Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Ważne
Obecnie badamy użycie powiązań niestandardowych na platformie Xamarin. Weź udział w tej ankiecie , aby poinformować o przyszłych wysiłkach programistycznych.
Platforma Xamarin umożliwia deweloperom mobilnym tworzenie natywnych dla wielu platform środowisk mobilnych przy użyciu programów Visual Studio i C#. Składniki zestawu SDK platformy dla systemu iOS można użyć w pudełku. Jednak w wielu przypadkach chcesz również używać zestawów SDK innych firm opracowanych dla tej platformy, co platforma Xamarin umożliwia wykonywanie za pośrednictwem powiązań. Aby uwzględnić platformę innej firmy Objective-C w aplikacji platformy Xamarin.iOS, należy utworzyć dla niej powiązanie platformy Xamarin.iOS, zanim będzie można go używać w aplikacjach.
Platforma iOS, wraz z językami natywnymi i narzędziami, stale ewoluuje, a Swift jest jednym z najbardziej dynamicznych obszarów w świecie programowania systemu iOS w tej chwili. Istnieje wiele zestawów SDK innych firm, które zostały już zmigrowane z Objective-C do usługi Swift i przedstawia nam nowe wyzwania. Mimo że proces powiązania Swift jest podobny do Objective-C, wymaga dodatkowych kroków i ustawień konfiguracji, aby pomyślnie skompilować i uruchomić aplikację platformy Xamarin.iOS, która jest akceptowalna dla sklepu AppStore.
Celem tego dokumentu jest przedstawienie wysokiego poziomu podejścia do rozwiązania tego scenariusza i przedstawienie szczegółowego przewodnika krok po kroku z prostym przykładem.
Tło
Swift została początkowo wprowadzona przez firmę Apple w 2014 roku i jest teraz w wersji 5.1 z wdrożeniem przez struktury innych firm szybko rośnie. Istnieje kilka opcji powiązania platformy Swift. W tym dokumencie opisano podejście korzystające z Objective-C wygenerowanego nagłówka interfejsu. Nagłówek jest tworzony automatycznie przez narzędzia Xcode podczas tworzenia struktury i jest używany jako sposób komunikowania się ze świata zarządzanego do świata Swift.
Wymagania wstępne
Aby ukończyć ten przewodnik, potrzebne są następujące elementy:
- Xcode
- Visual Studio dla komputerów Mac
- Narzędzie Objective Sharpie
- Interfejs wiersza polecenia programu AppCenter (opcjonalnie)
Tworzenie biblioteki natywnej
Pierwszym krokiem jest utworzenie natywnej struktury Swift z włączonym nagłówkiem Objective-C . Struktura jest zwykle dostarczana przez dewelopera innej firmy i ma nagłówek osadzony w pakiecie w następującym katalogu: FrameworkName.framework>/Headers/<FrameworkName-Swift.h>.<
Ten nagłówek uwidacznia interfejsy publiczne, które będą używane do tworzenia metadanych powiązania platformy Xamarin.iOS i generowania klas języka C# uwidaczniających elementy członkowskie platformy Swift. Jeśli nagłówek nie istnieje lub ma niekompletny interfejs publiczny (na przykład nie widzisz klas/członków), masz dwie opcje:
- Zaktualizuj kod źródłowy swift, aby wygenerować nagłówek i oznaczyć wymagane elementy członkowskie za pomocą
@objcatrybutu - Tworzenie struktury serwera proxy, w której kontrolujesz interfejs publiczny i serwer proxy wszystkie wywołania do podstawowej platformy
W tym samouczku drugie podejście jest opisane, ponieważ ma mniej zależności od kodu źródłowego innej firmy, który nie jest zawsze dostępny. Innym powodem, dla którego należy uniknąć pierwszego podejścia, jest dodatkowy wysiłek wymagany do obsługi przyszłych zmian w strukturze. Po rozpoczęciu dodawania zmian do kodu źródłowego innej firmy odpowiadasz za obsługę tych zmian i potencjalnie scalanie ich z każdą przyszłą aktualizacją.
Na przykład w tym samouczku jest tworzone powiązanie zestawu Gigya Swift SDK :
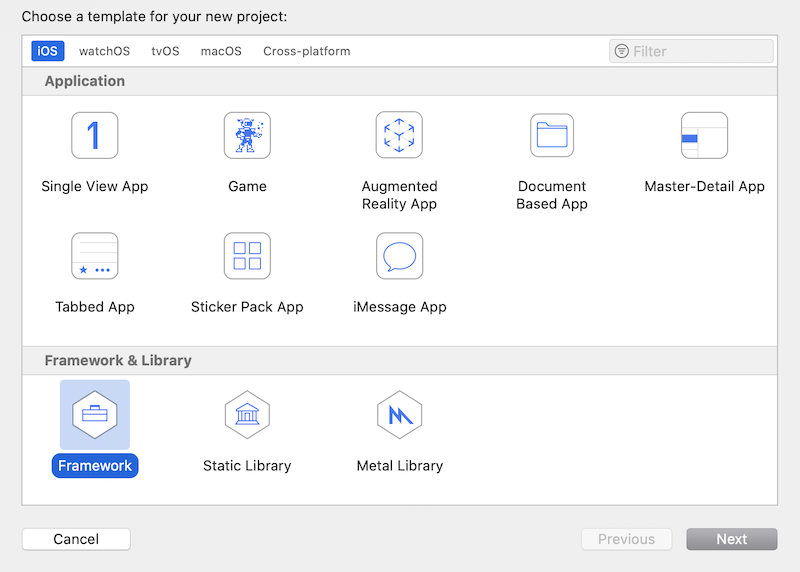
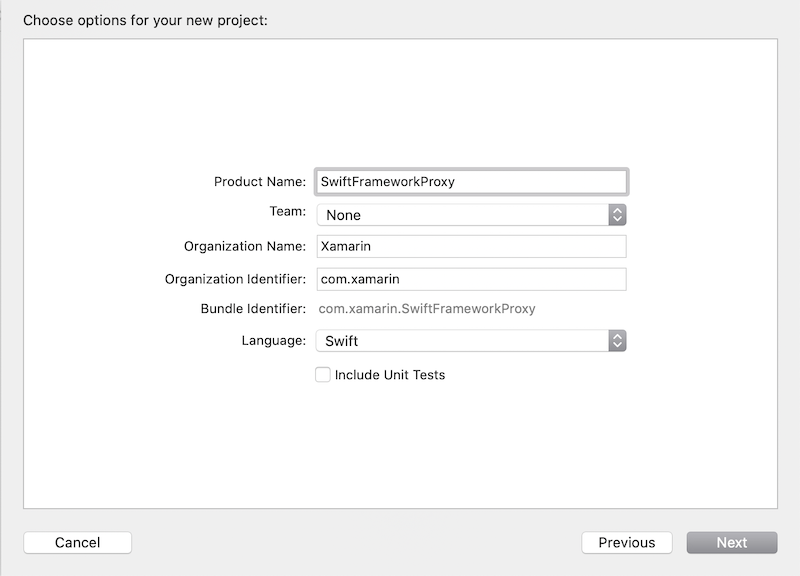
Otwórz środowisko Xcode i utwórz nową platformę Swift, która będzie serwerem proxy między kodem platformy Xamarin.iOS i platformą Swift innej firmy. Kliknij pozycję Plik > nowy > projekt i wykonaj kroki kreatora:


Pobierz aplikację Gigya xcframework z witryny internetowej dla deweloperów i rozpakuj ją. W momencie pisania najnowszej wersji to Gigya Swift SDK 1.5.3
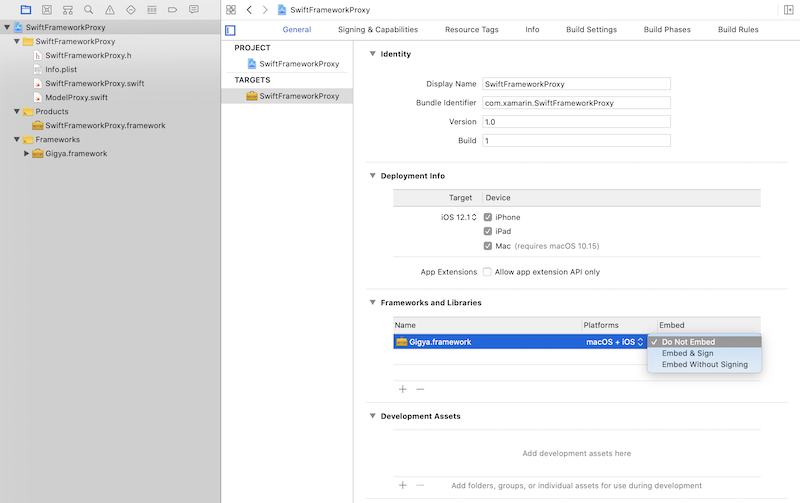
Wybierz pozycję SwiftFrameworkProxy z eksploratora plików projektu, a następnie wybierz kartę Ogólne
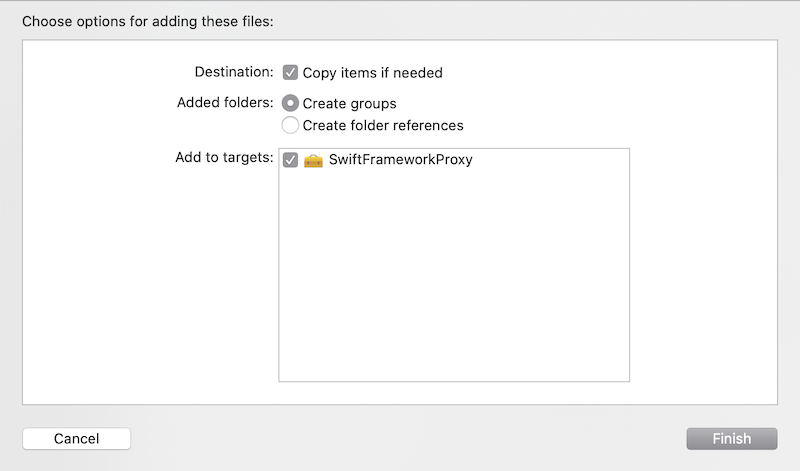
Przeciągnij i upuść pakiet Gigya.xcframework na listę Xcode Frameworks and Libraries (Struktury i biblioteki Xcode) na karcie Ogólne sprawdź opcję Kopiuj elementy w razie potrzeby podczas dodawania struktury:

Sprawdź, czy struktura Swift została dodana do projektu. W przeciwnym razie następujące opcje nie będą dostępne.
Upewnij się, że wybrano opcję Nie osadzaj , która będzie później kontrolowana ręcznie:
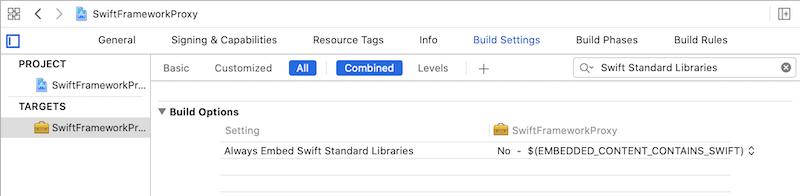
Upewnij się, że opcja Kompilacja Ustawienia zawsze osadź standardowe biblioteki Swift, która zawiera biblioteki Swift z platformą, ma ustawioną wartość Nie. Zostanie on później ręcznie kontrolowany, który biblioteki dylibów Swift zostaną dołączone do pakietu końcowego:
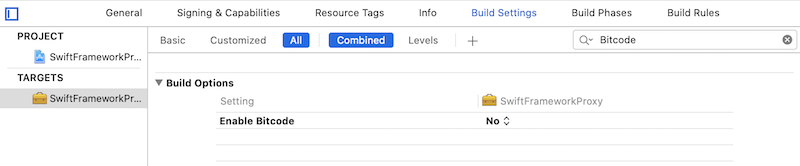
Upewnij się, że opcja Włącz kod bitowy ma wartość Nie. Obecnie platforma Xamarin.iOS nie zawiera kodu bitowego, podczas gdy firma Apple wymaga, aby wszystkie biblioteki obsługiwały te same architektury:
Aby sprawdzić, czy platforma wynikowa ma wyłączoną opcję Kod bitowy, uruchom następujące polecenie terminalu dla platformy:
otool -l SwiftFrameworkProxy.framework/SwiftFrameworkProxy | grep __LLVMDane wyjściowe powinny być puste. W przeciwnym razie chcesz przejrzeć ustawienia projektu dla określonej konfiguracji.
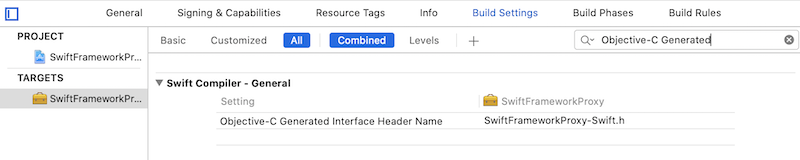
Upewnij się, że Objective-C opcja Wygenerowana nazwa nagłówka interfejsu jest włączona i określa nazwę nagłówka. Domyślną nazwą jest <FrameworkName-Swift.h>:
Napiwek
Jeśli ta opcja jest niedostępna, najpierw pamiętaj, aby dodać
.swiftplik do projektu, jak wyjaśniono poniżej, a następnie wróć do elementu i ustawienie powinno być możliwe doBuild Settingsodnalezienia.Uwidocznij żądane metody i oznacz je atrybutem
@objci zastosuj dodatkowe reguły zdefiniowane poniżej. Jeśli utworzysz strukturę bez tego kroku, wygenerowany Objective-C nagłówek będzie pusty, a system Xamarin.iOS nie będzie mógł uzyskać dostępu do członków platformy Swift. Uwidacznianie logiki inicjowania bazowego zestawu SDK usługi Gigya Swift przez utworzenie nowego pliku SwiftFrameworkProxy.swift i zdefiniowanie następującego kodu:import Foundation import UIKit import Gigya @objc(SwiftFrameworkProxy) public class SwiftFrameworkProxy : NSObject { @objc public func initFor(apiKey: String) -> String { Gigya.sharedInstance().initFor(apiKey: apiKey) let gigyaDomain = Gigya.sharedInstance().config.apiDomain let result = "Gigya initialized with domain: \(gigyaDomain)" return result } }Kilka ważnych uwag dotyczących powyższego kodu:
- Zaimportowanie modułu
Gigyaz oryginalnego zestawu GIGya SDK innej firmy umożliwia dostęp do dowolnego członka platformy. - Oznacz klasę SwiftFrameworkProxy przy użyciu atrybutu
@objcokreślającego nazwę. W przeciwnym razie zostanie wygenerowana unikatowa nieczytelna nazwa, taka jak_TtC19SwiftFrameworkProxy19SwiftFrameworkProxy. Nazwa typu powinna być jasno zdefiniowana, ponieważ będzie używana później przez jego nazwę. - Dziedzicz klasę serwera proxy z
NSObjectklasy , w przeciwnym razie nie zostanie wygenerowana w pliku nagłówkowym Objective-C . - Oznacz wszystkie elementy członkowskie, które mają być uwidocznione jako
public.
- Zaimportowanie modułu
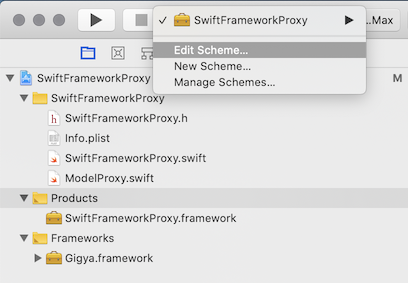
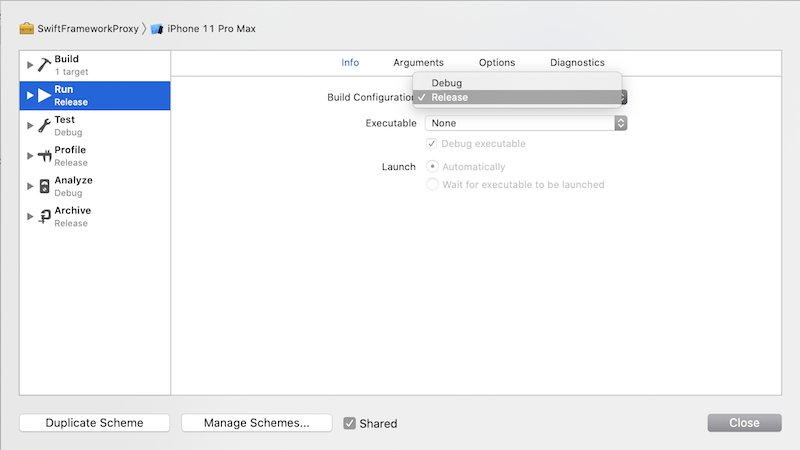
Zmień konfigurację kompilacji schematu z Debuguj na Wydanie. Aby to zrobić, otwórz okno dialogowe Schemat edycji docelowej > programu Xcode>, a następnie ustaw opcję Konfiguracja kompilacji na Wydanie:


Na tym etapie struktura jest gotowa do utworzenia. Skompiluj strukturę zarówno dla architektur symulatora, jak i urządzenia, a następnie połącz dane wyjściowe jako pojedynczy pakiet struktury binarnej (
.xcframework). Wykonaj kompilację przy użyciu następujących poleceń:xcodebuild -project "Swift/SwiftFrameworkProxy/SwiftFrameworkProxy.xcodeproj" archive \ -scheme "SwiftFrameworkProxy" \ -configuration Release \ -archivePath "build/SwiftFrameworkProxy-simulator.xcarchive" \ -destination "generic/platform=iOS Simulator" \ -derivedDataPath "build" \ -IDECustomBuildProductsPath="" -IDECustomBuildIntermediatesPath="" \ ENABLE_BITCODE=NO \ SKIP_INSTALL=NO \ BUILD_LIBRARY_FOR_DISTRIBUTION=YESxcodebuild -project "Swift/SwiftFrameworkProxy/SwiftFrameworkProxy.xcodeproj" archive \ -scheme "SwiftFrameworkProxy" \ -configuration Release \ -archivePath "build/SwiftFrameworkProxy-ios.xcarchive" \ -destination "generic/platform=iOS" \ -derivedDataPath "build" \ -IDECustomBuildProductsPath="" -IDECustomBuildIntermediatesPath="" \ ENABLE_BITCODE=NO \ SKIP_INSTALL=NO \ BUILD_LIBRARY_FOR_DISTRIBUTION=YESNapiwek
Zobacz więcej informacji na temat tworzenia struktur binarnych
Napiwek
Jeśli masz obszar roboczy zamiast projektu, skompiluj obszar roboczy i określ element docelowy jako wymagany parametr. Chcesz również określić katalog wyjściowy, ponieważ w przypadku obszarów roboczych ten katalog będzie inny niż w przypadku kompilacji projektu.
Napiwek
Możesz również użyć skryptu pomocnika, aby skompilować strukturę dla wszystkich odpowiednich architektur lub po prostu skompilować ją z poziomu symulatora przełączania Xcode i urządzenia w selektorze docelowym.
Istnieją dwa archiwa z wygenerowanymi strukturami, po jednym dla każdej platformy, łącząc je jako pojedynczy pakiet struktury binarnej, który zostanie osadzony w projekcie powiązania platformy Xamarin.iOS później. Aby utworzyć pakiet struktury binarnej, który łączy obie architektury, należy wykonać następujące kroki. Pakiet xcarchive to tylko folder, który umożliwia wykonywanie wszystkich typów operacji, takich jak dodawanie, usuwanie i zastępowanie plików:
Utwórz element
xcframeworkz wcześniej utworzonymi strukturami w archiwach:xcodebuild -create-xcframework \ -framework "build/SwiftFrameworkProxy-simulator.xcarchive/Products/Library/Frameworks/SwiftFrameworkProxy.framework" \ -framework "build/SwiftFrameworkProxy-ios.xcarchive/Products/Library/Frameworks/SwiftFrameworkProxy.framework" \ -output "build/SwiftFrameworkProxy.xcframework"
Napiwek
Jeśli chcesz obsługiwać tylko jedną platformę (na przykład tworzysz aplikację, którą można uruchomić tylko na urządzeniu), możesz pominąć krok, aby utworzyć bibliotekę xcframework i użyć platformy wyjściowej z kompilacji urządzenia wcześniej.
Napiwek
Możesz również użyć skryptu pomocnika, aby utworzyć element .xcframework, który automatyzuje wszystkie powyższe kroki.
Przygotowywanie metadanych
W tej chwili należy mieć element xcframework z wygenerowanym nagłówkiem interfejsu Objective-C gotowym do użycia przez powiązanie platformy Xamarin.iOS. Następnym krokiem jest przygotowanie interfejsów definicji interfejsu API, które są używane przez projekt powiązania do generowania klas języka C#. Te definicje można utworzyć ręcznie lub automatycznie za pomocą narzędzia Objective Sharpie i wygenerowanego pliku nagłówka. Użyj aplikacji Sharpie, aby wygenerować metadane:
Pobierz najnowsze narzędzie Objective Sharpie z oficjalnej witryny internetowej pobierania i zainstaluj je, postępując zgodnie z kreatorem. Po zakończeniu instalacji można ją zweryfikować, uruchamiając polecenie sharpie:
sharpie -vWygeneruj metadane przy użyciu narzędzia sharpie i automatycznie wygenerowanego Objective-C pliku nagłówka:
sharpie bind --sdk=iphoneos16.4 --output="XamarinApiDef" --namespace="Binding" --scope="build/SwiftFrameworkProxy.xcframework/ios-arm64/SwiftFrameworkProxy.framework/Headers/" "build/SwiftFrameworkProxy.xcframework/ios-arm64/SwiftFrameworkProxy.framework/Headers/SwiftFrameworkProxy-Swift.h"Dane wyjściowe odzwierciedlają generowany plik metadanych: ApiDefinitions.cs. Zapisz ten plik w następnym kroku, aby dołączyć go do projektu powiązania platformy Xamarin.iOS wraz z odwołaniami natywnymi:
Parsing 1 header files... Binding... [write] ApiDefinitions.csNarzędzie wygeneruje metadane języka C# dla każdego uwidocznioowanego Objective-C elementu członkowskiego, co będzie wyglądać podobnie do poniższego kodu. Jak widać, można go zdefiniować ręcznie, ponieważ ma czytelny dla człowieka format i proste mapowanie elementów członkowskich:
[Export ("initForApiKey:")] string InitForApiKey (string apiKey);Napiwek
Nazwa pliku nagłówka może być inna, jeśli zmieniono domyślne ustawienia Xcode dla nazwy nagłówka. Domyślnie ma ona nazwę projektu z sufiksem -Swift . Zawsze możesz sprawdzić plik i jego nazwę, przechodząc do folderu nagłówków pakietu struktury.
Napiwek
W ramach procesu automatyzacji możesz użyć skryptu pomocnika do automatycznego generowania metadanych po utworzeniu elementu xcframework.
Tworzenie biblioteki powiązań
Następnym krokiem jest utworzenie projektu powiązania platformy Xamarin.iOS przy użyciu szablonu powiązania programu Visual Studio, dodanie wymaganych metadanych, odwołań natywnych, a następnie skompilowanie projektu w celu utworzenia biblioteki eksploatacyjnych:
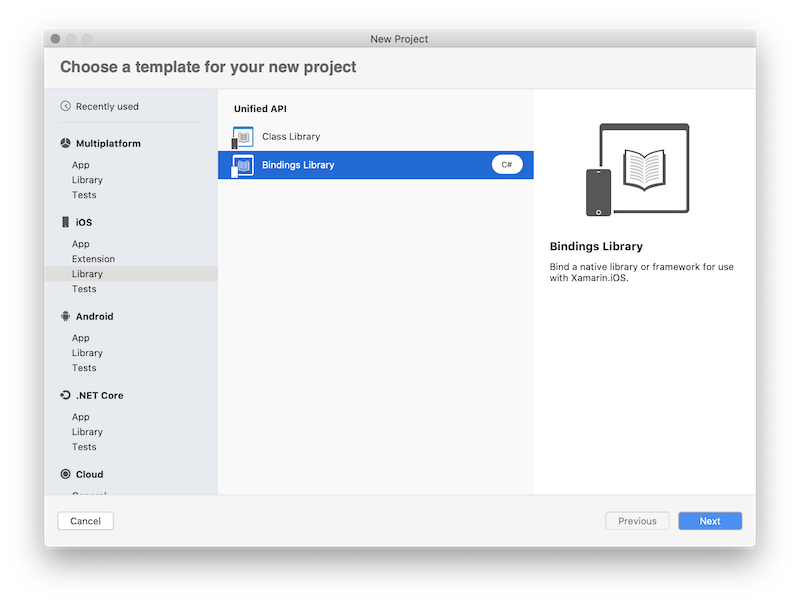
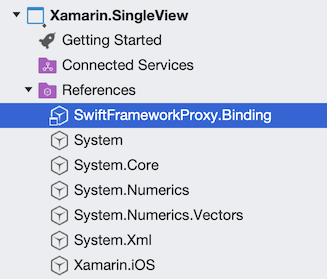
Otwórz Visual Studio dla komputerów Mac i utwórz nowy projekt biblioteki powiązań platformy Xamarin.iOS, nadaj mu nazwę, w tym przypadku SwiftFrameworkProxy.Binding i ukończ pracę kreatora. Szablon powiązania platformy Xamarin.iOS znajduje się w następującej ścieżce: Biblioteka powiązań biblioteki systemu > iOS>:

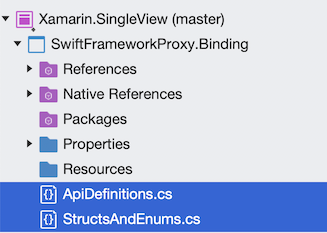
Usuń istniejący plik metadanych ApiDefinition.cs, ponieważ zostanie on całkowicie zastąpiony metadanymi wygenerowanymi przez narzędzie Objective Sharpie.
Skopiuj metadane wygenerowane przez aplikację Sharpie w jednym z poprzednich kroków, wybierz następującą akcję kompilacji w oknie właściwości: ObjBindingApiDefinition dla pliku ApiDefinitions.cs i ObjBindingCoreSource dla pliku StructsAndEnums.cs:

Same metadane opisują każdą uwidocznioną Objective-C klasę i składową przy użyciu języka C#. Możesz zobaczyć oryginalną Objective-C definicję nagłówka wraz z deklaracją języka C#:
// @interface SwiftFrameworkProxy : NSObject [BaseType (typeof(NSObject))] interface SwiftFrameworkProxy { // -(NSString * _Nonnull)initForApiKey:(NSString * _Nonnull)apiKey __attribute__((objc_method_family("none"))) __attribute__((warn_unused_result)); [Export ("initForApiKey:")] string InitForApiKey (string apiKey); }Mimo że jest to prawidłowy kod języka C#, nie jest używany jako , ale zamiast tego jest używany przez narzędzia platformy Xamarin.iOS do generowania klas języka C# na podstawie tej definicji metadanych. W związku z tym zamiast interfejsu SwiftFrameworkProxy uzyskasz klasę języka C# o tej samej nazwie, która może zostać utworzona przez kod Xamarin.iOS. Ta klasa pobiera metody, właściwości i inne elementy członkowskie zdefiniowane przez metadane, które będą wywoływane w języku C#.
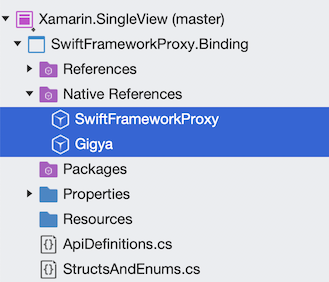
Dodaj natywne odwołanie do wcześniej wygenerowanego pakietu struktury binarnej, a także każdej zależności tej platformy. W takim przypadku dodaj do projektu powiązania odwołania natywne platformy SwiftFrameworkProxy i Gigya:
- Aby dodać odwołania do platform natywnych, otwórz program finder i przejdź do folderu za pomocą struktur. Przeciągnij i upuść struktury w lokalizacji Odwołania natywne w Eksplorator rozwiązań. Alternatywnie możesz użyć opcji menu kontekstowego w folderze Odwołania natywne, a następnie kliknąć pozycję Dodaj odwołanie natywne, aby wyszukać struktury i dodać je:

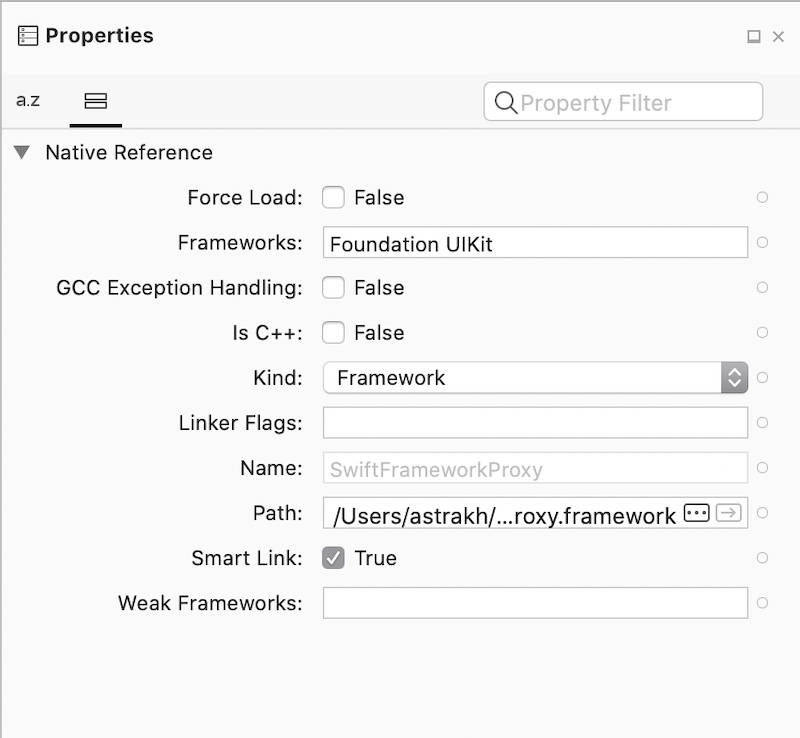
Zaktualizuj właściwości każdego odwołania natywnego i sprawdź trzy ważne opcje:
- Ustaw łącze inteligentne = true
- Set Force Load = false
- Lista struktur używanych do tworzenia oryginalnych struktur. W takim przypadku każda struktura ma tylko dwie zależności: Foundation i UIKit. Ustaw je na pole Frameworks (Struktury):

Jeśli masz jakiekolwiek dodatkowe flagi konsolidatora do określenia, ustaw je w polu flag konsolidatora. W takim przypadku zachowaj ją pustą.
W razie potrzeby określ dodatkowe flagi konsolidatora. Jeśli biblioteka, którą wiążesz, uwidacznia tylko Objective-C interfejsy API, ale wewnętrznie korzysta z usługi Swift, mogą występować problemy takie jak:
error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftCore error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftQuartzCore error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftCoreImageWe właściwościach projektu powiązania dla biblioteki natywnej należy dodać następujące wartości do flag konsolidatora:
L/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/iphonesimulator/ -L/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/iphoneos -Wl,-rpath -Wl,@executable_path/FrameworksPierwsze dwie opcje (
-L ...te) informują natywny kompilator, gdzie można znaleźć biblioteki swift. Natywny kompilator zignoruje biblioteki, które nie mają poprawnej architektury, co oznacza, że można przekazać lokalizację zarówno dla bibliotek symulatora, jak i bibliotek urządzeń w tym samym czasie, tak aby działało zarówno w przypadku kompilacji symulatora, jak i urządzenia (te ścieżki są poprawne tylko dla systemu iOS; dla systemu tvOS i watchOS muszą zostać zaktualizowane). Jednym z wad jest to, że takie podejście wymaga, aby prawidłowy kod Xcode był w /Application/Xcode.app, jeśli użytkownik biblioteki powiązań ma Xcode w innej lokalizacji, nie będzie działać. Alternatywnym rozwiązaniem jest dodanie tych opcji w dodatkowych argumentach mtouch w opcjach kompilacji projektu wykonywalnego (--gcc_flags -L... -L...). Trzecia opcja sprawia, że natywny konsolidator przechowuje lokalizację bibliotek swift w pliku wykonywalnego, aby system operacyjny mógł je znaleźć.
Ostateczną akcją jest skompilowanie biblioteki i upewnienie się, że nie masz żadnych błędów kompilacji. Często okaże się, że powiązania metadanych utworzonych przez funkcję Objective Sharpie będą oznaczane atrybutem
[Verify]. Te atrybuty wskazują, że należy sprawdzić, czy objective Sharpie zrobiła poprawną rzecz, porównując powiązanie z oryginalną Objective-C deklaracją (która zostanie podana w komentarzu powyżej powiązanej deklaracji). Więcej informacji o elementach członkowskich oznaczonych atrybutem można uzyskać, korzystając z poniższego linku. Po skompilowanym projekcie można go używać przez aplikację platformy Xamarin.iOS.
Korzystanie z biblioteki powiązań
Ostatnim krokiem jest korzystanie z biblioteki powiązań platformy Xamarin.iOS w aplikacji platformy Xamarin.iOS. Utwórz nowy projekt platformy Xamarin.iOS, dodaj odwołanie do biblioteki powiązań i aktywuj zestaw GIgya Swift SDK:
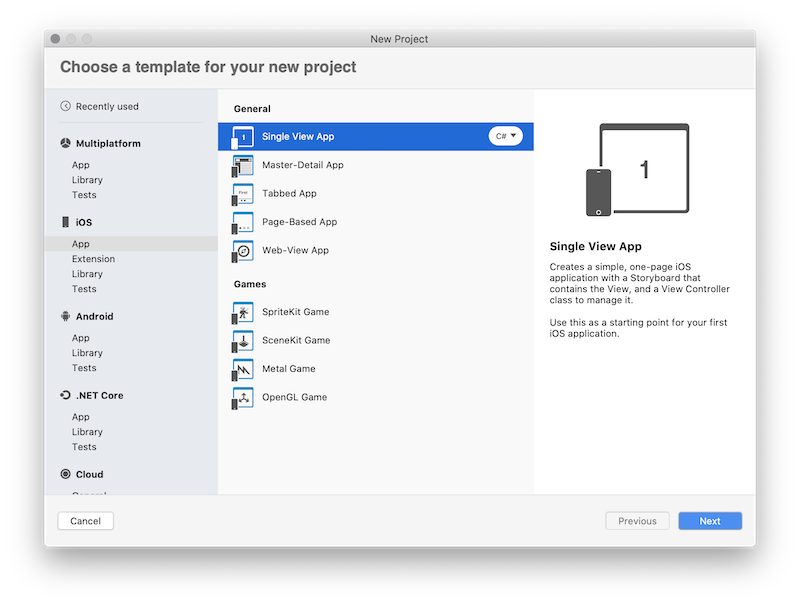
Utwórz projekt platformy Xamarin.iOS. Aplikację z pojedynczym widokiem aplikacji > systemu iOS > można użyć jako punktu początkowego:

Dodaj odwołanie do projektu powiązania do projektu docelowego lub .dll utworzonego wcześniej. Traktuj bibliotekę powiązań jako regularną bibliotekę platformy Xamarin.iOS:

Zaktualizuj kod źródłowy aplikacji i dodaj logikę inicjowania do podstawowego elementu ViewController, który aktywuje zestaw Gigya SDK
public override void ViewDidLoad() { base.ViewDidLoad(); var proxy = new SwiftFrameworkProxy(); var result = proxy.InitForApiKey("APIKey"); System.Diagnostics.Debug.WriteLine(result); }Utwórz przycisk o nazwie btnLogin i dodaj następujący przycisk obsługi kliknięć, aby aktywować przepływ uwierzytelniania:
private void btnLogin_Tap(object sender, EventArgs e) { _proxy.LoginWithProvider(GigyaSocialProvidersProxy.Instagram, this, (result, error) => { // process your login result here }); }Uruchom aplikację, w danych wyjściowych debugowania powinien zostać wyświetlony następujący wiersz:
Gigya initialized with domain: us1.gigya.com. Kliknij przycisk, aby aktywować przepływ uwierzytelniania:
Gratulacje! Pomyślnie utworzono aplikację platformy Xamarin.iOS i bibliotekę powiązań, która korzysta z platformy Swift. Powyższa aplikacja zostanie pomyślnie uruchomiona w systemie iOS 12.2 lub nowszym, ponieważ począwszy od tej wersji systemu iOS firma Apple wprowadziła stabilność usługi ABI, a każdy system iOS począwszy od wersji 12.2 lub nowszej zawiera biblioteki środowiska uruchomieniowego Swift, które mogą służyć do uruchamiania aplikacji skompilowanej przy użyciu języka Swift 5.1 lub nowszego. Jeśli musisz dodać obsługę starszych wersji systemu iOS, wykonaj kilka kolejnych kroków:
Aby dodać obsługę systemu iOS 12.1 i starszych, chcesz wysłać określone dylibs Swift używane do kompilowania struktury. Użyj pakietu NuGet Xamarin.iOS.SwiftRuntimeSupport, aby przetworzyć i skopiować wymagane biblioteki przy użyciu usługi IPA. Dodaj odwołanie NuGet do projektu docelowego i ponownie skompiluj aplikację. Nie są wymagane żadne dalsze kroki. Pakiet NuGet zainstaluje określone zadania, które są wykonywane przy użyciu procesu kompilacji, zidentyfikują wymagane biblioteki Swift dylibs i spakują je za pomocą końcowego adresu IPA.
Aby przesłać aplikację do sklepu z aplikacjami, chcesz użyć opcji Xcode i dystrybucji, która zaktualizuje plik IPA i biblioteki dylibs swiftsupport , aby została zaakceptowana przez sklep AppStore:
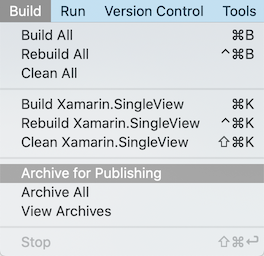
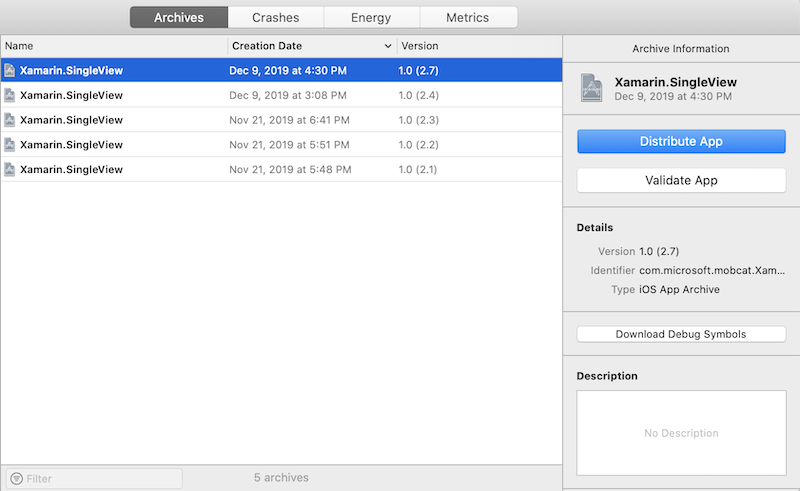
Zarchiwizuj aplikację. W menu Visual Studio dla komputerów Mac wybierz pozycję Kompiluj > archiwum do publikowania:

Ta akcja kompiluje projekt i osiąga go organizatorowi, który jest dostępny dla programu Xcode do dystrybucji.
Rozproszony za pośrednictwem środowiska Xcode. Otwórz program Xcode i przejdź do opcji menu Organizator okna>:

Wybierz archiwum utworzone w poprzednim kroku i kliknij przycisk Rozpowszechnij aplikację. Postępuj zgodnie z instrukcjami kreatora, aby przekazać aplikację do sklepu AppStore.
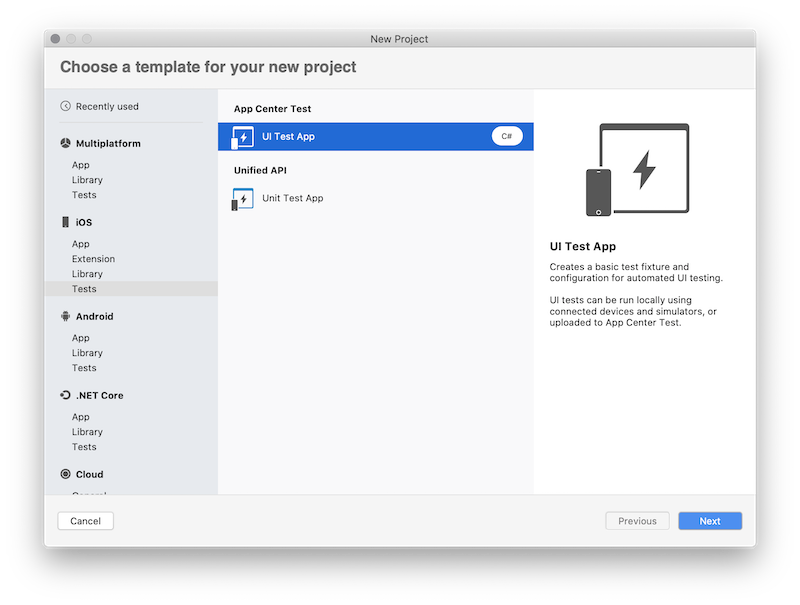
Ten krok jest opcjonalny, ale ważne jest, aby sprawdzić, czy aplikacja może działać w systemie iOS 12.1 lub starszym, a także w wersji 12.2. Możesz to zrobić za pomocą platformy Test Cloud i UITest. Utwórz projekt UITest i podstawowy test interfejsu użytkownika, który uruchamia aplikację:
Utwórz projekt UITest i skonfiguruj go dla aplikacji platformy Xamarin.iOS:

Napiwek
Więcej informacji na temat tworzenia projektu UITest i konfigurowania go dla aplikacji można znaleźć, korzystając z poniższego linku.
Utwórz podstawowy test, aby uruchomić aplikację i użyć niektórych funkcji zestawu Swift SDK. Ten test aktywuje aplikację, próbuje się zalogować, a następnie naciska przycisk Anuluj:
[Test] public void HappyPath() { app.WaitForElement(StatusLabel); app.WaitForElement(LoginButton); app.Screenshot("App loaded."); Assert.AreEqual(app.Query(StatusLabel).FirstOrDefault().Text, "Gigya initialized with domain: us1.gigya.com"); app.Tap(LoginButton); app.WaitForElement(GigyaWebView); app.Screenshot("Login activated."); app.Tap(CancelButton); app.WaitForElement(LoginButton); app.Screenshot("Login cancelled."); }Napiwek
Przeczytaj więcej na temat platformy UITests i automatyzacja interfejsu użytkownika, korzystając z poniższego linku.
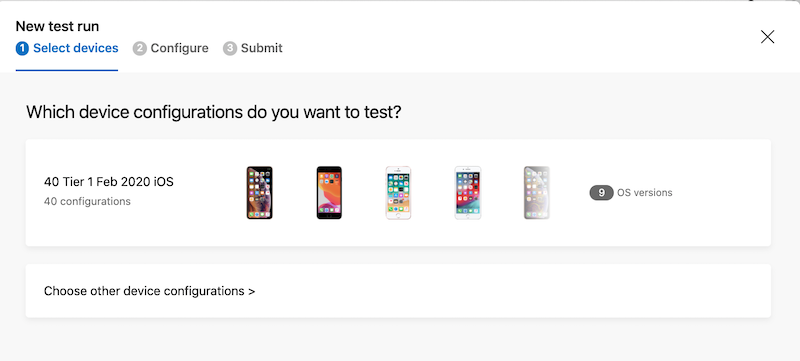
Utwórz aplikację systemu iOS w centrum aplikacji, utwórz nowy przebieg testu z nowym zestawem urządzeń, aby uruchomić test:

Napiwek
Dowiedz się więcej o chmurze testowej AppCenter, korzystając z poniższego linku.
Instalowanie interfejsu wiersza polecenia centrum aplikacji
npm install -g appcenter-cliWażne
Upewnij się, że masz zainstalowany węzeł w wersji 6.3 lub nowszej
Uruchom test przy użyciu następującego polecenia. Upewnij się również, że wiersz polecenia centrum aplikacji jest obecnie zalogowany.
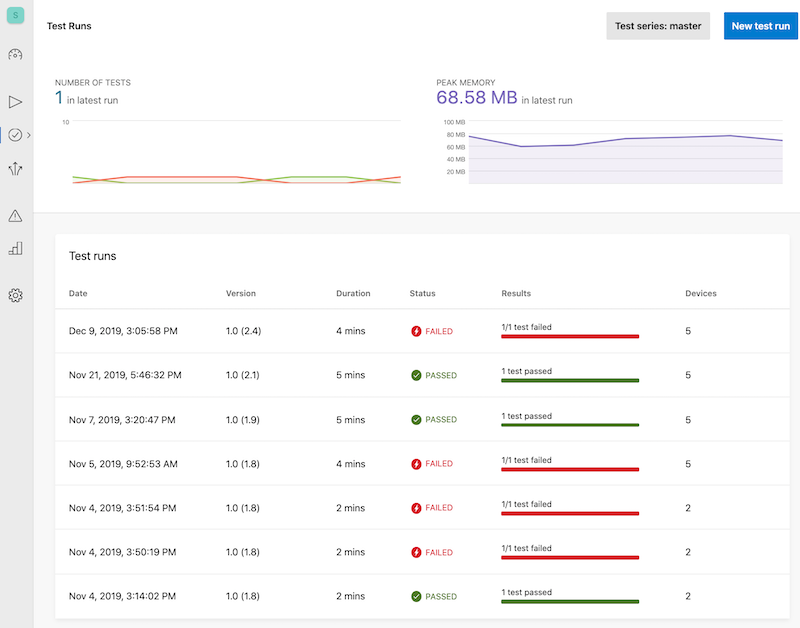
appcenter test run uitest --app "Mobile-Customer-Advisory-Team/SwiftBinding.iOS" --devices a7e7cb50 --app-path "Xamarin.SingleView.ipa" --test-series "master" --locale "en_US" --build-dir "Xamarin/Xamarin.SingleView.UITests/bin/Debug/"Sprawdź wynik. W portalu AppCenter przejdź do uruchomienia testu > aplikacji>:

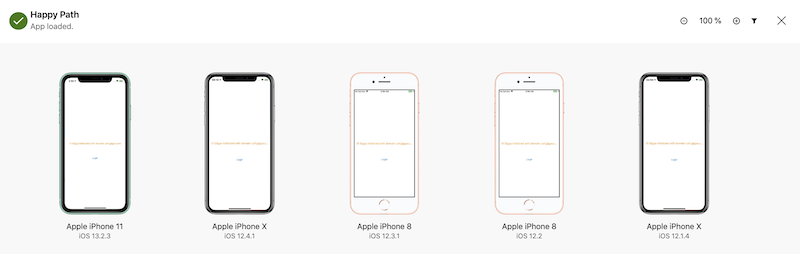
Wybierz odpowiedni przebieg testu i sprawdź wynik:

Utworzono podstawową aplikację platformy Xamarin.iOS korzystającą z natywnej platformy Swift za pośrednictwem biblioteki powiązań platformy Xamarin.iOS. W tym przykładzie przedstawiono uproszczony sposób korzystania z wybranej platformy i w rzeczywistej aplikacji konieczne będzie uwidocznienie większej liczby interfejsów API i przygotowanie metadanych dla tych interfejsów API. Skrypt służący do generowania metadanych uprości przyszłe zmiany interfejsów API platformy.
Pokrewne łącza
- Xcode
- Visual Studio dla komputerów Mac
- Narzędzie Objective Sharpie
- Weryfikacja metadanych aplikacji Sharpie
- Struktura powiązań Objective-C
- Gigya iOS SDK (platforma Swift)
- Stabilność ABI swift 5.1
- SwiftRuntimeSupport NuGet
- Automatyzacja narzędzia Xamarin UITest
- Konfiguracja interfejsu użytkownika platformy Xamarin.iOS
- AppCenter Test Cloud
- Przykładowe repozytorium projektów