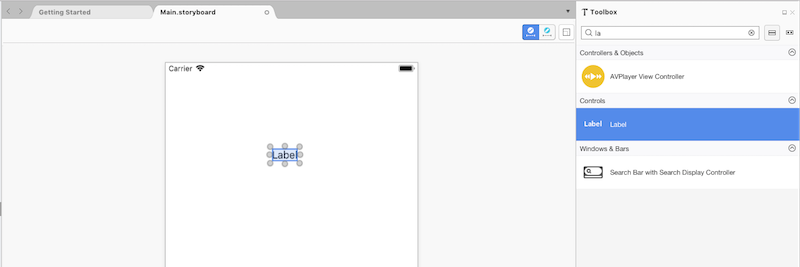
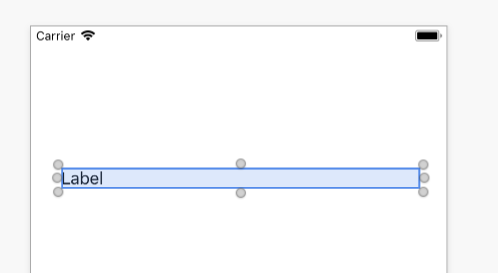
W okienku przybornika wpisz "label" na pasku wyszukiwania i przeciągnij etykietę na powierzchnię projektową (obszar w środku):

Uwaga
W dowolnym momencie możesz wyświetlić okienko właściwości lub przybornik, przechodząc do okienka widoków>.
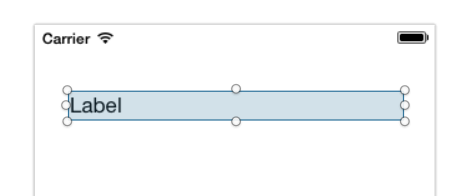
Pobierz uchwyty kontrolek przeciągania (okręgi wokół kontrolki) i ustaw etykietę na szerszą:

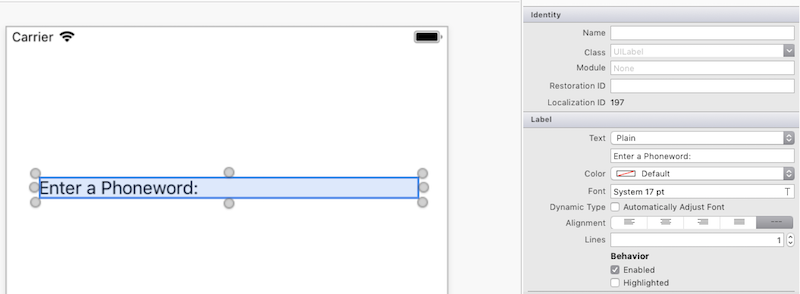
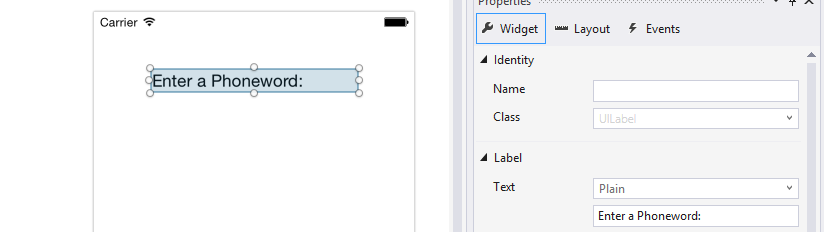
Po wybraniu etykiety na powierzchni projektowej użyj okienka właściwości Właściwości, aby zmienić właściwość Text etykiety na "Wprowadź phoneword:"

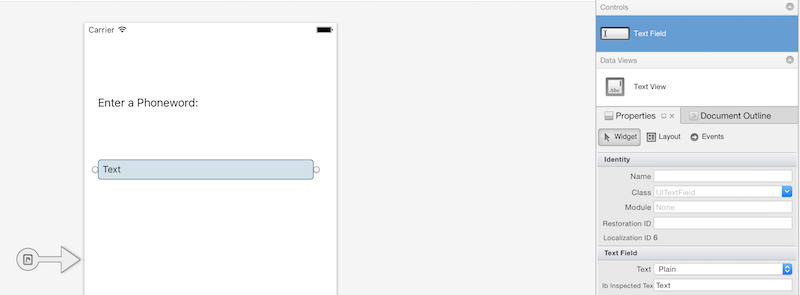
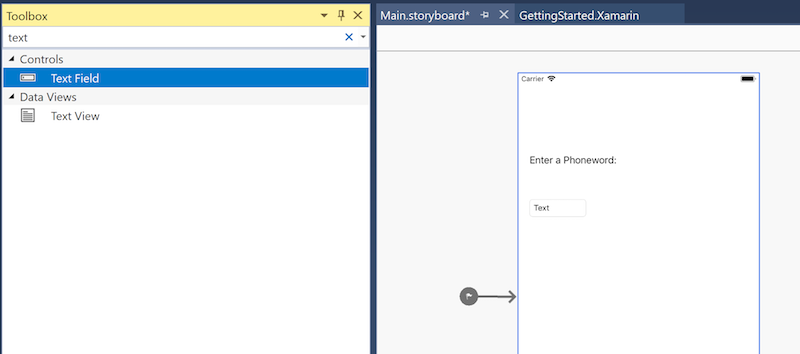
Wyszukaj "pole tekstowe" w przyborniku i przeciągnij pole tekstowe z przybornika na powierzchnię projektową i umieść je pod etykietą. Dopasuj szerokość, aż pole tekstowe ma taką samą szerokość jak etykieta:

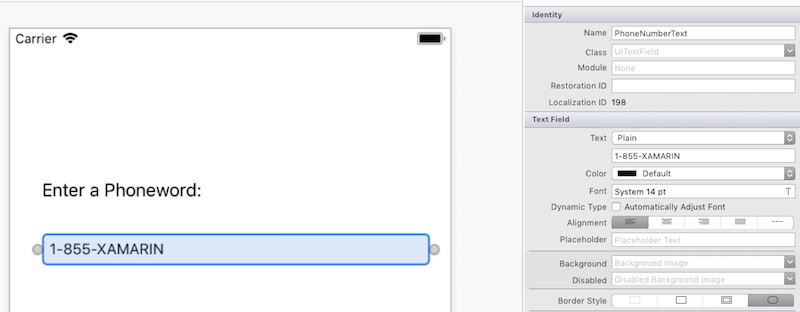
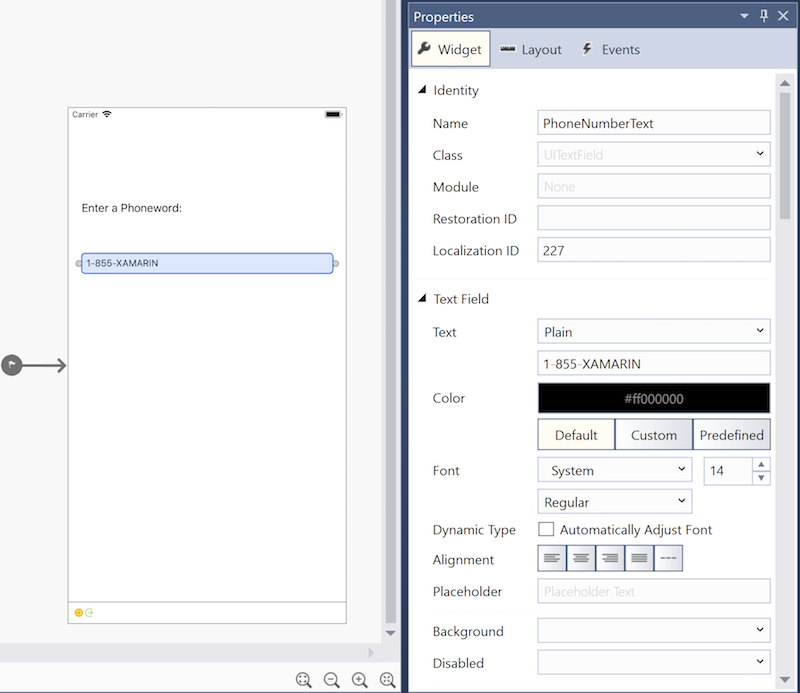
Po wybraniu pola tekstowego na powierzchni projektowej zmień właściwość Nazwa pola tekstowego w sekcji Tożsamość okienka właściwości na
PhoneNumberText, a następnie zmień właściwość Text na "1-855-XAMARIN":
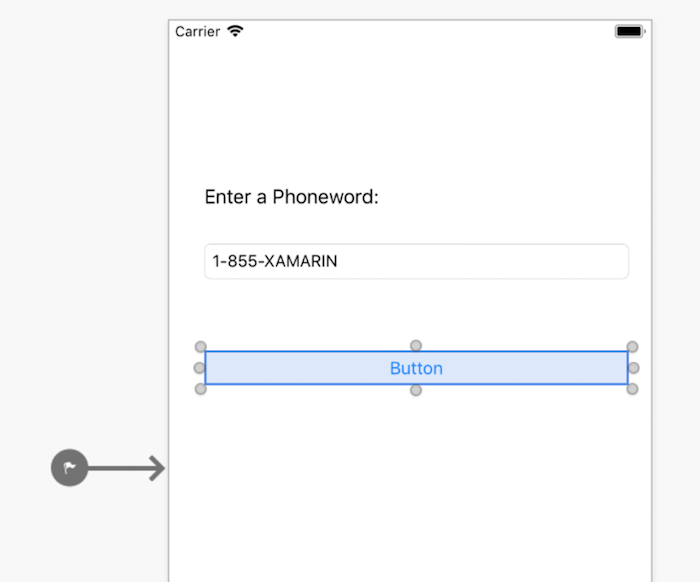
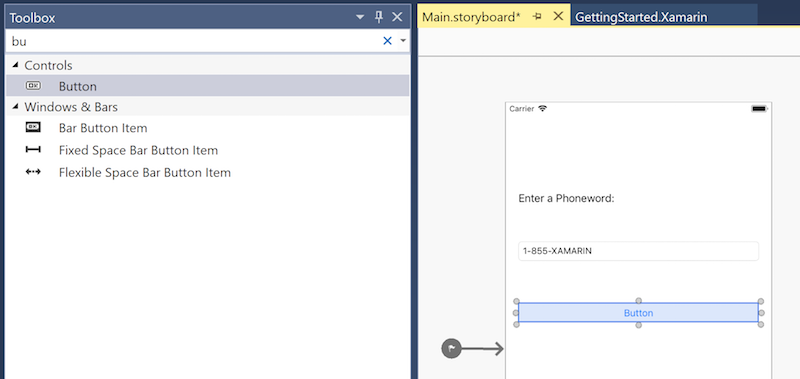
Przeciągnij przycisk z przybornika na powierzchnię projektową i umieść go pod polem tekstowym. Dopasuj szerokość, tak aby przycisk był tak szeroki, jak pole tekstowe i etykieta:

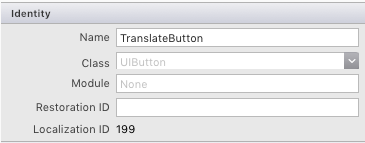
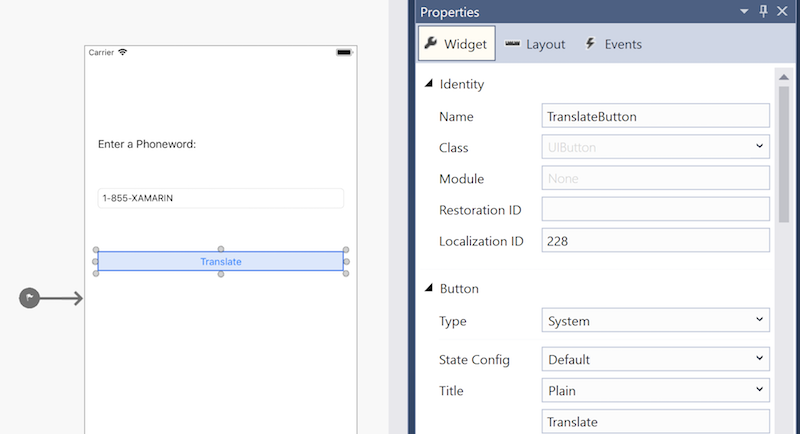
Po wybraniu przycisku na powierzchni projektowej zmień właściwość Name w sekcji Tożsamość okienka właściwości na
TranslateButton. Zmień właściwość Title na "Translate":
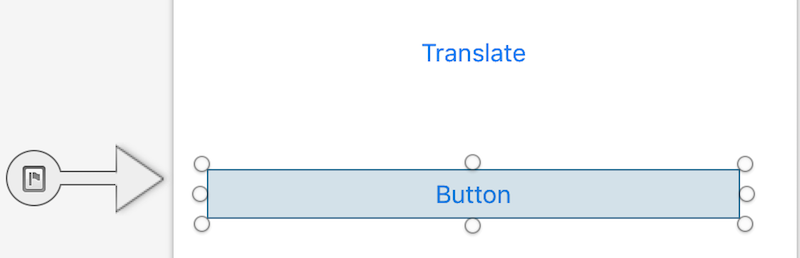
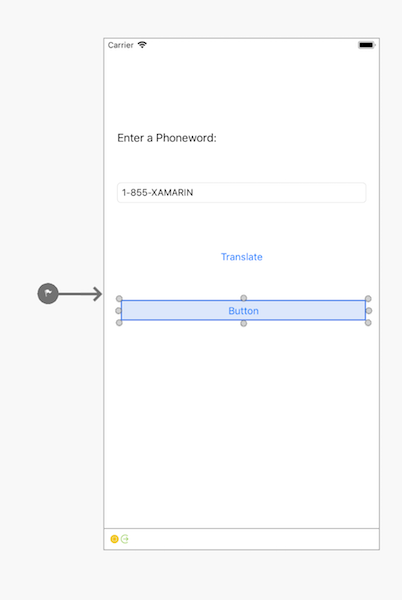
Powtórz dwa kroki powyżej i przeciągnij przycisk z przybornika na powierzchnię projektową i umieść go pod pierwszym przyciskiem. Dopasuj szerokość, tak aby przycisk był tak szeroki, jak pierwszy przycisk:

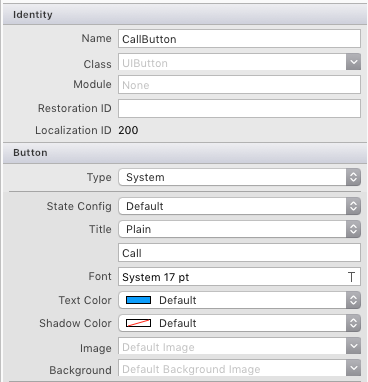
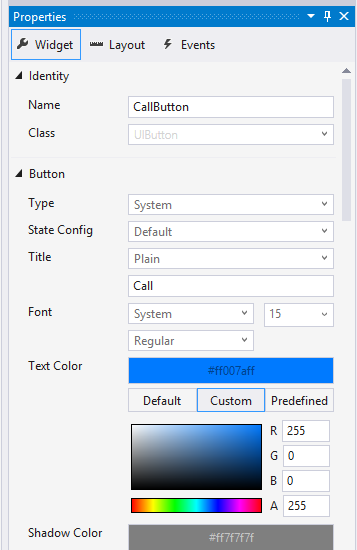
Po wybraniu drugiego przycisku na powierzchni projektowej zmień właściwość Name w sekcji Tożsamość okienka właściwości na
CallButton. Zmień właściwość Title na "Call":
Zapisz zmiany, przechodząc do pozycji Zapisz plik > lub naciskając ⌘ + s.
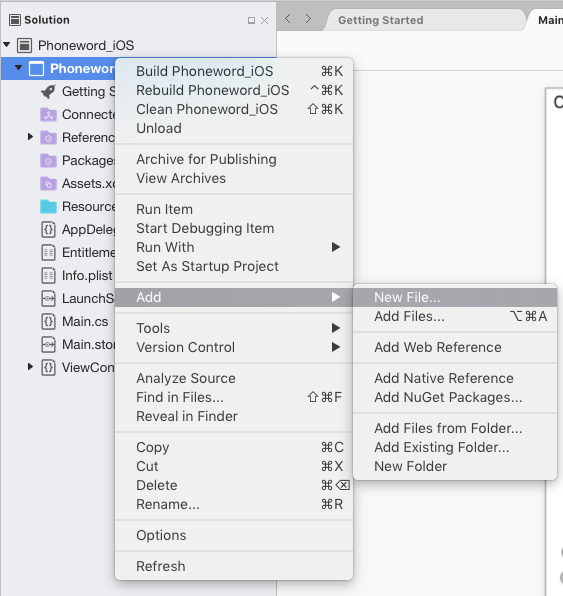
Niektóre logiki należy dodać do aplikacji, aby przetłumaczyć numery telefonów z alfanumeryczne na liczbowe. Dodaj nowy plik do projektu, klikając prawym przyciskiem myszy projekt Phoneword_iOS w okienku rozwiązania i wybierając polecenie Dodaj > nowy plik... lub naciskając ⌘ + n:

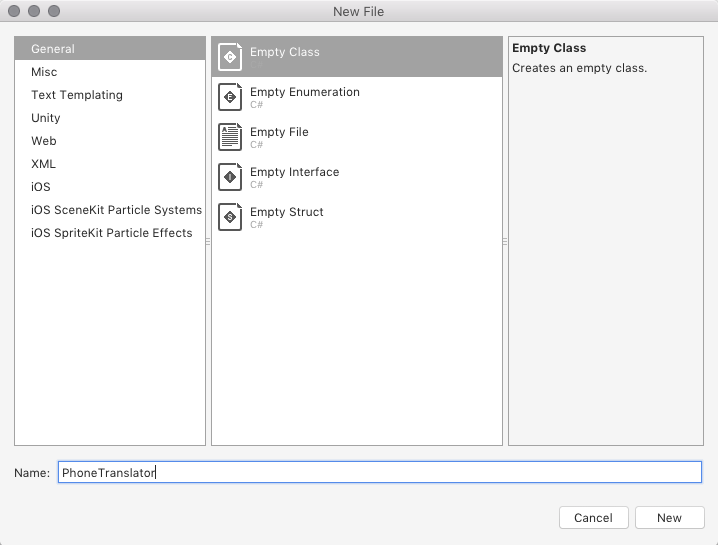
W oknie dialogowym Nowy plik wybierz pozycję Ogólne > Pusta klasa i nadaj nowej nazwie nowy plik
PhoneTranslator:
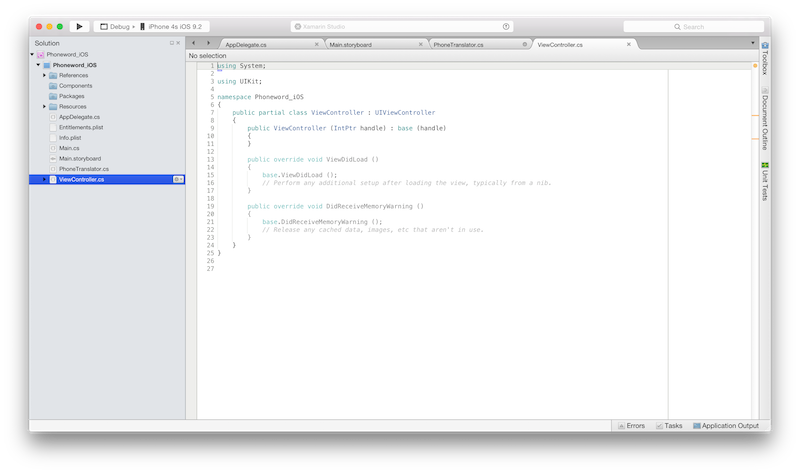
Spowoduje to utworzenie nowej, pustej klasy języka C#. Usuń cały kod szablonu i zastąp go następującym kodem:
using System.Text; using System; namespace Phoneword_iOS { public static class PhoneTranslator { public static string ToNumber(string raw) { if (string.IsNullOrWhiteSpace(raw)) { return ""; } else { raw = raw.ToUpperInvariant(); } var newNumber = new StringBuilder(); foreach (var c in raw) { if (" -0123456789".Contains(c)) { newNumber.Append(c); } else { var result = TranslateToNumber(c); if (result != null) { newNumber.Append(result); } } // otherwise we've skipped a non-numeric char } return newNumber.ToString(); } static bool Contains (this string keyString, char c) { return keyString.IndexOf(c) >= 0; } static int? TranslateToNumber(char c) { if ("ABC".Contains(c)) { return 2; } else if ("DEF".Contains(c)) { return 3; } else if ("GHI".Contains(c)) { return 4; } else if ("JKL".Contains(c)) { return 5; } else if ("MNO".Contains(c)) { return 6; } else if ("PQRS".Contains(c)) { return 7; } else if ("TUV".Contains(c)) { return 8; } else if ("WXYZ".Contains(c)) { return 9; } return null; } } }Zapisz plik PhoneTranslator.cs i zamknij go.
Dodaj kod, aby połączyć interfejs użytkownika. Aby to zrobić, kliknij dwukrotnie ViewController.cs w okienku rozwiązania, aby go otworzyć:

Zacznij od podłączenia do .
TranslateButtonW klasie ViewController znajdź metodęViewDidLoadi dodaj następujący kod pod wywołaniembase.ViewDidLoad():string translatedNumber = ""; TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber( PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder (); if (translatedNumber == "") { CallButton.SetTitle ("Call ", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } };Dołącz
using Phoneword_iOS;, jeśli przestrzeń nazw pliku jest inna.Dodaj kod, aby odpowiedzieć użytkownikowi na naciśnięcie drugiego przycisku o nazwie
CallButton. Umieść następujący kod poniżej kodu plikuTranslateButtoni dodajusing Foundation;go na początku pliku:CallButton.TouchUpInside += (object sender, EventArgs e) => { // Use URL handler with tel: prefix to invoke Apple's Phone app... var url = new NSUrl ("tel:" + translatedNumber); // ...otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); } };Zapisz zmiany, a następnie skompiluj aplikację, wybierając pozycję Skompiluj > wszystko lub naciskając ⌘ + B. Jeśli aplikacja zostanie skompilowana, w górnej części środowiska IDE pojawi się komunikat o powodzeniu:

Jeśli występują błędy, wykonaj poprzednie kroki i popraw wszelkie błędy do momentu pomyślnego skompilowania aplikacji.
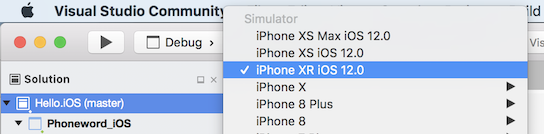
Na koniec przetestuj aplikację w symulatorze systemu iOS. W lewym górnym rogu środowiska IDE wybierz pozycję Debuguj z pierwszej listy rozwijanej i iPhone XR dla systemu iOS 12.0 (lub innego dostępnego symulatora) z drugiej listy rozwijanej i naciśnij przycisk Start (trójkątny przycisk przypominający przycisk Odtwarzania):

Spowoduje to uruchomienie aplikacji wewnątrz symulatora systemu iOS:

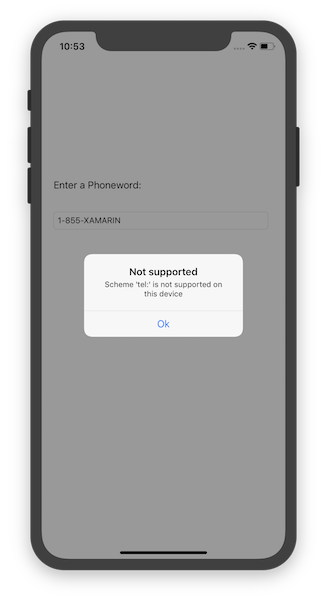
Połączenia telefoniczne nie są obsługiwane w symulatorze systemu iOS; Zamiast tego podczas próby umieszczenia wywołania zostanie wyświetlone okno dialogowe alertu:

Przewodnik po programie Visual Studio
W tym przewodniku opisano sposób tworzenia aplikacji o nazwie Phoneword, która tłumaczy alfanumeryczny numer telefonu na numeryczny numer telefonu.
Uwaga
W tym przewodniku jest używany program Visual Studio Enterprise 2017 na maszynie wirtualnej z systemem Windows 10. Konfiguracja może się różnić od tej konfiguracji, o ile spełnia powyższe wymagania, ale pamiętaj, że niektóre zrzuty ekranu mogą wyglądać inaczej niż konfiguracja.
Uwaga
Przed kontynuowaniem pracy z tym przewodnikiem musisz mieć już połączenie z komputerem Mac z poziomu programu Visual Studio. Dzieje się tak, ponieważ platforma Xamarin.iOS korzysta z narzędzi firmy Apple do kompilowania i uruchamiania aplikacji. Aby się skonfigurować, wykonaj kroki opisane w przewodniku Pair to Mac (Parowanie na komputery Mac ).
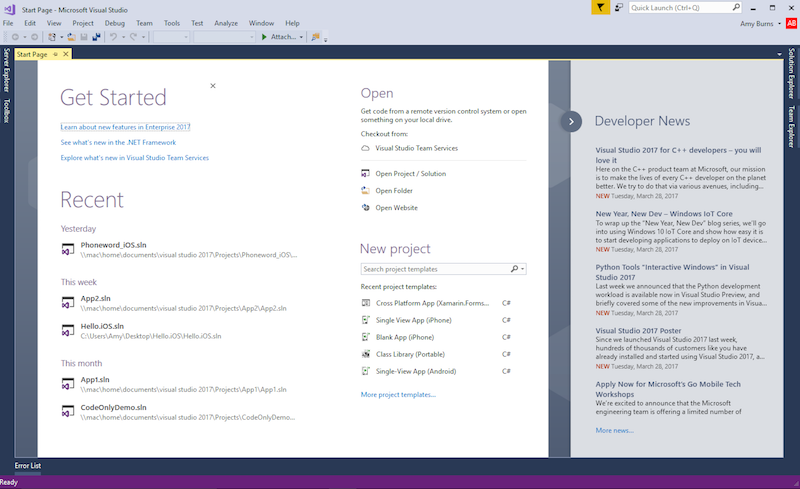
Uruchom program Visual Studio z menu Start :

Utwórz nowe rozwiązanie Xamarin.iOS, wybierając pozycję Plik > nowy > projekt... > Visual C# > iPhone i iPad iOs > App (Xamarin):

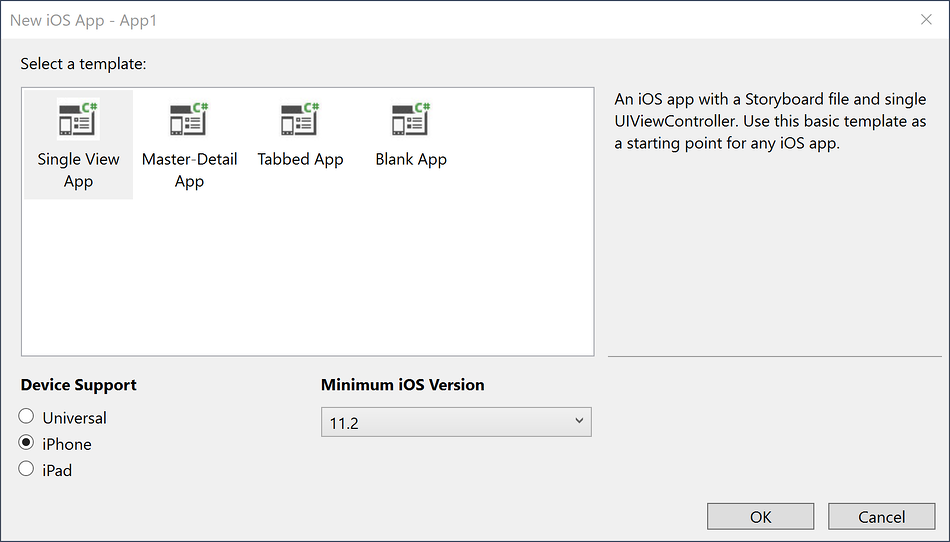
W wyświetlonym następnym oknie dialogowym wybierz szablon Aplikacja z jednym widokiem i naciśnij przycisk OK , aby utworzyć projekt:

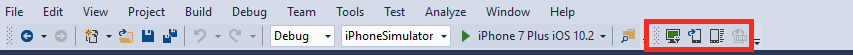
Upewnij się, że ikona agenta Xamarin Mac na pasku narzędzi jest zielona.

Jeśli tak nie jest, oznacza to, że nie ma połączenia z hostem kompilacji komputera Mac, wykonaj kroki opisane w przewodniku konfiguracji, aby nawiązać połączenie.
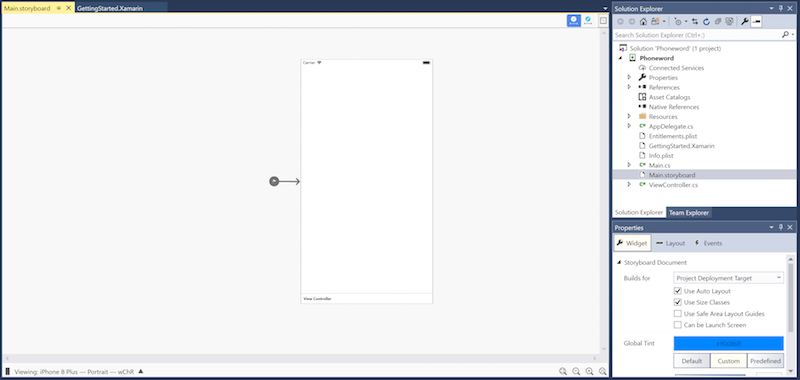
Otwórz plik Main.storyboard w projektancie systemu iOS, klikając go dwukrotnie w Eksplorator rozwiązań:

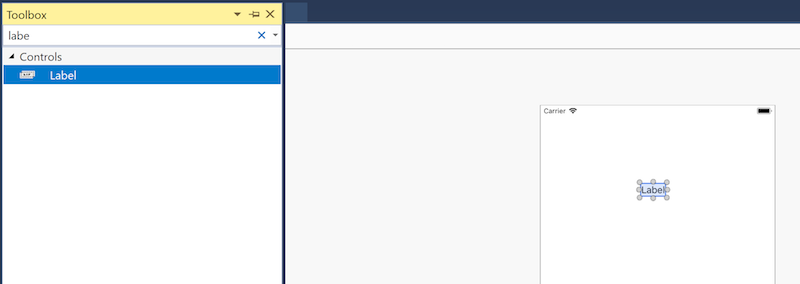
Otwórz kartę Przybornik, wpisz "label" na pasku wyszukiwania i przeciągnij etykietę na powierzchnię projektową (obszar w środku):

Następnie pobierz uchwyty kontrolek przeciągania i ustaw etykietę na szerszą:

Po wybraniu etykiety na powierzchni projektowej użyj okna Właściwości, aby zmienić właściwość Text etykiety na "Wprowadź phoneword:"

Uwaga
W dowolnym momencie możesz wyświetlić właściwości lub przybornik , przechodząc do menu Widok .
Wyszukaj "pole tekstowe" w przyborniku i przeciągnij pole tekstowe z przybornika na powierzchnię projektową i umieść je pod etykietą. Dopasuj szerokość, aż pole tekstowe ma taką samą szerokość jak etykieta:

Po wybraniu pola tekstowego na powierzchni projektowej zmień właściwość Nazwa pola tekstowego w sekcji Tożsamość właściwości na
PhoneNumberText, a następnie zmień właściwość Text na "1-855-XAMARIN":
Przeciągnij przycisk z przybornika na powierzchnię projektową i umieść go pod polem tekstowym. Dopasuj szerokość, tak aby przycisk był tak szeroki, jak pole tekstowe i etykieta:

Po wybraniu przycisku na powierzchni projektowej zmień właściwość Name w sekcji Tożsamość właściwości na
TranslateButton. Zmień właściwość Title na "Translate":
Powtórz dwa poprzednie kroki i przeciągnij przycisk z przybornika na powierzchnię projektową i umieść go pod pierwszym przyciskiem. Dopasuj szerokość, tak aby przycisk był tak szeroki, jak pierwszy przycisk:

Po wybraniu drugiego przycisku na powierzchni projektowej zmień właściwość Name w sekcji Tożsamość właściwości na
CallButton. Zmień właściwość Title na "Call":
Zapisz zmiany, przechodząc do pozycji Plik > Zapisz wszystko lub naciskając Ctrl + s.
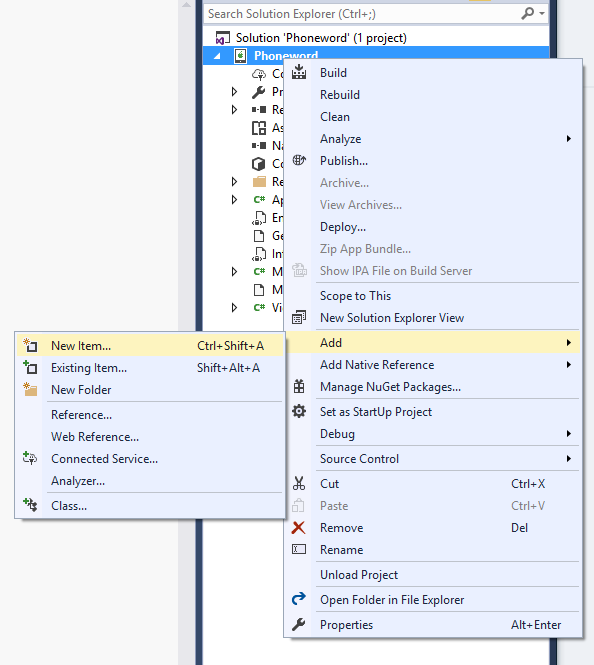
Dodaj kod, aby przetłumaczyć numery telefonów z alfanumeryczne na liczbowe. Aby to zrobić, najpierw dodaj nowy plik do projektu, klikając prawym przyciskiem myszy projekt Phoneword w Eksplorator rozwiązań i wybierając polecenie Dodaj > nowy element... lub naciskając Ctrl + Shift + A:

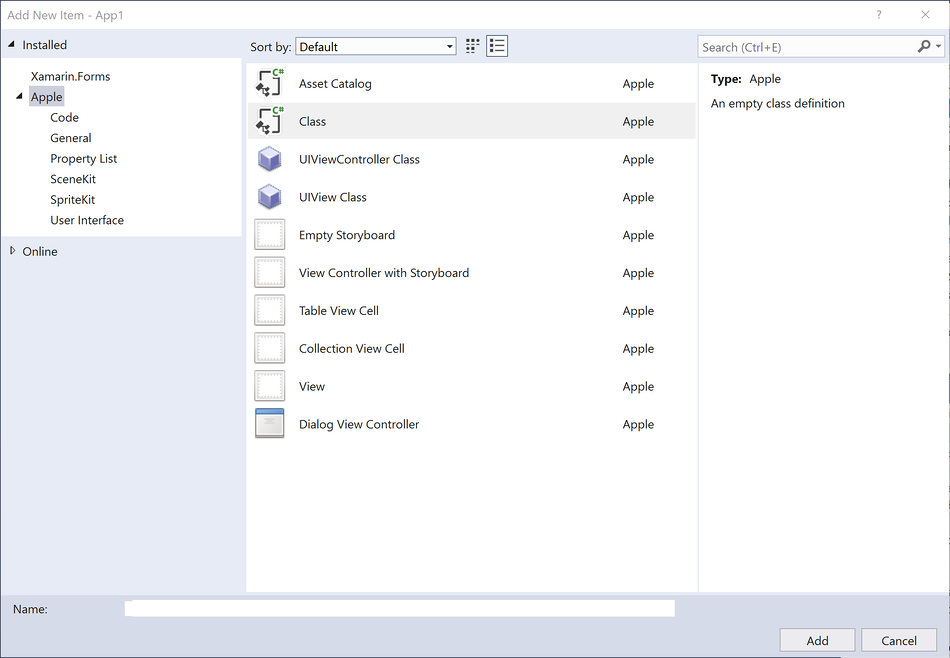
W oknie dialogowym Dodawanie nowego elementu (kliknij prawym przyciskiem myszy projekt, wybierz polecenie Dodaj > nowy element...), wybierz pozycję Klasa Firmy Apple > i nadaj nowej nazwie nowy plik
PhoneTranslator:
Ważne
Upewnij się, że wybrano szablon "klasa", który ma język C# w ikonie. W przeciwnym razie może nie być możliwe odwołanie do tej nowej klasy.
Spowoduje to utworzenie nowej klasy języka C#. Usuń cały kod szablonu i zastąp go następującym kodem:
using System.Text; using System; namespace Phoneword { public static class PhoneTranslator { public static string ToNumber(string raw) { if (string.IsNullOrWhiteSpace(raw)) { return ""; } else { raw = raw.ToUpperInvariant(); } var newNumber = new StringBuilder(); foreach (var c in raw) { if (" -0123456789".Contains(c)) { newNumber.Append(c); } else { var result = TranslateToNumber(c); if (result != null) { newNumber.Append(result); } } // otherwise we've skipped a non-numeric char } return newNumber.ToString(); } static bool Contains (this string keyString, char c) { return keyString.IndexOf(c) >= 0; } static int? TranslateToNumber(char c) { if ("ABC".Contains(c)) { return 2; } else if ("DEF".Contains(c)) { return 3; } else if ("GHI".Contains(c)) { return 4; } else if ("JKL".Contains(c)) { return 5; } else if ("MNO".Contains(c)) { return 6; } else if ("PQRS".Contains(c)) { return 7; } else if ("TUV".Contains(c)) { return 8; } else if ("WXYZ".Contains(c)) { return 9; } return null; } } }Zapisz plik PhoneTranslator.cs i zamknij go.
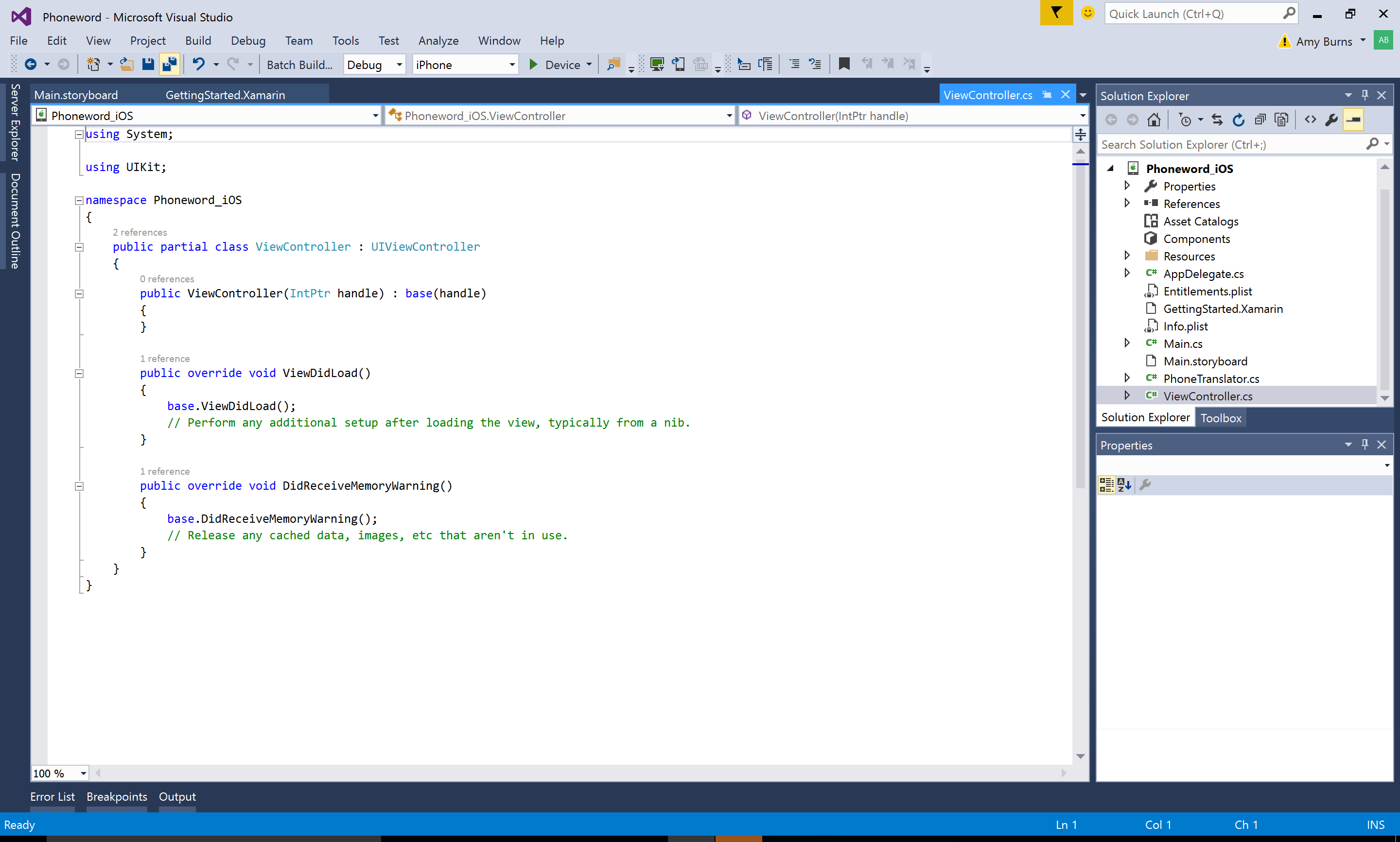
Kliknij dwukrotnie ViewController.cs w Eksplorator rozwiązań, aby go otworzyć, aby można było dodać logikę do obsługi interakcji z przyciskami:

Zacznij od podłączenia do .
TranslateButtonW klasie ViewController znajdź metodęViewDidLoad. Dodaj następujący kod przycisku w plikuViewDidLoadpod wywołaniembase.ViewDidLoad():string translatedNumber = ""; TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber(PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder (); if (translatedNumber == "") { CallButton.SetTitle ("Call", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } };Dołącz
using Phoneword;, jeśli przestrzeń nazw pliku jest inna.Dodaj kod, aby odpowiedzieć użytkownikowi na naciśnięcie drugiego przycisku o nazwie
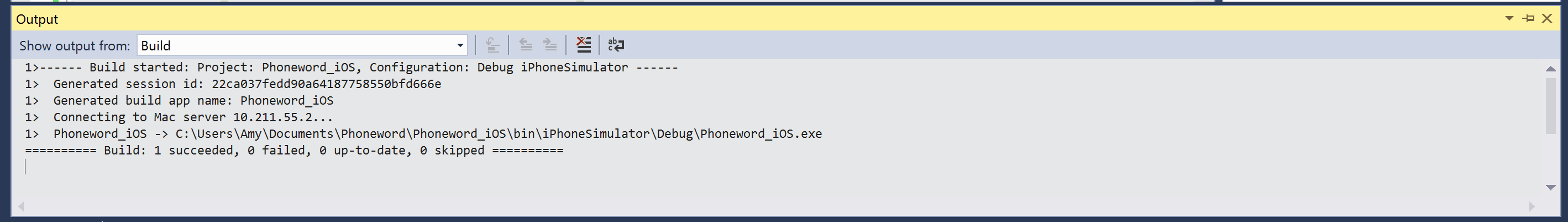
CallButton. Umieść następujący kod poniżej kodu plikuTranslateButtoni dodajusing Foundation;go na początku pliku:CallButton.TouchUpInside += (object sender, EventArgs e) => { var url = new NSUrl ("tel:" + translatedNumber); // Use URL handler with tel: prefix to invoke Apple's Phone app, // otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); } };Zapisz zmiany, a następnie skompiluj aplikację, wybierając pozycję Kompiluj > rozwiązanie kompilacji lub naciskając Ctrl + Shift + B. Jeśli aplikacja zostanie skompilowana, w dolnej części środowiska IDE zostanie wyświetlony komunikat o powodzeniu:

Jeśli występują błędy, wykonaj poprzednie kroki i popraw wszelkie błędy do momentu pomyślnego skompilowania aplikacji.
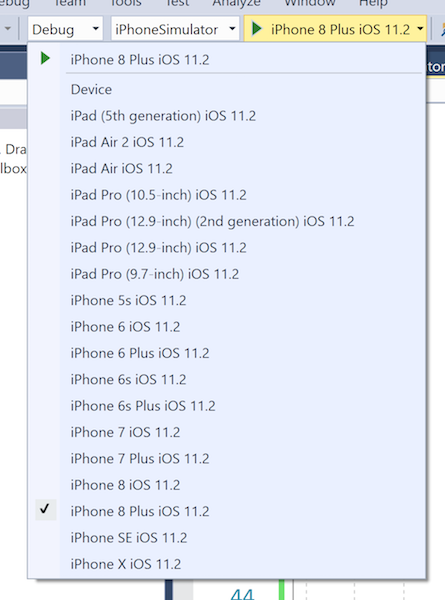
Na koniec przetestuj aplikację w zdalnym symulatorze systemu iOS. Na pasku narzędzi IDE wybierz pozycję Debuguj i iPhone 8 Plus iOS x.x z menu rozwijanych, a następnie naciśnij przycisk Start (zielony trójkąt przypominający przycisk Odtwarzania):

Spowoduje to uruchomienie aplikacji wewnątrz symulatora systemu iOS:

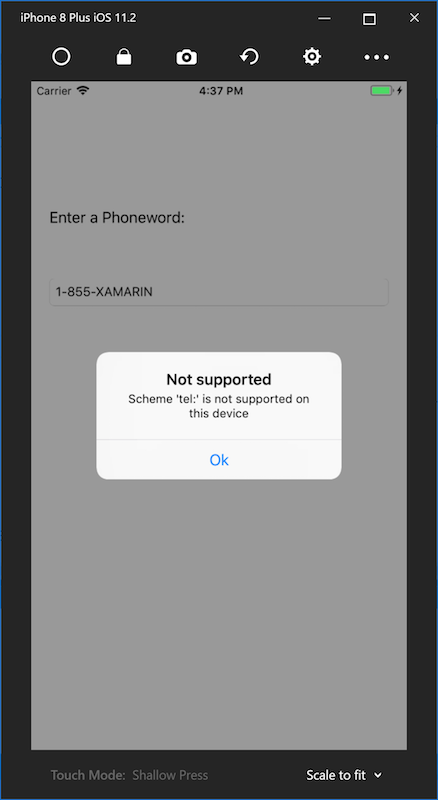
Połączenia telefoniczne nie są obsługiwane w symulatorze systemu iOS; Zamiast tego podczas próby umieszczenia wywołania zostanie wyświetlone okno dialogowe alertu:

Gratulujemy ukończenia pierwszej aplikacji platformy Xamarin.iOS!
Teraz nadszedł czas, aby odciąć narzędzia i umiejętności pokazane w tym przewodniku w sekcji Hello, iOS Deep Dive.